У цьому посібнику ви навчитеся тому, як отримувати та обробляти дані форми за допомогою метода GET. Ви створите просту форму HTML та побачите, як ці дані надсилаються на сервер через адресу. Ми обговоримо основи GET-запиту та намалюємо необхідні кроки в Express.js.
Основні моменти
- Дані форми можуть бути надіслані на сервер за допомогою методу GET.
- Надіслані дані відображаються як параметри запиту в URL-адресі.
- Ви можете легко отримати доступ до параметрів запиту та продовжувати їх обробку.
Поетапна інструкція
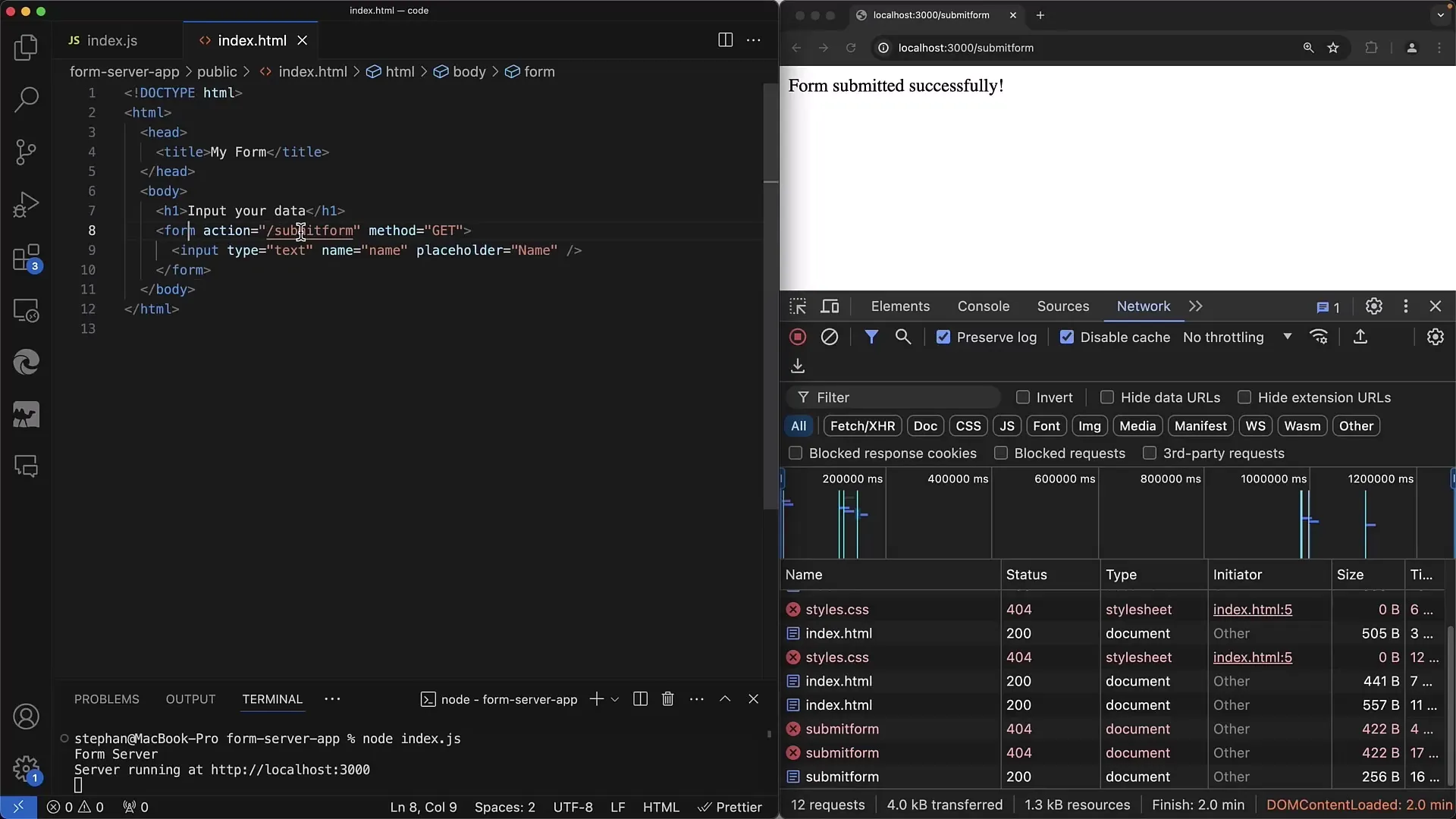
Спочатку ми розпочнемо з створення простої HTML-форми. Важливою є дія вашої форми, оскільки вона вказує, куди мають бути надіслані дані форми.
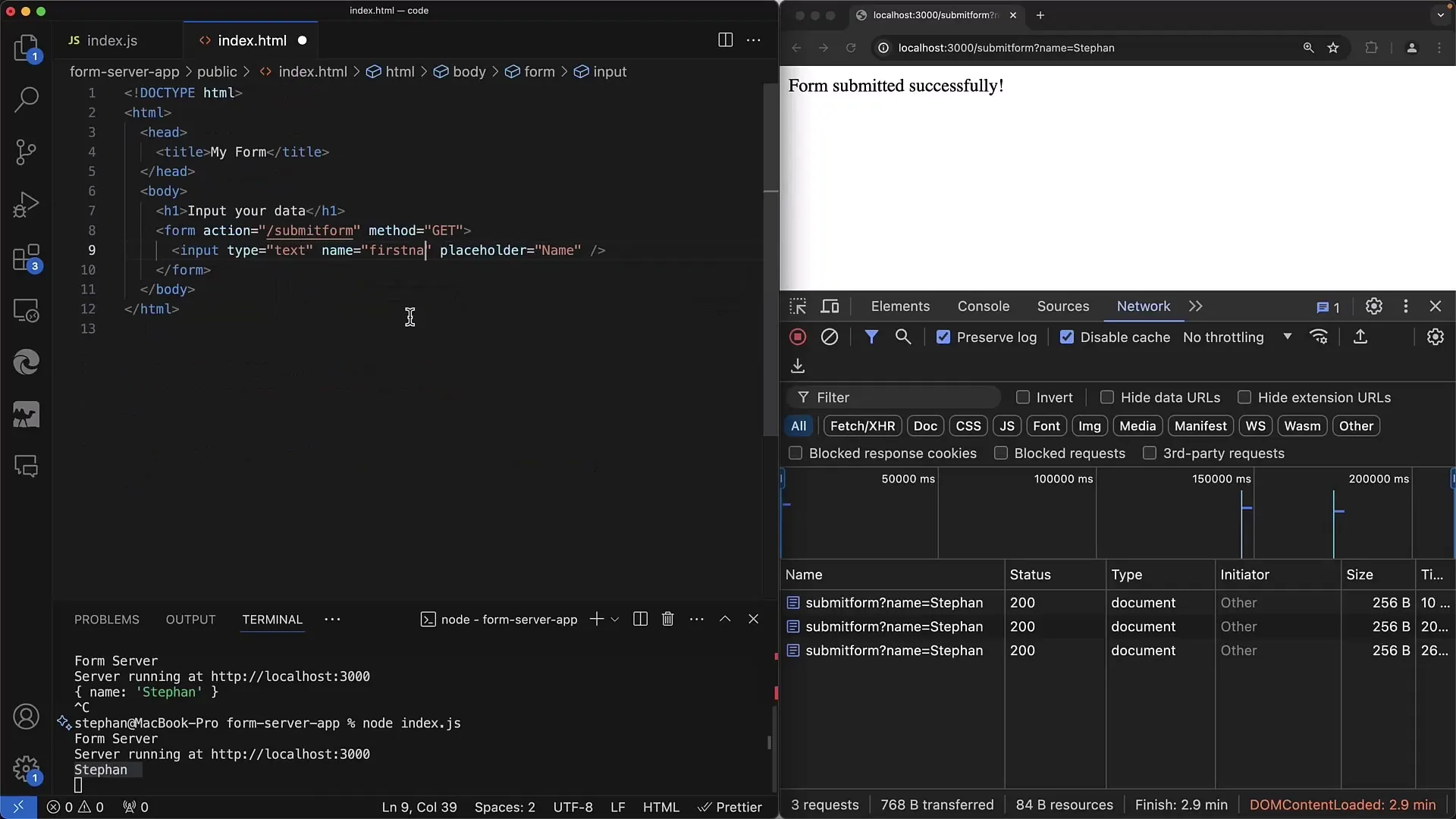
Щоб створити просту форму, додайте наступне:

Дія форми містить шлях, на який мають надсилатися дані, у нашому випадку - /submitform. Тут пізніше буде визначено обробник GET на нашому Express-сервері. Для введення використовується просте текстове поле:

Після налаштування форми ми повинні переконатися, що сервер готовий приймати дані. Вам необхідно зробити так, щоб метод GET був налаштований на вашому Express-сервері для обробки запитів.
