У цьому посібнику я покажу тобі, як легко і ефективно створювати форми з допомогою фреймворку Alpine.js JavaScript. Alpine.js - відмінний вибір, якщо ти хочеш розробляти інтерактивні веб-додатки без великого навантаження і мінімальної кількості JS-коду. Якщо ти вже маєш досвід роботи з HTML і основними концепціями JavaScript, ти швидко зрозумієш, наскільки інтуїтивно Alpine.js. Давай зразу перейдемо до практичного застосування!
Найважливіші уроки
- Alpine.js дозволяє керувати станами в HTML та реагувати на події, такі як введення у форми, наприклад.
- Інтеграція Alpine.js в твій веб-додаток є простою і дозволяє отримати реактивний інтерфейс користувача без необхідності завантаження обсяжних скриптів або бібліотек.
- Alpine.js використовує спеціальні атрибути, такі як x-data, x-model і x-text, для полегшення взаємодії.
Крок за кроком інструкція
Крок 1: Створення проекту
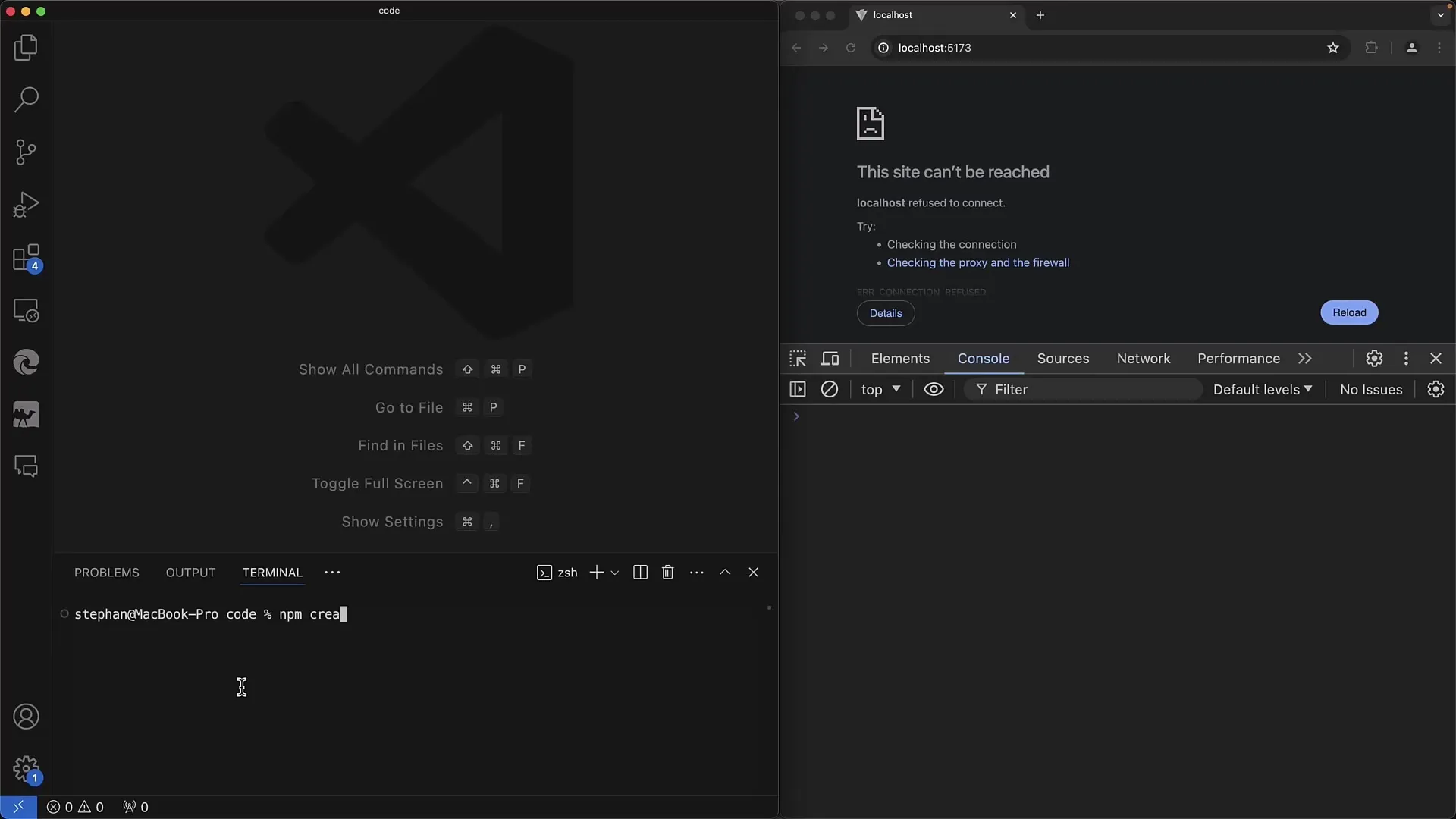
Почни з створення нового проекту за допомогою NPM. Відкрий свій термінал та виконай наступну команду, щоб створити новий проект під назвою "alpine-form".
Тобі не потрібно робити спеціальний вибір для Alpine.js, тому використовуй шаблон Vanilla JavaScript.

