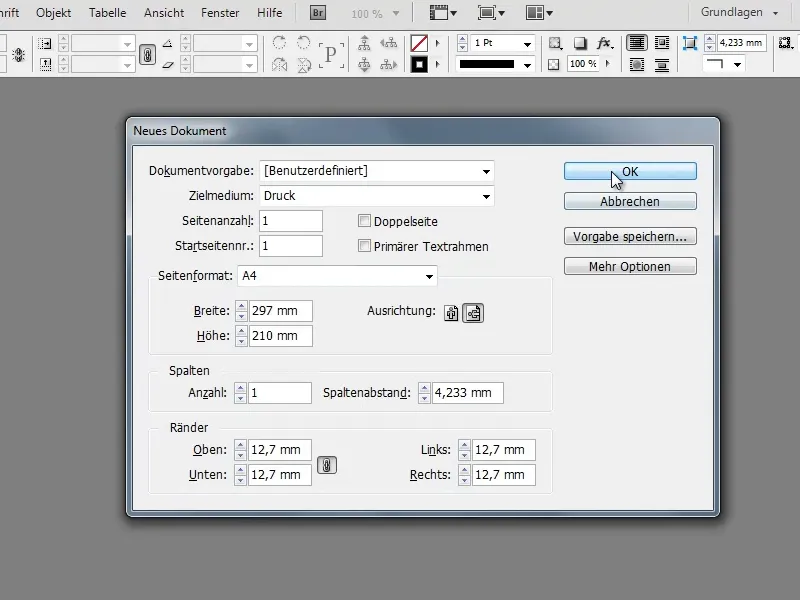
Для створення розкладу ти спершу потребуєш порожній документ InDesign. Для цього перейди до Файл>Новий та створи новий документ розміром A4 в альбомному форматі.
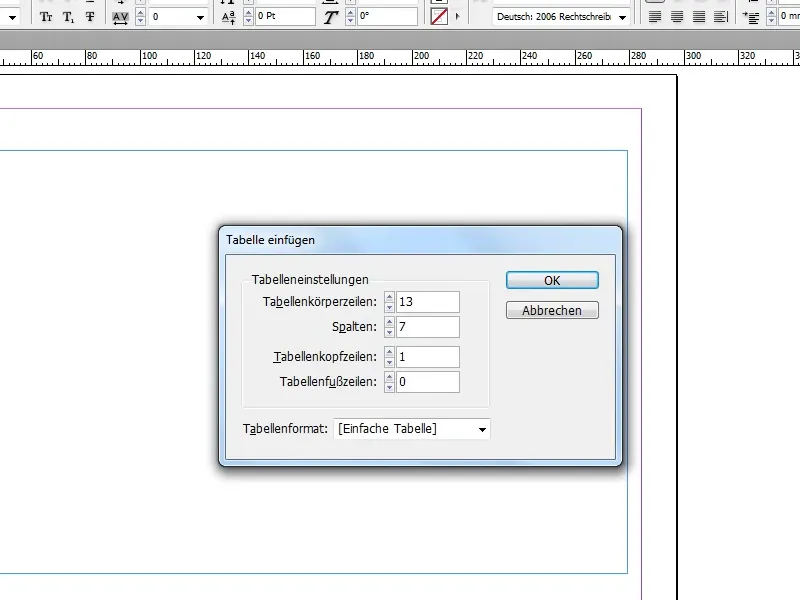
Спочатку створи в порожньому документі таблицю. Для цього спочатку створи поле для тексту в потрібному розмірі за допомогою інструменту тексту. За допомогою Таблиця>Вставити таблицю... можеш перетворити його в таблицю.
У цьому прикладі показано, що таблиця має 7 стовпців і 13 рядків (+1 заголовок). Ти можеш вибрати ці значення на свій розсуд та налаштувати розклад у відповідності до своїх потреб.
Тут використання заголовка таблиці не обов'язкове, оскільки розклад на одну сторінку. У випадку таблиць, які розтягуються на кілька сторінок, ця функція має перевагу, оскільки кожний розділ таблиці автоматично отримає той самий заголовок таблиці (наприклад, понеділок, вівторок, ...) впродовж усього часу.

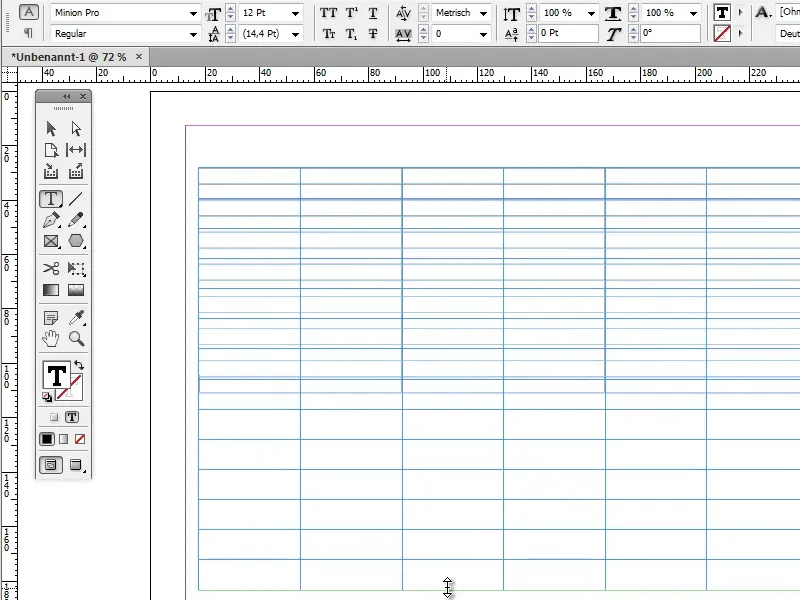
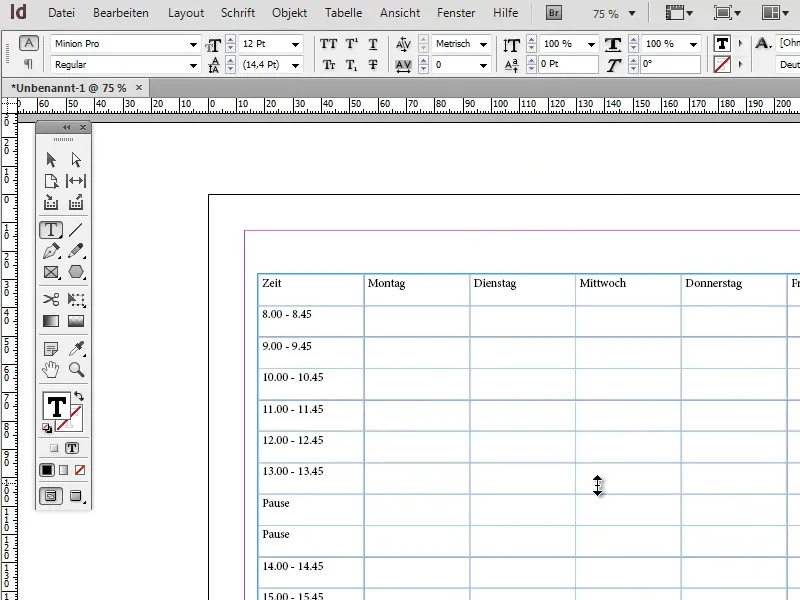
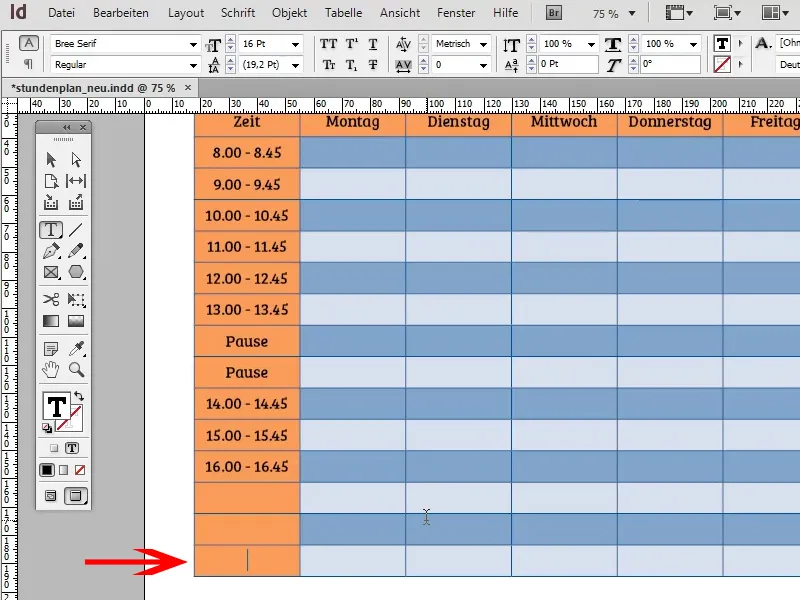
Для коригування висоти комірок можеш за допомогою вибраного інструменту тексту прокласти до нижнього краю таблиці, доки з'явиться невелика подвійна стрілка замість покажчика миші. Утримуючи Shift- та ліву кнопку миші, ти можеш тягнути комірки вниз чи вгору. Клавіша Shift- дозволяє коміркам зберігати пропорції один до одного, і всі стовпці одразу змінюються за розміром.
