У цьому Посібнику ми занурюємось у світ форм у React, зокрема використання select та textarea-елементів. Форми є важливою частиною кожного веб-додатку, оскільки вони дозволяють користувачам вводити дані та взаємодіяти з додатком. У React ми надаємо можливість використовувати ці елементи ефективно та працювати з станом компонента. Тут ти дізнаєшся, як працювати з цими формними елементами, щоб створити інтерактивний досвід для користувача.
Найважливіші висновки
- Використання selec та textarea в React подібне до традиційного HTML.
- Дбай про те, чи твої введені елементи контрольовані чи неконтрольовані.
- Обробка подій onChange дозволяє динамічно взаємодіяти з полем введення.
- Перевірка значень введення та їх довжина може бути корисними підказками для користувача.
Покроковий Посібник
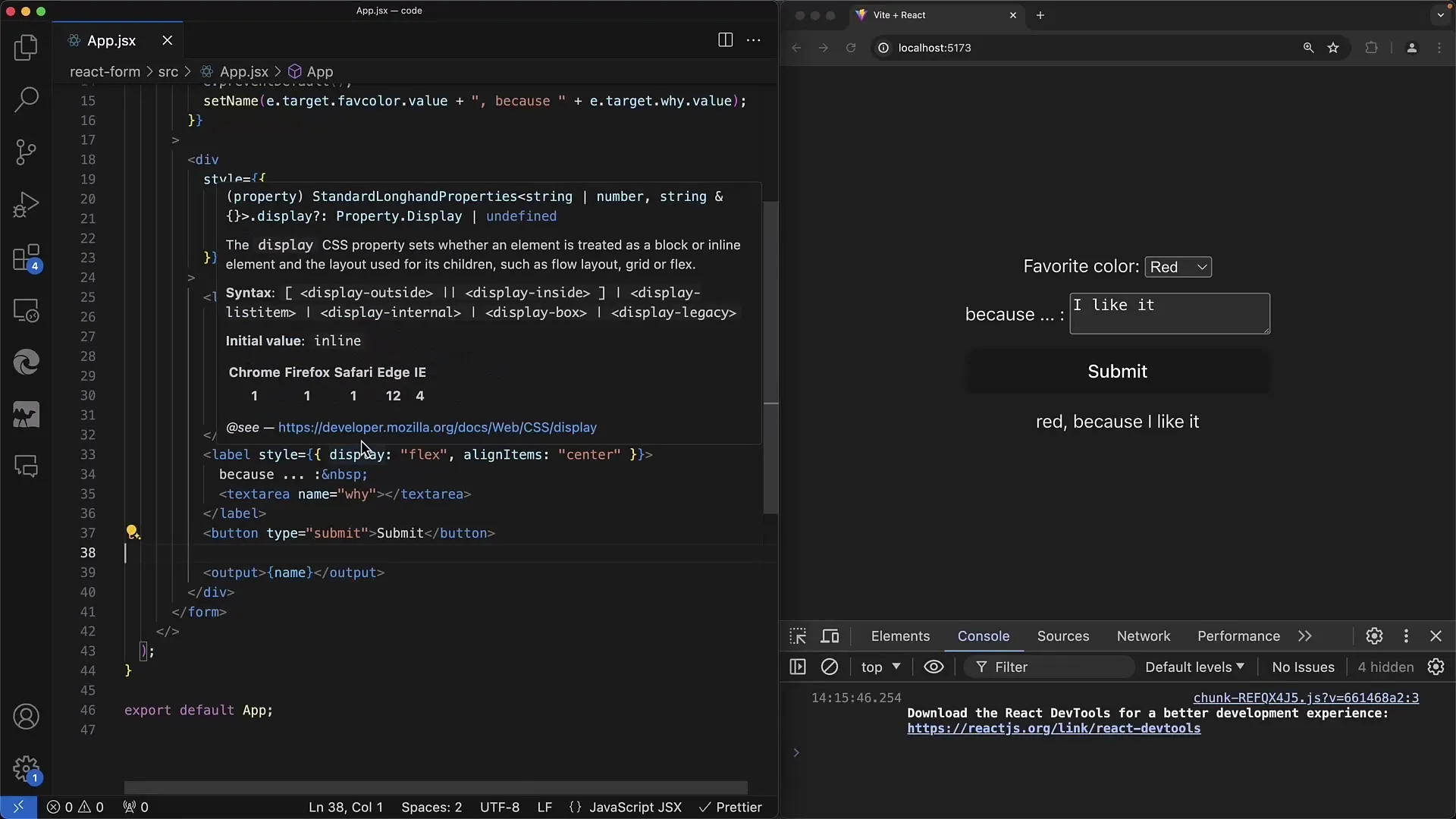
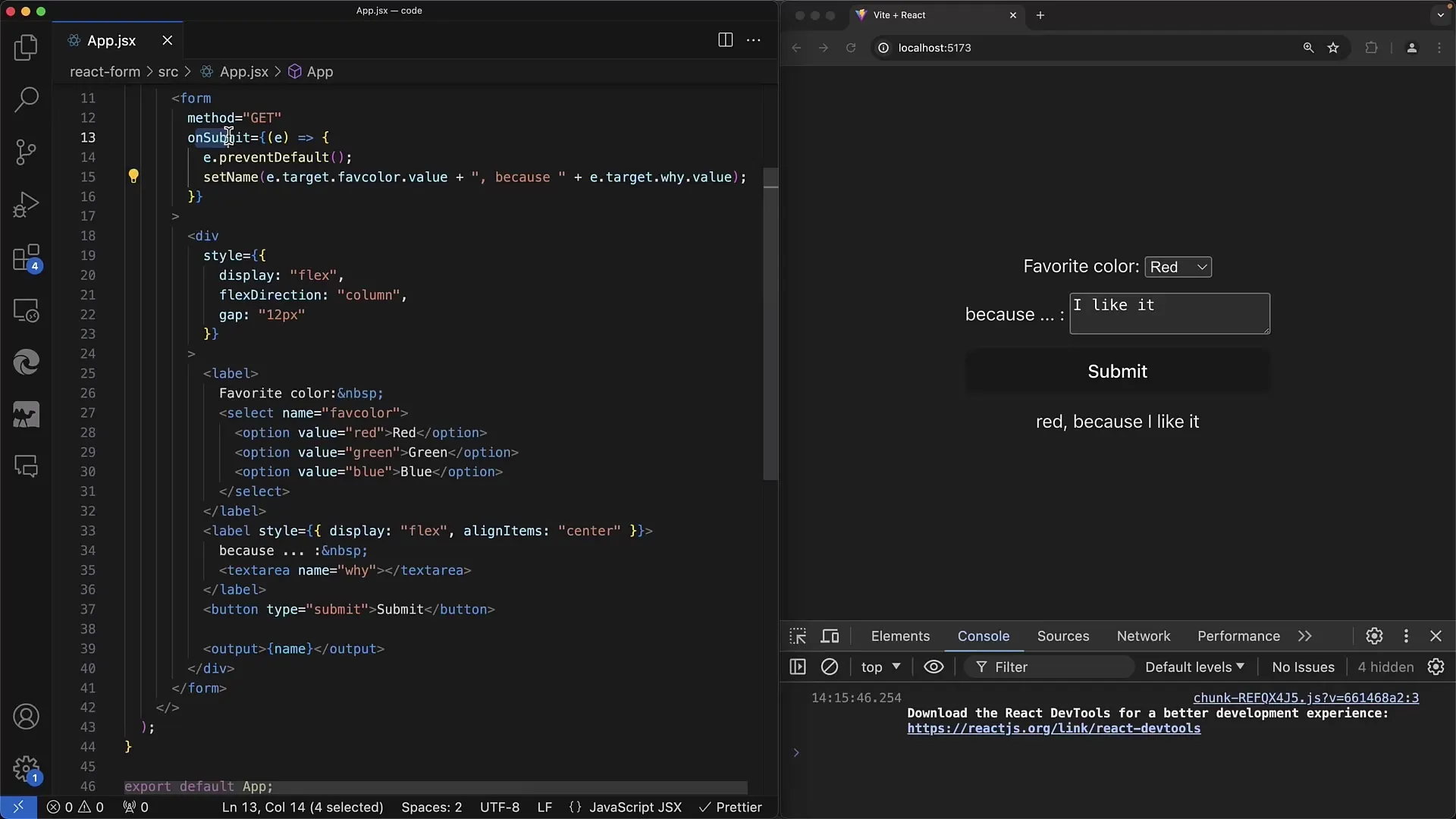
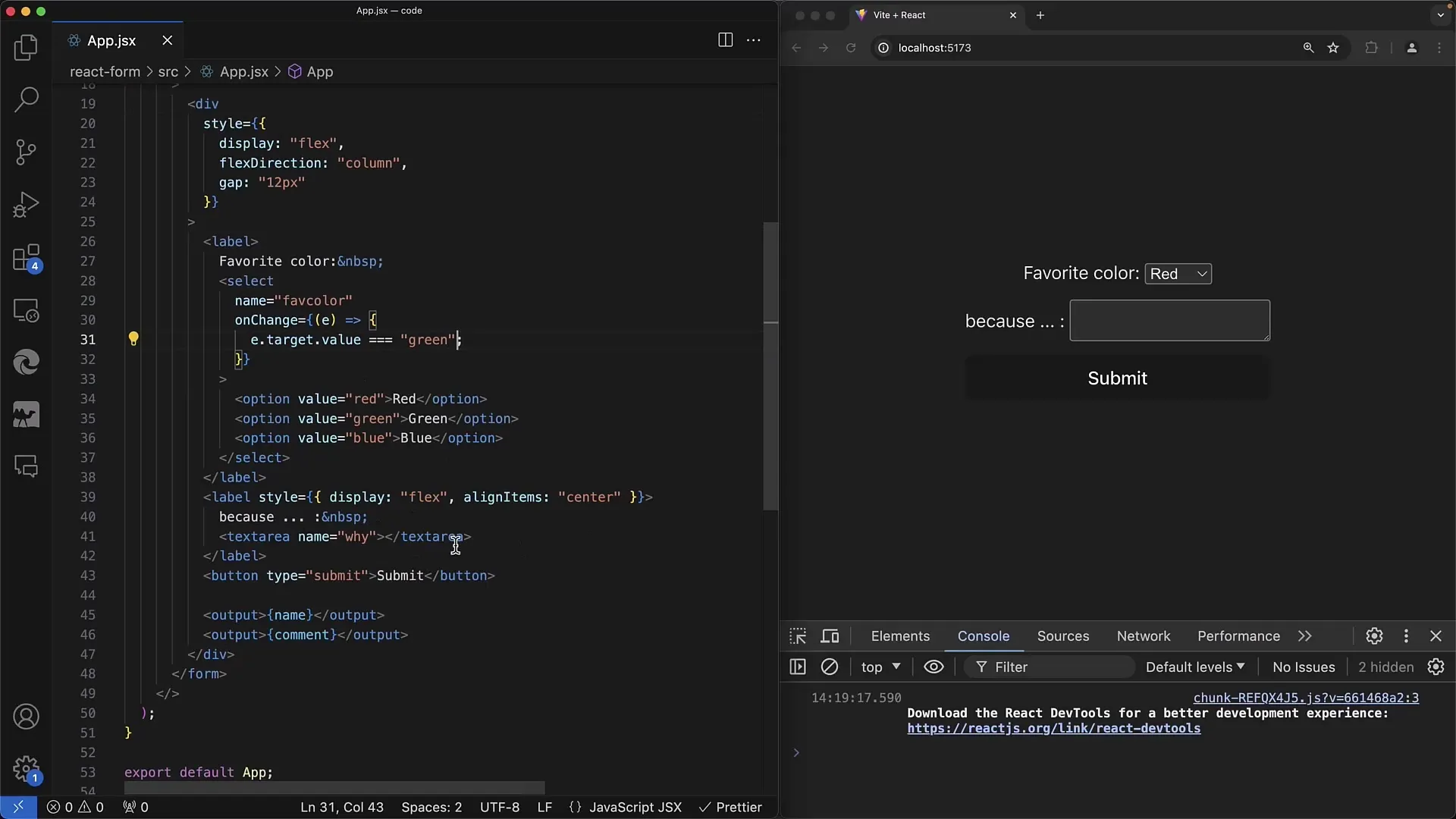
Почни з визначення простого компонента React. Тут ти використовуєш форму, яка