У цьому посібнику ми пояснимо, як створювати та використовувати приховані поля веб-форм українською
Основні висновки
- Приховані поля введення (елементи введення типу hidden) корисні для передачі додаткової інформації у формах без їх видимості чи можливості редагування користувачем.
- Ця інформація може стосуватися, наприклад, ідентифікаторів користувачів чи інших конфіденційних даних, які потрібні в фоновому режимі.
- Належний протокол безпеки є важливим для того, щоб не допустити відображення конфіденційних даних в URL.
Послідовний процес
Крок 1: Створення форми
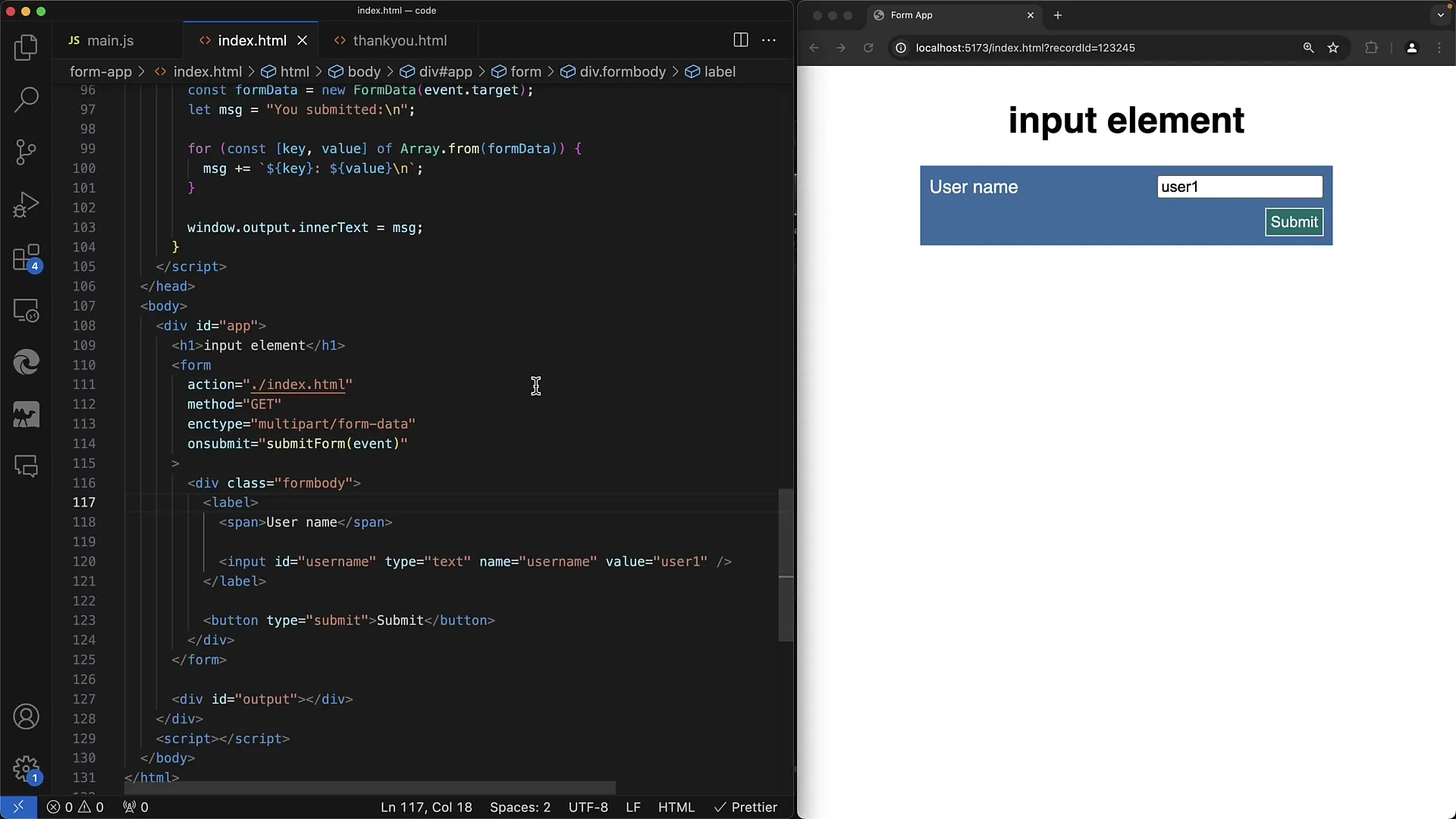
Розпочни зі створення основної форми, де ти запитуватимеш дані користувача. Для цього потрібне поле введення для імені користувача. Щоб продемонструвати процес, додай наступний знімок екрану.

