Ось як виглядає наш макет досі.
Основний макет
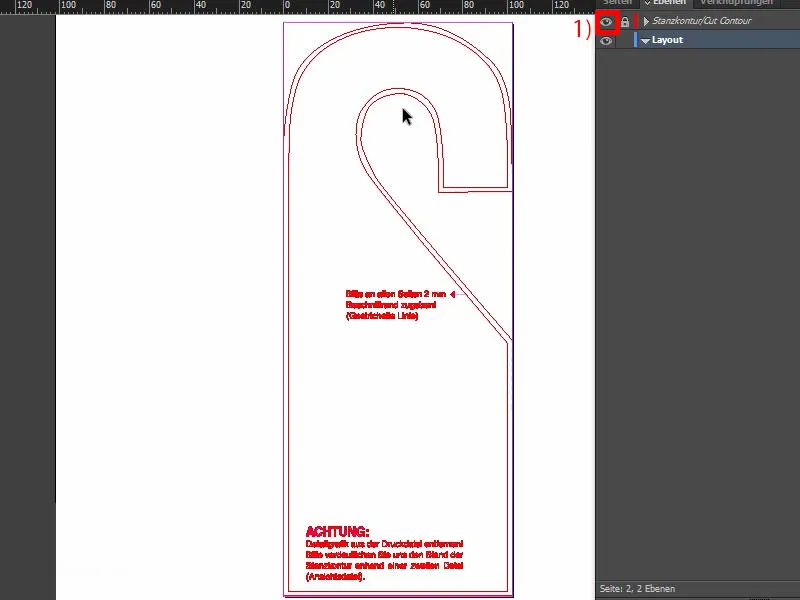
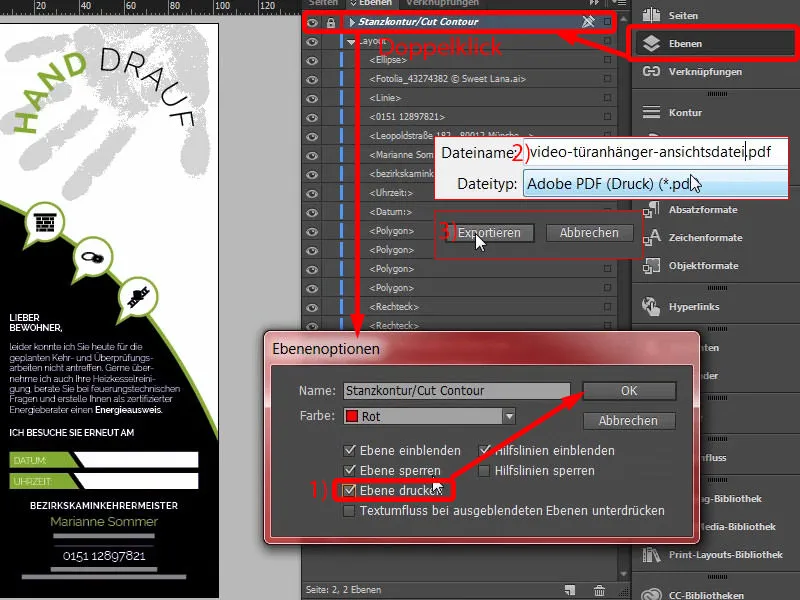
Нам не потрібно створювати нову сторінку, просто прокрутіть вниз, і ви побачите, що сторінка вже створена. При цьому ми ще показали контур вирізання (1), і ми бачимо, що все відображено в зеркальному вигляді, це означає, що ми не можемо працювати ідентично до першої сторінки, тому нам необхідно трохи оптимізувати наш дизайн на другій сторінці. Але це не проблема - давайте легко рухатися далі.
Створення фону з закругленим спаданням
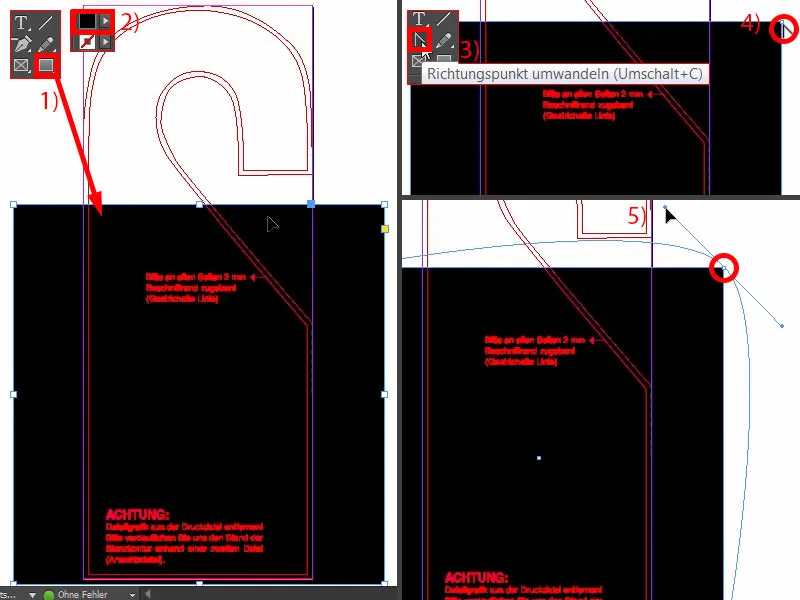
Для цього малюємо великий прямокутник (1). Колір чорний (2).
І от знову з'являється цікавий інструмент. Ви його знайдете тут, це так званий Інструмент перетворення точок- (3). Це як назва, я не знаю, як вони на неї прийшли. Це майже звучить як "пристрій для обірвання шкіри з картоплі" - це означає "шпагатор". Просто натисніть на нього (4). Тепер я рухаю мишу та створюю закруглення з цього кута (5).
Також я тепер натискаю на Пробіл. Це дозволяє мені переміщати все об'єкт (1). Чим більше ви віддаляєтесь мишею, тим більше ця ділянка стає більш округлою (2). Потім я відпускаю це (3).
