У цьому посібнику ви дізнаєтеся, як безпечно та правильно реалізувати поля для паролів у веб-формах. Це є ключовим аспектом веб-розробки, особливо коли мова йде про введення користувача та захист персональних даних. Поля для паролів є невід'ємними у багатьох додатках, оскільки вони забезпечують безпеку користувацьких даних. Ви дізнаєтеся про основні аспекти, які потрібно враховувати при реалізації поля для паролів, та отримаєте посібник з поетапною інструкцією з роботи з цими полями вводу.
Найважливіші відкриття
- Поля для паролів мають передаватися завжди методом "Post", щоб забезпечити безпеку передаваних даних.
- Вони не автоматично шифрують введення, тому використання HTTPS є надзвичайно важливим.
- Уникайте використання "Get", оскільки це робить паролі видимими в URL та створює ризик для безпеки.
Посібник по кроках
Щоб створити поле для паролів у веб-формі, слідувати цим крокам:
Крок 1: Створіть основу вашої форми
Спочатку вам слід створити основу вашої HTML-форми. Тут ми визначимо форму та необхідні поля вводу, включаючи поле для пароля. Переконайтеся, що ви встановлюєте метод як "post", щоб безпечно передавати введені дані.

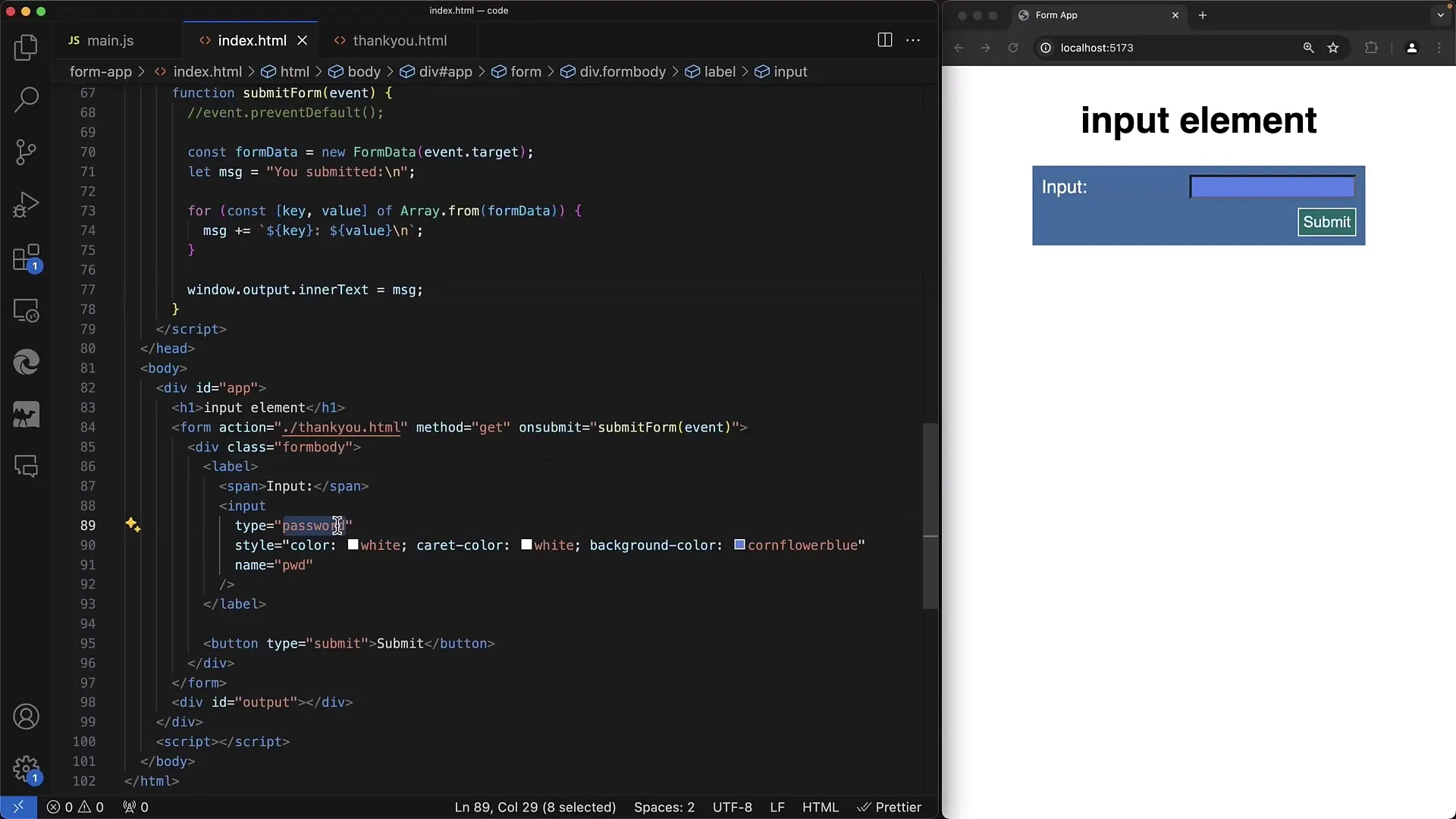
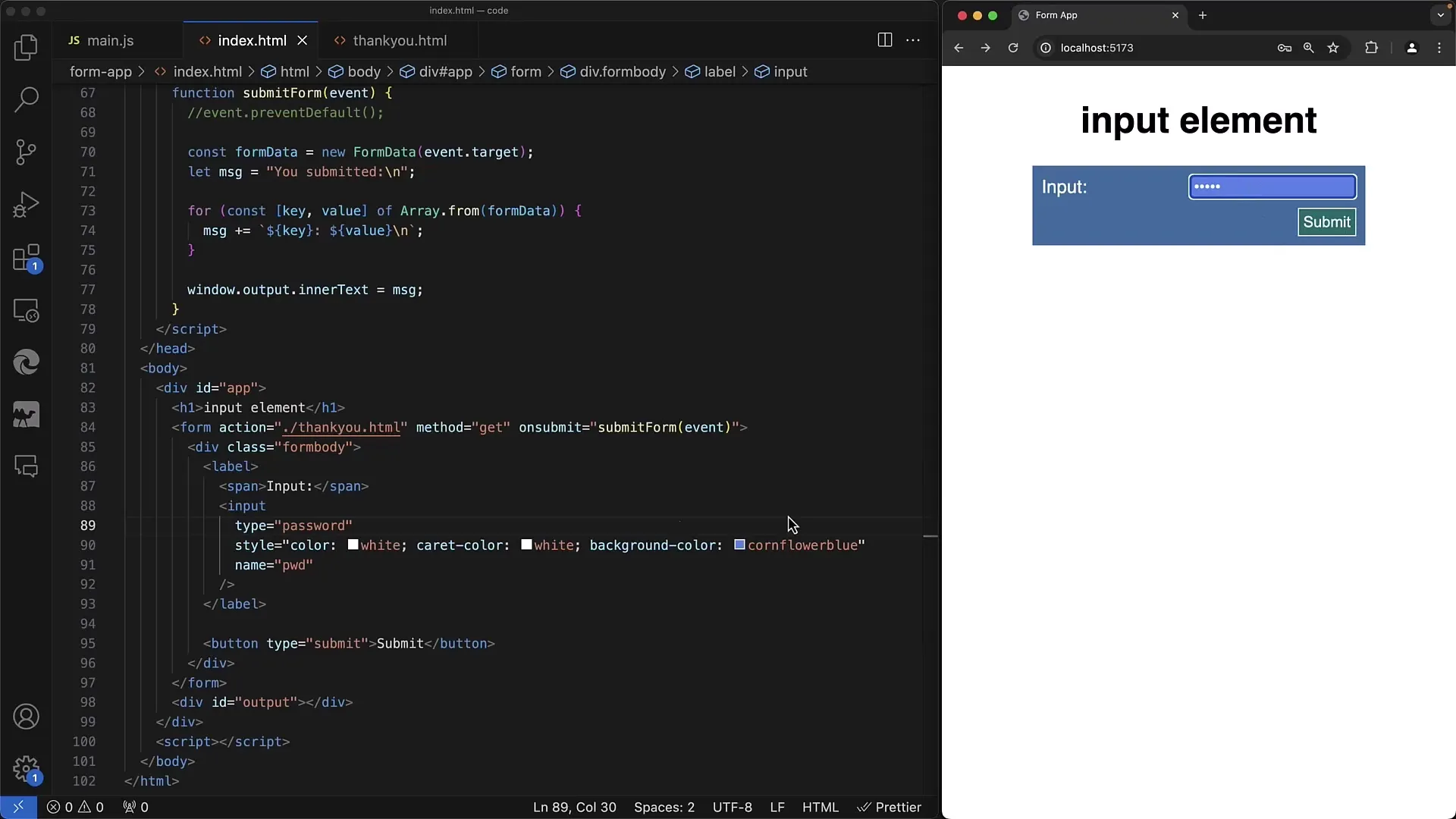
Крок 2: Додайте поле для пароля
Для додавання поля для пароля використовуйте тег введення зі значенням атрибуту type "password". Це гарантує, що символи, які вводить користувач, не відображаються відкритим текстом.
Крок 3: Перешкодження стандартові передачі
При надсиланні форми ми блокуємо стандартну передачу, щоб правильно обробити введені дані. Це, як правило, відбувається за допомогою JavaScript, де ми використовуємо preventDefault, щоб забезпечити, що ми контролюємо процес передачі.
