Ласкаво просимо всіх. Ми починаємо динамічно вдень, бо настав час стукнути до наших клієнтів ... Я візьму вас у мандрівку створенням цікавого та незвичайного тематичного значка. Барви, які ми використаємо - це зелений клевер і чорний як капустянфартук. Бажаю вам чудового настрою. 
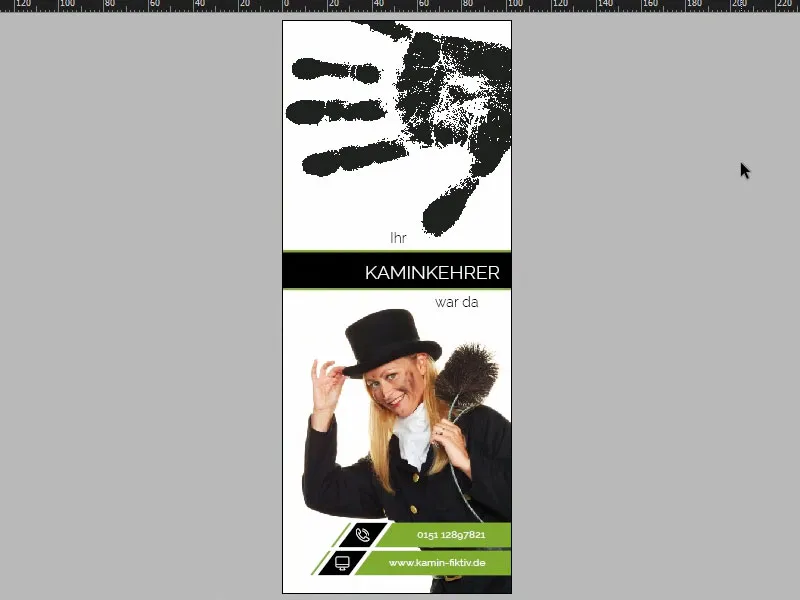
В InDesign CC ми придивимось уважно нашому друкованому продукту, який ми створюємо. Ось він, розквітає на передній стороні (1). Ітак, відверто: що ви асоціюєте, коли чуєте слово "тематичний значок"? Вірно: "Не турбувати!" Краще навіть "Ш-ш-ш" для сплячих гостей готелю. Але ми пропонуємо тут трохи більш інноваційну та гумористичну ідею, оскільки ми маємо справу із димарем. Поділюся з вами, що я придумав: У нашому випадку ми маємо димаря або ди...

Вимоги щодо друку та шаблон від друкарні
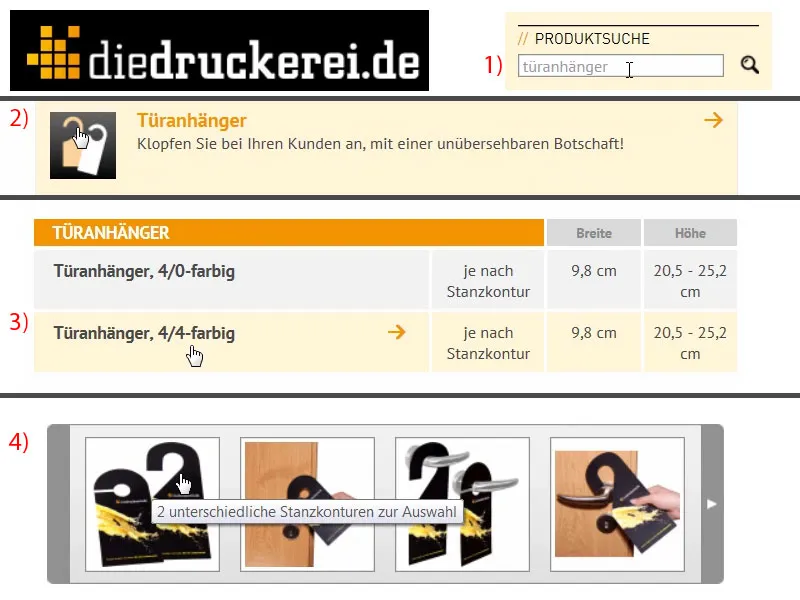
Потрапивши до Internet Explorer, я вводжу адресу нашої друкарні: diedruckerei.de, наш партнер для цього чудового тематичного значка. Далі ми спрощимо собі пошук, перейдемо до пошуку продукції та введемо "Тематичний значок" (1). Ось він вже є: Тематичний значок, 4/4-кольоровий (2), це означає, що с обох сторін, на передній та задній, кольоровий друк. Перейдемо прямо до цього (3). Тут є деякі важливі вказівки. Що для нас важливо - це, звісно, формат. Подивіться сюди (4): Це виглядає досить складно. Як взагалі створити таке в InDesign? Це потім буде вирізано. Чи я маю враховувати щось? Якого розміру я маю дотримуватися ... Усе це досить заплутує, і відверто кажучи, жоден з нас не має бажання тривалий час займатися підготовкою макету.
