Сьогодні важливо використовувати різні інструменти зростання, щоб максимізувати взаємодію зі своїми користувачами. Одним з таких інструментів є Slide-in, який є ефективним засобом привертання уваги користувачів. У цьому посібнику ви крок за кроком дізнаєтеся, як створити Slide-in, який не тільки виглядає добре, але й сприяє підвищенню конверсії. Давайте розглянемо це!
Головні висновки
- Slide-in є ефективним інструментом зростання для привертання користувачів.
- Ви можете індивідуально налаштувати дизайн Slide-in.
- Важливо стратегічно розмістити і налаштувати Slide-in так, щоб воно мотивувало користувачів на взаємодію.
Посібник по кроках
Для створення Slide-in для вашого веб-сайту дотримуйтесь цих простих кроків:
1. Доступ до інструментів зростання
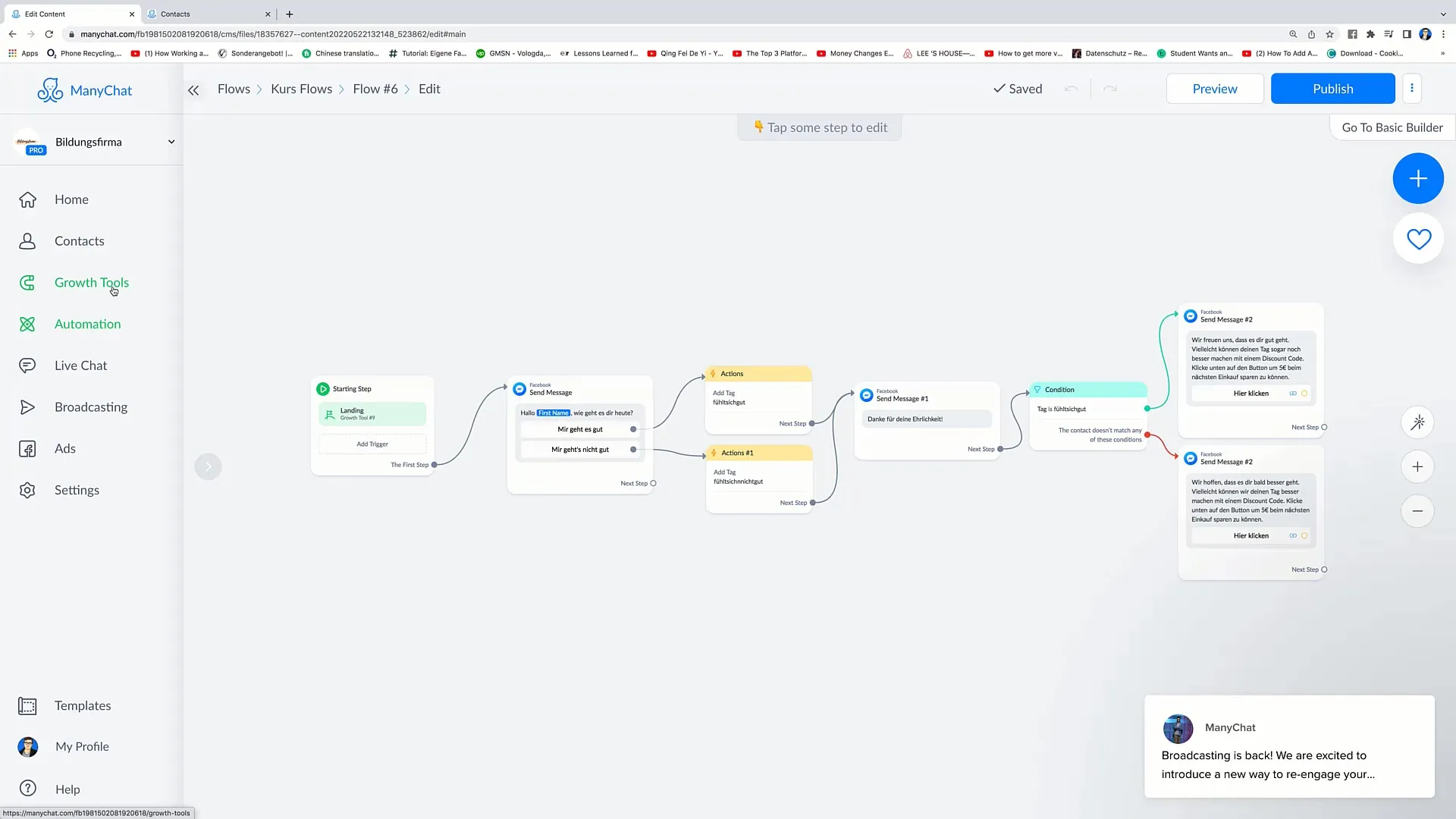
Спочатку вам потрібно отримати доступ до ваших інструментів зростання. Для цього перейдіть на лівий бік інтерфейсу користувача та клацніть на «інструменти зростання». Тут ви знайдете всі доступні інструменти для привертання користувачів.

