У цьому посібнику ти поглибишся у світ обробки подій в веб-додатках за допомогою JavaScript. Ти дізнаєшся, як використовувати метод addEventListener, щоб гнучко реагувати на зміни у полях вводу. На відміну від простіших методів, таких як onchange або oninput, addEventListener надає можливість поєднувати кілька обробників подій для одного й того ж елемента та досягати чистого розділення логіки функцій та HTML-розмітки. Разом розглянемо кроки, як це можна реалізувати у вашому додатку.
Головні висновки
- Використання addEventListener дозволяє реєструвати кілька обробників подій для одного елемента.
- Обробники подій мають бути зареєстровані після повного завантаження DOM, щоб забезпечити доступність всіх елементів.
- Видалення обробників подій має стати загальною практикою, щоб уникати витоків пам'яті.
Покрокова інструкція
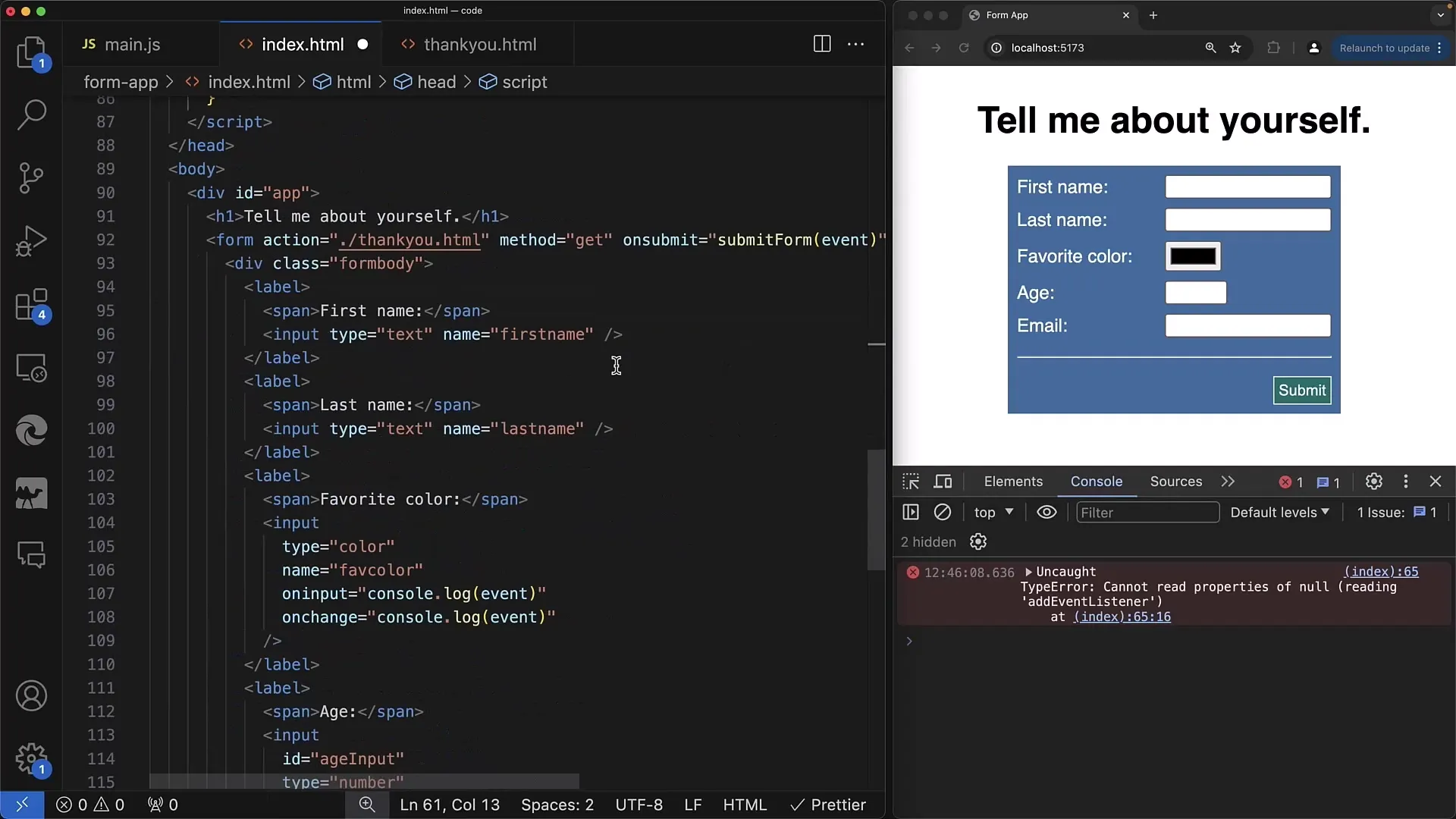
Спочатку вам потрібен HTML-документ з полем вводу. Додайте у свій HTML поле вводу з ідентифікатором, на яке ви зможете посилатися пізніше. Розмістіть належний HTML-код у відповідному місці тегу -Tag den folgenden HTML-Code:

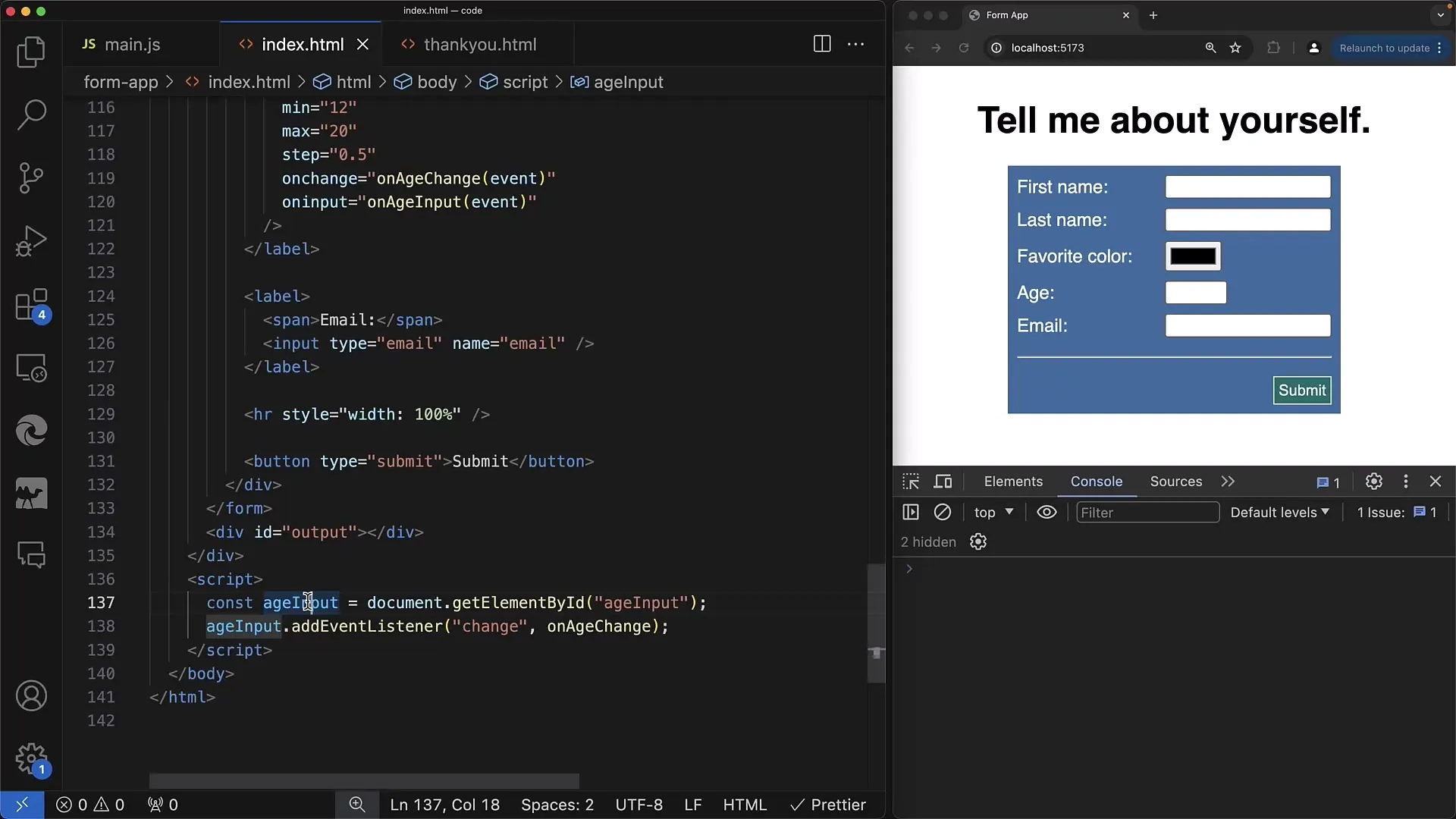
Тепер, щоб ваш JavaScript-код працював, перемістіть -Tag an das Ende deines <body>-Tags verschieben. So wird gewährleistet, dass das DOM vollständig geladen ist, bevor du auf die Elemente zugreifst. Dies verhindert Probleme, die auftreten könnten, wenn das Skript vor den HTML-Elementen ausgeführt wird.

