У цьому Посібнику ти дізнаєшся, як використовувати JavaScript для отримання та обробки даних, введених користувачами у формах. Кнопки форм - це важлива складова кожного веб-сайту, оскільки вони дозволяють користувачам вводити інформацію. Часто вважається, що для цього потрібно використовувати складні фреймворки. У цій статті показано, як успішно обробляти дані форм за допомогою простого JavaScript.
Найважливіші відомості
- Ти дізнаєшся, як створювати форми, як звертатися до даних форм за допомогою JavaScript та як уникнути стандартної поведінки форм за допомогою preventDefault, щоб мати контроль над даними, які вводять твої користувачі.
Інструкція крок за кроком
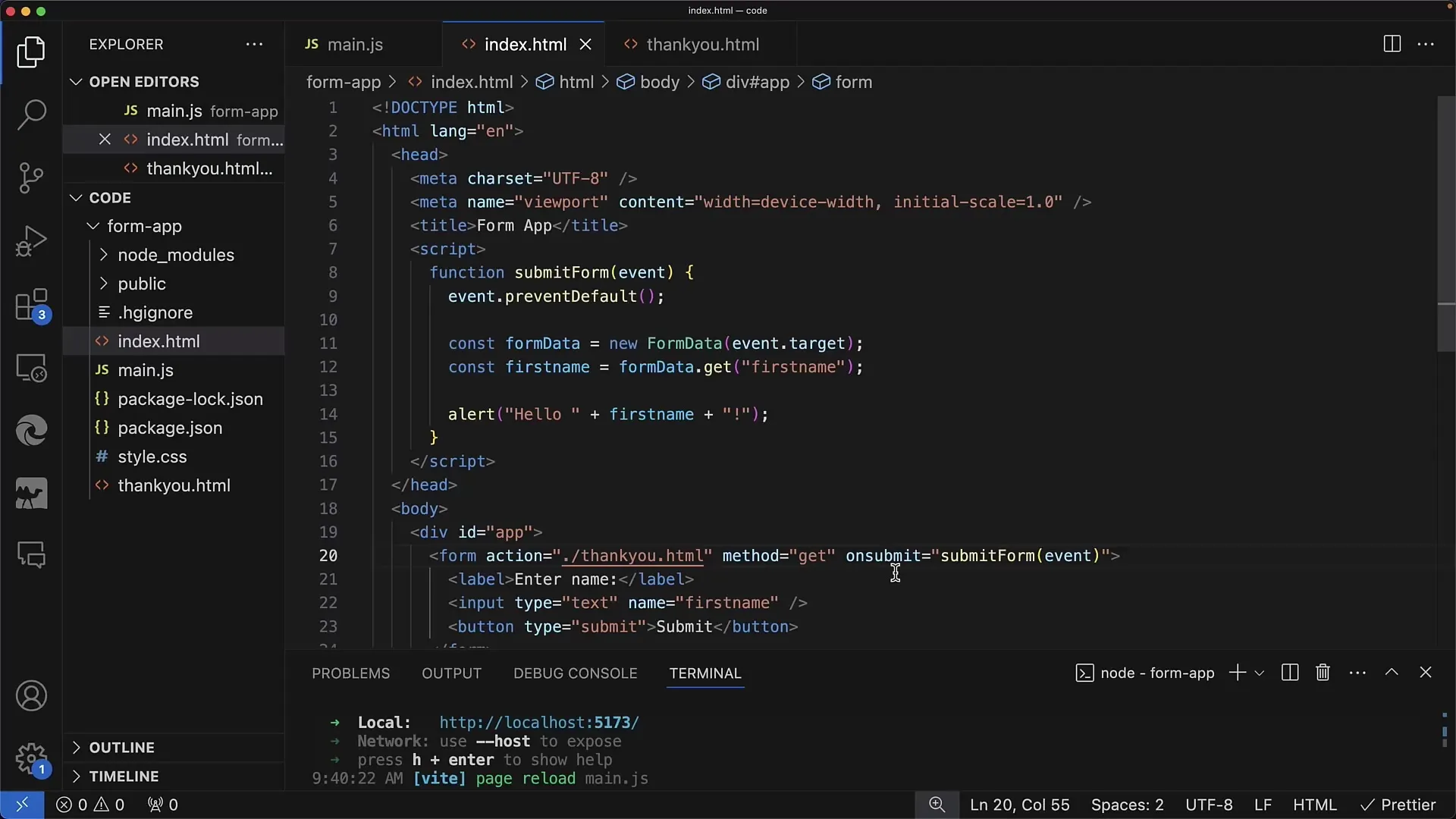
Розпочни з того, щоб створити просту HTML-форму у своєму документі. Переконайся, що успішно додав до неї різноманітні поля для введення та кнопку відправки.