2. Створення нового інструменту зростання
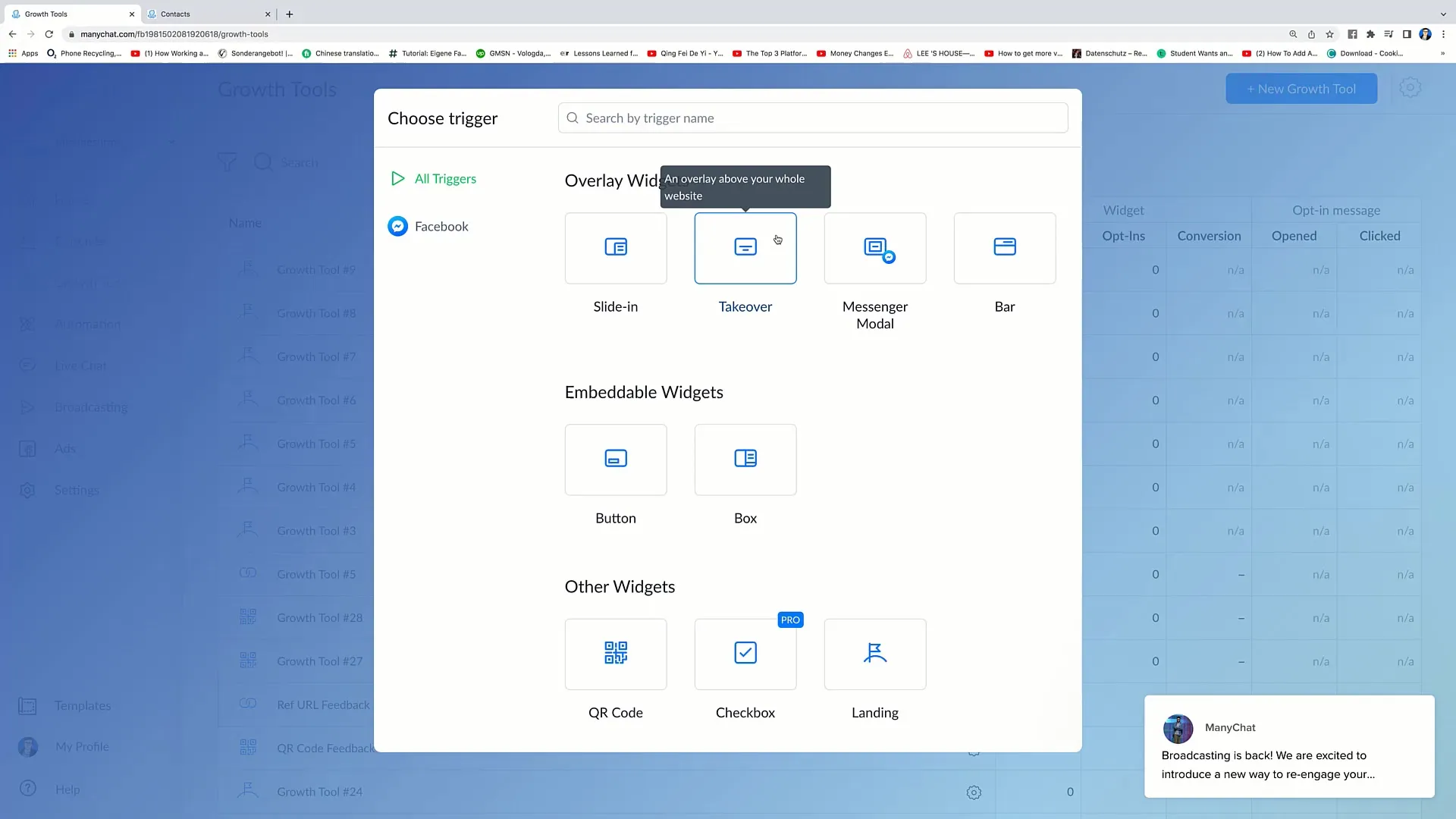
Для створення нового Slide-in клацніть у правому верхньому куті на «Новий інструмент зростання». Тут вас чекає вибір різних опцій, зокрема, оверлейні віджети, Slide-ins та інші.

3. Вибір Slide-ins
Виберіть опцію «Slide-in» серед доступних інструментів. Slide-in з'являється збоку на вашому веб-сайті і таким чином привертає увагу користувачів.
