Пластиковий текст - це універсальний ефект, який додасть вашому дизайну унікальний і сучасний вигляд. За допомогою Photoshop ви можете створювати різні варіації пластичного тексту - від глянцевого і реалістичного до матового і абстрактного. У цьому уроці я крок за кроком покажу вам, як створити п'ять різних ефектів пластичного тексту. Незалежно від того, чи працюєте ви над логотипами, банерами або цифровими ілюстраціями, ці техніки зроблять ваш текст блискучим і створять вражаючі результати.
Варіант 1 - Пластичний текст з використанням лише параметрів заливки
Крок 1:
Я створюю документ розміром 800x600 пікселів, причому розмір насправді нецікавий. Далі я створюю текст з дуже великими літерами і жирним шрифтом.
Крок 2:
Тепер я викликаю панель шарів за допомогою клавіші F7 і активую наступні опції заливки тексту (права кнопка миші->опції заливки):
Крок 3:
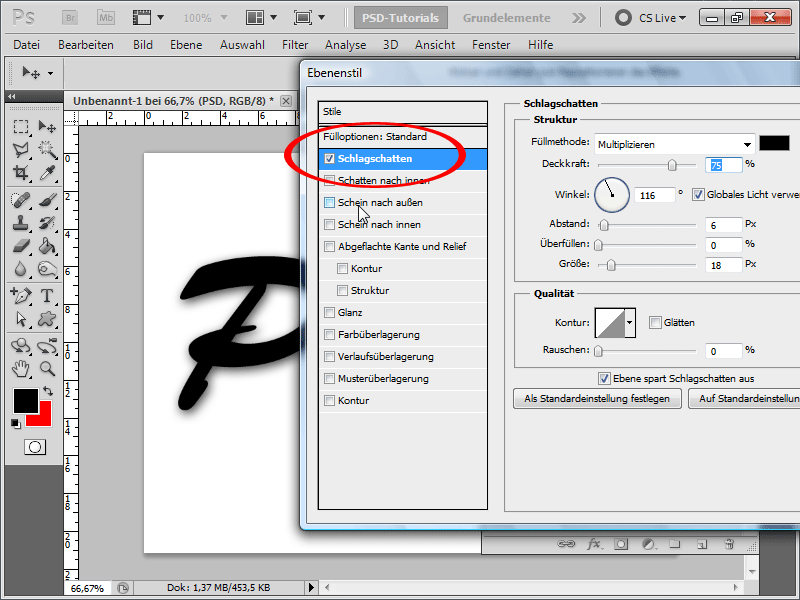
- Тінь від падіння я встановив у режим накладення " Множення " з непрозорістю 75% і чорним кольором. Відстань 9 пікселів, Захоплення 0%, Розмір 18 пікселів. Порада: Я також можу перемістити тінь безпосередньо на робочому полі за допомогою перетягування.
Крок 4:
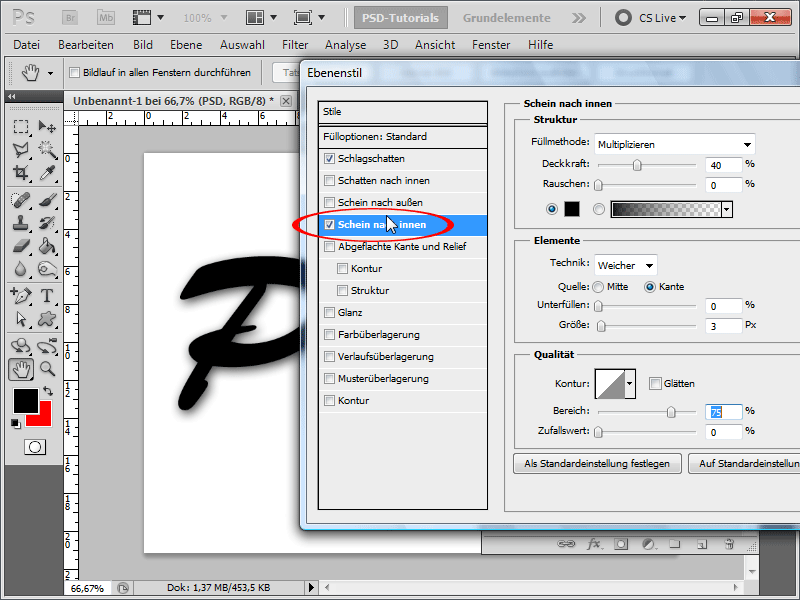
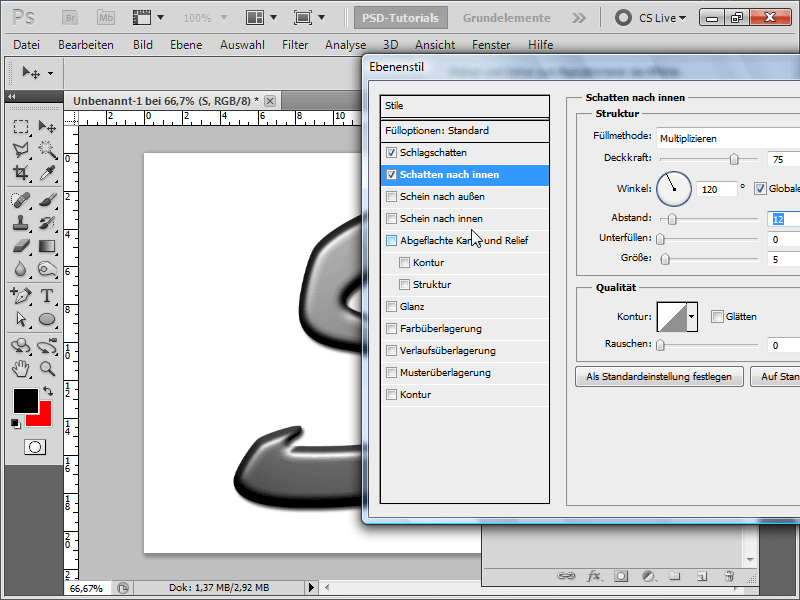
- Я налаштував світіння всередину наступним чином: Режим накладання " Множення", Непрозорість 40%, Колір чорний, Техніка "М'який", Розмір 3 пікселі.
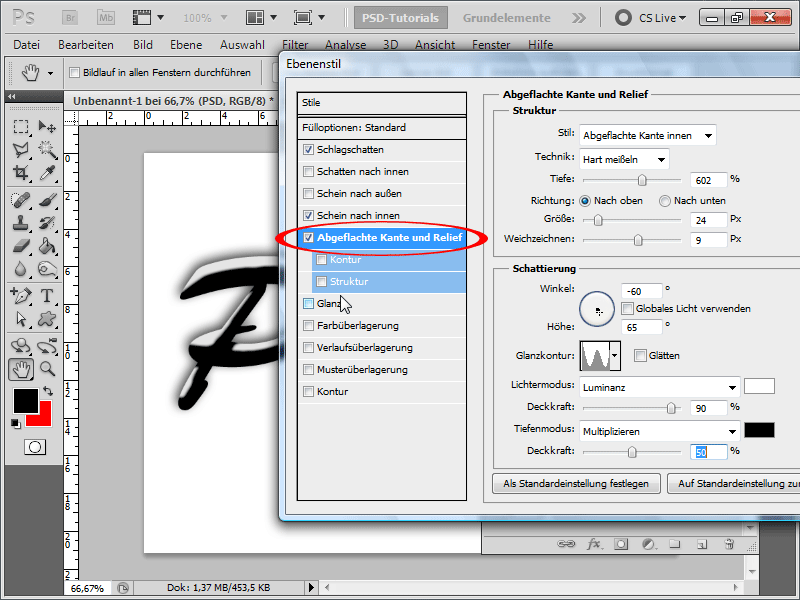
Крок 5:
- Для згладженого краю головне змінити техніку на " Жорсткий інструмент" ( Chisel hard ) і Глибину (Depth ) приблизно на 600%. Я встановив розмір приблизно на 30 пікселів і пом ' якшення приблизно на 10 пікселів. Всі інші значення, як показано на малюнку.
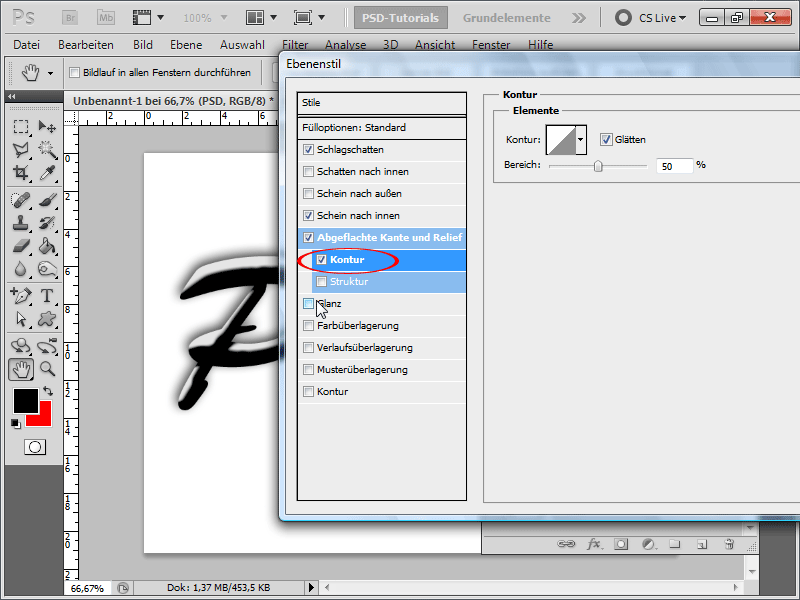
Крок 6:
- Активуйте контур безпосередньо під параметрами Сплющений край і Рельєф. Порада: Якщо я трохи зміню криву (просто натисніть на іконку контуру, а потім торкніться і перемістіть криву), я можу покращити глянцевий ефект.
