Завантаження файлів через веб-форму є важливою складовою більшості сучасних додатків та веб-сайтів. У цьому посібнику ти дізнаєшся, як ефективно реалізувати елемент вводу type="file" для завантаження файлів. Ти зрозумієш, як працює процес вибору файлу, як гарантувати, що файл коректно відправлений на сервер , і які налаштування є важливими. Цей посібник призначений для розробників, які хочуть розширити свої знання щодо використання форм HTML та завантаження файлів.
Основні відомості
- Елемент вводу type="file" дозволяє користувачам завантажувати файли.
- Використання вірних типів форм та атрибута Enctype є ключовим для успішного завантаження файлів.
- Ти можеш створити зручний інтерфейс для завантаження файлів за допомогою JavaScript.
Крок за кроком посібник
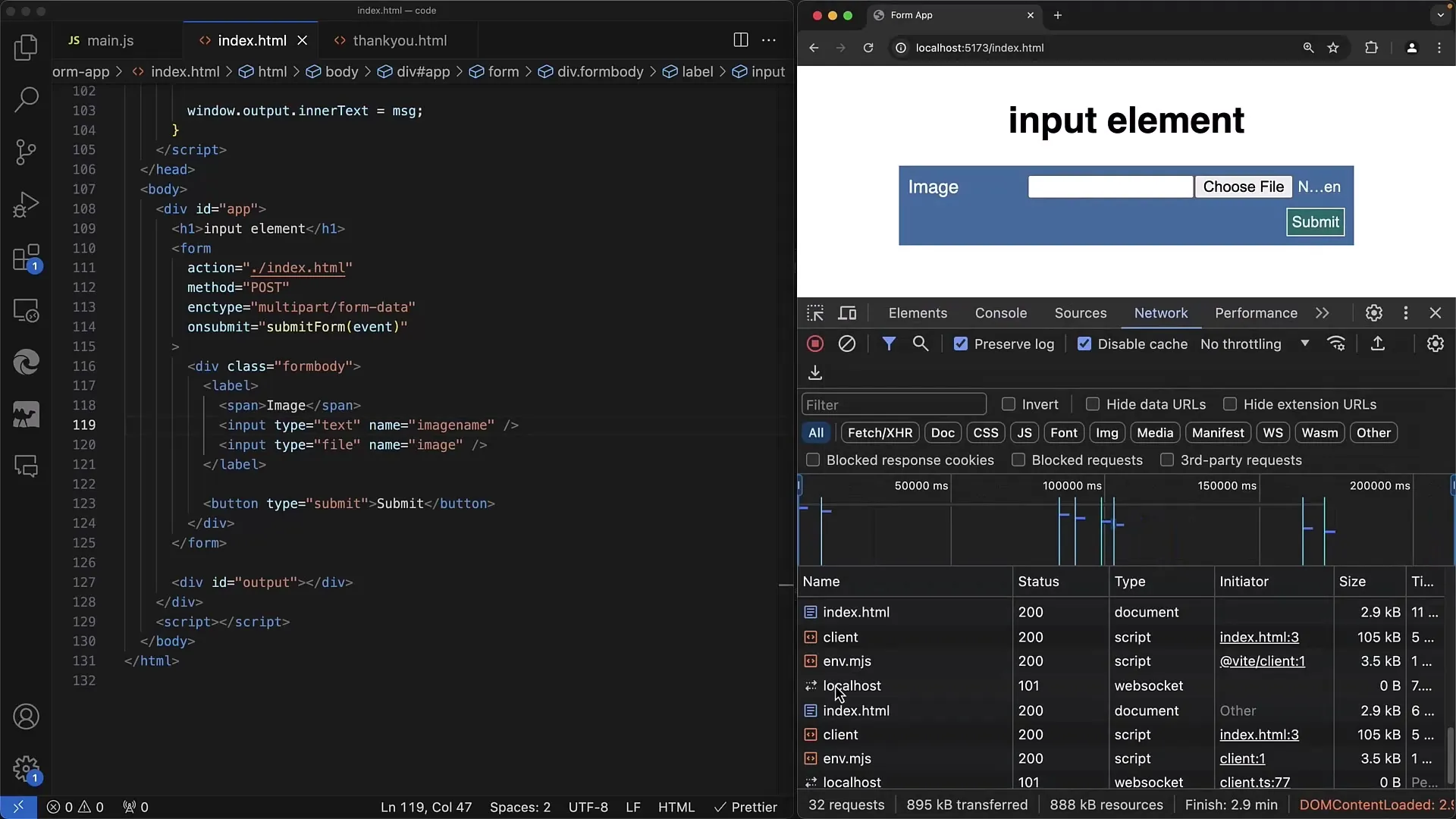
Спочатку переконайся, що базова HTML-форма з елементом вводу type="file" існує.