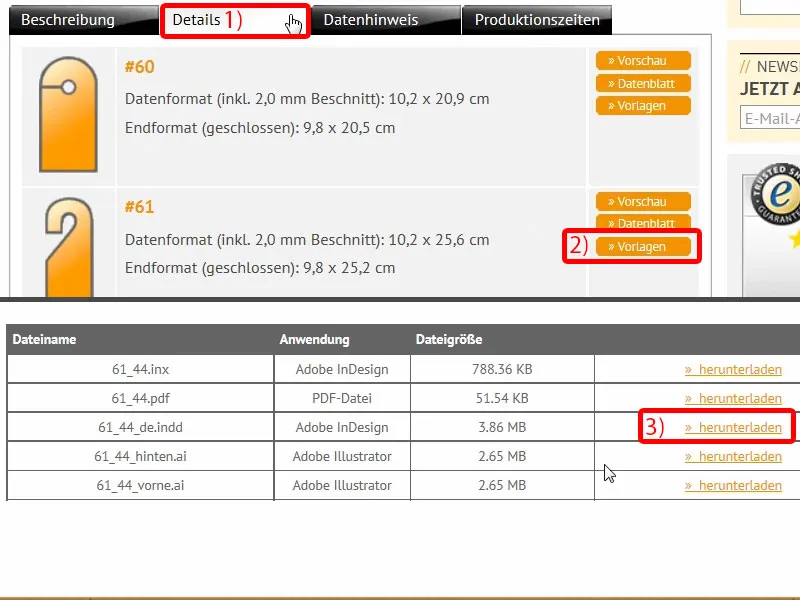
Тому ось що ми маємо: Під Деталі (1) ви спочатку можете вибрати потрібний вам формат. Ми вибираємо номер 61 (2). Тут ми бачимо розміри, але вони насправді не цікавлять нас, бо нам потрібен сам шаблон. І ось погляньте: тут ви можете завантажити "61_44_de.indd" (3). Це не секретний код для вступу до таємного товариства, ні, це робочий файл Adobe InDesign. Просто клацніть "Завантажити" і ми одержимо шаблон безпосередньо на наш комп'ютер ...
Огляд шаблону для тематичних значків для друку
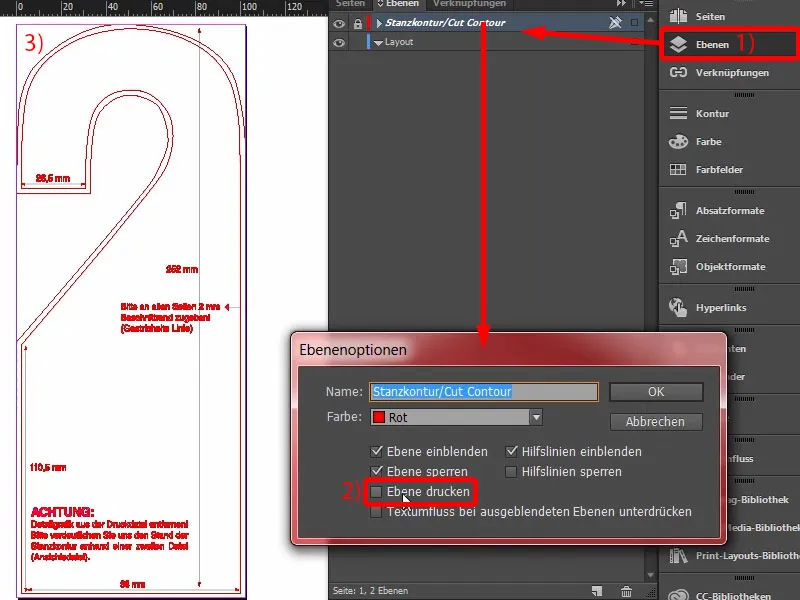
Ось він, тепер я можу відкрити шаблон в InDesign. Просто перетягую файл INDD на своє робоче поле. І подивіться, що ми маємо: готово до створення, нам залишається лише розробляти, решта вже налаштовано. Озирнемося на Шари (1) вони розкривають для нас: ми маємо шар макету та шар під назвою "Станція контура/Cut Contour". Він позначений як "не друкувати" (2), це означає, що при експорті у PDF ми його не побачимо. Це добре.
Тут ми дійсно маємо розміри, з якими працюємо (3).
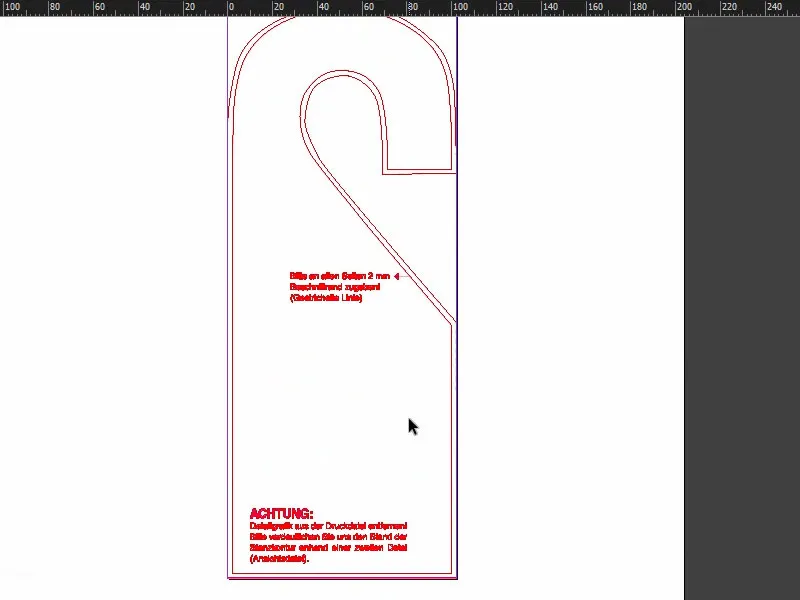
Дивимося на другу сторінку, тут все звісно обернено дзеркально. Так що все прекрасно підходить. Тут є ще кілька важливих підказок, наприклад, відстань 2 мм ... Чудово, з цим ми відмінно впораємося.
Наша друкарня доставляє готовий продукт з вирізаним контуром, що означає, що нам не потрібно створювати жодних ручних контурів або контурів для вирубки. Це не потрібно.
Екскурс: створення власного контуру для вирубки
А тепер запитання: Що робити, якщо ви хочете вирубати індивідуальні форми? Цьому я зараз і поясню, оскільки може бути так, що ви хочете створити і зробити щось, що не обмежується встановленим форматом, але є індивідуальним. Для цього я відкриваю новий документ. Параметри цілком байдужі, тут важлива лише візуалізація.