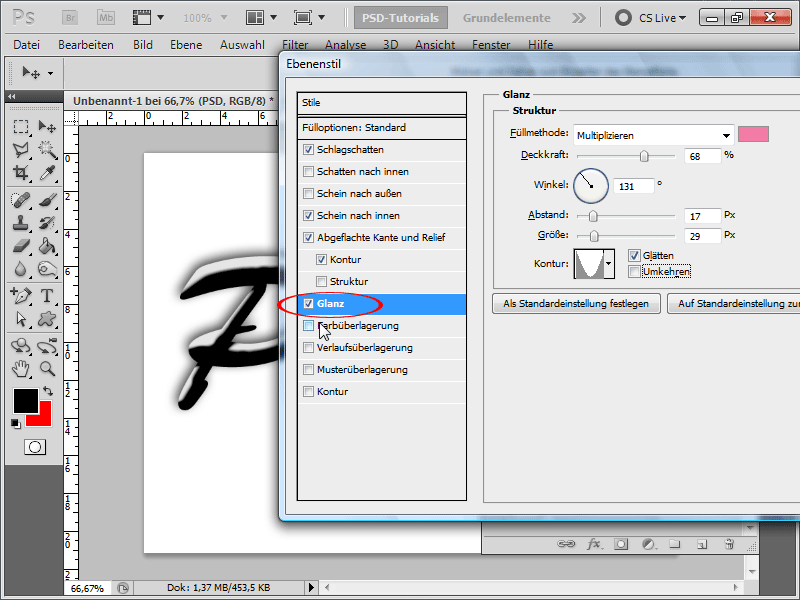
Крок 7:
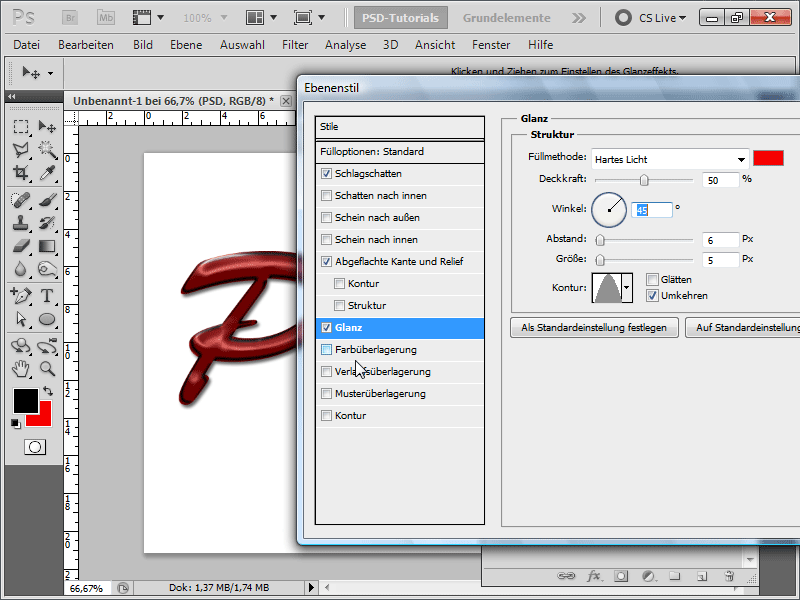
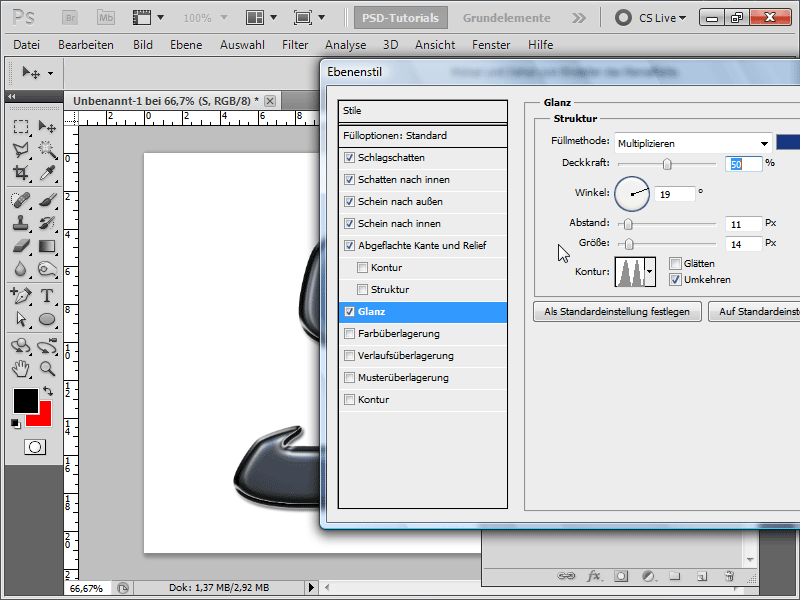
- Я також активую блиск з наступними значеннями:
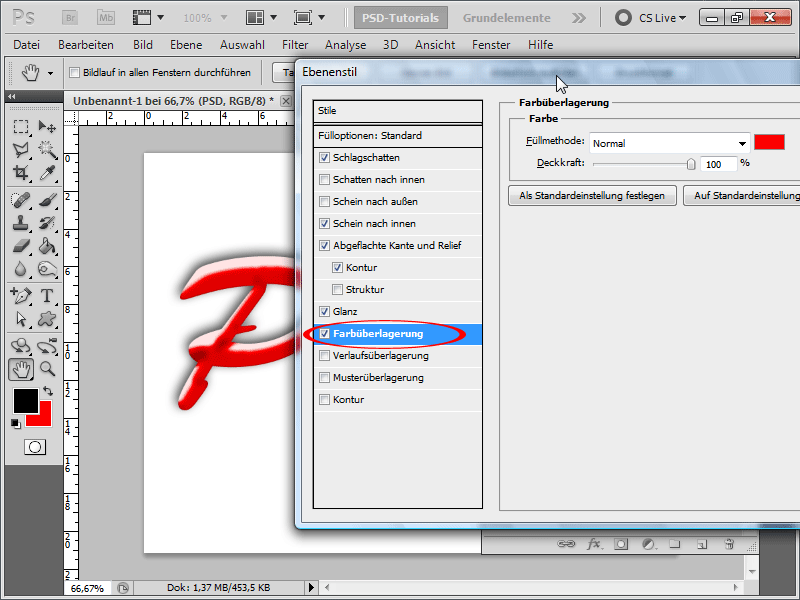
Крок 8:
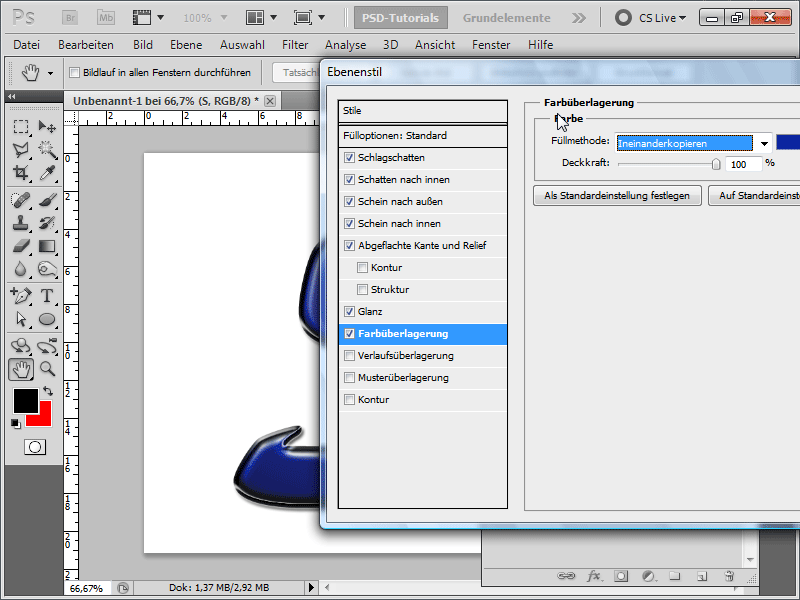
Щоб ідеально налаштувати колір тексту, я нарешті активую кольорове накладання.
Крок 9:
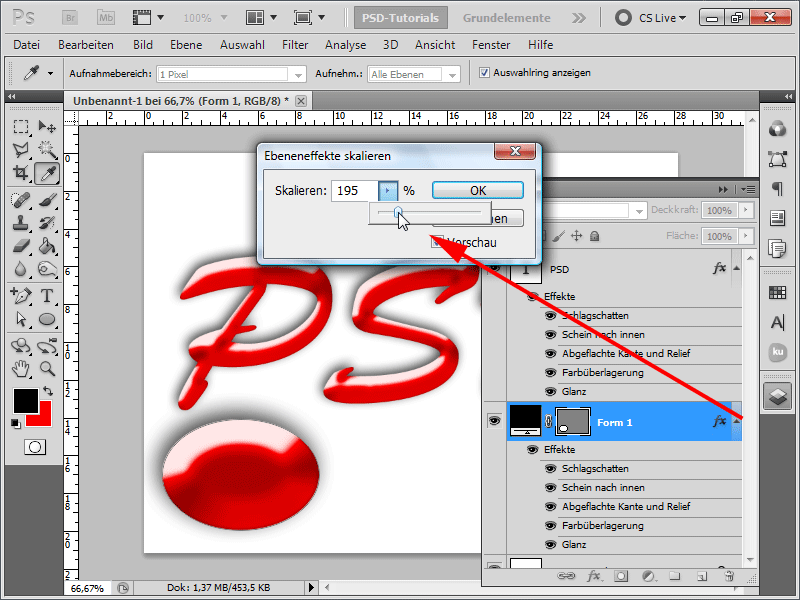
Порада: Я можу одразу зберегти стиль і застосувати його до всіх інших об'єктів, наприклад, до кола. Якщо там ефект не виглядає ідеально, я рекомендую масштабувати ефект шару відповідним чином (клацніть правою кнопкою миші на стрілці поруч з опціями заливки, а потім виберіть "Масштабувати ефекти шару" (Scale layer effects)).
І ось остаточний результат:
Варіант 2 - Пластичний текст за допомогою фільтрів і параметрів заливки
Крок 1:
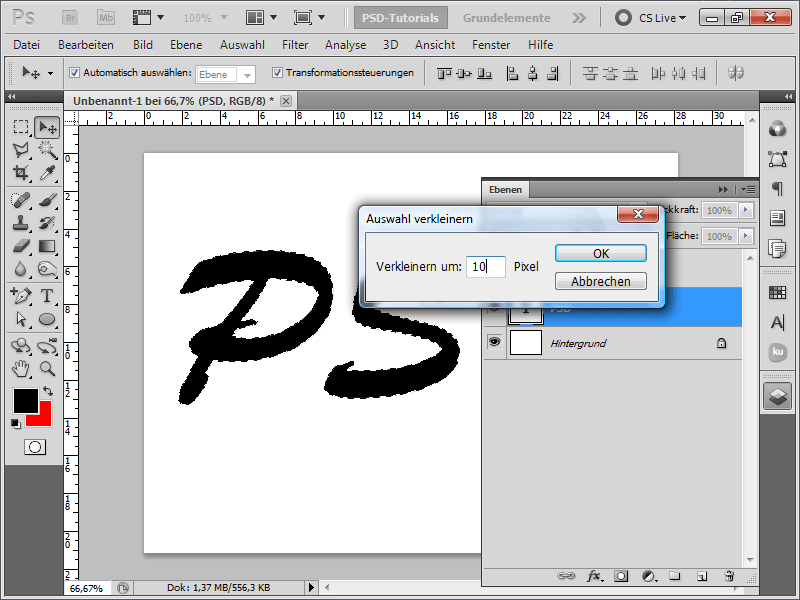
Спочатку я створюю текст, який дублюю, і натискаю Ctrl на текстовому шарі в панелі керування шаром . Це створює виділення, яке я зменшую на 10 пікселів.