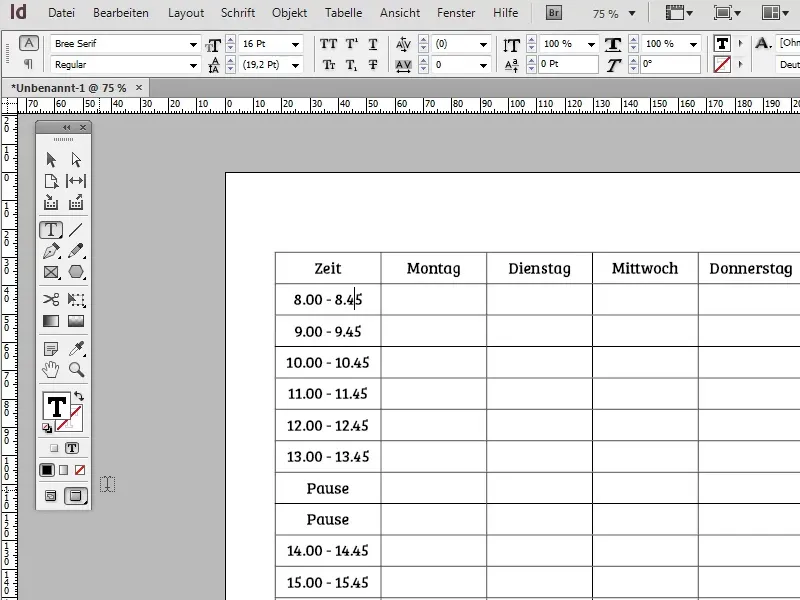
У заголовок вже можеш ввести ще неформатований текст, такий як дні тижня і час.
Тепер перейдемо до форматування тексту в заголовку. Найкраще використовуй для цього стилі абзацу. Звісно, ти міг би вручну форматувати весь текст, проте стилі абзацу мають важливу перевагу - всі зміни у форматуванні автоматично застосовуються до всіх текстових уривків, які мають відповідний стиль абзацу.
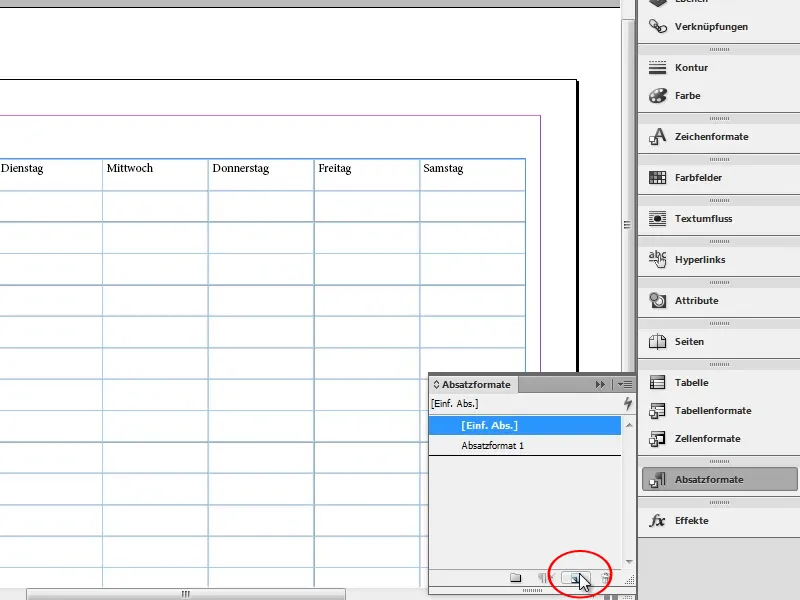
Для створення нового стилю абзацу клікни на кнопку Новий- у панелі керування стилями абзаців.
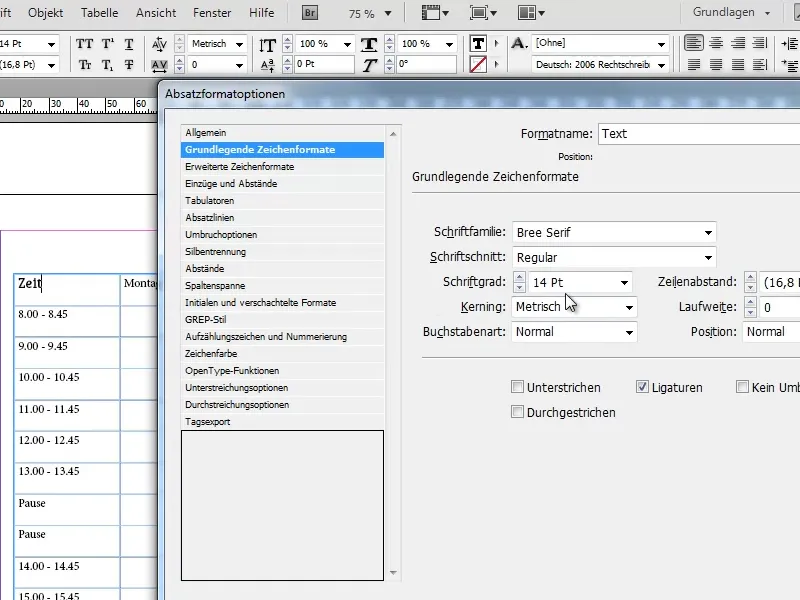
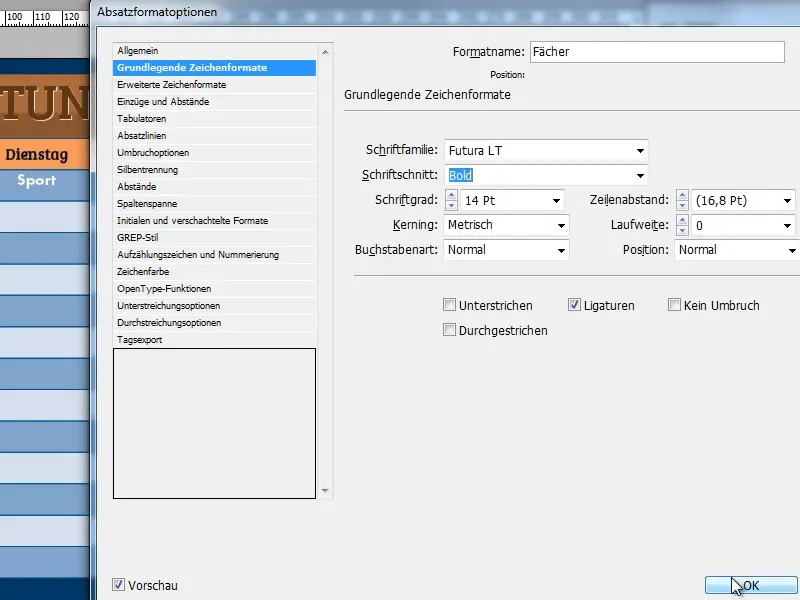
Подвійним кліком на новий створений стиль абзацу відкриєш опції стилю абзацу. Щоб потім легше розпізнавати цей стиль абзацу, найкраще надай йому назву.
У вкладці Основні символьні формати можеш налаштувати шрифт, розмір шрифту та інше. Обережно, щоб позначка Попередній перегляд (внизу ліворуч) була активована, і була вибрана комірка з текстом для форматування, щоб у реальному часі бачити, як впливають зміни.
Я використав шрифт Bree Serif розміром 16pt.
Звичайно, можеш використовувати будь-який шрифт, який тобі подобається. Якщо шукаєш інші шрифти, рекомендую зайти на сторінку dafont.com.

У вкладці Відступи та інтервали встанови вирівнювання на По центру, щоб горизонтально вирівнювати текст.
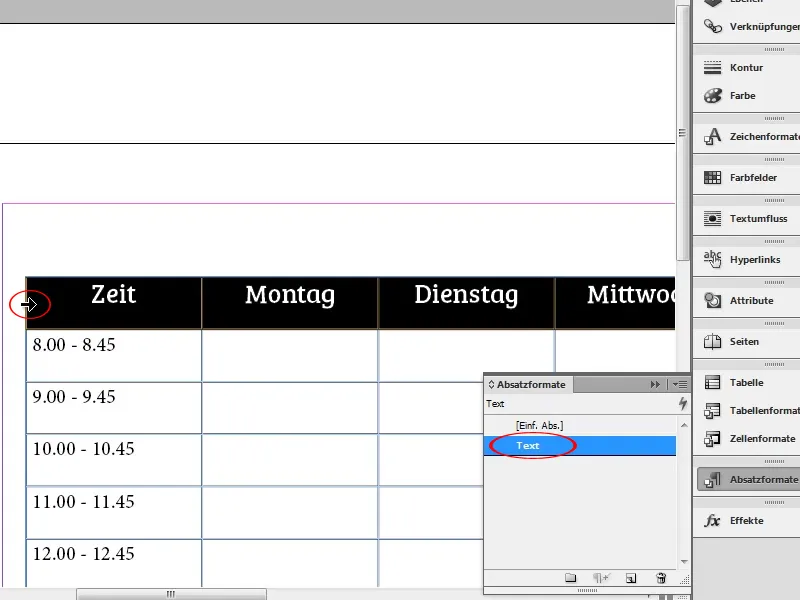
Виділи тепер всі комірки, які повинні отримати даний стиль абзацу (у цьому випадку заголовок та перший стовпчик) та клацни на стиль абзацу, щоб його застосувати. Щоб виділити ціле рядок, проклацуй з вибраним інструментом тексту на край відповідного рядка, доки замість покажчика миші не з'явиться стрілка у напрямку рядка. Простим кліком можеш виділити цілий рядок.