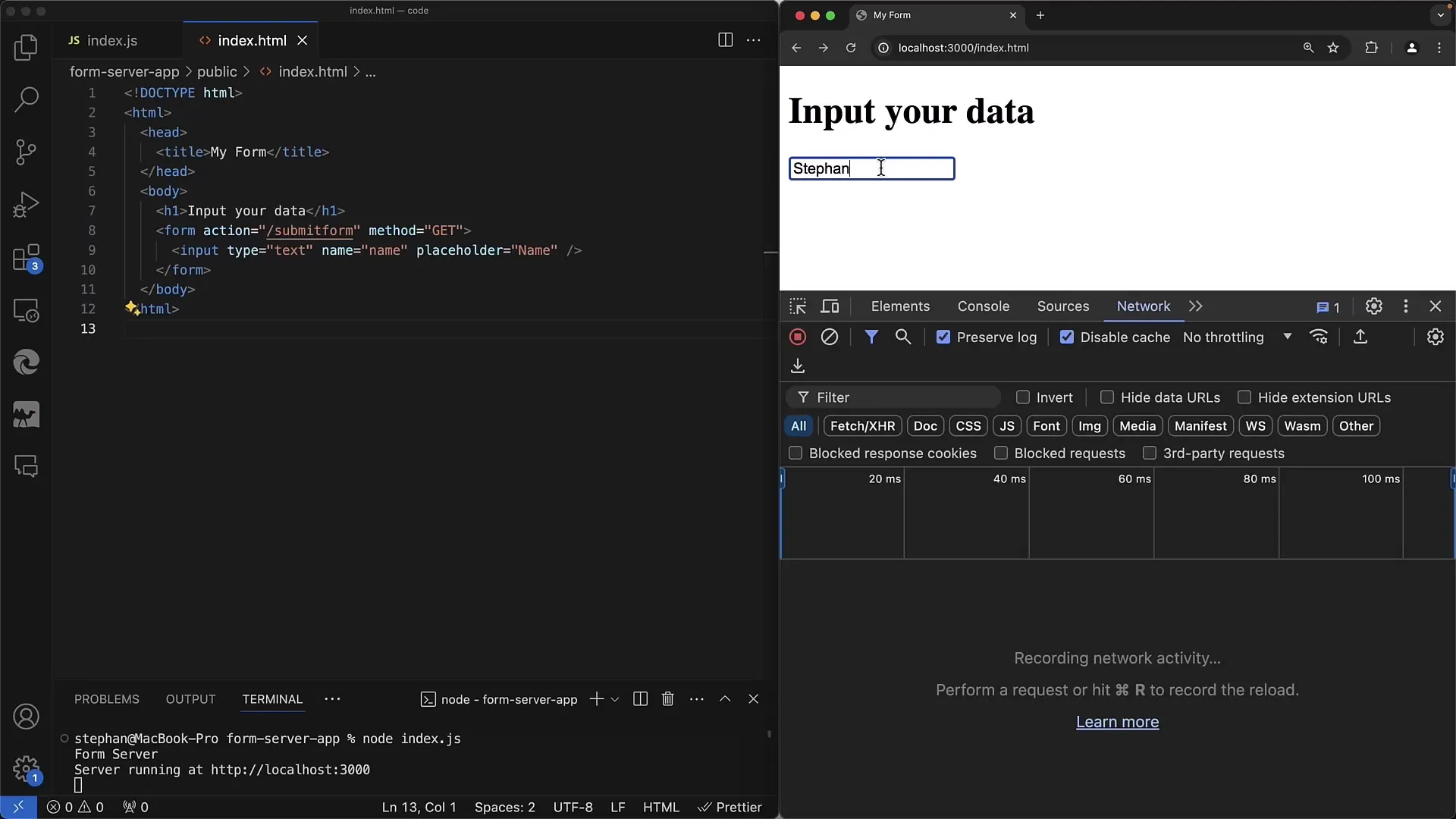
Далі перезавантажте сторінку, щоб переконатися, що все працює. Якщо ви щось вводите у текстове поле, ви можете надіслати форму, натиснувши клавішу Enter, навіть якщо кнопки відправки немає.