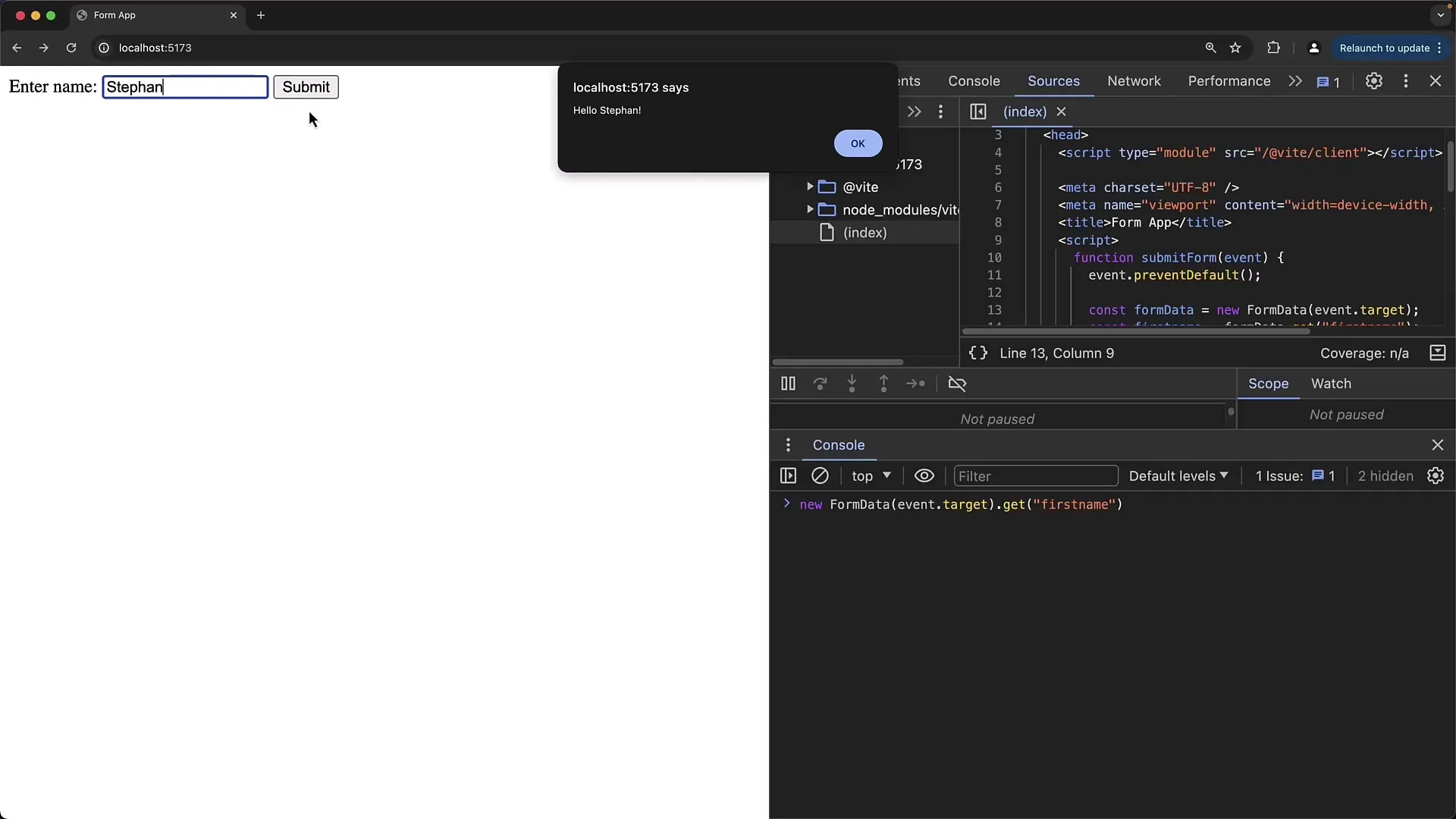
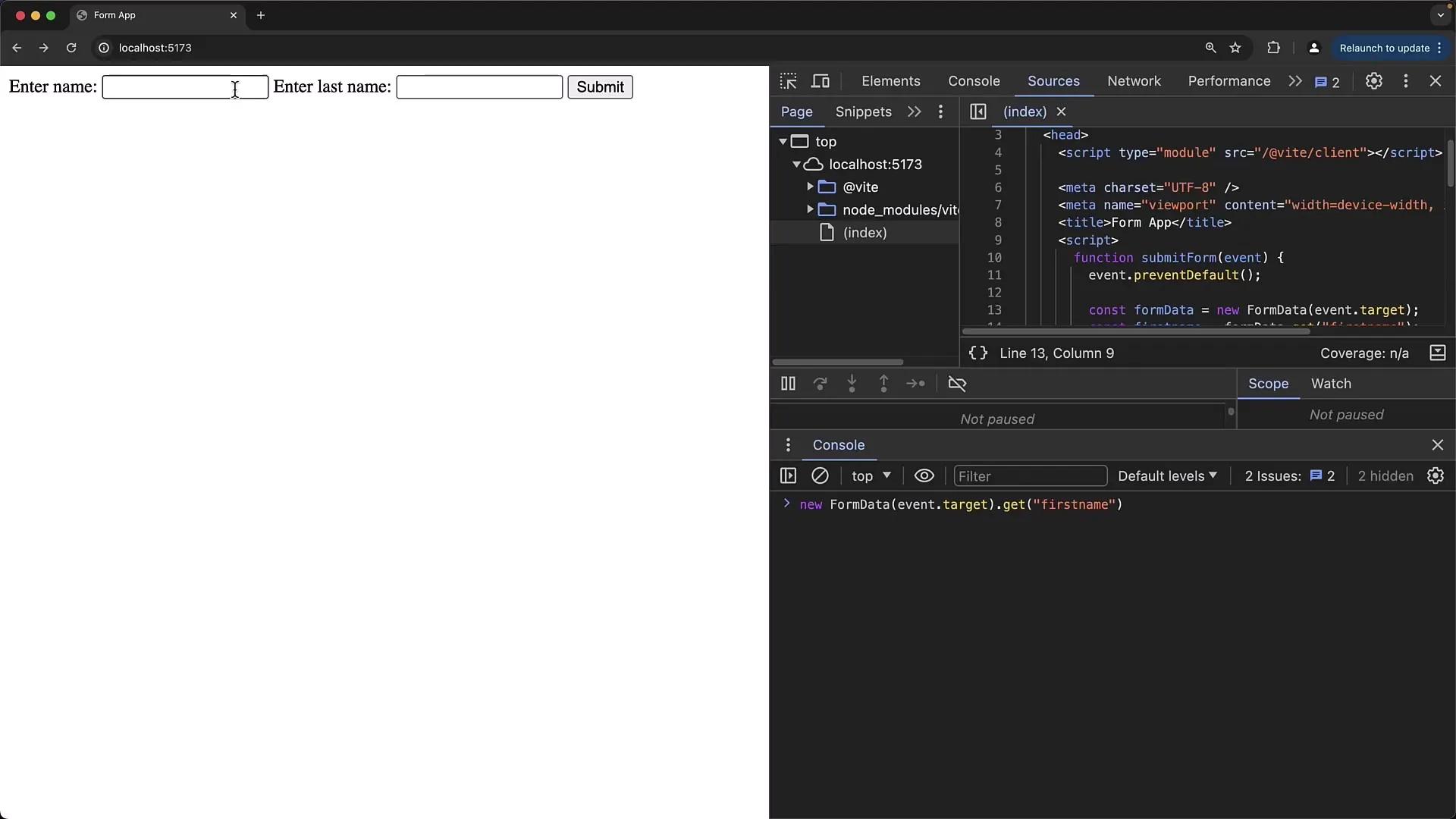
Як тільки твоя форма буде видима у браузері, ти можеш її протестувати. Введи ім'я у поле введення та натисни клавішу Enter або кнопку відправки. Якщо все працює правильно, ти повинен побачити попередження зі своїм введеним ім'ям.

