У цьому посібнику я покажу тобі, як ефективно використовувати JSON-код для розширеної настройки в Facebook Messenger. Це особливо актуально, якщо ти використовуєш інструменти чат-бота, такі як ManyChat. JSON-код дозволяє персоналізувати взаємодію зі своїми фоловерами та покращує досвід користувачів.
Найважливіші висновки
Використання JSON-коду у Facebook Messenger дозволяє створювати персоналізовані повідомлення та контент, які відповідають потребам твоїх користувачів. Крім того, це сприяє автоматизації процесів та поліпшує взаємодію з твоїми фоловерами.
Посібник крок за кроком
Щоб почати використовувати JSON-код, слідуй цим простим крокам.
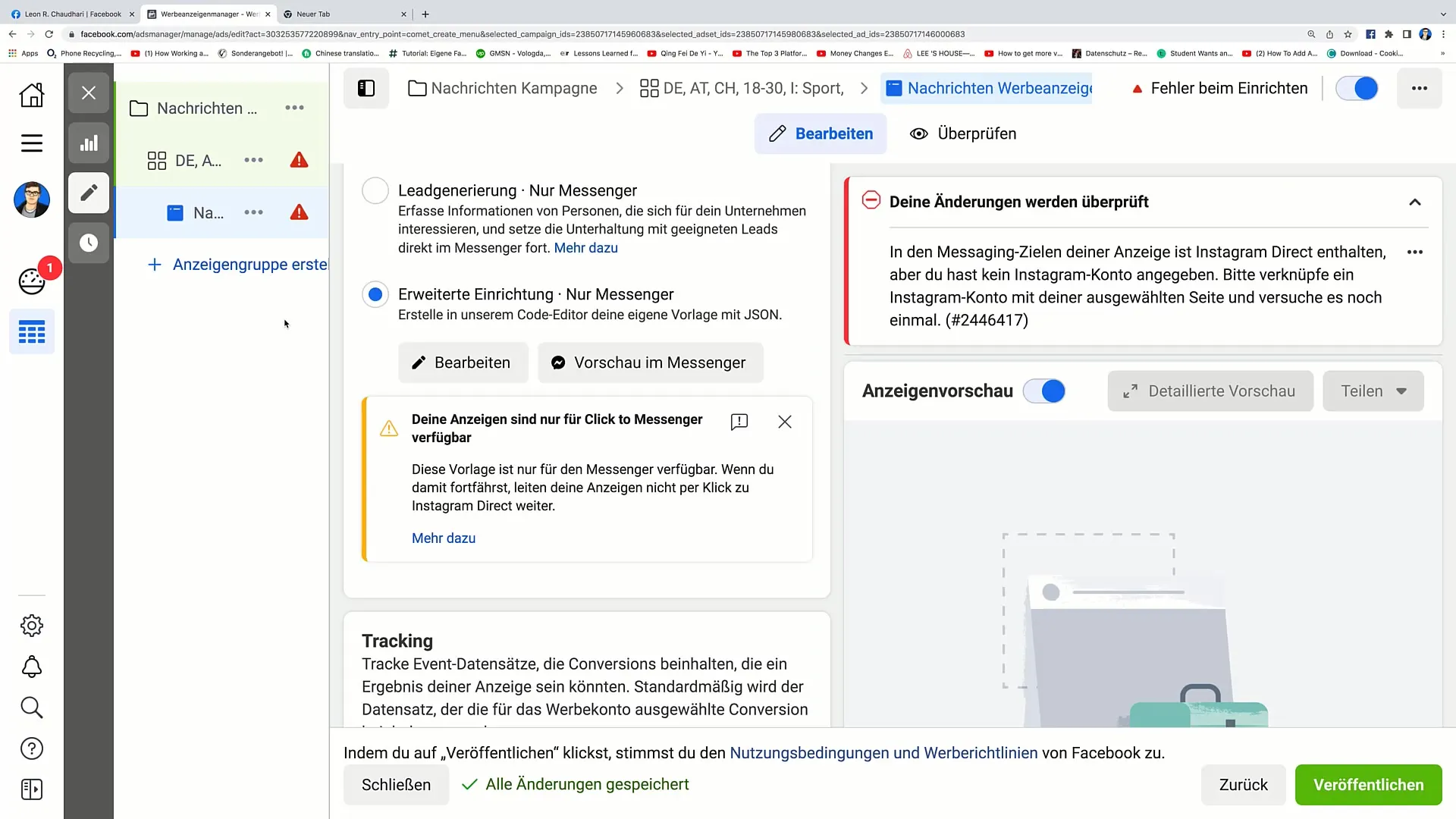
Крок 1: Доступ до розширеної настройки
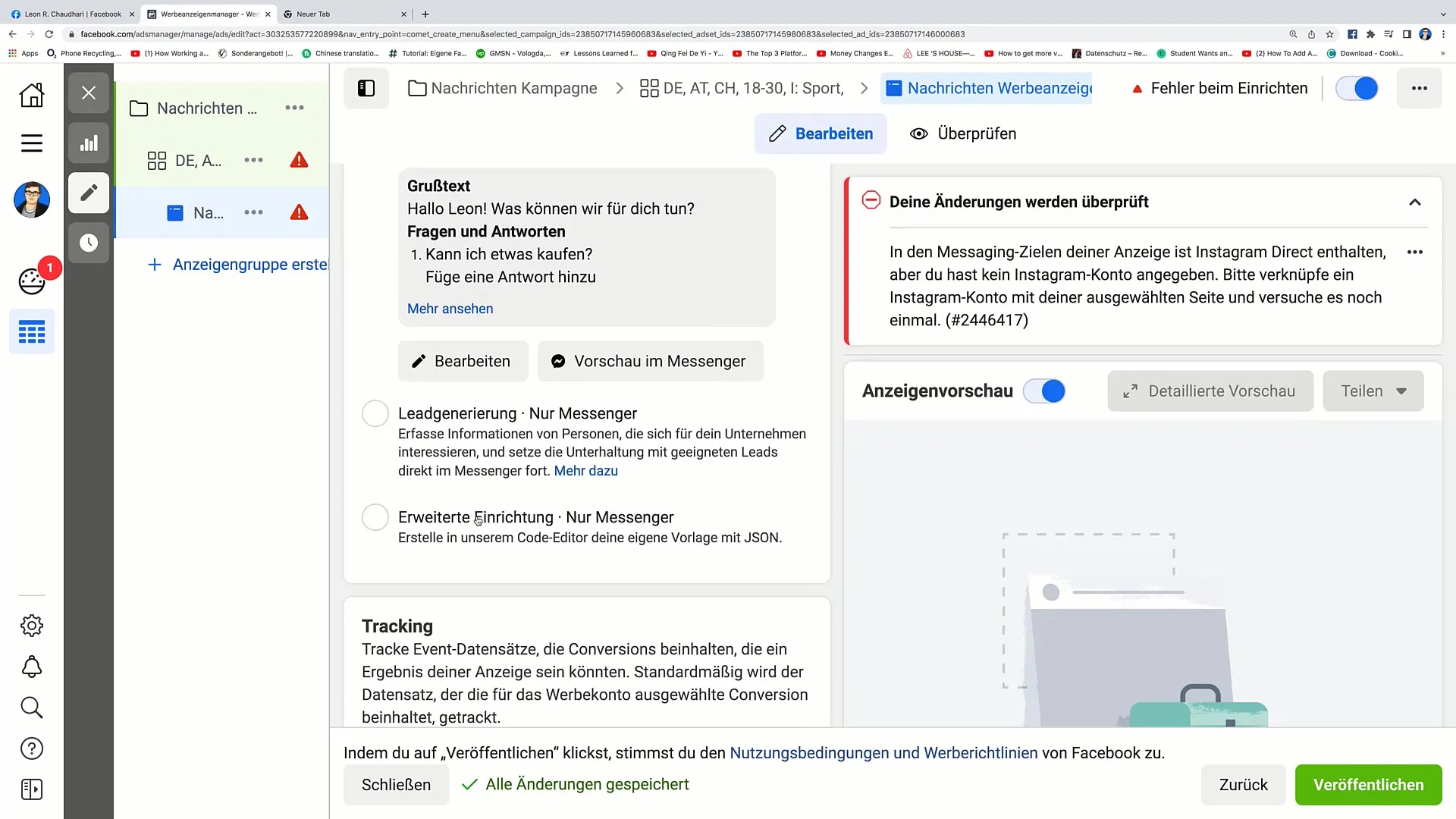
Спочатку тобі потрібно відкрити розширене налаштування месенджера. Клацни на опцію стороннього додатка, пов'язану з розширеним налаштуванням.