В цьому моєму місцевому прикладі я вже налаштував елемент вводу з типом «Файл». Ти бачиш, що поруч з кнопкою написано "no file chosen". Елемент вводу type="file" дозволяє користувачам обирати один або кілька файлів, які потім відкриваються через власне діалогове вікно операційної системи.

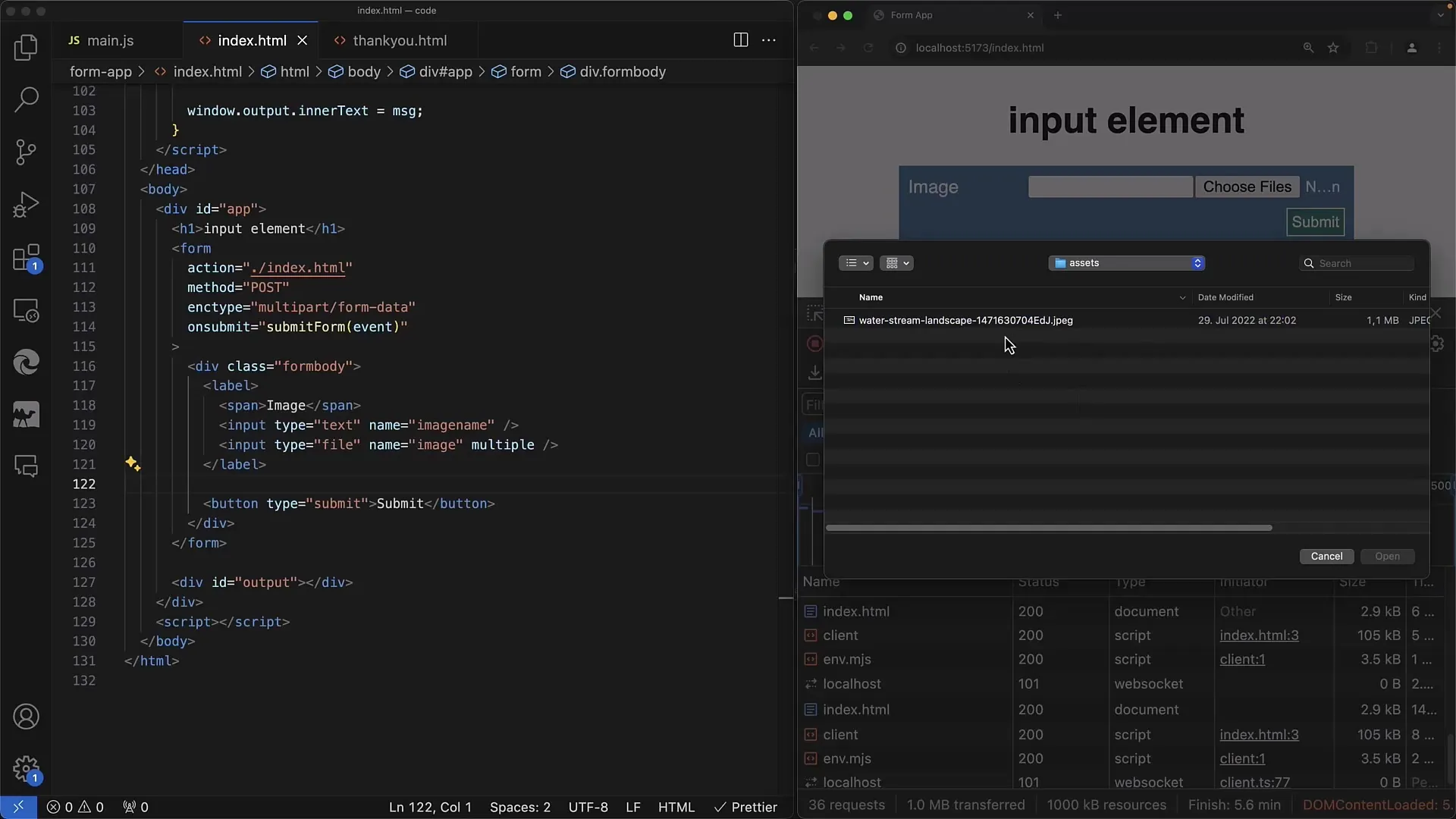
