Інструменти розробника Chrome є невід'ємним засобом. Важливо розуміти різноманітні функції та методи, які можуть допомогти вам ефективно налагодити код та надати цінну інформацію. У цьому посібнику я хочу представити вам деякі менш популярні, але дуже корисні методи Console, які допоможуть вам оптимізувати вашу роботу.
Основні висновки
- assert(): Перевірте, чи задана умова є правдивою, та отримайте повідомлення про помилку, якщо це не так.
- count(): Підрахуйте, скільки разів було викликано певний метод, і скиньте рахунок за потреби.
- time() та timeEnd(): Вимірюйте час, який потрібний для виконання певного блоку вашого коду.
- trace(): Відстежуйте, де відбулося виконання вашого коду, щоб спростити процеси налагодження.
Посібник по кроках
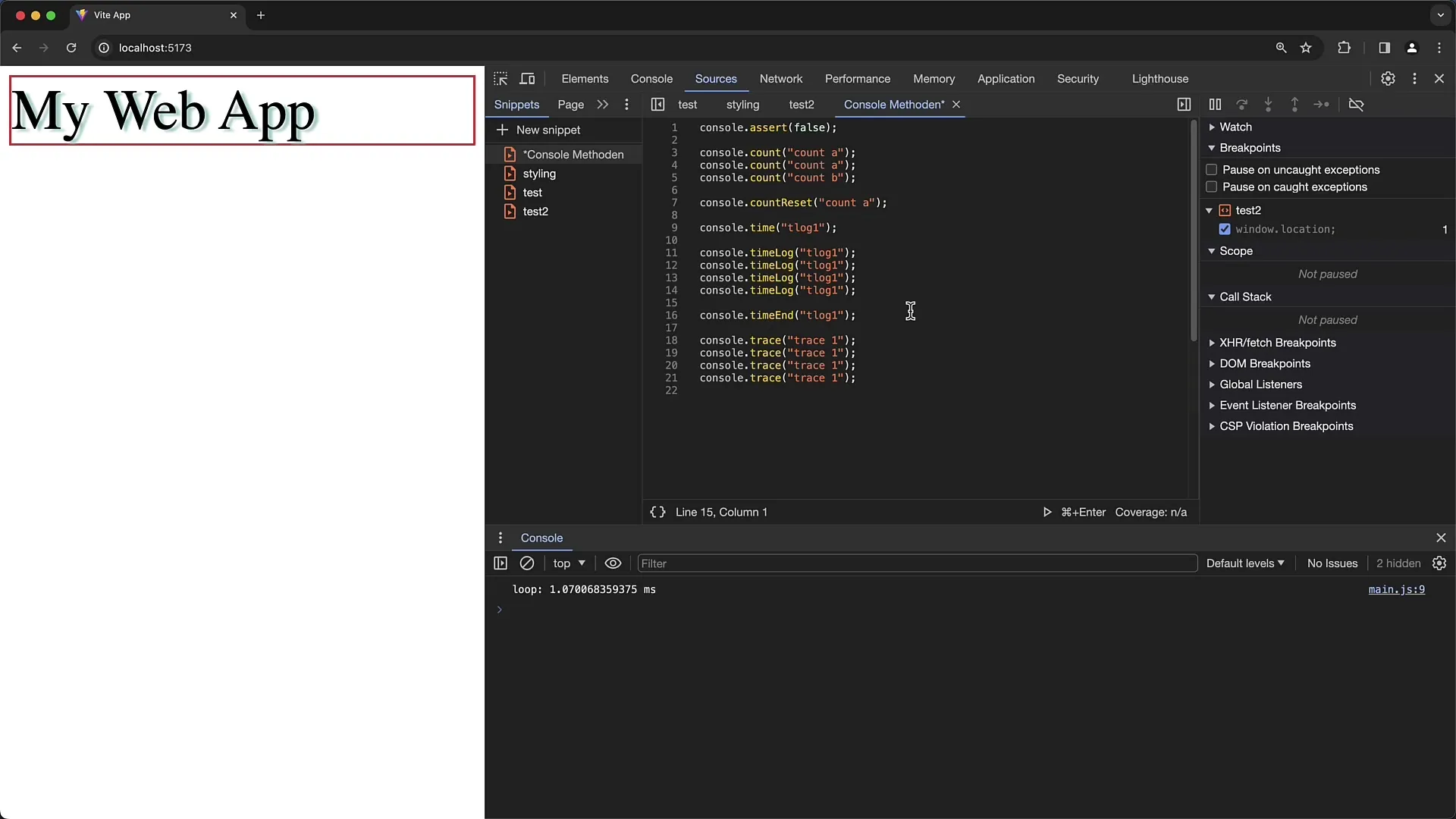
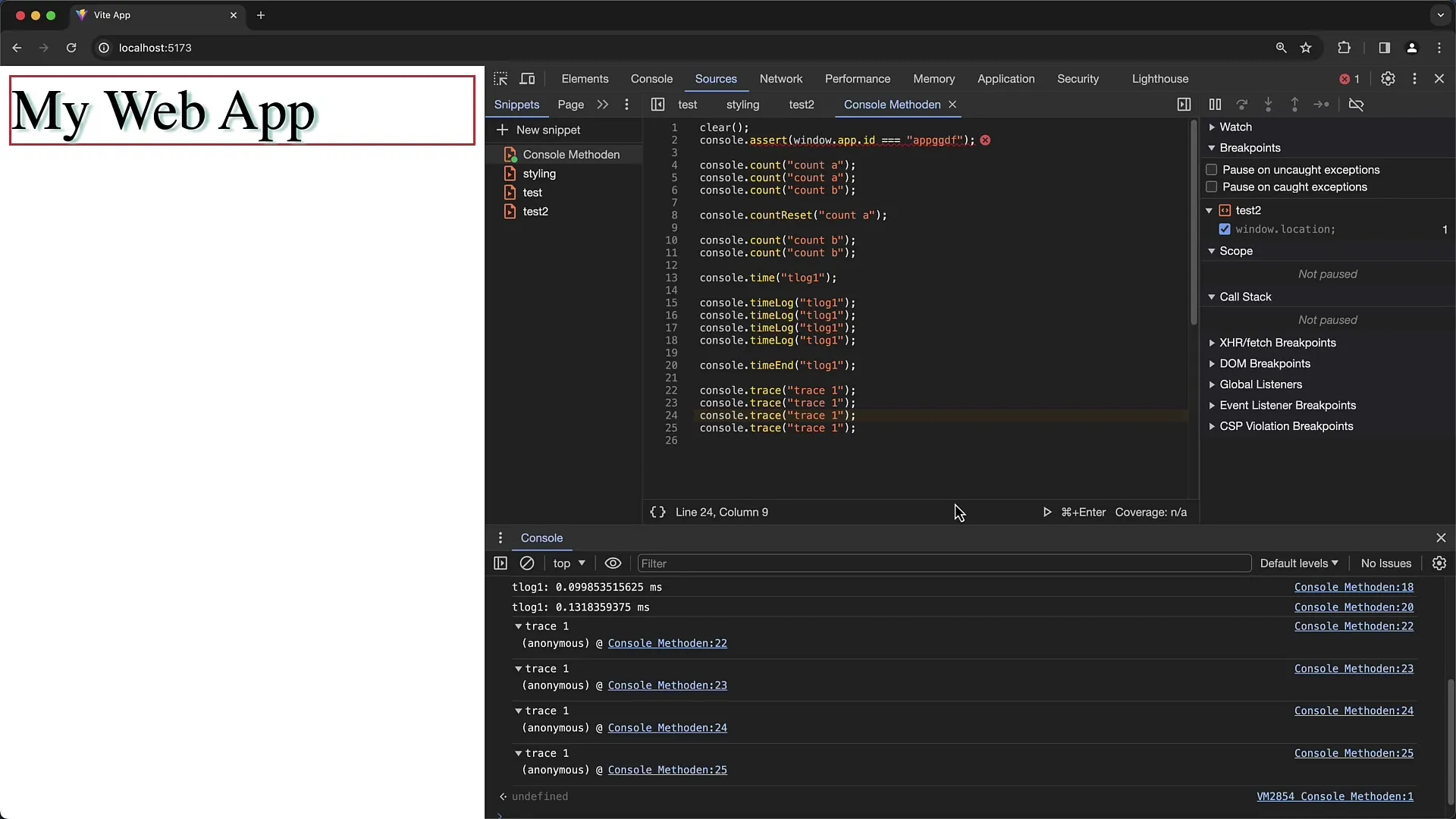
Спочатку вам слід відкрити інструменти розробника Chrome. Це можна зробити, клацнувши правою кнопкою миші на веб-сторінці та вибравши «Інспектувати» (або натискаючи F12). Тепер, коли консоль відкрита, ми можемо спробувати різні методи Console.