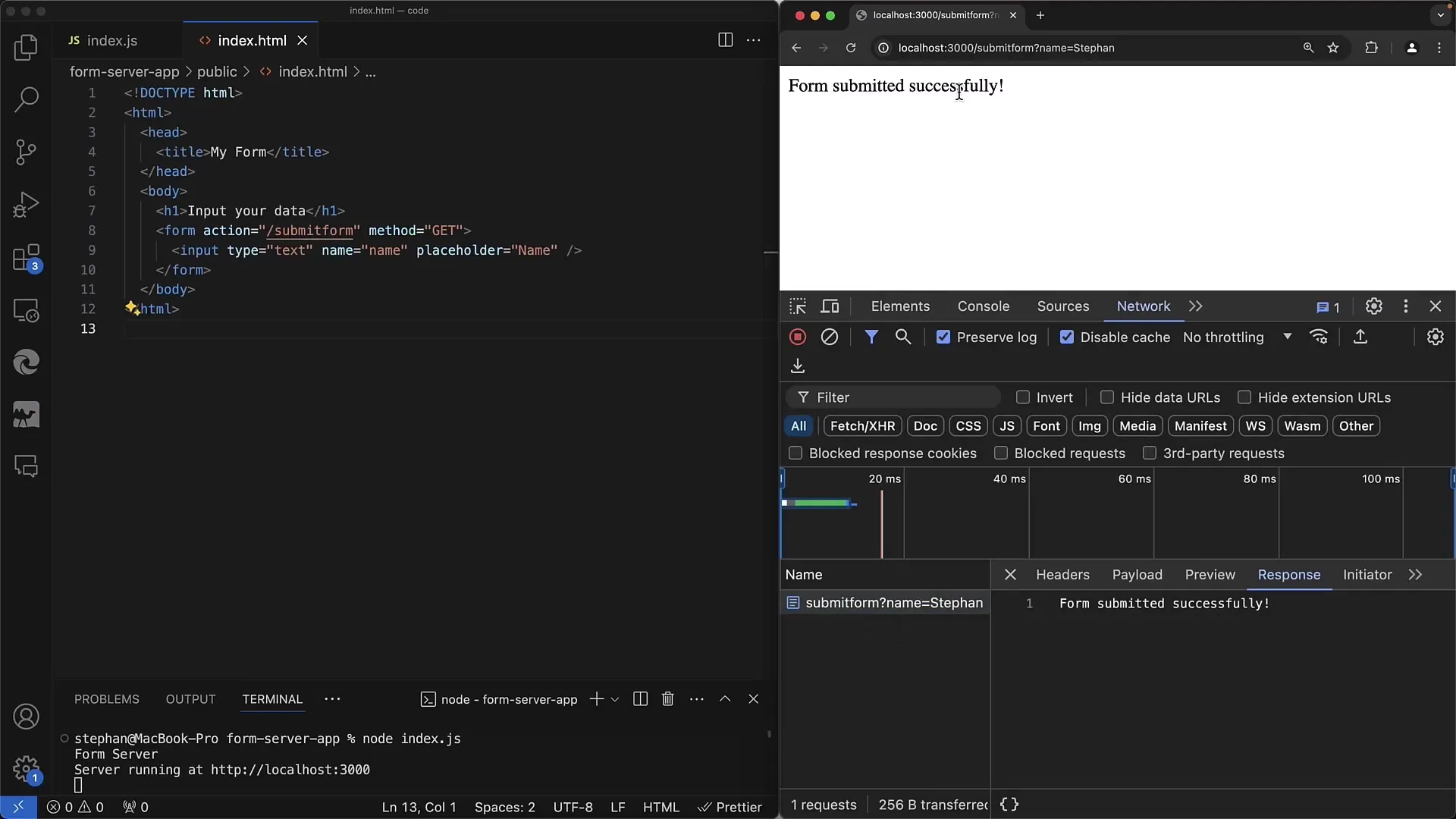
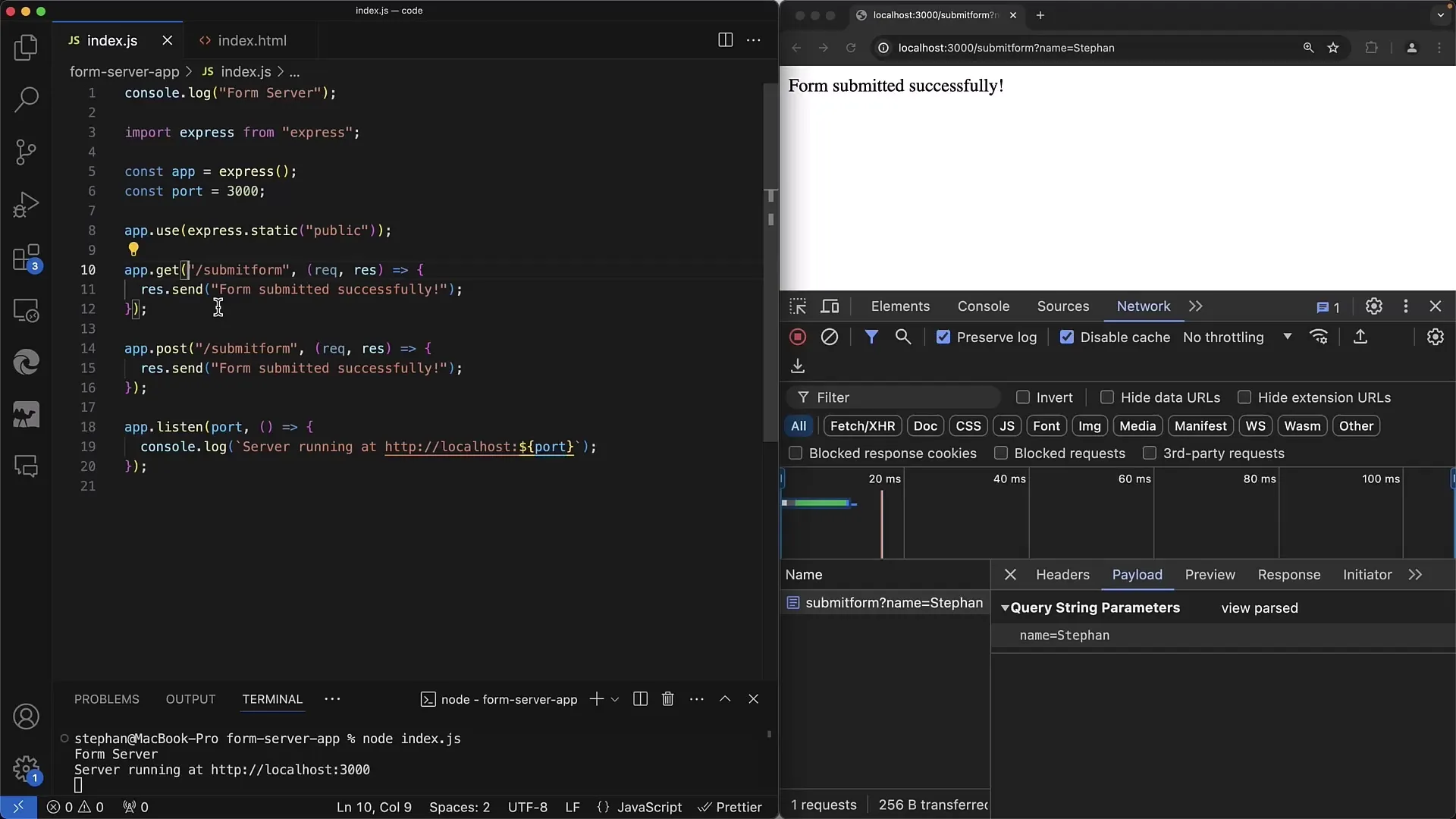
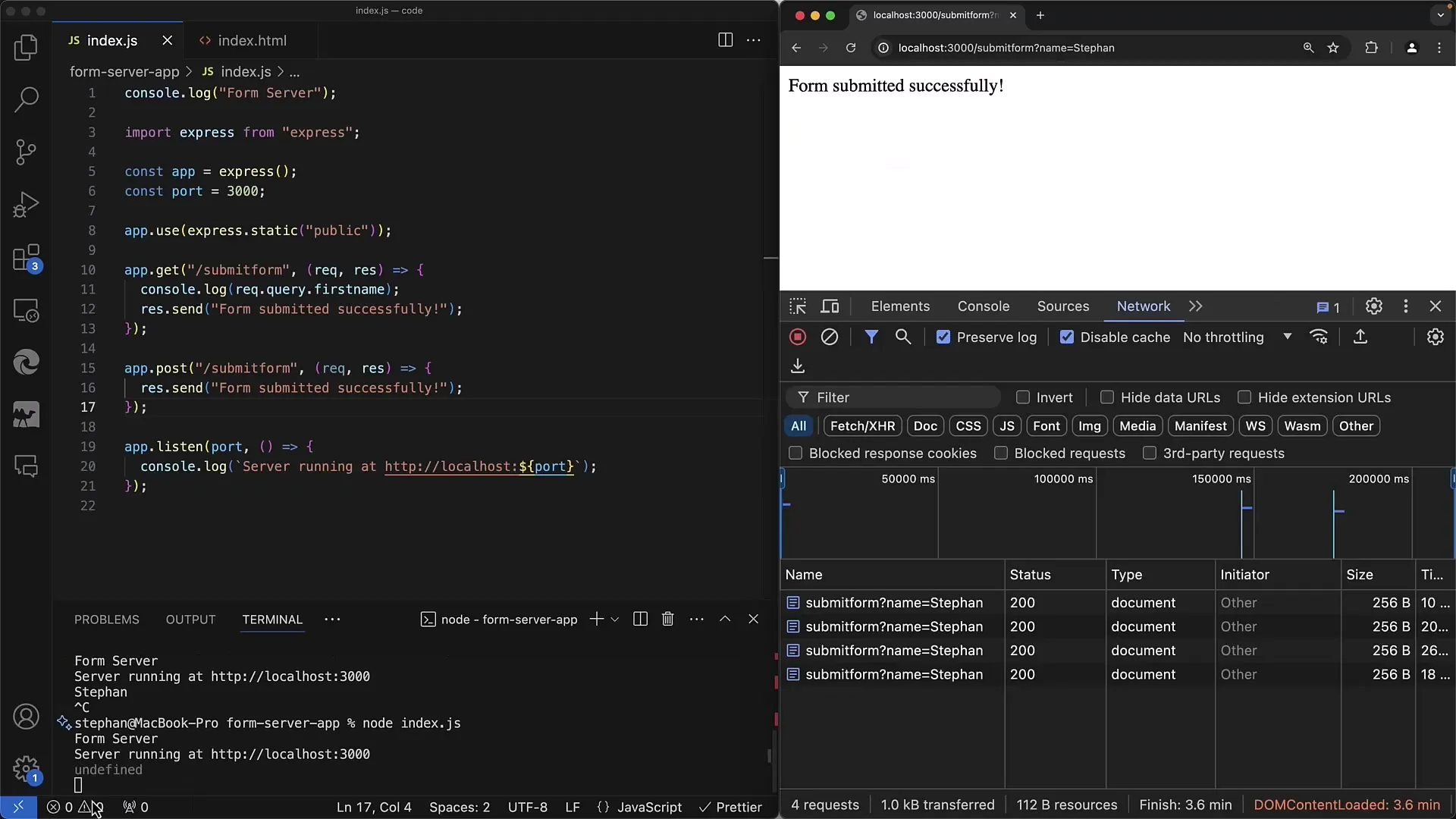
Після відправлення форми на сервер має прийти відповідь, що