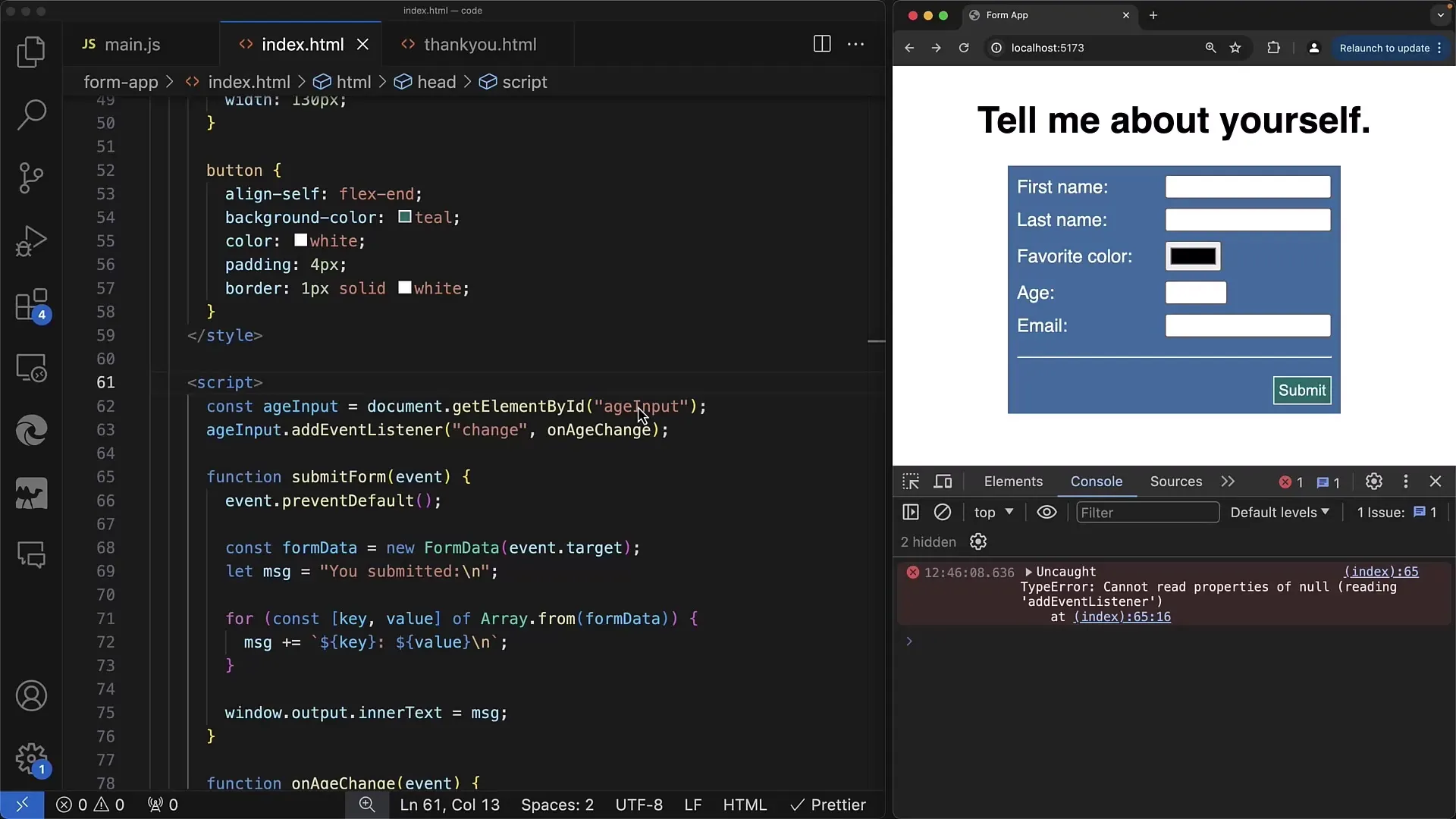
Тепер ми можемо звернутися до елементу введення за допомогою JavaScript. У вашому <script>-Tag використовуйте document.getElementById, щоб отримати доступ до поля вводу. Ось приклад коду, який ви можете помістити в свій JavaScript: </script>