має елемент select для вибору улюбленого кольору та елемент textarea для введення коментаря.

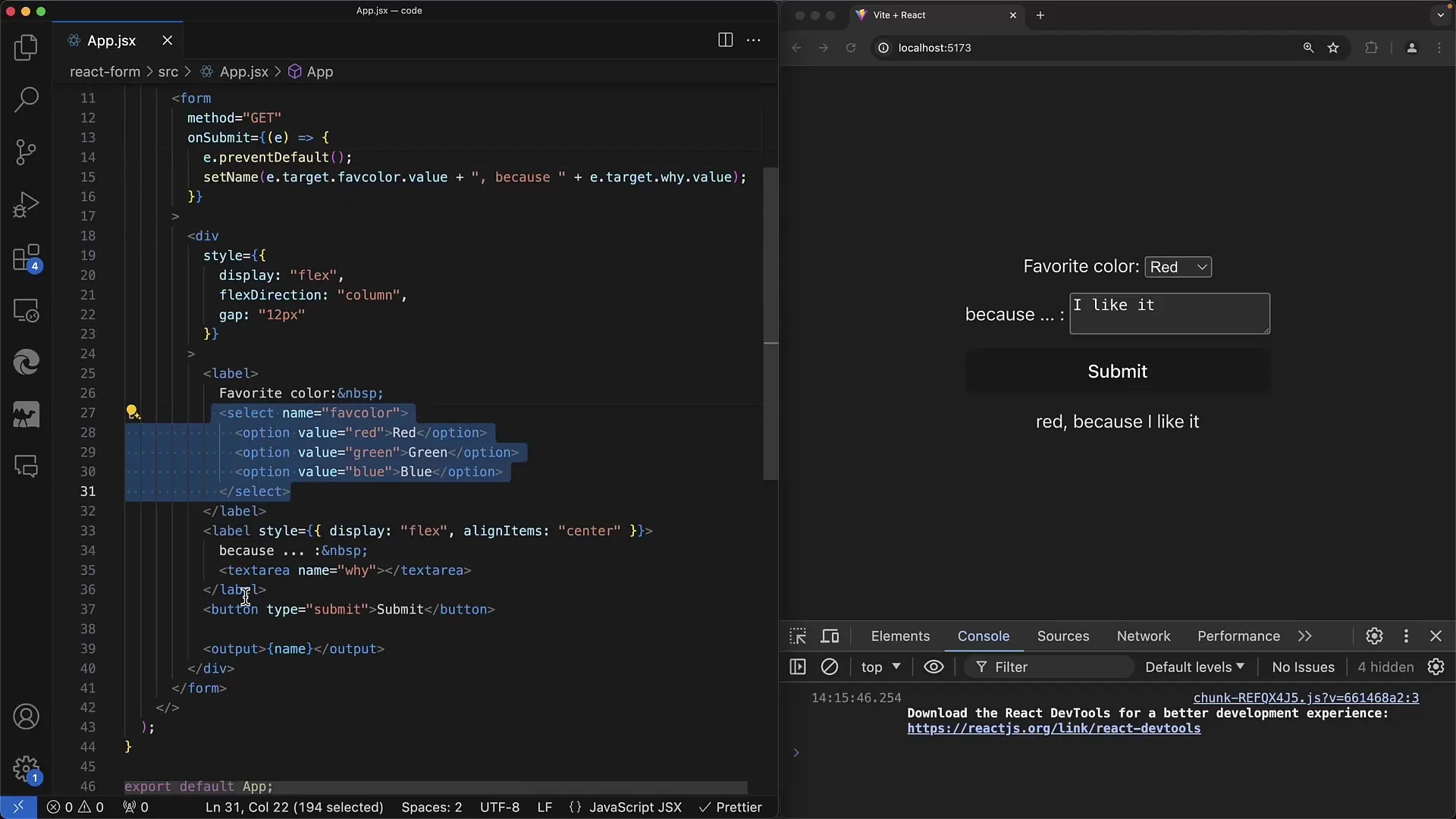
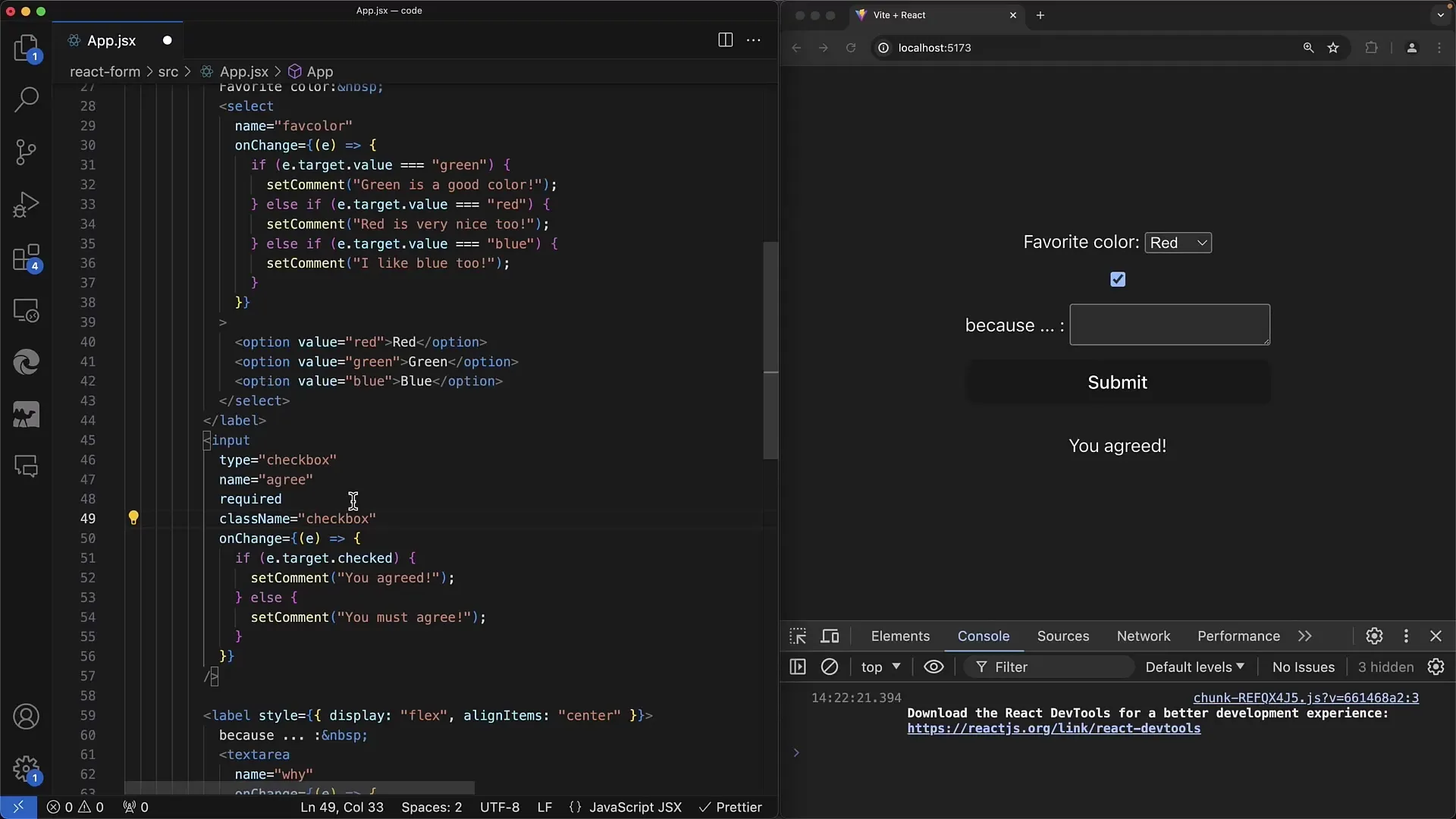
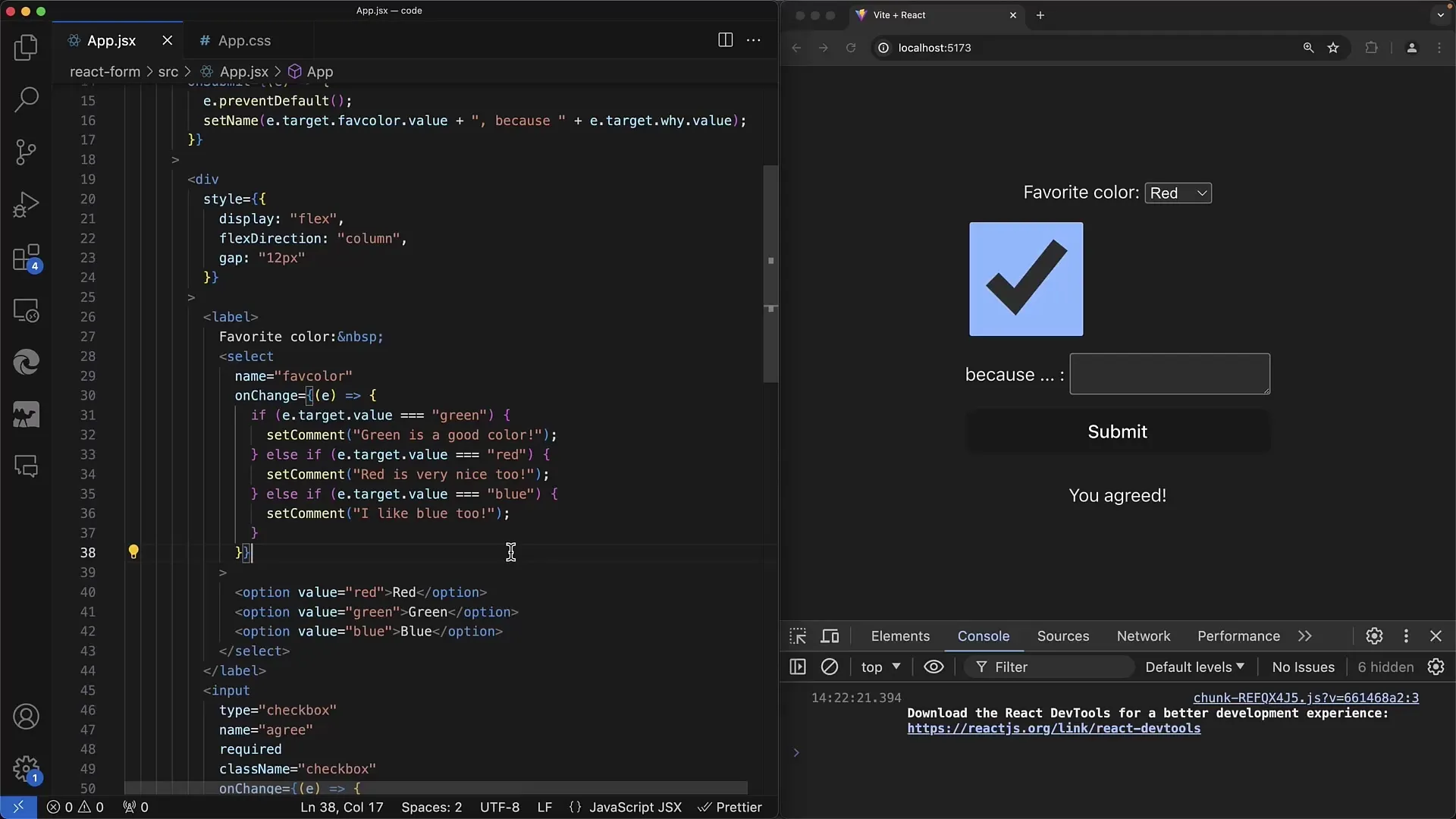
На першому етапі створюй основу форми. Тег select має в собі варіанти кольорів Червоний, Зелений та Синій. Під