Форми - невід'ємний елемент кожного веб-сайту. Вони дозволяють користувачам ефективно вводити інформацію та надсилати її на сервер. Особливо важливим є введення чисел, чи то для вказівки віку, розмірів або числових ідентифікаторів. У цьому посібнику ми розглянемо різні способи введення чисел у веб-формах та як оптимально використовувати переваги вбудованих елементів вводу HTML типу „number“.
Головні висновки
- HTML елемент введення з типом „number“ дозволяє ввести числові дані з можливістю валідації.
- Можливо встановлювати мінімальні та максимальні значення, а також кроки для введення для запобігання помилковим даним.
- Використання списків даних допомагає пропонувати значення для введення чисел та допомагати користувачам у виборі.
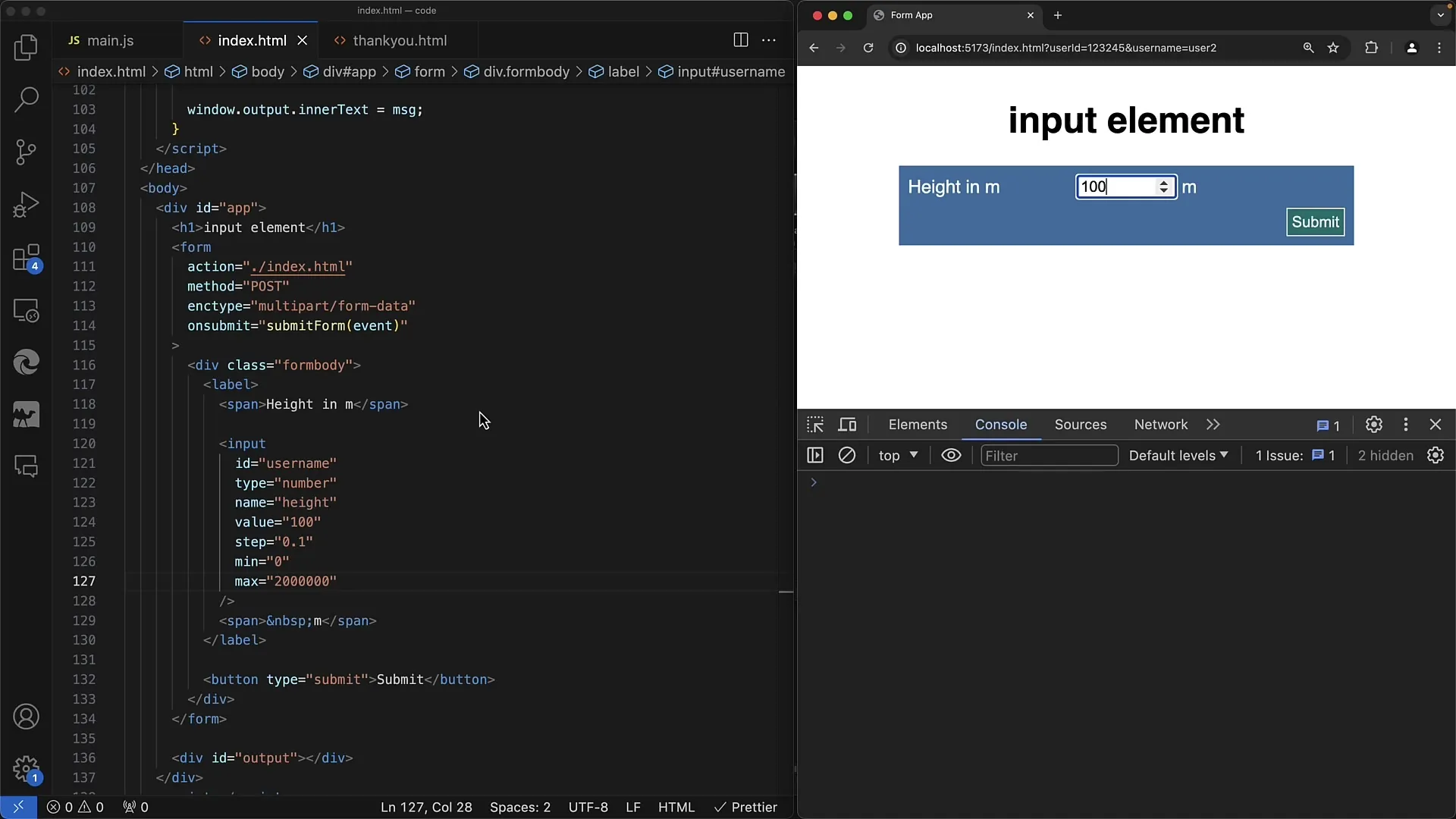
Елемент введення типу Number
Щоб створити область для введення чисел, ми використовуємо елемент введення з типом „number“. Це особливо корисно, коли приймається лише певний тип вводу.