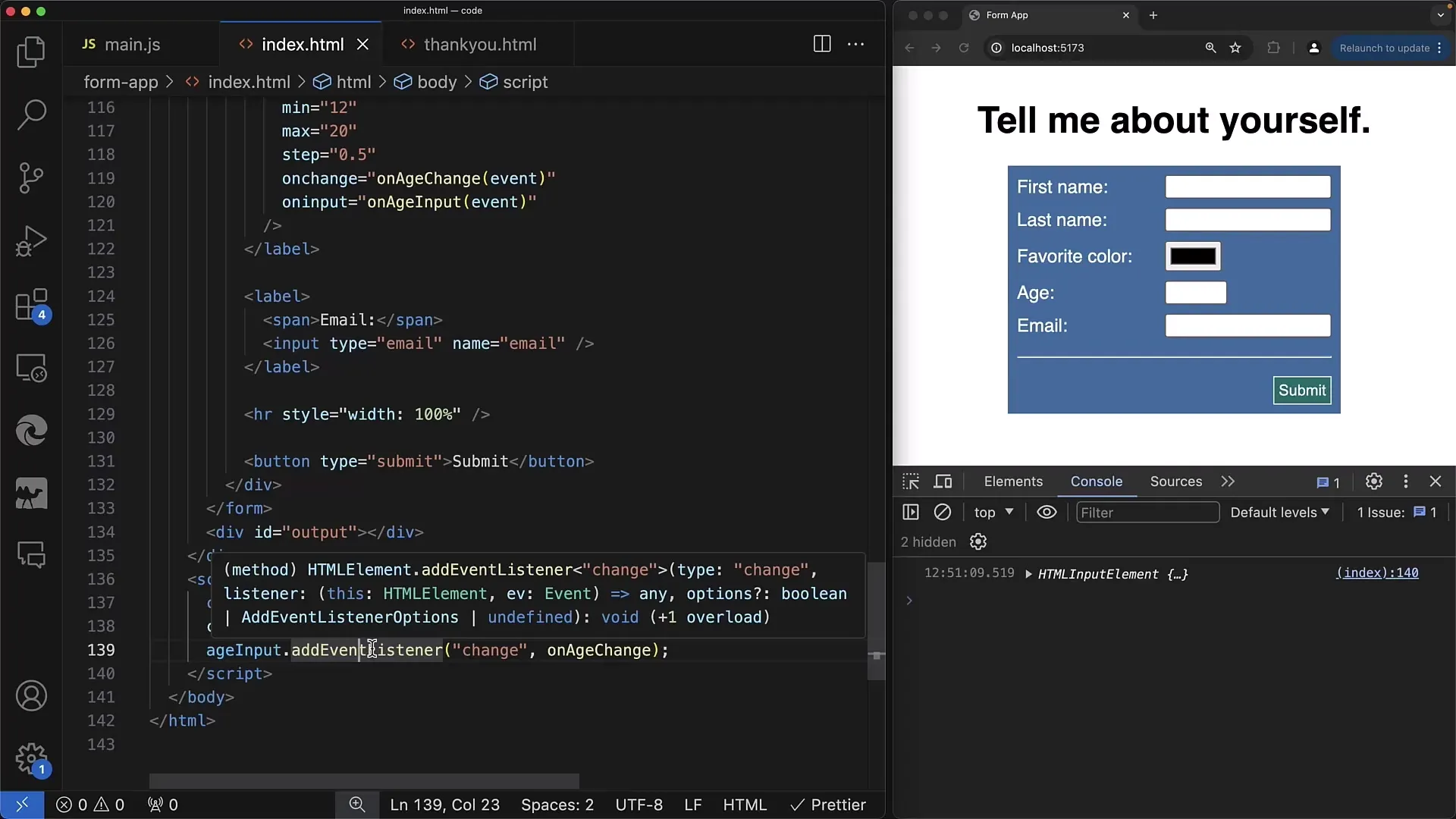
З отриманим введенним елементом наступним кроком є додавання обробника подій. З допомогою addEventListener ви можете вказати конкретні події, такі як change або input, для цього елемента. Так ви зможете реагувати, коли користувач зробить зміни у вашому полі вводу.