Використання assert()
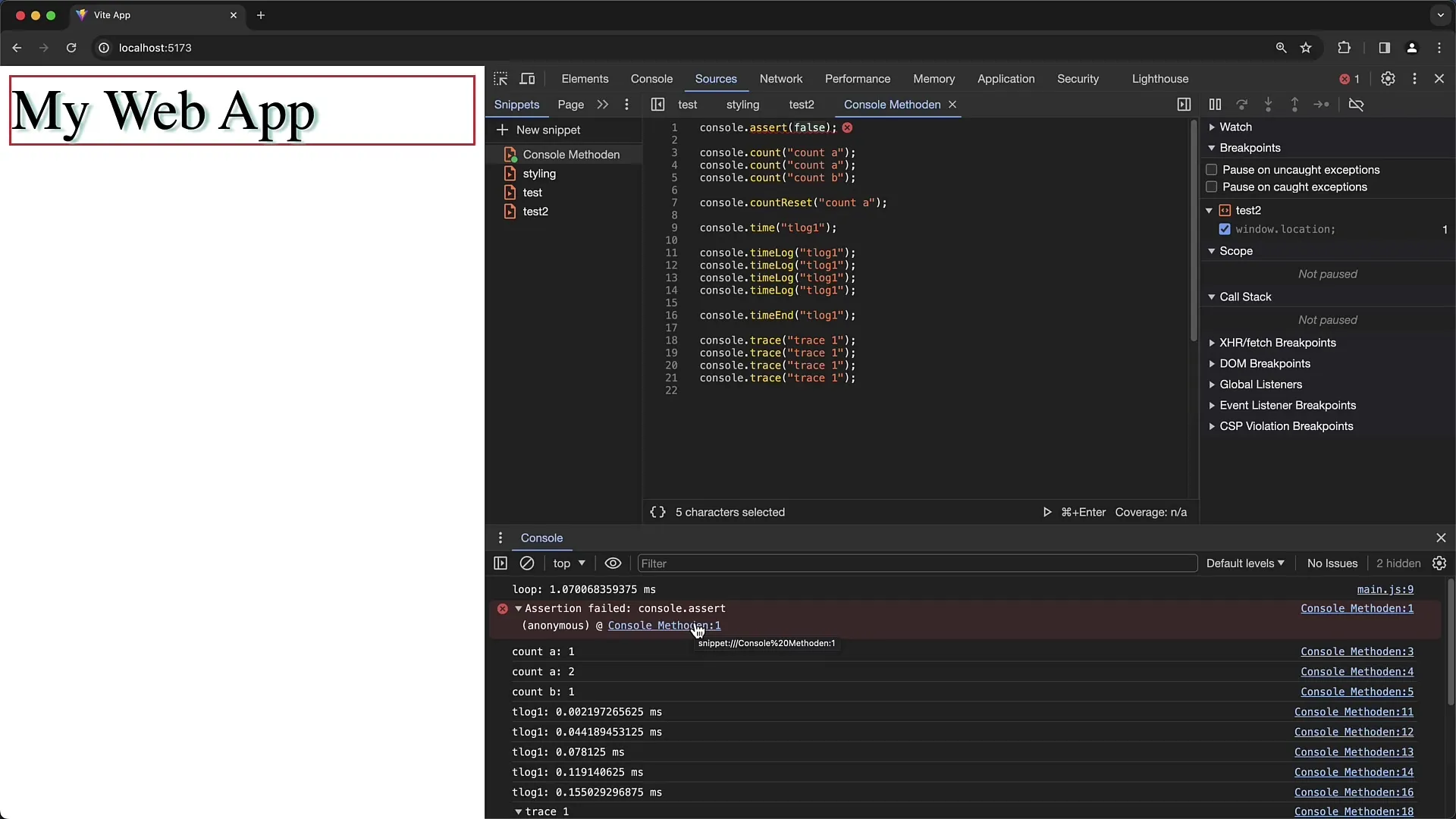
Дуже корисним інструментом є метод assert(). Цей метод використовується для переконання, що певний вираз є правильним. Якщо ви передаєте вираз, який неправильний, ви побачите повідомлення про помилку в консолі. Давайте спробуємо це один раз.