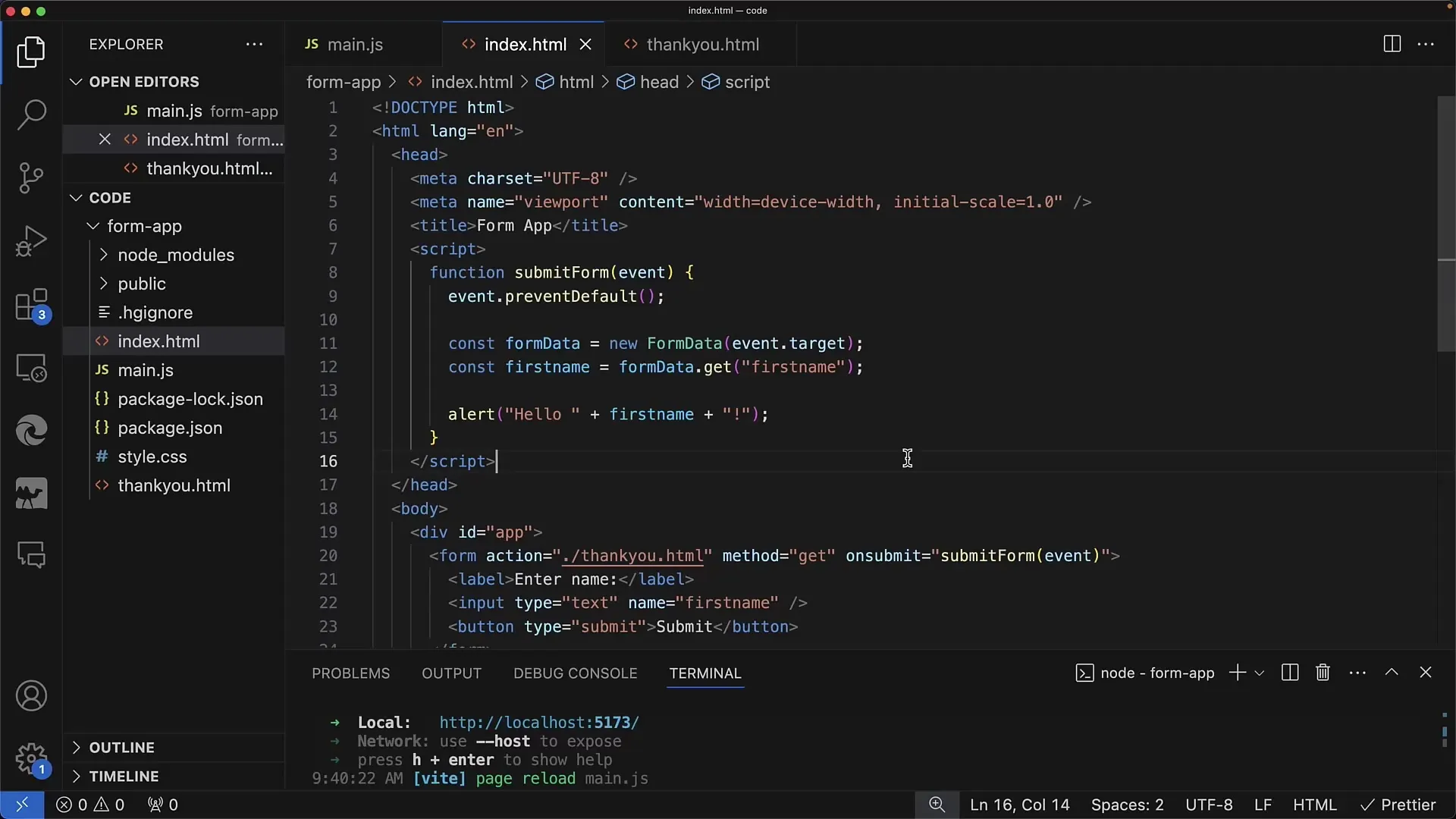
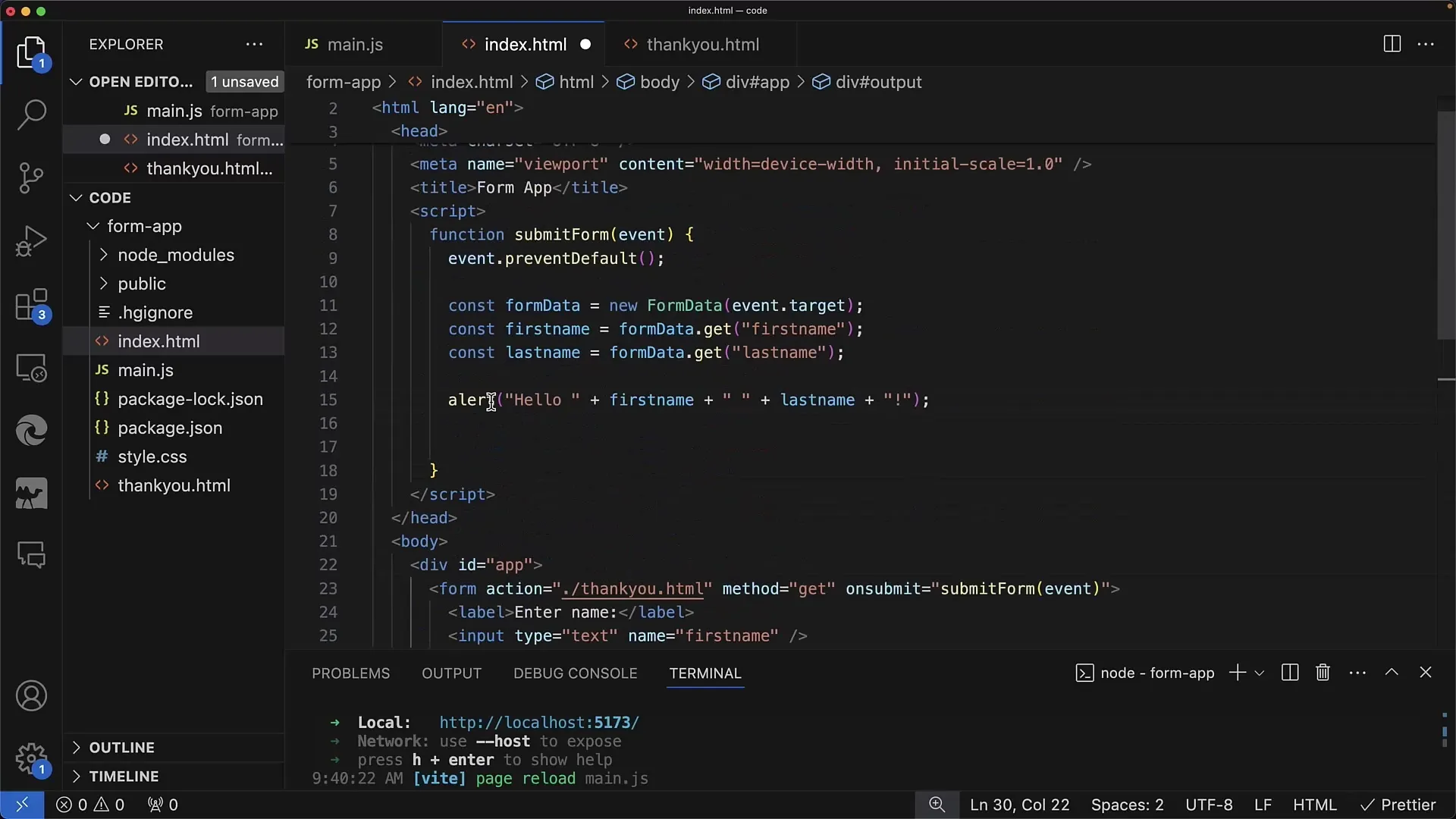
Щоб цього досягти, ми долучимо тег скрипта до твого HTML-файлу. У цьому скрипті ти визначиш глобальну функцію з назвою submitForm, яка приймає об'єкт події як параметр.
У скрипті можна встановити обробник подій onsubmit для твоєї форми. Це означає, що функцію submitForm викликається, коли форма надсилається. Зверни увагу, що об'єкт події завжди доступний, коли ти знаходишся в обробнику подій.

Один із важливих кроків - попередження стандартної дії форми, викликаючи event.preventDefault(). Це важливо, оскільки ми не хочемо, щоб форма перезавантажувала сторінку після надсилання даних.