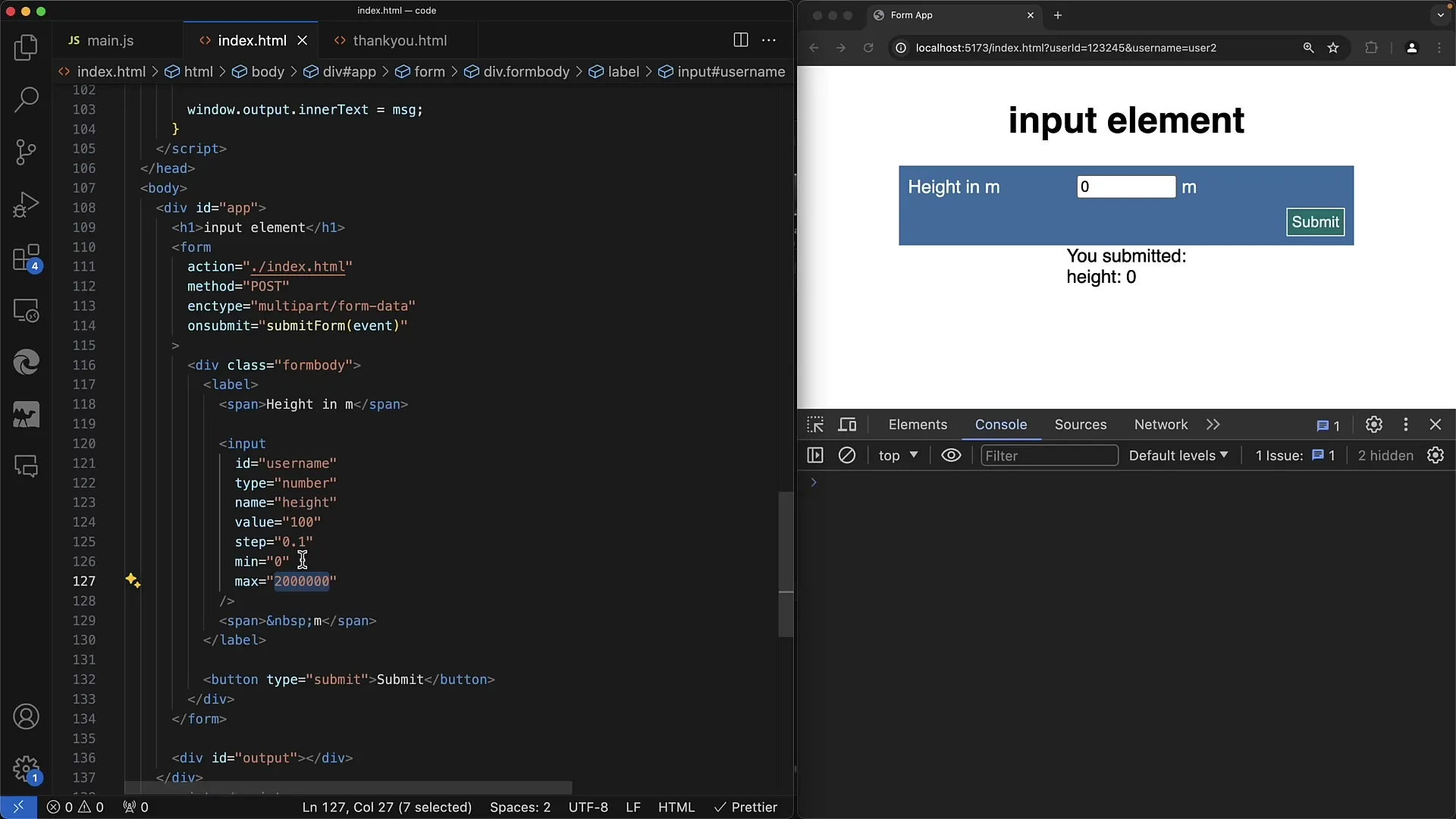
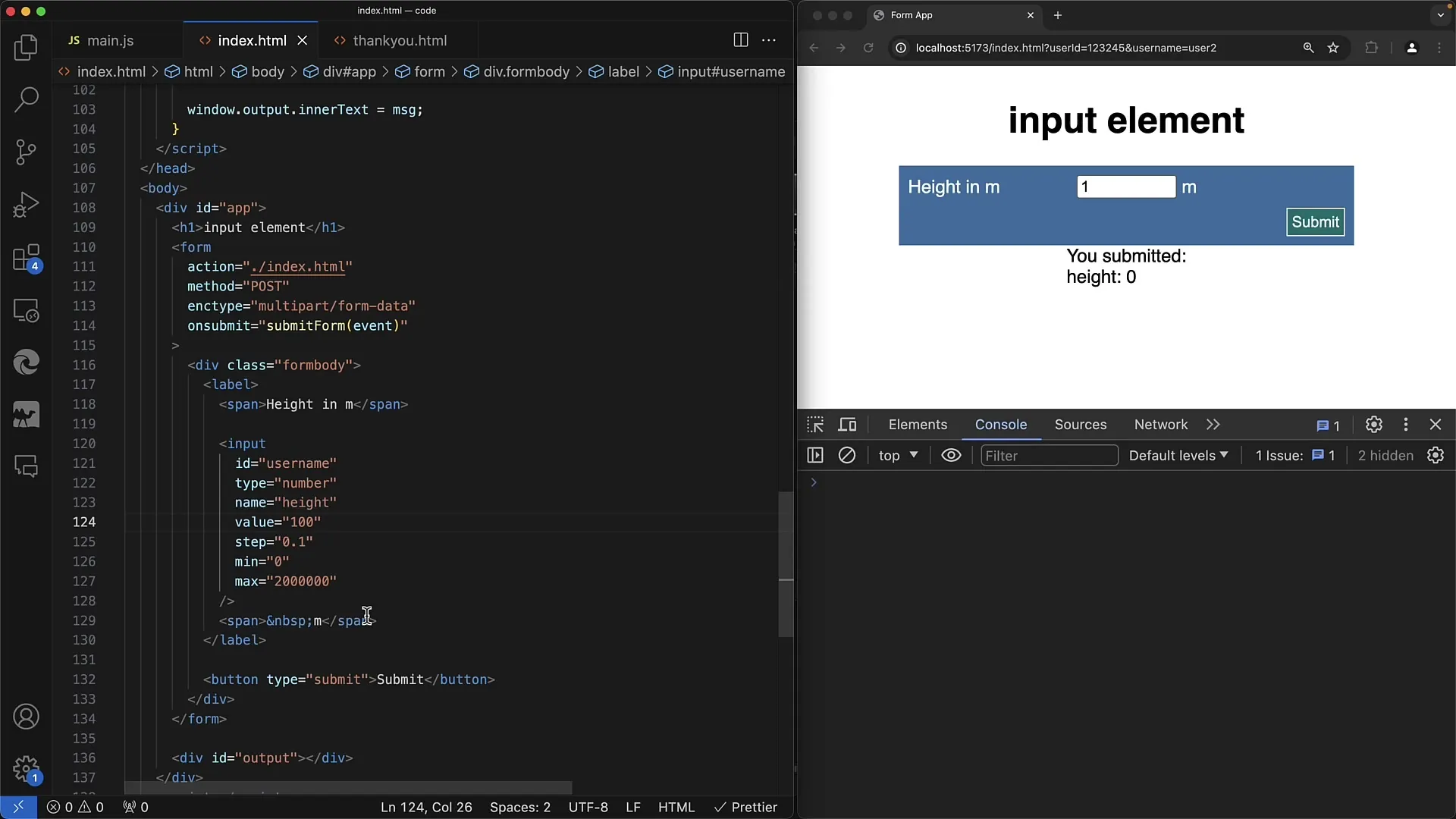
Спочатку вам слід переконатися, що атрибут „type“ встановлено в „number“. Переваги цього елементу включають можливість встановлення меж за допомогою атрибутів „min“ та „max“.
Якщо ви вказуєте мінімум „0“ і користувач намагається ввести від'ємне число або перевищити мінімум, під час відправлення форми відобразиться помилка валідації. Це покращує користувацький досвід, оскільки користувача відразу попереджується про проблему.
Елемент також дозволяє вказати крок. Цим ви можете збільшувати або зменшувати значення кроками. Наприклад, з кроком „1“ ви можете працювати так, що кожен приріст буде на „1“.