Крок 2: Налаштування проекту
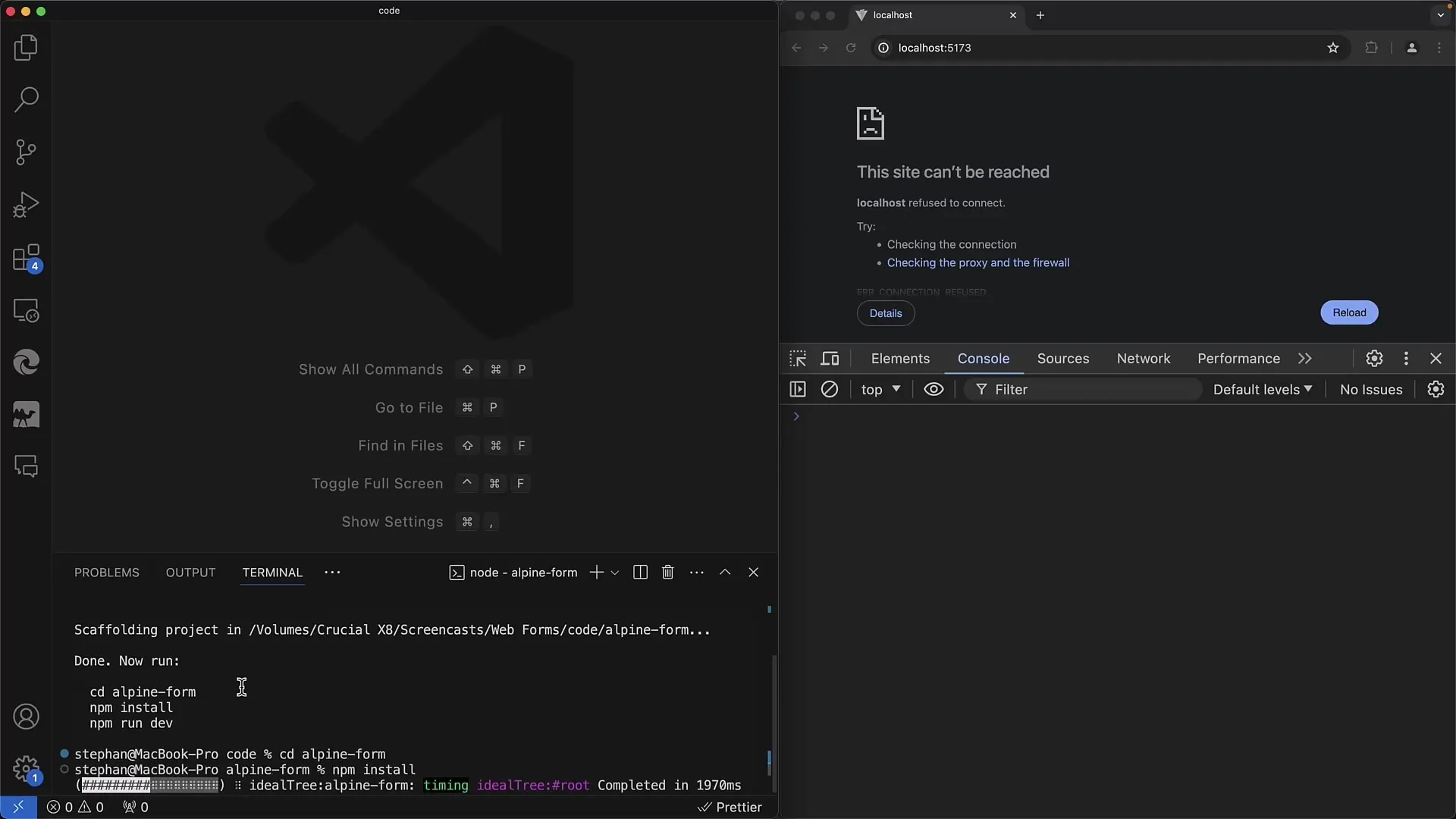
Увійди в новостворену папку проекту та встанови необхідні пакети, введи npm install. Почекай, доки встановлення завершиться.

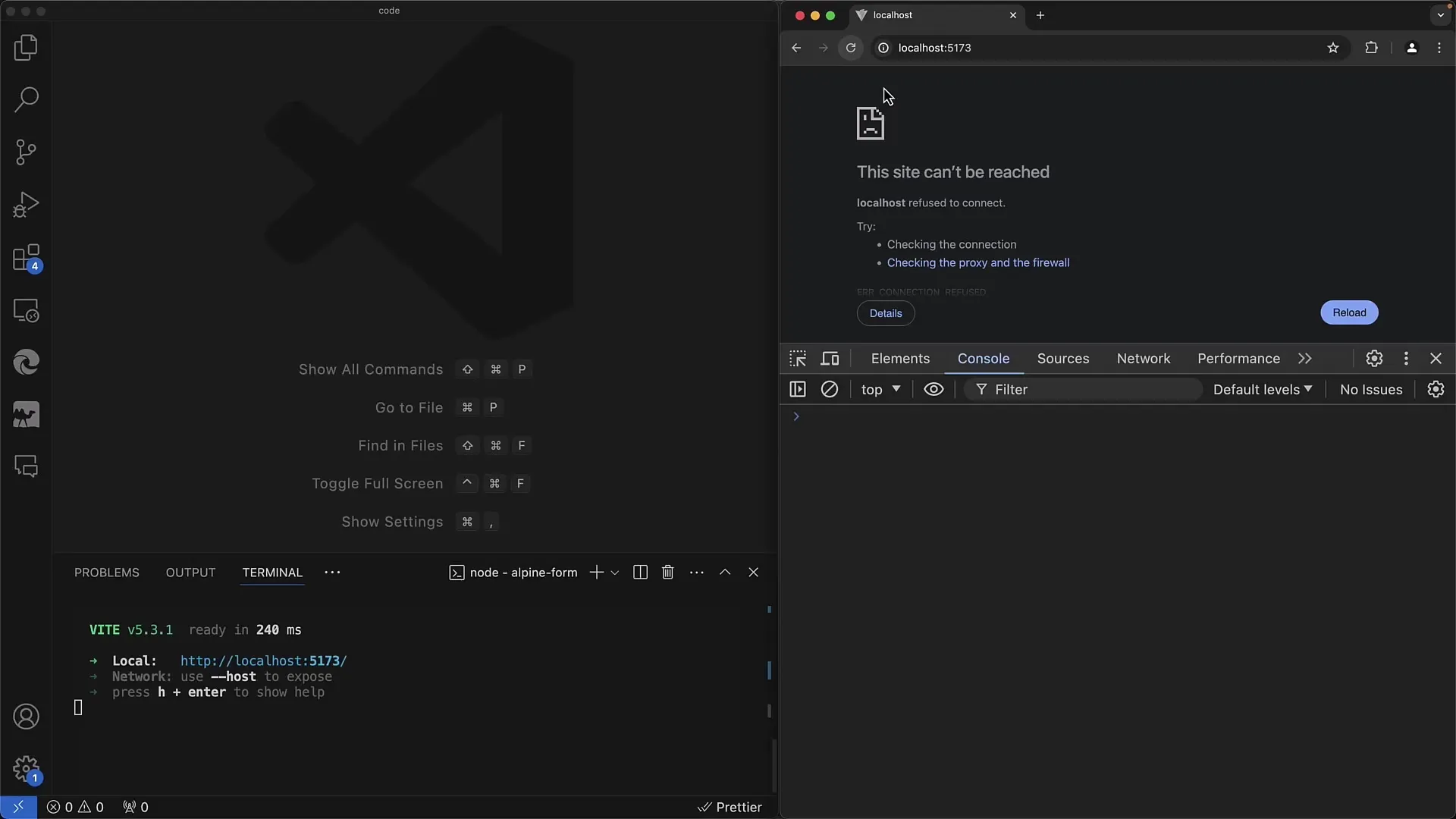
Після завершення встановлення запусти сервер розробки за допомогою команди npm run dev.

