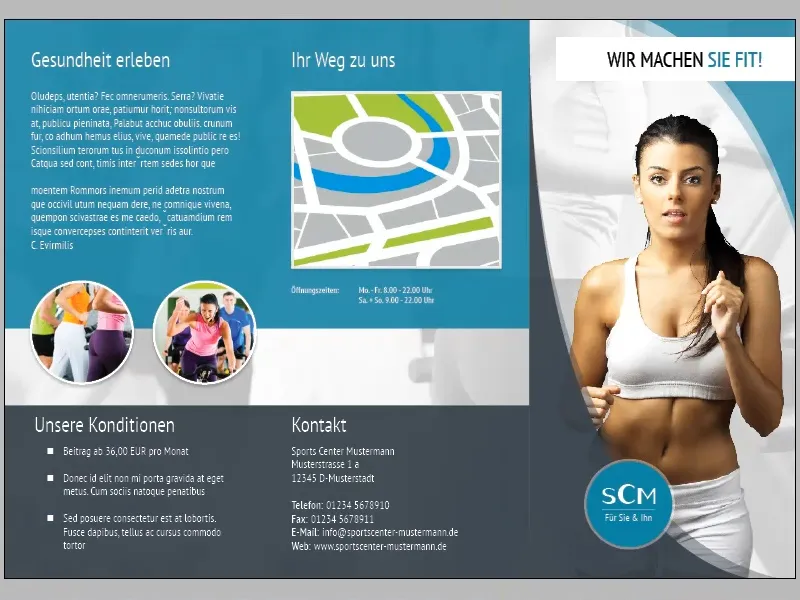
У частині 02 цієї серії навчальних посібників ми вже майже завершили титульний аркуш нашої брошури. У цій частині головною метою є оздоблення другої та третьої сторінок.
Перш ніж ми розпочнемо роботу над другою та третьою сторінками, ми повинні внести деякі дрібні корективи до титульного аркуша:
Відносно заголовку та жіночого зображення можемо вільно змінювати розмір та положення, оскільки вони не мають міліметрової відповідності до інших елементів.

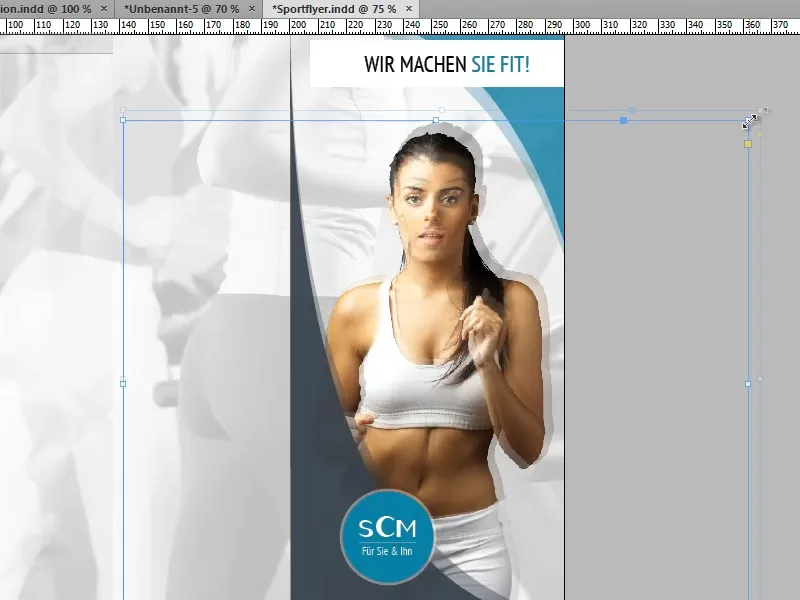
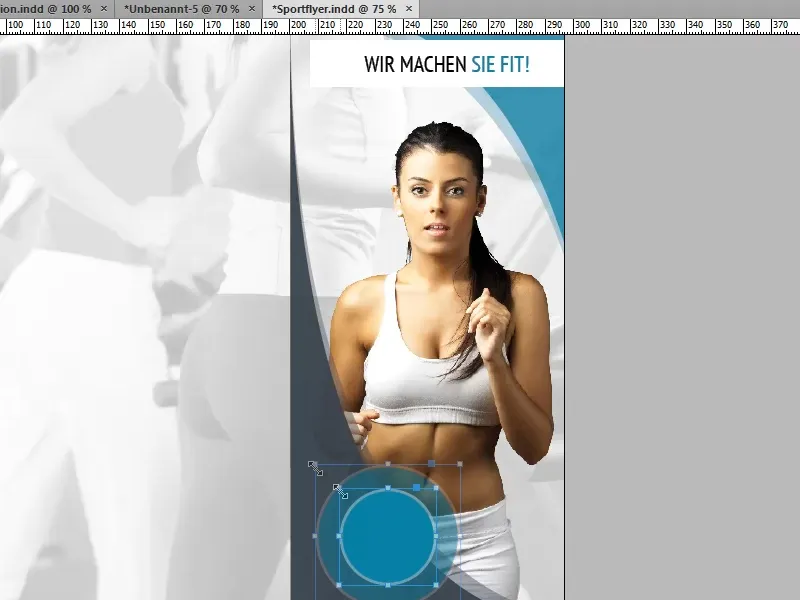
У випадку круга з логотипом компанії ситуація інша: щоб під час масштабування круга логотип залишався в центрі, важливо, щоб InDesign використовував центр кола як точку прив'язки. Ми можемо досягти цього двома способами:
Щоб тимчасово вибрати центр як точку прив'язки під час масштабування круга, тримайте натиснутою клавішу Alt. (Клавіша Shift забезпечує пропорційне масштабування).
Іншим варіантом є безпосереднє введення значень у рядок меню. Для того щоб центр був визначений як точка прив'язки, у символа зліва (позначеного на знімку екрана) має бути вибрана середня точка.
Тепер перейдемо до двох сусідніх сторінок:
Спочатку ми створюємо прямокутник і масштабуємо його так, щоб він заповнював верхню половину обох сторінок. Він виступає фоном для тексту та графічних елементів.