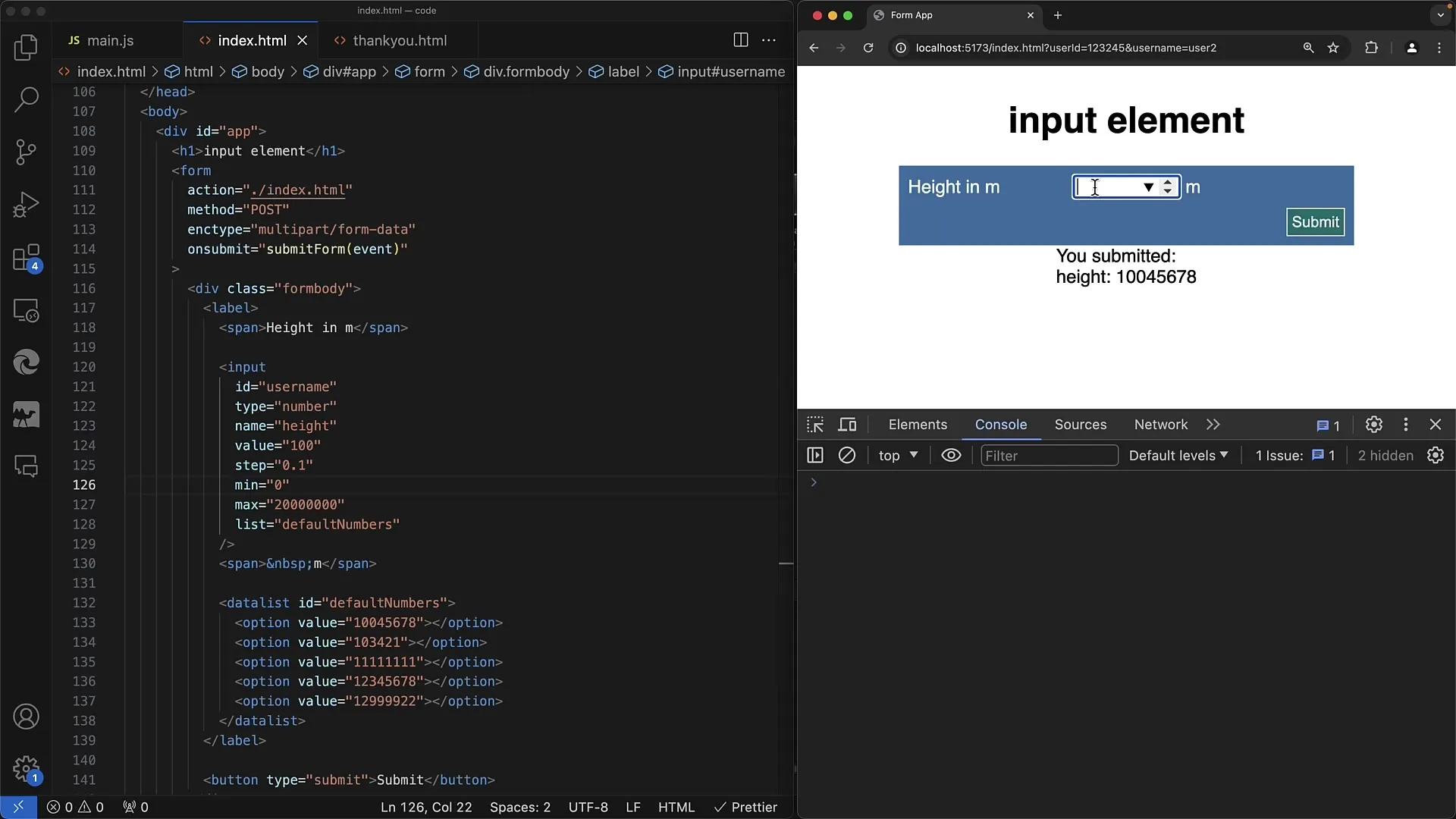
Для елементу введення ви можете встановити стандартне значення за допомогою „value“, яке буде відображатися під час завантаження форми.

