У цьому Посібнику ви навчитесь, як ефективно використовувати різні елементи Input у React. Від створення простих форм до управління State за допомогою Controlled та Uncontrolled Inputs - ми розкриємо основні концепції на практичних прикладах. Під час перегляду відео ви дізнаєтеся, чому у React є деякі особливості у роботі з формами та як ви можете їх використовувати в своєму додатку.
Головне висновки
- React використовує Controlled та Uncontrolled Inputs.
- Стан Controlled Inputs керується безпосередньо через атрибут value.
- OnChange в React обробляється по-іншому, ніж у традиційному HTML.
- Завжди використовуйте початкове значення для Controlled Inputs, щоб уникнути попереджень.
Крок-за-кроком інструкція
1. Основи компонентів введення
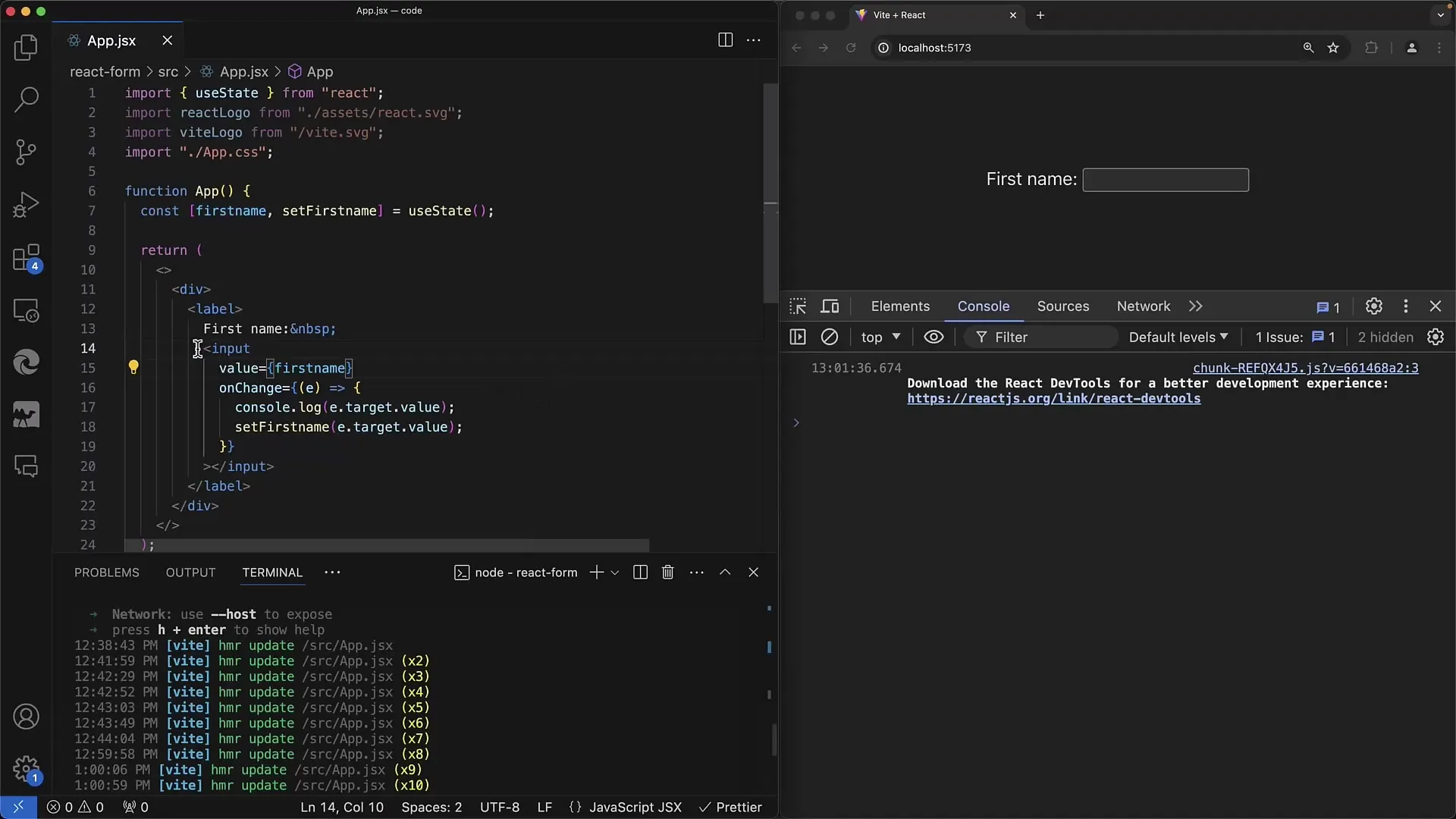
Щоб зрозуміти основи, створіть React-компонент для вашого поле введення. У JSX ви можете писати майже так само, як у HTML, з відмінністю у використанні фігурних дужок для виразів JavaScript.