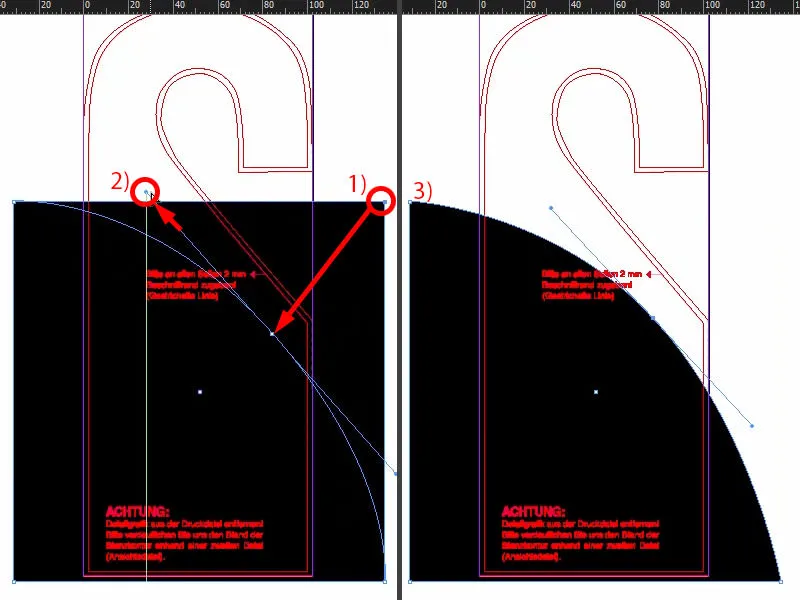
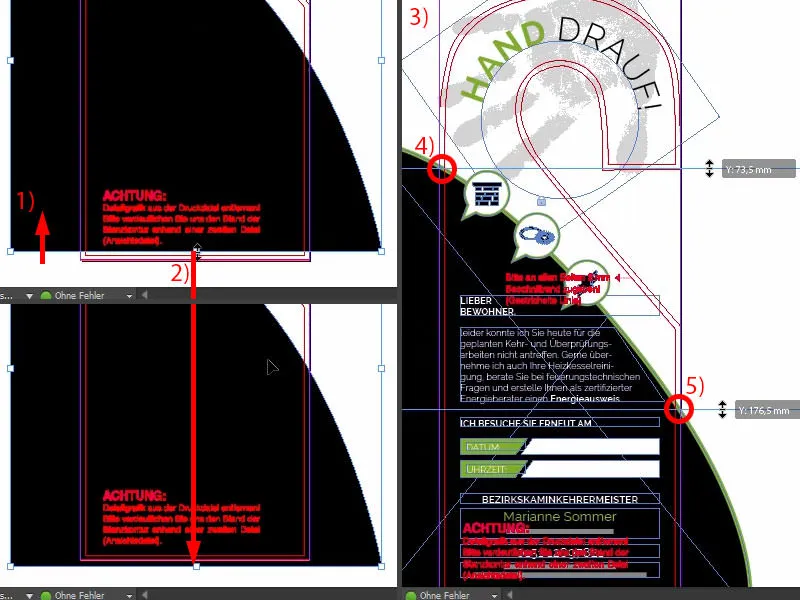
Потім ми повинні підняти все це догори, поблизу (1), і тут знизу збільшити (2).
Тепер ми можемо порівняти, як це виглядало в нашому оригіналі (3).
Давайте оберемо допоміжну лінію. Тут ми близько 74 мм (4) і тут близько 177 мм (5).
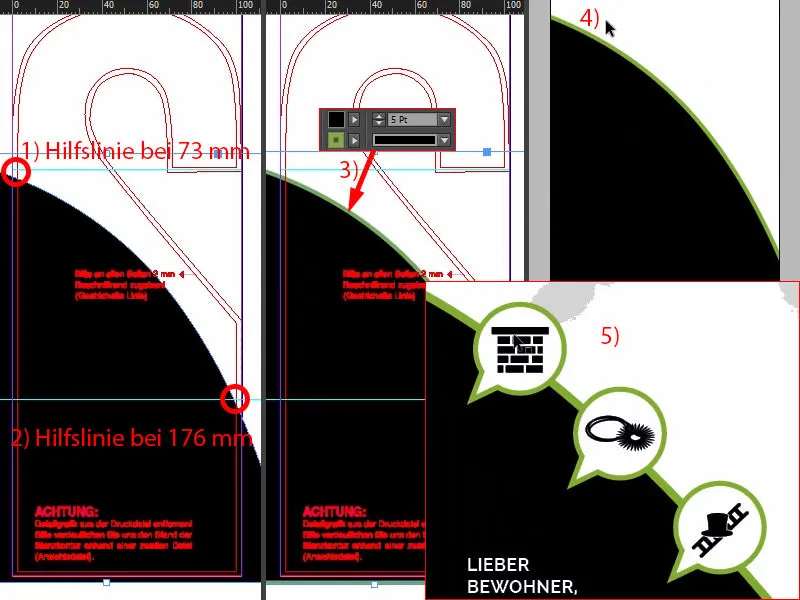
Тому ми виймаємо допоміжні лінії з нашого документа (1 та 2). І тепер ми можемо підняти все це трохи вище і мати відповідну посилання. Потім ми також трохи підсунемо це ліворуч (приблизно 1 та 2).
Після цього ми додаємо цьому все ще контур, і саме з 5 Pt зеленим (3 та 4).
Для кращої візуалізації на цій лінії розміщують три значка. Подивіться, як це виглядає (5). Тепер можна просто скопіювати їх, але я з радістю покажу вам, як вони опинилися тут.
Створення іконок у стилі коміксних бульбашок
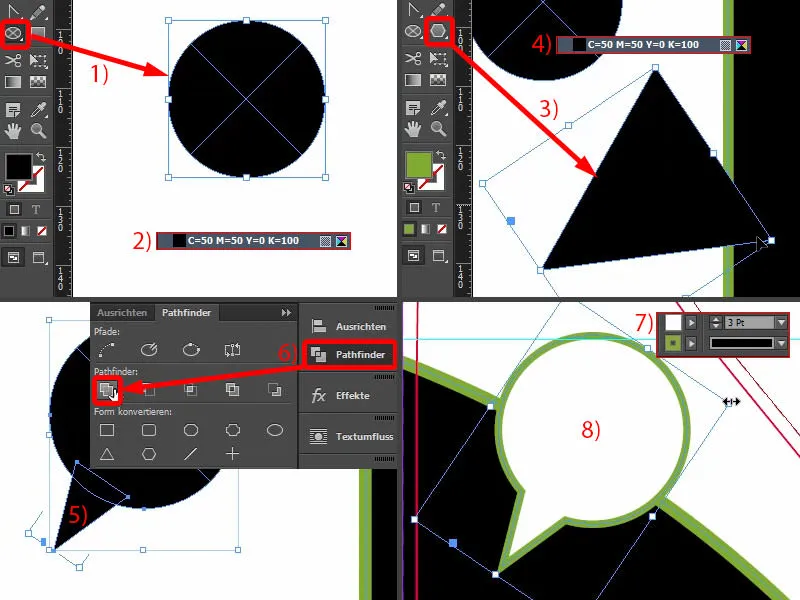
Підемо до місця монтажу. Ми вибираємо Еліпсний контур. Натискаючи Shift- та малюючи коло (1). Заповнюю його чорним (2).
Потім я малюю трикутник із Векторного інструменту (3), повертаючи його та також змінюючи колір на чорний (4).
Але можливо нам треба зробити його гострішим. Він, звісно, не повинен бути таким великим, як у (3), тому ми зменшуємо це. Я вручну вкладаю це туди знизу (5).
Тепер я можу об'єднати обидва елементи через Шляхошукач (виберіть обидва та 6), і дати цьому контур, 3 Pt, колір білий (7). Виглядає дуже гарно (8).