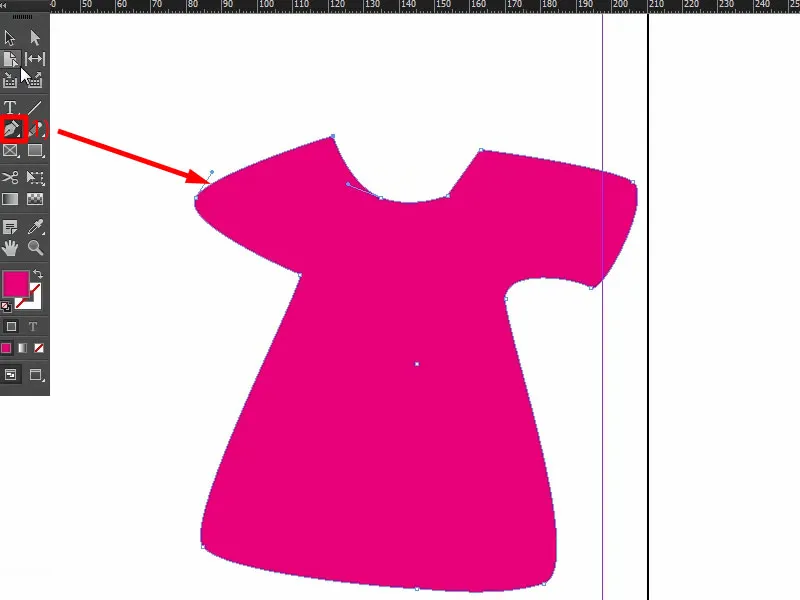
Пензлик (1), трохи масштабую, і починаю просто малювати футболку. Ось як це може виглядати.
Якщо ви хочете використовувати таку форму, наприклад, як контур для виготовлення друкарської продукції, то важливо, щоб контурний виріз був закритим шляхом. Ми щойно створили векторизовану контурну лінію. Тепер нам лише потрібно перевернути футболку один раз, причому не футболку потрібно вирізати, а навколишню надлишкову площу.
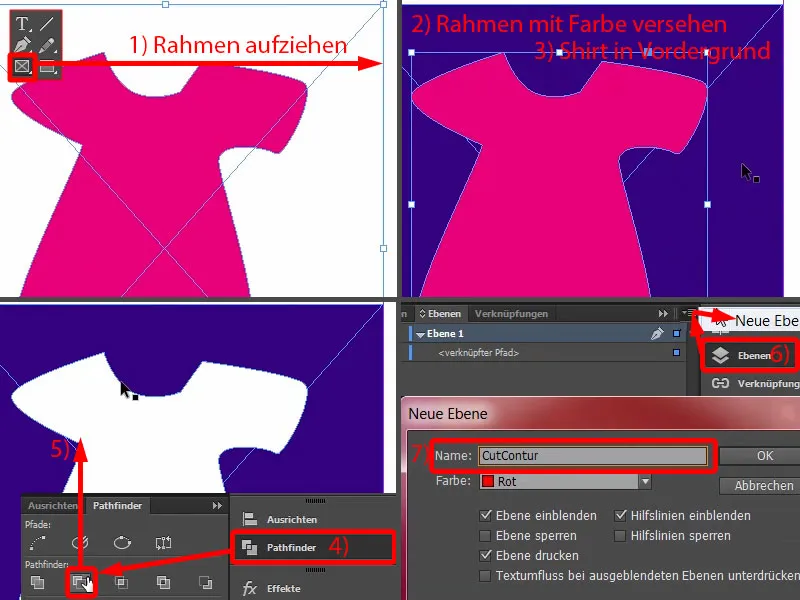
Те, що я зараз створив синього кольору, це область, яку потрібно вирізати. Для цього наліплюємо рамку (1), надаємо їй колір (2) і піднімаємо шар із футболкою на передній план через Клацання правою кнопкою миші>Розмістити>До переднього плану (3).
Я виділяю обидві частини, один раз відняти одне від одного в Ломаному (4), тепер ми визначили область для оформлення, і навколо неї буде вирізано (5).
Те, що потрібно вирізати, також має бути на новому шарі. Це означає, що ви переходите в поле керування шаром (6), створюєте новий шар. Ви можете назвати його, наприклад, "Контур різання" (7) – вам обов'язково потрібно вирішити з друкарнею, як вони хочуть це мати, але це популярний варіант. 
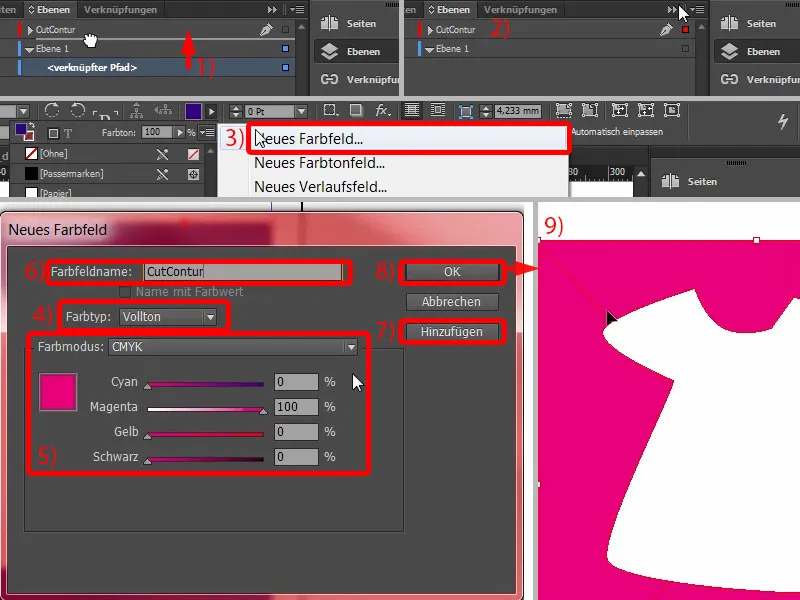
Ви перетягуєте шлях туди (1), пристосовуєте (2). Тепер шляху потрібно надати особливий колір, оскільки такий контур вирізу має бути встановлений як кольорове джерело або повний колір, як його ще називають. Це означає, що я переходжу до Нове кольорове поле… (3) і тут вибираю не Процесний колір,, а Повний колір (4). Він повинен бути встановлений на 100 % Пурпур (5). Цьому кольоровому полю я, наприклад, дав ім'я Контур різання (6). Додати (7), OK (8). І цей повний колір (9) зараз не буде друкований.
