У цьому посібнику ви дізнаєтеся, як інтегрувати та керувати формами в Vue.js. Обробка елементів форми - необхідний компонент для багатьох веб-додатків. Vue.js надає вам гнучкі та ефективні можливості створення та управління формами. Цей посібник ґрунтується на відео-уроці та поетапно розкриває імплементацію простої форми з Vue.js, ілюструючи концепції та приклади виразно.
Найважливіші відомості
- Vue.js дозволяє легко створювати та керувати формами.
- Composition API Vue.js надає структурний спосіб роботи зі станом.
- Використання v-model спрощує роботу з двонаправленими прив'язками даних в формах.
- Event-Handler, такі як @change та @submit, центральні для інтерактивності.
Крок за кроком
Спочатку почнемо з основних вимог. Переконайтеся, що ви налаштували додаток Vue.js. Це зазвичай робиться через командний рядок за допомогою npm create vue. Як було роз'яснено у відео, ви також вибрали правильну структуру для свого проекту.

Зараз, коли у вас є базова структура, ви можете створити простий компонент, який буде містити ваші елементи форми. Тут ми потрапляємо у світ Composition API, одного з двох головних методів розробки з Vue.js. На відміну від старішого Options API, Composition API дозволяє набагато чітше організувати стан та логіку компонентів.
У декларації вашого компонента настається використання ref для оголошення змінних стану. Це дозволяє вам прямо посилатися на значення ваших елементів форми вводу. У цьому пункті ви можете визначити змінні, такі як firstName та lastName, які потім будуть зберігати значення введення.