Крок 3: Підготовка HTML-структури
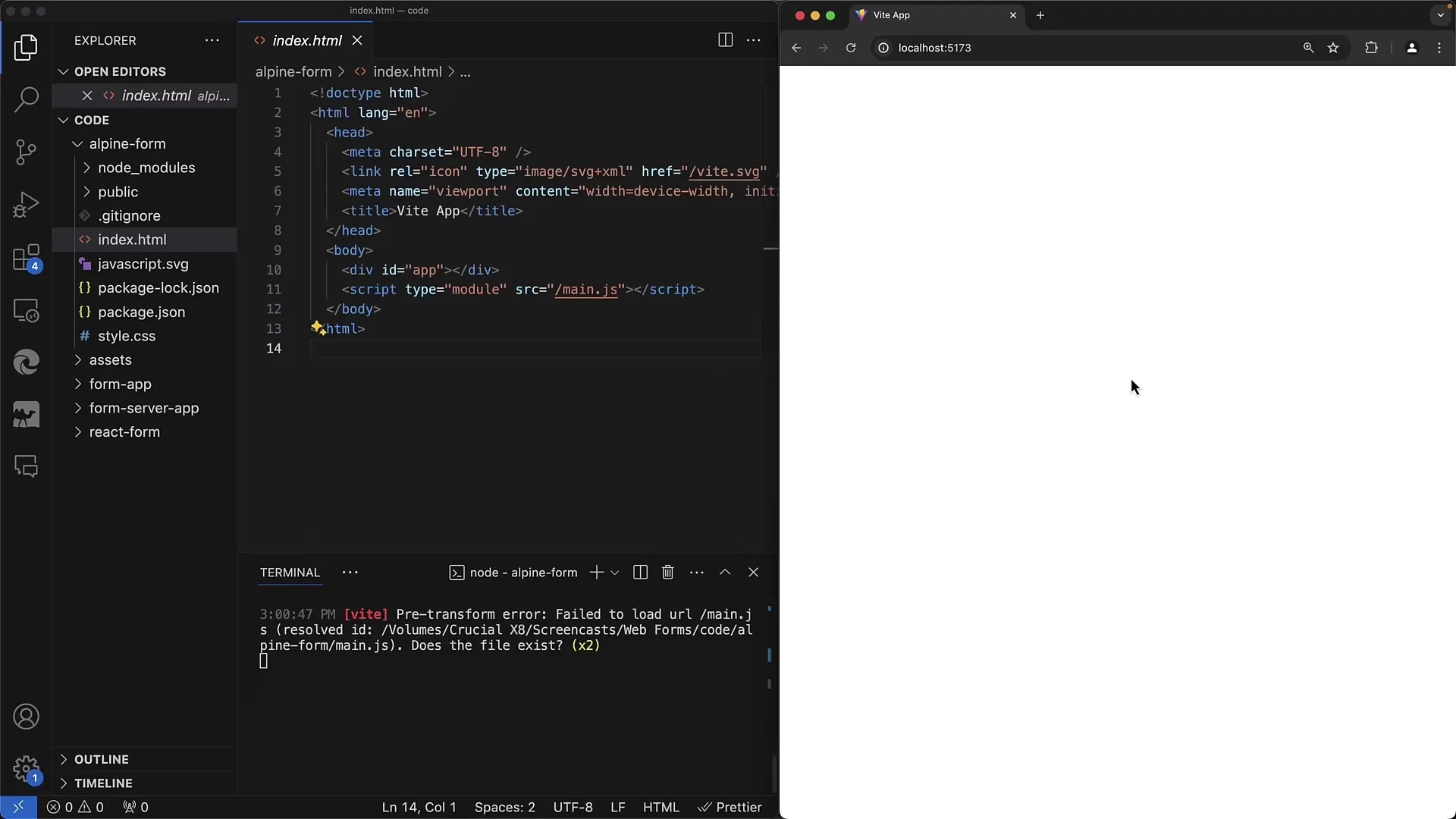
Відкрий файл index.html у своєму проекті. Тут ти визначиш структуру своєї форми. Видаліть стандартний вміст та зосередьтеся на додаванні бібліотеки Alpine.js.

Додай скрипт Alpine.js, взявши його безпосередньо з CDN, наприклад, за допомогою тегу script.