Коли ви створюєте такі шляхи, важливо також слідкувати за тим, щоб у вас було якнайменше вузлів, кути не були надто гострими. Деякі відхилення в 1-2 міліметри можна прийняти, але контур не є видимим, оскільки програма для різання читає дані лише як шлях для плоттера, а не як повноцінну частину макета. Це, з чим ви можете працювати. Тепер ви можете почати оформлювати тут, просто створюючи новий шар, і потім відтворюєте футболку в цій білій області. 
Вставлення зображення
Повертаємось до нашого шаблону: Все це із підготовкою до контуру різання на щастя тут не потрібно, оскільки те, що ми створюємо, автоматично вирізається, це означає, що ми можемо повністю заліпити все, принаймні з естетичних аспектів дизайну, і щасливо про це не перейматися.
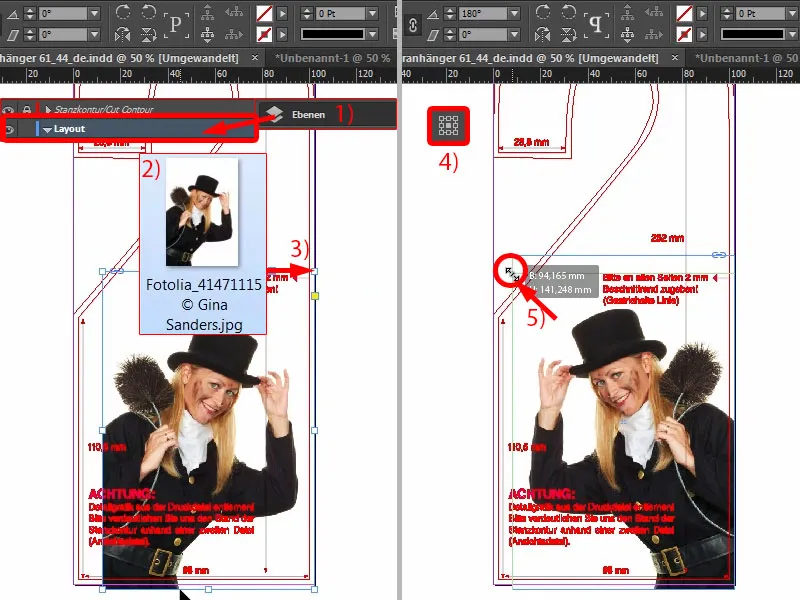
Тоді починаємо: Ми переходимо на шар макету (1), на якому будемо працювати. Я натискaю Ctrl+D для діалогового вікна Вставити- і обираємо нашу Маріанну (2). Я можу просто розмістити її на обрізку і розтягнути (3). Вона не почне танцювати тепер, коли я її розтягую, але ви ж знаєте, що я маю на увазі.
Тепер нам лише раз потрібно відобразити, і це можна зробити через Об'єкт>Трансформувати>Горизонтально відобразити. Зверніть увагу на позначку тут зверху (4). Вона повинна знаходитися по центру, в іншому випадку фото може стрибати через зображення. Отже, покладіть в центр та горизонтально відобразіть.
Ми можемо трохи розтягнути: Я підходжу до миші за край (5), натискаю на клавішу Shift-, також тримаю клавішу Ctrl-, і тоді можу підтягнути її вгору. Можливо, початок. Далі буде додаткова настройка. 
Текстові поля з відкидною кромкою
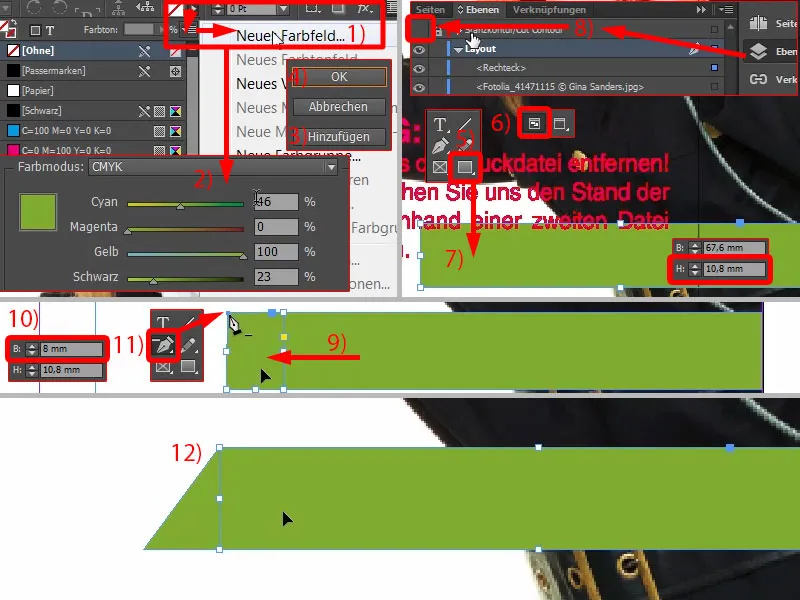
Тепер ми починаємо знизу: Я створюю новий колір (1) зі значеннями 46, 0, 100 і 23 для Синього, Пурпура, Жовтого і Чорного (2). Просто натисніть на Додати (3) і OK (4). Тепер я вибираю Прямокутний рамку (5), натискаю клавішу W (6), щоб перемикатися між режимами. І потім малюю прямокутник (7) ...