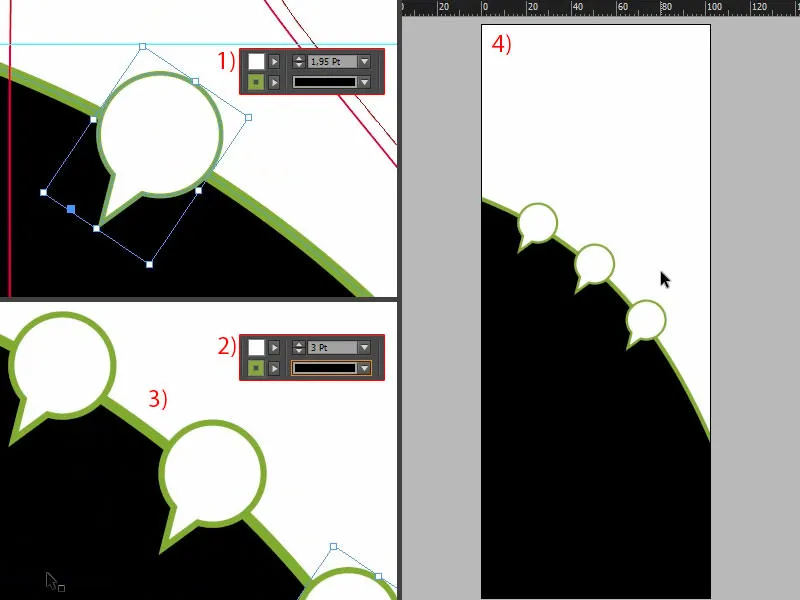
Трохи зменшити. Це не проблема, це векторні графіки, які можна змінювати в розмірах. Просто пам'ятайте, що якщо ви зменшуєте пропорційно, автоматично зменшується і контур (1). Це означає, що ми шукаємо розмір, який найкраще підходить нам. І зараз можемо знову встановити контур на 3 Pt (2). Потім я створюю копії і розташовую їх (3). Я блокую фон через Клацнувши правою кнопкою миші>Заблокувати, тоді ми можемо дуже зручно робити відмітки мишею, клацаючи на речі, не потрапляючи постійно на дратівливий фон. Це прикро.
З пташиного польоту я бачу (4), що мені треба трохи зсунутись вниз.
Це трохи робота з вирівнюванням, це трохи часу, але ви просто витрачаєте цей час.
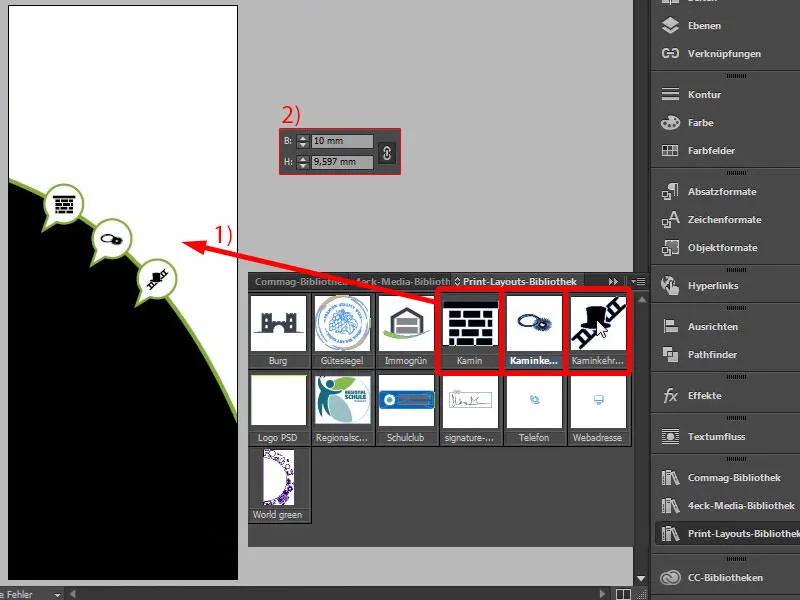
Тепер заповнимо це відповідними іконками (1). Камін виймаю назовні і зменшую його. За допомогою символу ланцюжка я встановлюю його на ширині 10 мм (2), потім я візуально вирівнюю його по середині. Нажаль, панель Вирівнювання- не працює, оскільки цей кут теж належить до форми. Потім приходить наступний елемент. Я також зменшую це до 10 мм. З останнім елементом я роблю те ж саме (відповідно 1 та 2).
Вставити текст - Текст з просідаючим краєм текстового поля
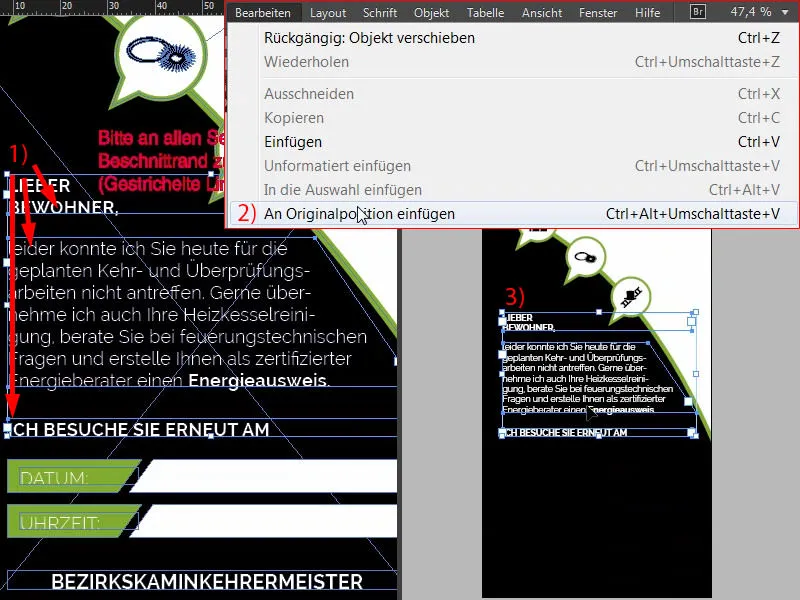
Переходимо до тексту. Розглянемо це в шаблоні ще раз (1). Тут містяться різні текстові поля. Нічого складного. Просто візьміть інструмент тексту, намалюйте потрібне текстове поле і почніть заповнювати текст так, щоб він відповідав вашим вимогам. Я зараз просто скопіюю цей текст один раз (позначте три текстові поля біля 1 і скопіюйте) і вставлю його на початкову позицію (над 2) у поточному макеті (3).