ним є textarea, у яке користувач може ввести своє пояснення, чому він любить обраний колір.

Для події onSubmit переконайся, що ти отримуєш введені значення. Використовуй параметр події, щоб отримати доступ до використаних елементів форми. Для елементу select можеш використовувати назву «улюблений колір», а для елементу textarea - назву «y», щоб зберегти відповідні значення.

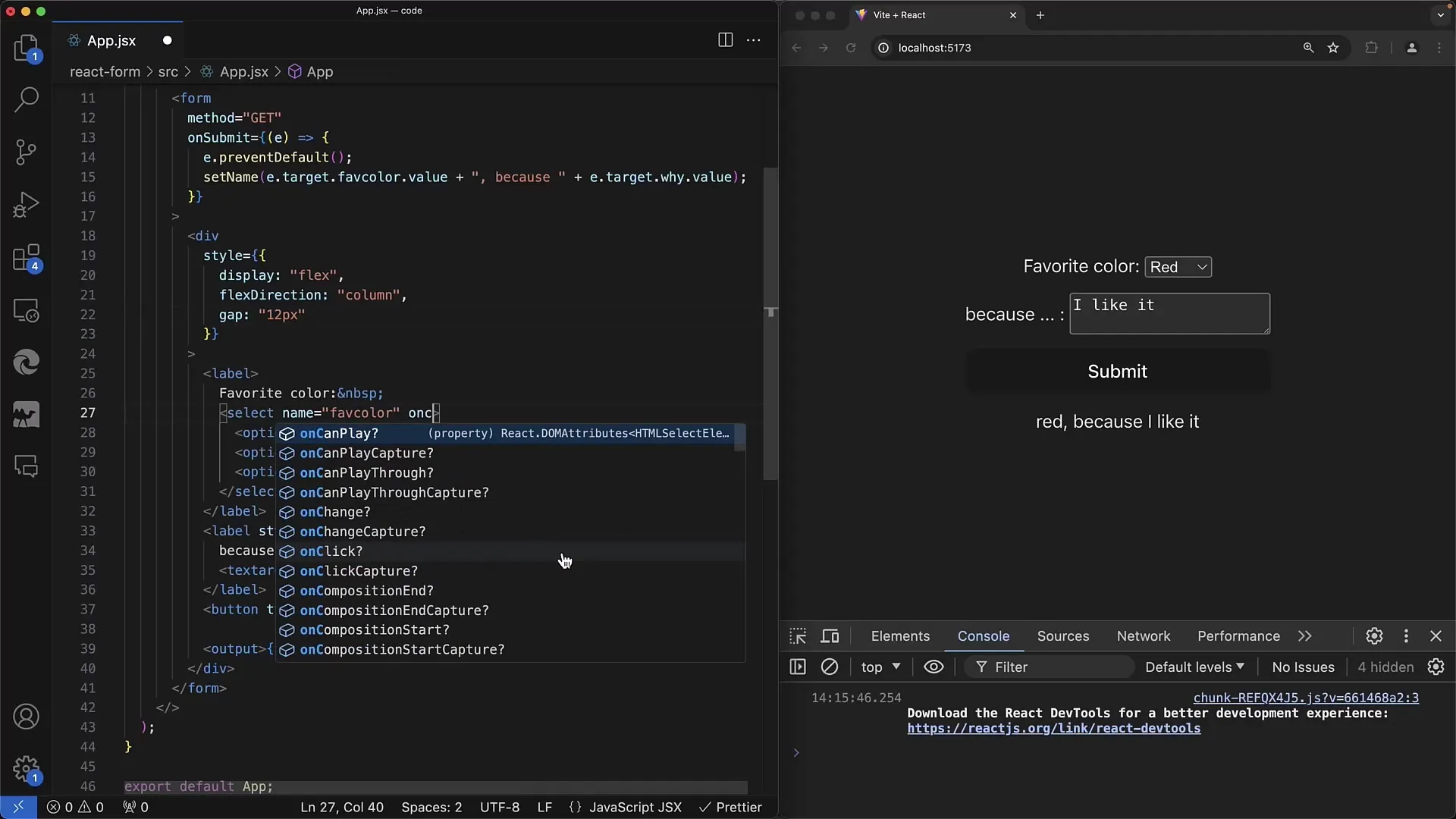
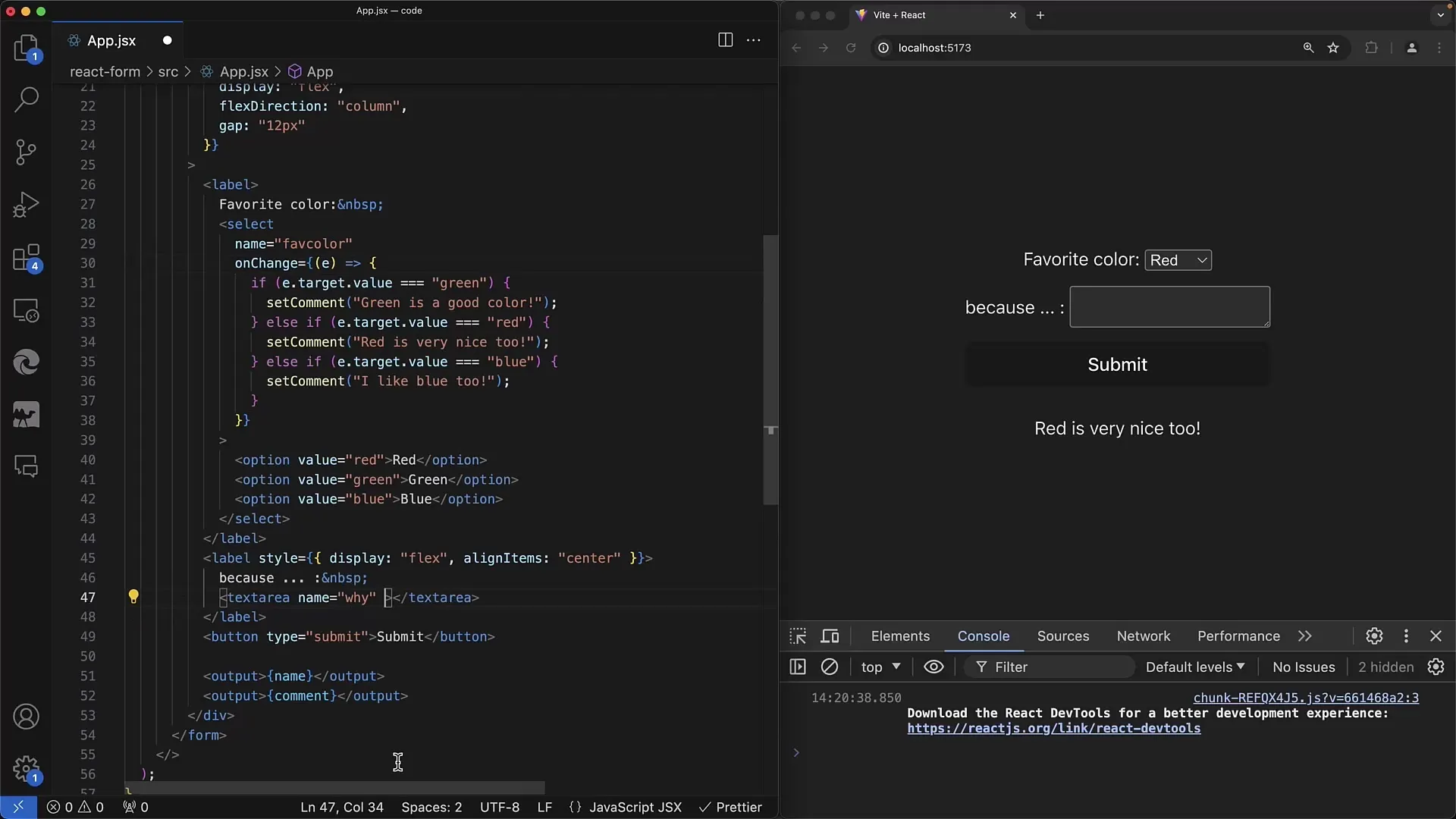
Щоб реагувати безпосередньо на зміни, впровадь метод onChange для елемента select. Тут перевіряєш, який колір було обрано. Значення event.target вказує, чи було обрано Червоний, Зелений чи Синій.