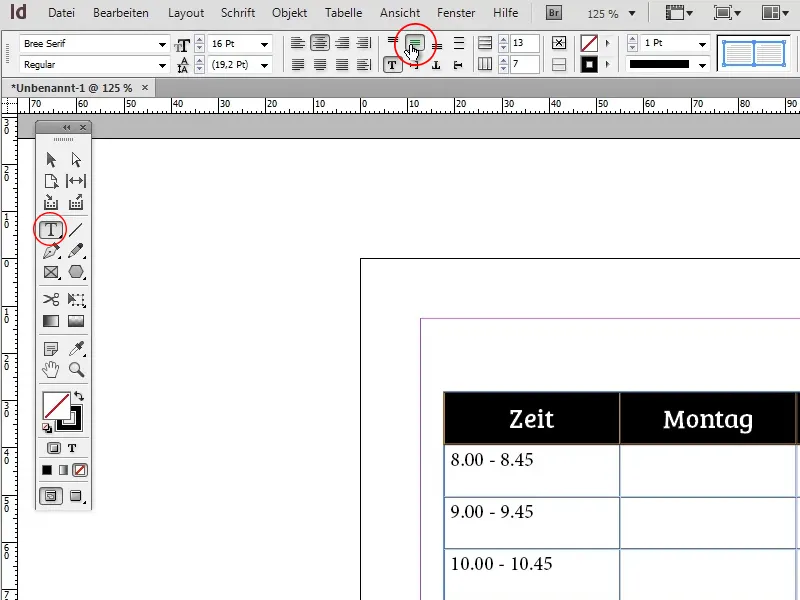
Щоб також вертикально вирівняти шрифт, клацни на кнопку в центрі в панелі опцій відповідного інструменту тексту.
Після того як розклад вже має основні контури та текст отримав базове форматування, настав час додавати колір.
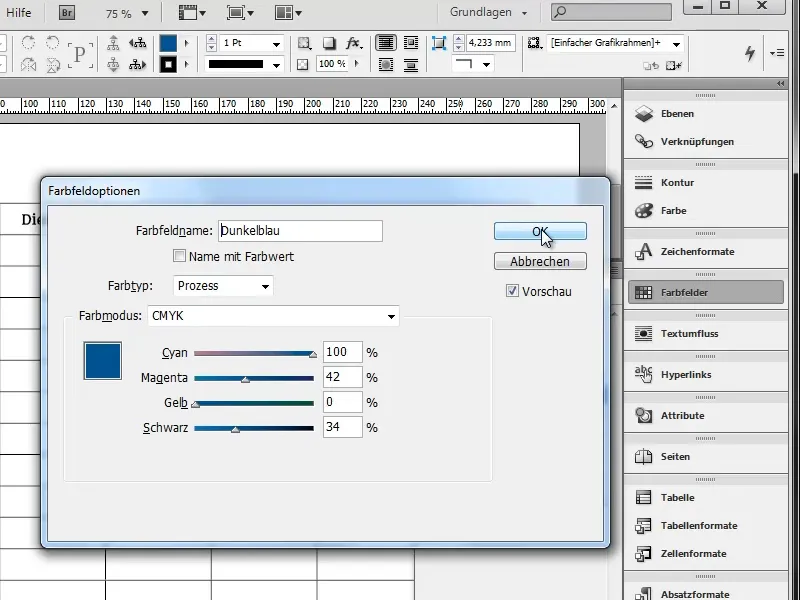
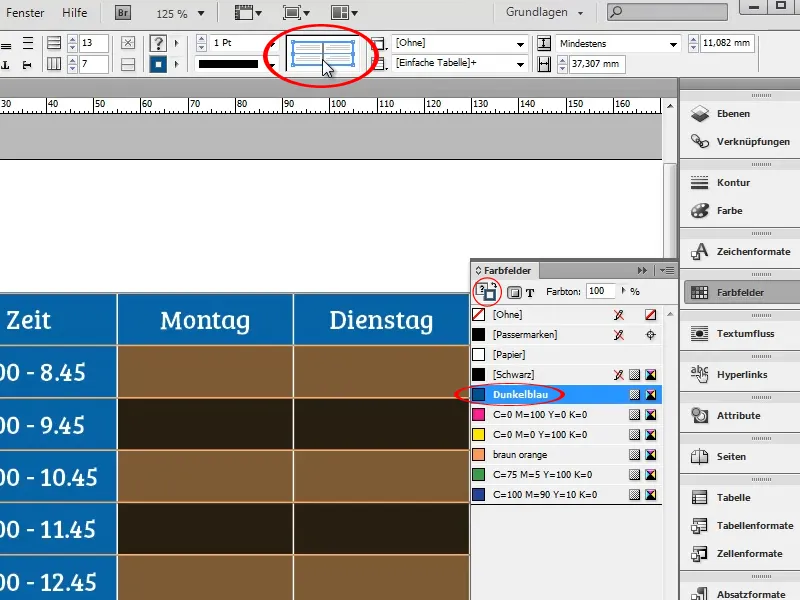
Спершу давай робити послідовні рядки світло- та темно-синіми. Для цього спочатку створи нове колірне поле темно-синього кольору. (Звісно, можеш використовувати будь-які інші кольори).
Наприклад: C=100, M=42, Y=0, K=34;
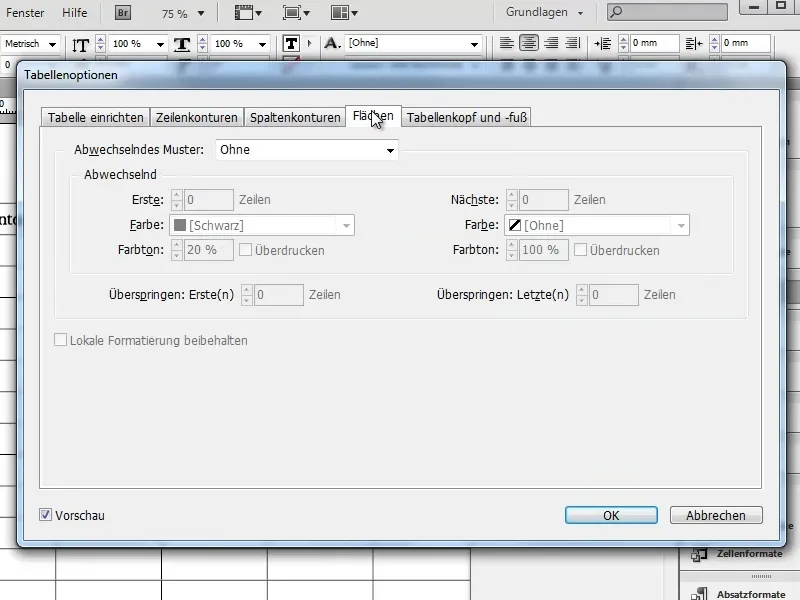
Далі двічі клацни на таблицю, щоб повернутися до редагування таблиці, відкрий пункт меню Таблиця>Опції таблиці>Налаштування таблиці... та перейди до вкладки Заливка.
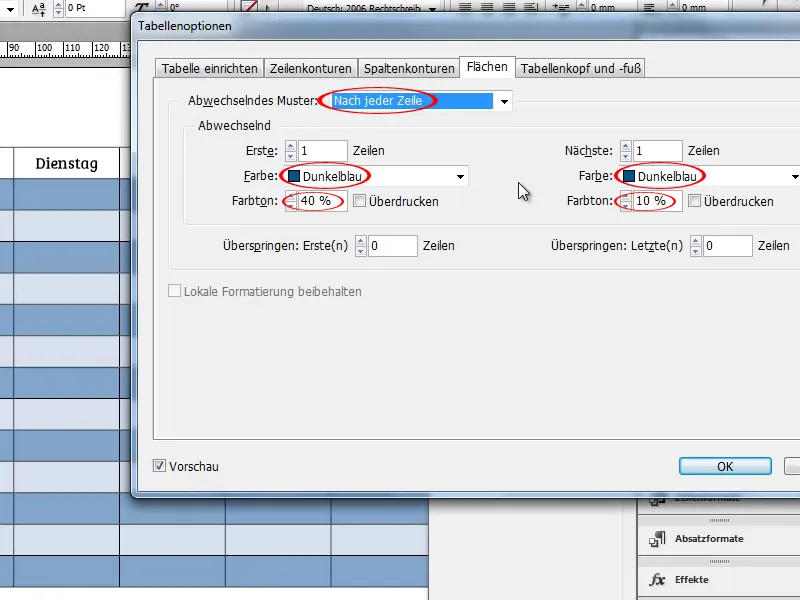
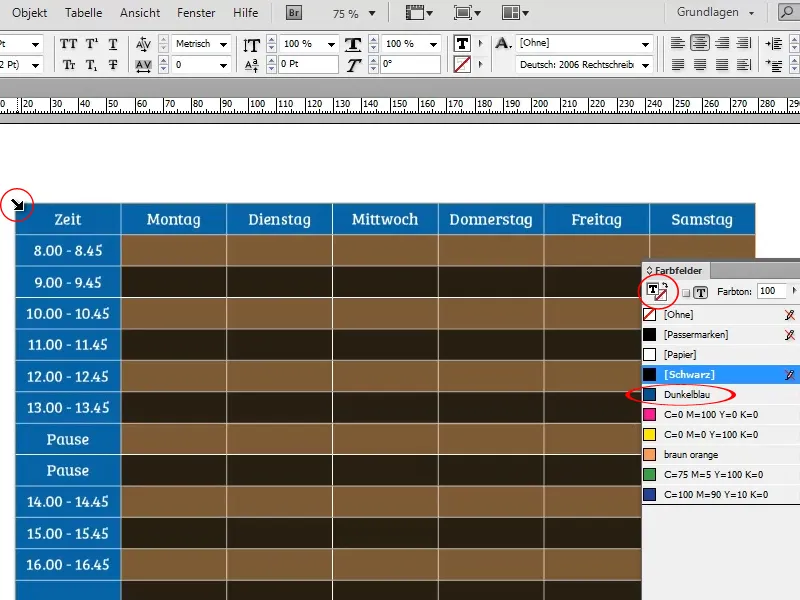
Наразі встанови опцію Поступовий малюнок на Після кожного рядка і обери обидві варіанти свого темно-синього кольору. Яскравість можеш керувати за допомогою опції Тон (наприклад, 40% для темно-синього та 10% для світло-синього).