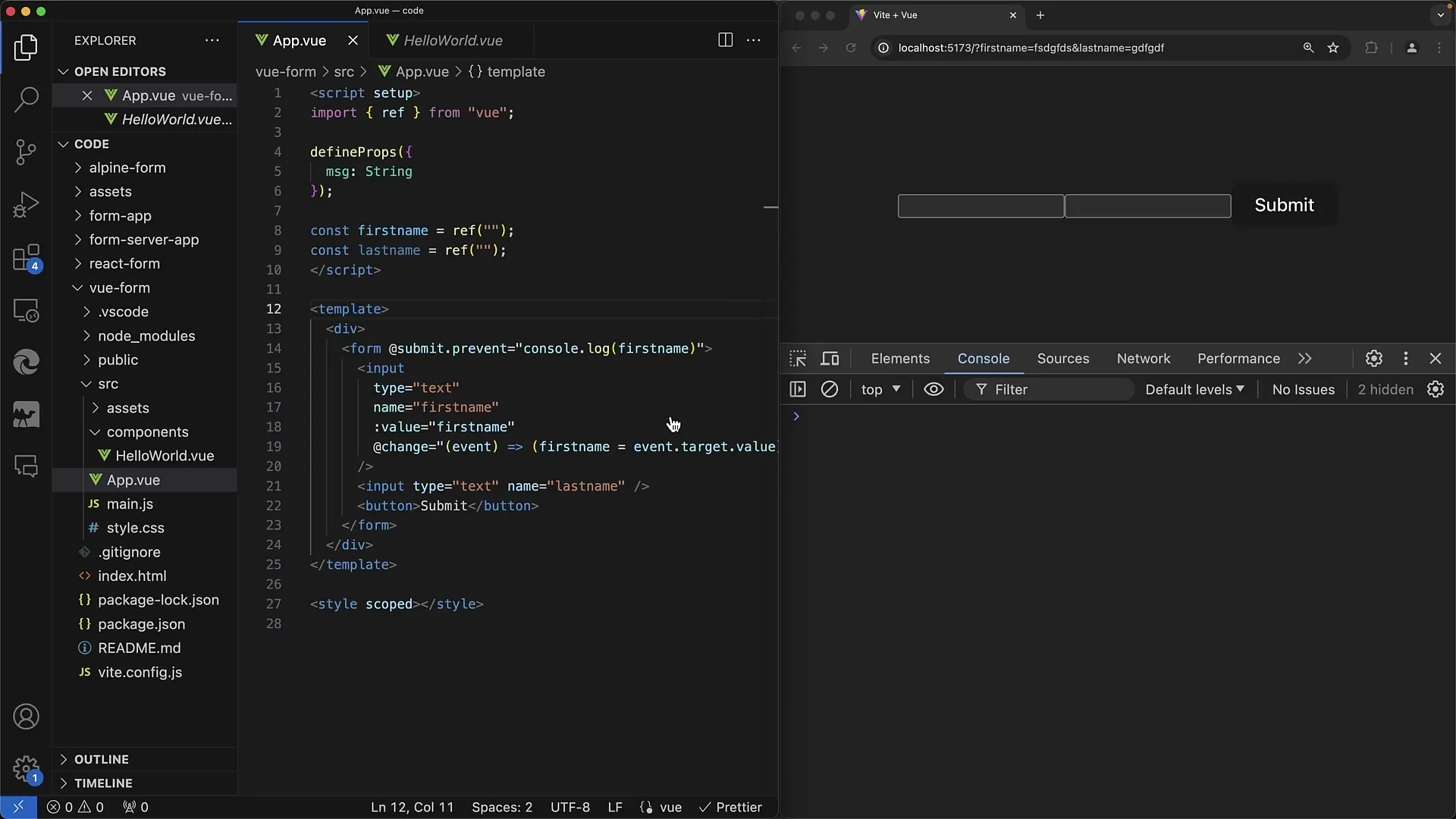
Тепер ми додаємо просте текстове поле для імені. Ви можете зв'язати значення поля вводу за допомогою директиви v-model, яка дозволяє зв'язувати інтерфейс і дані. В порівнянні з Alpine.js це працює дуже схоже, оскільки v-model в більшості випадків виконує таку саму функцію.
Якщо ви хочете визначити подію для зміни значення введення, ви можете використовувати подію @change. Переконайтеся, що кожного разу, коли значення змінюється, ви викликаєте функцію для оновлення стану. У цьому випадку об'єкт події використовується для отримання поточного значення поля вводу.