Допомога це добре, але вона, звісно, перешкоджає. Тому один раз на шарах приховуємо шар «Контур вирізання» (8). Проблема вже вирішена.
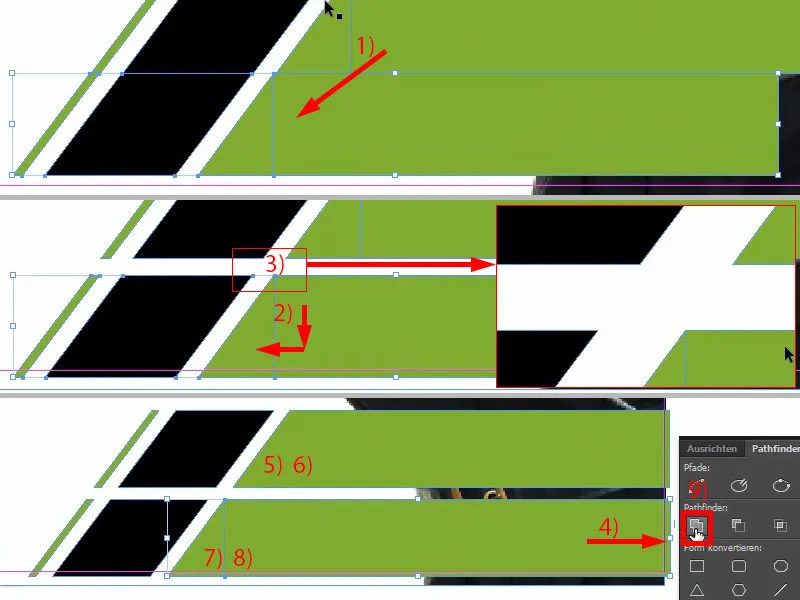
Тепер ми хочемо, щоб була легка коса в (7). Я роблю копію великого прямокутника з Alt і Shift, перетягую це туди (9). Я пристосовую розміри. Щодо ширини нам потрібно близько 8 мм (10), щоб ми також правильно зафіксували нахил. Тепер ви просто видаляєте інструмент Видалити точку кріплення і вибираєте цю точку кріплення зверху ... вона вже зникла (12). 
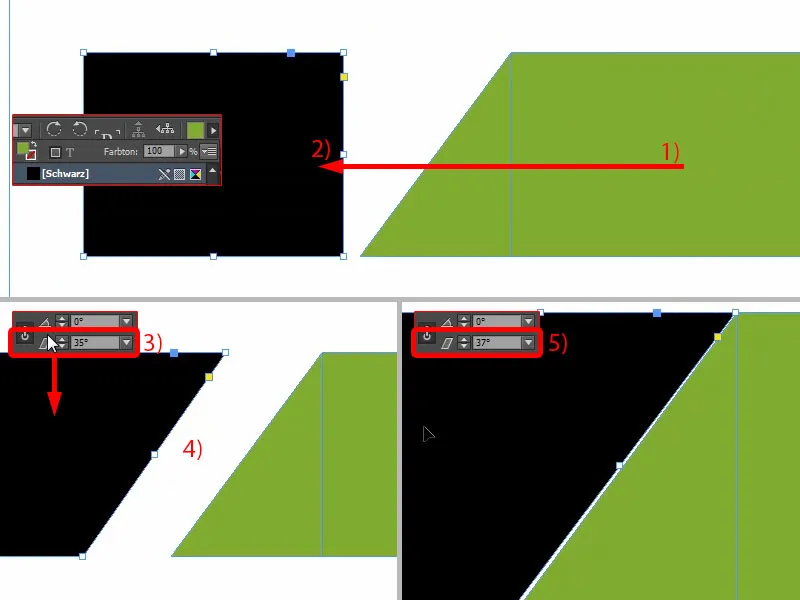
Після цього я роблю ще одну копію великого прямокутника (1). Я протягую це і роблю з нього чорний прямокутник (2).
І тепер ви можете використовувати чудовий інструмент, тут, вгорі, Кут голівки (3), тобто зсув на осі X. Тут ми вводимо 35° ... Ви бачите, що відбувається ... Я водночас тримаю її трохи ближче, так приблизно. 35°, як це ізображено тут (4), не зовсім пропорційно. Ми можемо зробити ще трохи налаштувань: 37°, точно (5). 
Потім пристрасно навіть (1) і потім натисніть клавішу Shift і клавішу стрілка вліво (2), і ми будемо мати симетричний відступ.
Зробіть з цього також копію (3), знову помістіть її зовсім близько до краю (4) і знову встановіть відстань за допомогою клавіші Shift і клавіші стрілка вліво (5). Потім скоротіть ширину і перейдіть на зелений колір (6).
Зараз ми трохи вистоїли (1). Це означає, що я виберу всі об'єкти і трохи спрямую їх всередину (2). Так буде дуже гарно. Тут ми також можемо видалити зайвий полями (3).