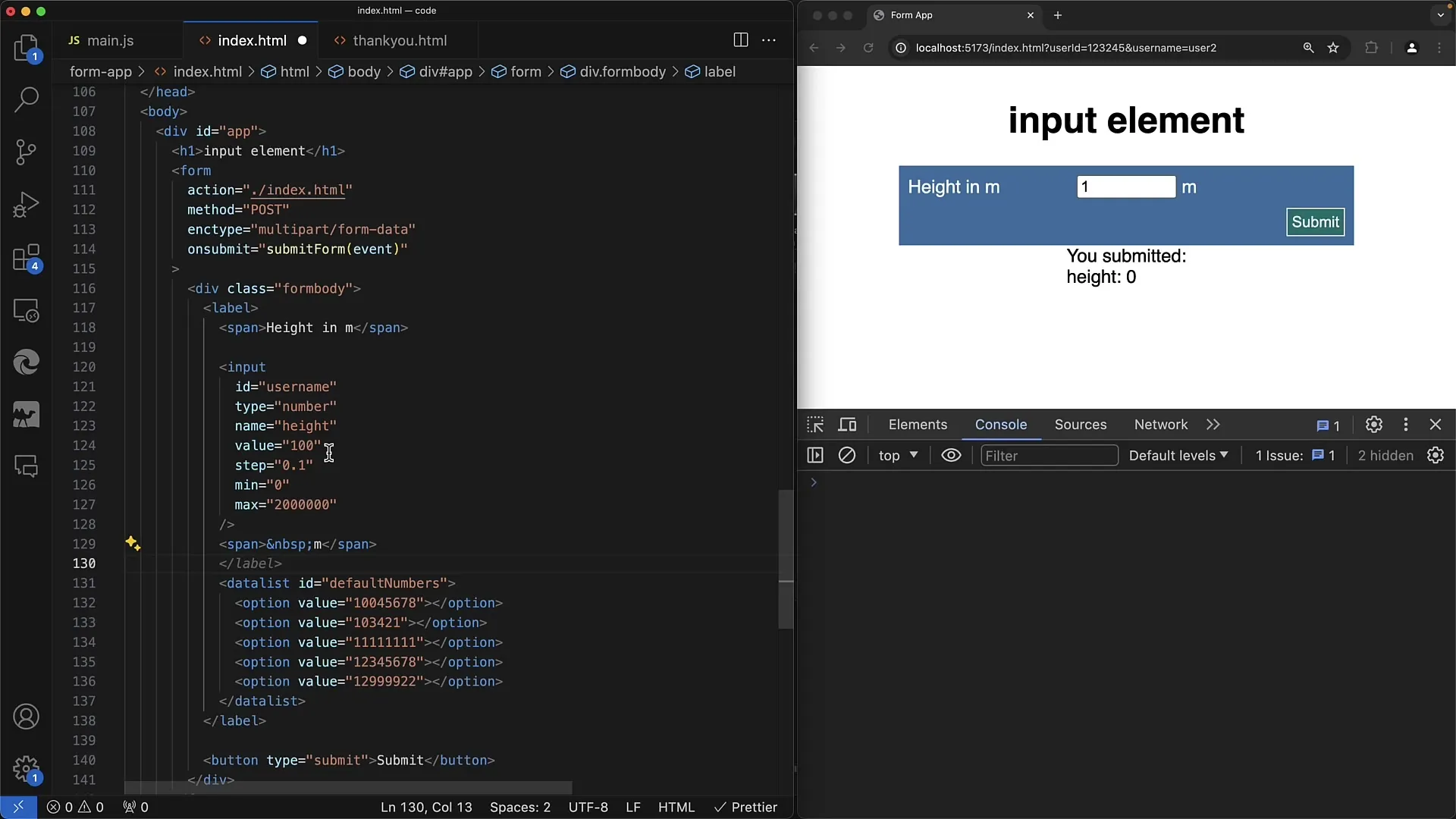
Використання списків даних для попередньо заданих значень
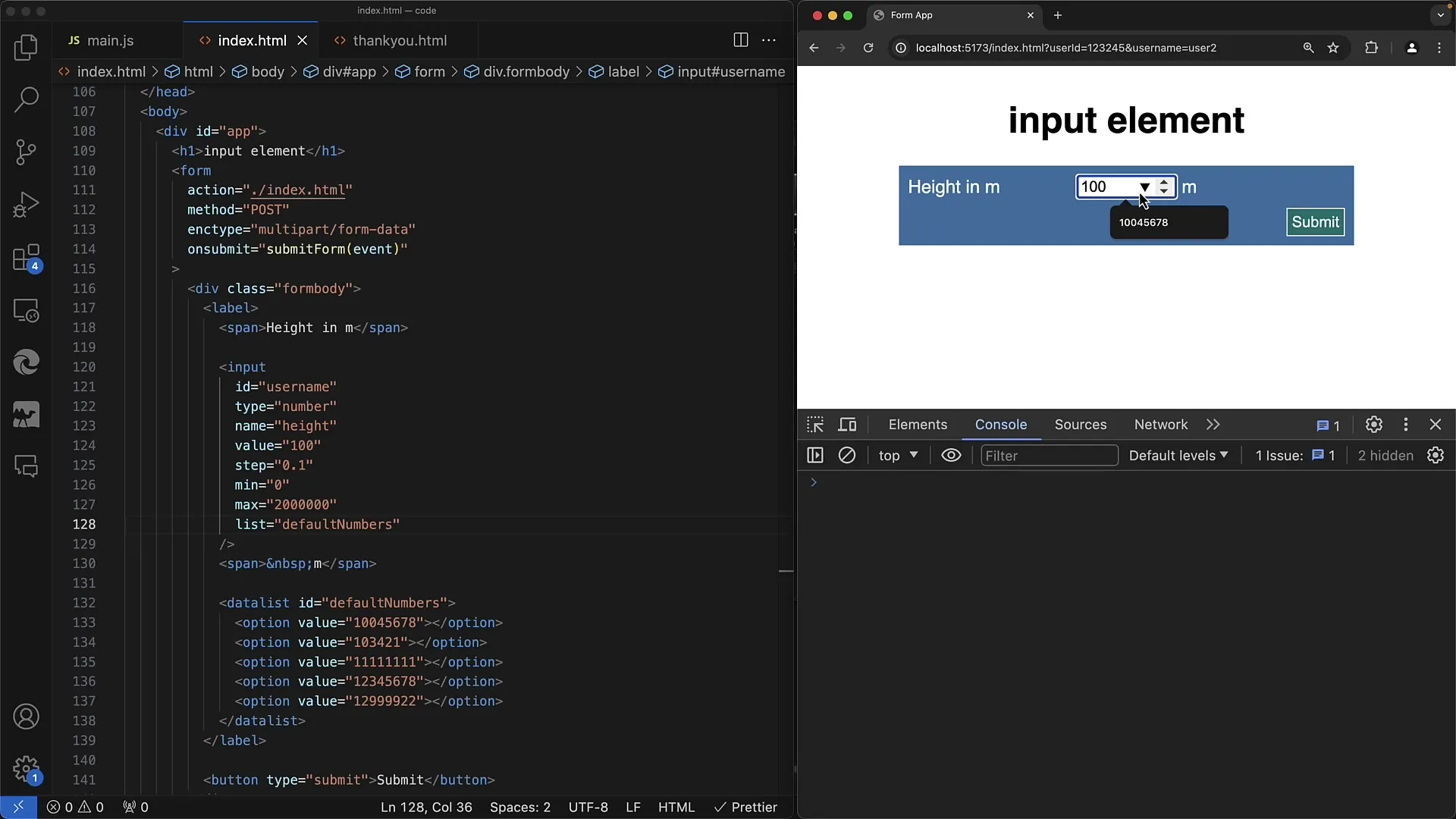
Корисна функція для елементів введення - використання списків даних. Це дозволяє створювати список пропозицій, які користувач може вибрати при введенні значення.