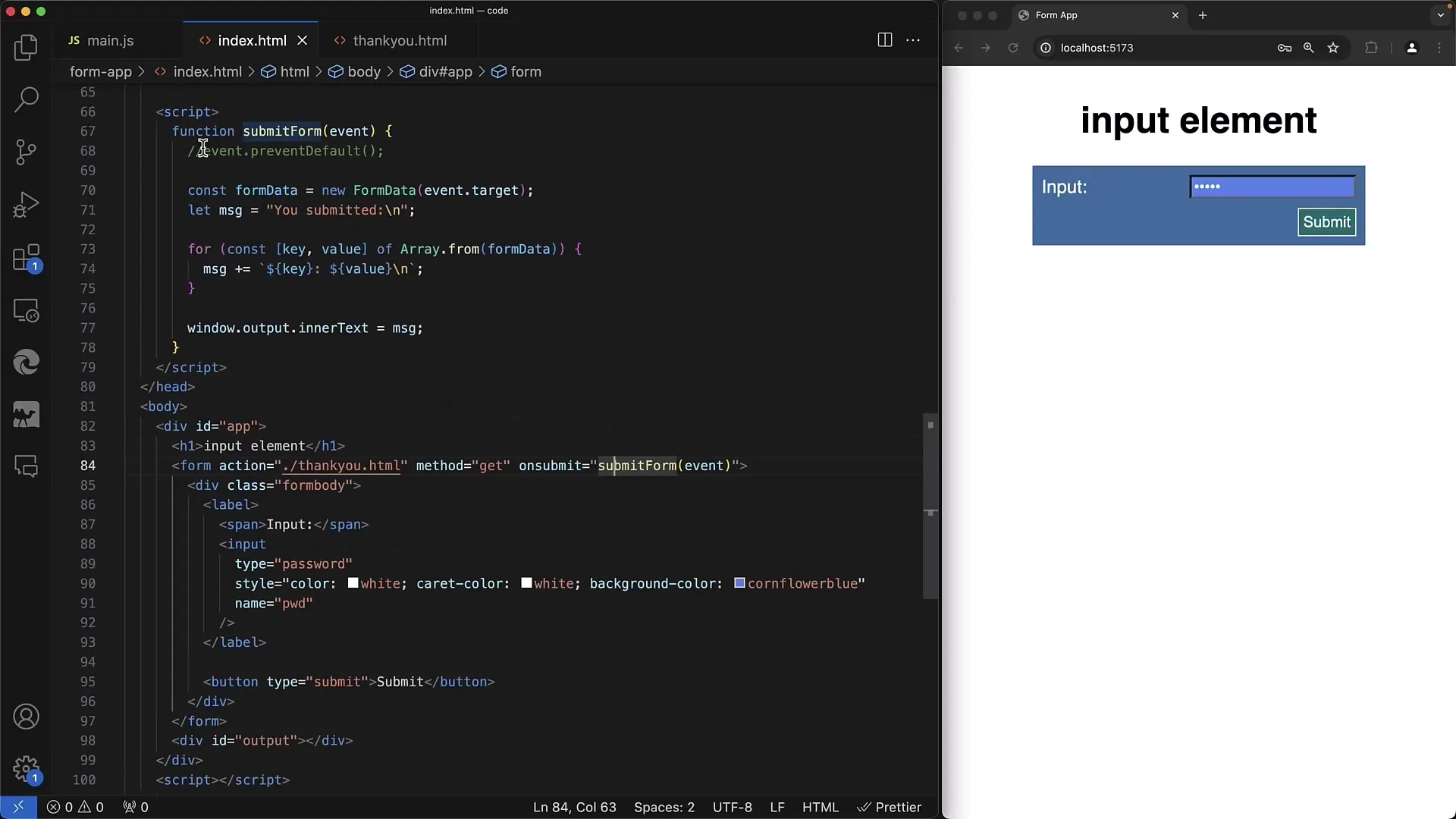
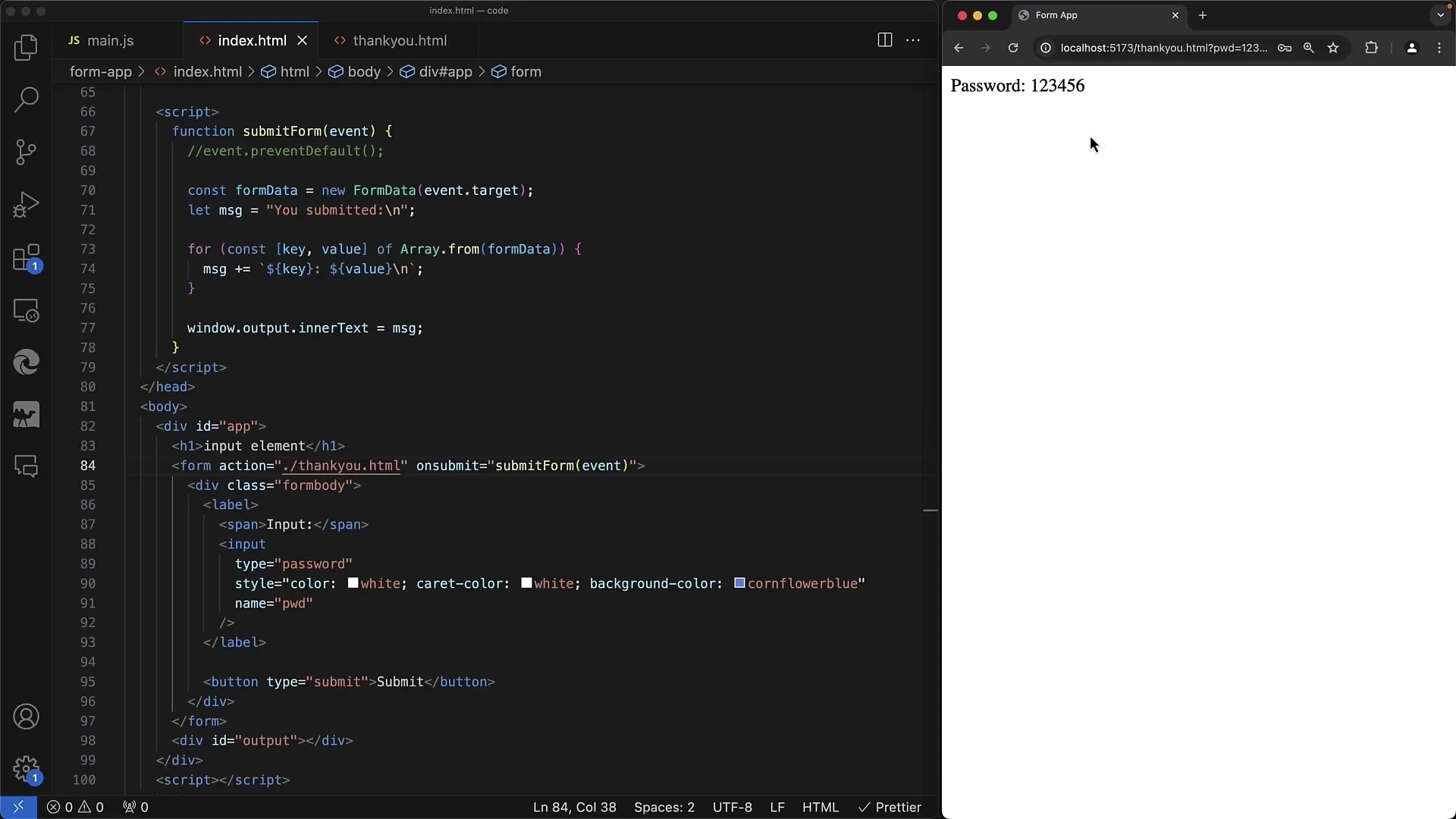
Крок 4: Перевірте метод передачі
Перевірте метод, за допомогою якого форма надсилається. Метод передачі має бути завжди встановлений на "Post", щоб забезпечити безпеку введених паролів. При використанні "Get" інформація, включаючи паролі, може з'явитися в URL і стати легкодоступною.
Крок 5: Демонструйте передачу даних
Після того, як ви ввели пароль, покажіть, що дані не є видимими в URL. Це може бути зроблено за допомогою інструментів розробника вашого браузера. Перевірте мережеві запити, щоб переконатися, що паролі надсилаються у тілі запиту.

Крок 6: Використовуйте HTTPS для безпечної передачі
Переконайтеся, що ви використовуєте HTTPS для вашого веб-проекту. Це захищає передані дані за допомогою додаткового шифрування. Всі дані вашої форми, включаючи паролі, захищені за допомогою HTTPS, що робить важчим для зловмисників перехоплення вашого трафіку.