Екскурс: різноманітні відтінки чорного
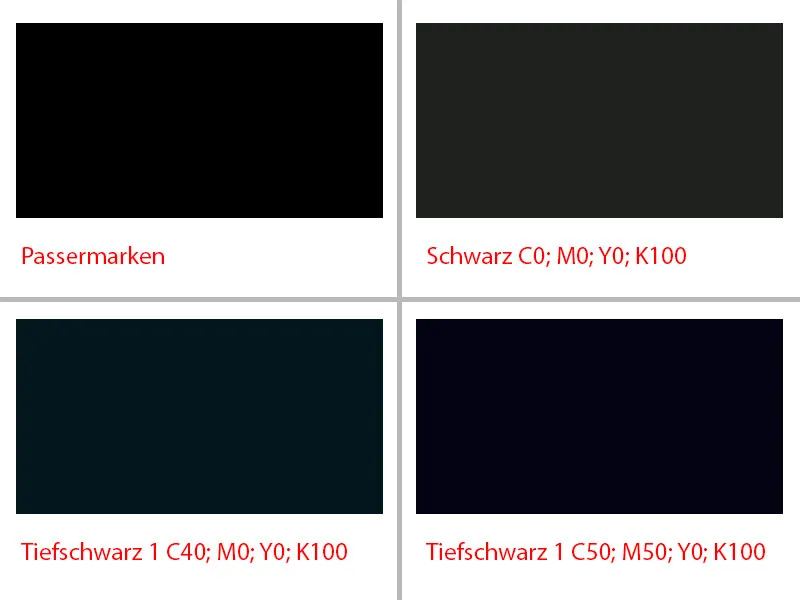
Перш ніж ми здублюємо цілий пакет, я хочу розповісти вам ще кілька слів про чорне, оскільки саме в цьому питанні є серйозні відмінності. Ви мабуть не повірите, але я покажу вам PDF-файл "Сравнение чорного". Угорі зліва ви бачите перше, це чорнило для значків, дуже насичене, справді чисте, справжнє чорне. Проте при друці воно не використовується як колір, воно використовується для паспортних знаків, щоб окремі друкарські арки лежали одна на одній дуже точно. Це не колір, який використовується для друку.
Потім переходимо до нашого стандартного чорного, тобто C0, M0, Y0, K100. І саме це чорне ми зараз використовуємо. В PDF ви побачите, як воно виглядає: не зовсім чорне. Воно трохи сіркувате, насиченість не така велика.
Є також покращення, і це Темно-чорне 1. Тут, наприклад, додаєте 40% ціану, і воно стає трохи темнішим. І є ще Темно-чорне 2, надіюсь, ви чітко бачите, що тут серйозні відмінності між відтінками чорного і насиченістю. Темно-чорне 2 має 50% ціану, 50% мадженти та 100% чорного, це означає, що ми дійсно близько до верхньої межі найтемнішого чорного кольору - чорне серед "чорних", якщо можна так сказати.
Вирівнювання поля і вставка тексту
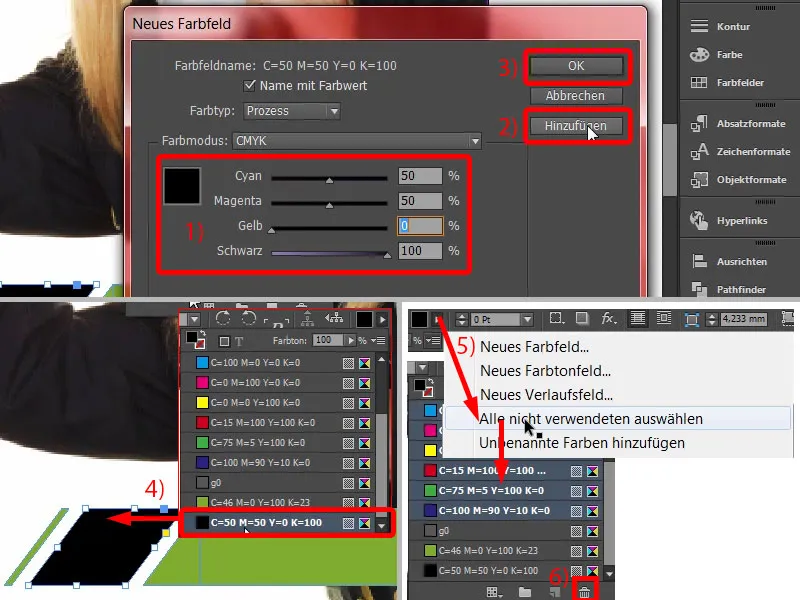
І саме на цьому ми зараз зупиняємося. Швидко створимо нове кольорове поле і введемо значення: 50, 50, 0, 100 (1), Додати (2), ОК (3). І цей чорний прямокутник ми віднесемо саме до цього кольорового значення (4). Я видаляю всі інші, не використані кольорові значення (5 і 6).