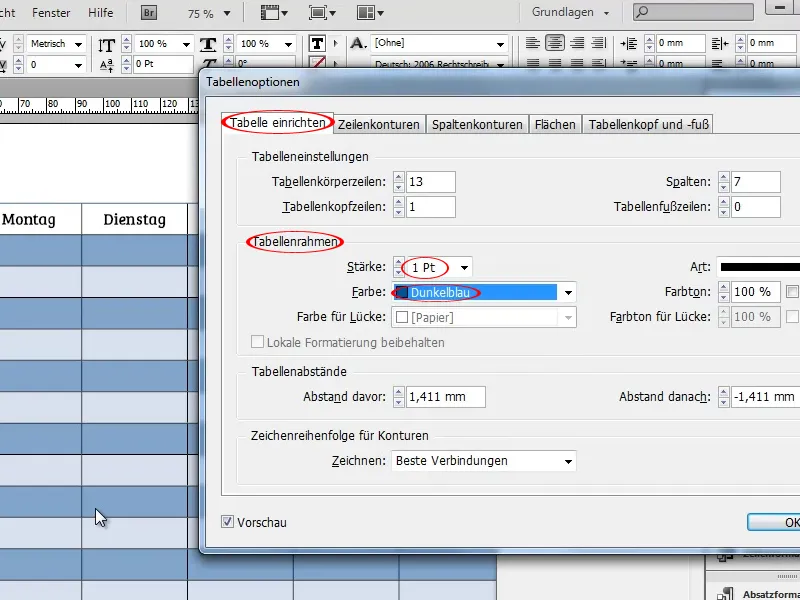
Тепер перейдіть на вкладку Створення таблиць і також встановіть колір рамки таблиці на темно-синій. Якщо бажаєш, можеш також змінити товщину обводки.
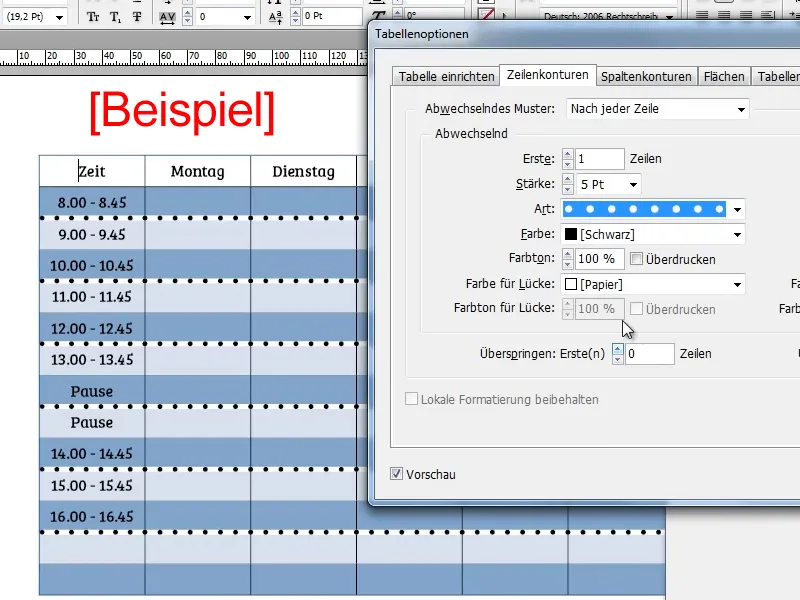
У вкладках Обводка рядків та Обводка стовпців є можливість налаштувати чергування обводок для рядків та стовпців і змінювати їх колір, тип, товщину та інше. Проте в цьому прикладі я не буду використовувати ці функції.
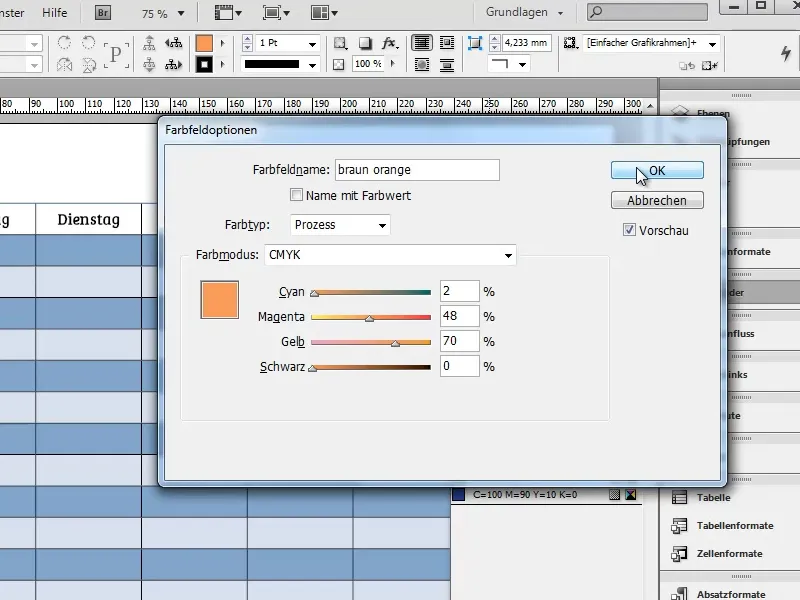
Далі перейдемо до фарбування заголовку та першого стовпця. Для цього додайте поле кольору світло-помаранчевого кольору.
Наприклад: C=2, M=48, Y=70, K=0
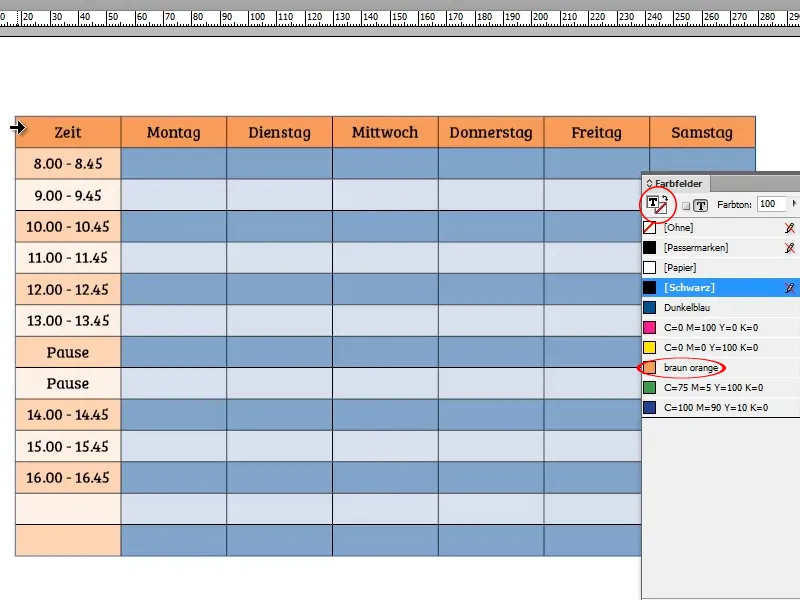
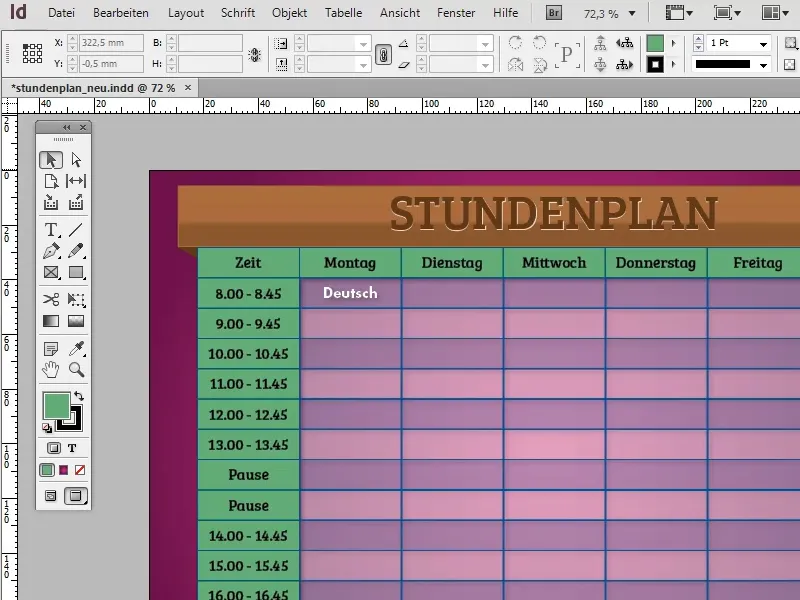
Виділіть заголовок і забарвіть його, натискаючи на поле світло-помаранчевого кольору, і повторіть цей процес з першим стовпцем. При цьому обов'язково переконайтеся, що активована площа, а не обводка.
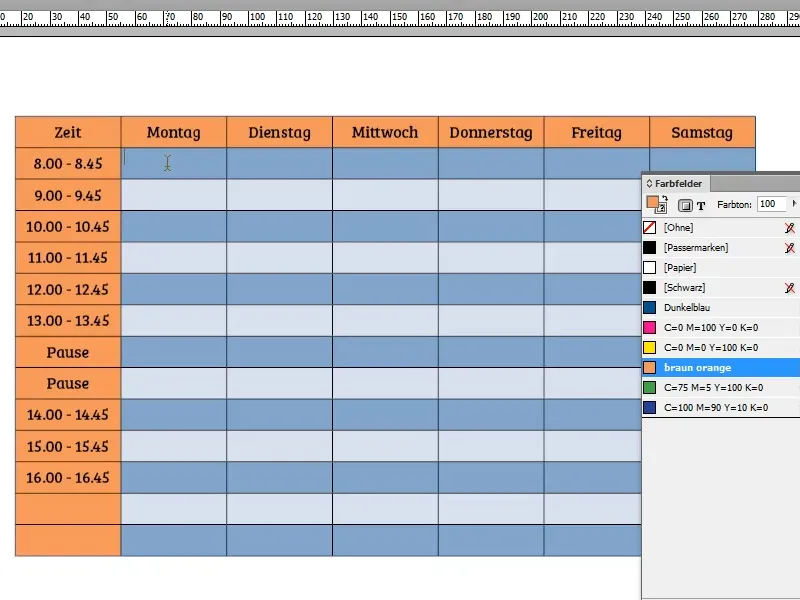
За замовчуванням InDesign використовує чергування темно- та світло-синіх кольорів та застосовує їх до оранжевого кольору. Якщо бажаєте видалити цей ефект, просто виділіть перший стовпець та ще раз клікніть на поле оранжевого кольору. Тепер стовпець повинен бути забарвлений в один і той же відтінок оранжевого, як і заголовок.