Крок 2:
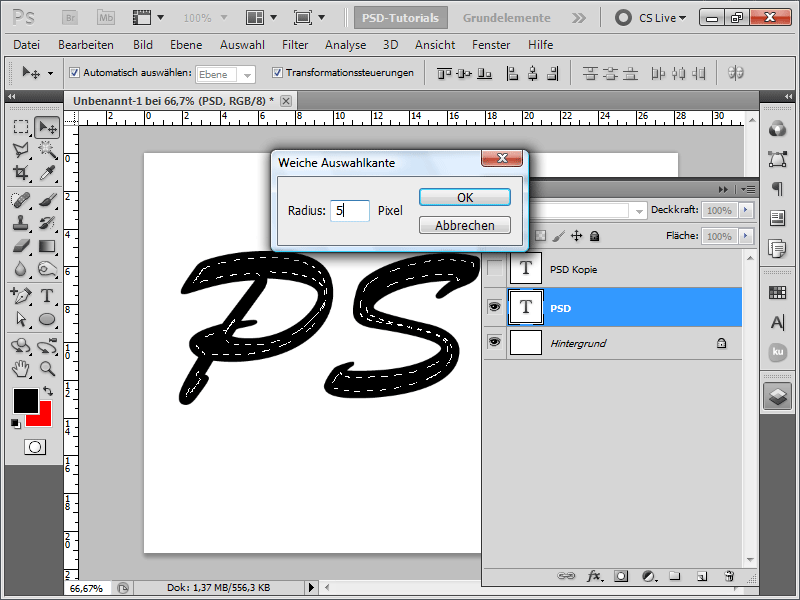
Далі я пом'якшу виділення приблизно на 5 пікселів.
Крок 3:
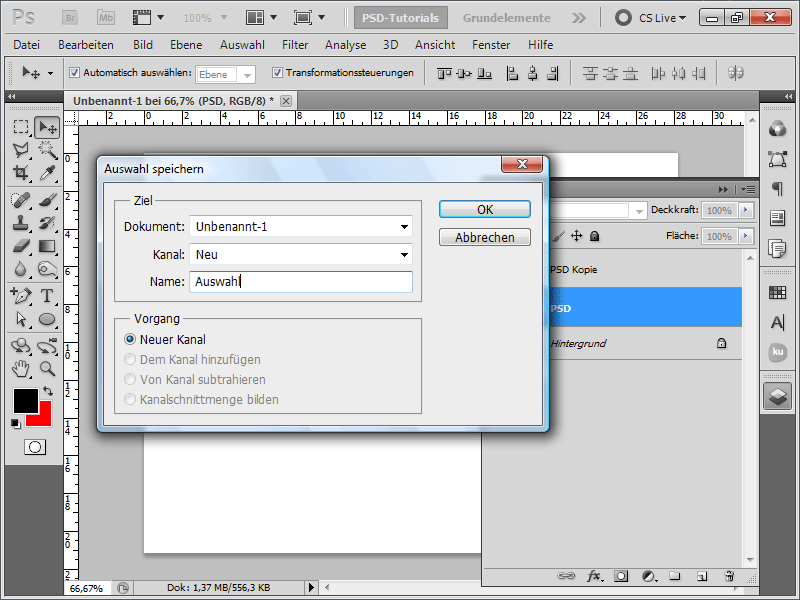
Я збережу виділення за допомогою Меню->Зберегти виділення->Зберегти виділення.
Крок 4:
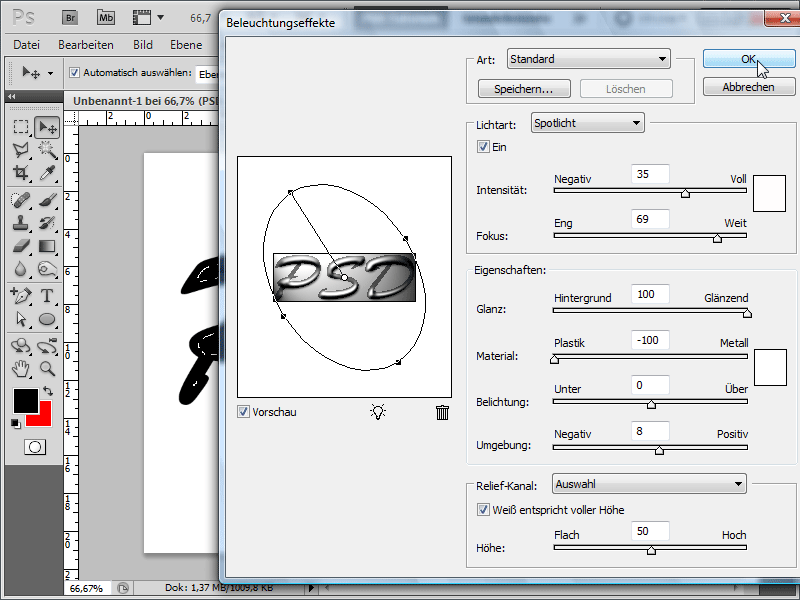
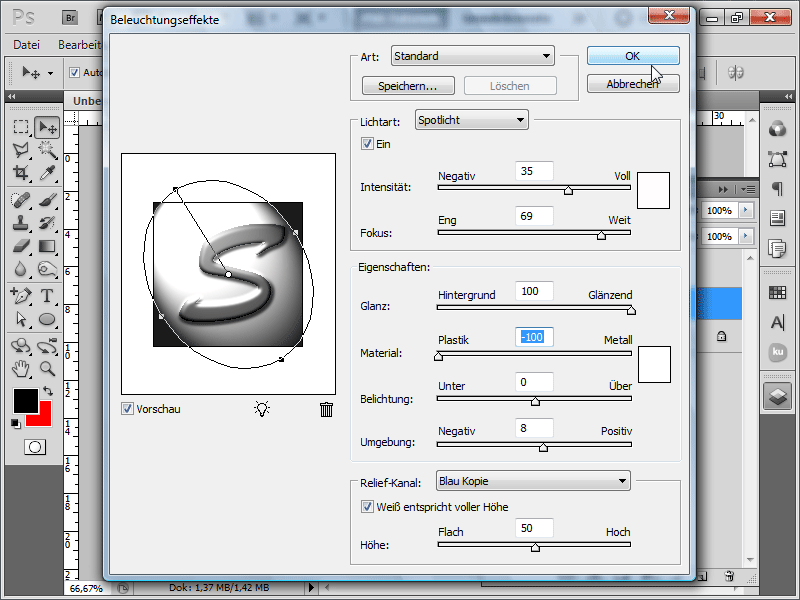
Далі я викличу ефект освітлення в Меню->Фільтр->Зображувальний фільтр (Menu->Filter->Render Filter ) з параметрами Прожектор (Spotlight ) і 100% Блиск (Gloss ) і -100 Пластик (Plastic ), а також світло у верхньому лівому куті, і використаю виділення як канал Рельєфу (Relief ).
Крок 5:
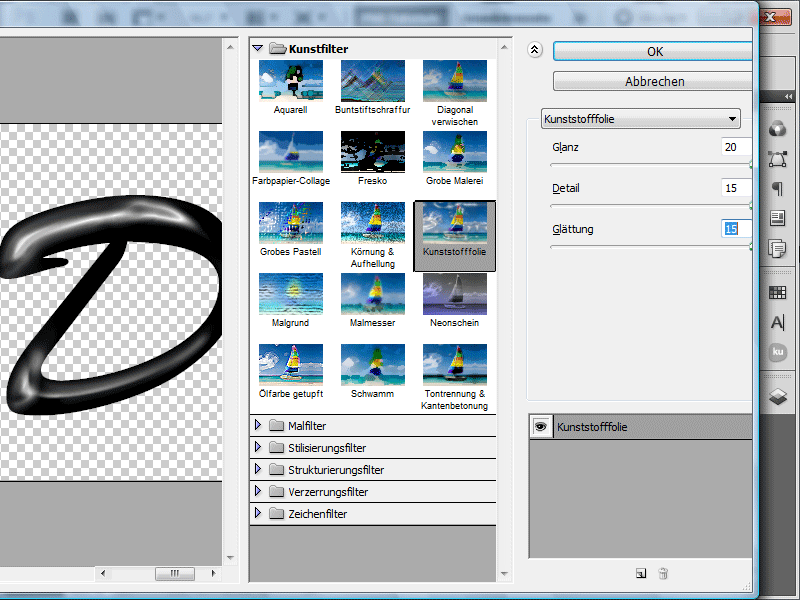
Потім я викликаю поліетиленову плівку в Меню->Фільтр->Художній фільтр (Menu->Filter->Art filter ). Я встановлюю всі значення на максимум.
Крок 6:
Тепер я викликаю параметри заливки. Я вводжу такі значення в пункті Drop Shadow (Тінь ):
Крок 7:
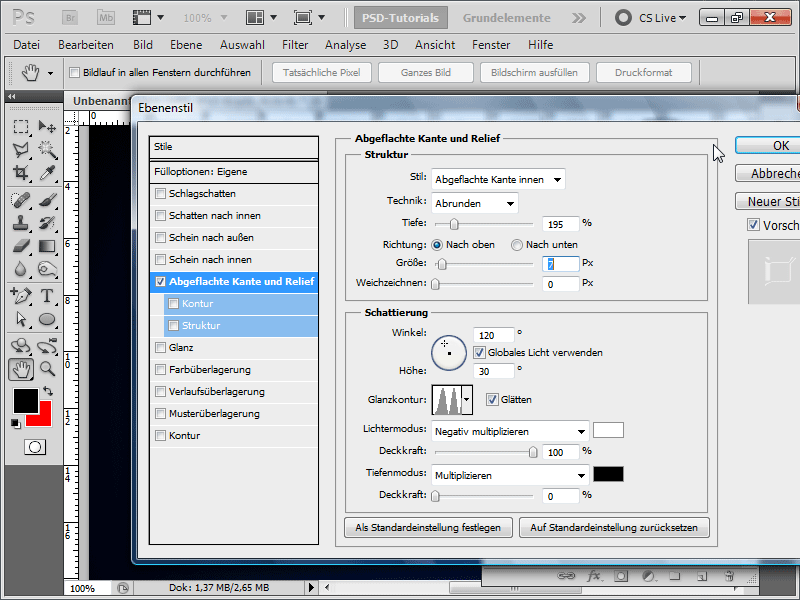
Я встановлюю ці значення для параметрів " Сплющений край" і "Рельєф ":
Крок 8:
У розділі " Глянець " я можу спробувати кілька методів заливки, багато з них виглядають добре.