Крок 4: Ініціалізація Alpine.js
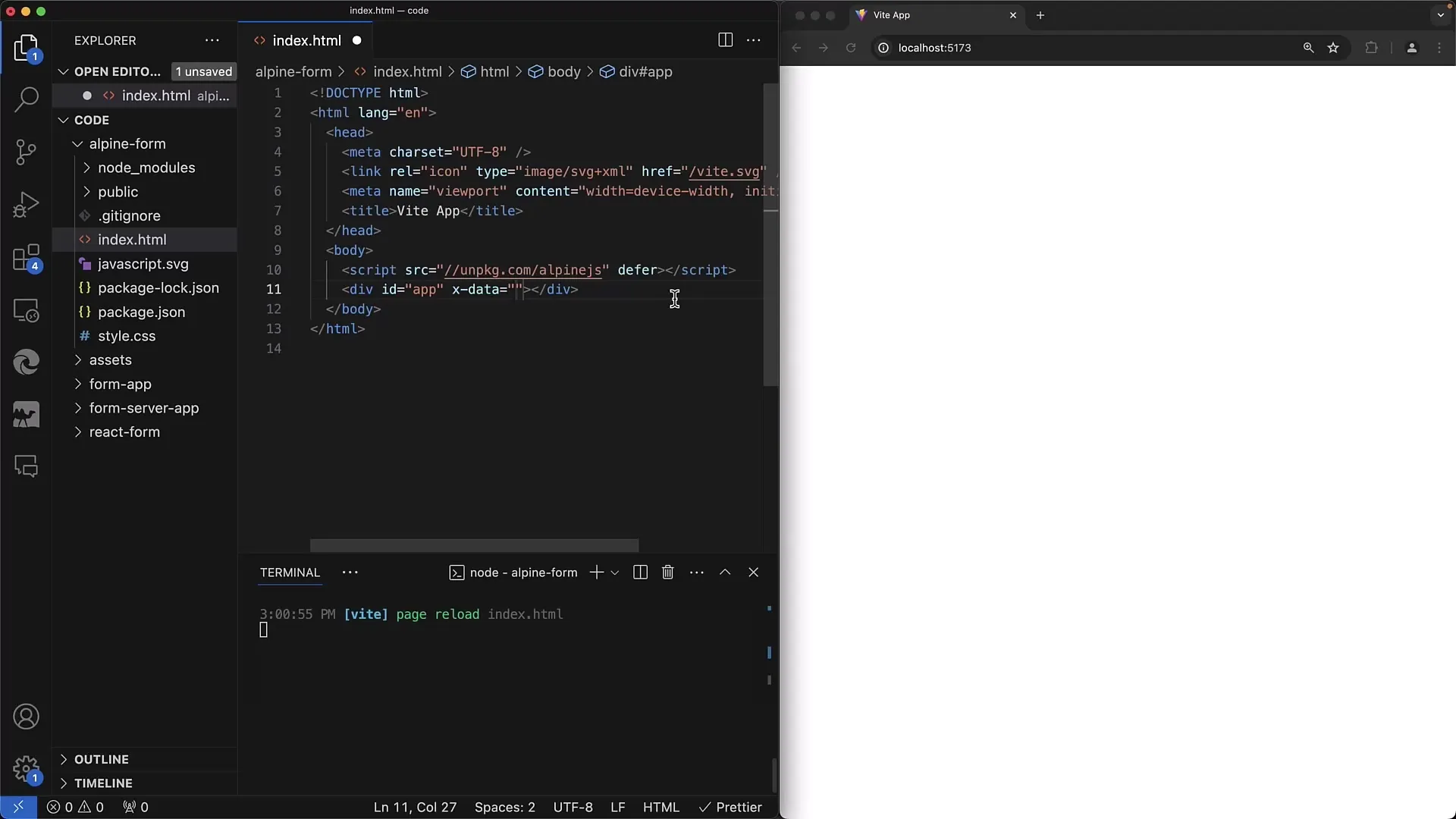
Щоб активувати Alpine.js у своєму HTML файлі, ти повинен надати контейнерному диву атрибут x-data. Тут ти оголошуєш необхідні змінні у форматі JSON.

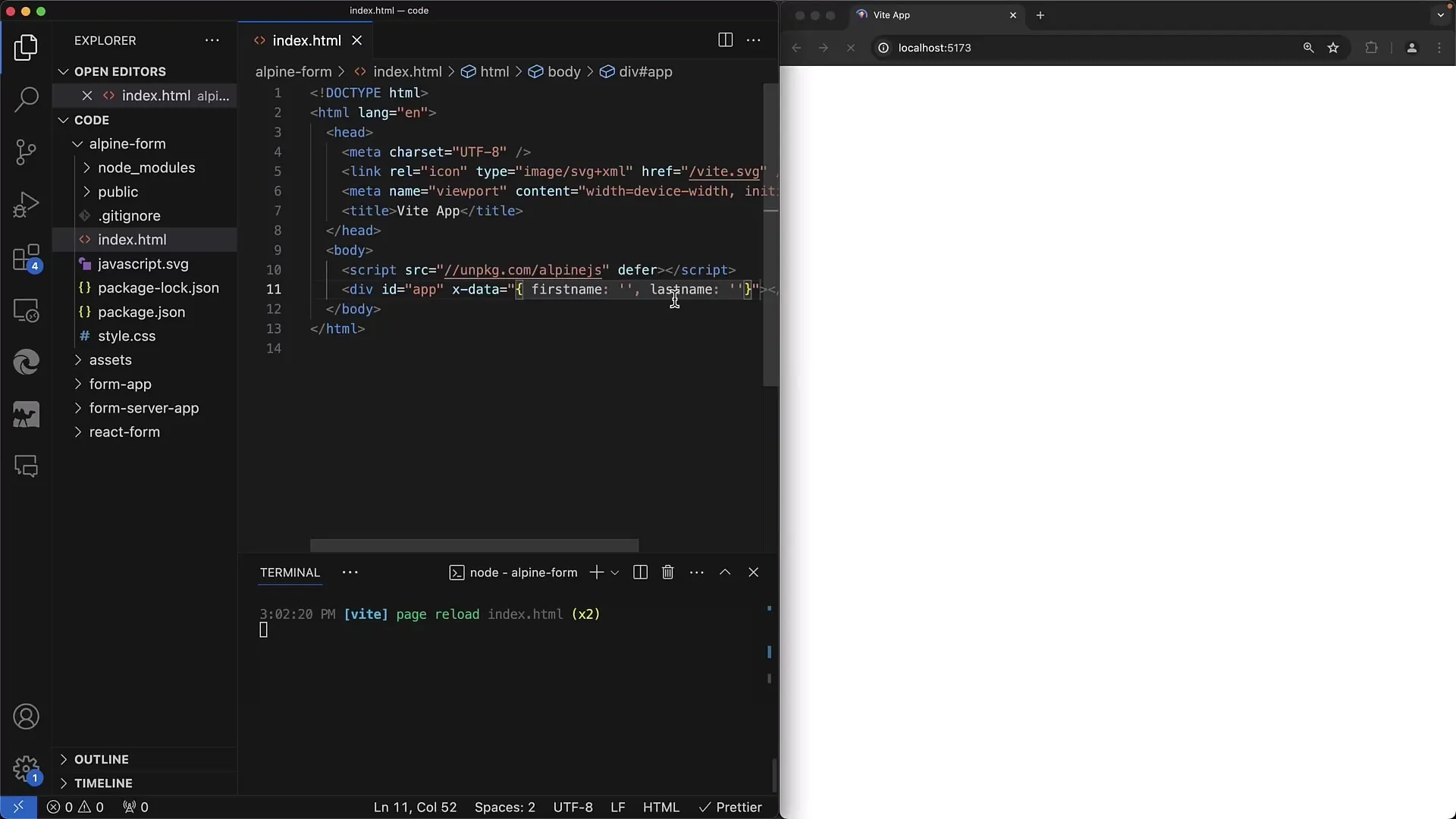
В x-data атрибуті створи змінні для свого ім'я та прізвища. Ці змінні