Підтвердження введення користувача є невід'ємною частиною в веб-формах. Особливо важливо правильно вказати адресу електронної пошти, щоб переконатися, що користувачі вказують дійсну адресу. У цьому Посібнику ви навчитесь, як інтегрувати просте підтвердження електронної пошти у веб-форму. Ми пройдемо через різні кроки, щоб створити форму, яка виглядає не лише добре, але й має інтелект достатньо, щоб розпізнати неправильні введення.
Найважливіші висновки
- Підтвердження електронної пошти здійснюється за допомогою вводу type="email", який надає стандартну звітність про помилки та синтаксичну перевірку в браузері.
- Flexbox може бути використаний для простого центрування та розміщення елементів макету в формі.
- Користувачі одразу отримують зворотний зв'язок при неправильних введеннях, що покращує його зручність.
Крок за кроком Інструкція
Для впровадження перевірки електронної пошти слід дотримуватися цих кроків:
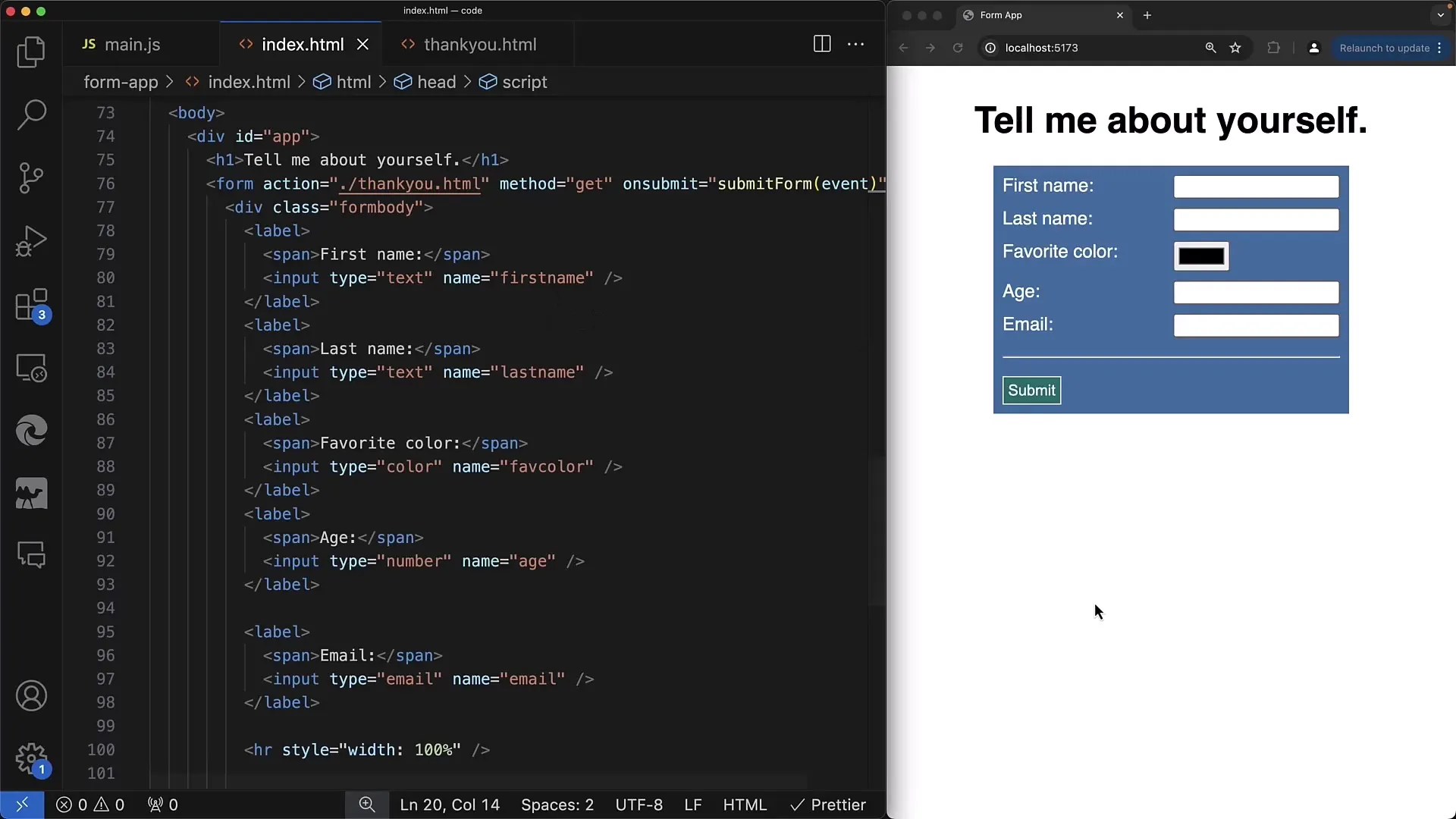
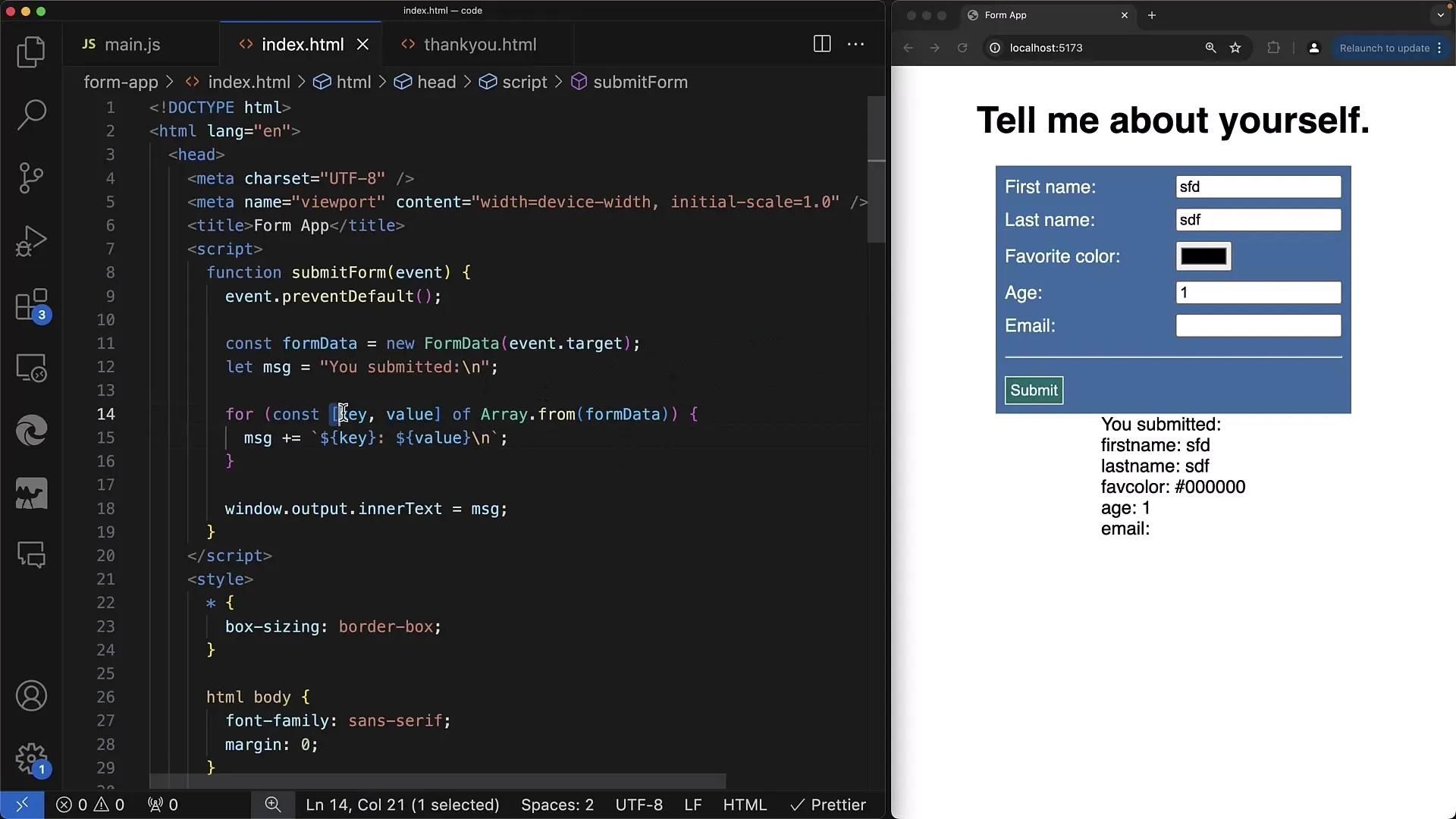
Крок 1: Налаштування форми
Спочатку потрібно створити каркас вашої форми. Він повинен містити заголовок та поля введення, включаючи поле електронної пошти. Переконайтеся, що поле електронної пошти має тип електронної пошти, щоб браузерове підтвердження працювало.