Наступний елемент, який ми розглядаємо, - це подія форми @submit. Щоб уникнути перезавантаження сторінки під час надсилання форми, додайте event.preventDefault() у обробник відправки. Це загальна практика для керування обробкою даних форми, а не оновлення всієї сторінки.
Коли користувач відправляє форму, ви можете вивести значення поточного стану firstName просто за допомогою console.log(firstName). Це дозволить вам перевірити, чи правильно збережено введення.
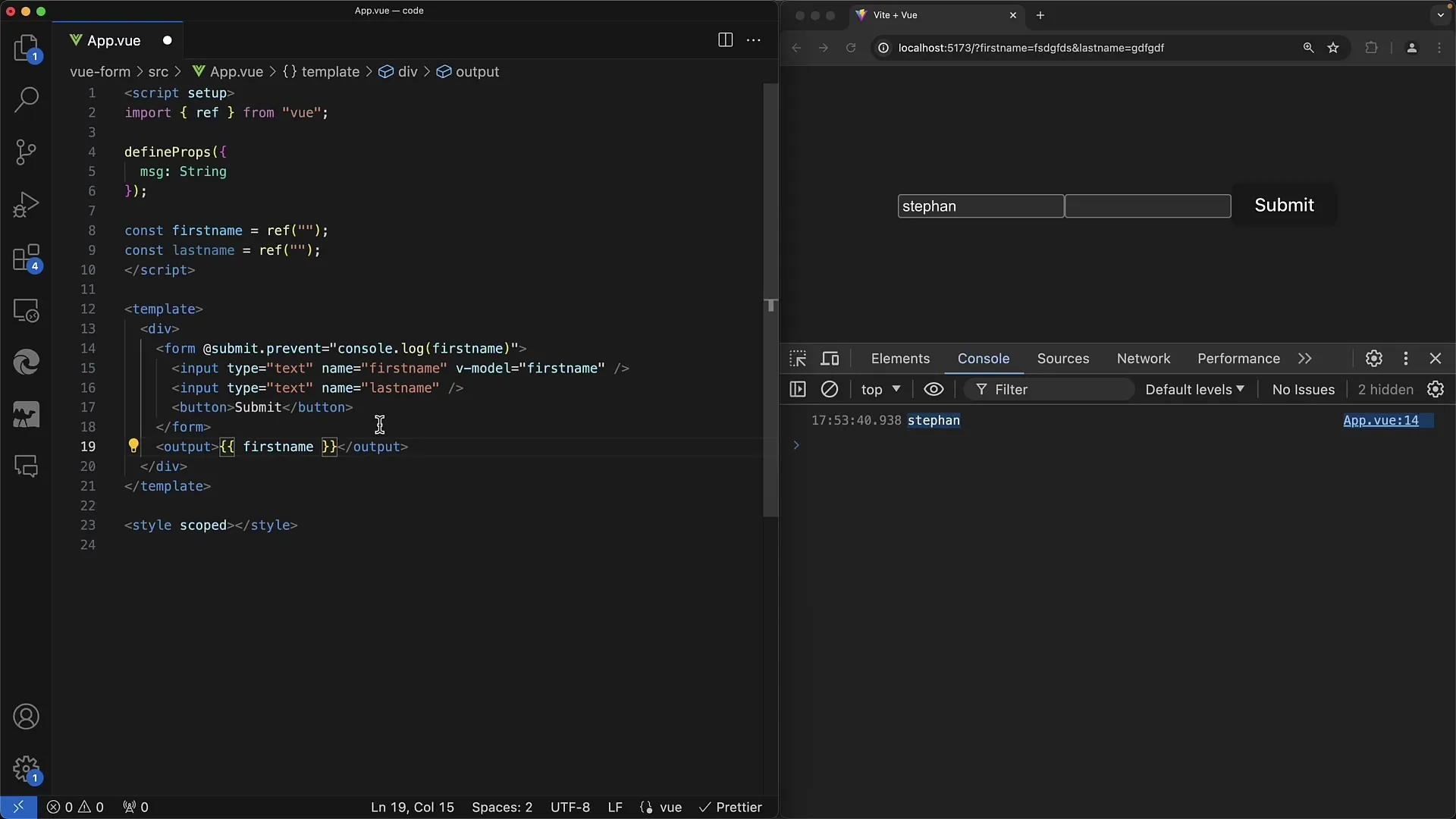
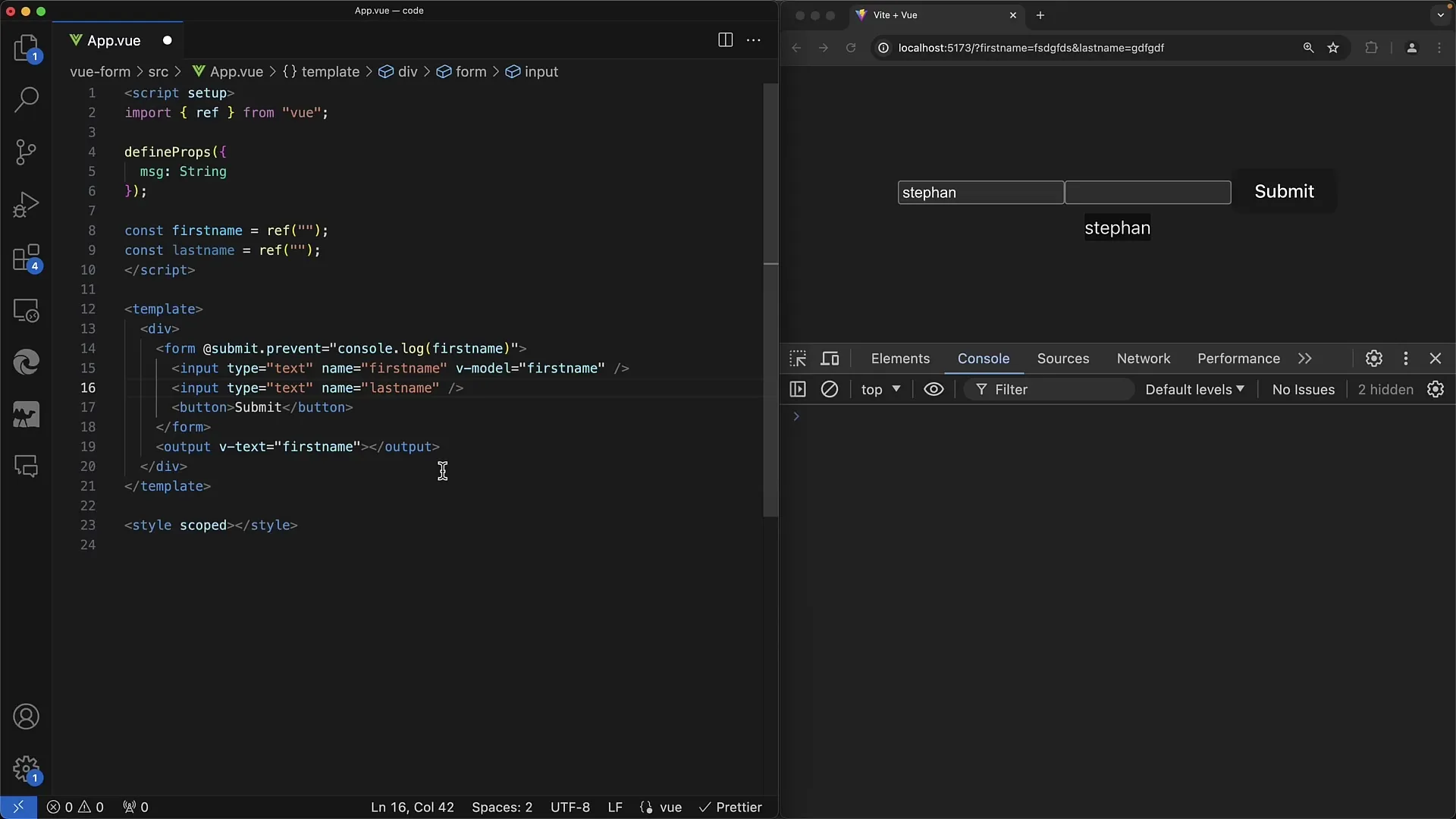
Зараз ми додаємо попередній перегляд введеного імені безпосередньо під полем введення. Для цього ви можете використовувати синтаксис подвійних фігурних дужок Vue.js, щоб показати значення firstName як частину шаблону.