Крок 9:
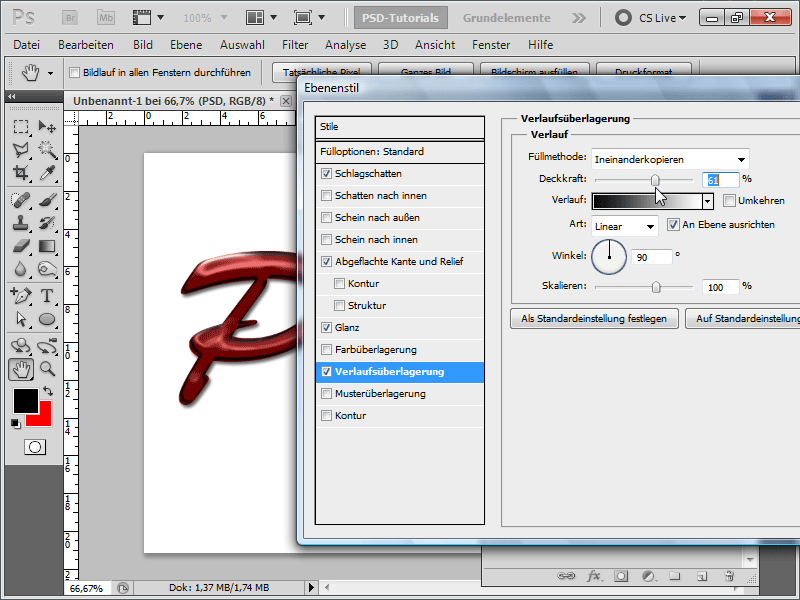
Мені не обов'язково активувати градієнтне на кладання, але якщо вам подобається, ви можете встановити його ось так, наприклад:
Крок 10:
Для мого другого текстового шару, який знаходиться вгорі, я можу встановити непрозорість області на 0, а потім непрозорість приблизно на 70-90%. Потім введіть наступне значення для сплющеного краю:
Крок 11:
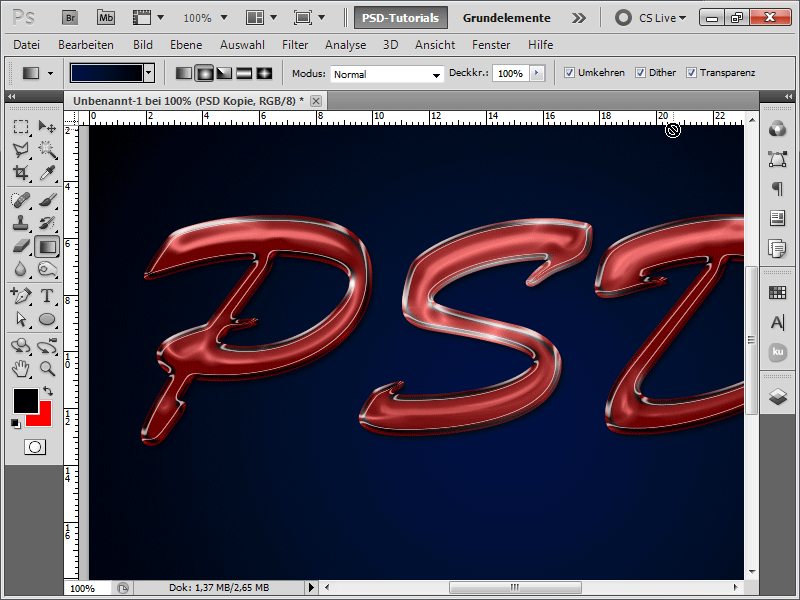
Результат має такий вигляд:
Крок 12:
Я отримую інший результат, якщо знімаю виділення перед застосуванням ефекту освітлення, а потім встановлюю режим змішування в самому кінці, наприклад, Кольорове пост-експонування.
Варіант 3 - Пластичний текст за допомогою фільтрів, каналів і варіантів заливки
Крок 1:
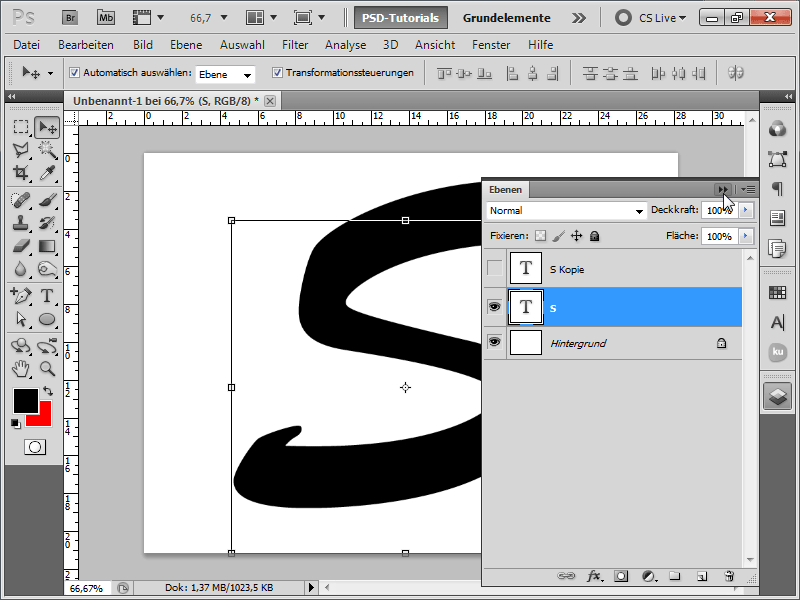
Знову створюю текст і копіюю його один раз за допомогою Ctrl+J.
Крок 2:
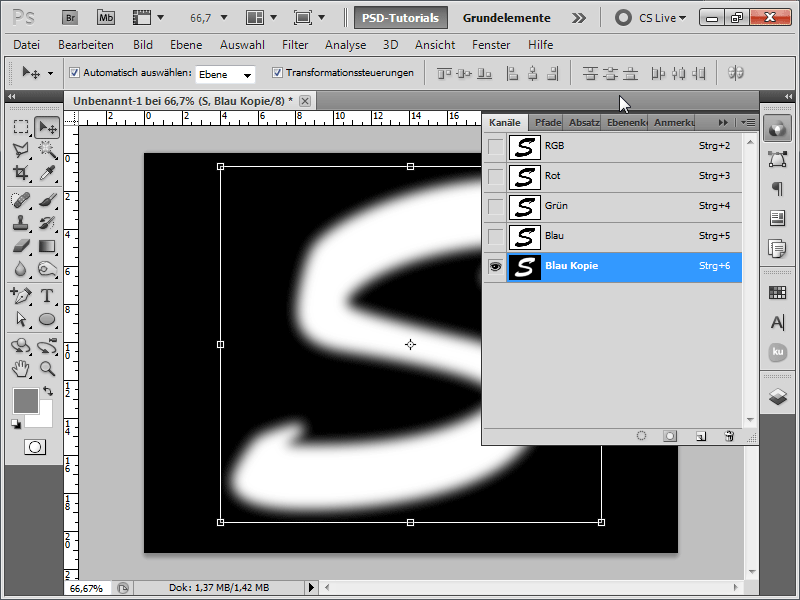
Переходжу до каналів, дублюю найсильніший канал (зазвичай синій), інвертую його за допомогою Ctrl+I і трохи розмиваю за допомогою гауссового розмиття.
Крок 3:
Далі я викликаю фільтр світлових ефектів і встановлюю новий канал внизу під назвою Relief channel.
Крок 4:
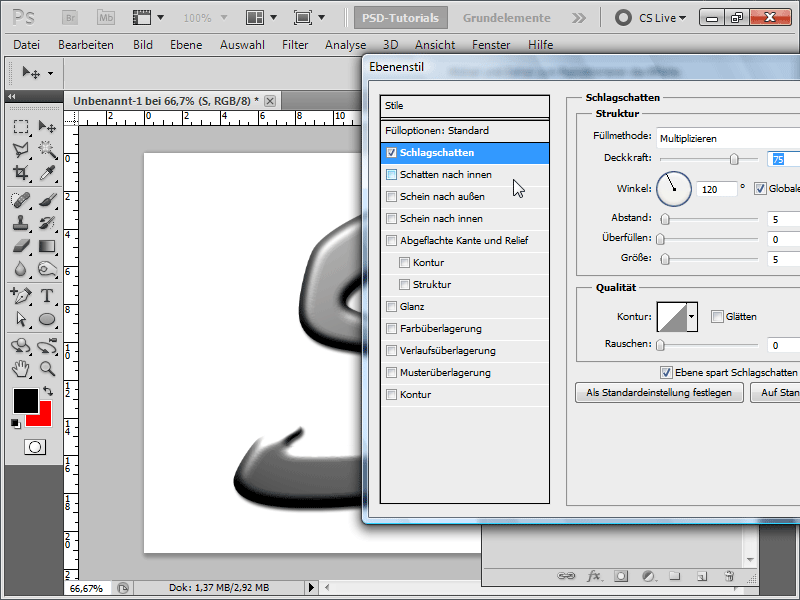
Тепер я додаю різні стилі шару. Тінь, що падає, отримає такі налаштування:
Крок 5:
Я надаю тіні, що падає, такі налаштування:
Крок 6:
Сяйво назовні має такі налаштування:
Крок 7:
І світіння всередину ці:
Крок 8:
Потім сплющений край:
Крок 9:
Блиск:
Крок 10:
І накладення кольору:
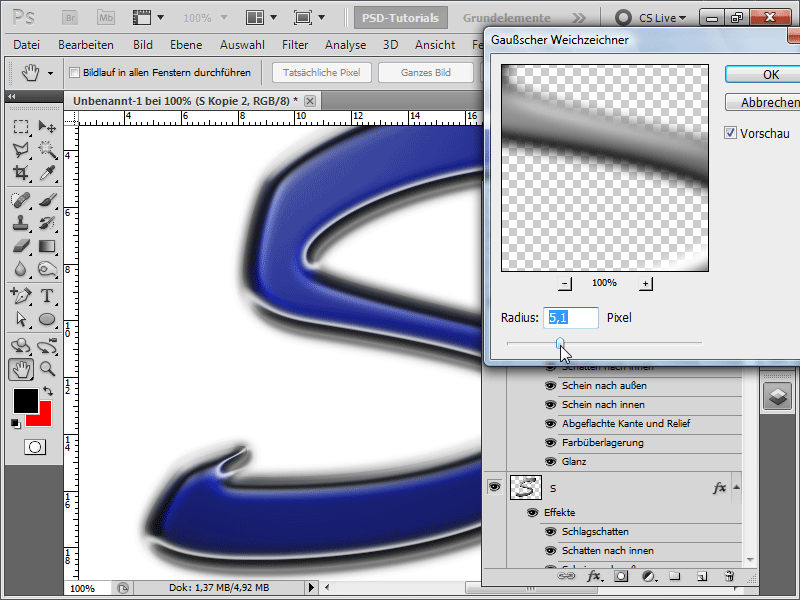
Крок 11:
Тепер я можу скопіювати шар і застосувати гаусове роз миття до верхнього шару:
Крок 12:
Або я можу знову використати поліетиленову плівку в кінці. І ефект виглядає ще краще (я додав радіальний градієнт кольору на задньому плані, щоб він виглядав краще):
Варіант 4 - Пластиковий текст лише з ефектами шарів
Крок 1:
Створюю літеру - наприклад, W - за допомогою шрифту Georgia.