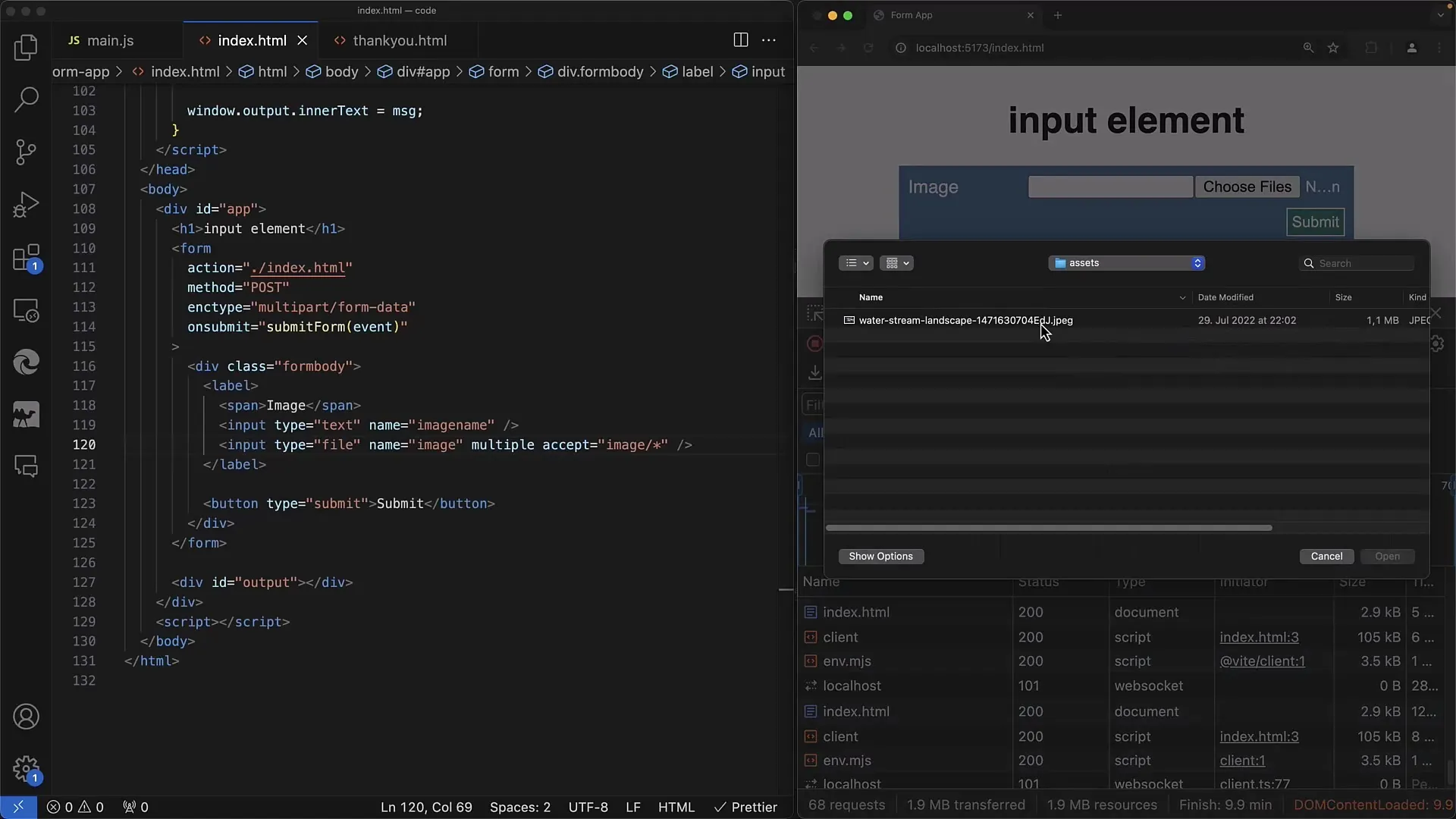
Вигляд діалогового вікна відрізняється в залежності від операційної системи, чи то Windows, Linux або MacOS. Ось мій приклад на системі MacOS і ти можеш вибрати один або декілька файлів. Якщо ти клікаєш «Відкрити», обраний файл з'являється у полі вводу.

