У цьому навчальному посібнику я покажу вам, як створювати привабливі та тематичні зображення для ваших блогів і веб-сайтів з допомогою Microsoft Designer. Використання технологій штучного інтелекту дозволяє вам швидко створювати та редагувати креативний контент. Незалежно від того, чи пишете ви блог або керуєте веб-сайтом, правильне візуалізування може бути вирішальним для успіху вашого контенту. Давайте одразу перейдемо до кроків для створення вражаючих зображень для блогу.
Головні висновки
- Microsoft Designer пропонує різноманітні формати зображень, які підходять для різних платформ.
- За допомогою штучного інтелекту ви можете генерувати зображення в різних стилях, які привертають увагу вашого читача.
- Формати файлів (JPEG проти PNG) мають різні наслідки для швидкості завантаження та якості зображення на вашому веб-сайті.
Посібник крок за кроком
1. Введення в вибір зображень
Коли ви створюєте веб-контент для веб-сайту або блогу, візуальне оформлення має вирішальне значення. Microsoft Designer пропонує великий вибір зображень, що підходять для різних контентів. Ви виявите, що існує багато форматів, наприклад, заголовкові зображення у горизонтальному форматі або круглі зображення для профільних фотографій.

2. Вибір розмірів та форматів зображень
Для вибору правильних розмірів зображень важливо враховувати відповідні вимоги залежно від призначення. Вузькі формати, наприклад, гарно підходять для заголовкових зображень на веб-сайтах, тоді як вертикальні зображення краще підходять для публікацій. Переконайтеся, що вибрані вами формати відповідають тематиці вашого блогу.

3. Генерація зображень за допомогою штучного інтелекту
Перейдіть до Microsoft Designer та клацніть на «Створити з AI». Тут ви можете легко згенерувати нове зображення. Спочатку виберіть розмір, який вам потрібен, наприклад для контенту вашого веб-сайту. У нашому прикладі може бути розумним вибрати формат, що відповідає вашому блогу.

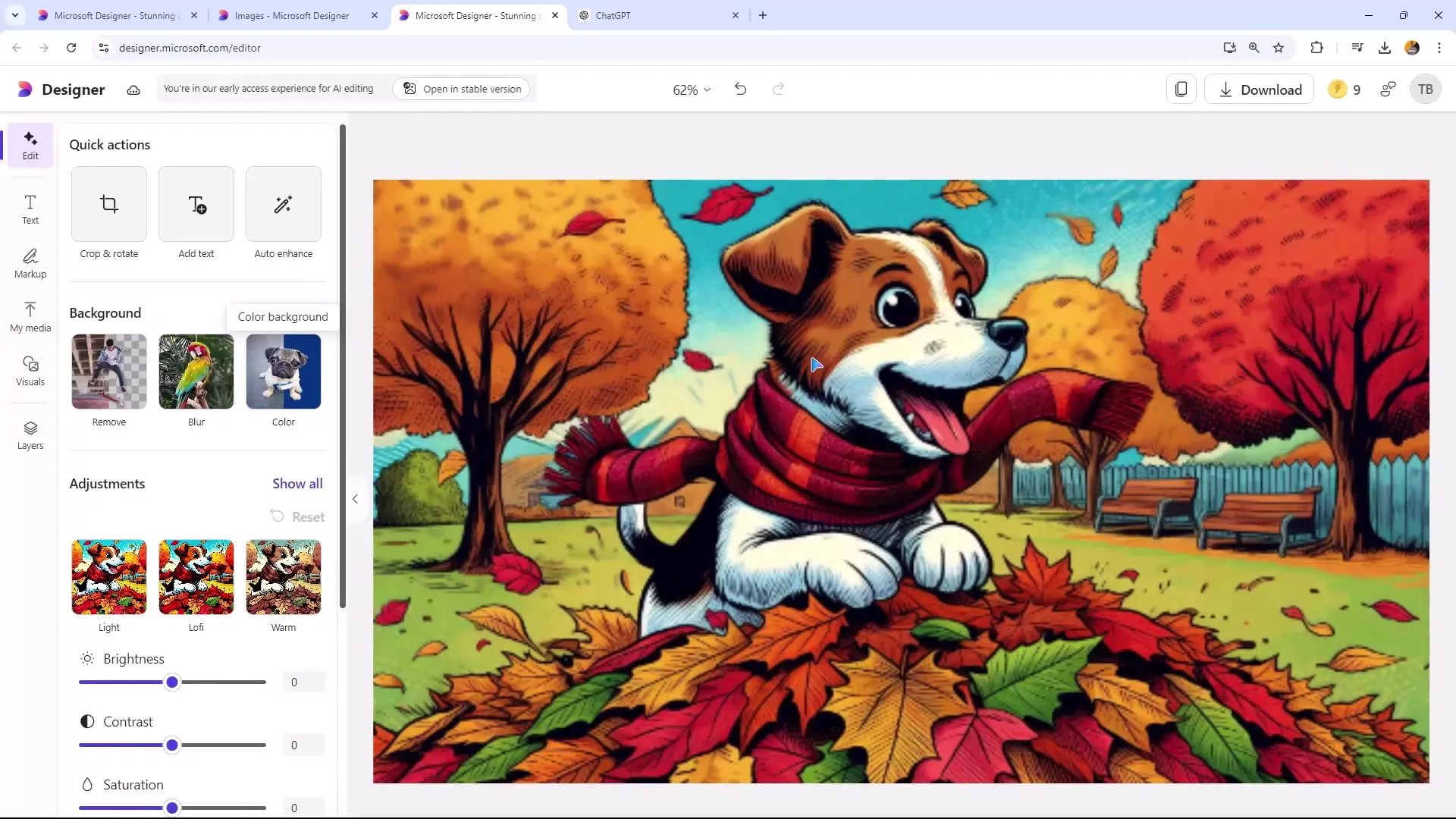
4. Налаштування стилів зображень
Після того як ви згенерували зображення, ви можете його додатково налаштувати або завантажити власне зображення. Ви також можете експериментувати з різними стилістиками, такими як сучасні мультфільми або поп-арт. Таким чином, ви отримаєте зображення, яке точно відповідає вашому бренду.