Крок 2:
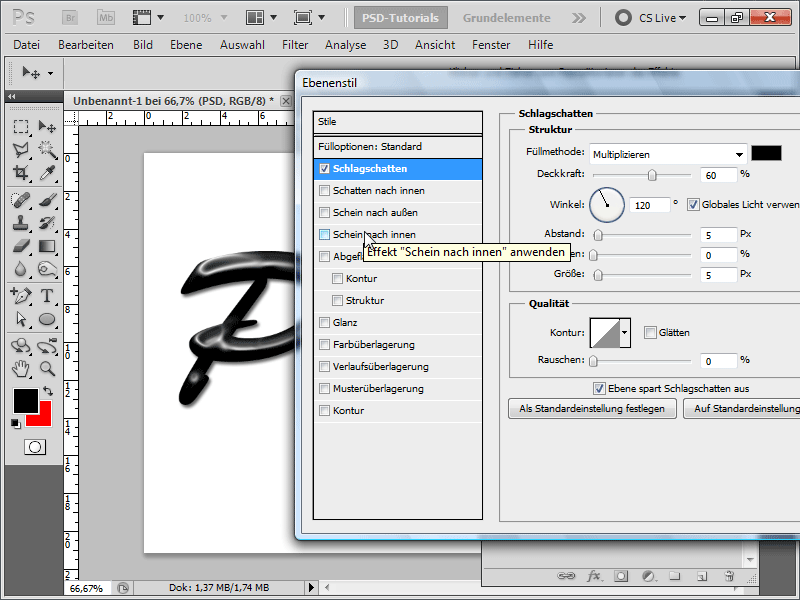
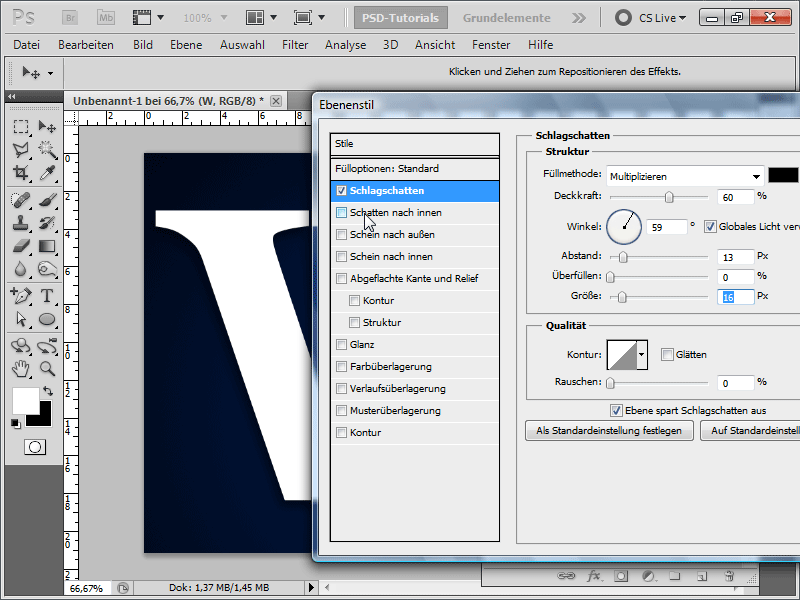
Додаю падаючу тінь:
Крок 3:
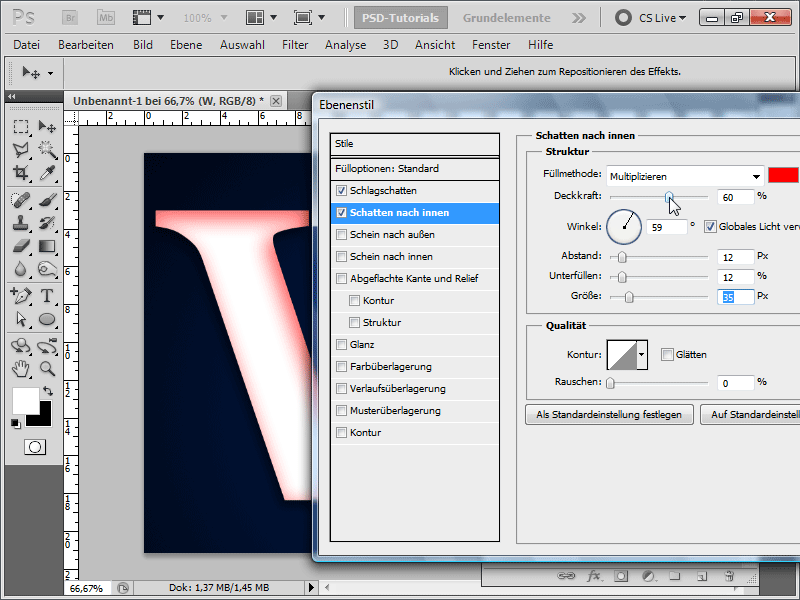
І внутрішню тінь:
Крок 4:
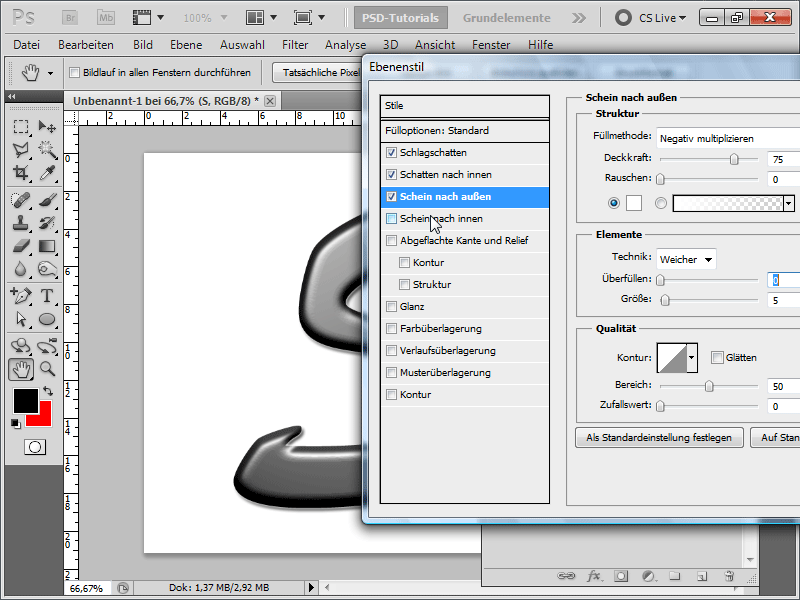
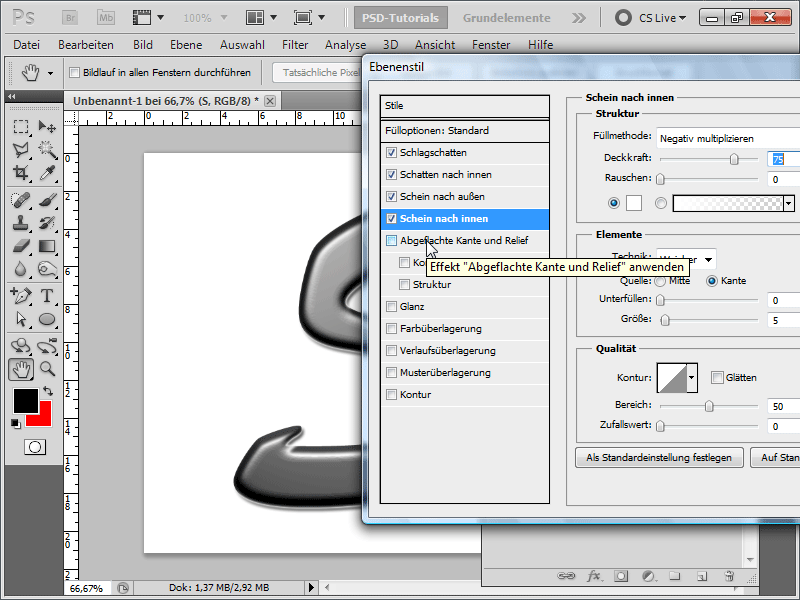
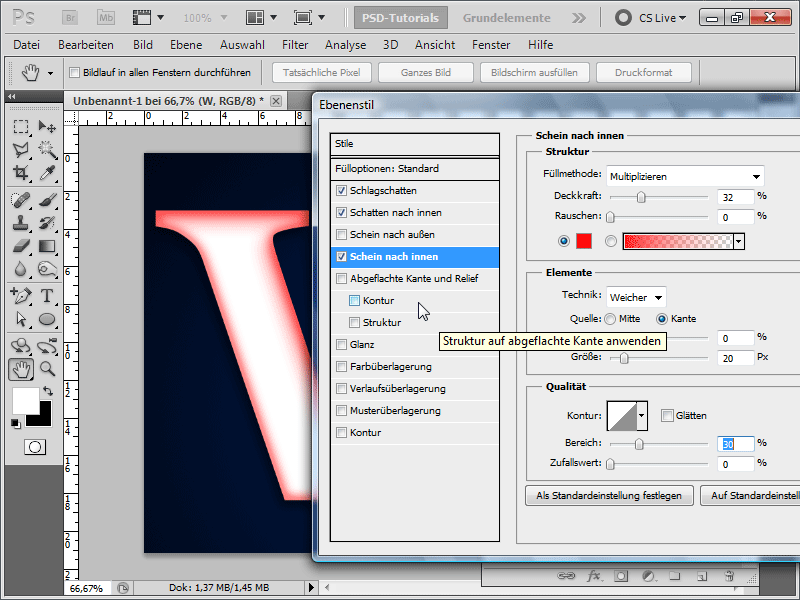
Додаю сяйво всередину:
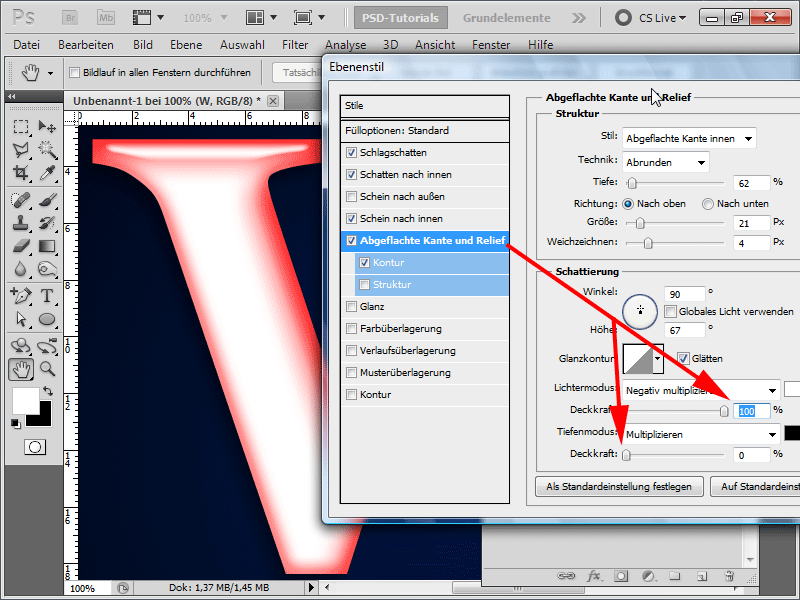
Крок 5:
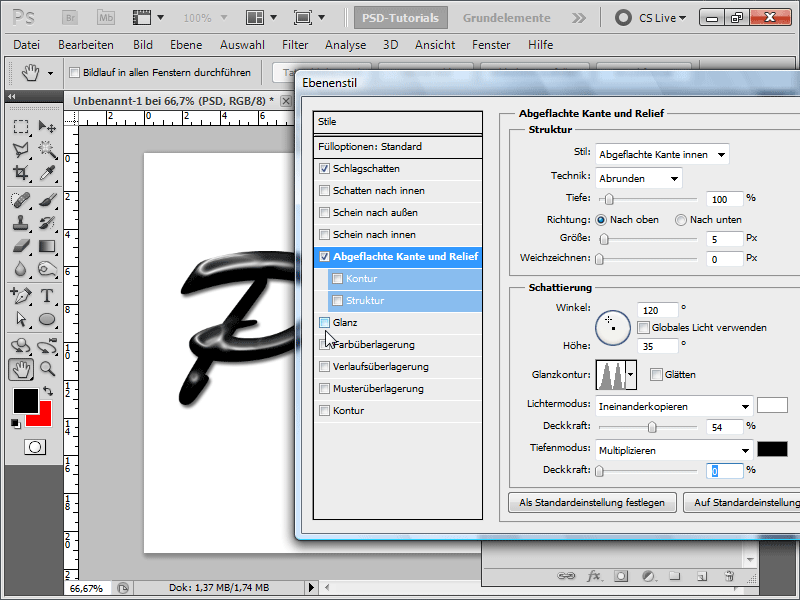
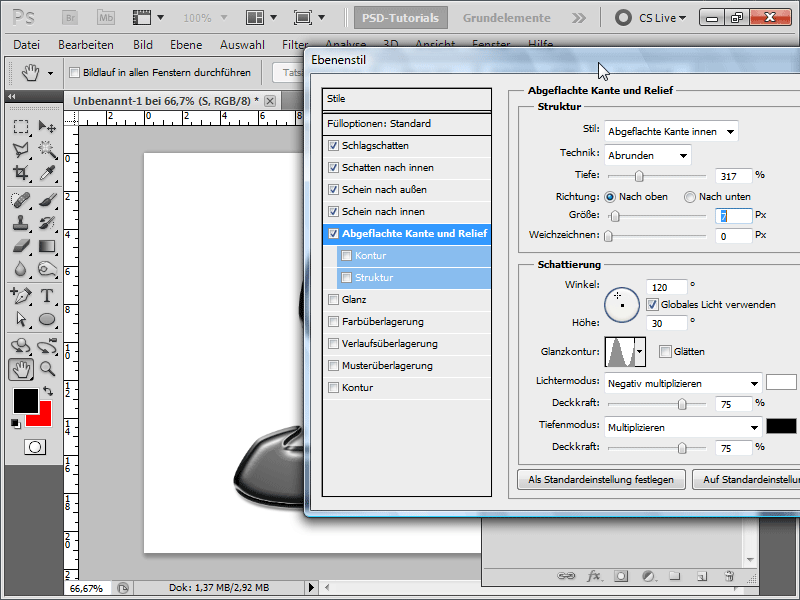
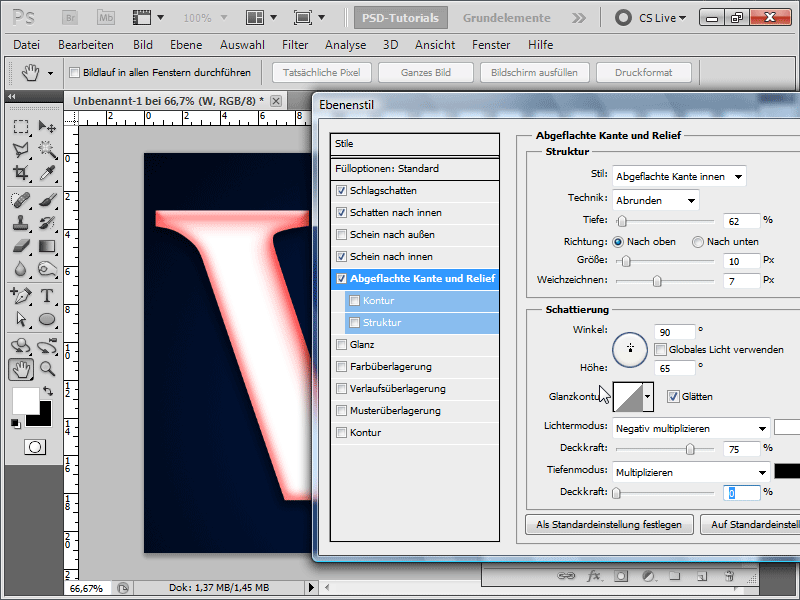
Скошений край:
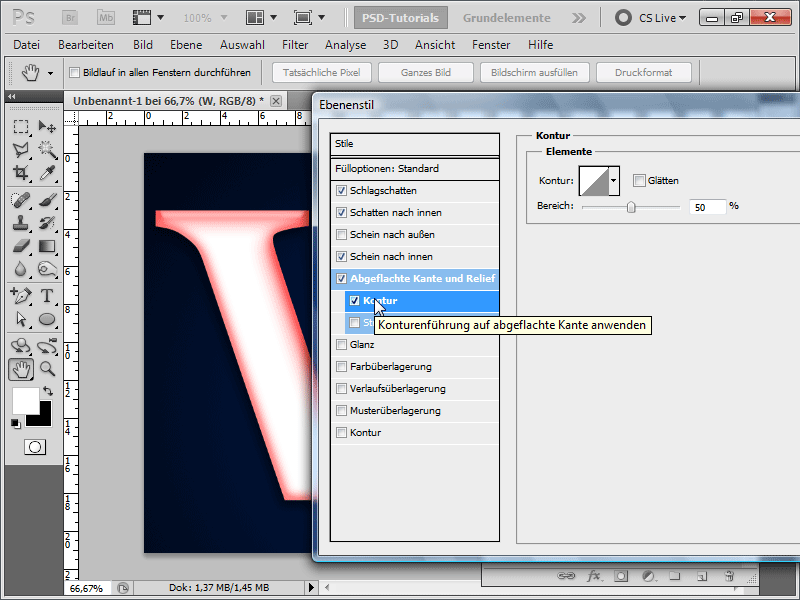
Крок 6:
І під скошеним краєм - контур:
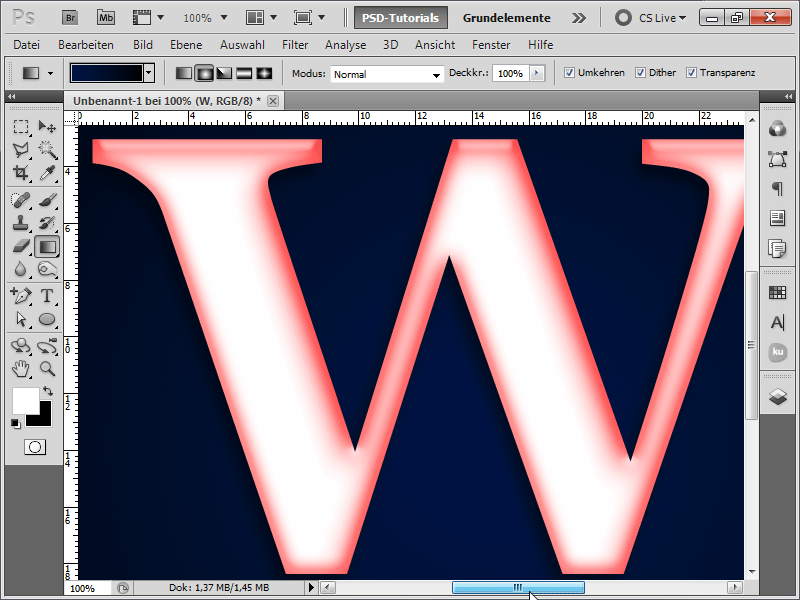
Крок 7:
Результат виглядає непогано. Але я все ще можу отримати більше.
Крок 8:
Для цього я просто збільшу непрозорість згладженого краю в світлому режимі.
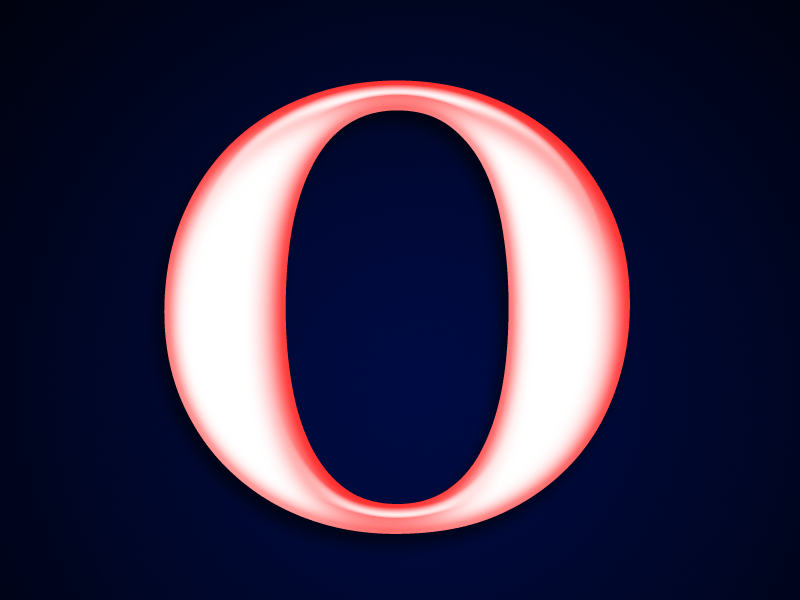
Крок 9:
Тепер я можу застосувати ефект до будь-якої літери або поверхні.
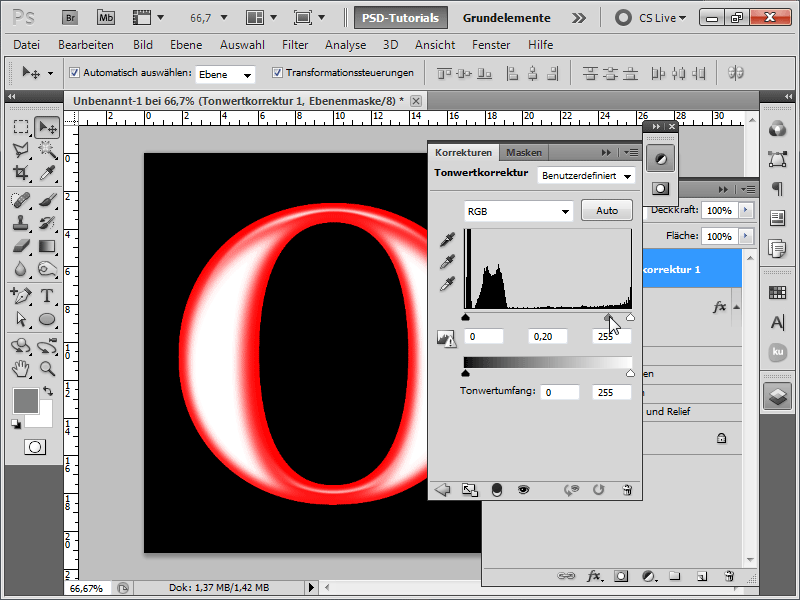
Крок 10:
Я можу ще більше посилити ефект глянцю за допомогою тональної корекції.
