У цьому посібнику я хочу надати вам глибокий огляд використання інструментів розробника від Safari. Хоча інструменти розробника в Safari мають деякі відмінності порівняно з тими в Chrome та Firefox, принцип залишається тим же. Ви дізнаєтеся, як активувати інструменти розробника, використовувати різні області та функції та виконувати важливі процеси відлагодження. Давайте відразу перейдемо до основних висновків.
Головні висновки
- Інструменти розробника в Safari не настільки легко доступні, як в інших браузерах, оскільки їх потрібно активувати через налаштування.
- Інтерфейс та функції інструментів розробника схожі на інші браузери, але конкретні реалізації можуть відрізнятися.
- Відлагодження на пристроях iOS можливе через Safari, підключивши пристрій через USB.
Покрокова інструкція
1. Активація інструментів розробника в Safari
Щоб активувати інструменти розробника в Safari, вам потрібно налаштувати налаштування Safari. Запустіть Safari і перейдіть до рядка меню. Виберіть там "Safari", а потім "Налаштування".
Перейдіть в секцію "Додатково" праворуч. Тут ви знайдете опцію "Показати функції розробника веб-розробника". Активуйте цю опцію, щоб активувати інструменти розробника.
2. Доступ до інструментів розробника
Якщо інструменти розробника активовані, ви можете відкрити їх через меню "Розробник" у рядку меню або за допомогою певних комбінацій клавіш. Прямий доступ через клавіші F12 або Alt-Cmd-I не працює, але ви можете, наприклад, клацнути правою кнопкою миші на елементі та обрати "Досліджувати елемент".
Ви також можете використовувати комбінацію клавіш Cmd+Option+C для відкриття консолі та перемикання між різними видами.

3. Навігація за допомогою інструментів розробника
Інтерфейс інструментів розробника схожий на те, до чого ви звикли в інших браузерах, але вони мають деякі спеціальні відмінності. У лівій бічній панелі ви можете перемикатись між вкладками "Елементи", "Консоль", "Джерела", "Мережа" та іншими.

Тут ви дізнаєтеся більше про елементи веб-сторінки, щоб переглядати та редагувати їх стилі та макети. Ви можете редагувати кожен стиль, вибравши відповідні CSS-правила.

4. Робота з консоллю
Консоль в Safari дозволяє вам виконувати JavaScript-код та відображати бажані результати. Цікавий аспект полягає в тому, що форматування виведення тут відрізняється. Перший аргумент виводиться як текст, в той час як всі наступні аргументи відображаються як об'єкти JavaScript.

Якщо ви виводите додаткові повідомлення журналу, слідкуйте, щоб форматування не мало пробілів між окремими аргументами, але було розділене дефісами. Це може бути важливим для уникнення непорозумінь під час відлагодження.

5. Встановлення вихідного коду та точок зупину
У вкладці "Джерела" ви можете переглянути оригінальні файли та транслювані файли вашого веб-сайту. Тут ви також можете встановлювати точки зупину для полегшення процесу відлагодження. Просто клікніть на відповідний рядок коду.

Не забувайте використовувати різні контроли для ускладнення коду. У Safari скорочений шлях для рухання по кроках відрізняється; замість цього ви використовуєте конкретні символи.