підтвердить успішне надсилання даних.

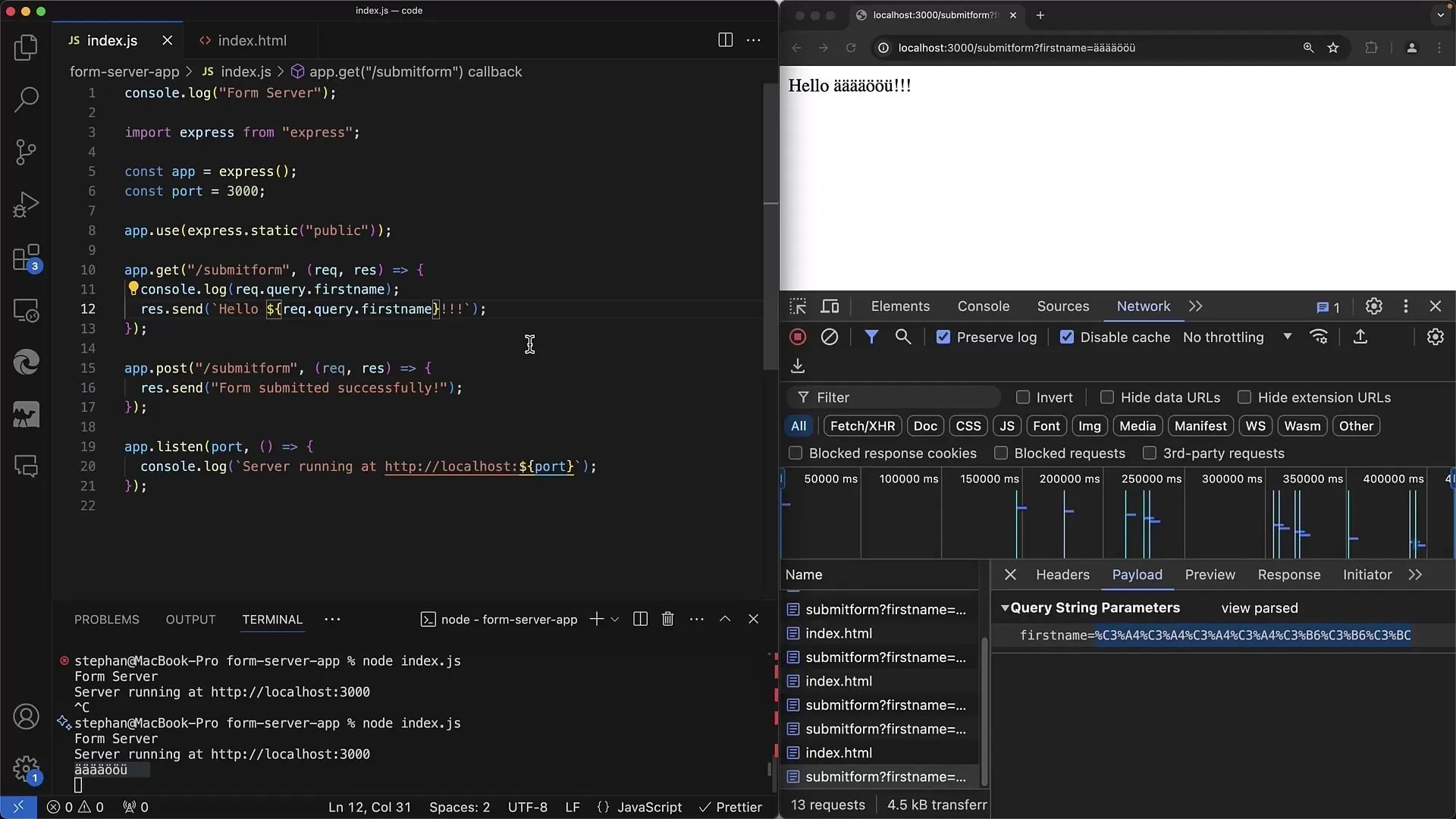
Тут ви можете побачити дані, що були надіслані на сервер. У нашому випадку параметр Name був доданий до URL-адреси.