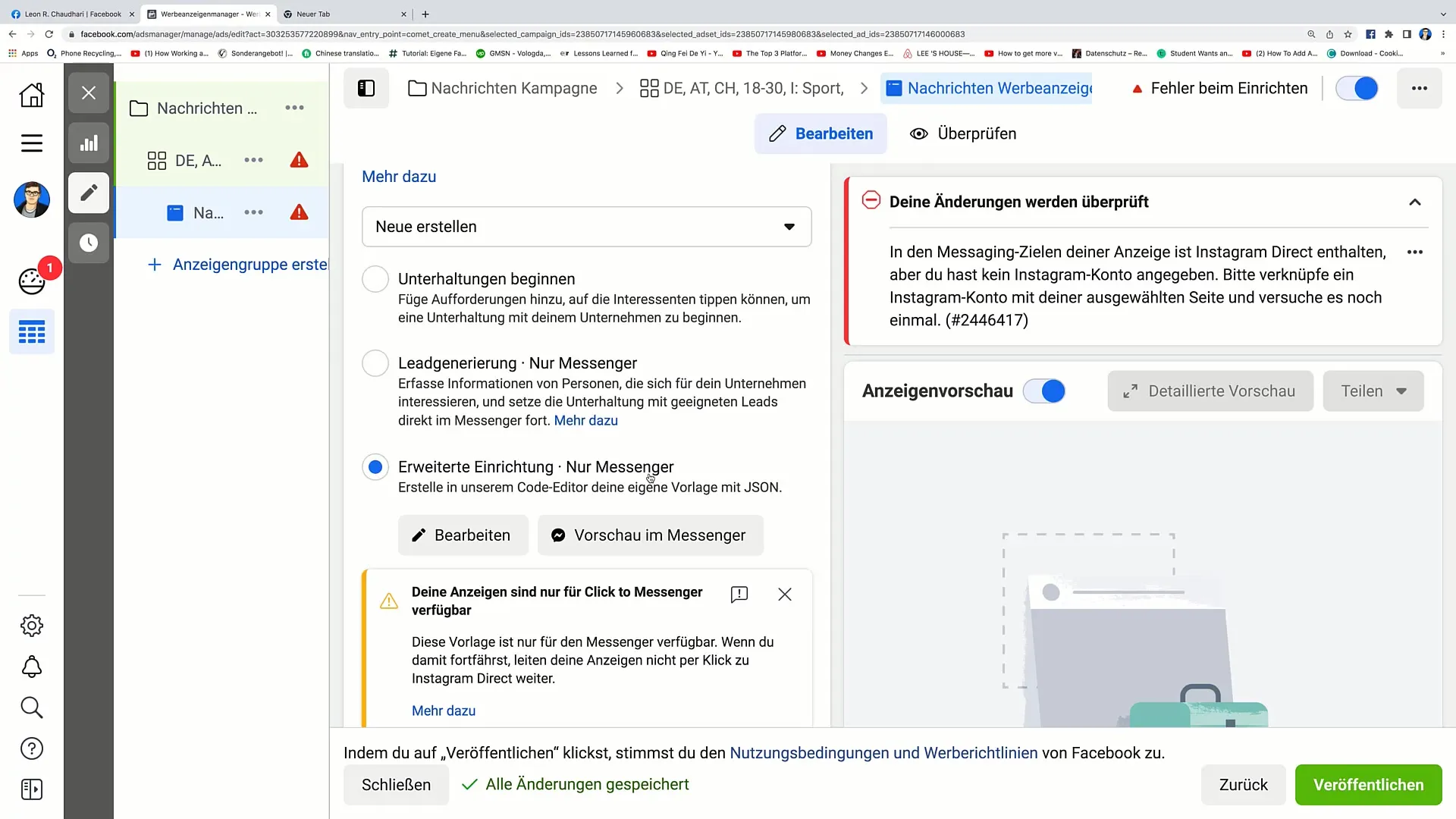
Крок 2: Редагування налаштувань месенджера
Після того, як ти відкрила розширене налаштування, переходь до кнопки "Редагувати". Тут у тебе буде змога змінити конкретні налаштування, які є важливими для твого месенджера.