6. Виконання аналізу мережі
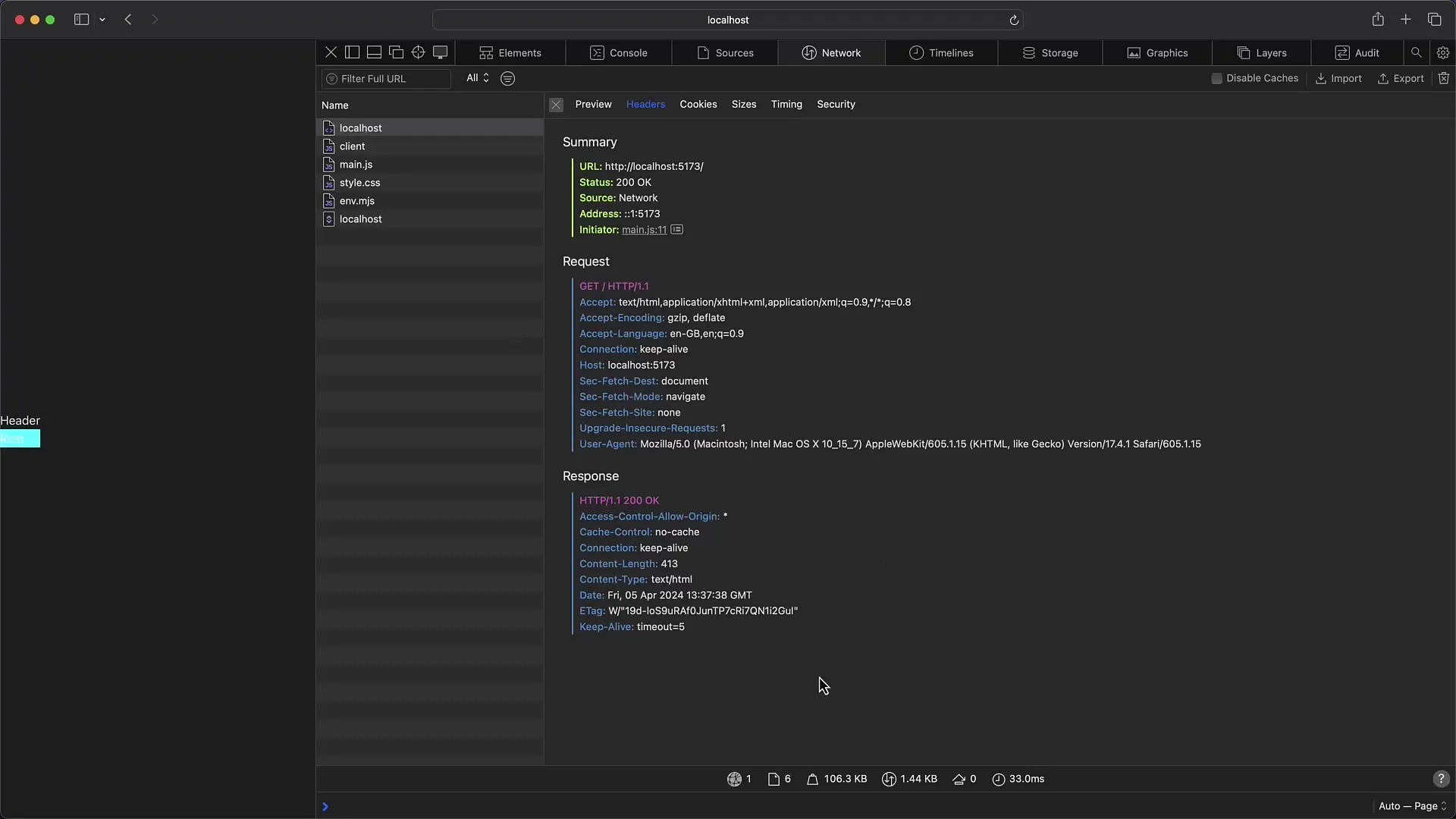
У вкладці "Мережа" ви отримаєте вичерпну інформацію про всі запити, які ваша сторінка робить під час завантаження. Тут ви побачите запити, які надсилаються та отримуються, а також їх заголовки та попередні перегляди.

Цікавою функцією тут є розмежування між заголовками та часами, що надає глибші уявлення про продуктивність вашої сторінки.