Тут я підготував простий приклад assert(). Я передаю вираз, і якщо він не вірний, консоль покаже помилку «Assertion Failed». Це може бути корисно для переконання в тому, що змінні або стани відповідають вашому очікуваному поведінці.

Особливість полягає в тому, що ви можете натиснути мишею на помилку у консолі, щоб отримати більше деталей про те, де сталася помилка. Це особливо корисно для складних додатків.
Рахунок з count()
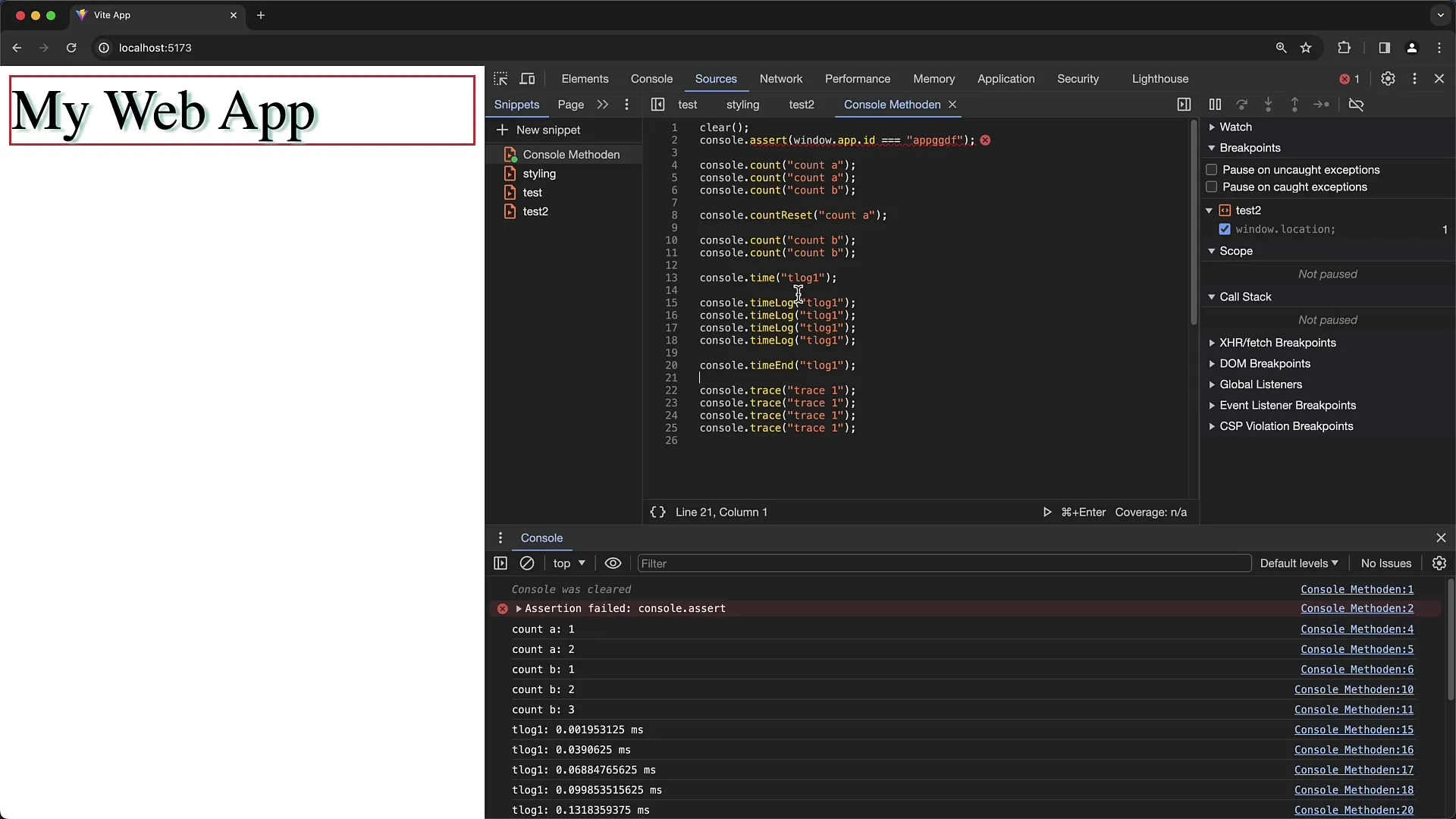
Наступним методом є count(). Цей метод дозволяє вам підрахувати, скільки разів була викликана певна функція чи рядок коду. Це може бути корисно, наприклад, при відстеженні викликів функцій. Давайте розглянемо це детальніше.
Тут я використовую count з ідентифікатором, щоб побачити, скільки разів була викликана функція. Кожен раз, коли я активую функцію, число автоматично збільшується. Якщо ви хочете знати, скільки разів ви знаходитесь на певному етапі коду, count() дуже корисний.
Додатково є countReset(), щоб скинути лічильник. Використання count() та countReset() може принести вам багато переваг, особливо якщо вам потрібно відлагоджувати складну логіку.
Вимірювання часу з time() та timeEnd()