5. Додавання ефектів тла
Для подальшої індивідуалізації зображення ви можете додати ефекти, такі як розмиття заднього плану. Це може підкреслити ваш головний контент та запропонувати спокійну естетику для банерних зображень. Застосуйте цей ефект одним кліком.

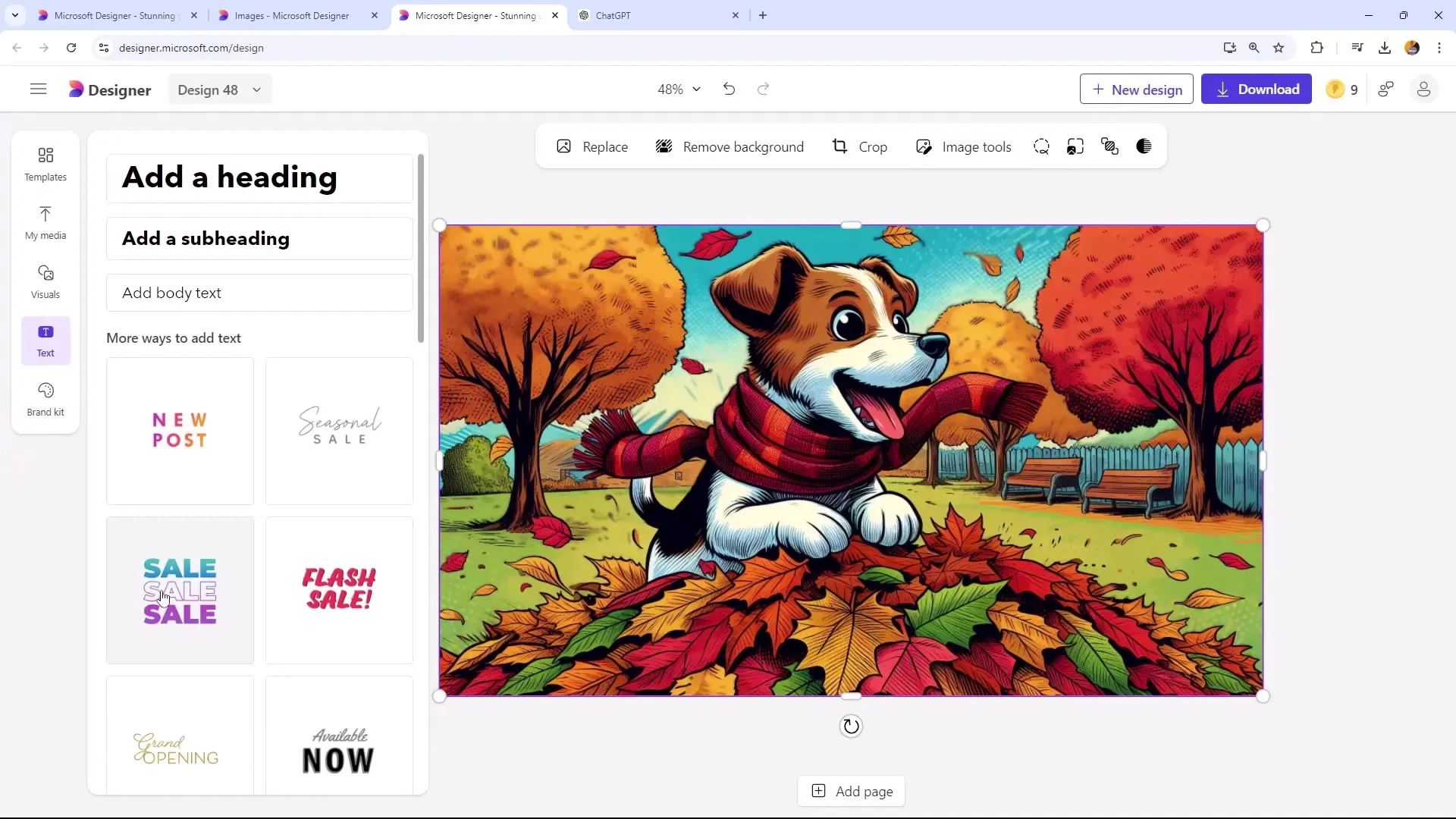
6. Покращення якості зображень
Переконайтеся, що ви редагуєте роздільну здатність та інші властивості зображення. Ви також можете налаштувати контраст або додати текст на зображення. Логотип може бути доданий у кутку, щоб підтримувати вашу стратегію брендування.