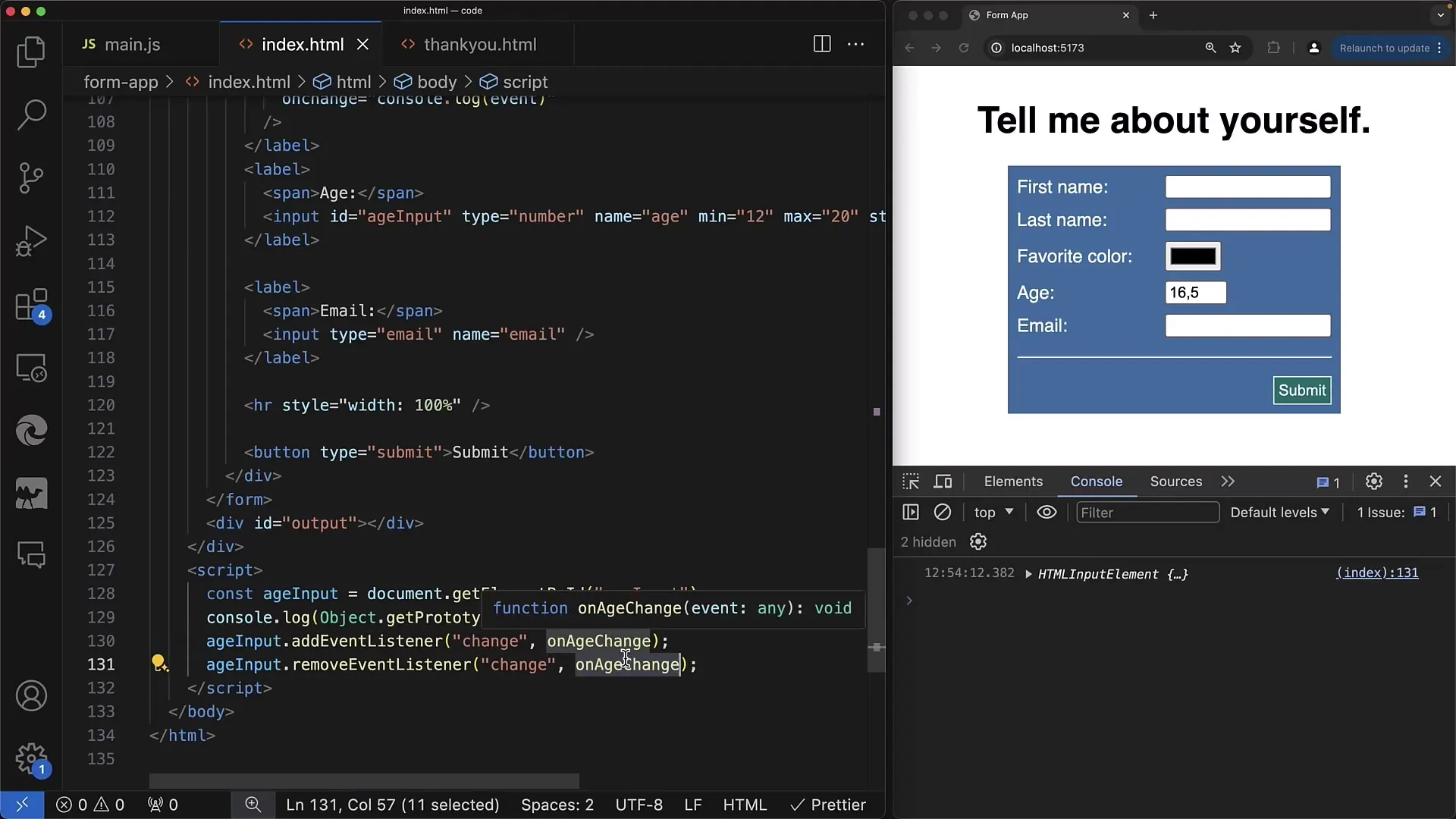
Крім того, важливою практикою є можливість видалення того самого обробника подій, коли це потрібно. Методом removeEventListener ви можете видалити раніше доданий обробник. Пам'ятайте, що функція повинна бути ідентичною тій, яка була використана при додаванні, інакше ви можете неправильно видалити обробник.