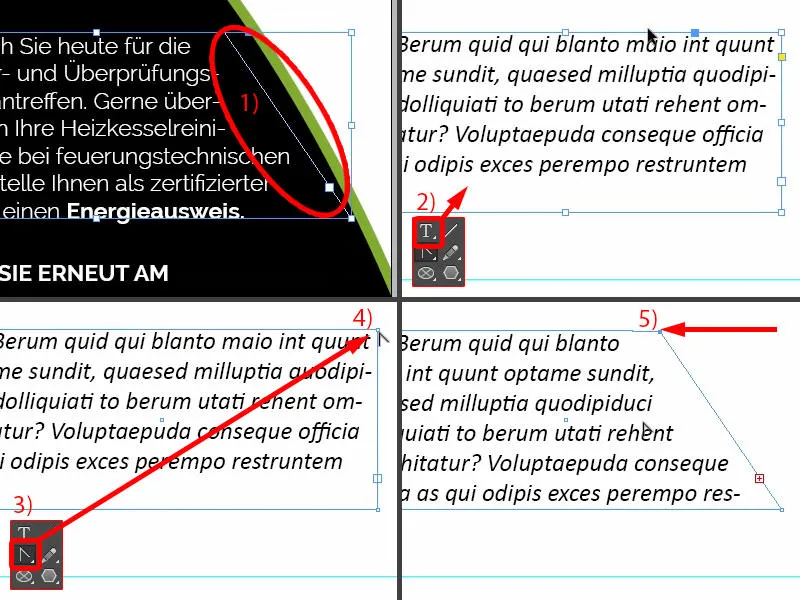
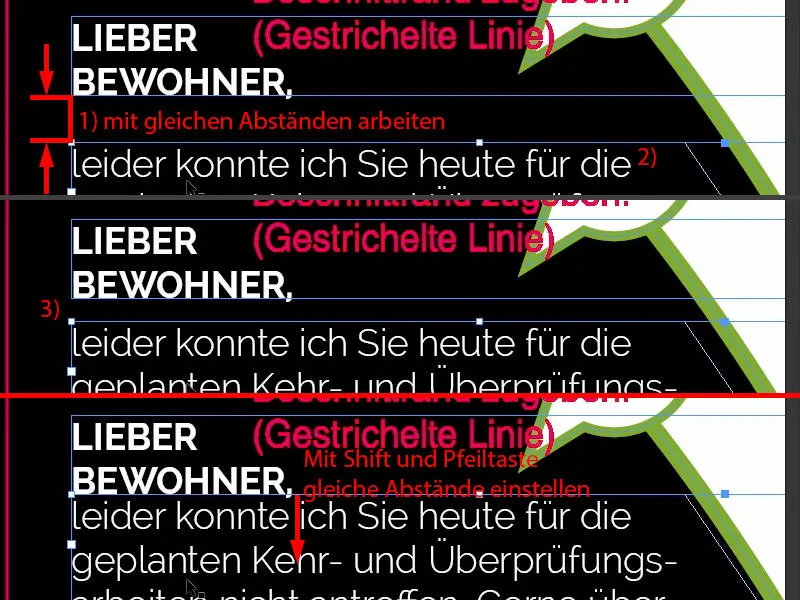
Якщо ви хочете дізнатися, як це і було зроблено (1) - я з радістю вам це продемонструю. Отже, нахилена крайка - це дуже просто: візьміть нове текстове поле, Заповнення текстом зазначенням місця (2). І якщо вам зараз необхідна нахилена крайка, ви знову берете інструмент Перетворення точок маршруту- (3), клацніть (4), утримуйте натиснутою клавішу Пробіл і змінюйте точку наприклад наліво (5). Тоді ви маєте той самий ефект, який можна побачити тут зліва (1).
Що ще важливо? Тут ви також бачите симетричні відстані (1). Якщо я виділю це текстове поле в середині з текстом сіруй (2) і зараз утримуючи клавішу Shift і клавішу курсора вгору, тоді ми завжди будемо стрибати через два кроки. Це означає, що у нас двічі тут відстань (3). І на цьому ви можете чітко орієнтуватись.
Створення кольорових коробочок з нахиленим краєм
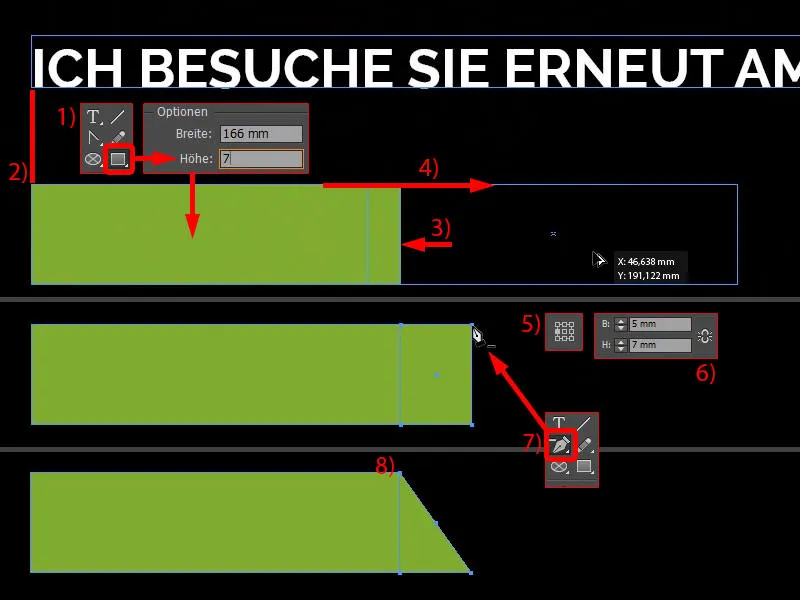
Тут ми хочемо мати ці коробочки, куди буде внесено дату і час. Ми зараз разом з вами це побудуємо. Я знову малюю прямокутник із висотою 7 мм (1). Потім вирівнюю ліворуч (2) і коригую ширину (3). Я створюю копію цього (4).
Я переношу точку початку у ліво (5), відключаю ланцюжок і встановлюю ширину на 5 мм (6). Тоді маємо той самий ефект, як і раніше, ми видаляємо цю опорну точку (7 і 8).
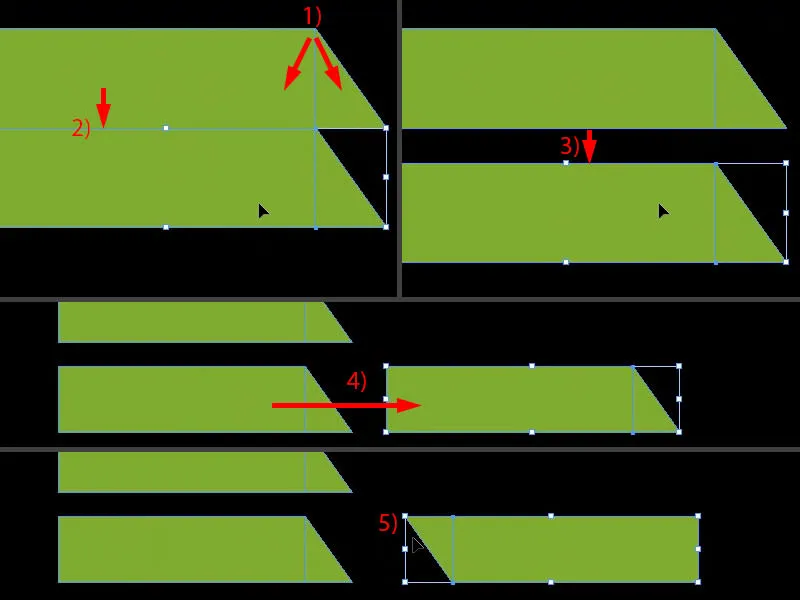
Обидва виділяються один раз (1), копія переміщується вниз до краю (2) і додається відстань за допомогою Shift і клавіші курсора вниз. Тепер ми можемо зручно зробити копію звідси, перевести сюди (4) і потім Об'єкт>Трансформація>Вертикальне відобразити.