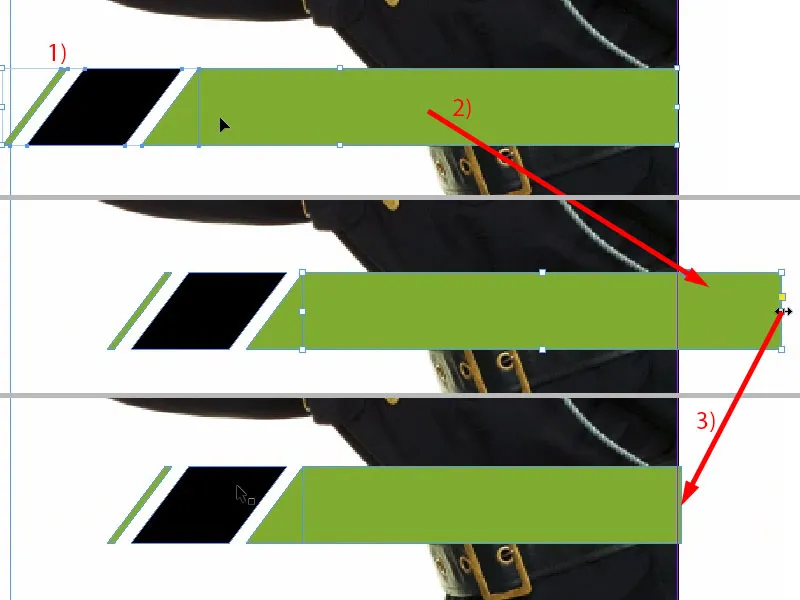
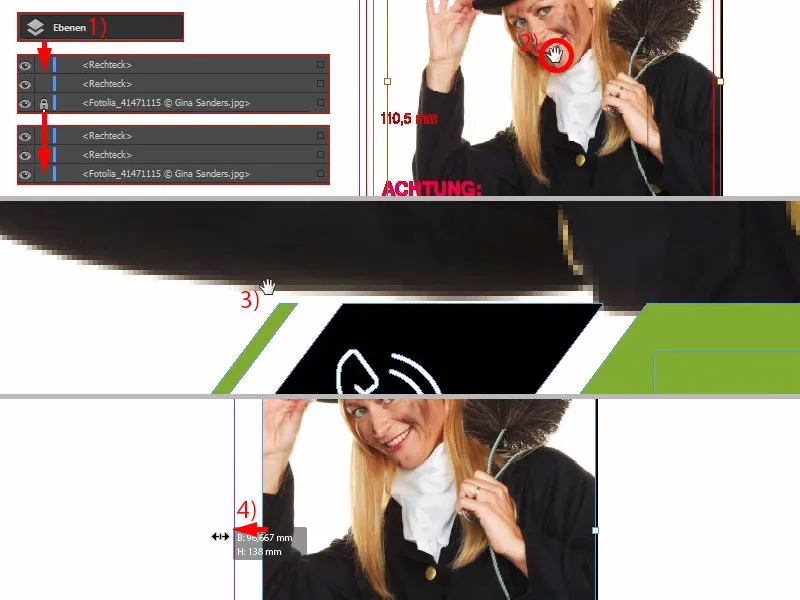
Тепер ми створимо клон цього. Одного разу copy-all з натиснутою клавішею Shift, і з клавішею Alt-Shift переносимо на один поверх вниз. Зараз ще трохи підтягуємо це все вліво (1).
Тут нам треба трошки обачитися (2), що ми тримаємо цей чудовий міст у білому (3). Мені здається, це дуже гарно виглядає. Подивіться ... Це має бути правильно, інакше воно виглядатиме якось дивно, і ви це відразу помітите.
Цей зелений прямокутник трохи зсуваємо вправо (4).
І потім ми можемо кожні два (5 і 6, 7 і 8) погруппувати за допомогою Шляхошука, добавляючи кожен раз один (9). Вуаля.
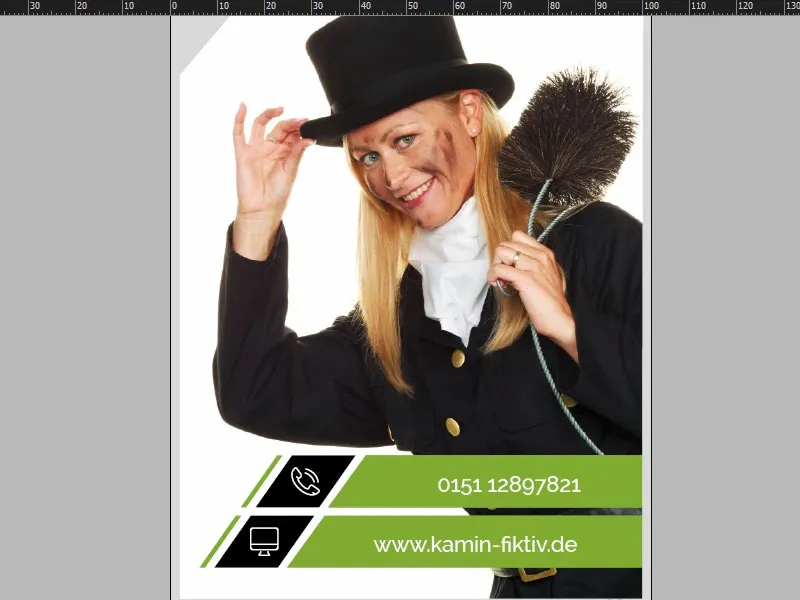
Тепер ми приступаємо до текстів. Це означає, що просто зробіть текстове поле. Для шрифта я обрав Raleway, зокрема, в рукописному стилі Medium. Розмір шрифту 13 Pt, колір білий. Тут ми вставимо номер телефону, я просто скопіюю його з буферу обміну (1). Потім трохи висоту відіймемо (двоклик на 2) ... І зараз нам трошки потрібно працювати на відстань очима, оскільки ви бачите, тут між цифрами і кінцем текстового поля все-таки є трошки відстань. Це означає, що якщо ми використаємо панель Выравнивание, це призведе до недостовірних результатів. Тут потрібно користуватись здоровим глуздом і трошки підняти ... Ось так я це уявляю (3).
Потім я просто створюю з цього копію і вписую веб-адресу (4). І це також підставимо в центр.
На завершення я ще разом на кілька миттєвості заблокую це Маріанне на фоновому зображенні за допомогою правої клавіші Заблокувати або Ctrl+L для "Блокування" (1). Тепер я можу все без проблем виділити (2), Маріанне немає, і тоді трошки піднімаю це все, доки не дійдемо до цього місця (3). Ок.
І залишаються тільки ці маленькі іконки. Їх можна гарно запакувати. Я вже підготував підходяще в моїй бібліотеці (4). Так що просто drag & drop - телефон, веб-адреса.
Це була нижня частина.