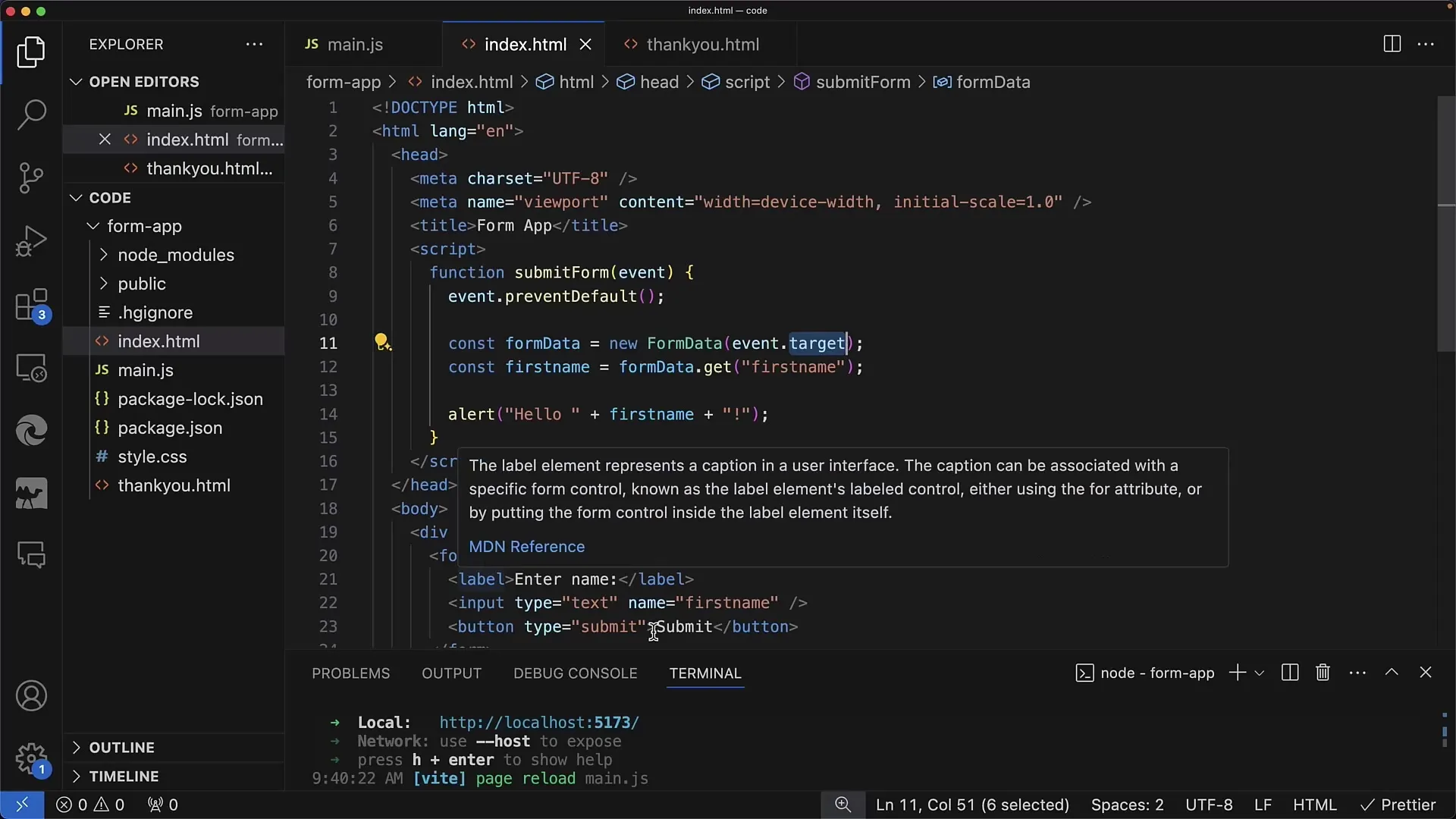
Тепер ми можемо почати зчитувати дані форми. Дані форми доступні в event.target. Це дозволяє легко отримати доступ до введених даних.

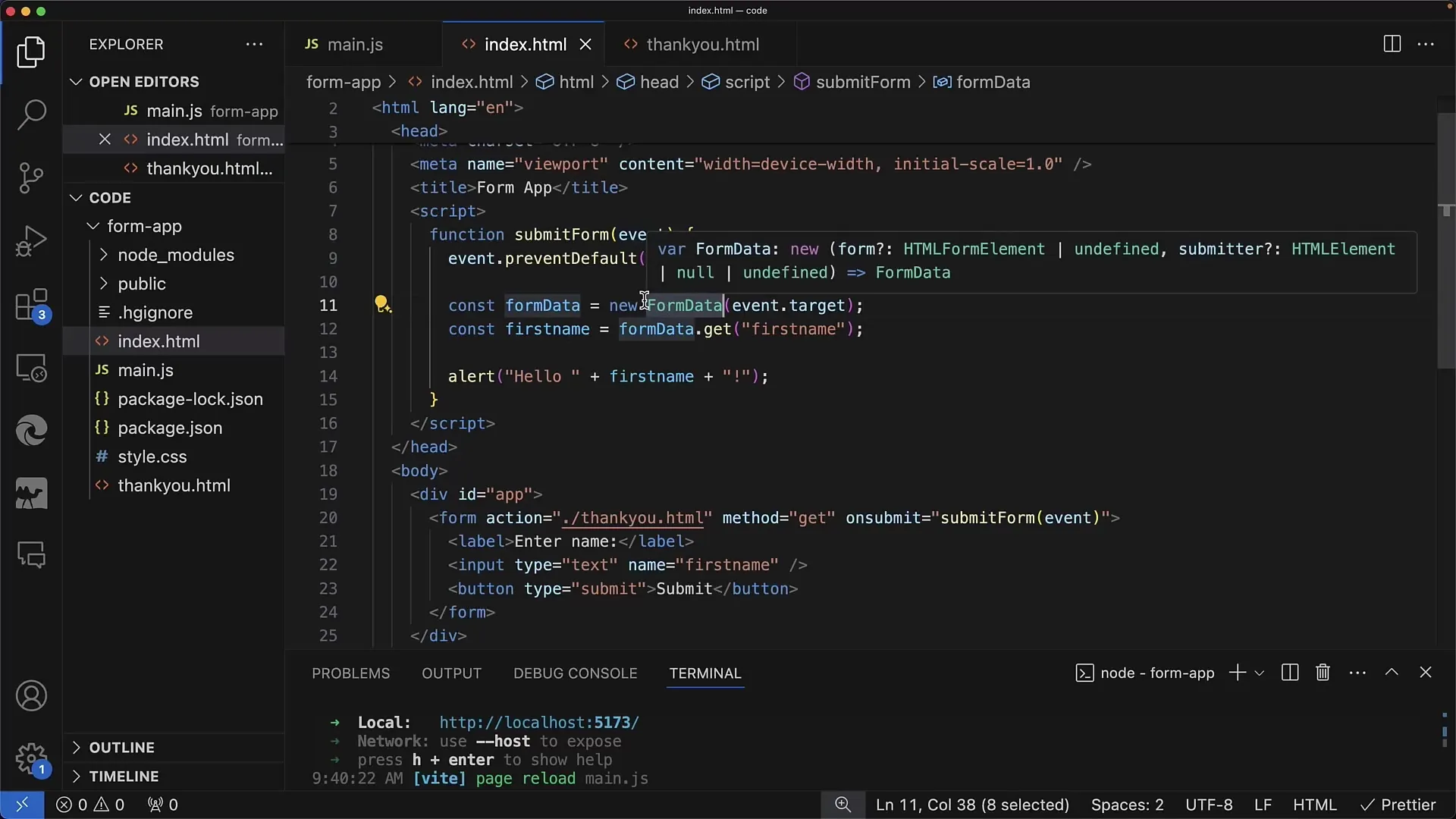
Щоб отримати дані форми, створи новий об'єкт за допомогою конструктора FormData та передайте елемент форми як