Потім ще: Об'єкт>Трансформація>Горизонтальне відобразити. Отже, ми створили його відповідний аналог (5).
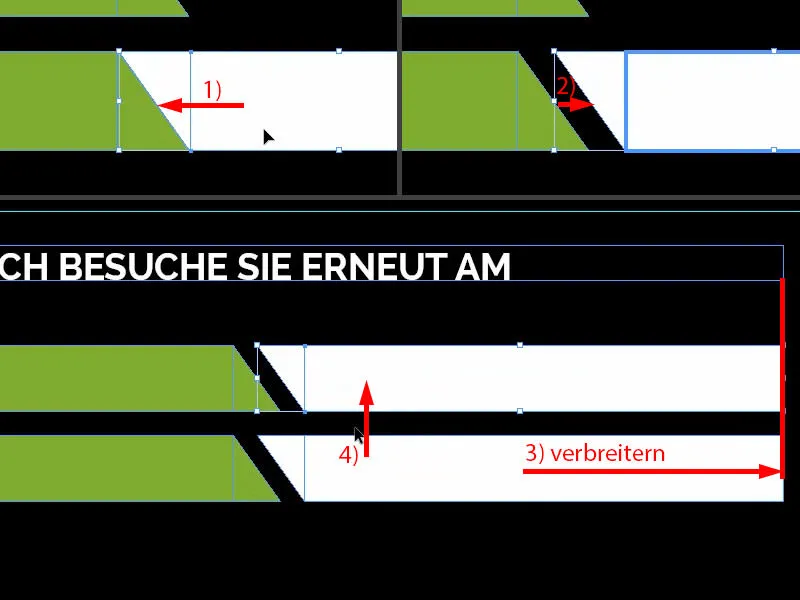
Обидва позначені білим кольором. І тут встановлюють правильну відстань, тобто один раз прямо до краю (1) і один праворуч (2).
Якщо ви ще не згрупували ці дві фігури, ви можете змінити їх розмір зараз, доки вони не дістануть до цього місця (3), щоб вони мали точно такий самий розмір. Якщо ви вже злито елементи в один об'єкт за допомогою Шляхопровід, виникає проблема, що, звісно, кути будуть викривлені і вони можуть не так добре взаємодіяти між собою.
Створити копію за допомогою Alt і Shift і підняти вгору (4). Так що це дуже просто, ми вже побудували це на передній стороні.
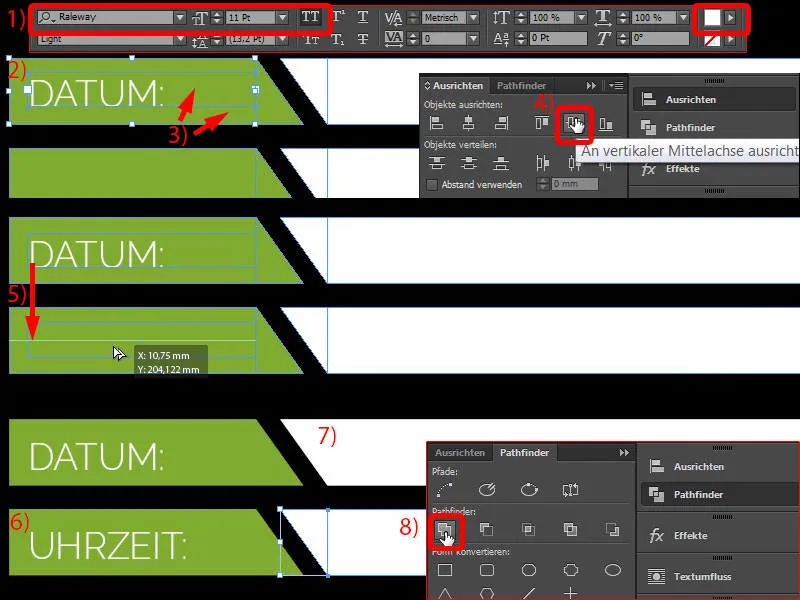
Тепер додаємо дату та час. Тобто витягуємо текстове поле, обираємо шрифт, Raleway на світлому аркуші розміром 11 пт, у верхньому регістрі і білому кольорі (параметри в 1). "Дата:" (2) - вирівняти по центру, натиснувши вище та впираючись в передні і задні об'єкти (3) - і через панель Вирівняти- просто по вертикалі вирівняти за середньою віссю (4). Створити копію цього. Тут допоміг нам вказівник вирівнювання (5), куди ми повинні йти. І змініть текст на «Час:» (6).
Тут (7), наприкінці камінський майстер має можливість записати відповідні дані, тому дуже важливо бути уважним з паперовим видом, на якому буде надрукований цей вішалка на дверцятах. Адже якщо все буде задруковане і наприклад захищене лаком з УФ-видимістю, то камінському майстеру буде складно написати щось звичайним кульковим ручкою. Так що будьте обережні тут. Ознайомлення з книгою з зразками паперу чудесний спосіб, бо ви зможете перевірити на дотик і властивості.
Я це об'єдную (позначаючи по дві білі фігури і по 8 об'єднування).
Додати контактні дані
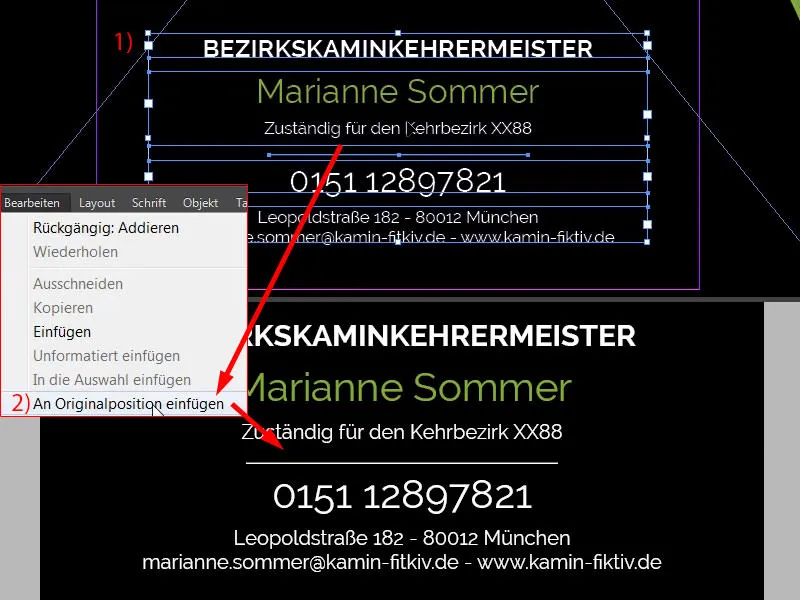
Ось тут під підніжжям з'являються контактні дані. Ви також вже бачили їх у шаблоні (1). Це ніщо більше, як чотири різних текстових поля. І я тепер копіюю це - Редагування>Вставити на початкову позицію (2). Це насправді нічого складного, ви точно це зможете зробити самі.