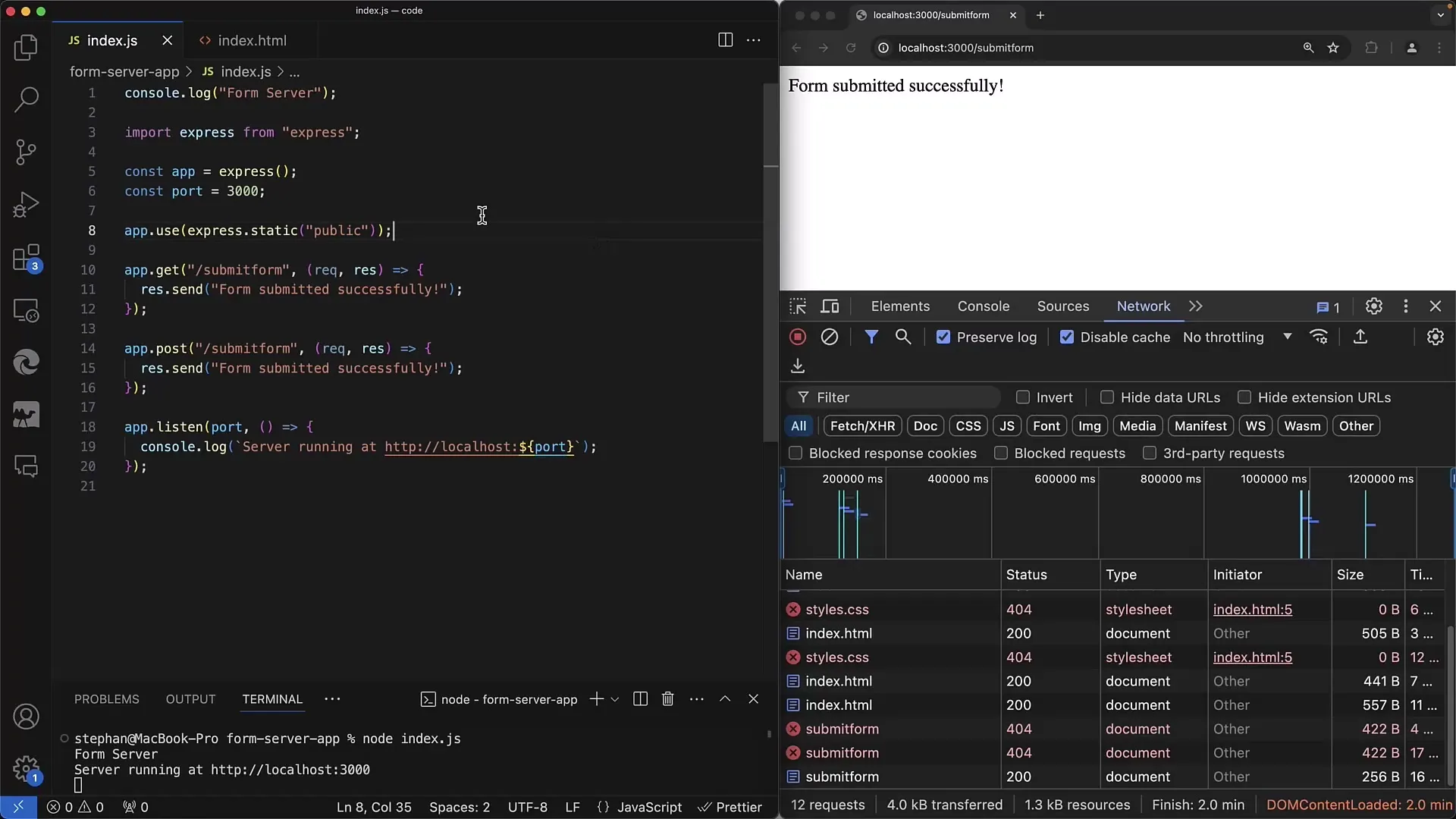
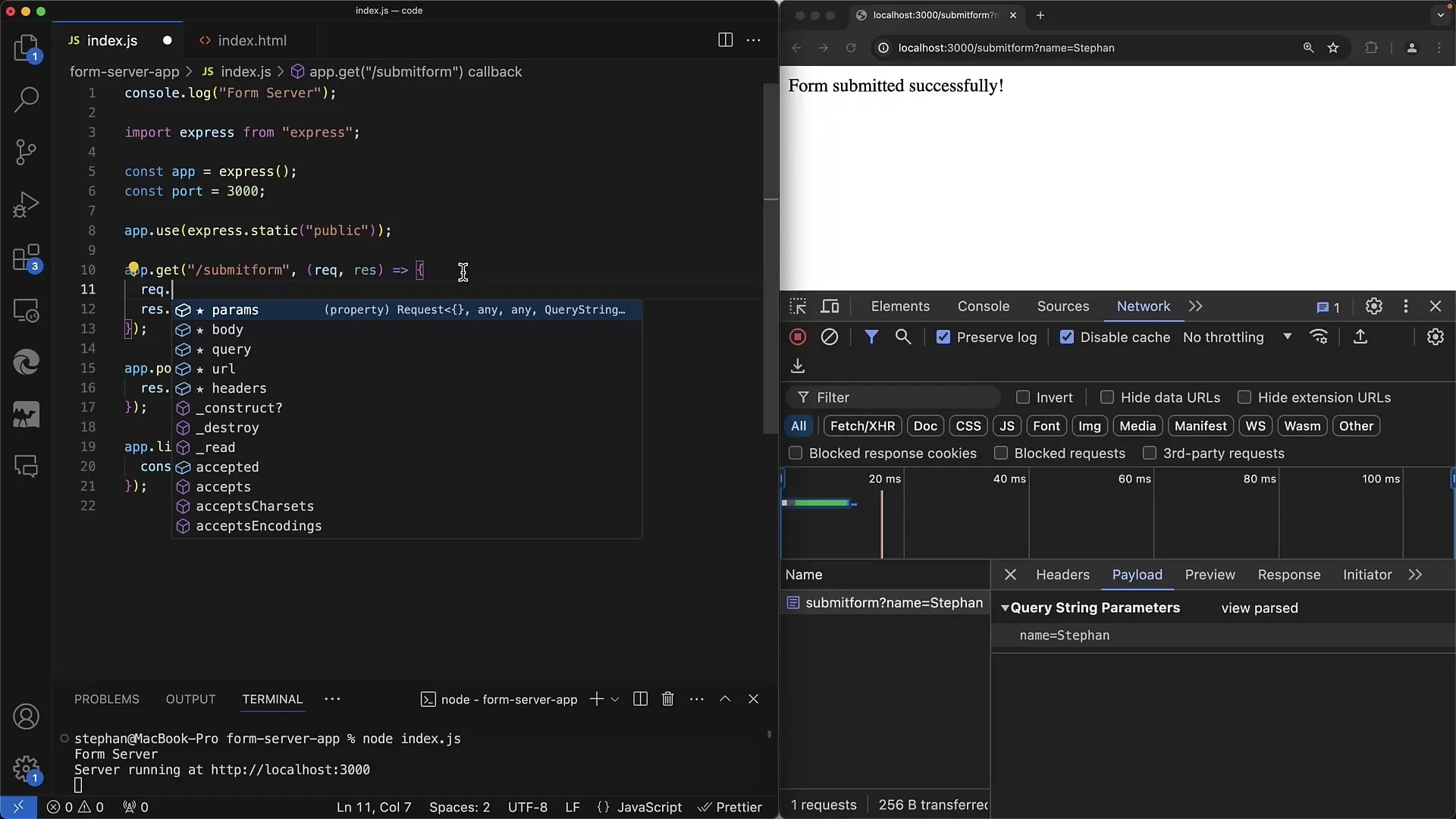
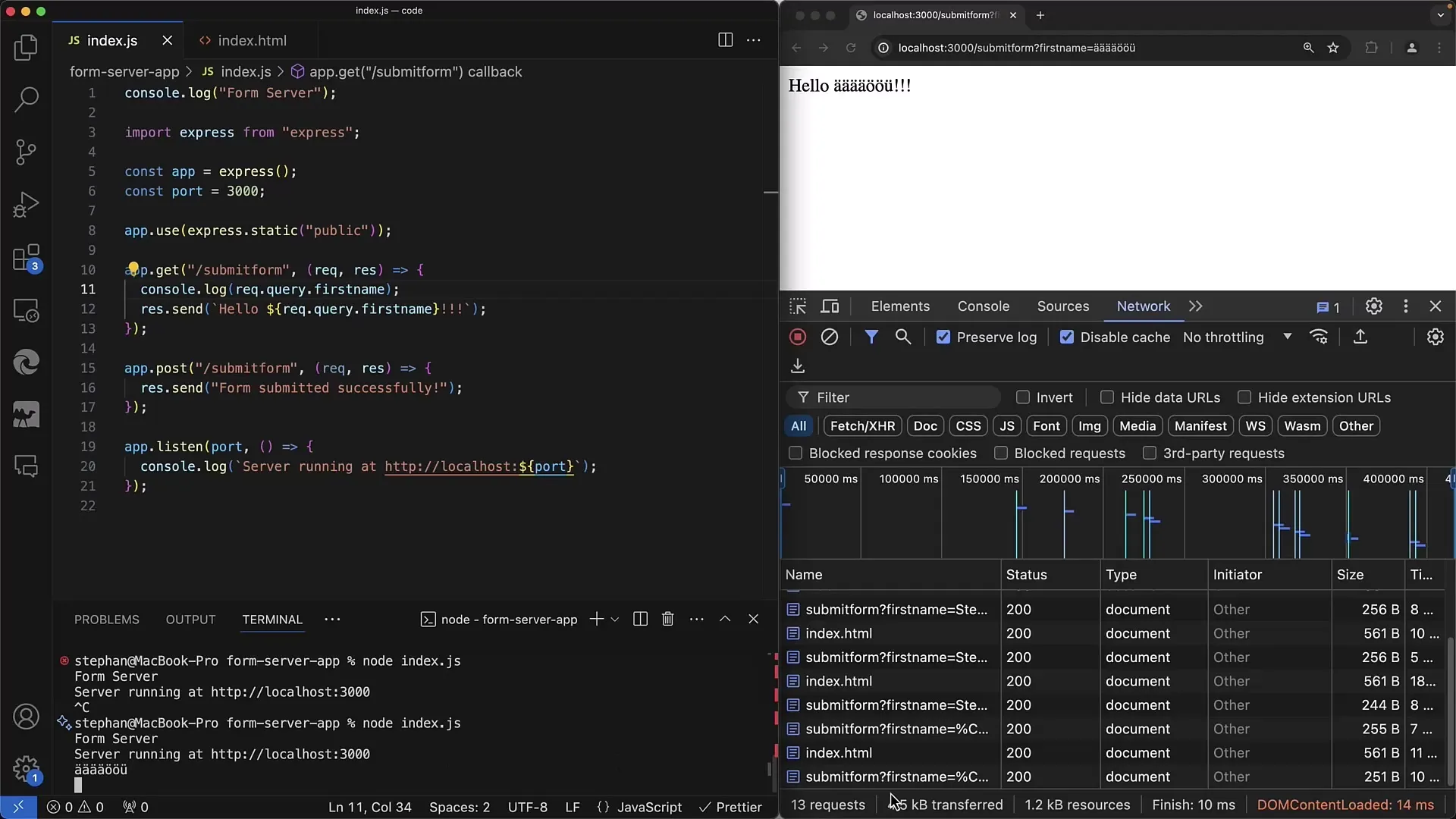
У коді сервера ми розглянемо потрібний обробник GET, який нам потрібно для обробки запиту. Код буде розташовуватися в