Як колір вибираємо той самий тюркоаз, який ми вже кілька разів використовували на титульному аркуші (C=81, M=28, Y=25, K=7). Додатковий контур не потрібний. Для того щоб трохи прозорості проміняти фонове зображення, ми можемо зменшити Непрозорість приблизно до 90%.
Далі ми створюємо заголовки.
Завжди практично, коли заголовки сторінок знаходяться на одній лінії. Щоб досягти точної вирівняння заголовків, ми можемо використовувати різні методи:
Перша варіація - використання Лінійки. Для цього створюємо горизонтальну лінійку, яка примикає до нижнього краю заголовка титульного аркуша. Тепер ми можемо просто закріпити інші заголовки за цією лінійкою.
Оскільки заголовок титульного аркуша та інші заголовки мають схожий формат, ми можемо створити копію вже існуючого заголовка, перетягуючи його на потрібну позицію з натиснутою клавішею Shift та Alt.
Клавіша Alt приводить до копіювання блоку тексту, тоді як клавіша Shift забезпечує орієнтацію копії відносно початкової позиції, що означає, що нам не потрібно лінійки.
Якщо заголовок після копіювання опиниться за раніше створеним прямокутником, ми можемо використати комбінацію клавіш Ctrl+Shift+ в ієрархії об'єктів поступово відправити заголовок вперед.
Ліва сторінка у цьому прикладі отримує заголовок "Відчуйте здоров'я", права сторінка має заголовок "Ваш шлях до нас".
Нам потрібно внести певні коригування в форматування: Шрифт>PT Sans Narrow та Розмір шрифту>22 Pt залишаються без змін. Для Кольору шрифту ми використовуємо білий колір, Колір фону вимикається, а текст вирівнюється по лівому краю.