Ось простий приклад поля введення, що очікує взаємодію користувача.
2. Управління станом за допомогою useState
Використовуйте хук useState, щоб керувати станом вашого поля введення. Визначте стан для firstName та функцію-сеттер для цього стану. Це дозволить вам оновлювати значення поля введення та використовувати його для подальшої логіки у вашій компоненті.
Ця установка є важливою для зроблення компонентів реактивними та забезпечення миттєвого відображення змін.
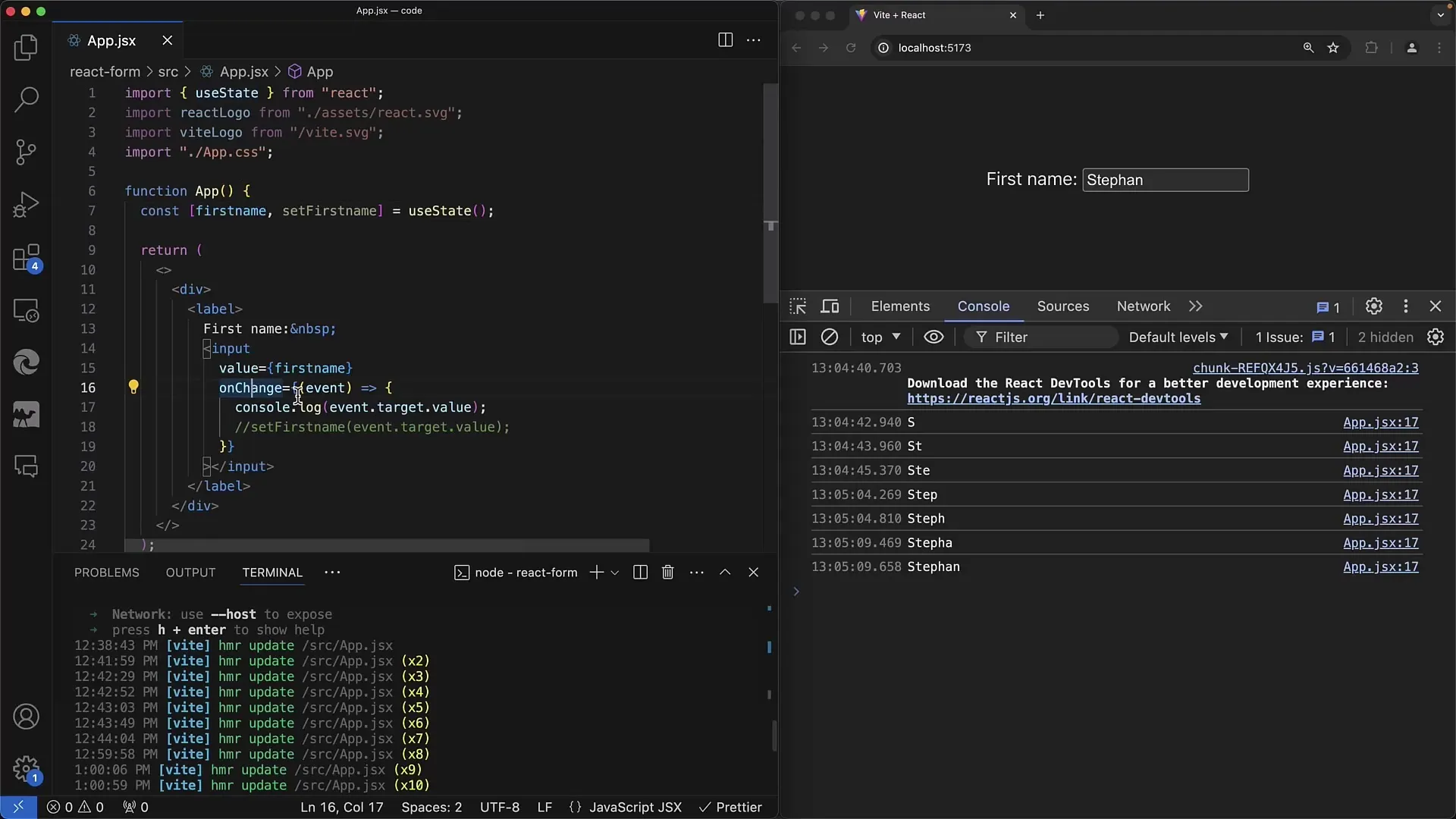
3. Реалізація onChange
Використовуйте метод onChange для реагування на зміни в полі введення. Цей метод викликається, коли змінюється значення в полі введення, і дозволяє вам обробляти введення під час набору користувачем.