Варіант 5 - Пластичний текст за допомогою фільтрів і каналів
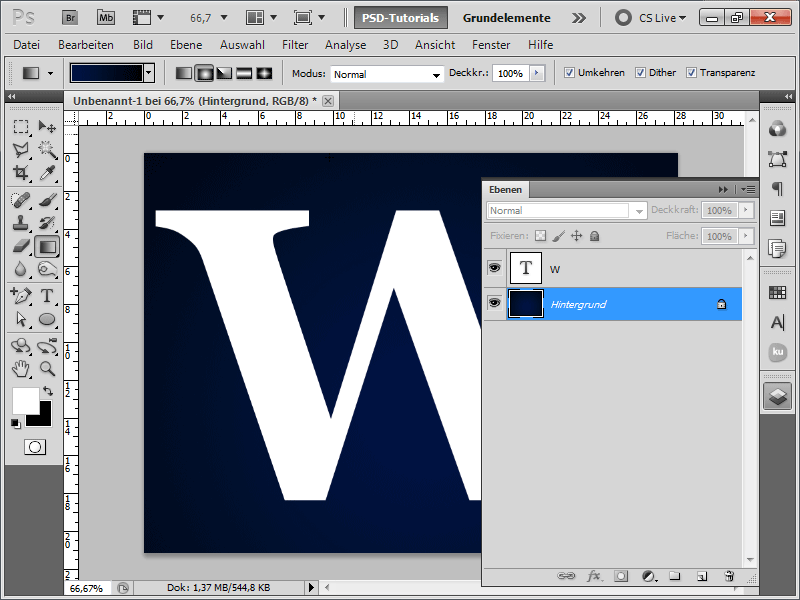
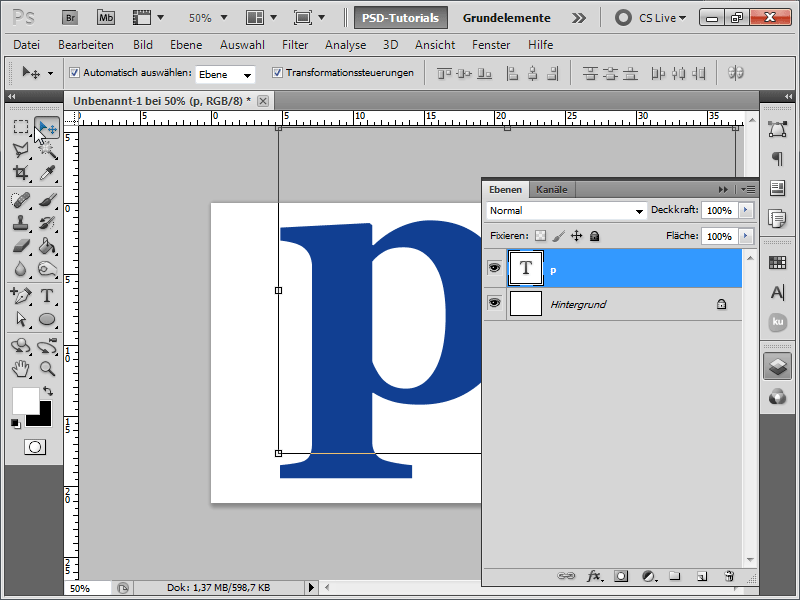
Крок 1:
Я створюю документ і вставляю в нього літери psd, наприклад. Шрифт не має значення. Я використовую приємний синій колір.
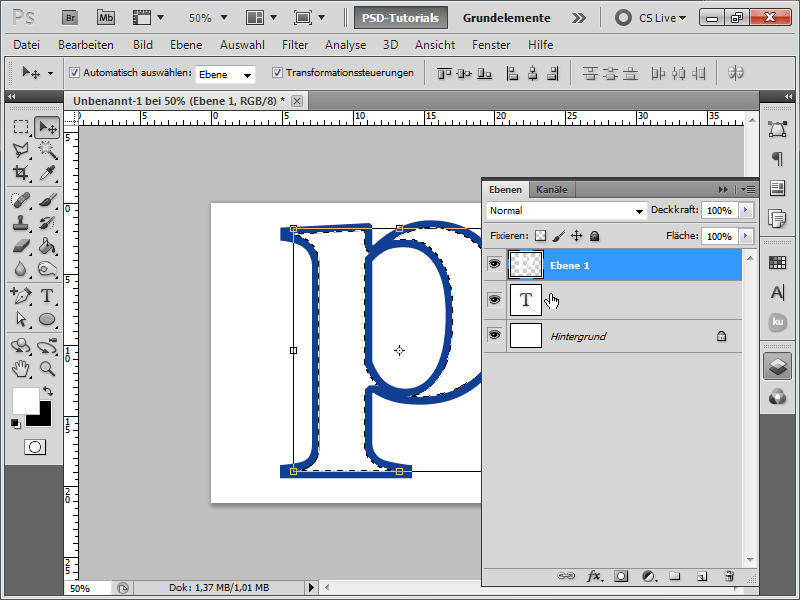
Крок 2:
Я натискаю Ctrl на текстовому шарі, щоб створити виділення. Потім створюю новий шар. Зменшую виділення приблизно на 12-15 пікселів. Заливаю виділення білим кольором.
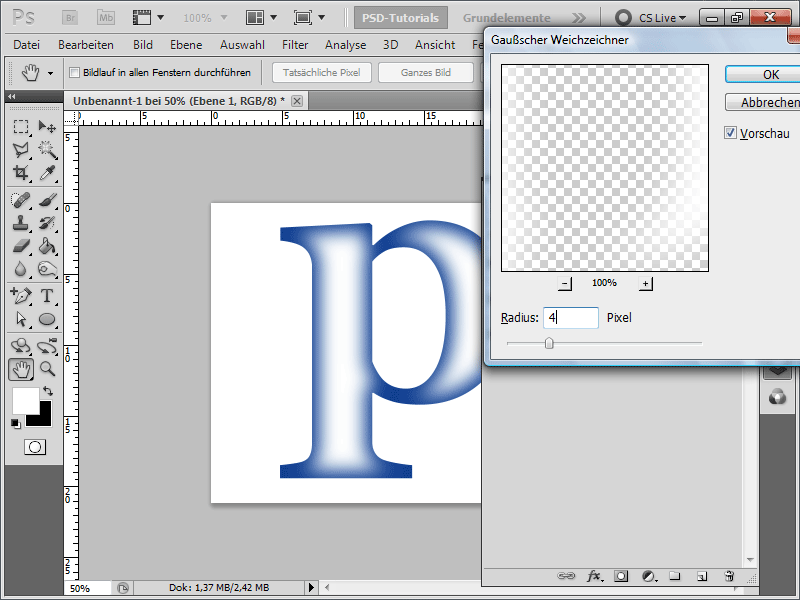
Крок 3:
Далі я застосовую розмиття за Гаусом з радіусом приблизно 15 пікселів. Потім Ctrl+Alt+F і знову розмиваю, наприклад, до 4 пікселів.
Крок 4:
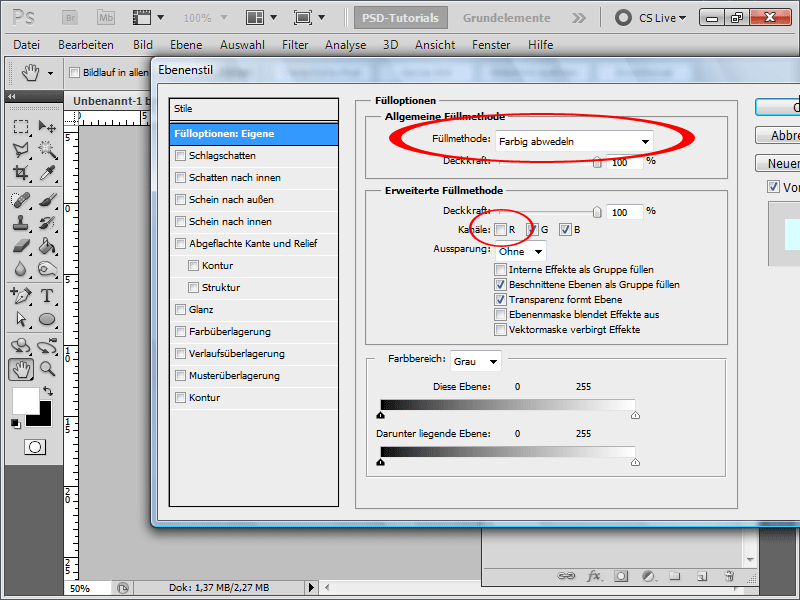
Я встановлюю режим накладання в ефектах шару на Dodge Coloured (Ухилення від кольорового ) і деактивую червоний канал.
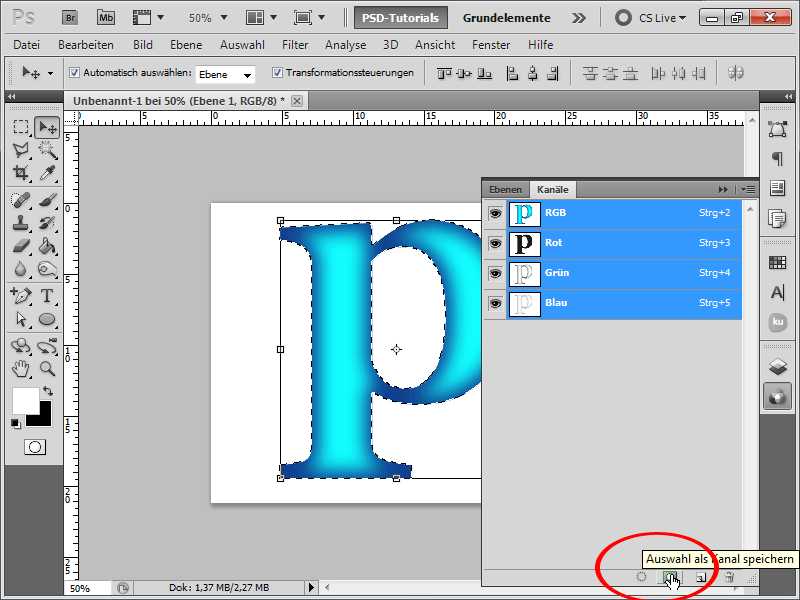
Крок 5: Знову створюю виділення, клацнувши Ctrl+ на текстовому шарі, переходжу до каналів і натискаю на іконку виділення, щоб зберегти виділення.
Крок 6:
Знову розмиття за Гаусом з радіусом 15 пікселів і знову близько 4 пікселів. Тепер я натискаю Ctrl+Shift+I , щоб інвертувати виділення, потім клавішу Delete, а потім Ctrl+D, щоб зняти виділення.
Крок 7:
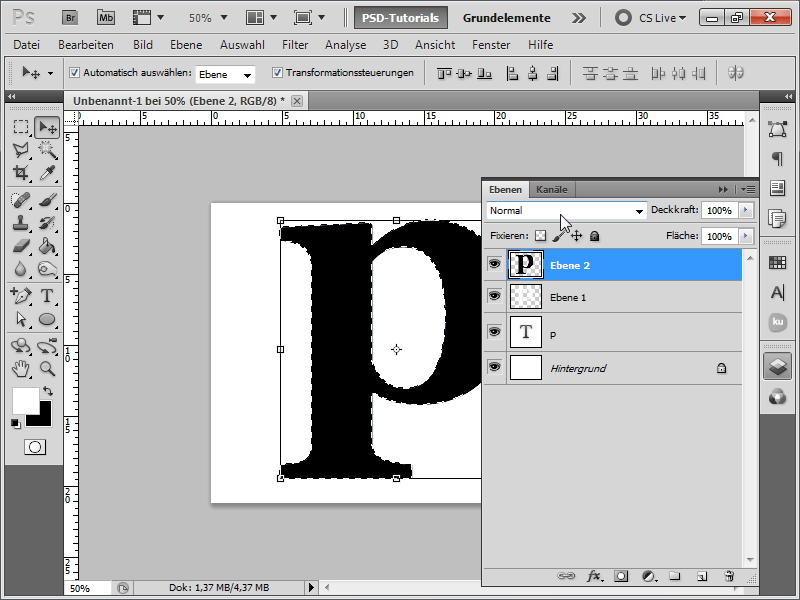
Тепер я знову створюю новий шар і клацаю на шарі p, утримуючи клавішу Ctrl, щоб створити виділення, і заливаю його чорним кольором.