Якщо ви ще не забарвили обводки в блакитний колір, можете зробити це, виділивши всю таблицю і клікнувши на блакитне поле кольору з вибраною обводкою.
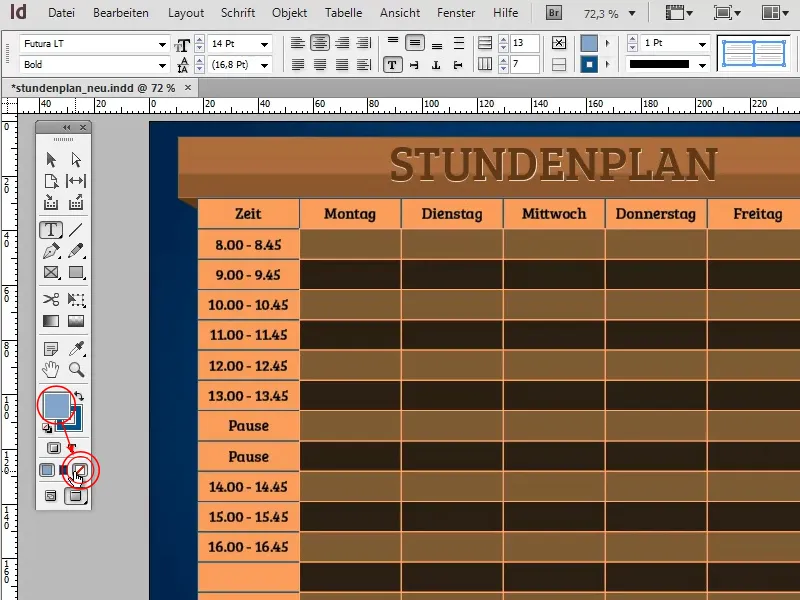
Трапляється так, що не всі обводки забарвлюються в блакитний колір. Якщо це так, це свідчить про те, що не всі обводки активовані. Ви можете це перевірити, виділивши таблицю ще раз і переглянувши в панелі опцій піктограму, позначену на знімку екрана:
Сіра лінія означає, що відповідні обводки не вибрані і тому не під час змін обводок не зазнають змін.
Блакитна лінія означає, що відповідні обводки вибрані і тому зазнають змін під час змін обводок. На знімку екрана обводки між окремими стовпцями не вибрані. Проблему можна вирішити просто клікнувши на сіру лінію.
Дуже зручною функцією є те, що InDesign розуміючи маневрує таблицею. Якщо ви додаєте новий рядок, чергування між темними та світлими синіми рядками автоматично продовжується.
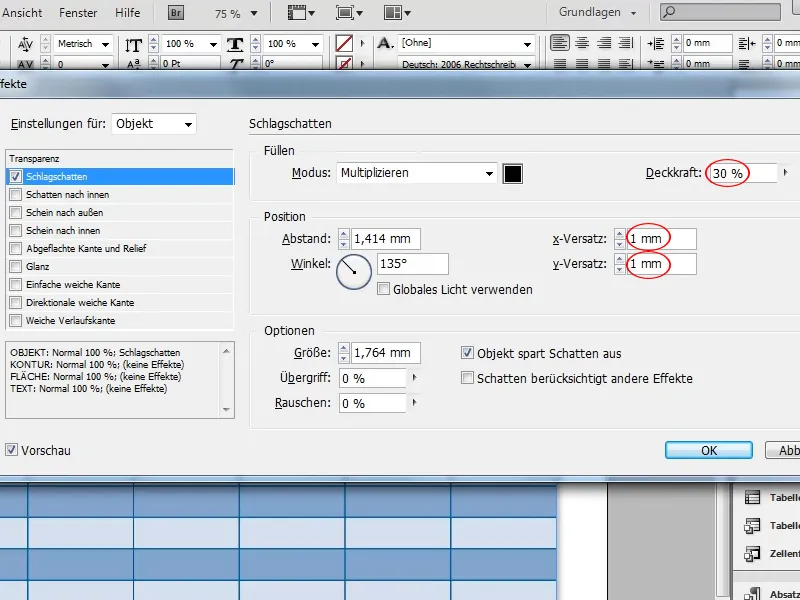
Щоб надати таблиці трохи більше виразності, можете додати тінейку під Об'єкт > Ефекти > Тінь. Для того, щоб вона не вирізалася дуже сильно, а завжди лишалася в тіні, слід встановити прозорість приблизно на 30% та зміщення близько 1 мм.
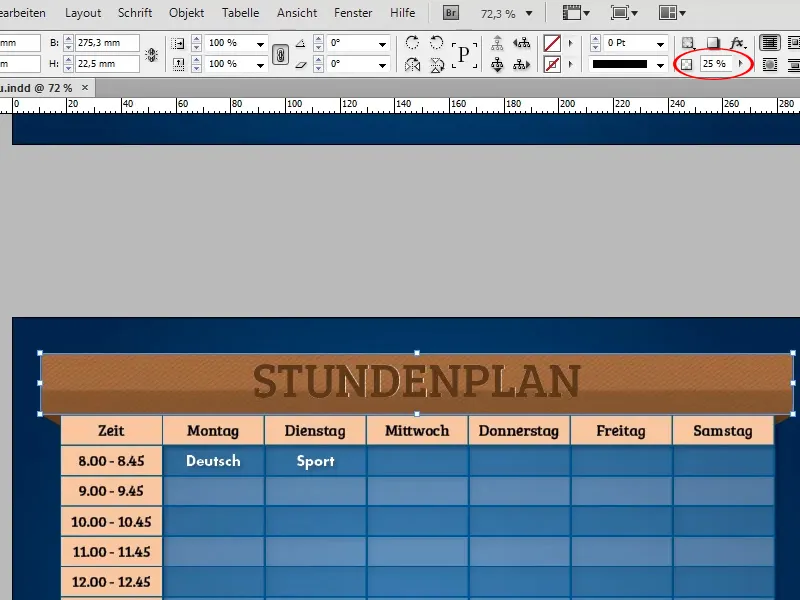
Тепер переходимо до заголовку. Звичайно, ви можете просто написати "Розклад занять" над таблицею, але це виглядає досить нудно. Гораздо елегантнішим рішенням буде поставити банер над розкладом.
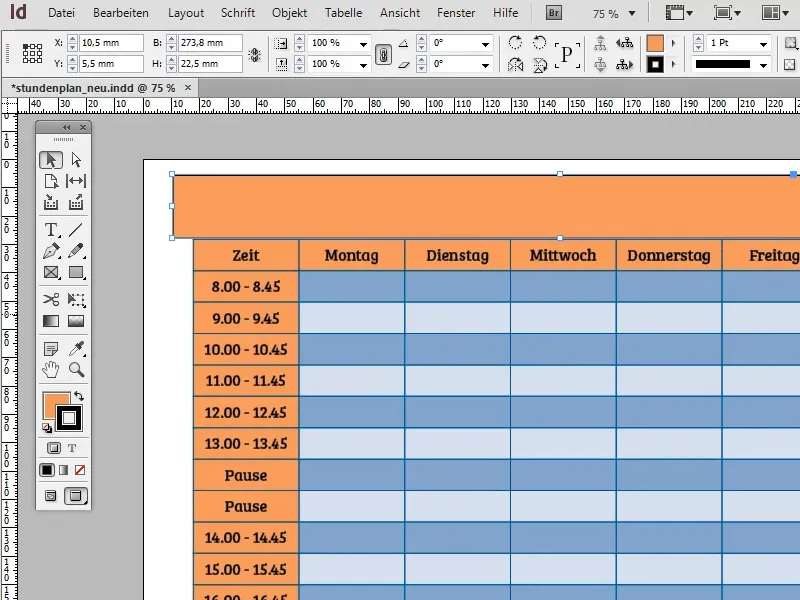
Почнемо з того, щоб намалювати прямокутник над таблицею. Він має трохи виступати за межі таблиці, щоб пізніше ми могли надати банеру тривимірний вигляд.
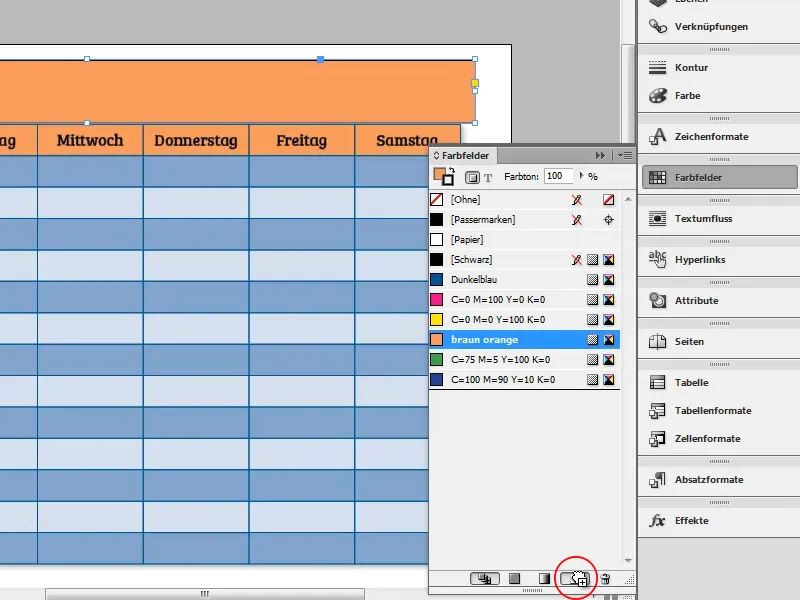
Звідси заголовок повинен трохи виділятися від заголовків стовпчиків та, отже, отримати трошки темніший колір. Найкраще використовувати світло-помаранчевий колір як вихідну точку. Спершу скопіюйте поле світло-помаранчевого кольору, щоб не переписати його. Це зручно робити, перетягуючи відповідне поле кольору у панелі колірних полів на символ "Створити новий".