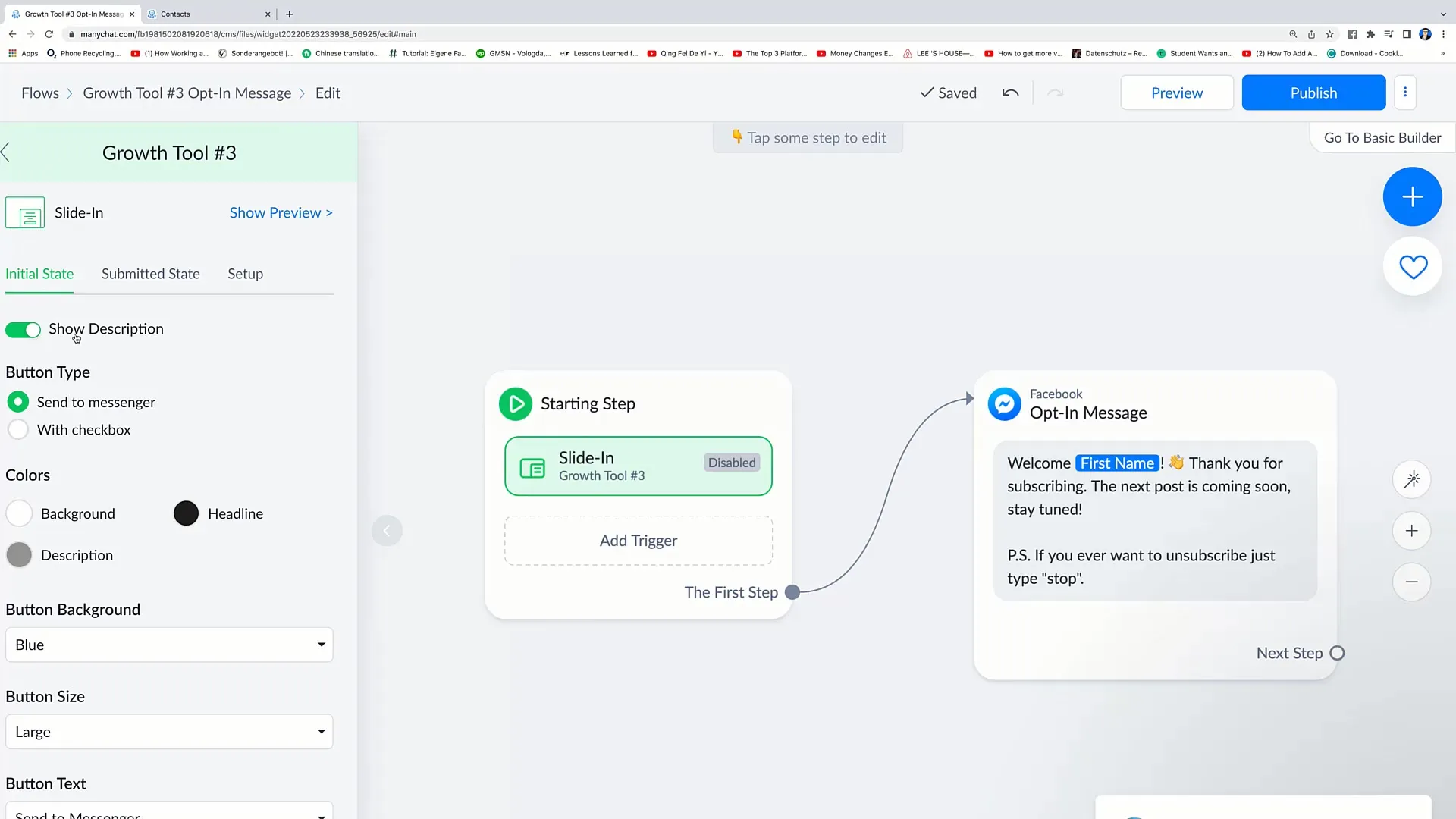
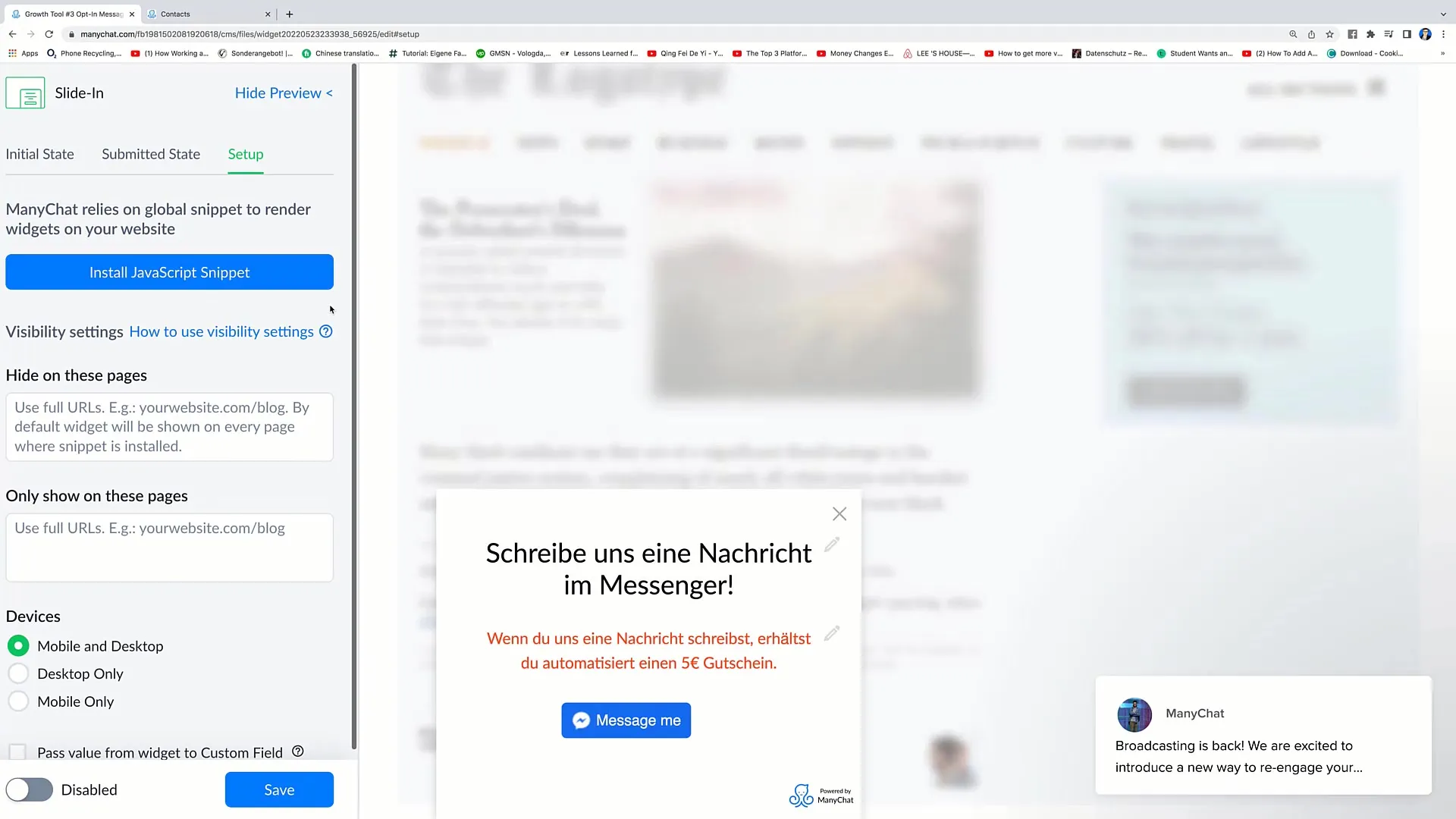
4. Налаштування Slide-in
Тут ви можете розпочати налаштовувати свій Slide-in. Вам показують дизайн, який ви можете налаштувати