Тут запитується ім'я користувача, яке вже на початку має бути заповнене поточним ім'ям користувача. Важливо обрати чіткий та користувацький дизайн, щоб користувачі знав, що від них вимагається.
Крок 2: Реалізація прихованого поля введення
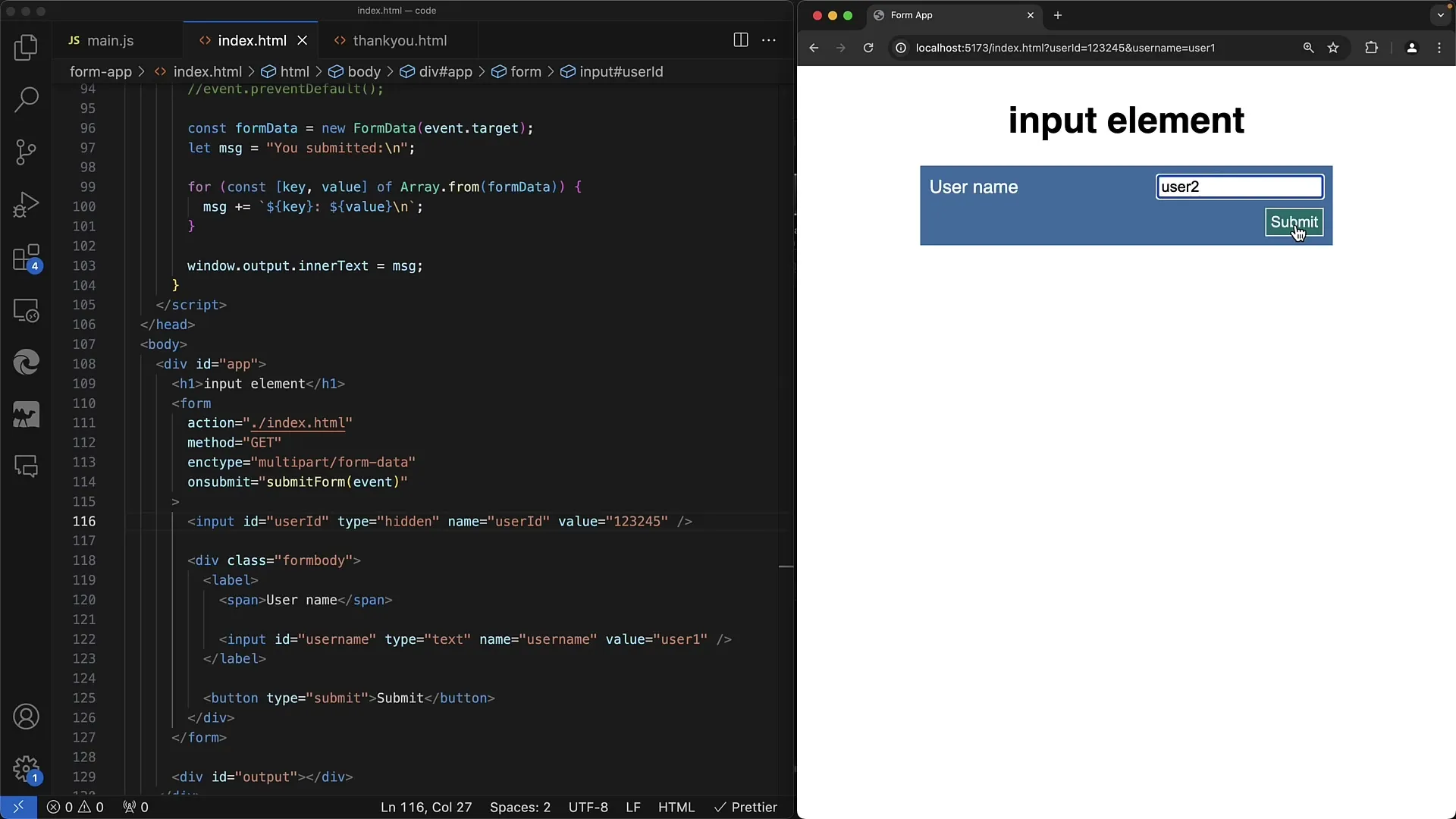
Додай приховане поле введення, яке повинно зберігати ідентифікатор користувача. Це робиться, створюючи поле введення з типом "hidden". Не забудь додати це поле до форми. Тут потрібно додати знімок екрану форми.