Текст по траєкторії - писати текст по колу
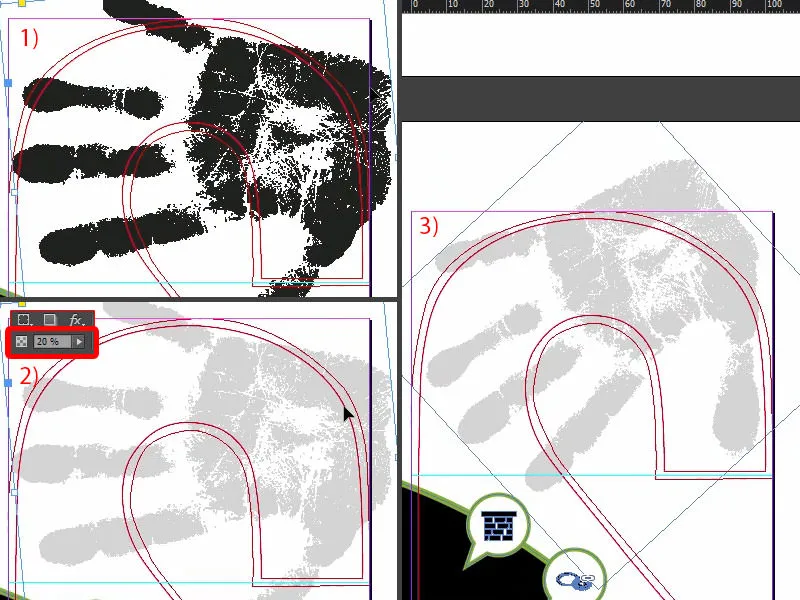
Час дати п'ять! Тепер ми знову переходимо на першу сторінку і беремо із собою руки з Ctrl+C. Потім вставляємо на початкову позицію (1). Тепер ми зменшуємо прозорість до 20% на сторінці два (2). Нарешті, ми трохи повертаємо все, щоб мати знову важливі вказівники. Ми знову трохи можемо чітше зробити. Можливо, ми взяли ще й великий палець, отже, повернемо її ще трішки і зробимо її ще трохи тоншою. Ось так (3).
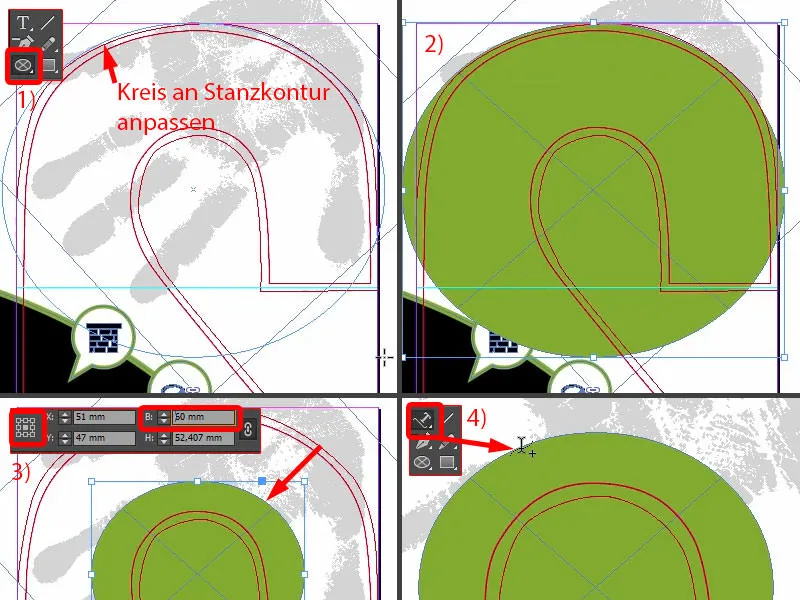
Як отримати круглий текст зараз? Це насправді дуже просто, для цього є інструмент Текст по шляху, і я розповім вам про це. Але спочатку нам потрібно намалювати коло, тобто шлях, на якому потім буде стояти текст. Ви просто малюєте коло за допомогою інструменту Еліптичний каркас, і робите це так, щоб повітряний зазор у верхній частині був врахований (1). Якщо ви помилилися, немає проблем - з натиснутою клавішею Пробіл ви можете перемістити цілий коло. Я починаю зліва вгорі і малюю коло приблизно так, щоб воно відповідало цій контурній лінії. Давайте розфарбуємо його (2). І зараз я ще скоротити все це, коли точка відліку знаходиться в центрі (3) ...
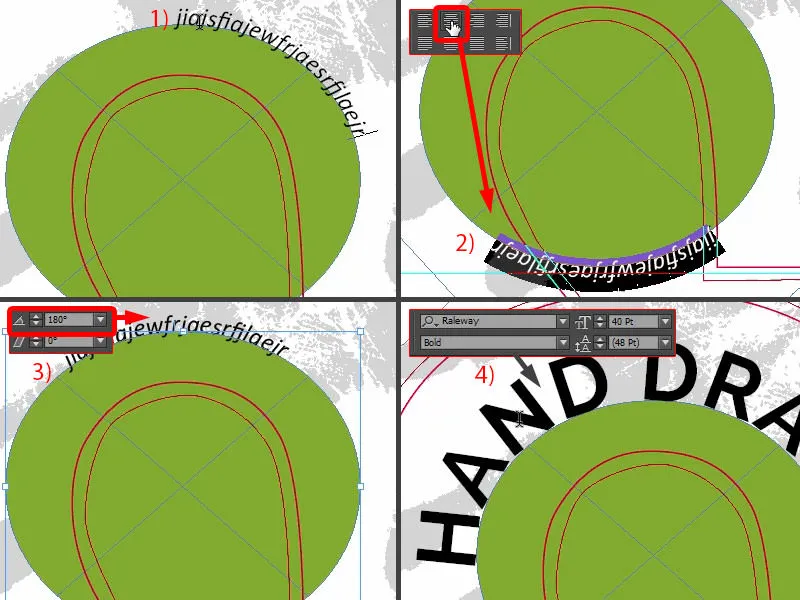
Зараз ми шукаємо в панелі інструментів з боку інструмент Текст по шляху, це також можна зробити за допомогою Shift+T (4). Якщо тепер навести курсор тут на край, ви зможете створити текст по шляху.
Тож, якщо я пишу тут, все працює на відмінно (1). Якщо ми центруємо це, то текст знаходиться знизу (2). Це означає, що нам потрібно ще раз повернути коло на 180°. Тепер текст зверху (3).
Тепер ми можемо форматувати текст: Raleway, верхній регістр, 40 п., Тепер текст буде "Hand drauf" (4).