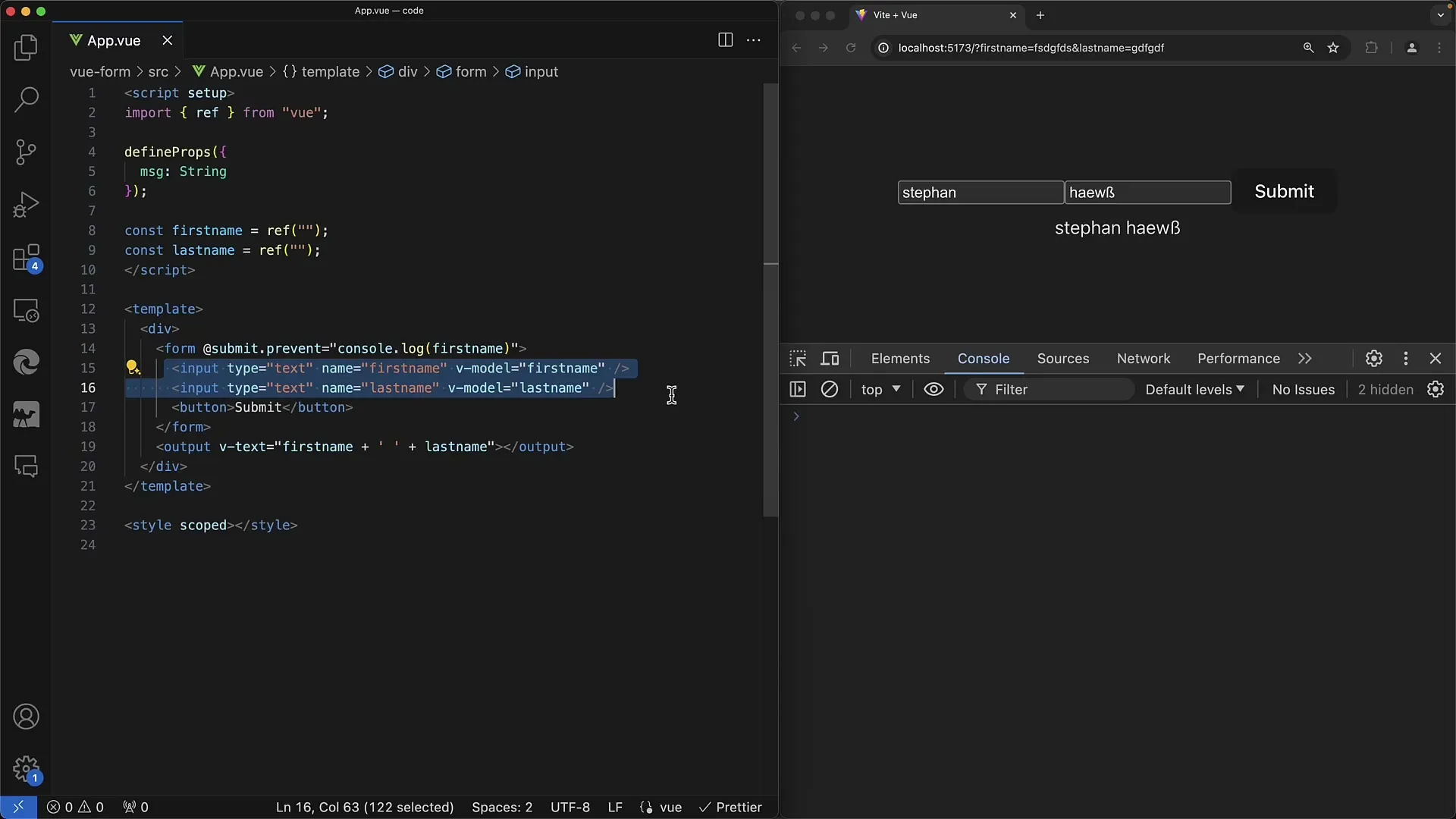
Щоб також додати прізвище, просто вставте ще одне поле введення з v-model="lastName". Після цього ви можете комбінувати обидва значення для їх правильного відображення.

Використання v-model суттєво спрощує код, оскільки вам більше не потрібні додаткові обробники подій для оновлення значень. Це робить ваш компонент чистішим та зменшує потенційні джерела помилок.

Пам'ятайте, що Vue.js не призначено лише для простих текстових вводів. Ви також можете додавати складніші елементи форм, такі як селекти, текстові зони та прапорці. Робота з ними відбувається за тими ж принципами, що були описані вище.
Як бачили, різноманітні елементи Vue.js взаємодіють між собою, щоб надати вам ефективний спосіб керування даними форм. Для вивчення більш глибоких технік рекомендую звернутися до офіційної документації Vue.js щодо прив'язок введення форм.
Підсумок
Ви навчилися, як створювати та керувати формами в додатку Vue.js. Це включає використання v-model для простого прив'язування даних, обробку подій та інтеграцію Composition API для чіткої структури.