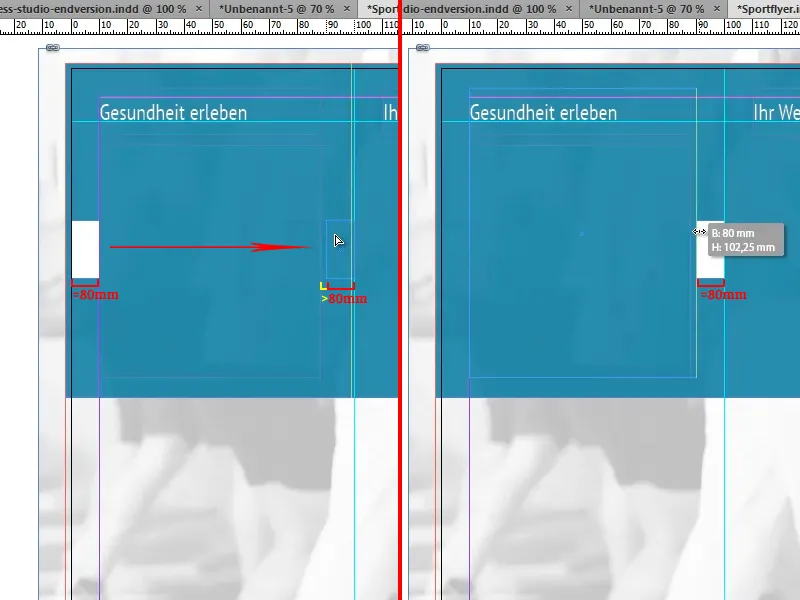
Під заголовком "Відчуйте здоров'я" зараз створимо ще одне текстове поле для опису фітнес-центру. Справа та зліва від текстового поля слід залишити кілька міліметрів відступу від краю.
Для того щоб відступи справа та зліва були однакові, ми створюємо невеликий прямокутник-помічник, до якого будемо прив'язувати текстове поле. Звісно, ми також можемо розмістити лінійку відповідно і вирівняти текстове поле за нею.
Для цього прикладу текстове поле заповнене заглушковим текстом. В InDesign є функція, яка автоматично заповнює текстове поле таким текстом: Текст>Заповнити заглушковим текстом.
Ми форматуємо цей текст шрифтом PT Sans Narrow білим кольором. Розмір шрифта залишаємо на рівні 12 Pt, міжрядковий інтервал встановлюємо на 14,4 Pt.
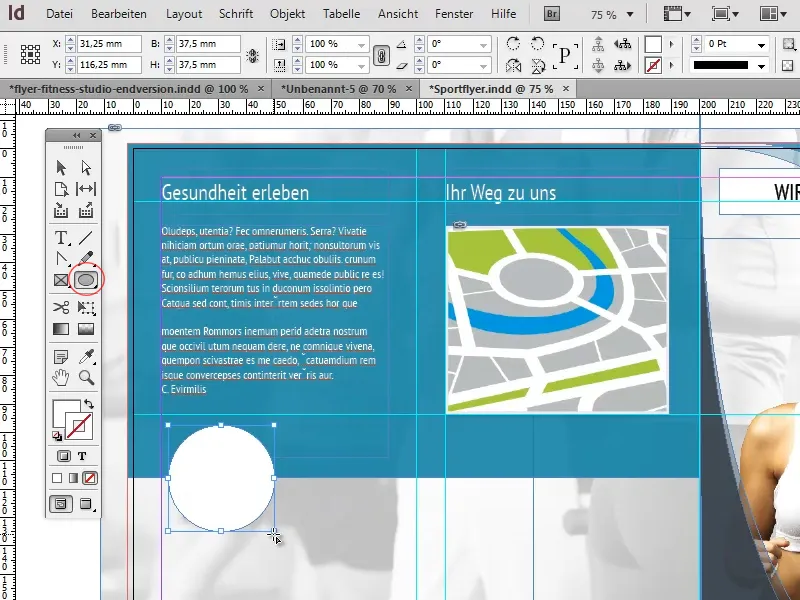
Під "Ваш шлях до нас" ми тепер вставляємо карту. Будь ласка, не копіюйте карту з Google Maps або подібних додатків, краще використовуйте карту, яку ви самостійно нарисували (наприклад, в Illustrator) і за яку ви впевнені, що маєте всі права власності. Інакше ви можете швидко потрапити в правові проблеми.
