У цьому посібнику ти дізнаєшся, як з використанням атрибутів HTML required і pattern можна реалізувати складні валідації для веб-форм. Ці функції особливо корисні для забезпечення того, що введення користувачів відповідає бажаному формату і не передаються порожні поля. Ти пройдеш через основні кроки та побачиш, як ефективно використовувати ці атрибути у своїх формах.
Найважливіші відомості
- Атрибут required гарантує, що поле для введення заповнене.
- За допомогою атрибуту pattern можна визначити регулярну валідацію для конкретних форматів.
- Дружні до користувача повідомлення про помилки є важливими для позитивного користувацького досвіду.
Поетапний посібник
Використання атрибута required
Щоб переконатися, що поле для введення обов'язково повинно бути заповненим, можна використовувати атрибут required. Просто додай цей атрибут до тегу . Не потрібно вказувати значення; достатньо просто встановити атрибут.

Якщо форма порожня і ти намагаєшся її відправити, браузер відображатиме тобі повідомлення про помилку, яке вказує, що поле повинно бути заповненим. Таким чином, атрибут required забезпечує обов'язкове введення.

Поєднання атрибуту required з іншими атрибутами
Поза атрибутом required можна також визначити значення для minlength та maxlength, щоб обмежити кількість символів, які користувач може ввести.

Наприклад, якщо встановити, що потрібно ввести принаймні 10 символів, це також працюватиме в поєднанні з атрибутом required. Якщо користувач введе менше 10 символів, валідація не пройде.

Вступ до атрибуту pattern
Атрибут pattern дозволяє встановити конкретну валідацію для введення за допомогою регулярних виразів. Тобі потрібно вказати зразок регулярного виразу (regex) у вигляді рядка, який повинен провіряти введений текст.

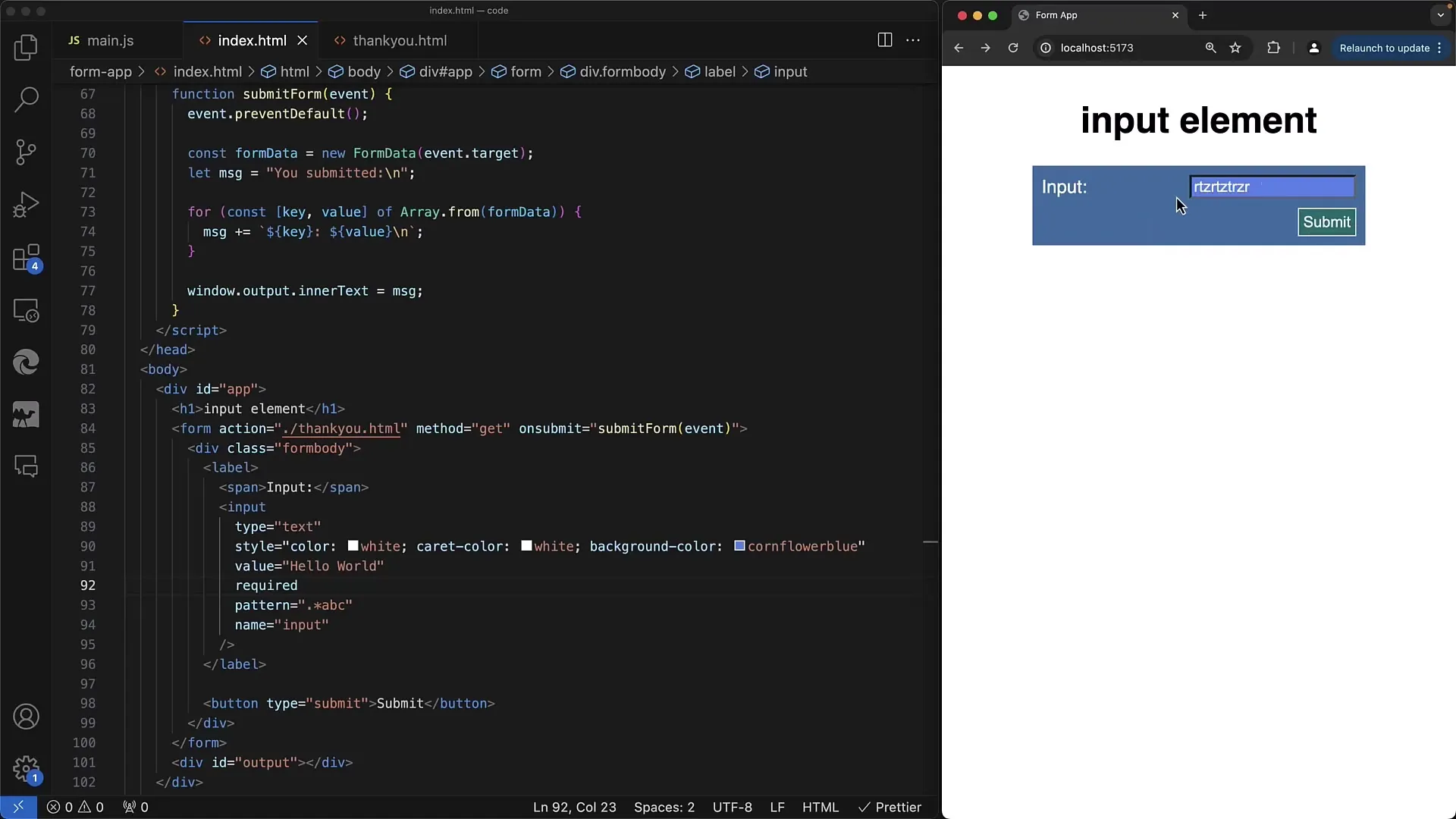
Простий приклад регулярного виразу може вимагати, щоб користувач ввів будь-яку послідовність символів, за якою йшло "ABC" в кінці. Це може виглядати наступним чином: .*ABC$.
Повідомлення про помилки при неправильних введеннях
Якщо користувач введе дані, які не відповідають вказаному образцю, він отримає загальне повідомлення про помилку, наприклад "please match the requested format".