параметр. Після створення об'єкту можна отримати доступ до значень вводу за допомогою методу get.

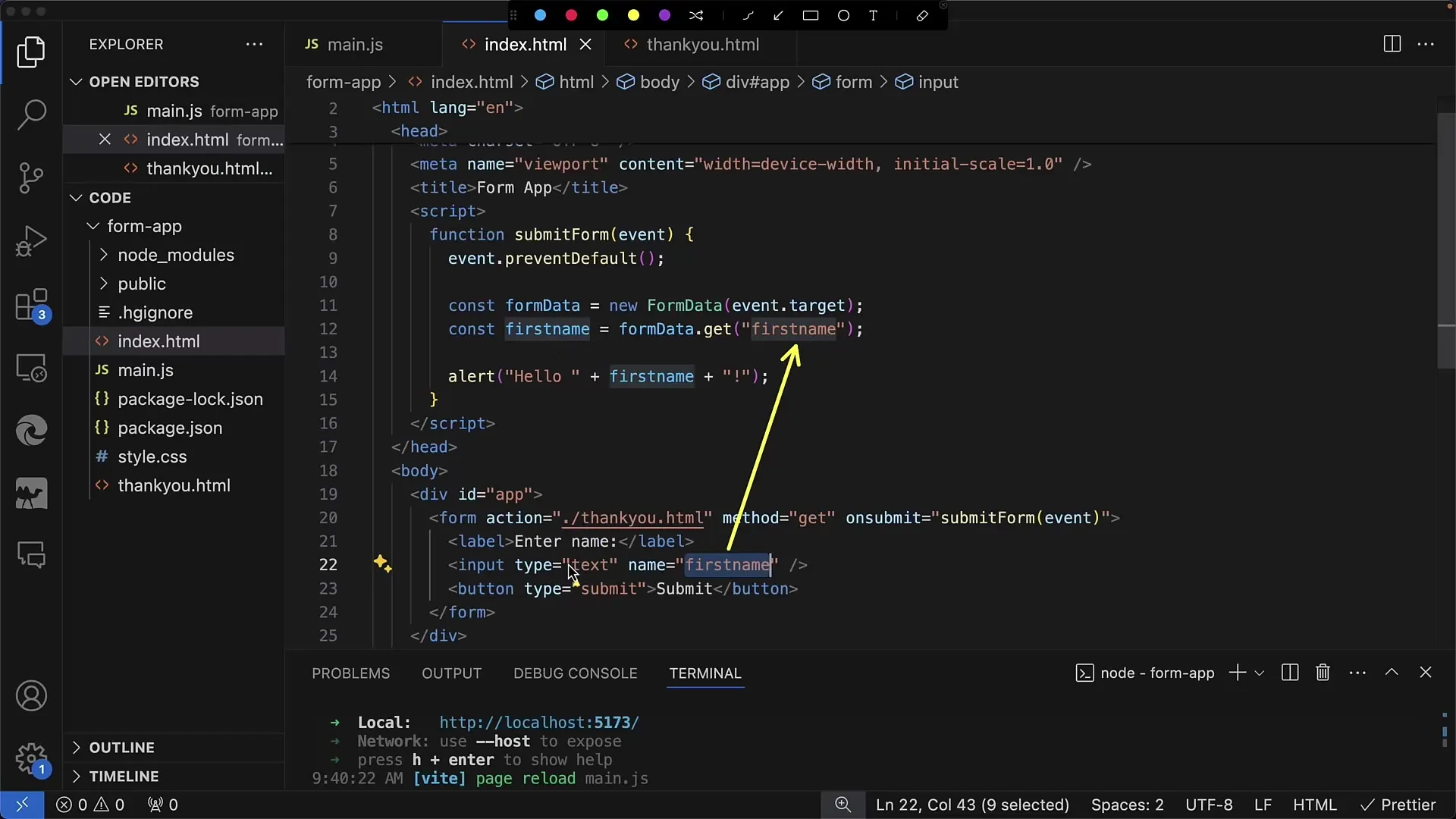
Наприклад, за допомогою formData.get('firstName') ти отримаєш значення поля вводу з ім'ям 'firstName'. Це значення можна використовувати для створення повідомлення, яке буде відображатися користувачу.