вашому файлі index.js. Ви визначаєте обробник наступним чином:

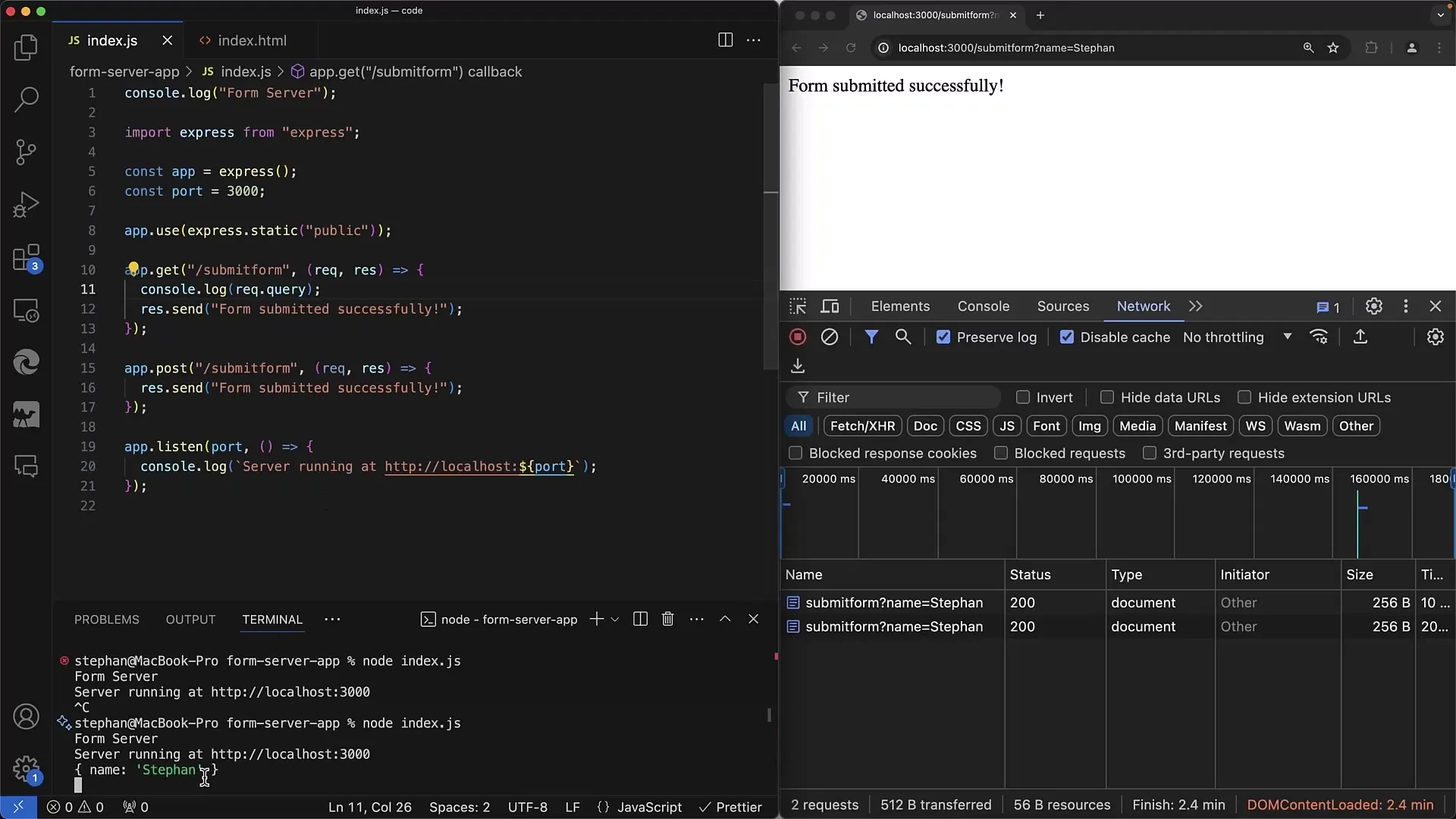
Тепер ви можете отримати параметри запиту у коді сервера, звернувшись до request.query. Ви також можете реалізувати це у вашому обробнику GET.