Приховане поле введення не відображається, проте його інформація передається при відправленні форми. Це особливо важливо для того, щоб забезпечити обробку ідентифікатора користувача на стороні сервера, не дозволяючи користувачу бачити або редагувати його.
Крок 3: Забезпечення правильних значень
Тобі треба впевнитися, що приховані поля введення початковізовані правильними значеннями. Наприклад, приховане поле повинно містити ідентифікатор користувача. Як це виглядає, можна побачити на наступному знімку екрану.
На цьому етапі важливо врахувати, що користувач не має про це знати, оскільки поле не видиме. Рекомендується передавати конфіденційні дані методом POST, щоб уникнути відображення їх в URL та захистити їх.
Крок 4: Додавання заходів безпеки
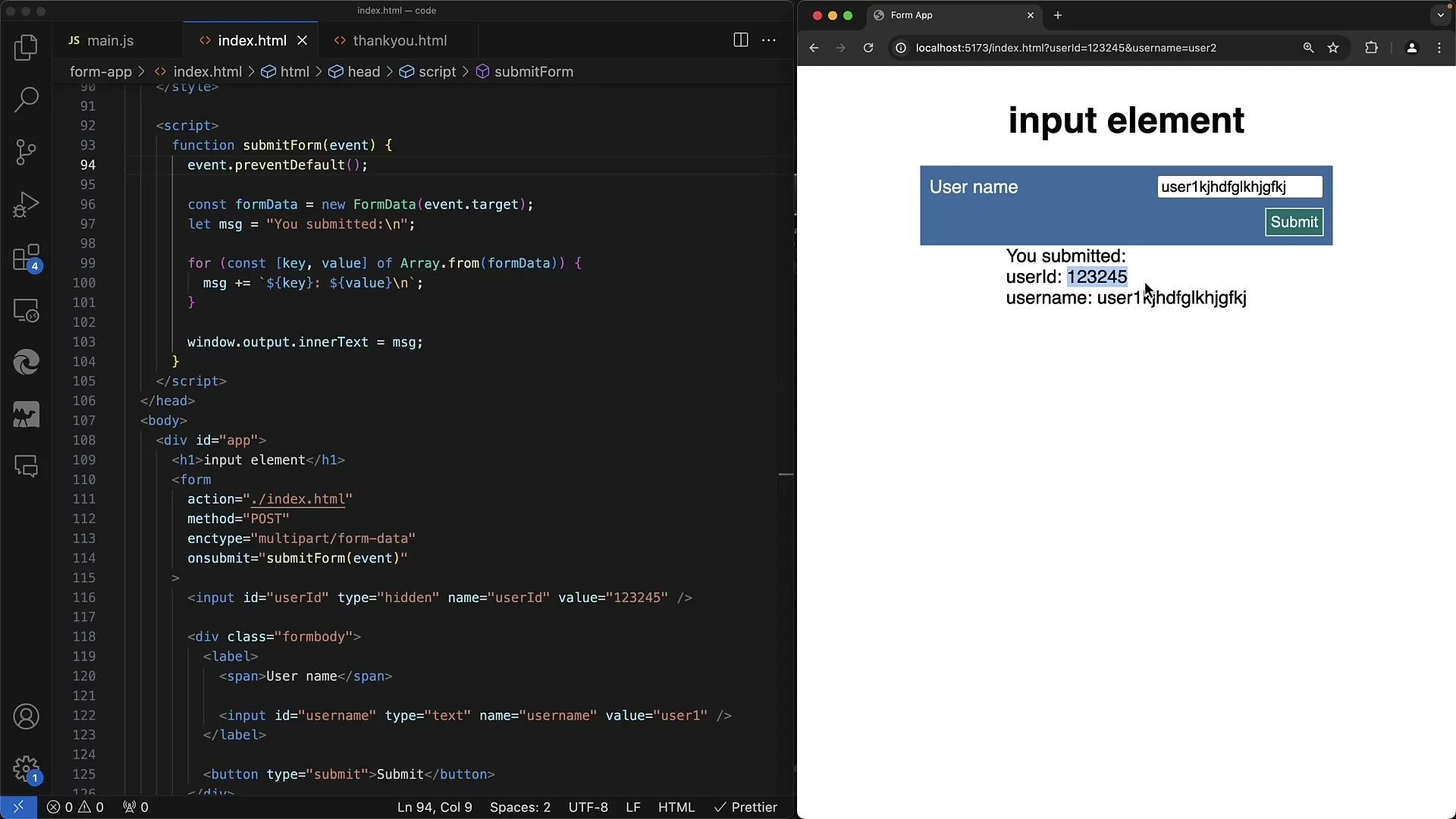
Переконайся, що конфіденційна інформація передається безпечно. Уникай методу GET, якщо потрібно передавати конфіденційні дані, такі як ідентифікатори користувачів. Тут додай відповідний знімок екрану для демонстрації правильних методів.