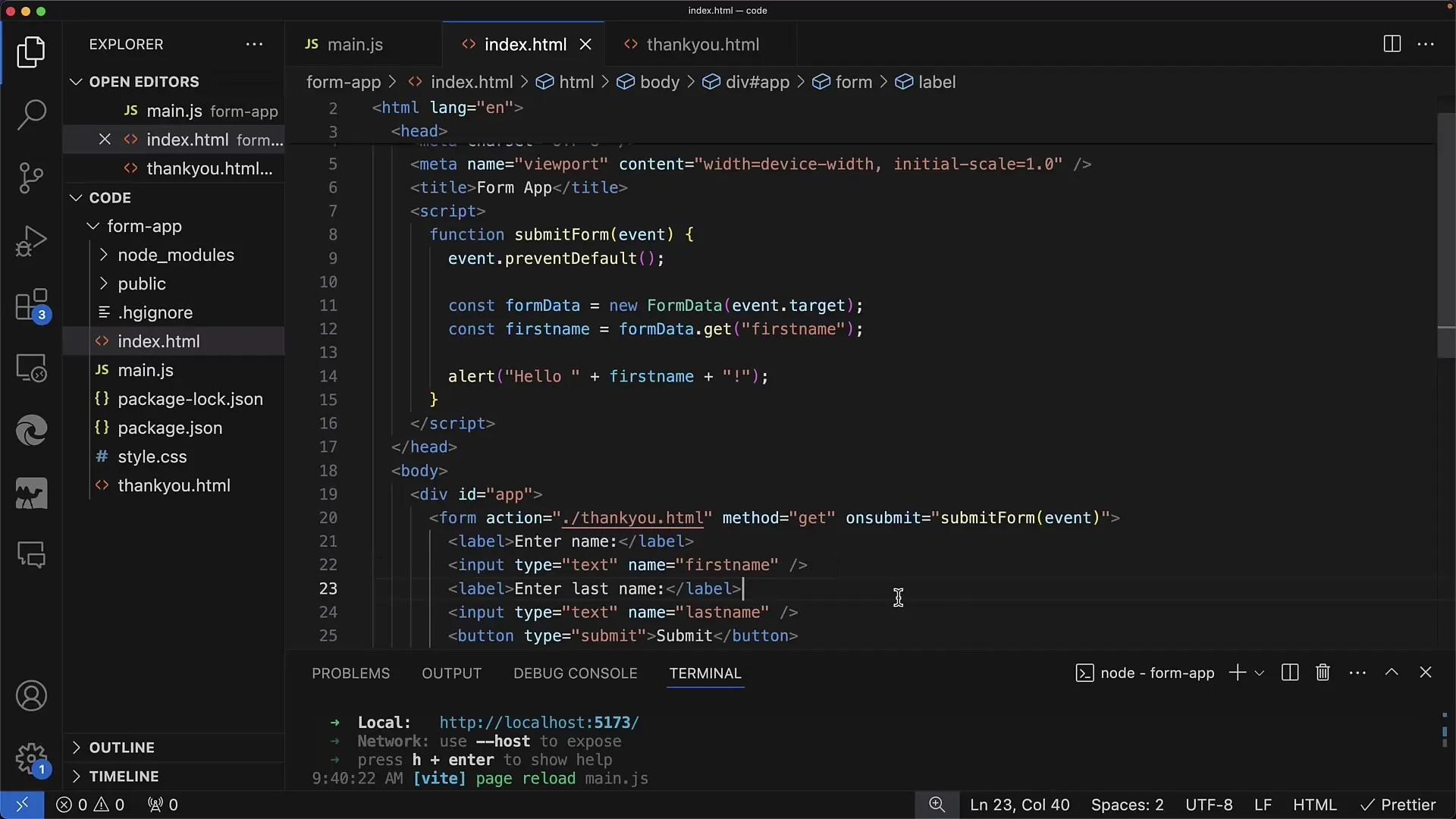
Якщо ти хочеш розширити форму додавши ще одне поле вводу, дій так: Додай ще одне текстове поле для прізвища з ім'ям 'lastName'. Після цього можеш виконати подібні кроки для отримання його значення.