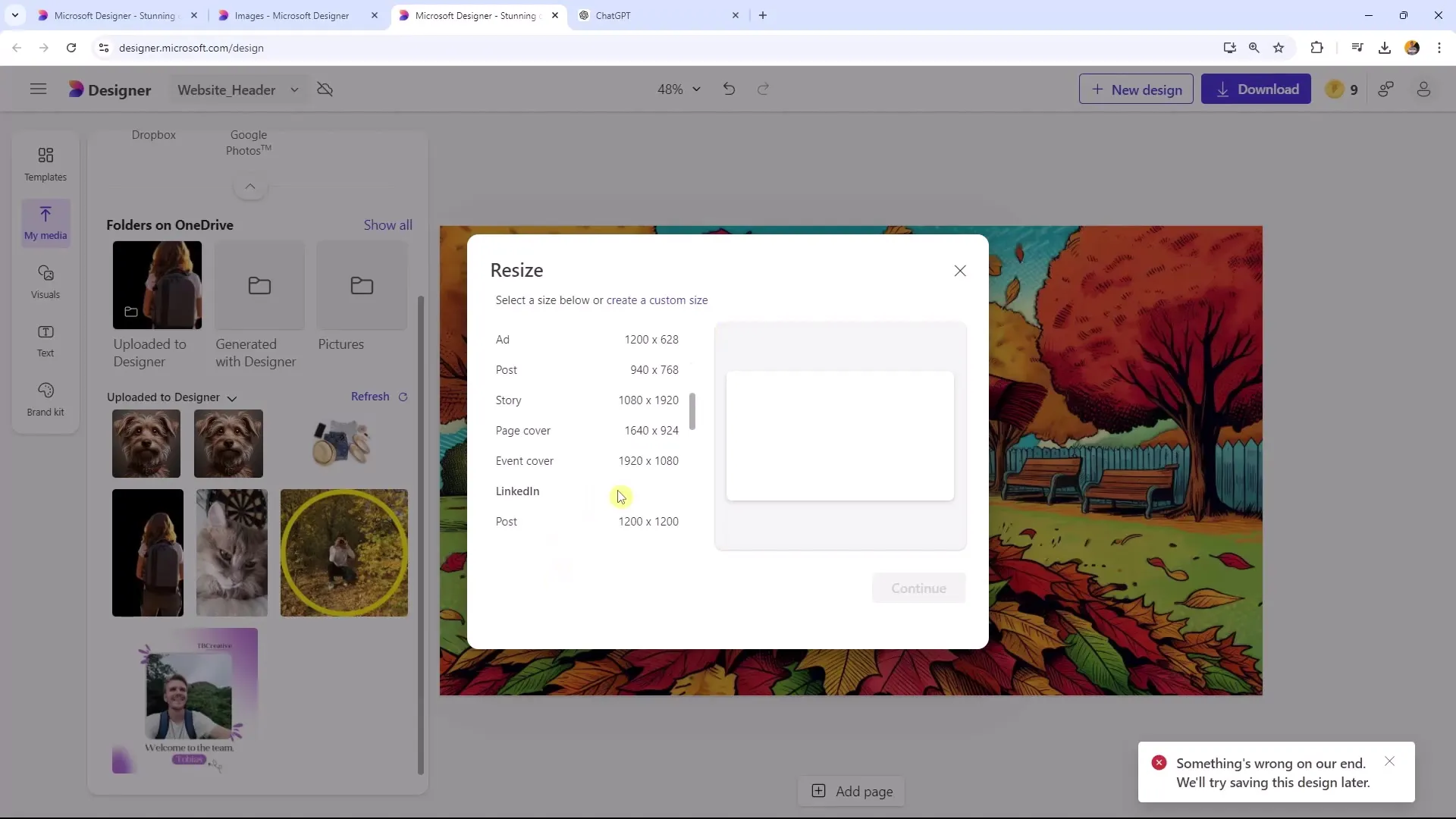
7. Обрізка або зміна розміру зображення
У Microsoft Designer ви можете змінити розмір, щоб зображення вписувалося у потрібний вам формат, наприклад для Twitter або LinkedIn. Переконайтеся, що збережено пропорції, щоб воно не виглядало спотвореним.