Після повторного надсилання форми ви побачите, що параметр повертається правильно. Під час будь-якої зміни на сервері слід перезапускати сервер.

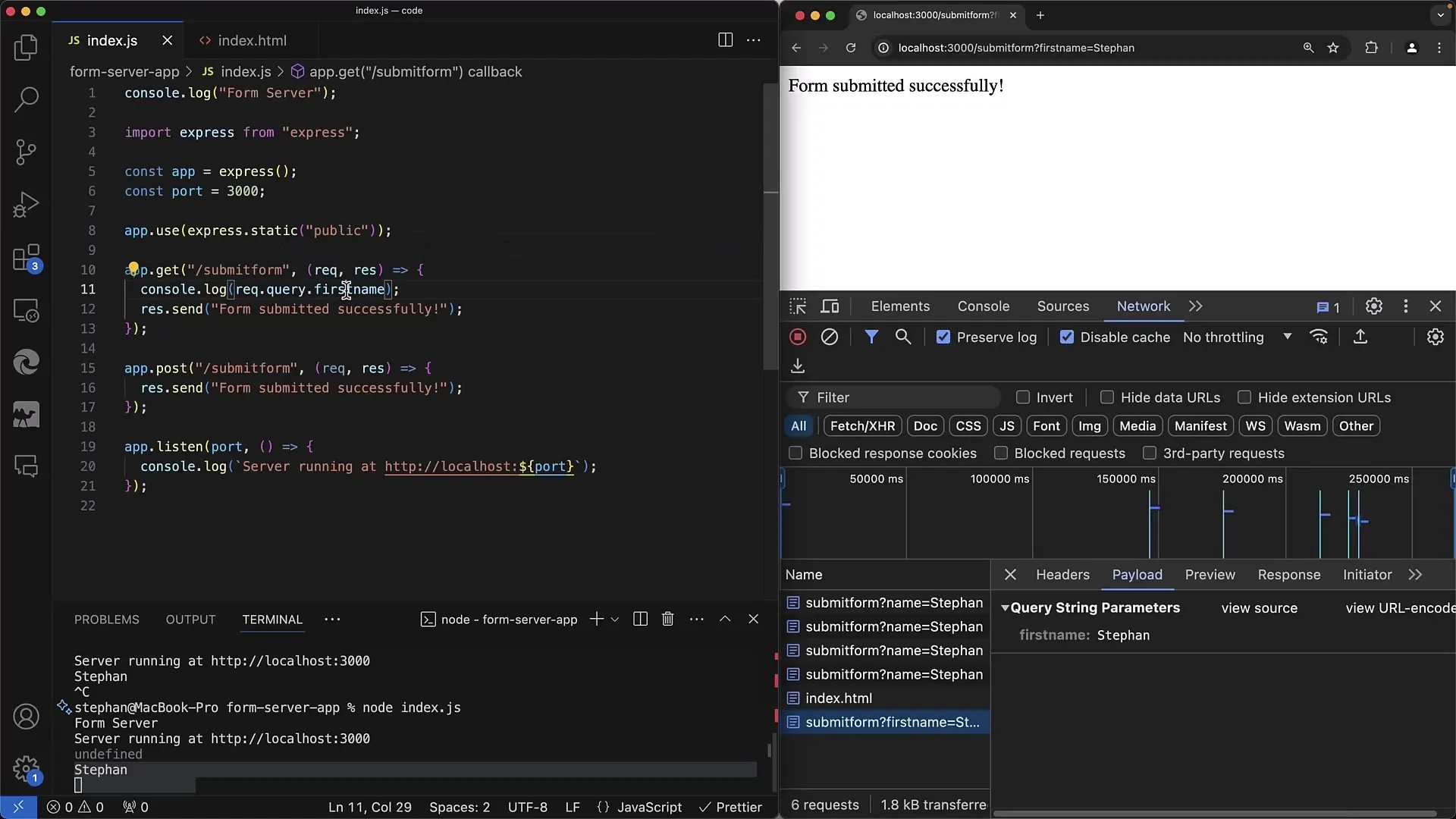
Для доступу до імені ви використовуєте формат request.query.Name. Якщо ви зміните ім'я в формі, слід врахувати, що параметр також повинен бути змінений у коді сервера.

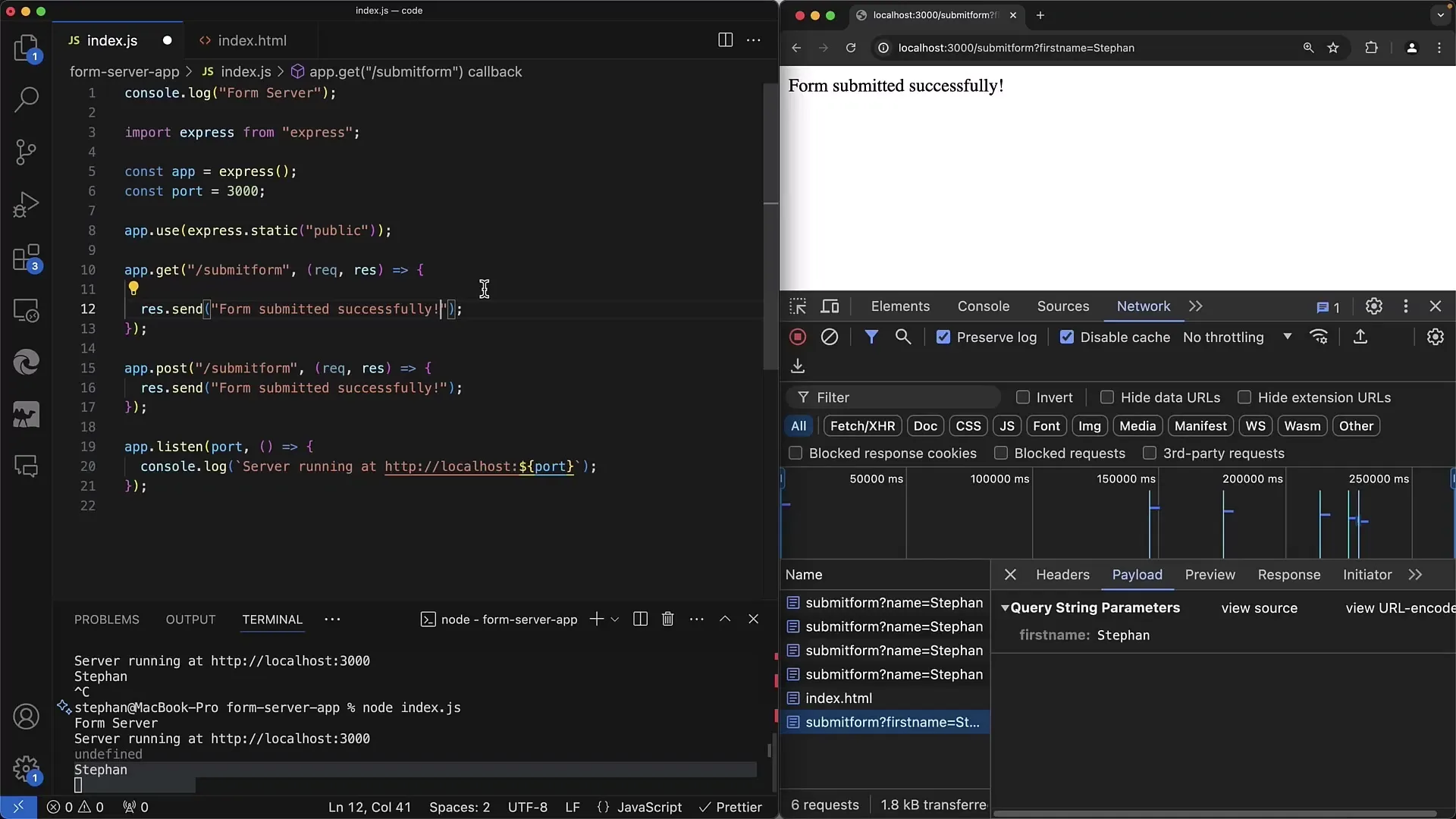
Якщо ви зміните ім'я в формі на first_name, параметр, необхідний для вказання, матиме наступний вигляд:

Ви можете побачити, що сервер правильно приймає та виводить дані:

Набувши цієї основної інформації, ви можете обробити отримані дані, наприклад, зберегти їх у базі даних, використовувати їх в інших місцях або просто повернути.