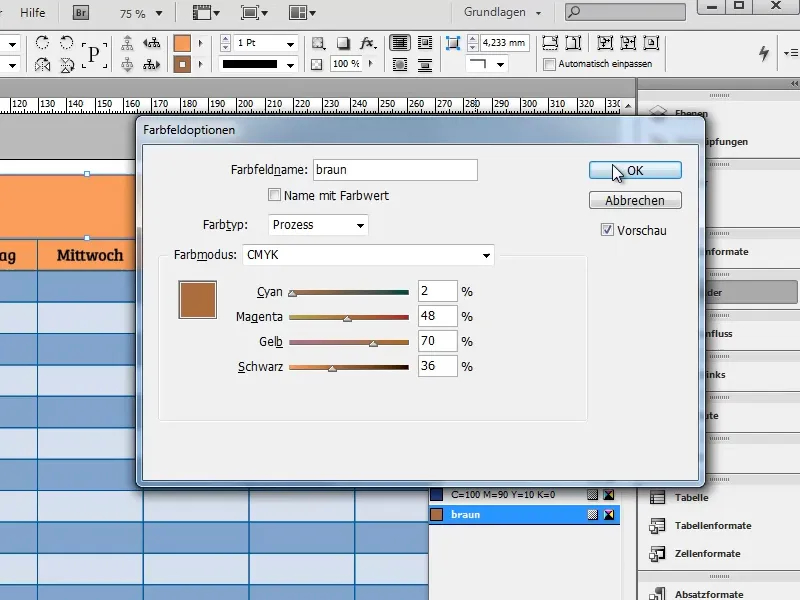
Тепер відкрийте копію поля кольору, назвіть його та трошки затеменьте колір, додавши трішки чорного.
Наприклад: C=2, M=48, Y=70, K=36
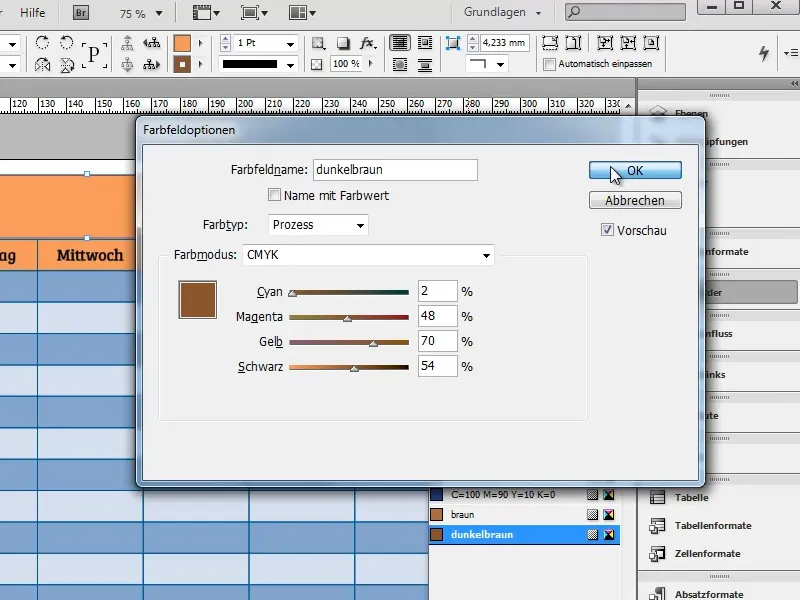
Однотонний банер, звичайно, також буде нудним. Тому повторіть процес з новоствореним колірним полем, щоб отримати другий, ще темніший відтінок коричневого.
Наприклад: C=2,M=48, Y=70, K=54
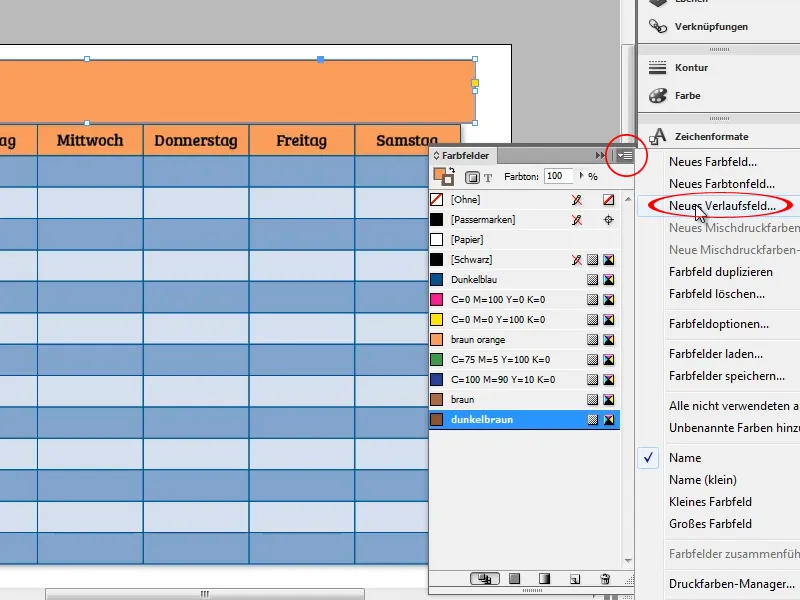
Тепер нам потрібен градієнт між цими двома кольорами. Для цього створіть нове градієнтне поле, відклавши розгорнуті опції панелі колірних полів і обравши функцію Створити нове градієнтне поле....
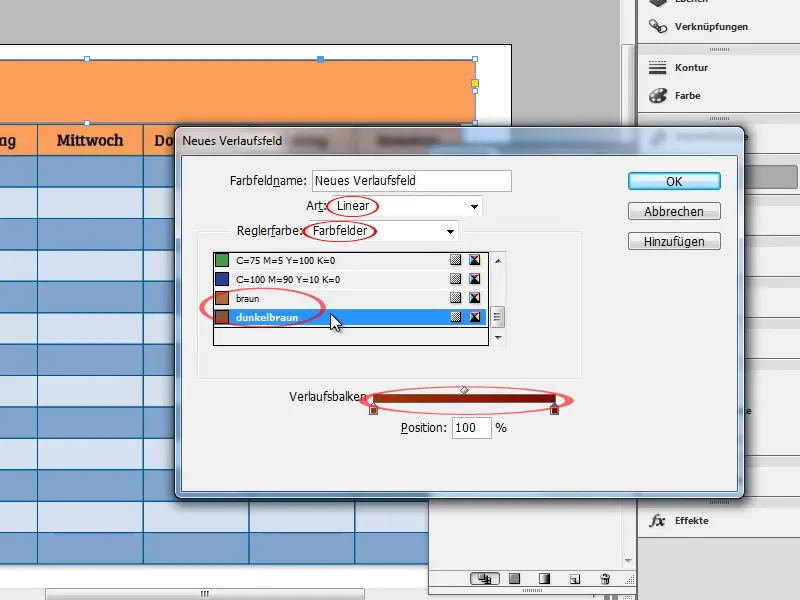
У відкриваємому вікні встановіть тип градієнту як Лінійний та колір регістратора як кольори полів. Потім як кольори градієнту виберіть два попередньо створені відтінки коричневого.
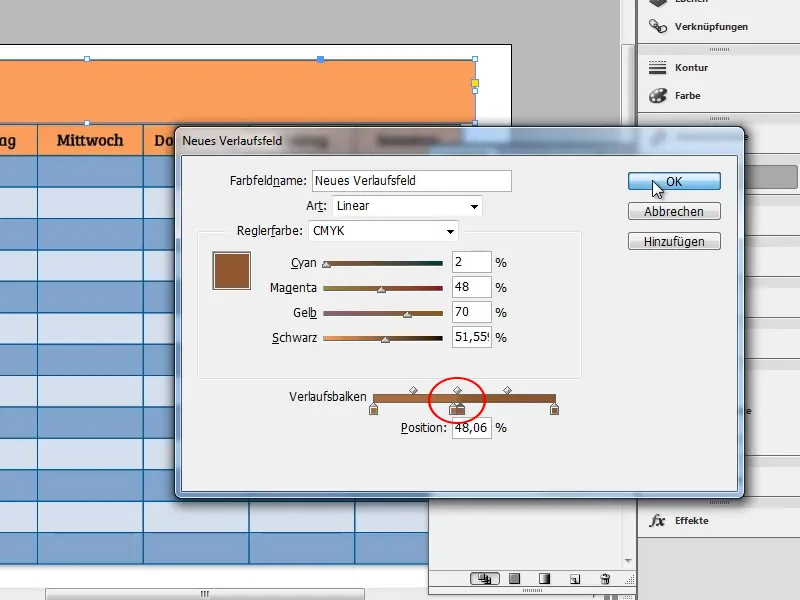
Тепер зробіть копію "відра з фарбою" на панелі градієнтів, клікнувши приблизно поряд із відповідним "відром", і поставте копії близько середини одне від одного. Це створить трохи різку грань, яка подарує банеру трохи тривимірний вигляд.