Ви можете використовувати об'єкт події, щоб отримати поточне значення поля введення. У React ви можете використовувати event.target.value для отримання поточного значення.
4. Синхронізація між станом та введенням
Пишіть логіку в вашому методі onChange, щоб оновлювати стан вмістливого поля введення та одночасно забезпечувати правильність зміни імені. Це гарантує, що поле введення на віджеті завжди синхронізоване зі станом.

Це означає, що кожне натискання кнопки буде викликати обробник onChange та оновлювати стан, що забезпечує реагуюче програмування.
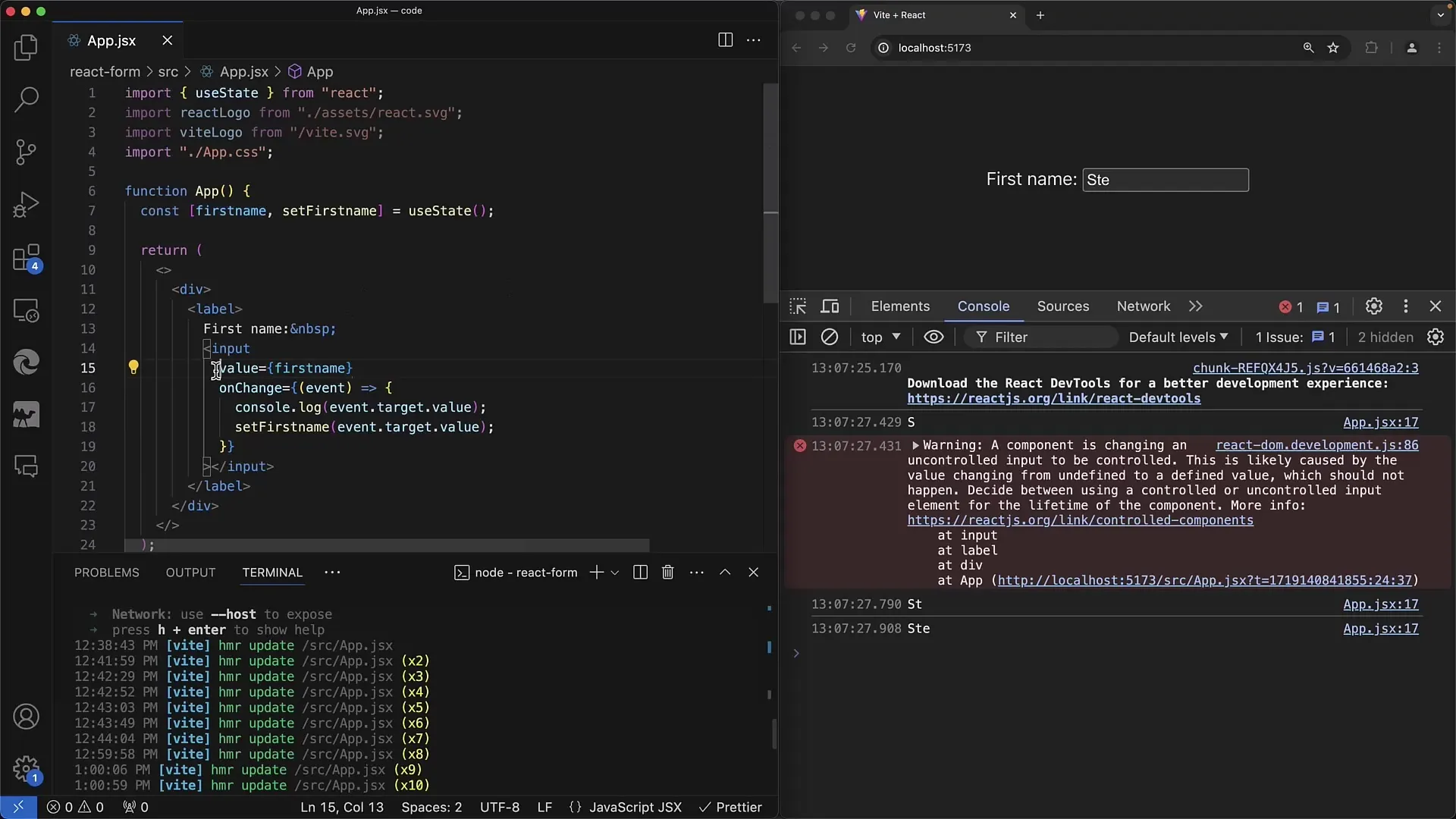
5. Uncontrolled проти Controlled Inputs
Важливим аспектом у формах React є розуміння відмінностей між Controlled та Uncontrolled Inputs. Controlled Inputs повністю керують своїм станом через React (за допомогою value та onChange), тоді як Uncontrolled Inputs мають свій власний внутрішній стан.