Крок 7: Робота з управлінням паролями
Поля для паролів є важливими для менеджерів паролів, які дозволяють користувачам безпечно зберігати свої паролі. Пам'ятайте, що важливо переконатися, що ці менеджери правильно та безпечно обробляють введені дані.
Крок 8: Валідація вводу та безпека
Перевірка користувальницького вводу - ще один крок у цьому процесі. Ви маєте переконатися, що користувачі використовують складні паролі, які містять принаймні комбінацію букв, цифр та спецсимволів. Клієнтська валідація відбувається легко за допомогою використання JavaScript.
Крок 9: Уникайте одночасного введення
Якщо ви запитуєте новий пароль та його підтвердження, переконайтеся, що порівнюєте обидва поля. Деякі базові перевірки можуть бути виконані на клієнтському рівні для переконання, що введення співпадають перед надсиланням форми.

Висновок
Тепер ви дізналися, як налаштувати поле для паролів у веб-формі та як дотримуватися наступних стандартів безпеки, щоб захистити дані користувачів. Ключові аспекти включають використання методу "Post", забезпечення HTTPS та валідацію користувацького вводу. Переконайтеся, що ви надаєте користувачам належну підтримку при введенні паролів та що ваша реалізація відповідає стандартам безпеки.
Часті запитання
Яка різниця між "GET" та "POST"?"GET" може передавати дані у URL, що є небезпечним, тоді як "POST" це робить у тілі запиту, що є безпечніше.
Чому мені слід використовувати HTTPS?HTTPS забезпечує, що дані, що передаються між клієнтом та сервером, будуть зашифровані, що підвищує безпеку.
Як виконати валідацію введення в JavaScript?Ви можете отримати значення полів введення за допомогою element.value та перевірити ваші умови у функції.