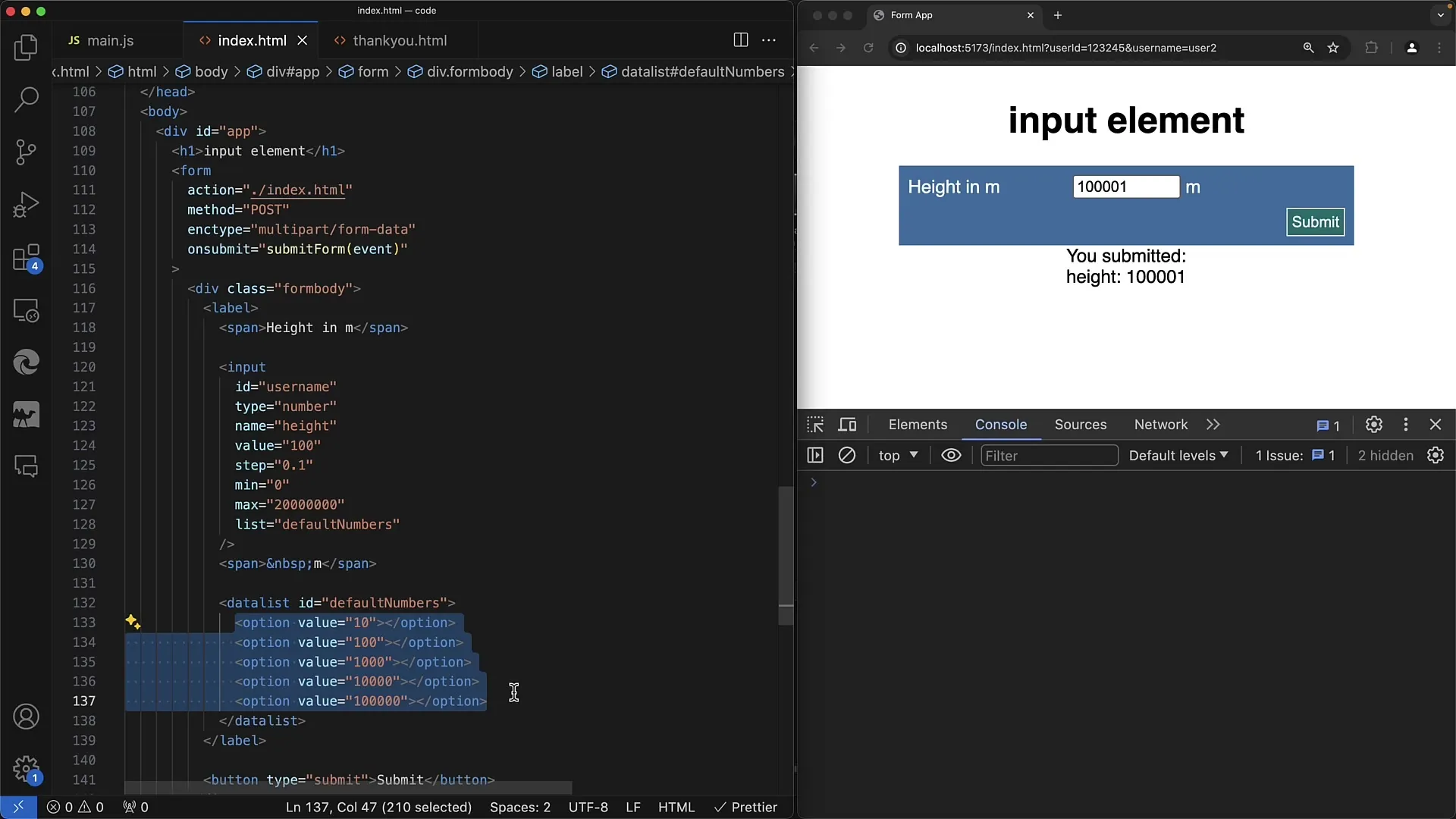
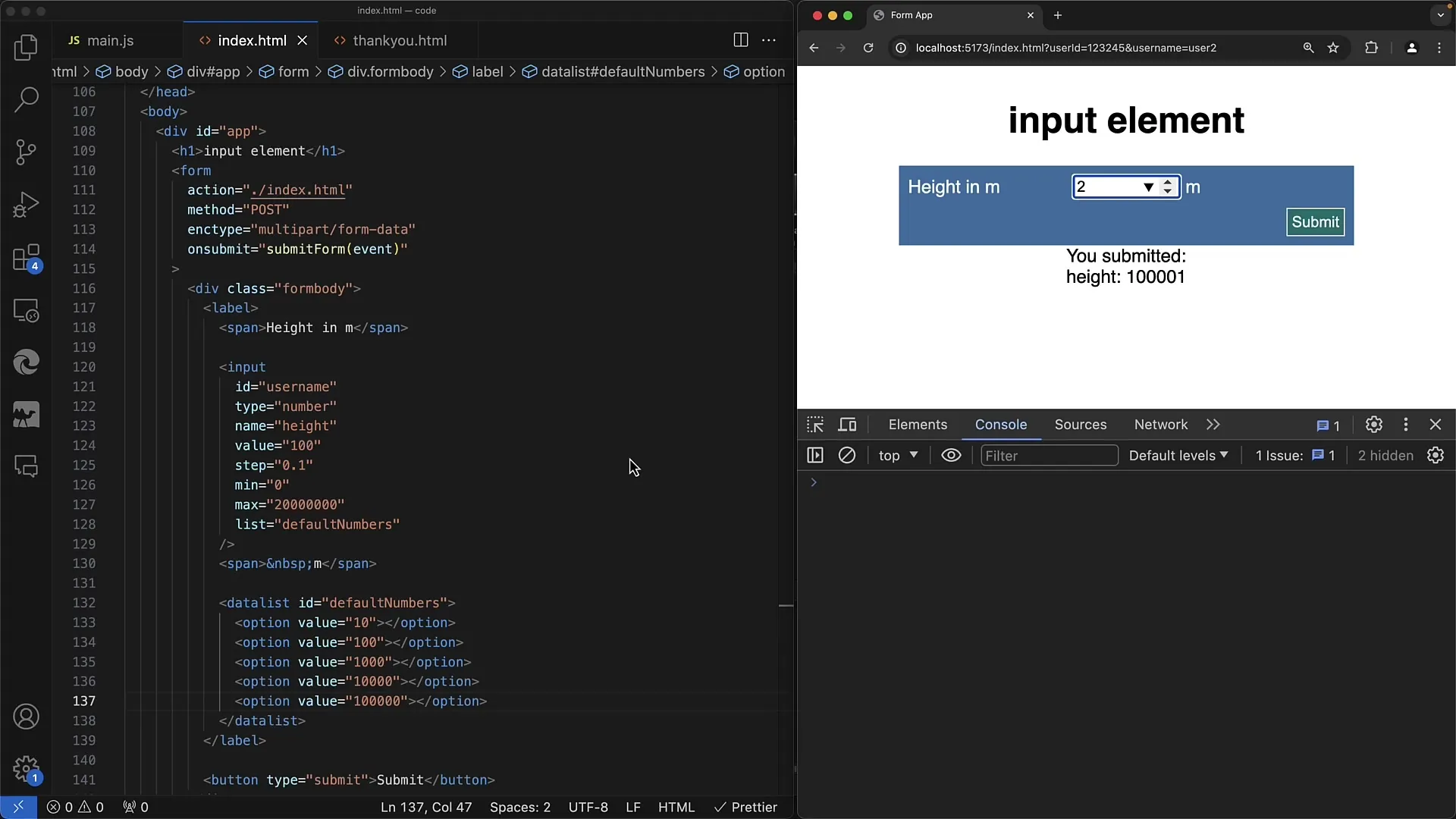
Для цього створюється елемент Datalist і надається йому ідентифікатор. У межах Datalist можна додати декілька „Option“-елементів, які відображають можливі значення.
У вводовому полі ви додаєте атрибут „list“ та посилаєтеся на ідентифікатор Datalist. Це призведе до відображення пропозицій, перерахованих в Datalist, коли користувач клацне у вхідному полі.

Наприклад, якщо у списку даних мають бути пропозиції „10“, „100“ та „1000“, вони відобразяться після початку введення користувачем. Це може допомогти уникнути помилок при написанні та прискорити процес введення.

Фільтрація цих пропозицій відбувається динамічно, засновуючись на текстовому введенні користувача. Як тільки користувач починає вводити, список автоматично адаптується та відображає лише відповідні опції.

Це особливо корисно, коли ви хочете переконатися, що користувач вводить лише правильні значення.

Кроки для впровадження
- Спочатку впроваджуєте елемент вводу з типом „number“ у вашу HTML-форму.
- Додайте атрибути „min“, „max“ та „step“ для визначення вводу.
- Створіть Datalist з ідентифікатором та додайте кілька „Option“-елементів.
- Призначте вашому вводовому полю атрибут „list“ та зв'яжіть його з ідентифікатором Datalist.

Заключний розділ
Використовуючи вищезазначені функції, ви можете створити дружню до користувача форму, яка не лише вимагатиме правильно введених даних, але й допоможе користувачам вибрати правильні значення.
Підсумок
У цьому навчальному посібнику ви дізналися, як валідувати числові введення у веб-формах та використовувати функціональність Datalists для поля введення.
Часті запитання
Яка різниця між типом "text" та типом "number"?Тип "number" дозволяє здійснювати конкретну валідацію для числових введень, у той час як тип "text" приймає будь-які символи.
Як я можу фільтрувати значення у Datalist?Коли користувач вводить у поле введення, список пропозицій автоматично фільтрується відповідно до введених символів.
Чи можна також вводити від'ємні числа?Так, ви можете приймати від'ємні числа, якщо мінімум буде належним чином налаштовано.
Чи можна використовувати Datalists також з текстовими полями введення?Так, Datalists можуть використовуватися як з полями введення типу "number", так і типу "text".
Що станеться при недійсних введеннях?При недійсних введеннях браузер показує помилку валідації, і користувача просять виправити введення.