Тепер ти обрав файл, і він відображається як значення всередині елемента вводу. Щоб обробити форму, я використовую метод GET.

Після цього ти можеш відправити форму, але ти побачиш, що в URL відображається лише ім'я файлу. Але ми повинні змінити це, щоб передати на сервер увесь вміст файлу.

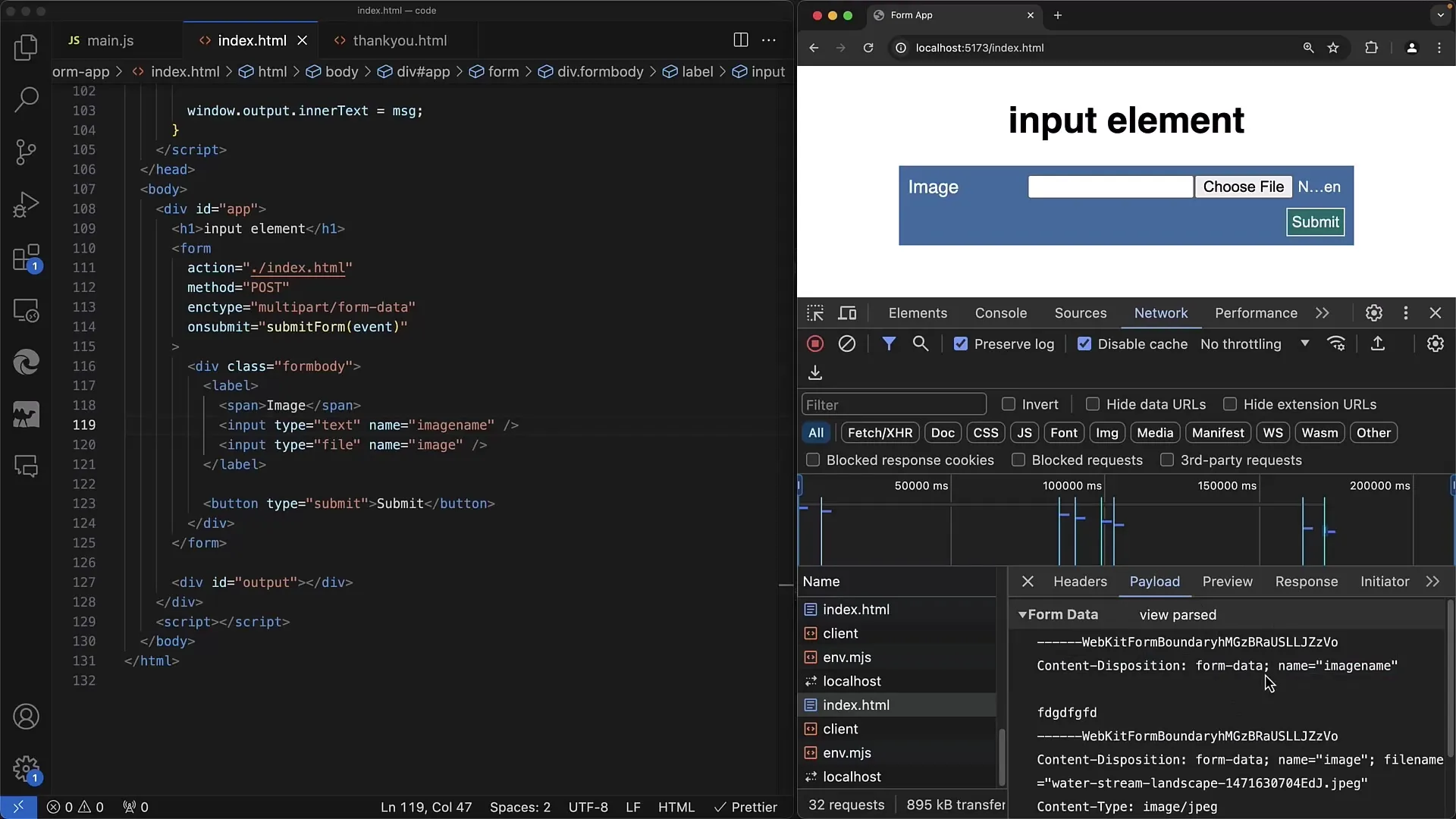
Для цього ми змінюємо метод на POST. Щоб перевірити, що відправляється, перейди до вкладки "Мережа".