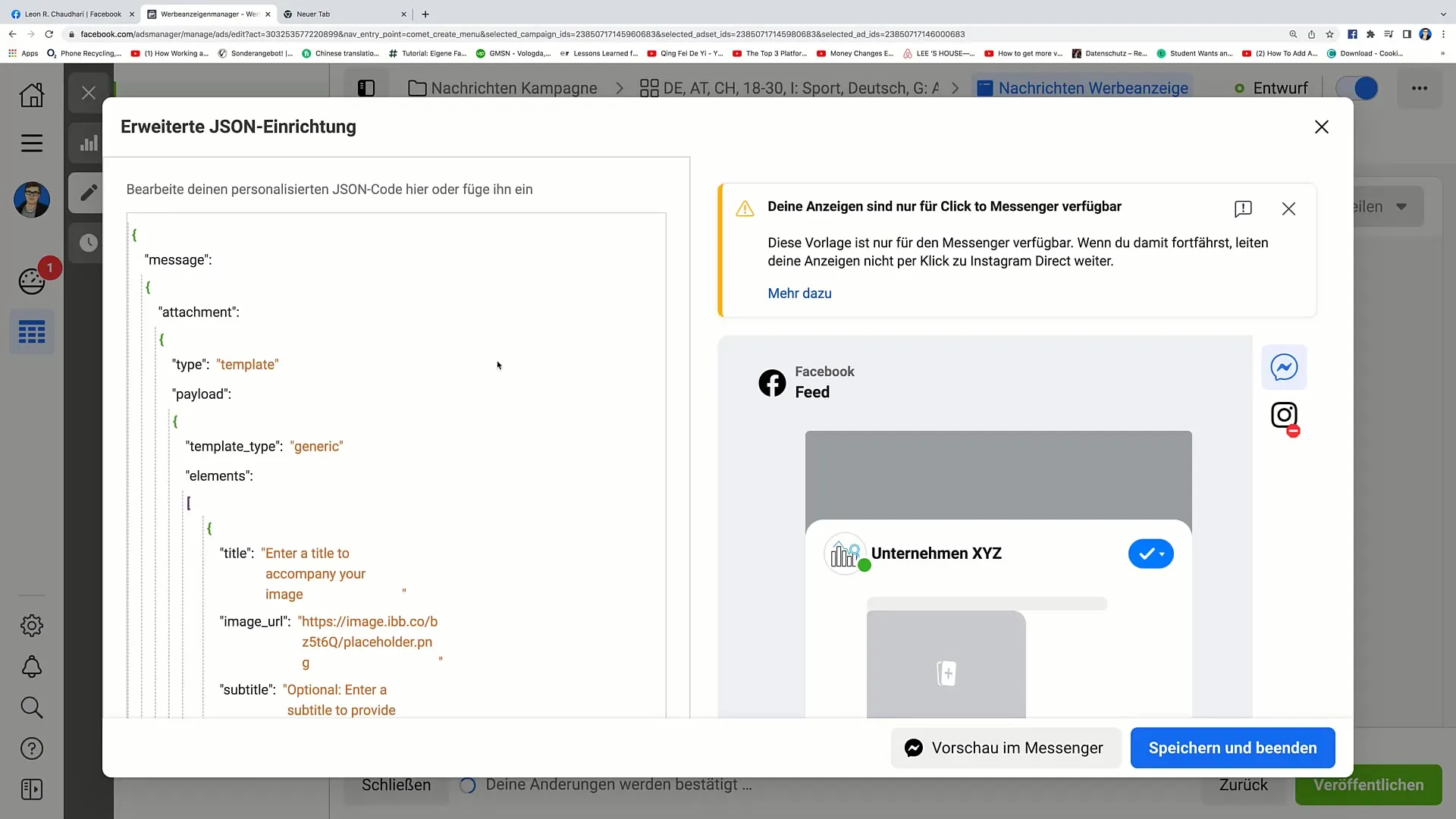
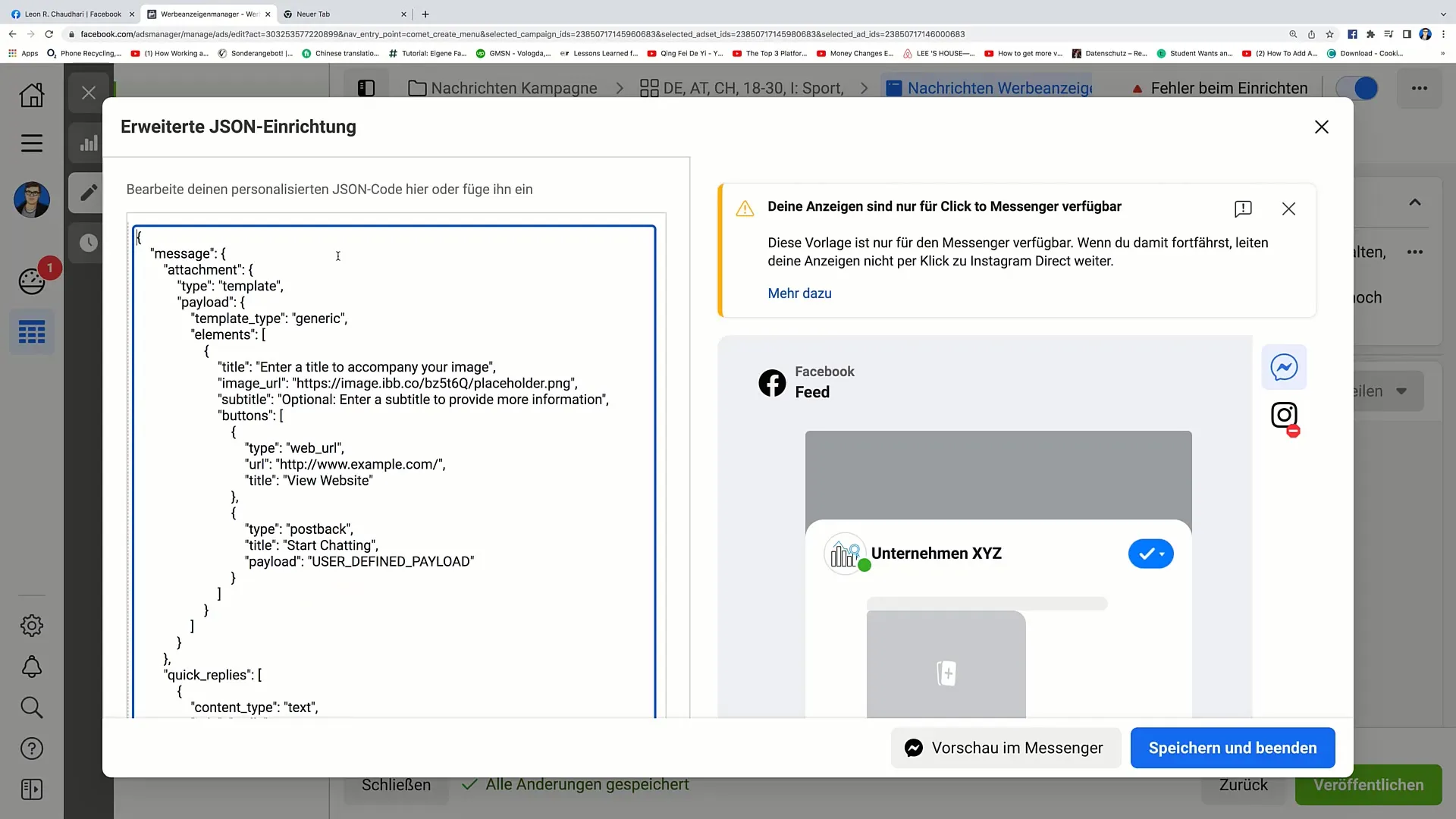
Крок 3: Розуміння JSON-коду
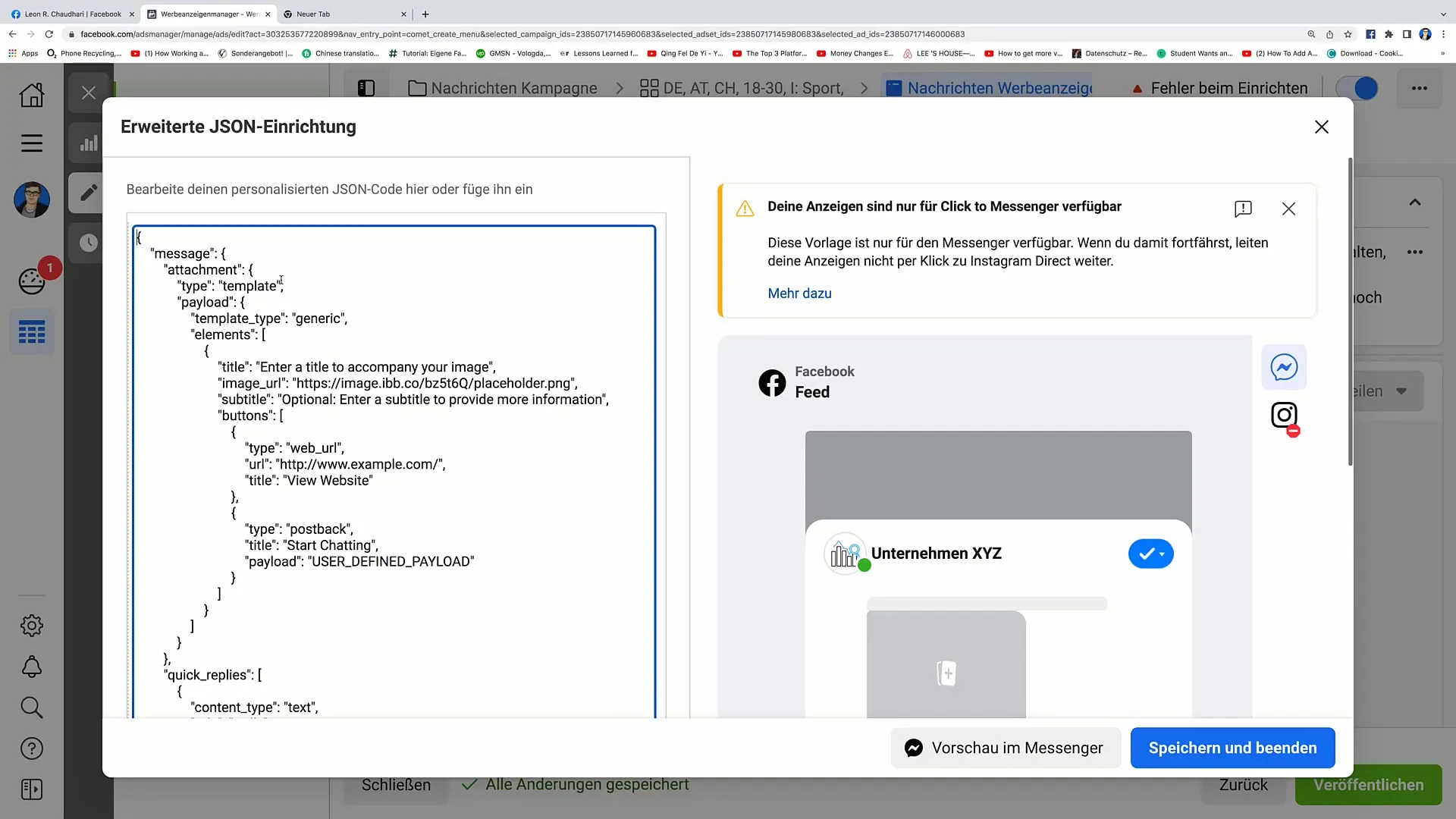
Тепер ти побачиш JSON-код, який в тебе є. Цей код є інструментом для персоналізації твоїх розмов в месенджері. Навіть коли код здається важким спочатку, він не такий складний, як здається.

Крок 4: Створення вітального повідомлення
Тепер ти можеш створити своє власне вітальне повідомлення за допомогою JSON-коду. Наприклад, ти можеш додати заголовок TL, щоб зробити своє повідомлення більш привабливим.

Крок 5: Адаптація повідомлень