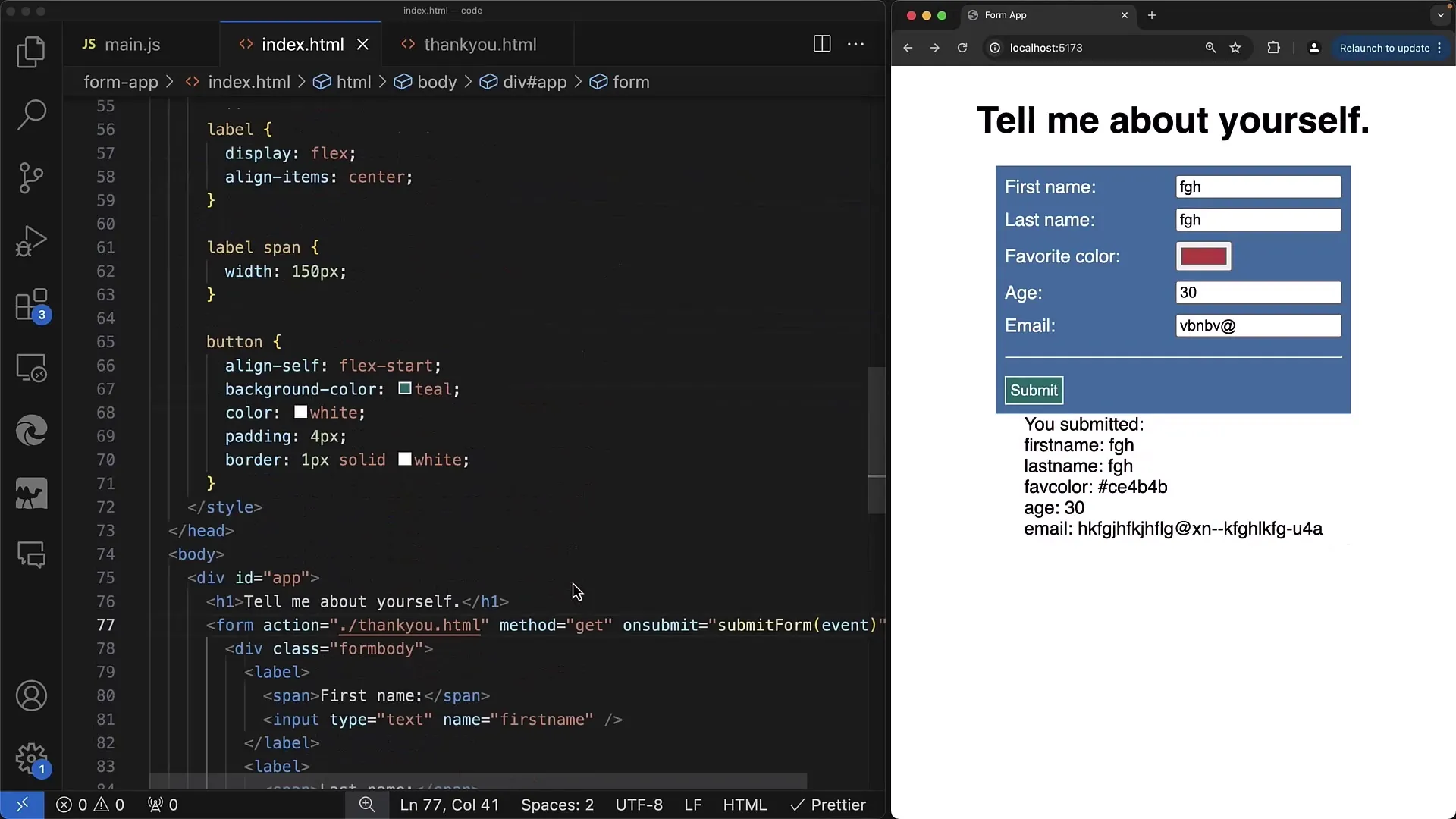
Крок 2: Стилізація за допомогою Flexbox
Тепер ви створюєте форму зрозуміло та привабливо. Використовуйте CSS Flexbox для розміщення міток та полів вводу в одному рядку. Наприклад, ви можете застосувати display: flex; до елемента контейнера та оптимізувати вирівнювання за допомогою align-items: center;, щоб переконатися, що все зосереджено належним чином.
Крок 3: Додавання поля електронної пошти
Додайте поле електронної пошти до вашої форми. Переконайтеся, що ви позначаєте його атрибутом type="email". Це дозволяє браузеру автоматично перевіряти введення та переконатися, що користувачі вводять адресу електронної пошти у правильному форматі.
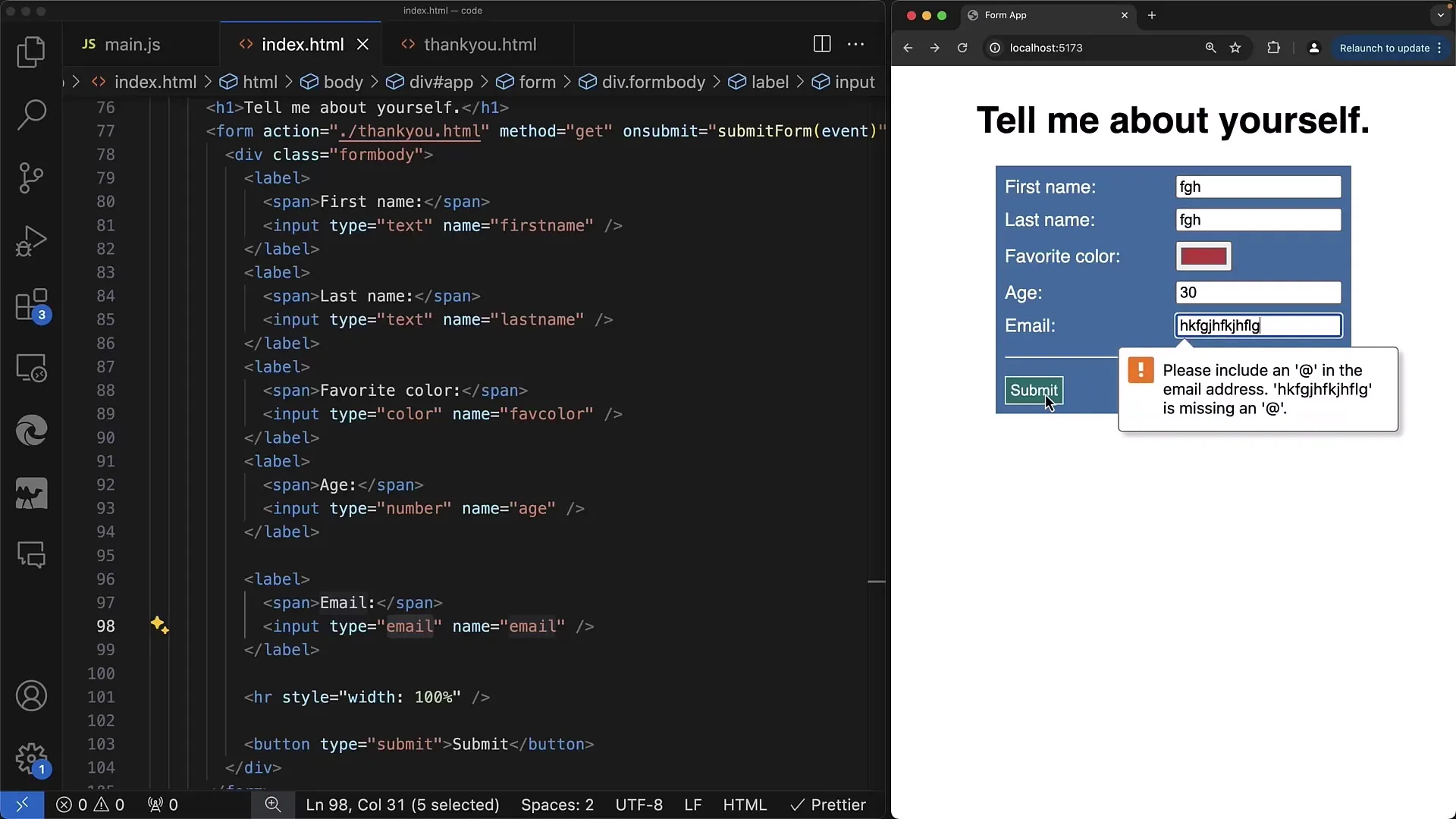