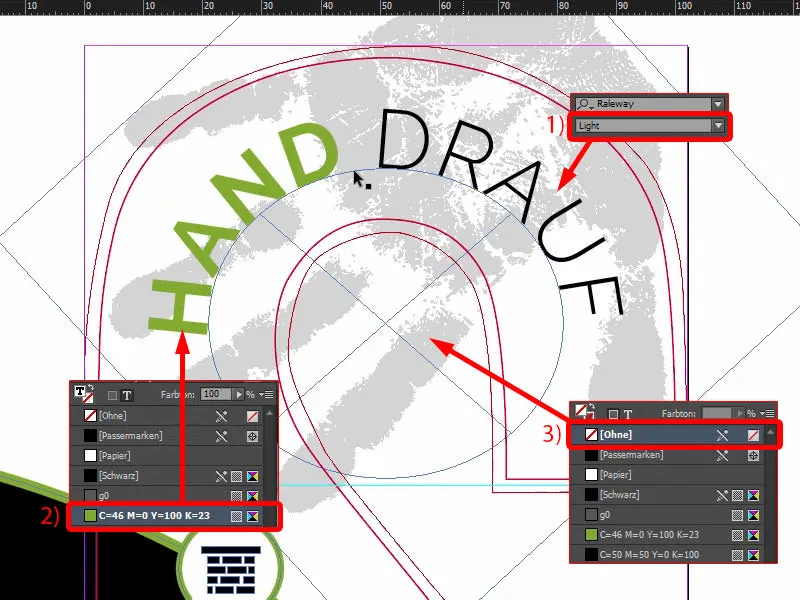
А «drauf» я беру в Light (1). "Hand" я форматую зеленим (2). Я видаляю заливку кола (3). Так виглядає весь цей процес. Чудово, я б сказав, оптимально відповідає контурній лінії.
Тепер ми створили зовнішню частину. Я зберігаю це раз з Ctrl+S.
Експорт дизайну
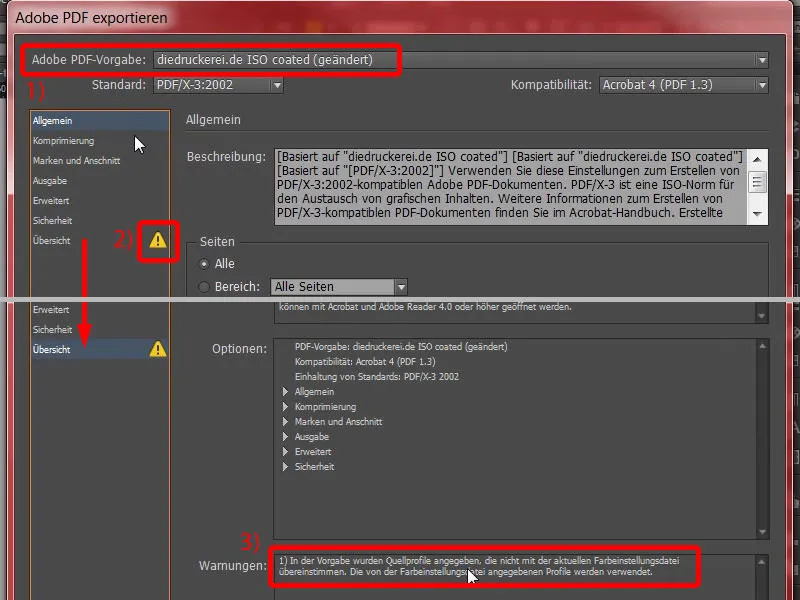
Через Файл>Експортувати... ми відкриваємо діалог експорту. Тут вибираєте відповідне Шаблон (1). Тут внизу у нас попереджувальний сигнал (2) - чому? "Для шаблону вказані джерела, які не відповідають поточному файлу налаштувань кольору". (3)
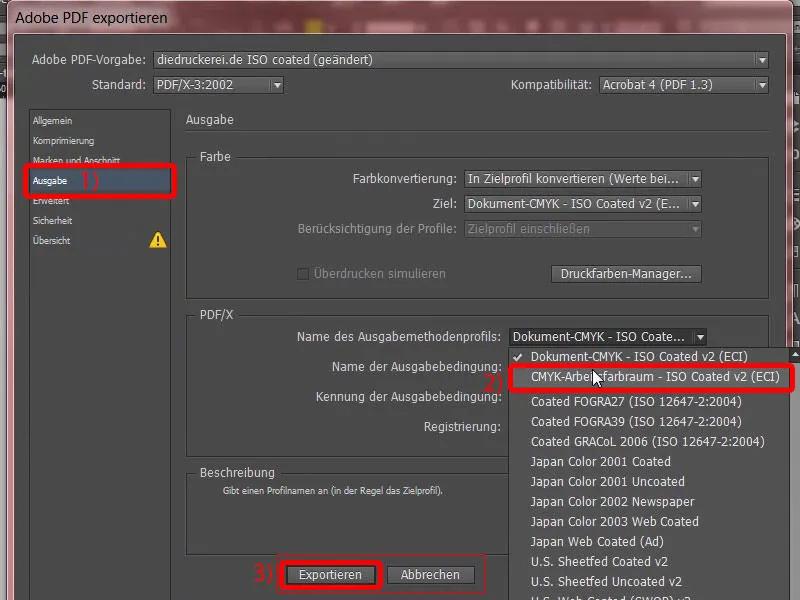
Добре, тоді ми переходимо до Виводу (1), ще раз вибираємо Робочий колірний простір CMYK (2) і потім експортуємо (3).
Отже, ось наша турнірна дошка з чорним відбитком руки зверху.
На наступному етапі я експортую турнірну дошку ще раз. Ви одразу побачите, чому. Контурну лінію відбою позначаю як Позначка для друку (1). Тепер знову Файл>Експортувати... Я це називаю "Файл для перегляду" (2). Експортувати (3).
Тепер ми взяли контур вирізання. Тепер у нас два PDF файли. Я зробив це через те, що у нашому друкарному виробництві ми також можемо завантажити два документи, один - друкований макет, інший - так звані фрагментні файли, які просто допомагають показати, як має виглядати продукт у кінцевому результаті.
Завантаження дизайну в друкарню
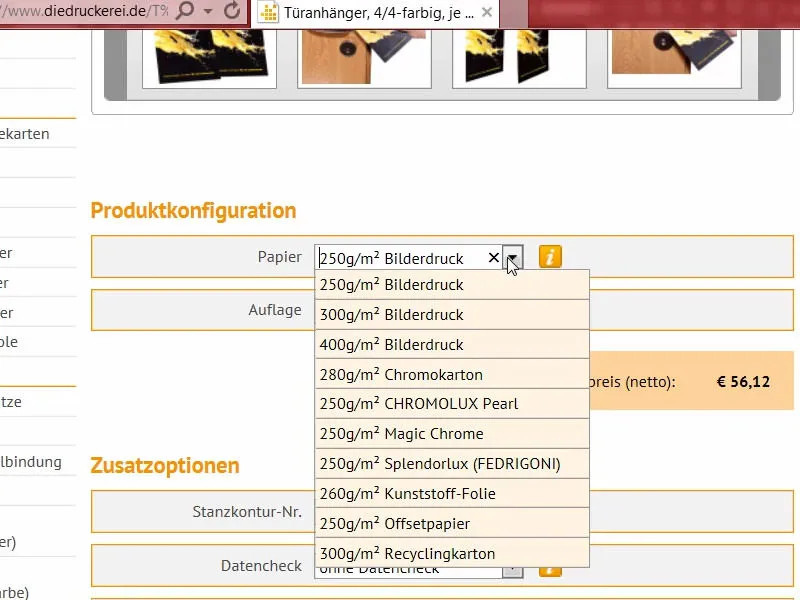
Повертаючись у Internet Explorer - ми все ще з нашою турнірною дошкою. Внизу ми можемо вибрати тип паперу. Тут є багато варіантів на вибір.
Як я вже сказав, погляд у зразкову книгу паперу допомагає. Це я вам вже показував, ось так виглядає. Це зразкова книга паперу, де представлені всі паперові матеріали, які пропонує diedruckerei.de. Тут ви можете перевірити наявність, краще оцінити граматуру та як виглядають окремі види обробки. Тут ми просто обираємо потрібний.
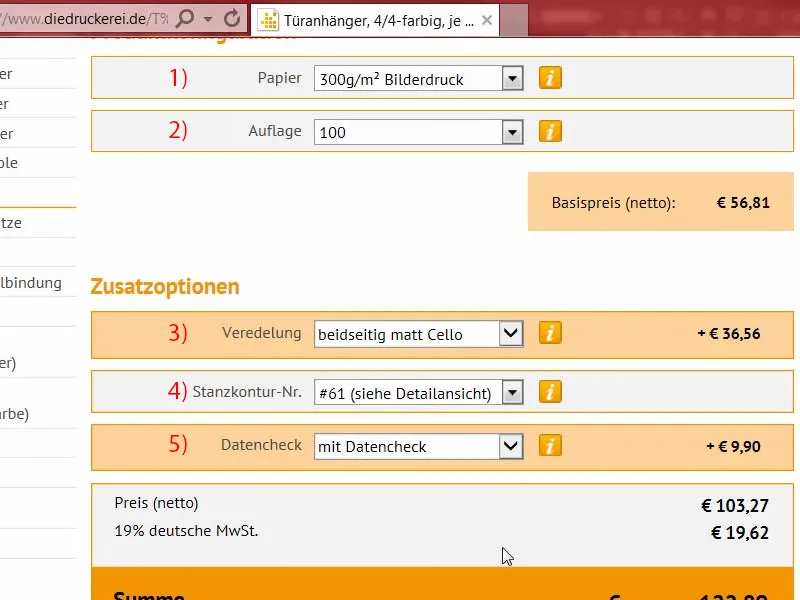
Ми беремо Папір для друку зображень 300 г/м² (1). 100 штук це підходить (2). У цьому випадку я вибрав двостороннє матове целофанування (3). Тут ще раз обов'язково оберіть Номер контурної лінії. Номер 61 був нашим продуктом, який ми обрали (4). Ми також проводимо Перевірка даних (5). І тепер переходимо до замовлення.
Обсяг можна підтвердити на Далі. Адресу рахунку також підходить. Я обираю передоплату як спосіб оплати, Далі. Звісно, ми приймаємо Умови обслуговування, прокручуємо вниз, хочемо в нашому зв'язку та купуємо продукт. "Дякую за замовлення". Я скопіюю номер замовлення, може, я ще раз його потрібно буде.
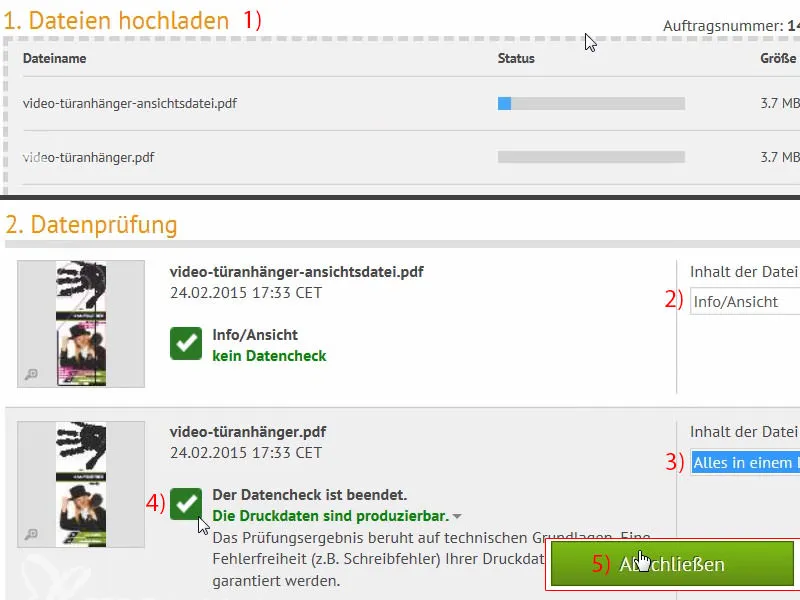
Потім переходимо до Менеджера завантажень, де завантажуються окремі файли. Там я можу зручно завантажити обидва файли (1). Ось нижче ми виводимо файл перегляду як Інформаційний/Перегляд (2). Файл з нашим дизайном ми встановлюємо як Все в одному документі (3). Інструмент переддруку зараз зробив остаточну перевірку і знайшов її задовільною (4). Ми завершуємо роботу з цими даними і віддаємо завдання на виконання (5). Цікаво, як справжньо виглядатимуть таблички на дверях...
Розпакування: надрукована табличка на дверцята
Година правди: Давайте перевіримо, чи справді підходить табличка на дверцята, як ми це уявляли. Тут вже є всі екземпляри, які закріплені резинкою. Я її вилучаю.
Це справді прекрасно виглядає...
Нашу табличку Камінниця готово. Вагонетка для вирізання вже була попередньо визначена у форматі штампа, тому ми трохи спростили собі життя, я вважаю це абсолютно правильним. Це справді красиво. Це також можна чудово прочитати. Коли я проходжу рукою, відчуття також чудове, це дуже міцне. Якщо уявити, що це буде висіти на дверях, я думаю, воно точно вразить. Це впевнено вирізняється. Відбиток руки мені дуже подобається, він мене справді зачарував.
Тепер переходимо до великого тесту на корисність. Ми передбачили поля, у які потрібно щось записати. Я зараз це зроблю, оскільки це повинно бути можливо записати... Це працює. Супер, це можна записати.
Я задоволений, і вважаю, що це дійсно інший продукт, не з ряду, але вражає справді. Я вважаю, що цей/ця/це Унбоксинг дійсно допомагає уявити усе ще раз. Це все, що я мав сказати про двосторонню табличку для дверей. Ваш Стефан