будуть відображати стани для ваших полів введення та наразі будуть порожніми.

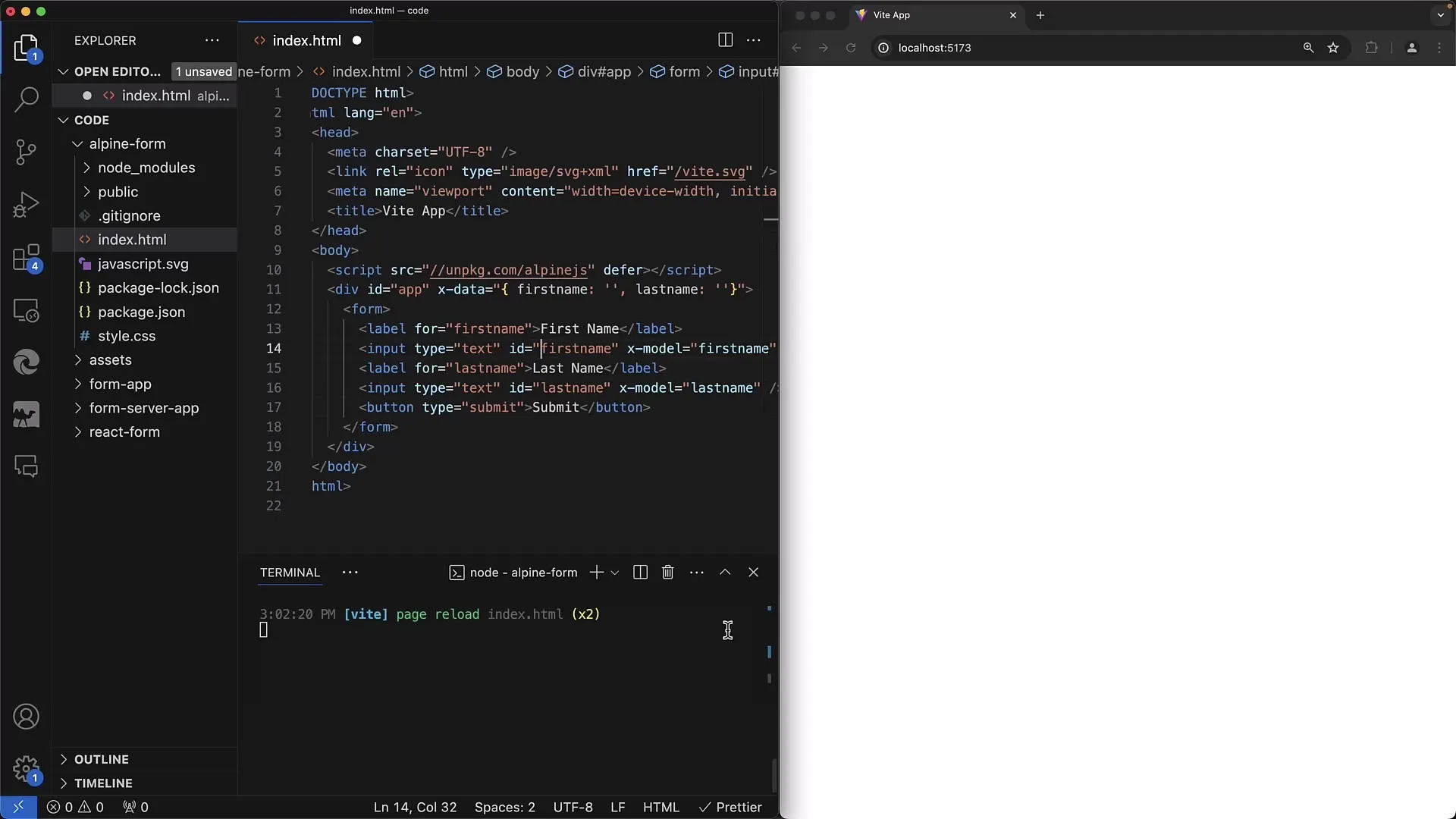
Крок 5: Створення форми
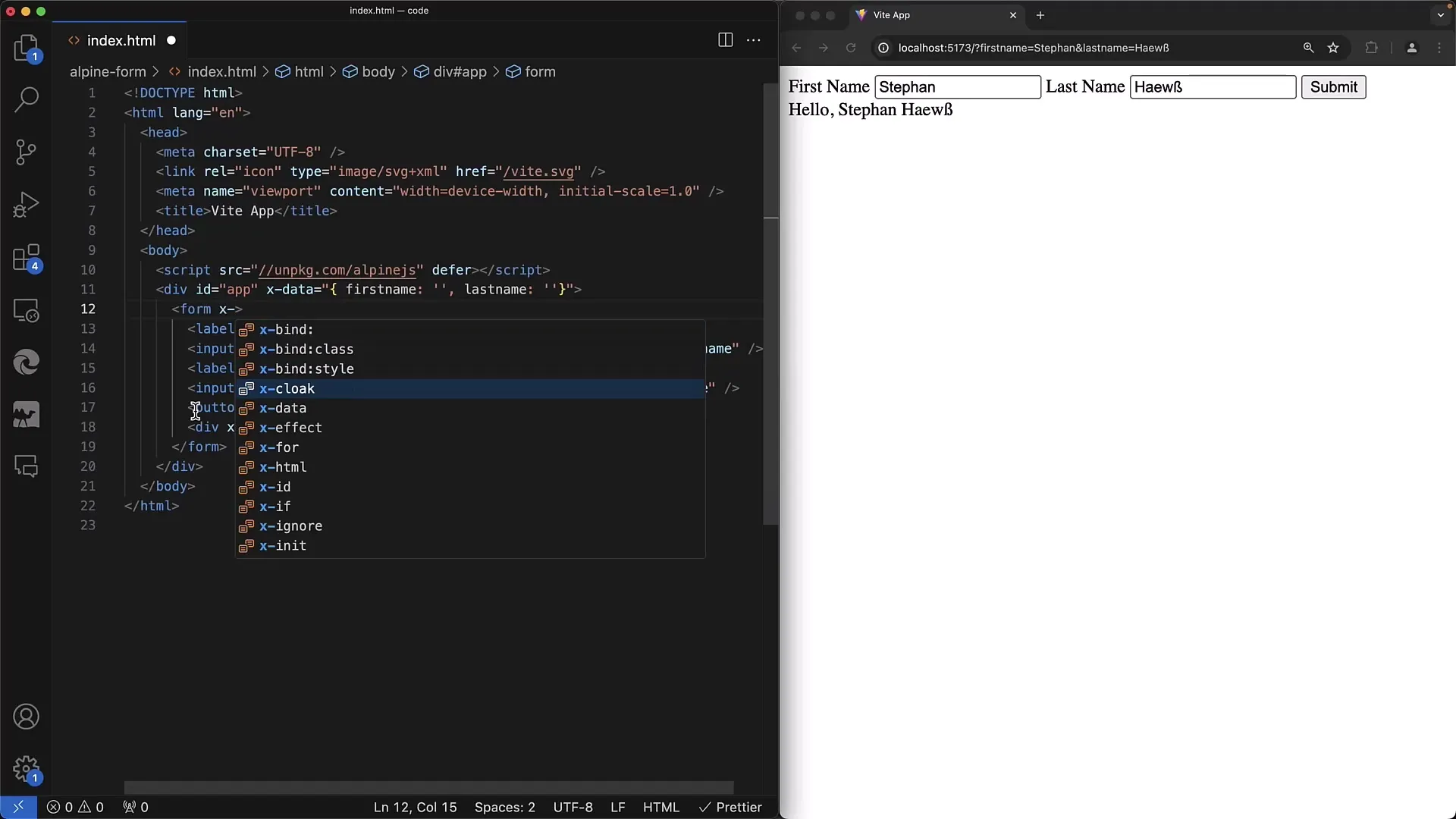
Тепер, коли Alpine.js готовий, ти можеш створити свою форму. Додай мітку для імені та пов'язуй поле введення з атрибутом name.

Не забудь вказати атрибут name також для поля форми, щоб воно коректно оброблялося у компоненті форми.
Крок 6: Налаштування прив'язки даних
Щоб виводити значення введення у вашому додатку, використовуй x-model, щоб встановити зв'язок між полями введення та змінними у x-data. Коли користувач вводить що-небудь, значення автоматично оновлюється у змінній.