на свій смак. Наприклад, ви можете додати текст «Напиши нам повідомлення», щоб заохотити користувачів до взаємодії з вами.

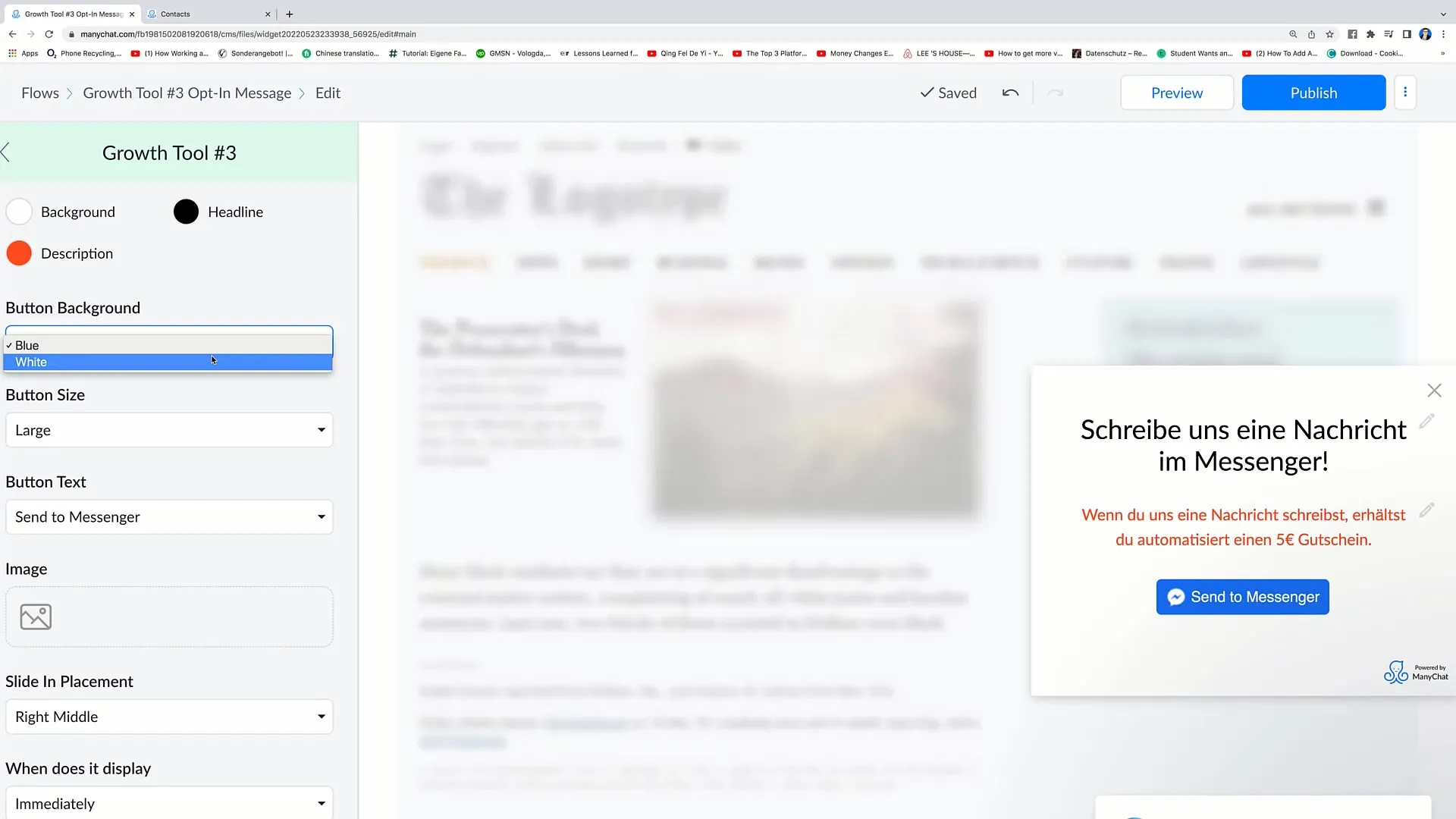
5. Налаштування кольорів