Однак перед цим переконайся, що ти вибрав принаймні один файл. Якщо ти обираєш файл "image.jpg" та відправляєш форму, ти побачиш його в данних для відправки. Проте ти швидко помітиш, що Але тут також передається лише назва.

Проблема полягає в тому, що атрибут enctype не встановлено. Ми повинні встановити його на multipart/form-data, щоб передавати файл у вірному форматі даних.

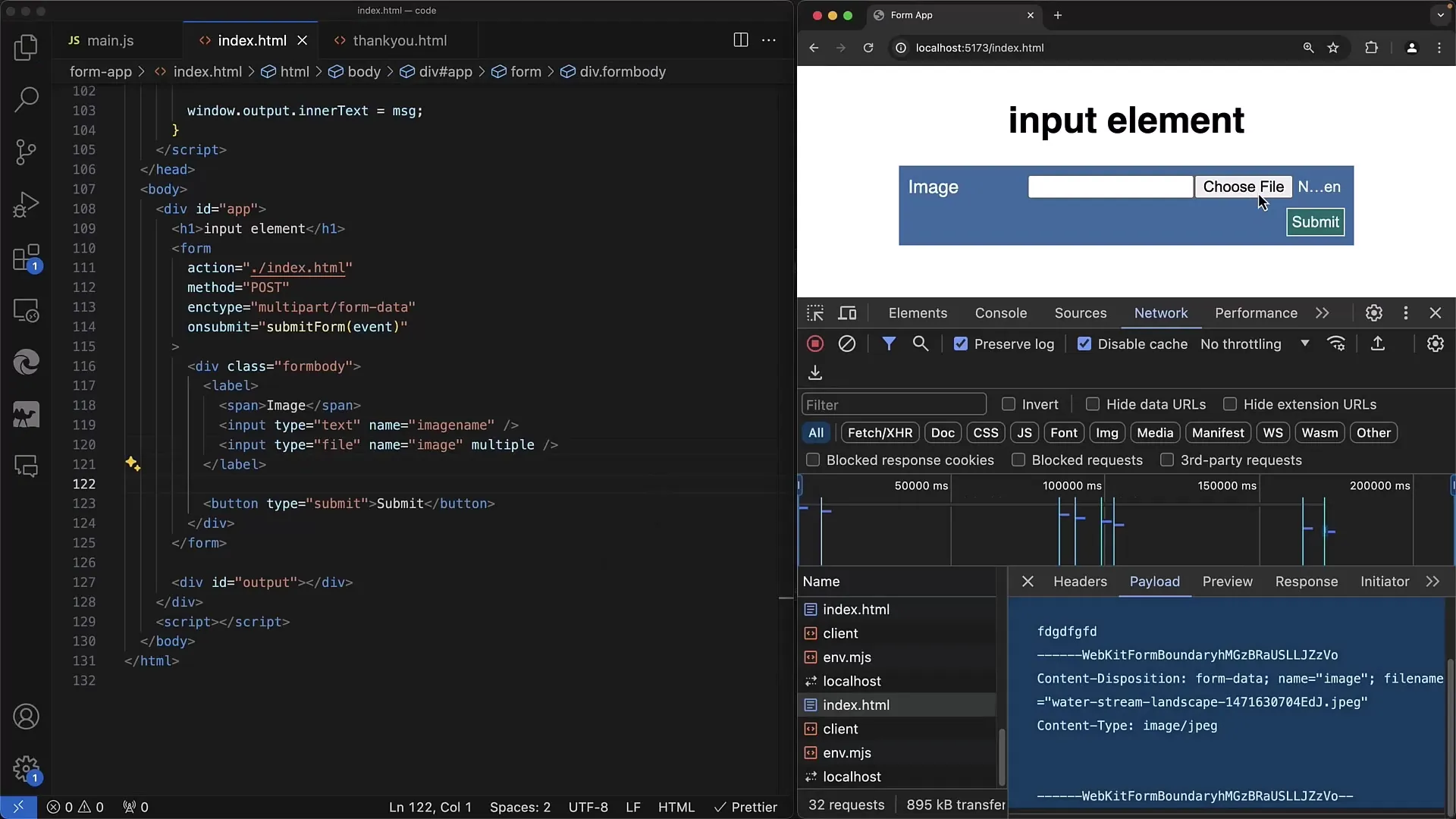
З цим Enctype ти можеш гарантувати, що сервер отримує файл у бінарному форматі. Коли ми це реалізуємо, знову виберемо наш файл зображення і знову відправимо форму.