Крок 7: Показ результату
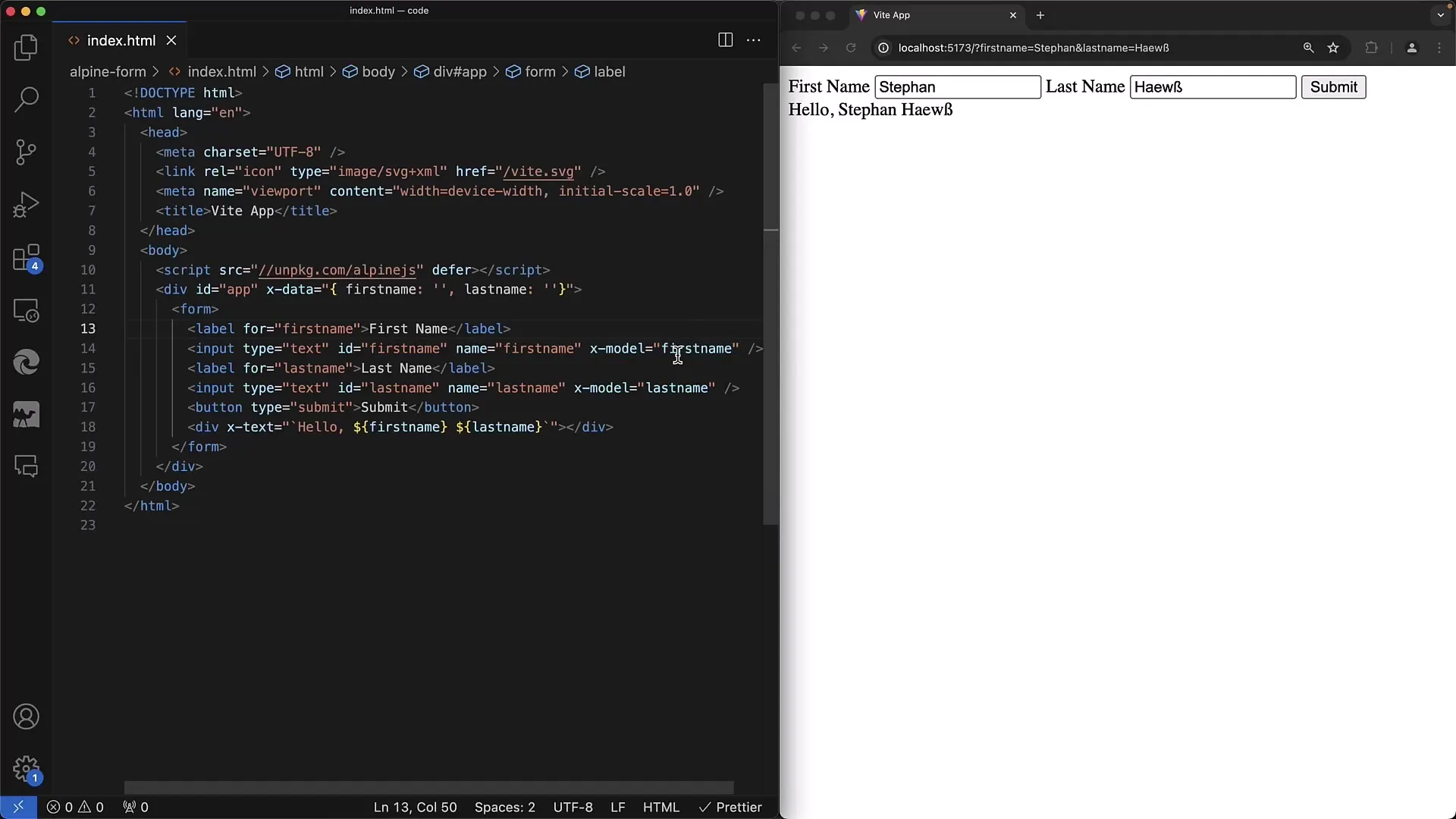
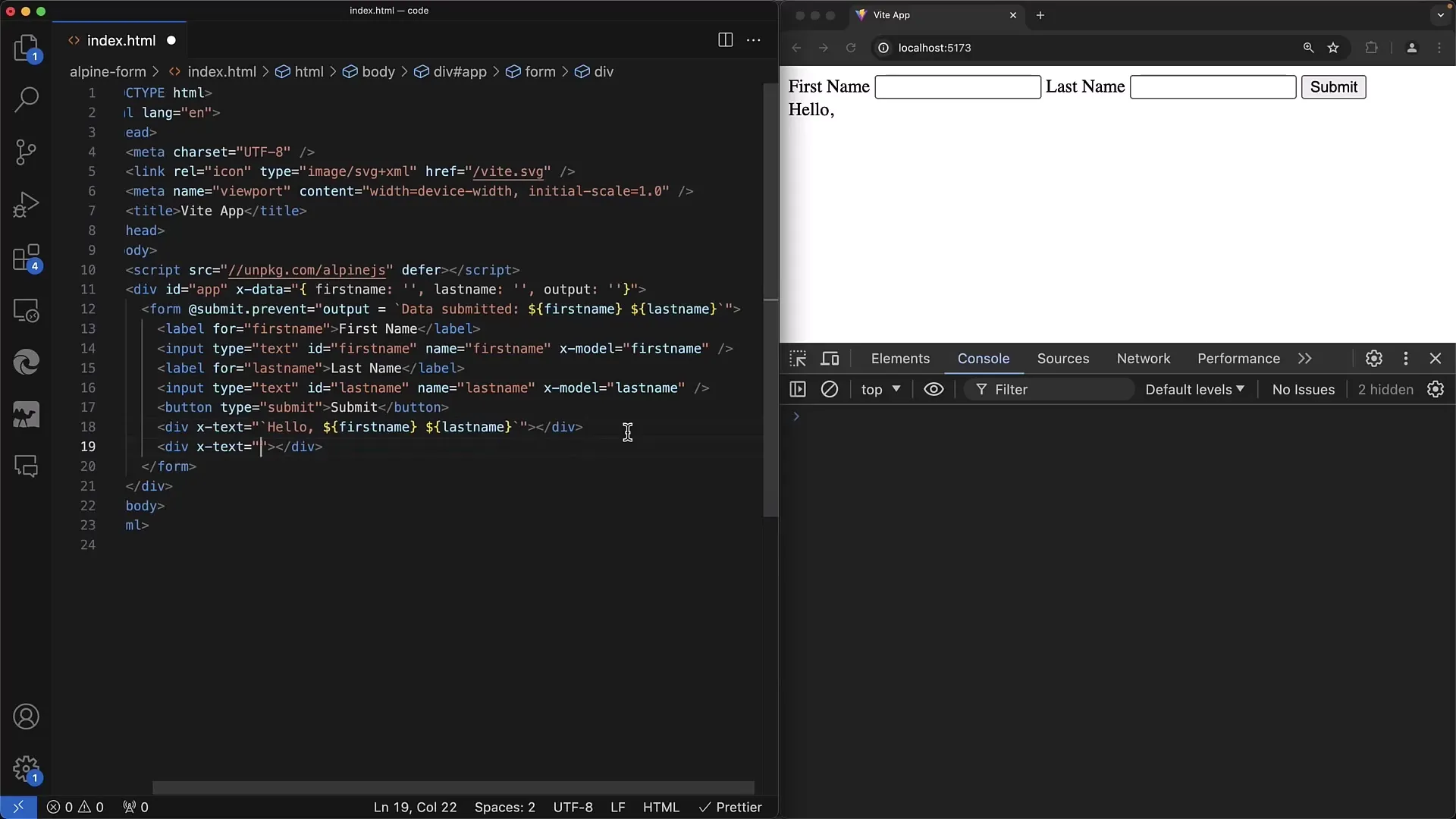
Додай елемент виведення, який показує поєднане ім'я. Для цього використовуй x-text для динамічного оновлення тексту, коли користувач вводить своє ім'я.