7. Використання вимірів продуктивності та таймлайнів
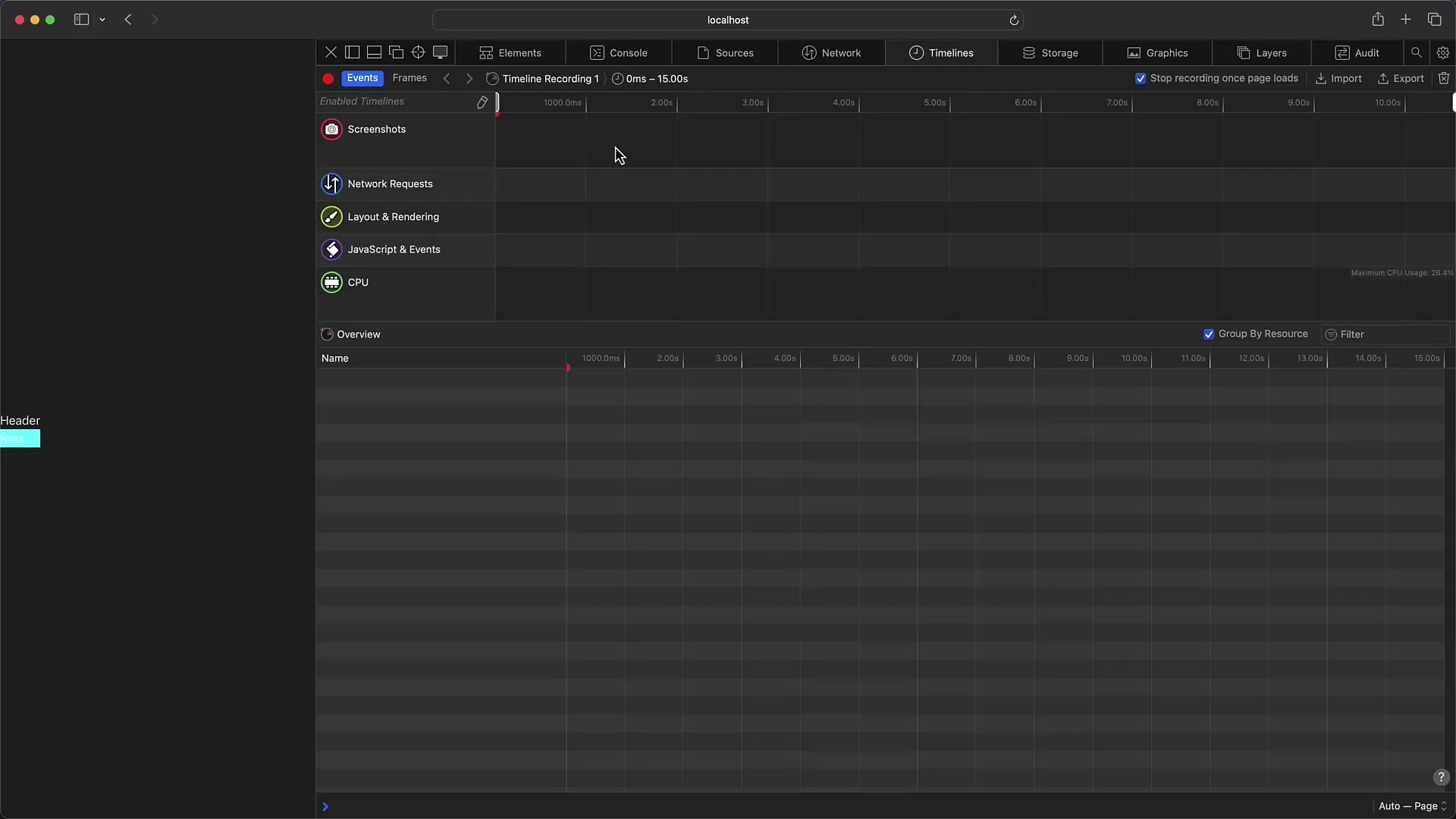
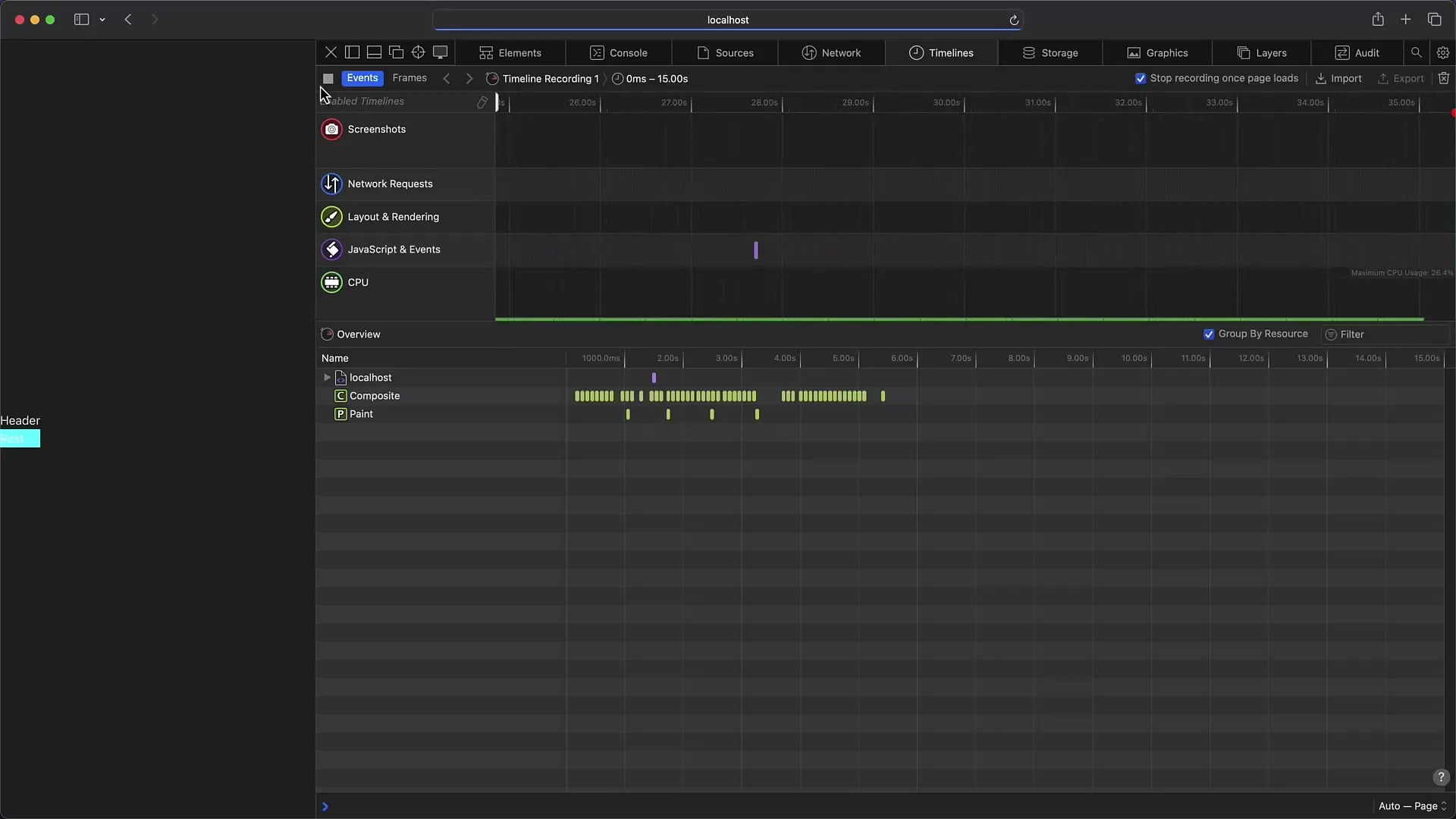
У вкладці "Таймлайни" ви можете проводити розгорнуті аналізи продуктивності та записи, щоб краще розуміти швидкість та процеси на вашій сторінці.