Крок 4: Перевірка введення електронної пошти
Коли користувач відправляє форму, браузер автоматично перевіряє, чи адреса електронної пошти має правильний формат. Переконайтеся, що ви показуєте текст помилки, якщо введення недійсне, наприклад "Будь ласка, вкажіть дійсну адресу електронної пошти". Зазвичай це відбувається через вбудовану валідацію браузера.

Крок 5: Зворотній зв'язок для користувача
Для підвищення зручності для користувачів, переконайтеся, що вони негайно отримують інформацію про неправильні введення. Якщо адресу електронної пошти введено неправильно, а форма подається дією submit, браузер показує відповідні повідомлення про помилки безпосередньо в полі введення.

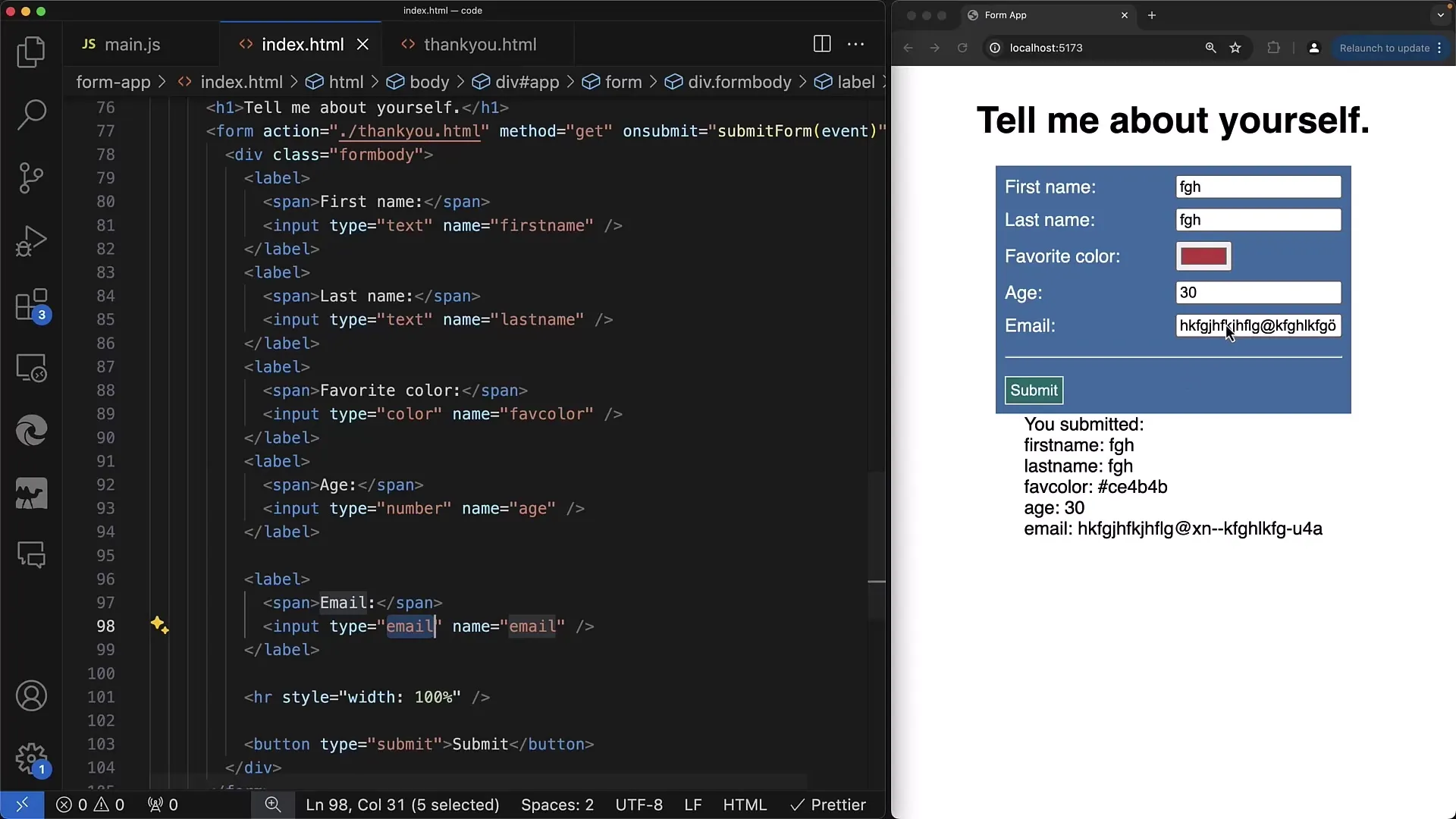
Крок 6: Обробка даних форми