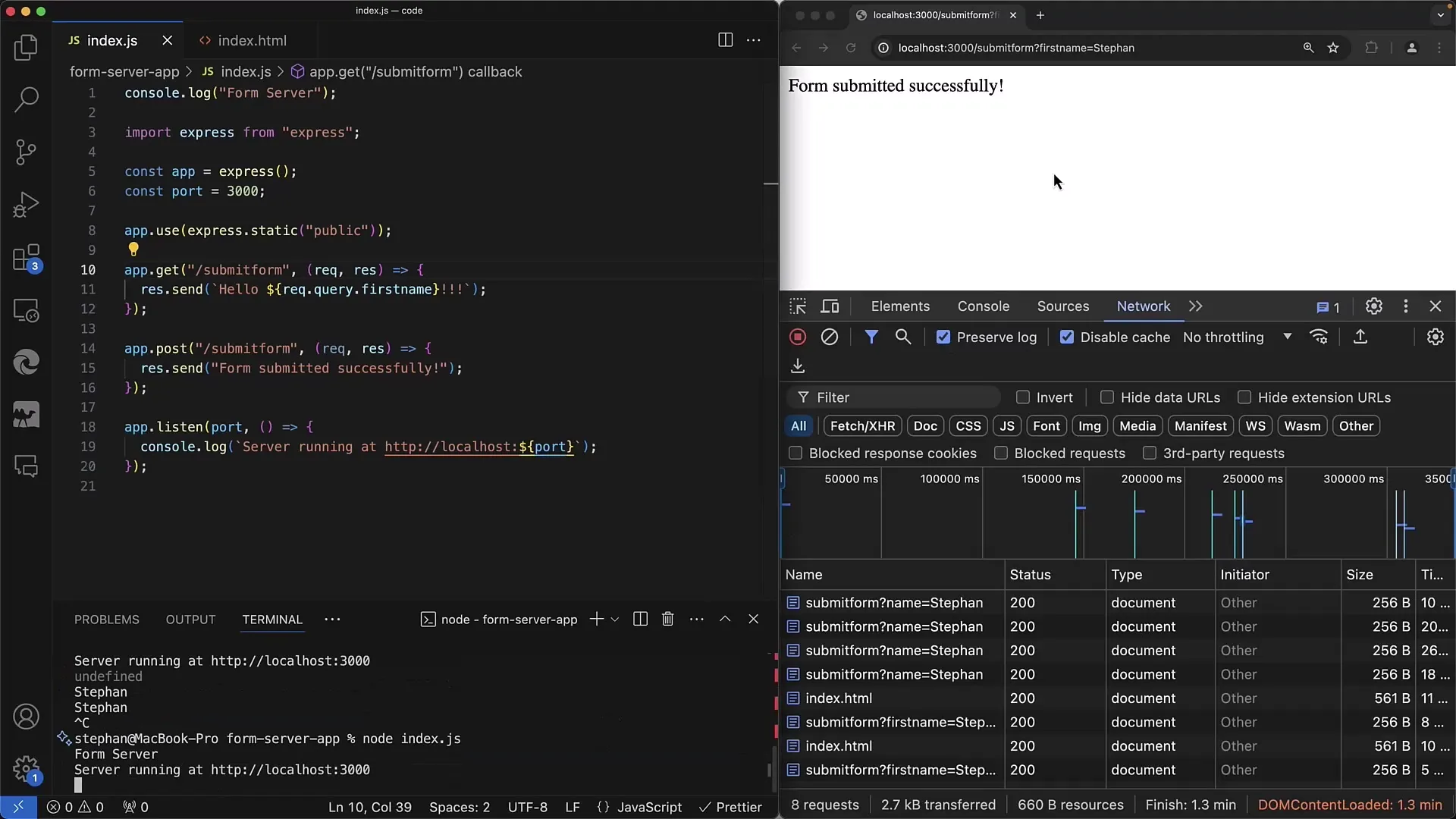
Якщо ви бажаєте, ви можете навіть відправити отримані дані назад клієнту та виконувати функції сервера-еко.

Вивід може виглядати наступним чином:

Якщо ви введете спеціальні символи в поле введення тексту, сервер також їх обробить і відповідно декодує. Ви помітите, що вивід буде коректним, незалежно від символів, які ввів користувач.

Важливо зауважити, що різні серверні фреймворки обробляють кодування по-різному. При використанні Express, розкодування параметрів запиту, як правило, вже включено, тому вам не потрібно думати про це.

Тепер ви оволоділи основи обробки GET-запитів, а також обговорили використання параметрів запиту в фреймворку Express. Далі ми розглянемо метод POST, який вимагає іншої реалізації.
Підсумок
У цьому практичному посібнику ви вивчили, як створити простий веб-додаток форми за допомогою метода GET. Процес включає налаштування HTML-форми, відправлення даних форми на сервер Express та отримання параметрів запиту для подальшої обробки. Ви також побачите, як правильно налаштувати сервер для отримання та відповіді на дані форми.
Часто задавані запитання
Яка різниця між GET та POST?GET надсилає дані через URL, тоді як POST передає дані у тілі запиту.
Як можна використовувати кілька параметрів у моїй формі?Ви можете додавати кілька поля для введення в вашій формі і налаштовувати їх імена відповідно.
Як вирішувати проблему спеціальних символів у даних форми?Express автоматично обробляє декодування спеціальних символів.
Чи потрібно перезапускати сервер при кожній зміні?Так, всі зміни у коді сервера потребують перезапуску сервера, щоб набрати чинності.