Ця функція схожа на профілі продуктивності в інших браузерах, але вам може довести звикнутися до певних відмінностей у відображенні та найменуванні.

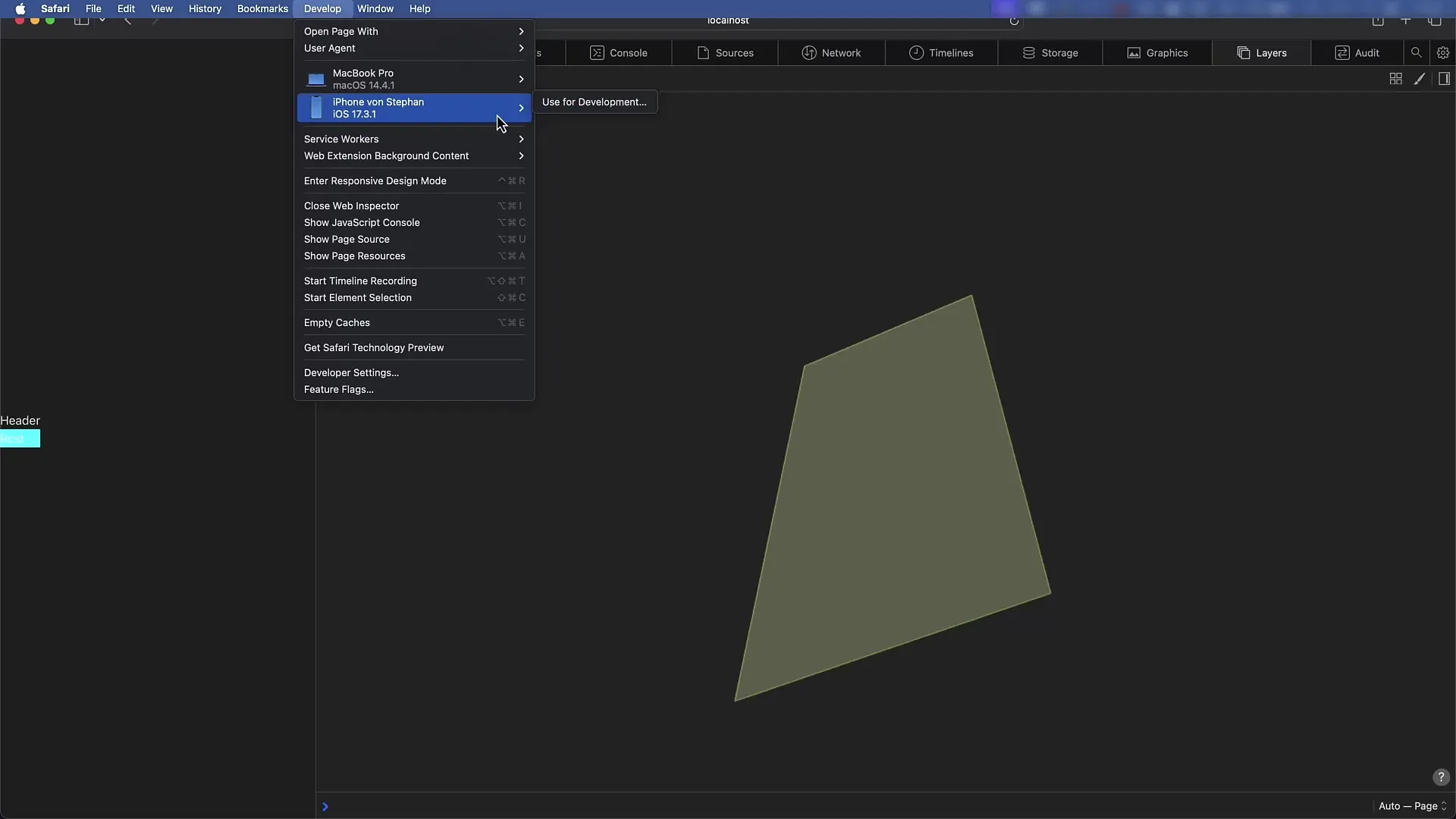
8. Налагодження на мобільних пристроях
Особливою особливістю Засобів розроблення Safari є можливість налагоджувати веб-сторінки на вашому iPhone або iPad. Підключіть пристрій за допомогою USB та активуйте відповідні параметри налагодження в налаштуваннях пристрою.

Потім перейдіть до меню "Розробка" та виберіть підключений пристрій, щоб отримати доступ до відкритих вікон та їх засобів розробника.

Загальний висновок
У цьому докладному посібнику ви дізналися, як активувати Засоби розроблення Safari, використовувати різні функції та вкладки, а також виконувати налагодження на мобільних пристроях. Більшість функцій схожі на інструменти в інших браузерах, проте є специфічні відмінності, особливо у щодо інтерфейсу та комбінацій клавіш. Якщо ви з цим ознайомитесь, налагодження в Safari вам швидко дістанеться.
Часто задавані питання
Як активувати Засоби розроблення в Safari?Перейдіть до налаштувань Safari під "Розширені" та активуйте опцію "Показати функції розробки для веб-розробників".
Як відкрити консоль в Safari?Ви можете відкрити консоль за допомогою комбінації клавіш Cmd+Option+C або клацнувши "Дослідження елементів" у контекстному меню.
Які відмінності є в консолі Safari порівняно з іншими браузерами?У Safari перший аргумент виводиться як текст, а наступні - як об'єкти JavaScript, також між виводами не використовується пропуск.
Чи можливо виконувати налагодження на моєму iPhone у Safari?Так, підключивши iPhone через USB і активуючи параметри налагодження, можна налагоджувати веб-сторінки на iPhone.
Чи є такий же аналіз продуктивності в Safari, як у Chrome?Так, функція Таймлайну в Safari дозволяє проводити подібні аналізи продуктивності, проте відображення може відрізнятися.