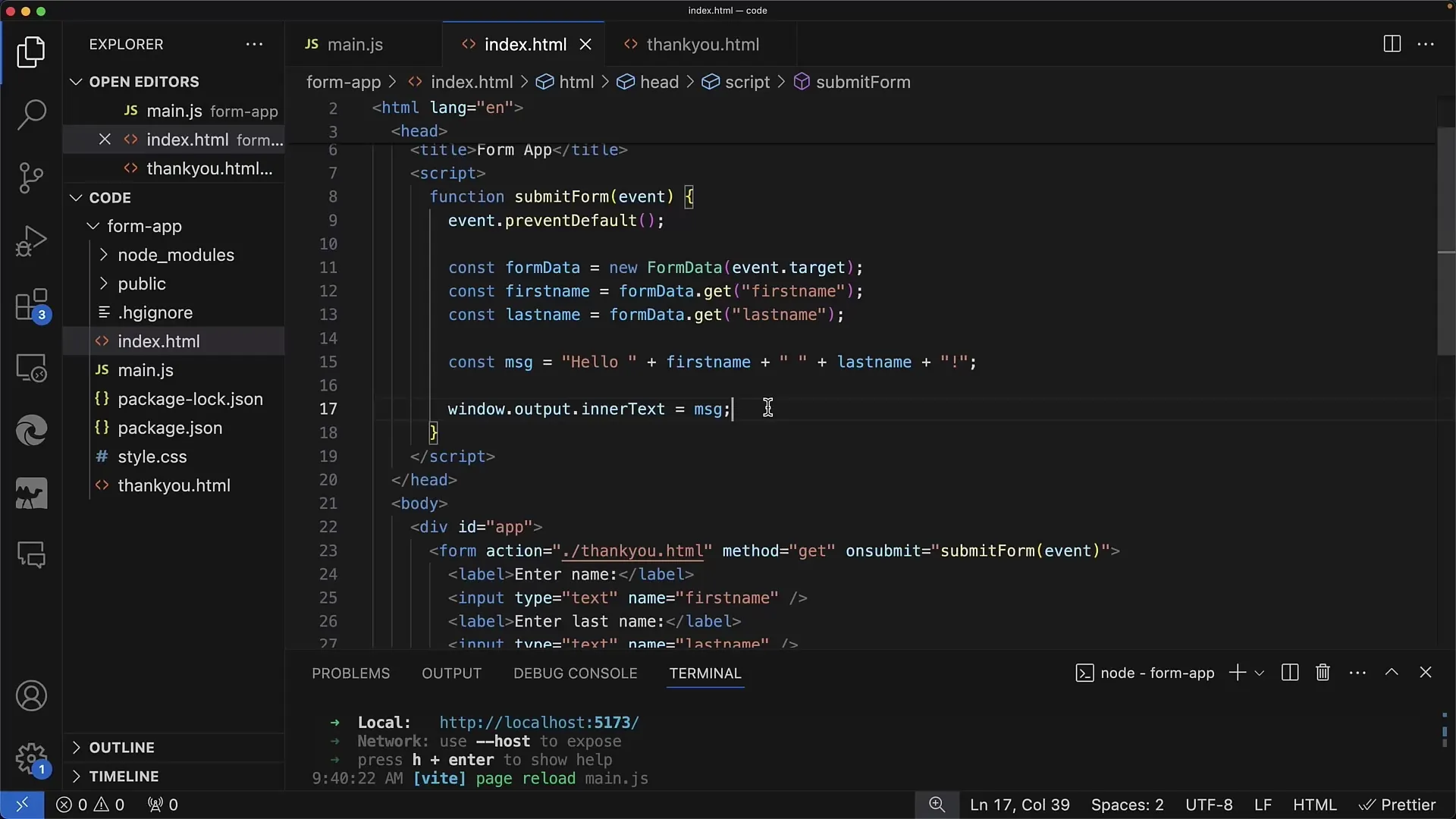
З цими двома значеннями ти зможеш створити персоналізоване повідомлення. Наприклад: "Привіт [Ім'я] [Прізвище]!"

Щоб не просто показувати повідомлення через спливаюче вікно, але відразу вбудувати його у HTML, додай новий розділ у DOM, який відображатиме повідомлення як текст. Для цього створи div з унікальним ID та присвойте його innerText результуючому повідомленню.

Тепер ти можеш спробувати різноманітні варіанти, виводячи дані у консолі або використовуючи їх для інших дій JavaScript, таких як POST-запит через fetch.

Це найбільш базовий спосіб отримання та використання даних форми за допомогою JavaScript. Існує багато інших способів удосконалення цього, таких як додавання валідації або подальша обробка даних на сервері.
Підсумок
У цьому посібнику ти вивчив, як за допомогою простих функцій JavaScript можна отримувати дані форми. Ти дослідив важливість event.preventDefault та побачив, як дані можна вставляти як в сповіщення, так і безпосередньо в документ. З такими основами ти готовий до створення складніших форм та роботи з їх даними.
Часті питання
Як можна отримати доступ до даних форми?Ти можеш отримати доступ до даних форми, створивши новий об'єкт FormData за допомогою new FormData(event.target).
Що відбудеться, якщо я не викличу event.preventDefault()?Без виклику event.preventDefault() виконається стандартна поведінка браузера, що може призвести до перезавантаження сторінки.
Чи можна мати декілька форм на одній сторінці?Так, ти можеш мати декілька форм на одній сторінці, і кожна форма може мати свою власну функцію onsubmit.
Як можна використовувати дані форми для запиту Fetch?Ти можеш перетворити дані форми у формат JSON та відправити їх на сервер за допомогою Fetch-API.
Чи необхідно використовувати JavaScript-фреймворки для обробки форм?Ні, для обробки форм необхідно використовувати фреймворки. Ти можеш повністю обробляти форми за допомогою чистого JavaScript.