Якщо ви не вказали початкове значення для value, то вважається, що це Uncontrolled Input. Пам'ятайте, що потрібно встановлювати початкові значення, щоб уникнути попереджень під час виконання.
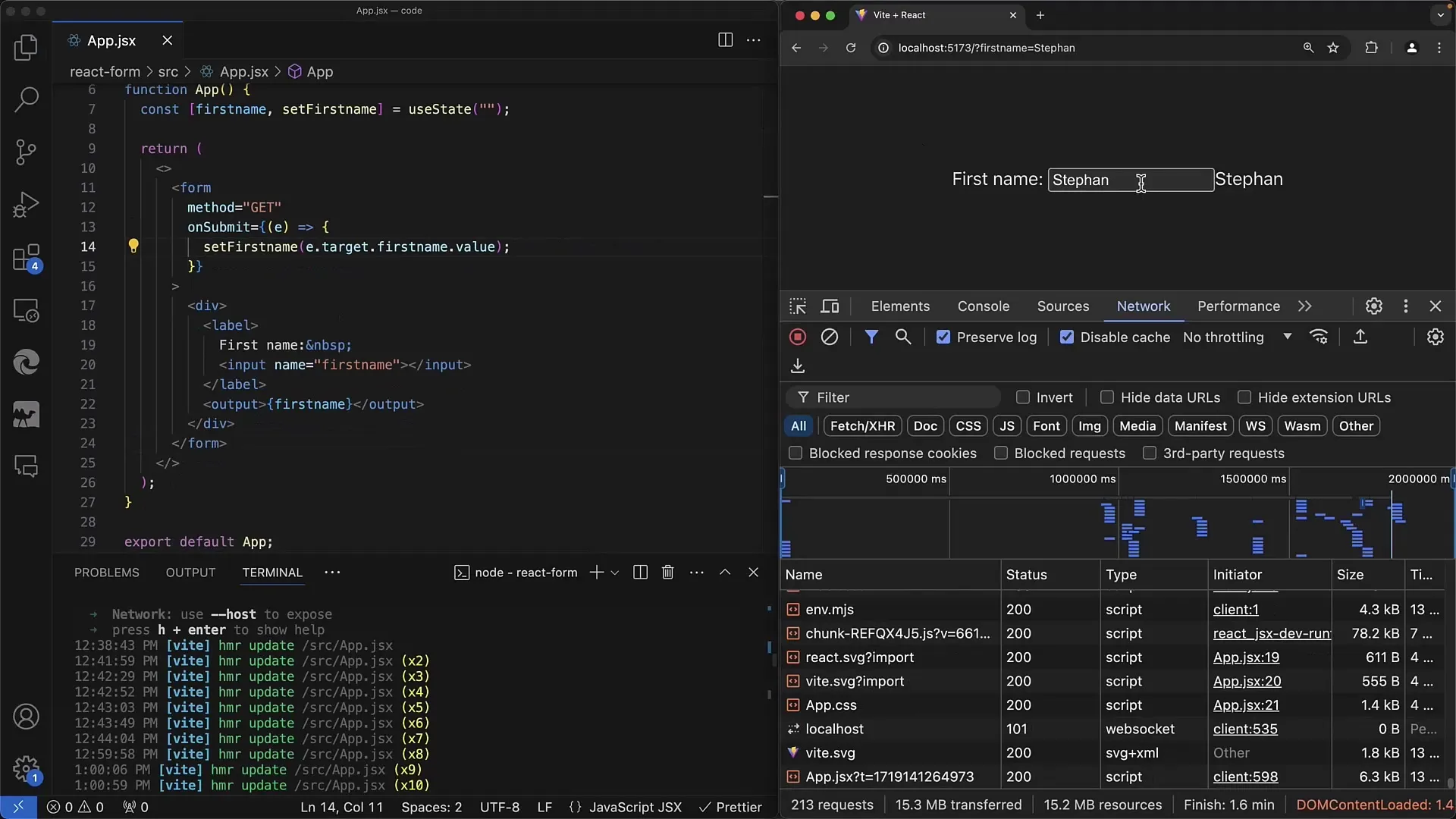
6. Обробка форм
Створіть форму та скористайтеся подією onSubmit, щоб досягти вказаної поведінки при відправці форми. Реалізуйте функцію, яка блокує стандартну поведінку форми, щоб переконатися, що сторінка не перезавантажується.

Використовуйте змінні стану для обробки та відображення введених даних у формі за потребою. Це дозволить вам керувати та обробляти введення користувача, як вам зручно.
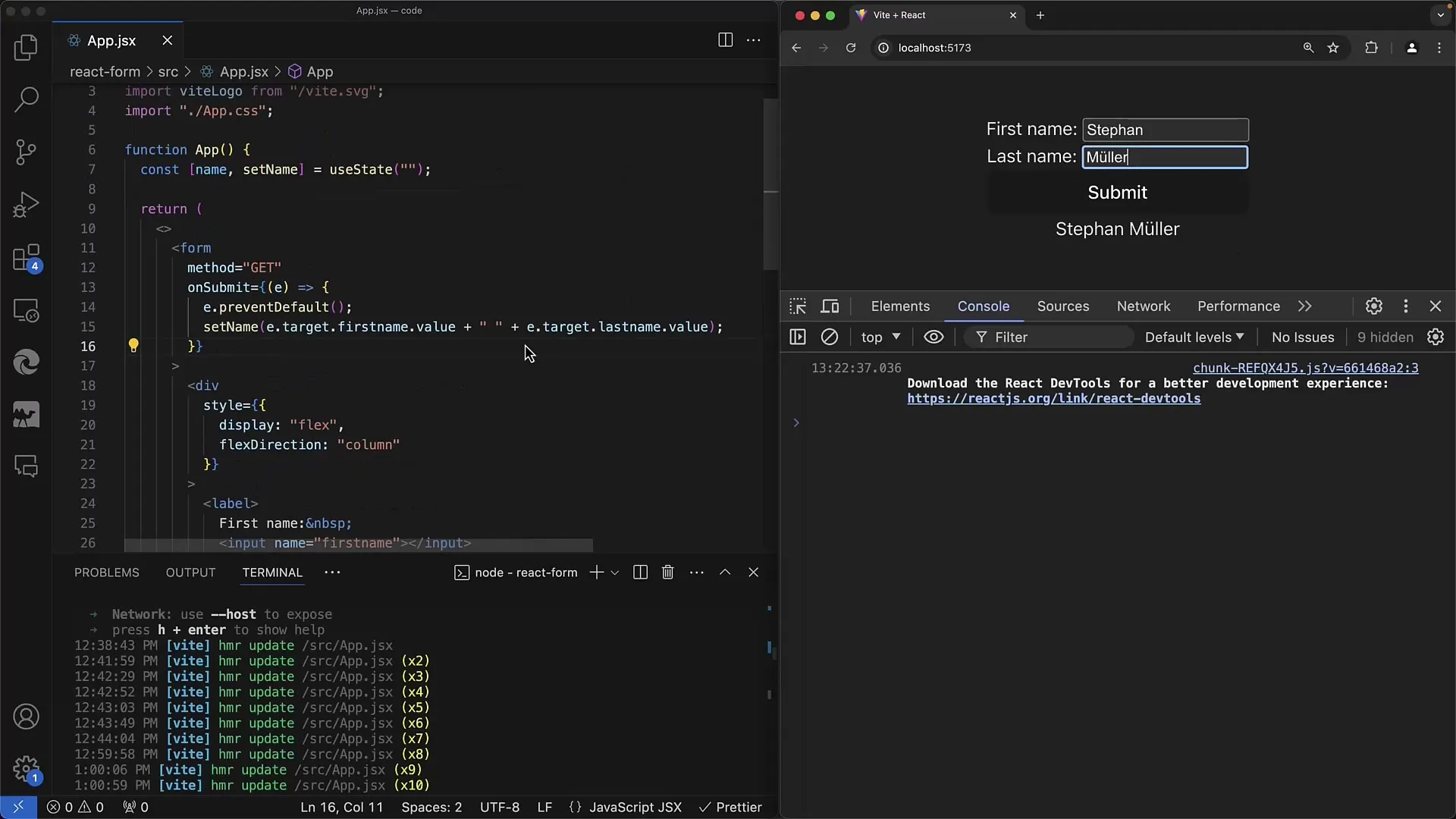
7. Розширення з декількома Inputs