Крок 8: Відправка форми
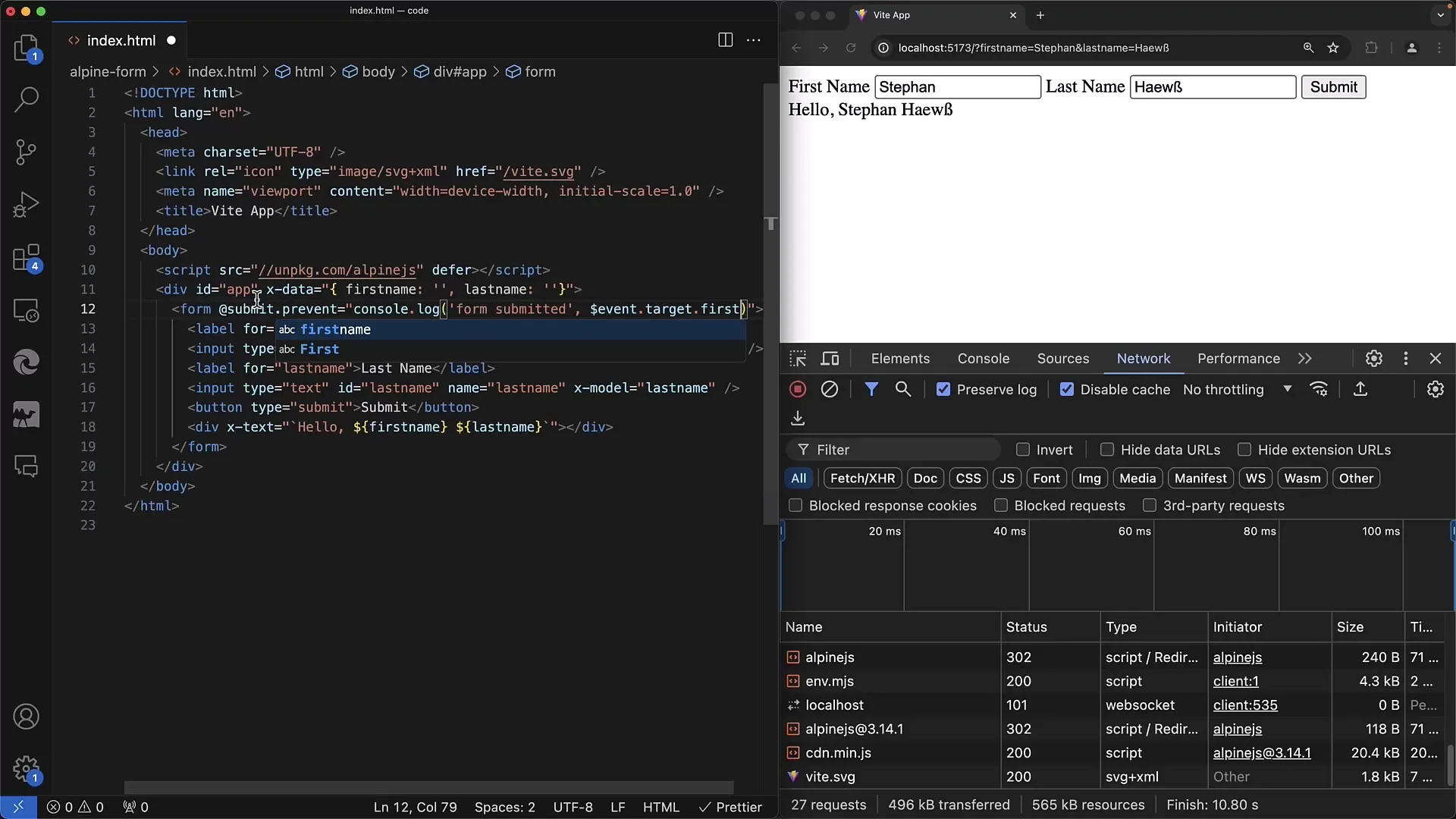
Щоб обробити форму, ви можете використати атрибут x-on:submit, щоб визначити подію JavaScript, яка виконується при надсиланні форми. Пам'ятайте про prevent, щоб уникнути стандартної поведінки.

Крок 9: Обробка введених даних користувача
Обробіть введені дані у функції, яка викликається під час події Submit форми. Ви можете отримати значення з $event.target та, наприклад, згенерувати вивід на основі введених даних.

Крок 10: Завершення форми
Тепер ви готові перевірити функцію. Заповніть форму та натисніть «Submit». Перевірте консоль та вивід на сторінці.

Підсумок
У цьому посібнику ви дізналися, як створювати та керувати формами з Alpine.js. Alpine.js надає простий спосіб керування станами та реагування на взаємодію користувачів без складної конфігурації. Комбінація синтаксису HTML та Alpine.js дозволяє швидко розробляти інтерактивні веб-застосунки, які легко підтримувати.
Часті запитання
Як внедрити Alpine.js у свій проект?Додайте Alpine.js через -тег з CDN до свого HTML-файлу.
Що таке атрибут x-data?x-data це атрибут, який використовується для визначення даних для компонента Alpine.js, зазвичай у форматі JSON.
Як працює x-model?x-model зв'язує поле введення зі змінною, тому введення автоматично оновлює відповідну змінну даних.
Як можна слухати обробку форми?Використовуйте x-on:submit, щоб виконати функцію при відправці форми.
Що робити з даними форми після введення?Ви можете використовувати ці дані для відправлення до сервера або для відображення безпосередньо на користувацькому інтерфейсі.