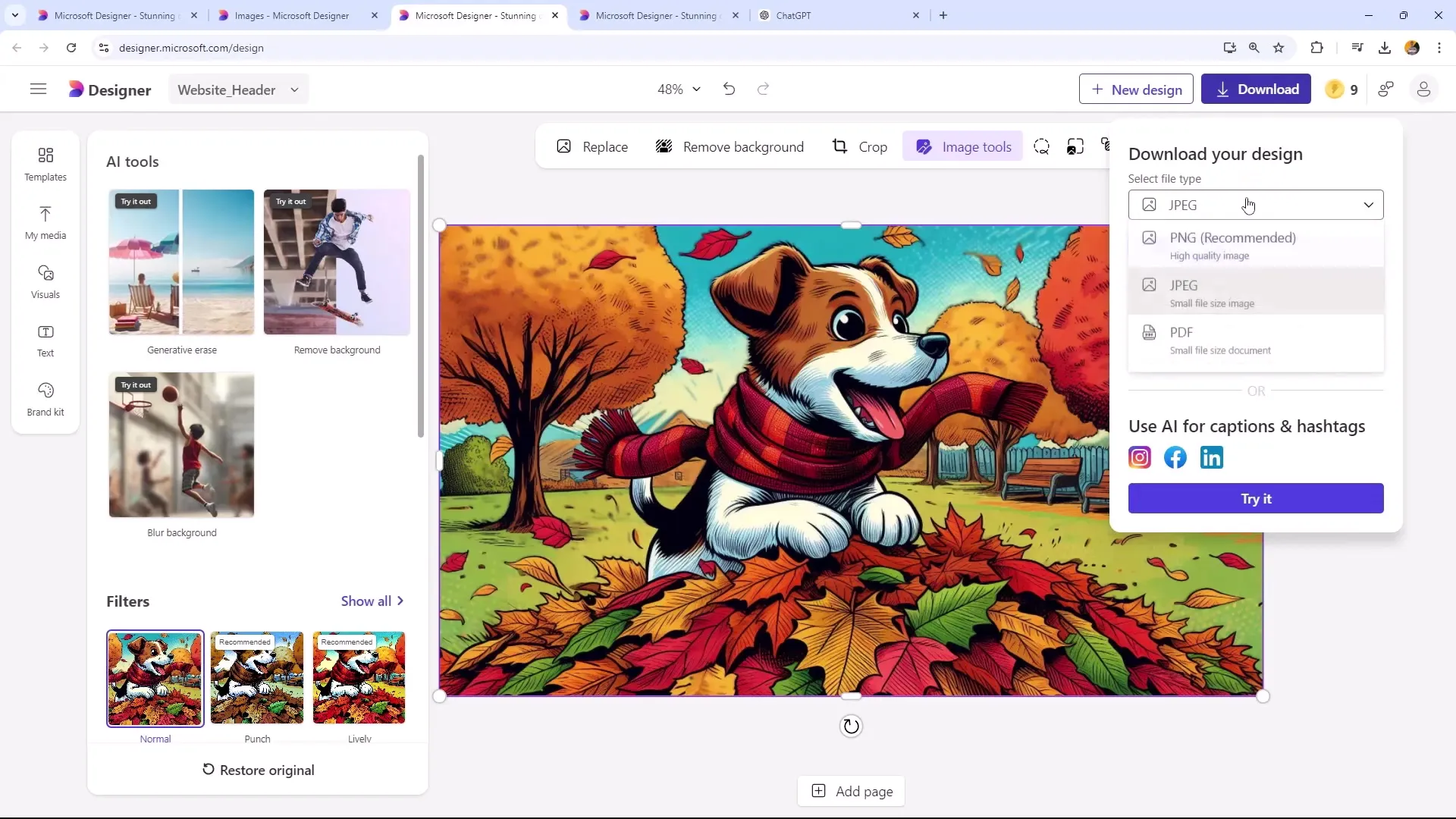
8. Завантаження зображень у відповідних форматах
Вибір формату файлу також важливий. Якщо ви завантажуєте своє зображення для веб-сайту, рекомендується зберігати його як JPEG. JPEG має менший розмір файлу, що поліпшує швидкість завантаження вашого веб-сайту, тоді як PNG надає кращу якість зображення, але є більшим за розміром.

9. Порівняння форматів файлів
Завантажте як JPEG-, так і PNG-версії зображення і порівняйте їх. Ви виявите, що JPEG швидше завантажується і потребує менше місця, що особливо важливо, якщо ви використовуєте багато зображень на своjму сайті.

10. Остаточна перевірка та коригування
Перш ніж ви опублікуєте своє зображення, перевірте його якість і переконайтесь, що воно виглядає добре при збільшенні масштабу. Важливо, щоб ваше використання зображень було як функціональним, так і привабливим.

Підсумок
У цьому посібнику ви дізналися, як створювати привабливі блогові зображення за допомогою Microsoft Designer. Вибір формату зображення, використання штучного інтелекту для генерації зображень та вибір відповідного формату файлу є важливими кроками для оптимізації візуального контенту вашого сайту або блогу.
Часто задані питання
Що таке Microsoft Designer?Microsoft Designer - це інструмент для графічного дизайну, який використовує штучний інтелект для створення та редагування зображень.
Як вибрати правильні формати зображень?Вибирайте формат зображення в залежності від сфери застосування, наприклад, шапка у горизонтальному форматі або кругле профільне зображення.
Чому варто використовувати JPEG замість PNG?JPEG має менший розмір файлу, що покращує швидкість завантаження сайту, тоді як PNG надає вищу якість зображення.
Як зробити фон зображення розмитим?Ви можете зробити це, застосувавши відповідний ефект за одним кліком в Microsoft Designer.
На що треба звернути увагу при завантаженні зображень?Подумайте, у якому форматі вам потрібні зображення, щоб оптимізувати швидкість завантаження та якість на вашому сайті.