Якщо вам потрібно декілька полів введення, наприклад Ім'я та Прізвище, ви можете використовувати додаткові змінні стану та обробляти їх у одній функції.

Це дозволяє ефективно керувати значенням введення користувача у зв'язаному способі, що особливо важливо, коли вам потрібно виконати перевірку або показати введення.
8. Висновок щодо імплементації
Кожного разу, коли ви працюєте з формами в React, важливо розуміти різницю у обробці контрольованих та неконтрольованих введень. Це допоможе вам оптимально використовувати React та забезпечити реактивний інтерфейс користувача.
Загальний висновок
У цьому посібнику ви могли ознайомитися з основними концепціями обробки елементів введення в React. Ви вивчили, як правильно створювати та керувати формами в React, від імплементації хуків useState до розрізнень між контрольованими та неконтрольованими введеннями.
Часті запитання
Що таке контрольовані введення в React?Контрольовані введення в React - це введення, значення якого керується станом. Їх стан контролюється властивістю value.
Як вирішити попередження щодо контрольованих та неконтрольованих введень?Щоб уникнути попереджень, переконайтесь, що ваші контрольовані введення завжди мають початкове значення, яке не є undefined.
Коли варто використовувати onChange замість onInput?Використовуйте onChange, оскільки в React він є загальним шаблоном обробки змін введення та є більш доцільним, ніж onInput.
Як чисто валідувати форми в React?Використовуйте метод onSubmit у поєднанні зі станом для перевірки, обробки та валідації введень без перезавантаження сторінки.