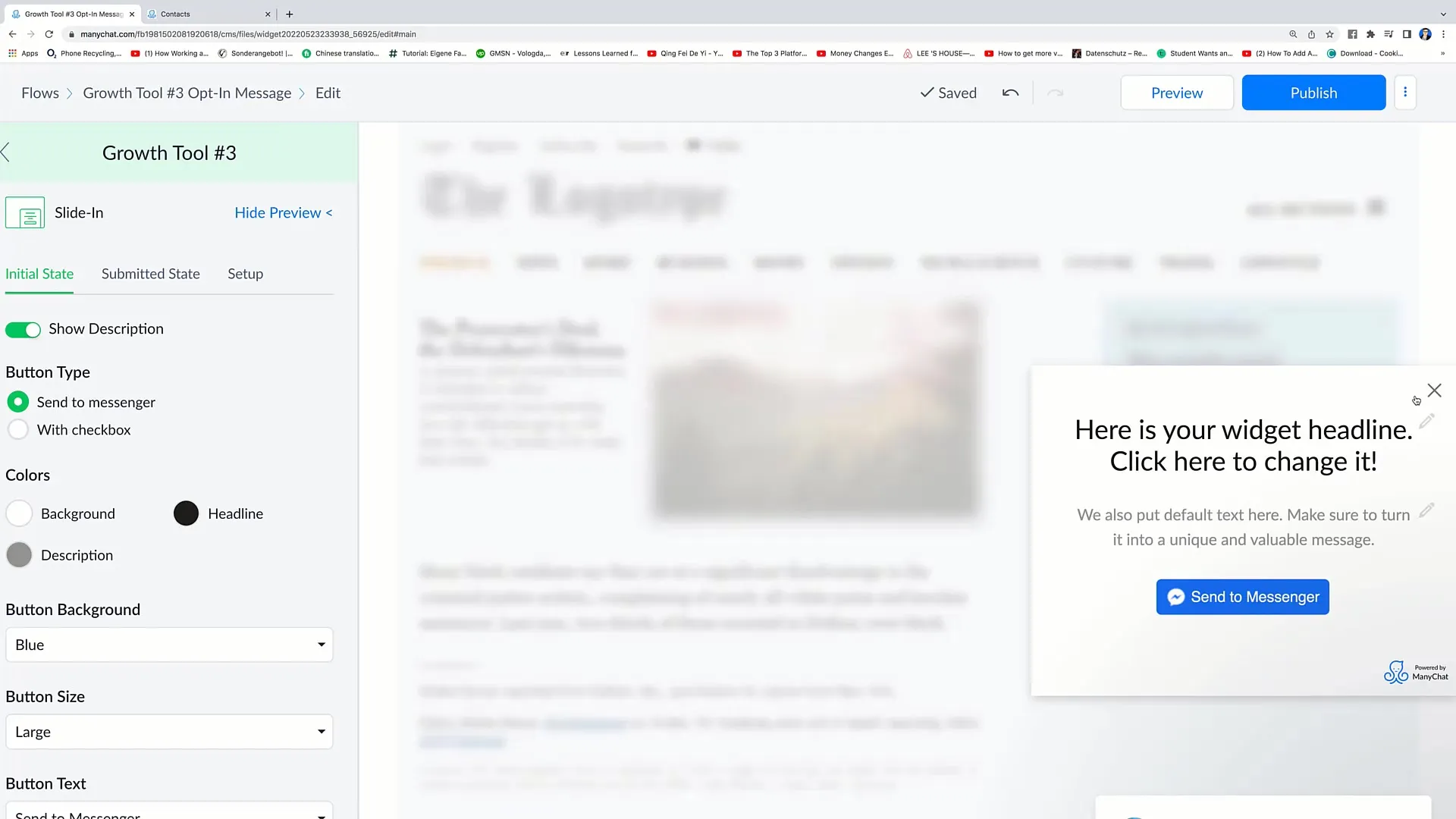
Налаштуйте кольори Slide-in. Тут ви можете змінити як фон, так і текстові кольори. Клацніть на «Показати попередній перегляд», щоб побачити, як Slide-in виглядає на ділі.

6. Редагування заголовка та опису
Наступним кроком є редагування заголовків та описів. Наприклад, ви можете додати опис, в якому користувачі дізнаються, що вони отримають купон за взаємодію.
7. Налаштування кнопки
Також важливо, щоб кнопка виклику дії була чітко видимою. Ви можете налаштувати розмір, колір та текст кнопки, щоб вона привертала увагу. Виберіть текст так, щоб він заохочував користувачів до кліку.

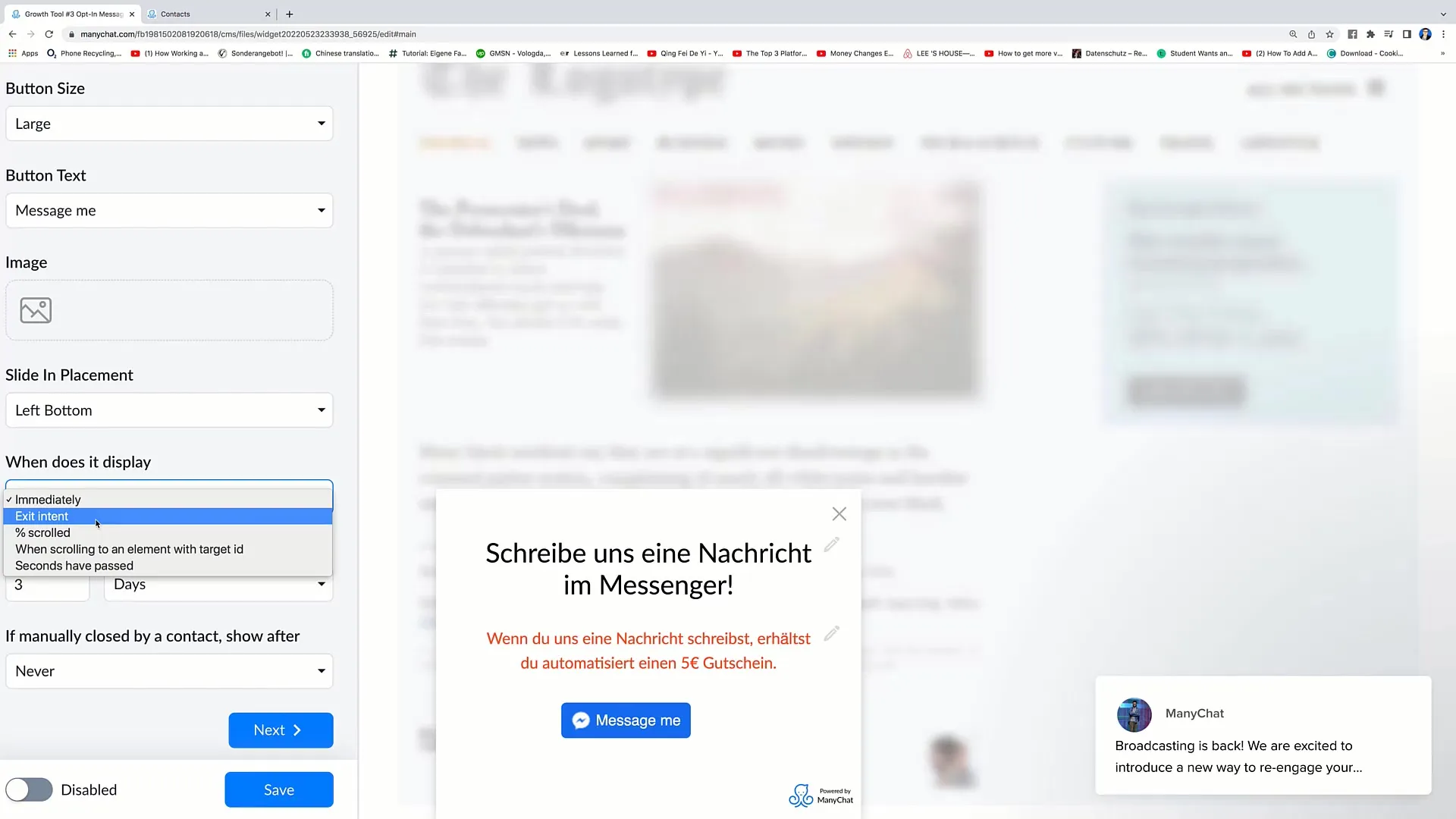
8. Розміщення Slide-in
Виберіть місце розташування Slide-in на своєму веб-сайті. Ви можете вирішити, чи він повинен з'являтися з правого або лівого боку, у верхній чи нижній частині. Опції розміщення важливі для видимості вашого Slide-in.
9. Встановлення умов відображення
Тепер вам потрібно визначити, коли Slide-in повинен відображатися. Ви можете налаштувати його так, щоб він з'явився відразу після завантаження сторінки або вторинно, коли користувач покидає сторінку.

10. Налаштування опцій повторення
Ви можете встановити, скільки разів Slide-in повинно бути показано користувачеві після того, як він спочатку закрив його. Це важливо для ефективної комунікації ваших повідомлень.
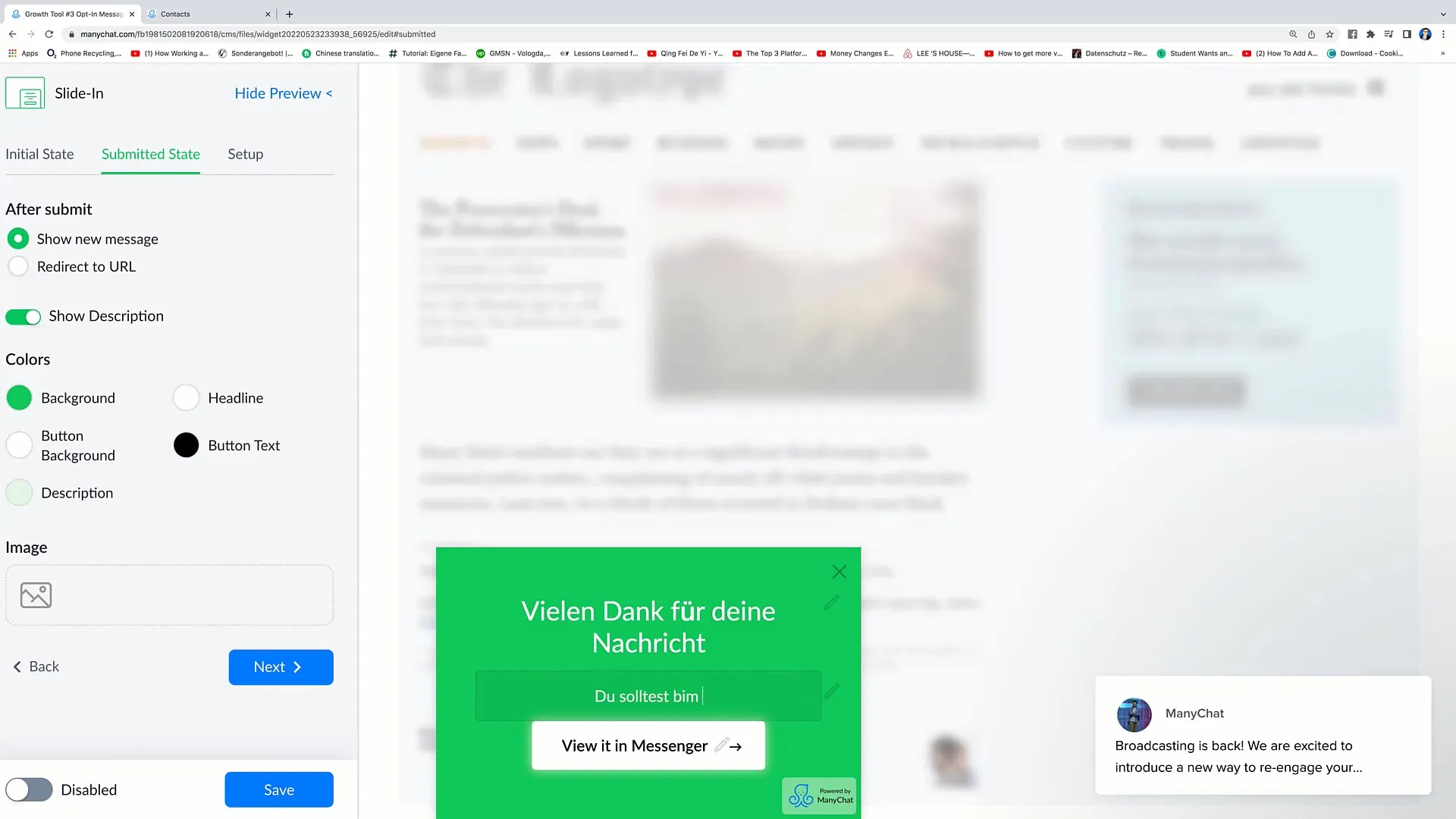
11. Налаштування повідомлення подяки
Підготуйте повідомлення подяки для користувачів, які взаємодіють з вашим банером. Це повідомлення повинно бути зрозумілим та привітним, і повідомити користувачам, що вони отримують свій купон.

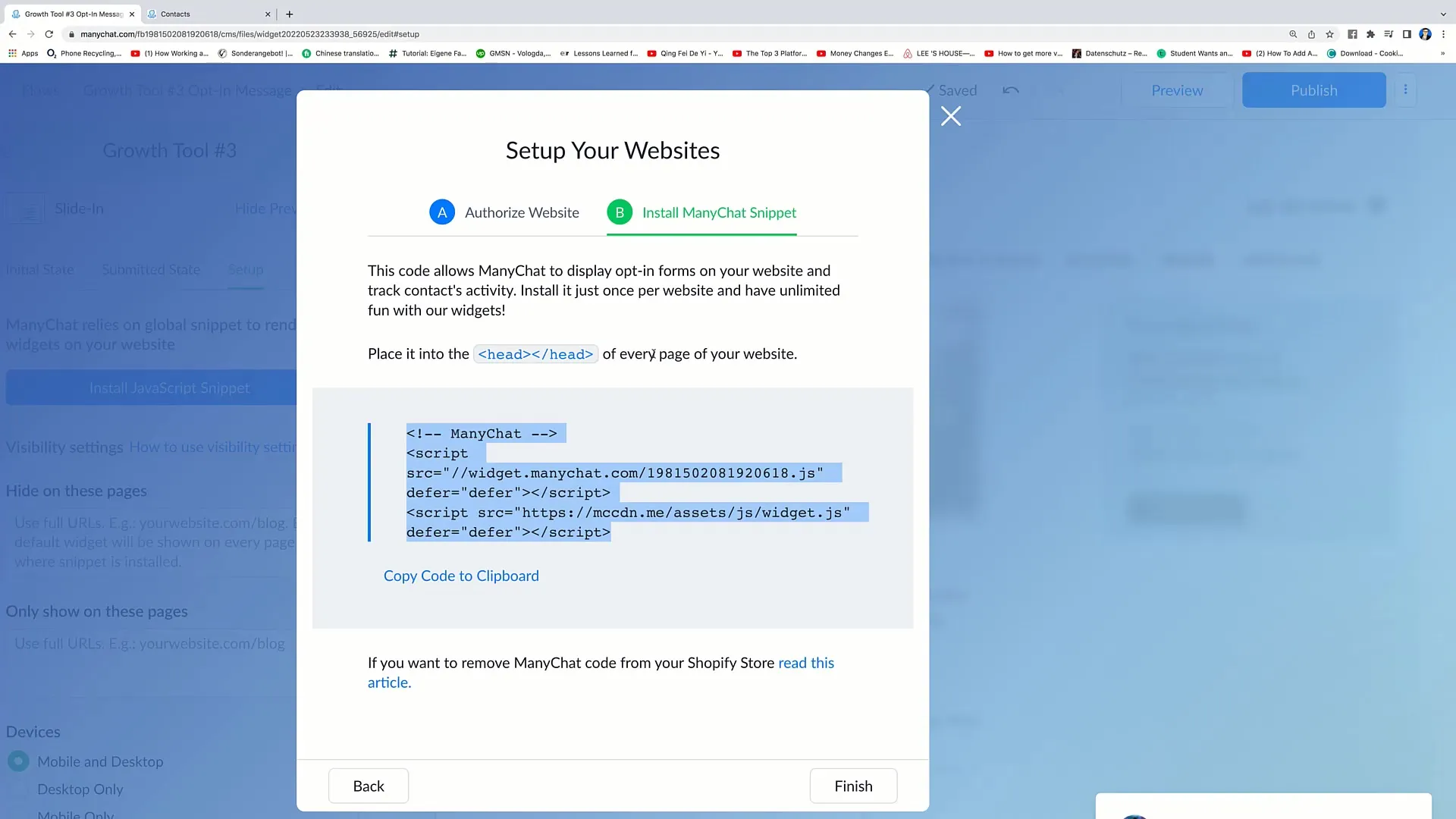
12. Інсталяція коду
Якщо все готово, вам потрібно вбудувати код у ваш веб-сайт для банера. Скопіюйте надане уривок та вставте його у заголовок вашого веб-сайту. Наприклад, якщо ви використовуєте WordPress, ви можете зробити це у Customizer.

13. Завершення та тестування
Натисніть «Завершити», щоб завершити процес. Після цього перевірте, чи банер працює на вашому веб-сайті правильно і стимулює користувачів зв'язатися з вами.

Підсумок
У цьому посібнику ви навчились, як створити ефективний банер для вашого маркетингу в Facebook. Тепер ви знаєте, як налаштувати дизайн, визначити розташування та встановити правильні тригери для підвищення взаємодії з користувачами.
Часті запитання
Що таке банер?Банер - це виринаюче вікно, яке з'являється з боку на веб-сторінці, щоб привернути увагу користувачів.
Як можна налаштувати дизайн банера?Ви можете легко налаштувати кольори, текст та позицію банера через користувацький інтерфейс.
Коли має з'являтися банер?Ви можете вибрати, чи він має з'являтися негайно або при виході із сторінки.
Чи можна додати зображення в банер?Так, ви можете додати зображення, щоб зробити банер візуально привабливішим.
Як встановити банер на своєму веб-сайті?Скопіюйте наданий код інсталяції у заголовок вашого веб-сайту.