Середина турбіна пристосувати
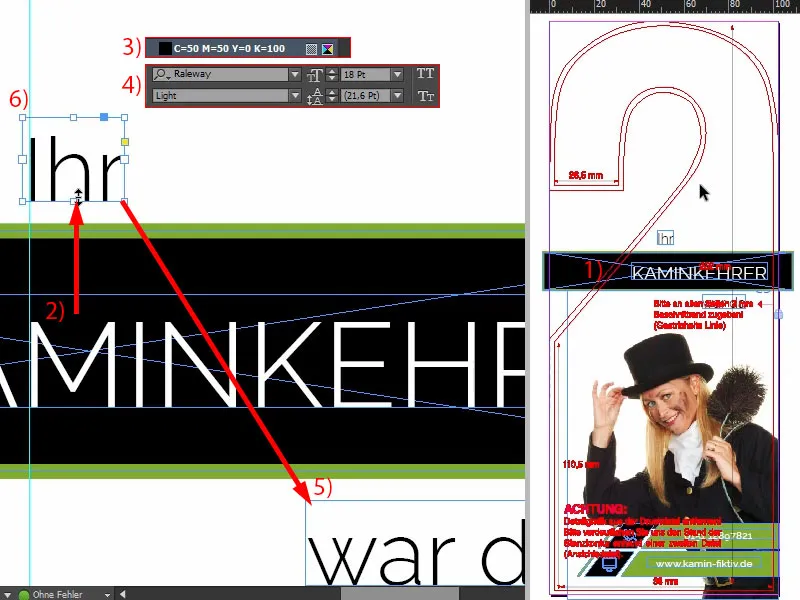
У середній частині ми знову малюємо прямокутник (1). Ви вже бачите: ми працюємо завжди з елементами, які повторюються. У висоту дозвольте це бути 17 мм (2). Колір: Чорний (3). Просто треба підтримувати певну послідовність, треба повторювати різні кольори і форми, щоб глядач почував себе комфортно, оскільки він тоді думає: "А, це я впізнаю, це я вже десь бачив, це колір кімнатного камінник", і так далі у тому ж дусі. Тому тут також трохи контур, 3 Pt (4).
А потім ми впишемо знову, тільки в Raleway, на цей раз, однак, Light 24 Pt з верхніми регістрами і білим кольором: "Кімнатний камінник" (5).
Тут нам треба трохи обережно ставитися до позиціонування, бо: Якщо я знову відобразжу контур вирізання, то ми бачимо, що тут буде вирізано. Тому вам потрібно бути обережними, щоб димар не втратив свого титулу (1).
Я скопіюю це текстове поле (2), підніму його вгору, зміню кольору на чорний. Так от, я тепер встановлю всі чорні елементи в глибокий чорний (3). І напишу туди, без великих літер і розміром 18 Pt (4): "Ваш". Тоді його можна просто розмістити. Знову створити копію цього і написати в нове текстове поле: "було тут" (5). Потім я ще трошки зверну увагу на вирівнювання: ось, наприклад, тут ліве "М" може бути приблизно ідентичним з підйомом "І" (6).
Тоді ще раз дозволимо відображення контуру (див. 1). Класно, чи не так?
Створення верхньої частини вішачка на дверцята
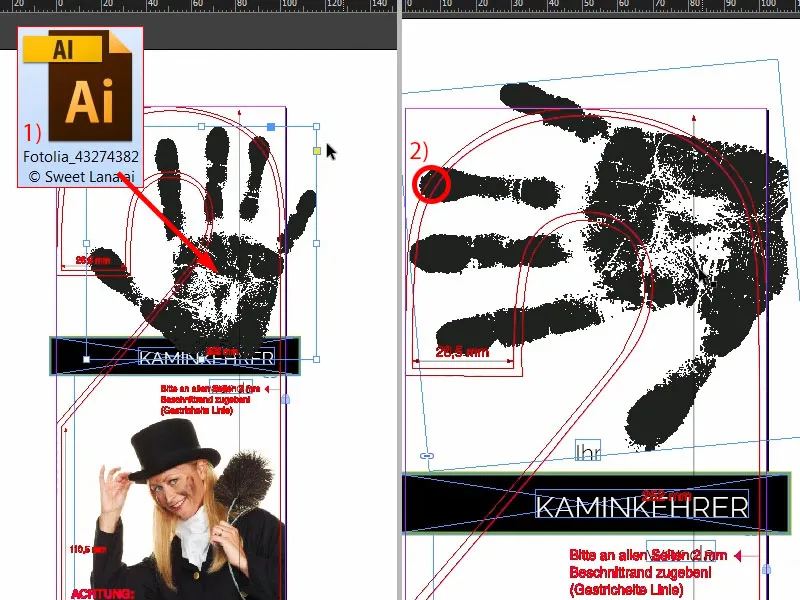
Нарешті я додаю руку. Просто відкрийте Ctrl+D діалог "Розмістити" та оберіть руку (1). Потім оберніть і гарно розмістіть, щоб все ще було видно вушки та відбитки спереду на пальцях. Вони не повинні обрізатися.
Тож ми трошки її ще обернемо, і потім я розміщу її приблизно так, щоб палець був ледь видимий (2). Я вже пояснював це в іншому тренуванні: об'єкти та картинки, які ви розміщуєте на обрізі, автоматично виглядають цікавіше і напруженіше. Тепер трошки більше... добре. Я задоволений таким виглядом, отже, так і залишиться в кінці-кінців.
Вирівнювання зображення
Тепер ми налаштуємо Маріанну остаточно. Це означає, що ми знімемо блокування через панель Шари (1). Тепер виберемо вміст зображення, ви можете зробити це, вибравши цей донат тут посередині (2), та просто трохи підніму вгору. Я покажу вам, на що я звертаю увагу: я хочу, щоб між нижнім краєм рукава та верхнім краєм цього чорного елементу було трохи вільного місця (3). Не занадто багато, але ось тут занадто стиснуто, тому йдемо вгору. Можливо, нам треба буде збільшити рамку зображення (4). Знову налаштувати вміст зображення. Готово.
Передня сторона готова...