Крок 8:
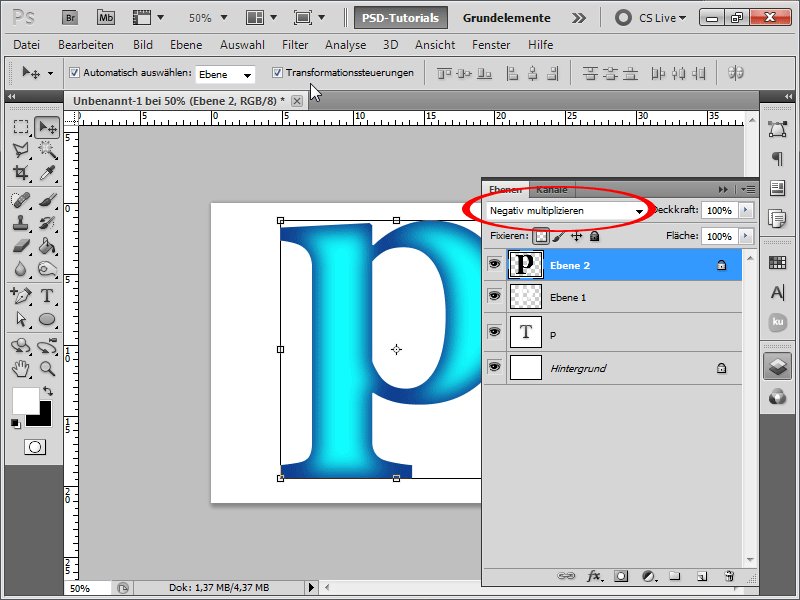
Я змінюю режим накладання чорного шару на Multiply Negative (Множення негативу).
Крок 9:
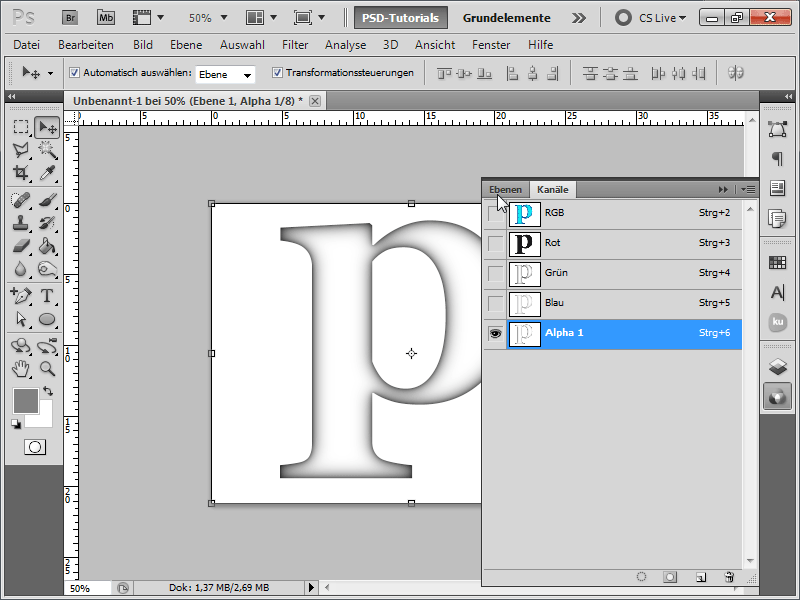
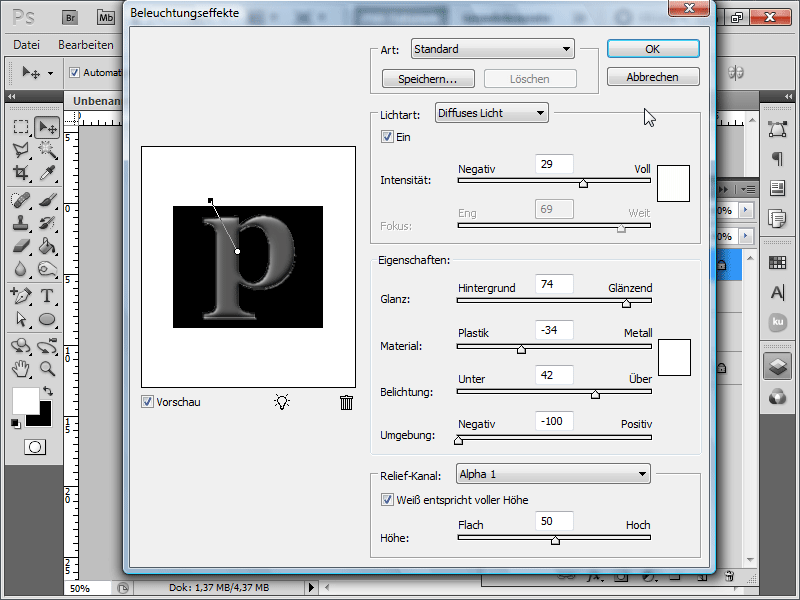
Далі я знову викликаю ефект освітлення, який використовується в багатьох моїх варіантах і добре справляється з поставленою задачею. Особливо важливо, щоб я вибрав Альфа 1 для каналу Рельєф і встановив налаштування, як показано на малюнку.
Крок 10:
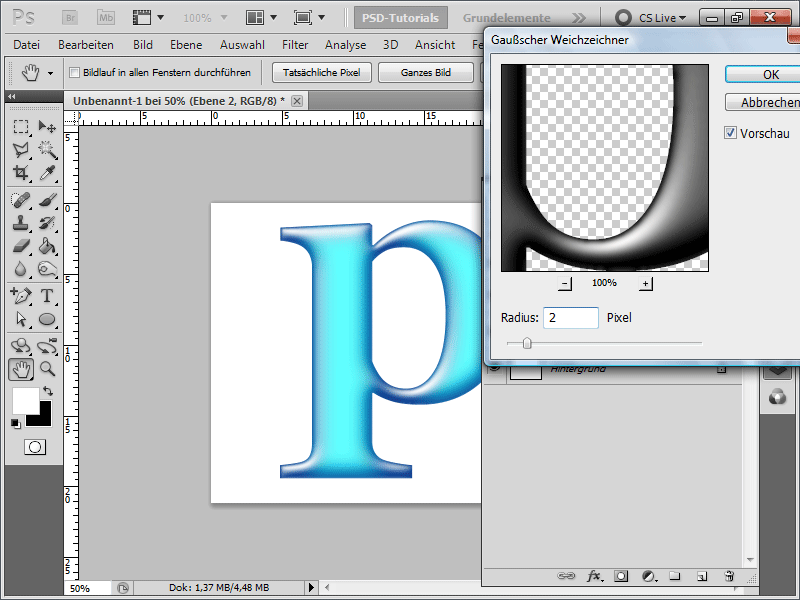
Після підтвердження ефекту освітлення, я викликаю розмиття за Гаусом і використаю його для подальшого посилення ефекту.
Крок 11:
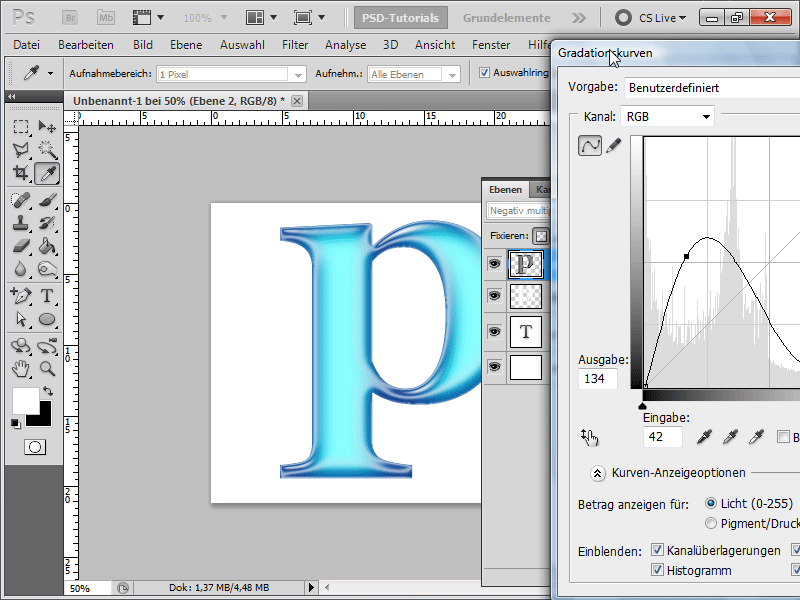
За допомогою комбінації клавіш Ctrl+M я викликаю криву градації і можу використати її для ще більшого посилення ефекту.
Крок 12:
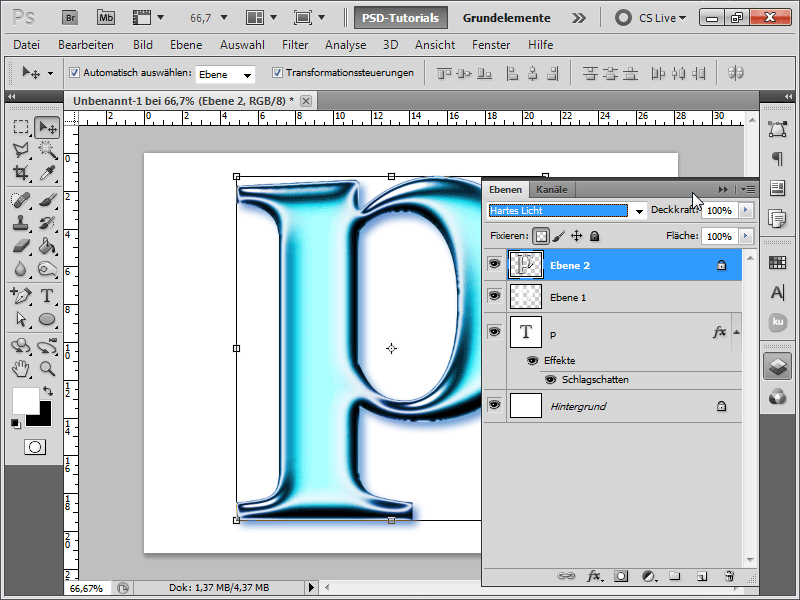
Якщо я використовую режим накладання Hard Light (Жорстке світло ), наприклад, ефект стає ще більш контрастним. Я також можу ще більше посилити ефект за допомогою кривої градації на шарі 2.
Кінцевий результат з градієнтом фону виглядає так:


