Після того як у третій частині цього серіалу навчальних матеріалів ми майже завершили сторінки два і три, у четвертій частині ми зробимо лише деякі невеликі корекції та доповнення, а потім займемося оформленням інших сторінок.
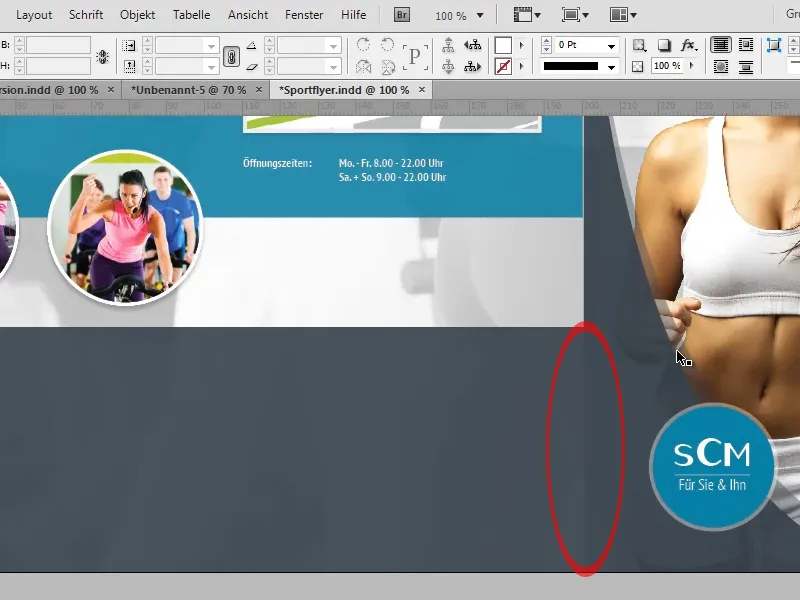
Якщо ми приділимо увагу переходу між сірою областю на титульній сторінці та сірою смугою на сусідній сторінці , ми можемо помітити, що там є різкий край. Цей ефект виникає тому, що сіру область на титульній сторінці перекривається другою областю з сильно зменшеної непрозорості (35%), тоді як цього не відбувається зі смугою на сірому.

Щоб усунути цей небажаний ефект, у нас є кілька варіантів:
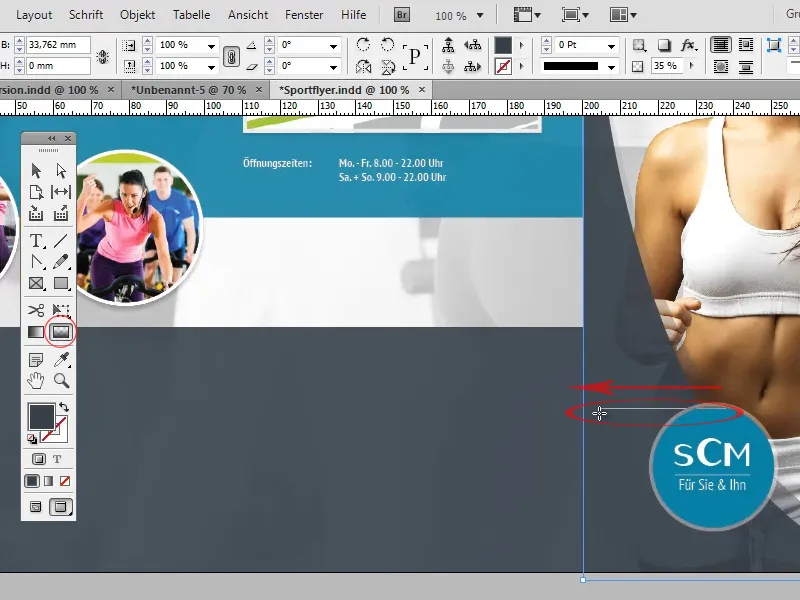
По-перше, ми можемо розділити край використовуючи інструмент Розмиття м'якого краю. Для цього просто виберіть область з 35% непрозорості, яка створює ефект, та створіть зазначений інструментом розмиття м'якого краю плавний рух від правої сторони до лівої сторони.
Недоліком цього варіанту є те, що розм'якшення краю може з'явитися навіть там, де ми цього не бажаємо. Так, наприклад, у нашому прикладі легко можна зрозуміти, що подвійний край зі зменшеною прозорістю на титульній сторінці, також може подати нагору.
Другий варіант - продублювати сіру смугу та знизити непрозорість дублікату до 35%, щоб під час накладання двох областей виникала така ж сама відтінок як на титульній сторінці, і різкі края зникли.
Далі ми додаємо текст на сіру смугу:
Форматування заголовків та тексти узгоджуються з форматуванням вже введених заголовків "Досвід здоров'я" та "Ваш шлях до нас" та тексти під ним.
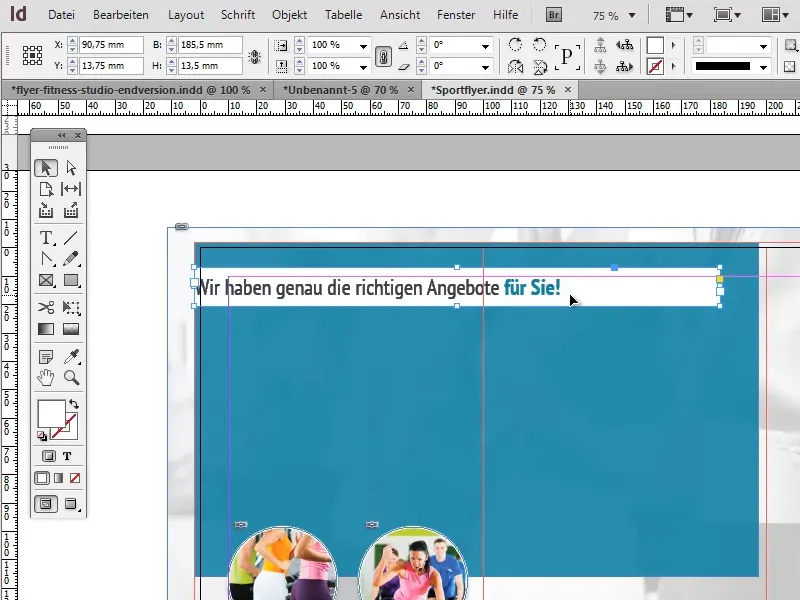
Для заголовку ми створюємо текстове поле біля верхнього краю документа, яке охоплює перші два розділи брошури, і встановлюємо колір фону на білий. Форматуємо текст „Ми маємо саме ті вигідні пропозиції для вас!“, зробимо його схожим на заголовок на титульному аркуші брошури: тому останні два слова, вже вирізані у жирному стилі bold, працюватимуть в темно-блакитному кольорі, який також використовується для фону.
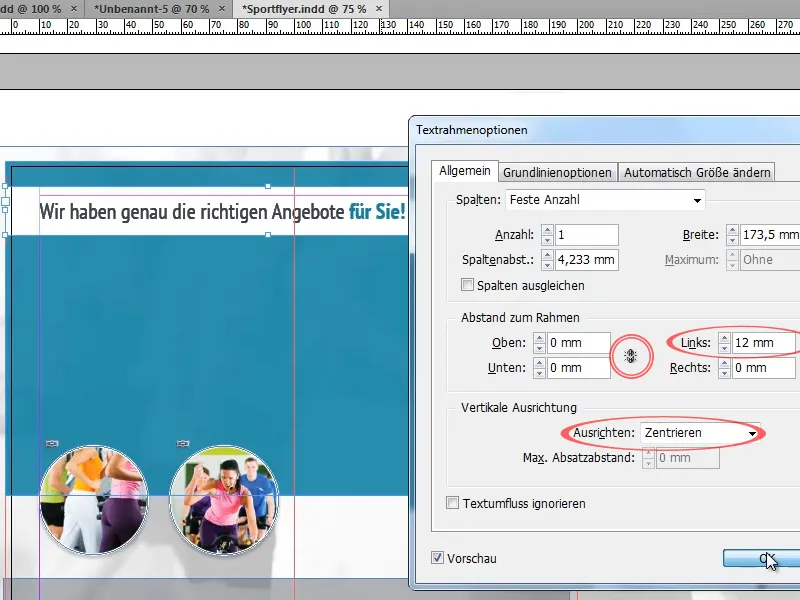
Щоб текст не прилипав до країв текстового поля, ми можемо перейти до опцій текстової рамки (Об'єкт>Опції текстової рамки), вибрати вертикальне вирівнювання як по центру і додати лівий відступ близько 12 мм. При встановленні відступу необхідно переконатися, що кнопка для вирівнювання всіх налаштувань вимкнена.
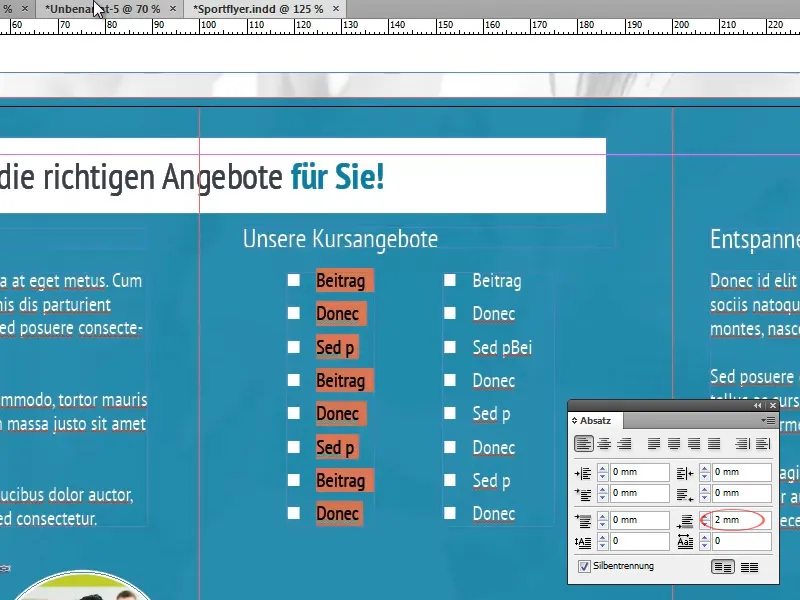
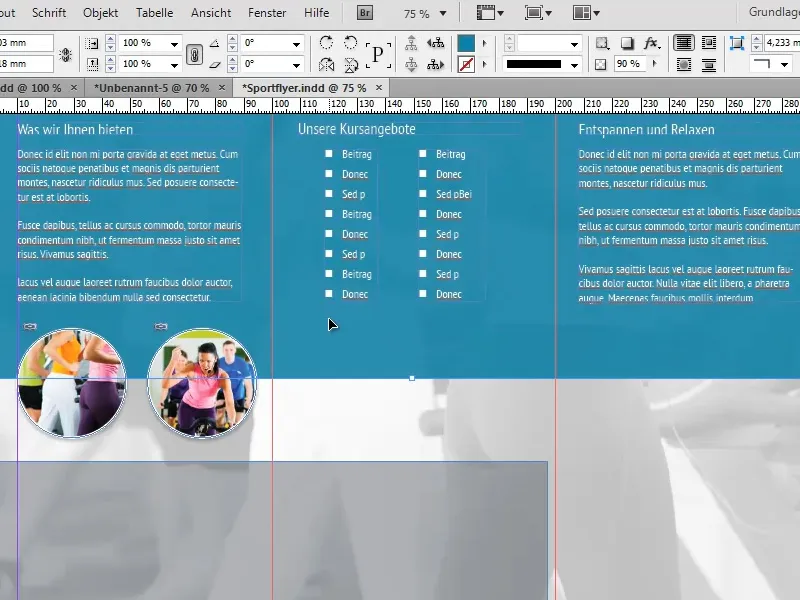
У верхній половині флаєра ми тепер вставляємо різні тексти, на які застосовуємо раніше створені стилі абзаців (параграфи).
Щоб забезпечити зручність використання маркерів, повинно бути достатньо місця між пунктами. Це можна зробити, наприклад, збільшивши міжрядковий інтервал, вставивши порожні рядки або визначивши відстань після кожного абзацу у вікні керування абзацами (Вікно>Шрифт і таблиця>Абзац).
Проте, перш ніж ми продовжимо працювати з елементами переднього плану, ми повинні забезпечити, що фон приймає свою остаточну форму:
Для цього ми масштабуємо темно-блакитну область на фоні так, щоб вона заповнювала приблизно верхні дві третини брошури.
На нижній кромці темно-блакитної області ми зараз хочемо створити білу роздільну лінію. Проте, замість того, щоб створювати власну лінію за цією метою, ми можемо застосувати маленький трюк:
Досить нанести білу обведення з товщиною приблизно 7 Pt на темно-блакитну область. Так як область виступає за межі документа з трьох сторін, вона буде видима лише на нижньому краю.
У вікні керування ефектами тепер ми встановлюємо непрозорість об'єкта на 100% і зменшуємо непрозорість області на 90%. Це приведе до того, що непрозорість обведення залишиться повністю збереженою, тоді як область слабко стане прозорою. Непрозорість об'єкта змінило б обидва налаштування в рівній мірі.
Тепер ми збільшуємо скопійовану раніше сіру область настільки, щоб вона закінчувалася білою роздільною лінією і заповнювала нижню третину брошури. Крім того, ми збільшуємо непрозорість області приблизно на 90%.
Звернемось тепер до налаштування зображень:
Загалом ми хочемо у кожному з трьох розділів розмістити велике, центроване, кругле зображення з білим обрамленням. Для цього ми використовуємо одне зображення, що ми скопіювали з вже готових сторінок, як шаблон.
Спочатку ми збільшуємо зображення, щоб воно поміщалося на сторінці, не здавалося перевантаженим, і вирівнюємо центр зображення на білій роздільній лінії.
Потім ми дублюємо зображення двічі і замінюємо зв’язане зображення через панель пов’язаних об’єктів новим.
Щоб розмістити зображення якнайбільш просто і точно по центру, є декілька трюків:
Один із таких трюків - використання так званих розумних направляючих. Вони можуть бути дуже корисним інструментом. Вони автоматично встановлюють посилання на інші об'єкти та важливі точки, такі як середини. Коли ваш об'єкт наближається до такої точки або горизонтального / вертикального продовження такої точки, об'єкт автоматично фіксується.
Ви можете активувати розумні направляючі в Вид>Сітка і направляючі>Розумні направляючі.
Ще однією корисною опцією для розміщення об'єктів є вікно Вирівнювання в Вікно>Об'єкт і компонування>Вирівнювати.
Нарешті, ми додаємо під круговими зображеннями невеликі інформаційні тексти. Форматування відповідає нашому стандартному формату потокового тексту (стилі абзацу). Заголовки вирівняні по центру і майже нічим не відрізняються від нашого стандартного формату крім розміру шрифту.
Крім того, ми створюємо лінію праворуч і ліворуч від заголовків, щоб створити приємний оптичний ефект. Створення і вирівнювання цих ліній робиться допомогою Інструменту для малювання ліній та розумних направляючих.
Отже, ми вже дійшли до завершення четвертого і останнього частини цього учбового курсу. Сподіваюсь, ви отримали багато цікавої та корисної інформації з цих уроків і ви більше не дадете шансі потворним літачкам!