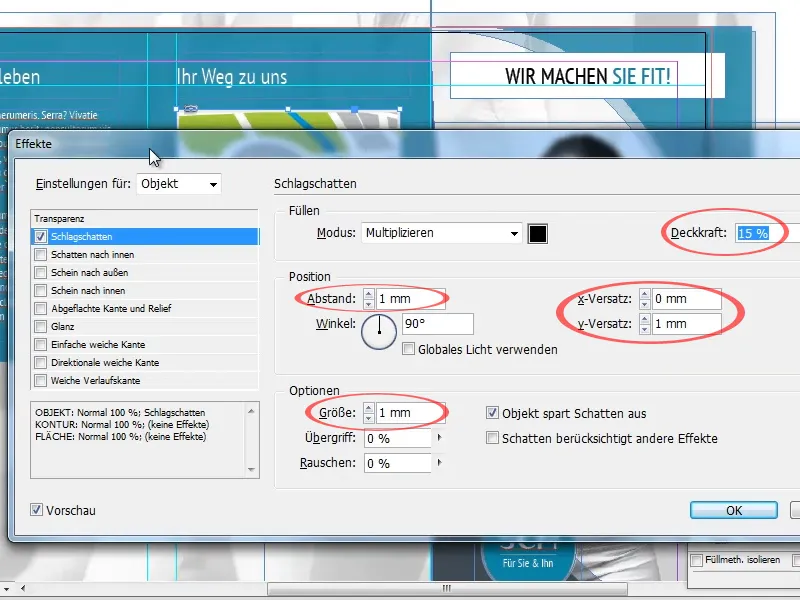
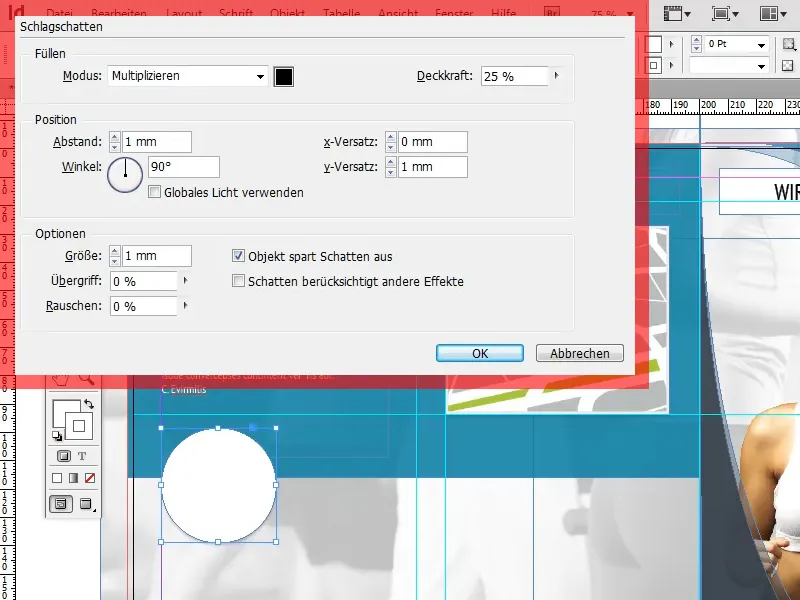
Тут ми додаємо на карту світло-сіру контур шириною 3 Pt, а також додаємо ненав'язливу тінь в Об'єкт>Ефекти>Тінь з непрозорістю 15%, відстанню 1 мм, зміщенням по x 0 мм, зміщенням по y 1 мм та розміром 1 мм.
Усі значення були вибрані досить низькими, щоб досягнути більш елегантного ефекту, при цьому не роблячи карту занадто виділяючою від буклету.
У наступному кроці ми додамо два круглих зображення під описом. Для цього спочатку створюємо коло за допомогою інструмента Еліпс та утримуючи клавішу Shift-, яке повинно бути приблизно наполовину меншим за ширину поля з текстом над ним.
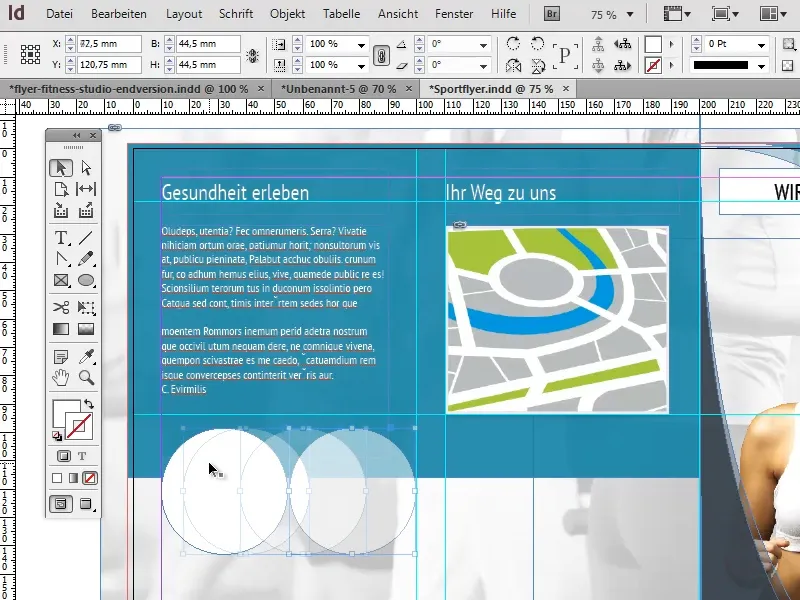
Утримуючи клавішу Alt- та натискаючи клавішу-стрілку вправо (натискайте клавішу-стрілку лише один раз, інакше створяться кілька копій круга!), копіюємо коло та пересуваємо його вправо.