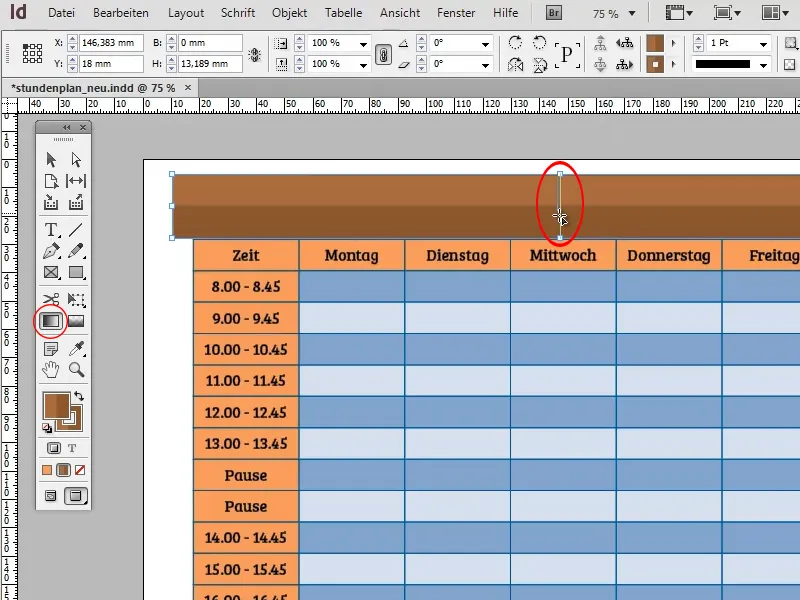
Розфарбуйте прямокутник над таблицею зараз з градієнтом. При цьому слід враховувати, що вмикається Площа, а не Контур. Використовуйте Інструмент градієнта для визначення напрямку градієнту.
Для отримання точного горизонтального краю утримуйте клавішу Shift-під час використання Інструменту градієнта. Клавіша Shift- приводить до того, що інструмент автоматично затримується кожні 45° (45°, 90°, 135°, 180°, ...).
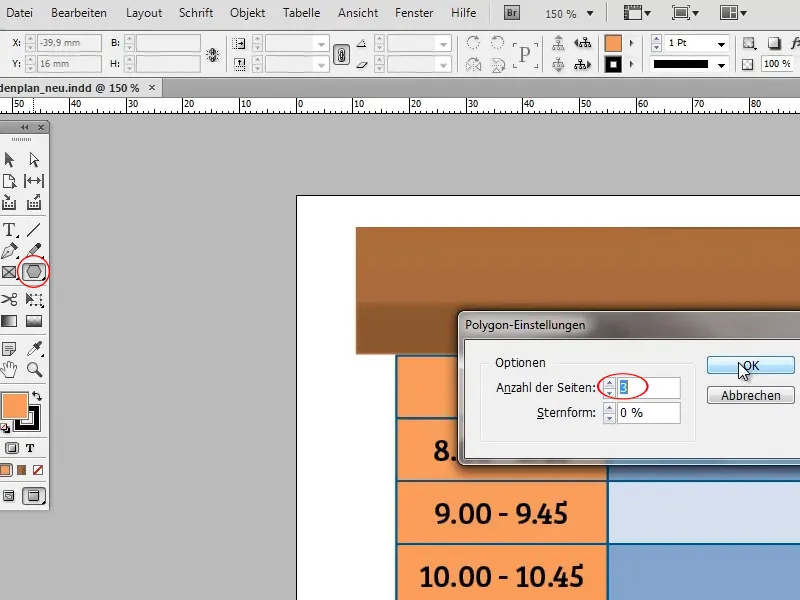
На наступному етапі завдання - зробити банер таким, ніби його обидва кінці були згорнуті. Для цього почніть з малювання трикутника з допомогою Інструменту полігону та деактивуйте Контур.
Кількість сторін для Інструменту полігону (за замовчуванням 6) можна встановити, подвійно клікнувши на інструмент та вводячи відповідне значення (3) у відкриваємому вікні.
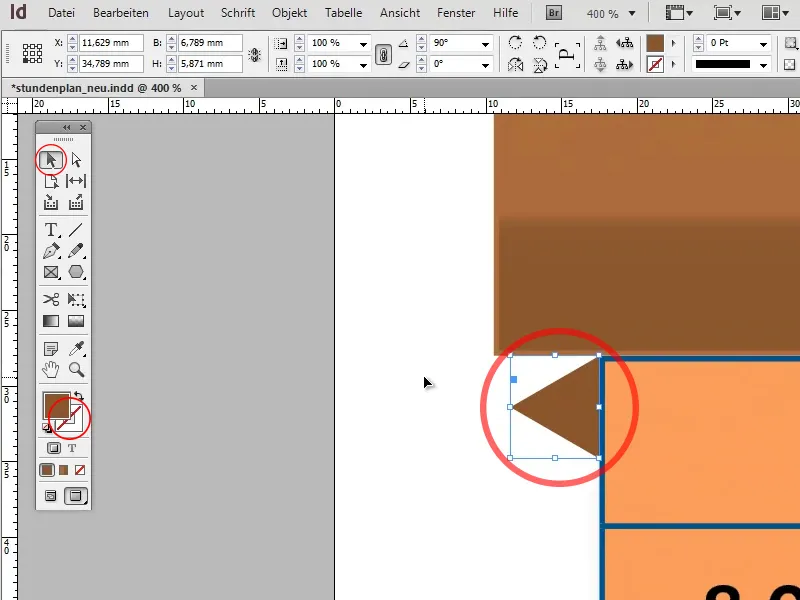
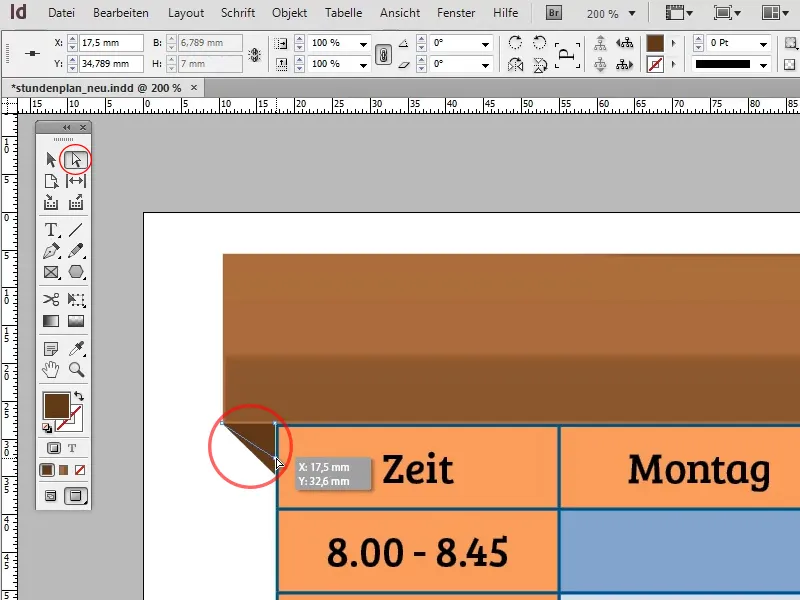
Тепер деактивуйте Контур трикутника та масштабуйте його і обертіть так, щоб він точно вписувався в таблицю за зразком.
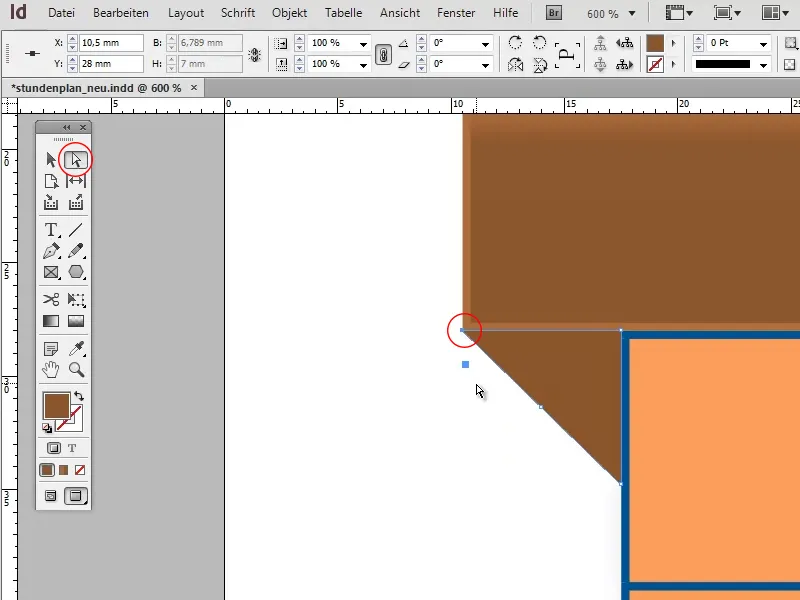
Перейдіть до Прямого вибору, виберіть зовнішній точковий вузол трикутника та перетягніть його до нижнього кута банера, щоб трикутник плавно переходив в прямокутник і таблицю.
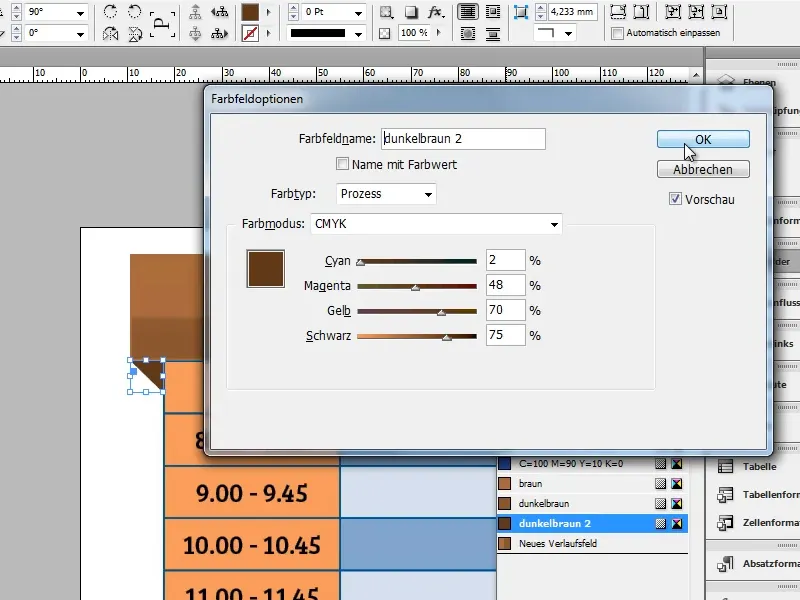
Щоб підкреслити, що трикутник знаходиться в тіні банера, скопіюйте ваше темно-коричневе поле кольору, трохи затіняйте колір та застосуйте його до трикутника.