Для того щоб допомогти користувачам, важливо надати змістовне повідомлення про помилку. Це можливо за допомогою використання атрибуту title. Заголовок буде відображатися користувачу як підказка, коли він наводить мишу на поле введення.

Покращення навігації користувача за допомогою атрибута title
За допомогою атрибута title ти можеш надати зрозумілий зворотний зв'язок щодо очікуваного у полі введення. Наприклад, ти можеш використовувати заголовок "Enter ID minus followed by five digits", щоб передати користувачеві, яке введення очікується.

Валідація конкретних патернів введення
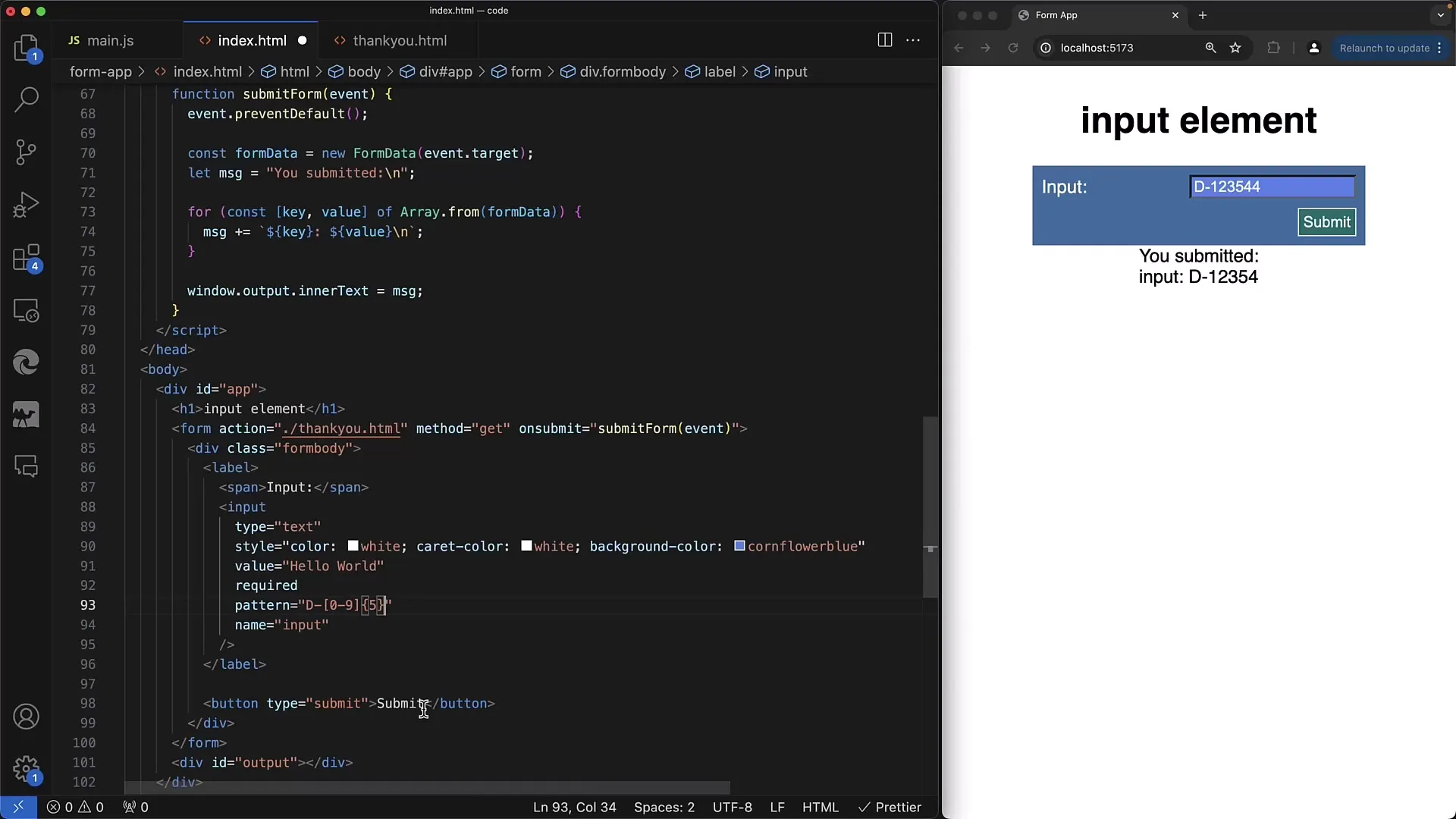
Ще один приклад - валідація для конкретного формату, який приймає лише цифри. Ти можеш налаштувати регулярний вираз так, щоб він починався з певного префіксу і допускав лише п'ять цифр.

Якщо користувач, наприклад, вводить занадто багато або занадто мало цифр або навіть букви, валідація буде невдалою.

Висновок щодо валідації
Комбінуючи required та pattern, ви можете створювати поля введення, які не лише гарантують, що поле буде заповнене, а й те, що введення відповідає потрібному формату. Можливість надавати власні повідомлення про помилки допоможе значно покращити досвід користувача.

Підсумок
В цьому покроцевому посібнику ви дізнались, як за допомогою атрибутів required та pattern реалізувати складну валідацію веб-форм. Завдяки цим аспектам гарантується, що введення користувача відповідає конкретним вимогам, та повідомлення про помилки можуть бути адаптовані для взаємодії з користувачем.
Часті запитання
Яка мета атрибуту required?Атрибут required забезпечує, що поле введення повинно бути заповненим перед надсиланням форми.
Як я можу використати атрибут pattern?Атрибут pattern дозволяє застосовувати регулярний вираз для перевірки відповідності введення певному формату.
Як я можу чітко повідомити користувачам, що вони повинні вводити?За допомогою атрибуту title ви можете показати корисну інформацію про очікувані введення, які відображаються у вспливаючому вікні, коли користувач наводить курсор на поле введення.