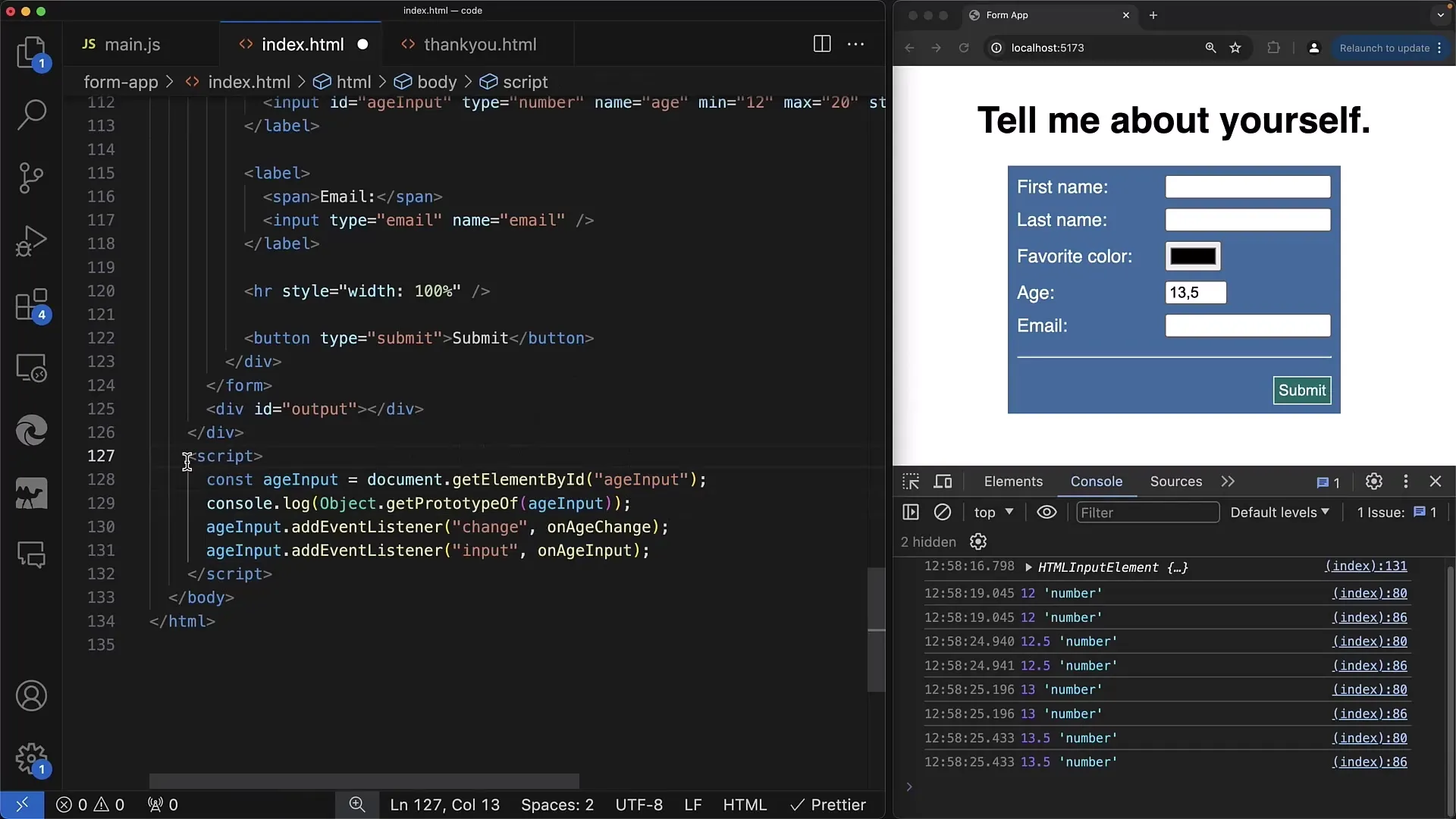
Частим сценарієм є додавання кількох обробників подій для одного елемента. Це дозволяє гнучкіше обробляти різні типи подій. Однак слід зауважити, що кожна функція, яку ви реєструєте, повинна мати своє власне логічне розділення для забезпечення читабельності та обслуговування вашого коду.
Коли ви додали обробники подій, важливо видалити їх під час прибирання, особливо якщо елемент вже не потрібен, наприклад, при компонентах, які більше не рендеряться. Для цього переконайтеся, що обробник видаляється, коли елемент видаляється з DOM або більше не потрібен.