Використовуючи метод POST, ви гарантуєте, що дані передаються у тіло запиту HTTP та не відображаються в URL. Цей захід безпеки є невід'ємним для забезпечення інтегрітету вашого застосунку.
Крок 5: Введення інформації в скрипт
Скрипт, пов'язаний із вашою формою, також може використовуватися для обробки інформації про приховане поле. Важливо забезпечити, що значення завжди актуальні та відповідають наявним даним. Підходящий знімок екрану повинен бути доданий сюди відповідно до показаних вмісту.

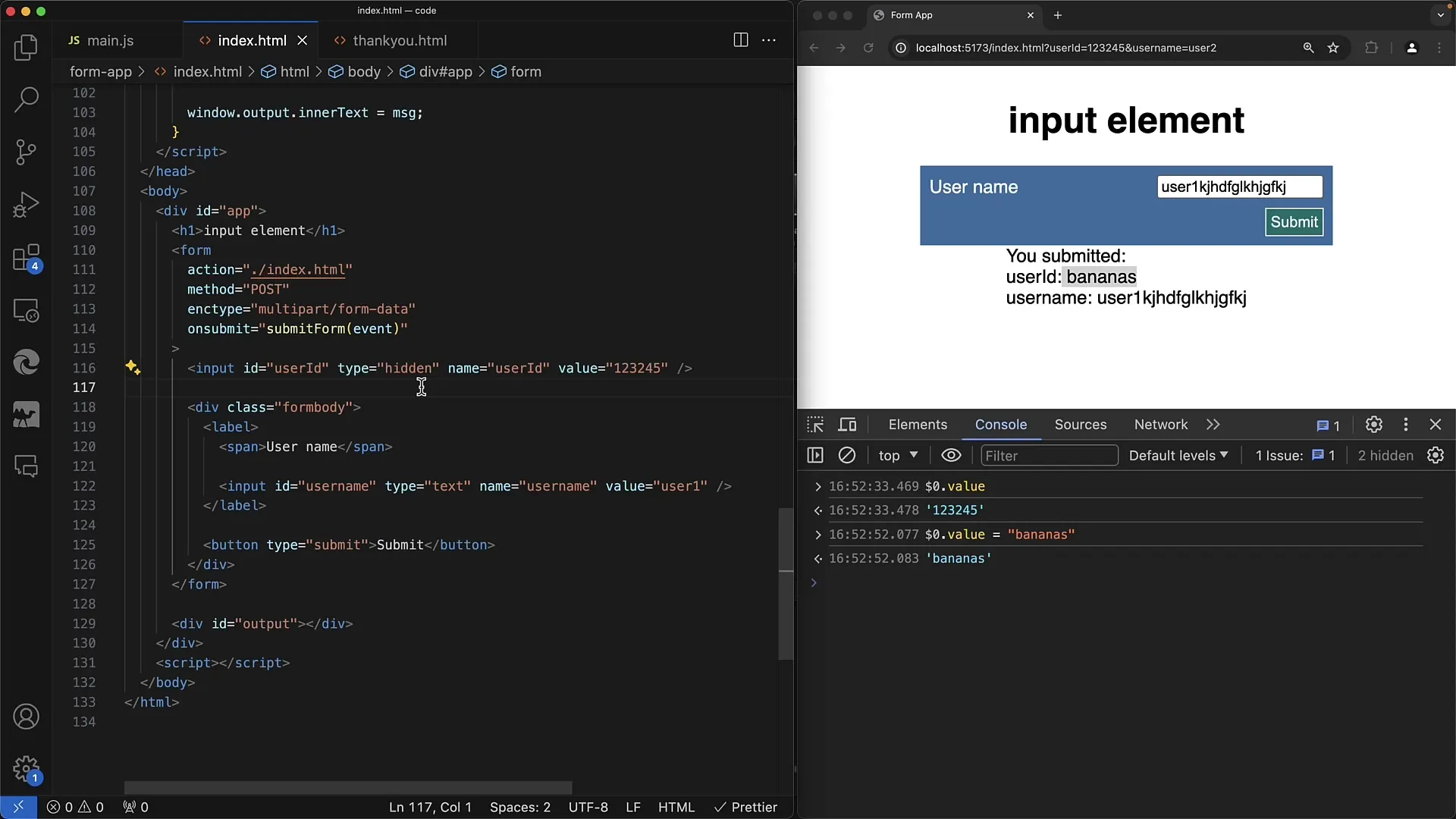
Ця функціональність дозволяє вам динамічно змінювати значення, не розголошуючи користувачеві справжні дані. Це забезпечує користувацький комфорт і водночас безпеку.
Крок 6: Відправлення форми
Останній крок твого посібника полягає в надсиланні форми. Переконайся, що приховані поля правильно інтегровані та не виникає жодних помилок. На цьому етапі додай остаточний знімок екрану, який показує успішний відправлення.

Після надсилання форми інформація повинна бути коректно оброблена на сервері, щоб користувач не міг бачити конфіденційні дані. Він побачить лише інформацію, яка йому доступна та яку він може змінити.
Огляд
У цьому посібнику ви вивчили, як ефективно використовувати приховані поля веб-форм для введення. Ви бачили, наскільки важливо безпечно передавати конфіденційні дані і як використання типів введення "hidden" може покращити користувацький досвід, не маючи негативного впливу на безпеку. З правильною реалізацією виштовхуєте бажані результати.
Часті питання
Що таке приховані поля введення?Приховані поля введення - це введені поля, які не відображаються на інтерфейсі користувача, але все одно передають дані.
Як я використовую метод POST для форм?Метод POST надсилає дані форми у тілі запиту HTTP, тому вони не відображаються у URL-адресі.
Які переваги використання прихованих полів введення?Вони дозволяють передавати конфіденційну інформацію, не показуючи її користувачеві або не даючи йому можливість змінити її.
Чому важлива безпека даних?Безпека перешкоджає тому, щоб конфіденційна інформація, така як ідентифікатори користувачів або реквізити кредитних карток, потрапляла у недозволені руки.