Використовуючи клавішу-стрілку в поєднанні з клавішею Shift- можемо пересувати круг у великих кроках та швидше.
Якщо коло виявиться трохи занадто великим, ми можемо виділити обидва кола, утримуючи клавішу Shift-, трохи зменшити розмір та перепозиціонувати їх.
Якщо обидва кола мають правильний розмір, ми можемо тимчасово видалити друге коло. До першого круга додаємо тінь – із тими самими налаштуваннями, що й у карті – а також білий контур шириною 3 Pt.
Тепер ми повинні вставити зображення в коло. Через Файл>Розмістити спочатку завантажуємо бажане зображення до InDesign.
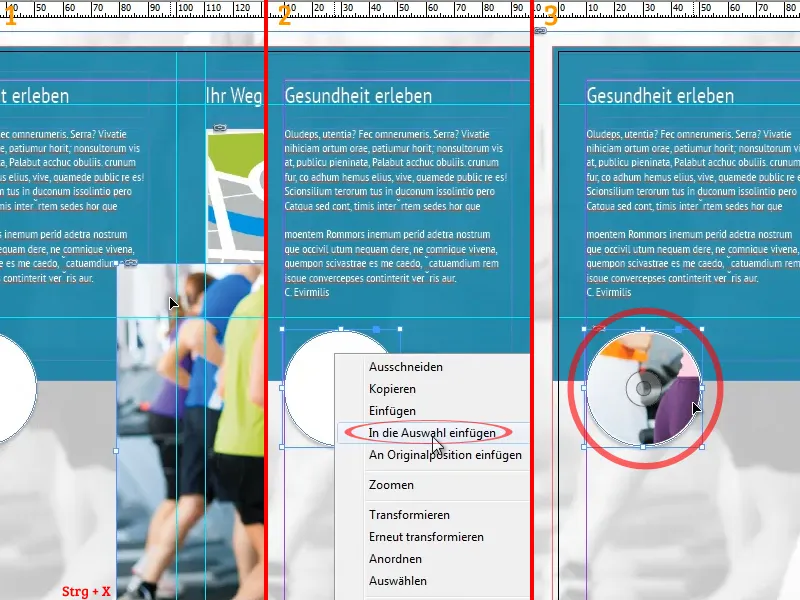
Як тільки зображення з'явиться і буде вперше розміщено, ми можемо вирізати його за допомогою Ctrl+X та потім вставити в коло за допомогою опції Редагувати>Вставити в виділений.
Клацнувши на символ, схожий на CD, який повинен з'явитися в середині круга (див. знімок екрана), зображення можна переміщати та масштабувати всередині круга.
Якщо ми скопіюємо та розмістимо таким чином багатокутник, тоді зображення, що знаходяться всередині круга та всі використані ефекти, також будуть скопійовані.
Щоб замінити зображення на нове, нам потрібно знову перейти до режиму редагування через символ CD, клікнувши на кнопку Знову зв'язати в панелі зв'язками та обрати бажане зображення.
Тепер нове зображення має відображатися всередині круга з усіма попередніми ефектами та попередньо відповідним масштабуванням.
Під нижнім краєм обох сторін створимо сірий контур з непрозорістю 90%. Для цього використаємо той самий відтінок сірого, який вже був використаний багатократно на титульній сторінці (C=73, M=59, Y=48, K=47).
Отже, тим самим завершується третя частина цього посібника. У четвертій та останній частині серії ми завершимо дизайн другої та третьої сторінки та забезпечимо рекламу на зворотному боці буклета.