Якщо всі введення коректні, ви можете обробити дані форми за допомогою JavaScript. Використовуйте об'єкт FormData для збору введених даних та їх подальшої обробки для передачі на сервер. Це запобігає відправці форми з некоректними даними.

Крок 7: Тестування та Відлагодження
Після того, як ви впровадите підтвердження електронної пошти, ретельно протестуйте вашу форму. Перевірте валідацію в різних умовах, щоб переконатися, що все працює належним чином. Зверніть увагу на те, чи валідується поле електронної пошти належним чином і чи виникають виключення при введенні неправильних даних.

Підсумок
У цьому посібнику ви дізналися, як інтегрувати підтвердження електронної пошти у вашу веб-форму. Ви дізналися, наскільки важливим є правильне підтвердження введення, і як CSS Flexbox допоміг оптимізувати макет форми. Використання елементів введення типу email дозволяє вам скористатися вбудованою браузеровою валідацією, яка допомагає вам у перевірці введення.
Часті запитання
Що таке підтвердження електронної пошти?Перевірка електронної пошти перевіряє, чи має введена адреса електронної пошти правильний формат.
Як працює браузерова валідація?Браузерова валідація перевіряє поля введення в реальному часі, коли користувач відправляє форму.
Чи можна налаштувати повідомлення про помилки?Так, повідомлення про помилки можуть бути налаштовані у теґу HTML за допомогою методів setCustomValidity.
Як я можу відправити дані після валідації?Дані можуть бути зібрані та оброблені за допомогою JavaScript та об'єкту FormData.