Тепер ти бачиш, що передача містить не тільки ім'я файлу, а й бінарні дані, які повинні бути оброблені сервером.
Сервер повинен розкодувати ці бінарні дані. Важливо, щоб сервер правильно інтерпретував цю інформацію для збереження файлу в базу даних або на сервері.

Щоб розширити свою форму, ти можеш додати додаткові поля вводу. Наприклад, класичне текстове поле для передачі імені зображення разом з файлом зображення.

Дані потім передаються як текст і бінарні дані. Це дозволяє багатопланову обробку на серверному боці.

Ще один корисний аспект - реалізація "multiple", щоб користувачі могли вивантажувати декілька файлів одночасно.

Якщо ви додаєте атрибут multiple, користувачі зможуть вибрати декілька файлів у діалозі вибору файлів.

Майте на увазі, що вам потрібно додати прослуховувач подій, щоб керувати вибраними назвами файлів, коли користувачі вибирають свої файли. Це дасть вам можливість також отримувати доступ до кількості вивантажених файлів.

Крім того, ви можете вказати, які формати файлів користувач може вибирати, використовуючи атрибут прийняття.

Наприклад, якщо ви хочете дозволити лише JPEG- або PNG-зображення, ви можете просто вказати це в декларації введення, щоб зробити вибір залежним від операційної системи.
Ви також можете вказати загальні формати для всіх зображень, вказавши image/*, щоб дозволити вибір усіх файлів із зображеннями.