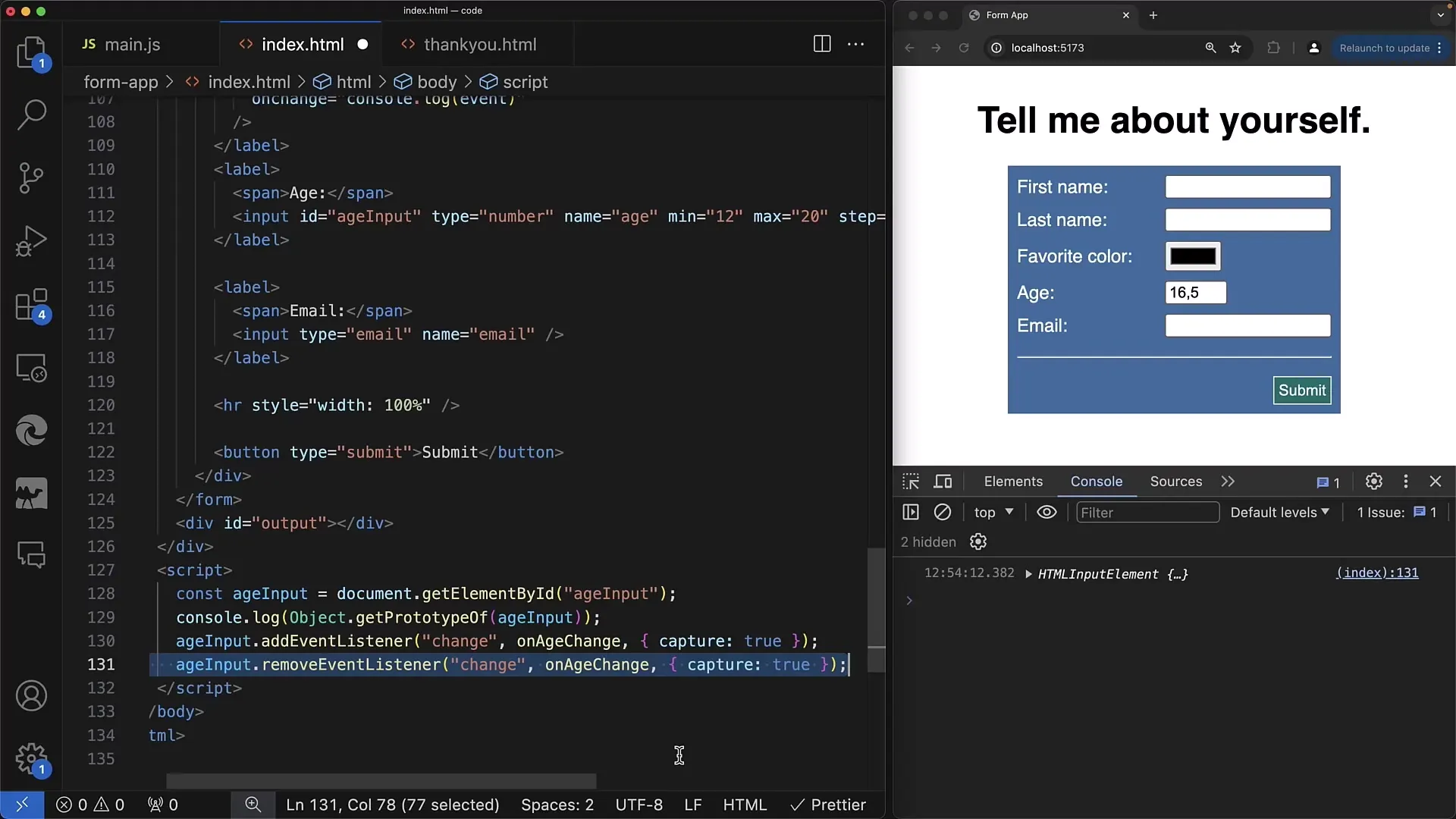
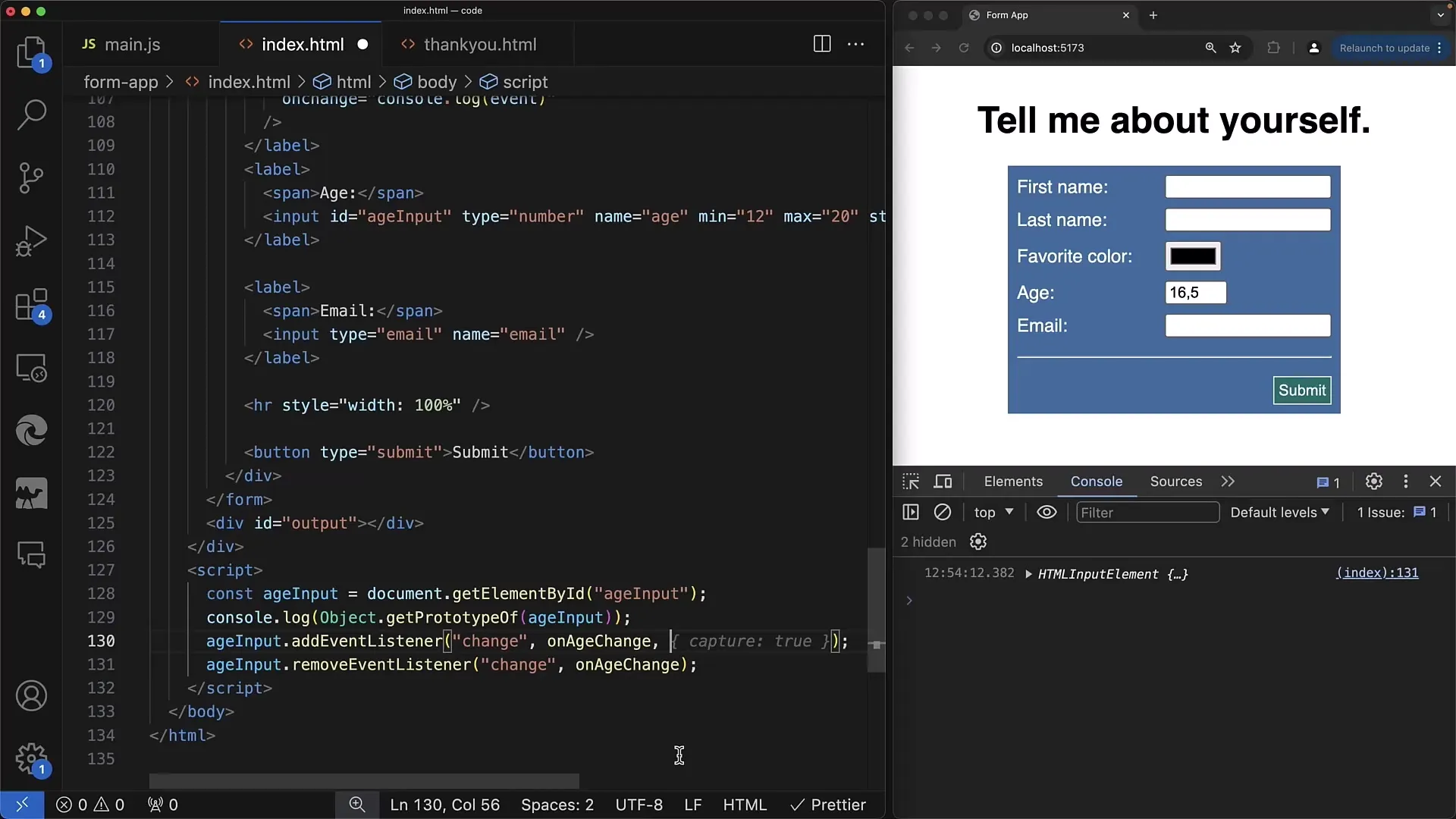
Також варто подумати, як можна розширити використання обробників подій. Іноді розробники хочуть надати додаткові параметри, такі як режим захоплення, для визначення порядку обробки подій. Проте ці розширені опції вимагають глибшого розуміння маршрутизації подій.

Переконайтеся, що ваш JavaScript-код розташований позаду DOM-елементів, щоб елементи правильно оброблялися при завантаженні документа. Це особливо важливо, якщо у вас є скрипт із багатьма обробниками подій, щоб забезпечити, що посилання на елементи завжди є локально дійсними.

Опис
У цьому посібнику ми розглянемо основні кроки з використання addEventListener для обробки подій у веб-формах. Ви дізнаєтеся, як додавати, видаляти та реагувати на кілька змін за допомогою Event-Listener.