Ти можеш робити інші адаптації, додавши додаткову інформацію, яка може бути корисною для твоєї цільової аудиторії. Це збільшить релевантність твоїх повідомлень і позитивно позначиться на досвіді користувачів.

Крок 6: Автоматизація та персоналізація
JSON-код допомагає тобі відправляти автоматизовані повідомлення, які все ж персоналізовані. Правильне використання цього коду дозволяє досягти безшовної взаємодії, ще до того, як користувачі взаємодіють з тобою.

Крок 7: Перевірка інтеграції
Після того, як ти зробила всі налаштування, переконайся, що зберегла всі зміни і інтеграція JSON-коду пройшла успішно. Це забезпечить, що твої фоловери отримають персоналізований досвід, який ти хочеш їм надати.

Загальний висновок
Цей посібник надає тобі чіткий та структурований підхід до використання JSON-коду для Facebook Messenger. За допомогою виконання цих кроків ти зможеш створювати персоналізовані повідомлення та взаємодії, які підвищать залученість твоїх користувачів.
Часті питання
Як працює JSON-код у Facebook Messenger?JSON-код дозволяє персоналізувати та автоматизувати відправку повідомлень у месенджері.
Які інструменти можна використовувати разом з JSON-кодом?Ти можеш інтегрувати JSON-код з різними інструментами чат-ботів, такими як ManyChat.
Як я можу налаштувати своє вітальне повідомлення?Ти можеш редагувати JSON-код, щоб додати TL-заголовок та іншу інформацію.