Ще одним важливим інструментом є функції time() та timeEnd(). З time() ви встановлюєте початок вимірювання часу, а з timeEnd() фіксуєте кінцеву точку, щоб дізнатися, скільки часу пройшло. Давайте також розглянемо приклад.

Я використовую time() в початковому етапі мого коду, а потім після певного розділу, щоб дізнатися, скільки часу зайняв цей фрагмент коду. Результат виводиться в мілісекундах, що допомагає вам проаналізувати продуктивність вашого коду.
Ці методи вимірювання часу особливо корисні, якщо ви хочете ідентифікувати та аналізувати код, який потребує оптимізації.
Відстеження з trace()
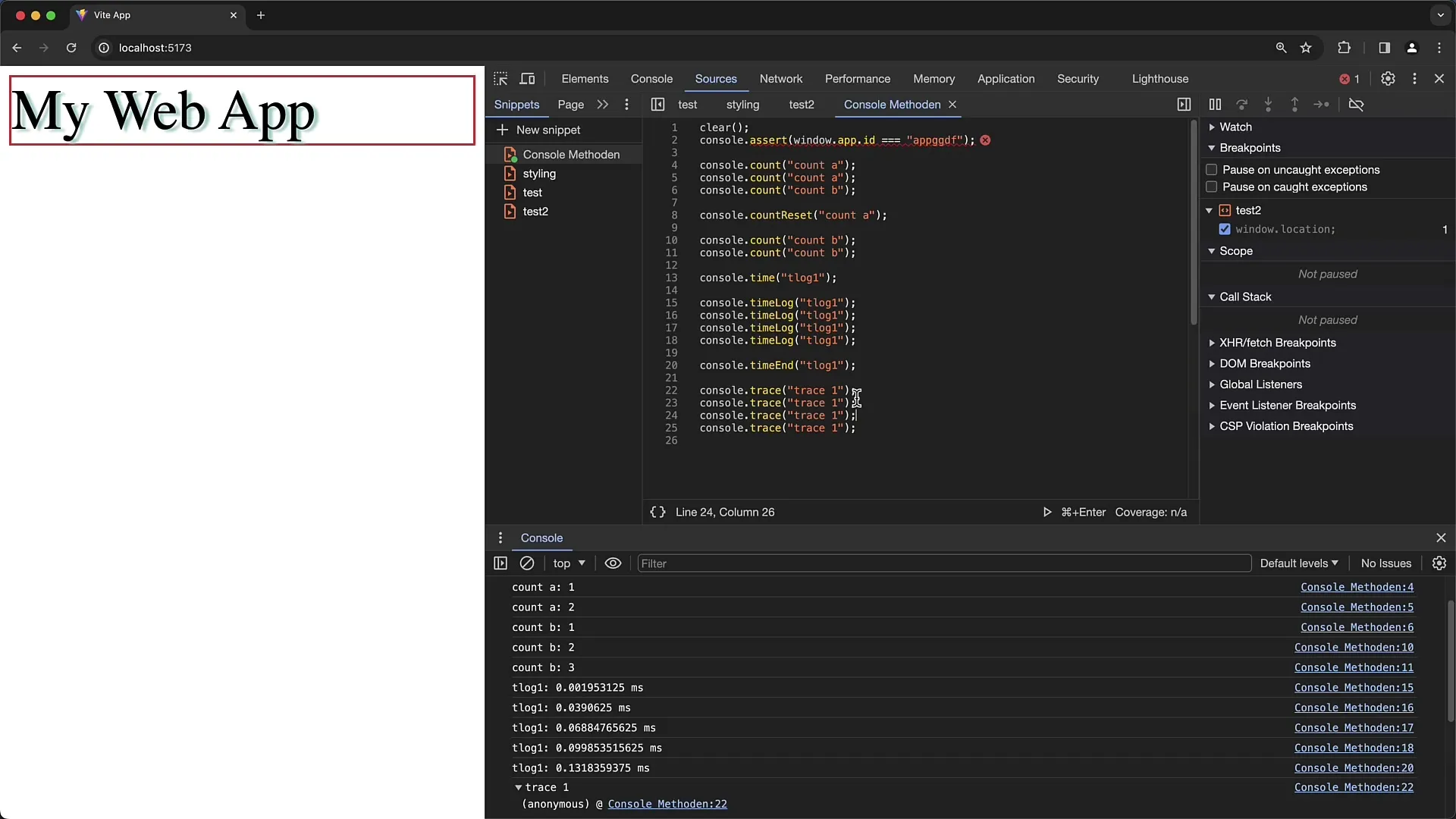
Останнім, але не менш важливим методом є trace(). Цей метод дозволяє вам побачити історію всіх місць, де було викликано trace() у коді. Він допомагає вам краще розуміти потік вашого коду та ідентифікувати області, де може виникнути багато викликів.

Тут ви можете побачити, як я використовував trace(), щоб відстежити, де я знаходжусь у коді. Відкривши стек викликів, я можу миттєво перейти до відповідних місць у коді. Це особливо корисно під час налагодження.

Наостанок важливо зауважити, що ці методи налагодження необхідно уникати у виробничому коді, щоб оптимізувати продуктивність та мінімізувати небажані виводи в консолі.
Підсумок
У цьому керівництві ми обговорили деякі потужні методи консолі Chrome Developer Tools, які можуть дуже корисні у щоденній веб-розробці. З функціями, такими як assert(), count(), time() та trace(), ви готові ефективно контролювати свій код, виявляти помилки та оптимізувати продуктивність. Пам'ятайте, що ефективне налагодження є важливою частиною розробки будь-якого програмного забезпечення.
Часті запитання
Як працює метод assert()?assert() перевіряє, чи вираз є правдивим, і видає помилку, якщо це не так.
Як працює метод count()?count() підраховує, скільки разів викликається функція, і також може бути скинутий.
Чим можна скористатися за допомогою time() та timeEnd()?Ці методи дозволяють мені вимірювати час, який потрібний для виконання мого коду, що допомагає оцінити продуктивність.
Чому варто використовувати метод trace()?trace() допомагає відстежувати порядок виконання мого коду та виявляти потенційні проблеми при налагодженні.
Чи потрібно залишити ці методи у виробничому коді?Рекомендується видаляти ці методи налагодження з виробничого коду для оптимізації продуктивності.