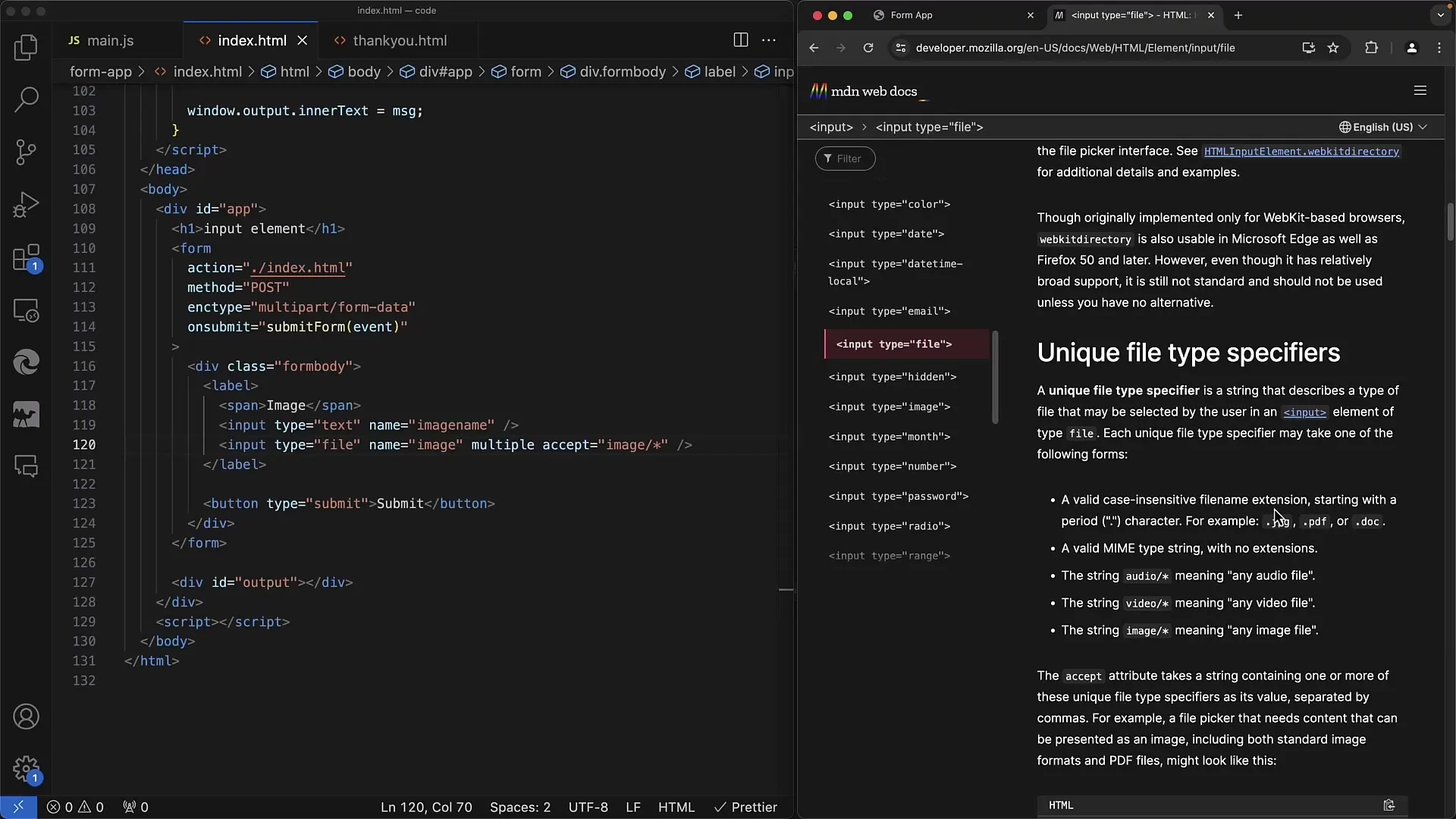
Якщо ви хочете отримати більше інформації про можливості атрибуту „прийняття“, рекомендую скористатися документацією MDN-веб-сайту.

Ця документація надає вичерпну інформацію щодо використання елемента введення та інших функцій форми.
Підсумок
Тепер ви дізналися, як створити просту веб-форму з елементом введення для вивантаження файлів. Ми розглянули основні концепції, включаючи методи, якими файл відсилається на сервер, та які атрибути необхідні для оптимізації процесу вивантаження.
Часті питання
Яка різниця між GET та POST при вивантаженні файлів?GET відправляє лише назви файлів у URL, тоді як POST передає вміст файлів як бінарні дані.
Як переконатися, що файл надсилається у правильному форматі?Встановіть атрибут enctype форми на multipart/form-data для передачі файлів.
Чи можна вибрати кілька файлів одночасно?Так, додавши атрибут multiple у тег введення.
Як обмежити формати файлів, які можна вибрати?Використовуйте атрибут accept у тег введення, щоб вказати певні формати файлів.
Де можна знайти додаткову інформацію про елемент введення type="file"?Мережа розробників Mozilla (MDN) є відмінним джерелом для докладної інформації та прикладів.