Якщо обрано колір Зелений, ти можеш створити вивід у вигляді «Зелений - це хороший колір». Це можна досягти, зберігаючи коментар у стані відповідно до обраного кольору. Рекомендується обробляти можливі помилки так, щоб користувач отримував зворотний зв'язок негайно.

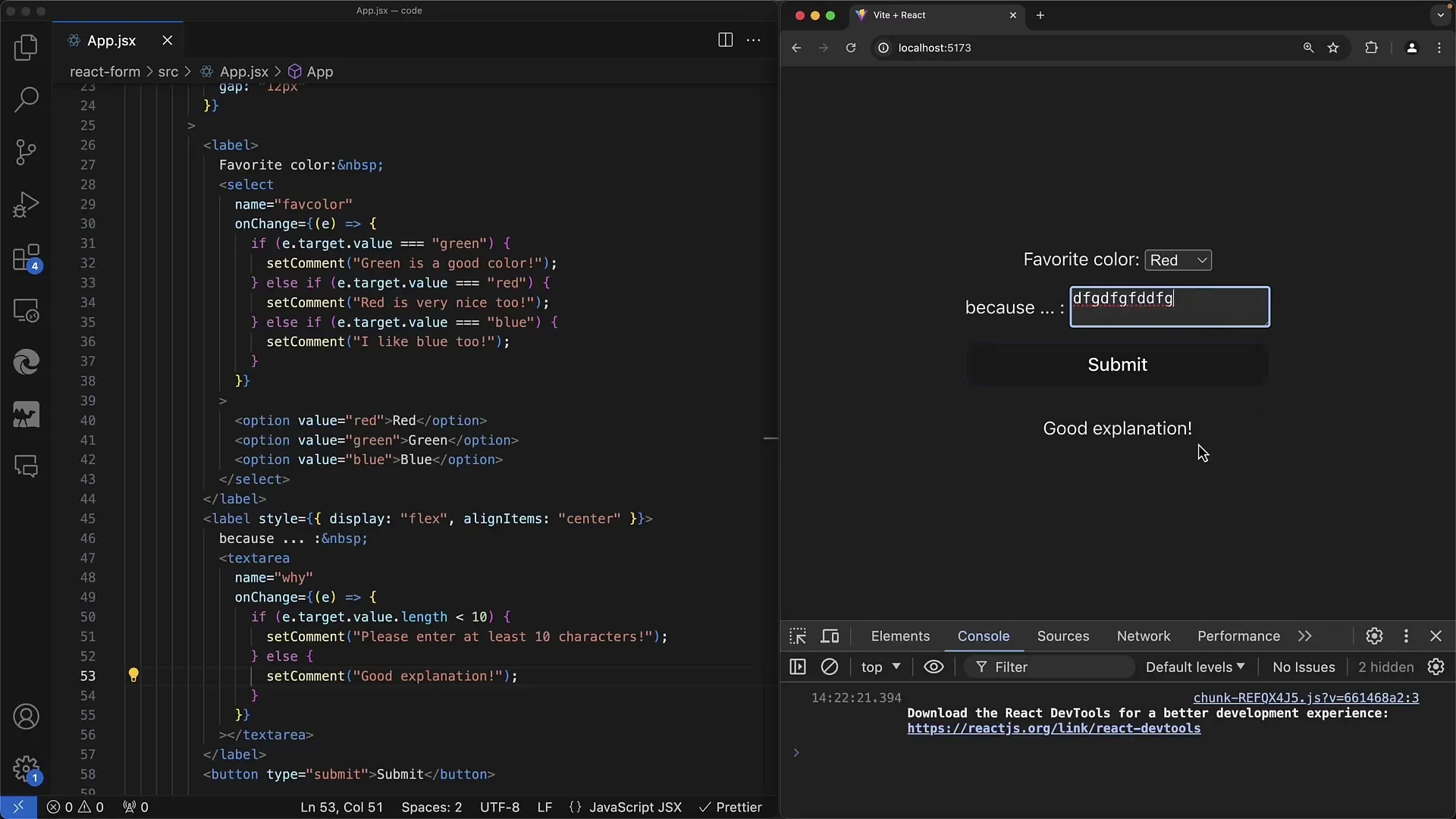
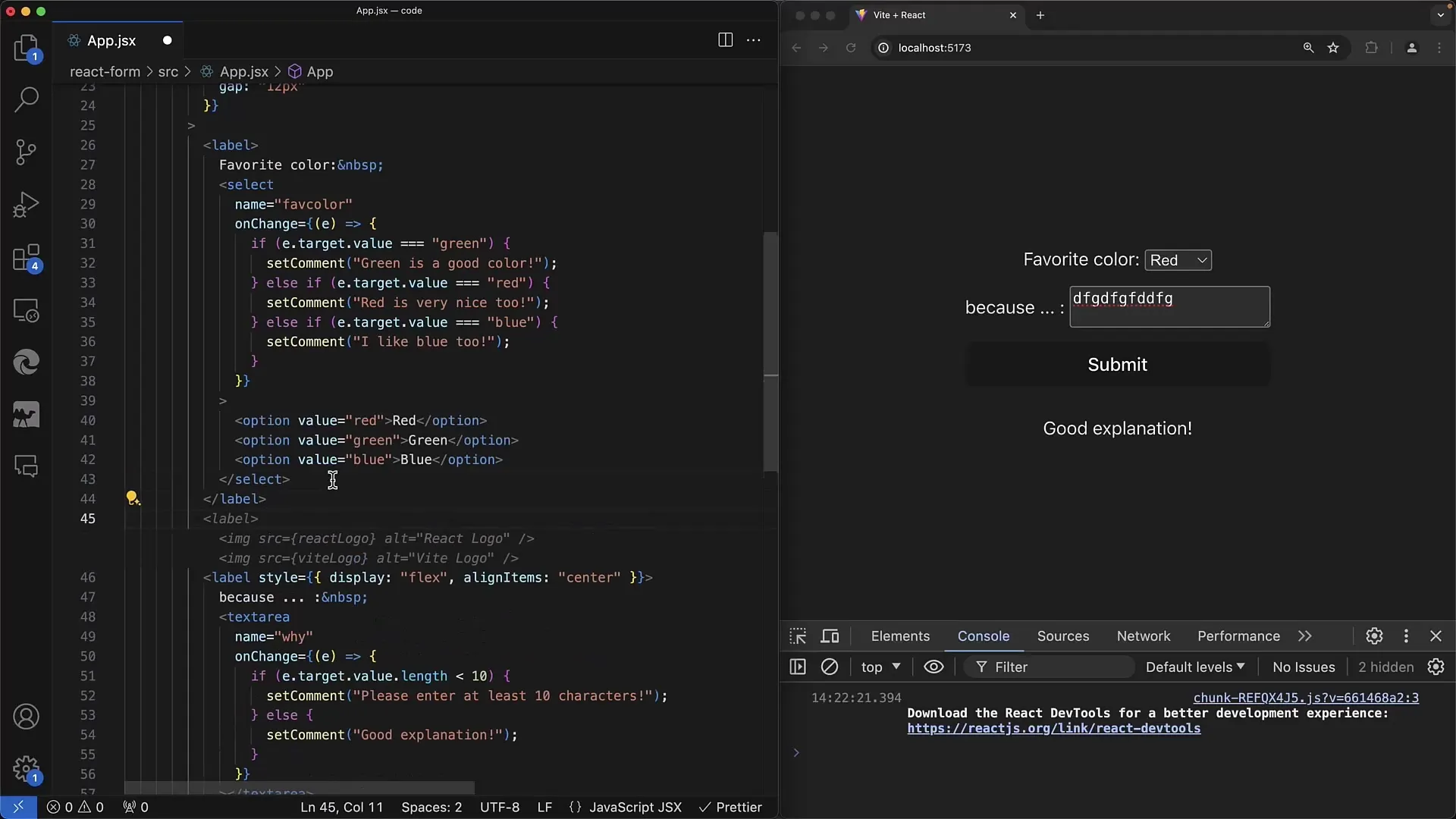
Тепер перейдемо до частини з textarea. Тут ти також можеш використовувати метод onChange та перевіряти довжину введення користувача. Якщо довжина тексту менше 10 символів, виводь підказку, що користувачу слід написати більше.

У протилежному випадку надай позитивний відгук, якщо довжина перевищує 10 символів. Це простий спосіб валідації, який допомагає користувачу вводити повну інформацію.

Якщо в твоєму додатку використовуються прапорці, подібно їх обробці. Реалізуй прапорець з простим onChange, щоб дізнатися, чи користувач погодився чи ні. Ця взаємодія ґрунтується на тому ж принципі, що і описані вище елементи.

Важливою є використання className замість class для застосування стилів CSS - це типова різниця в React. Ти також можеш застосовувати CSS-класи до своїх прапорців для зручності користувачів.

Підсумовуючи, при роботі з формами в React ти дієш аналогічно традиційному HTML, однак повинен бути уважним до деяких особливостей. Обери чітко між контрольованими та неконтрольованими компонентами та переконайся, що ніколи не переходиш від "невизначеного" до значення.

Огляд - Створення веб-форм: елементи Select та Textarea в React
У цьому посібнику ви дізналися, як імплементувати елементи select та textarea в React і обробляти їх значення. Крім того, ви дізналися, як валідувати введені дані та показувати користувачу взаємодії.
Часто задані питання
Як я можу використовувати елемент - у React?Елемент - працює у React схоже на HTML, ви можете прив'язати його до onChange для реагування на зміни.
Як я валідую ввід у?Ви можете використовувати метод onChange для перевірки довжини вводу та надання зворотнього зв'язку, якщо умови не виконані.
Яка різниця між контрольованими та неконтрольованими компонентами в React?Контрольовані компоненти зберігають своє значення в стані React, тоді як неконтрольовані компоненти безпосередньо отримують доступ до DOM.
Як я можу застосувати CSS для компонентів React?У React вам потрібно використовувати className, замість class. Це дозволить вам отримати доступ до всіх стандартних CSS-стилів.