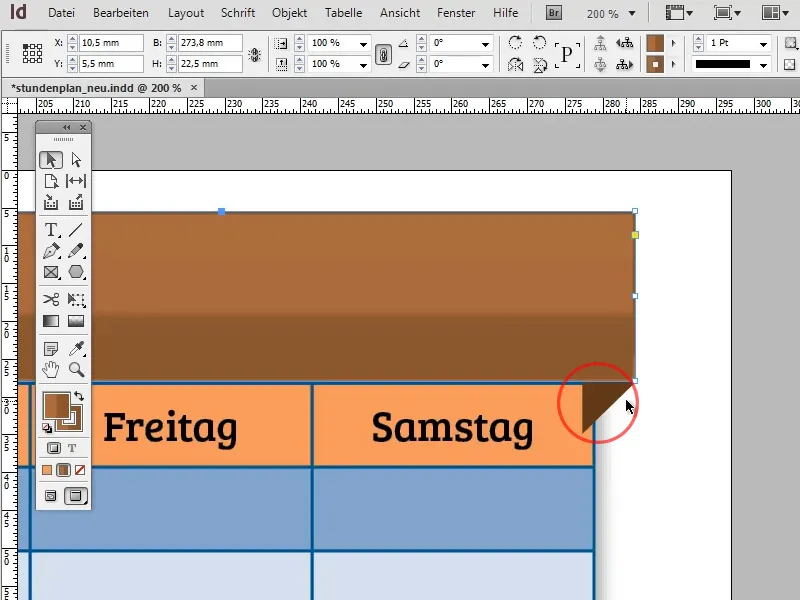
Скопіюйте трикутник, відобразіть його горизонтально (Об'єкт>Перетворення>Горизонтальне відображення) та пересуньте копію на протилежний бік від таблиці.
Якщо трикутник, як на знімку, не абсолютно точно вписується, продовжте прямокутник на відсутній шматок.
Якщо кут видається вам занадто крутим або пласким, ви можете в будь-який момент змінити його, перетягнувши нижню точку трикутника вгору або вниз за допомогою Прямого вибору.
Банер зараз має базову форму: залишилось додати текст.
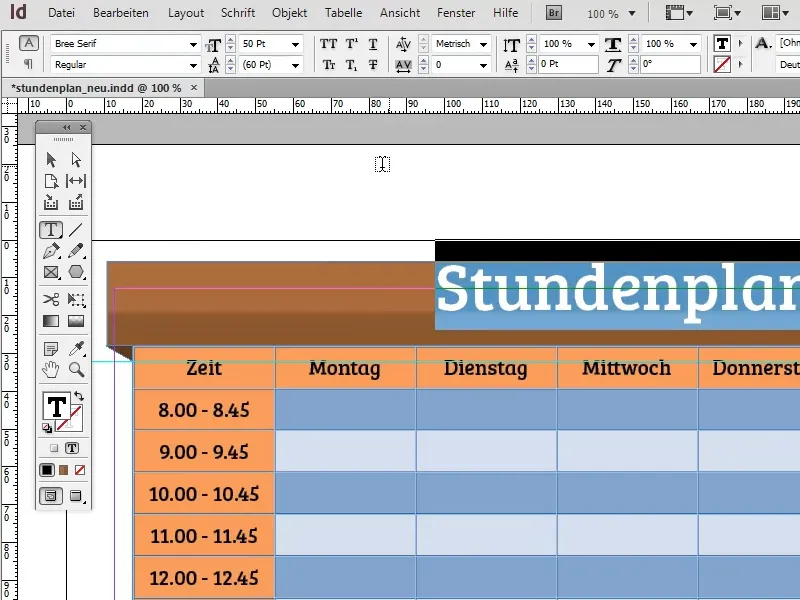
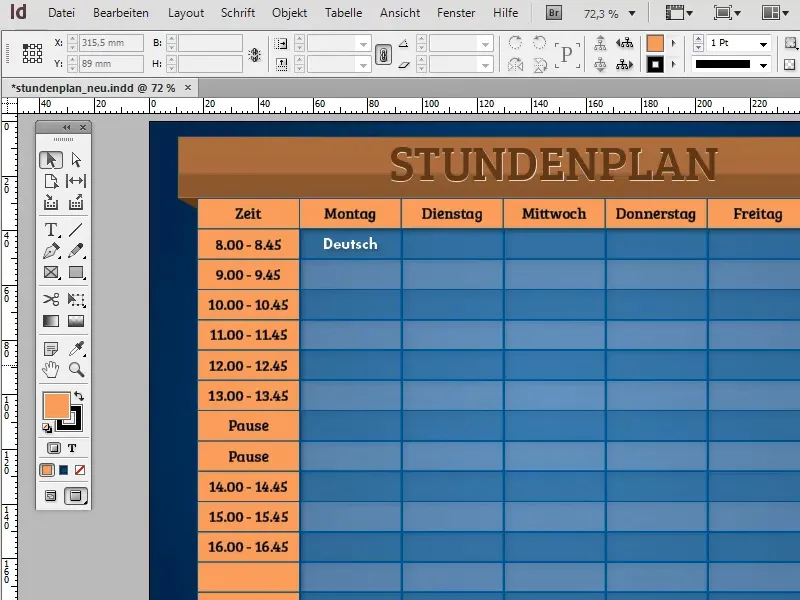
Якщо ви натиснете на прямокутник за допомогою Інструменту тексту,, він автоматично перетвориться на поле для тексту. Введіть заголовок (наприклад, "Розклад уроків") в поле для тексту та форматуйте текст, наприклад, шрифтом Bree Serif, 50pt та виставите його по центру.
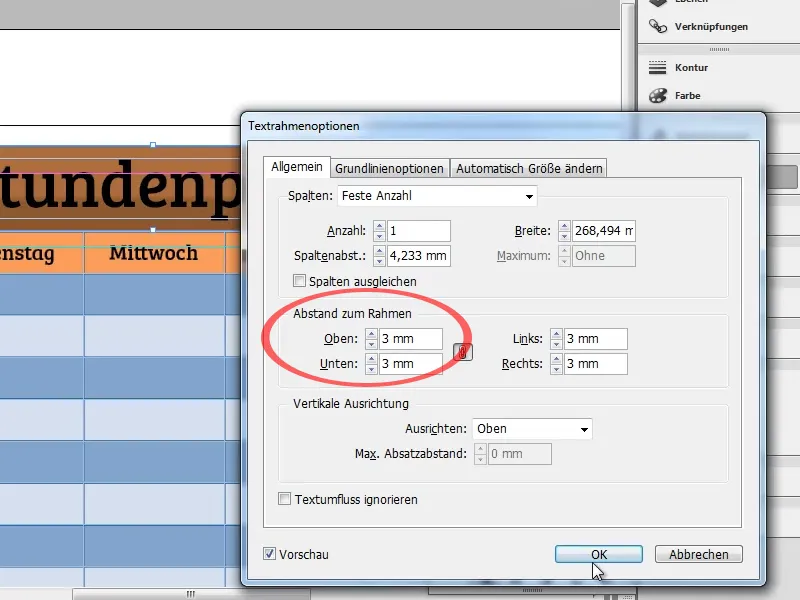
Для того щоб текст не прилягав до верхнього краю поля для тексту, ви можете визначити відстань до верхнього краю у Опціях рамки тексту (Об'єкт>Опції рамки тексту). 2-3 мм повинні бути достатнім для вертикального вирівнювання тексту.
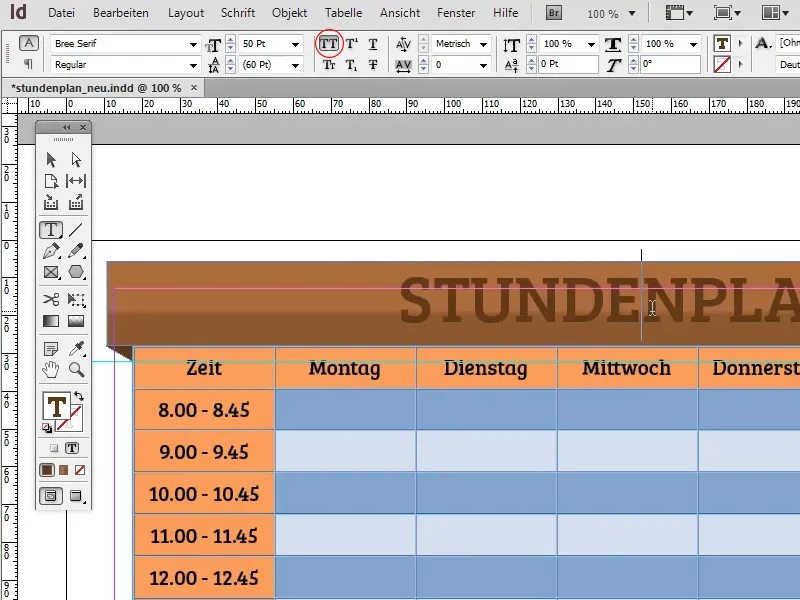
За допомогою позначеної на знімку кнопки можна відображати текст великими літерами. Щоб текст краще пасував до банера, ви можете встановити для нього схожий колір. Наприклад, темно-коричневий кольор зараз підходить. Але слід пильнувати, щоб текст не зливався із банером.
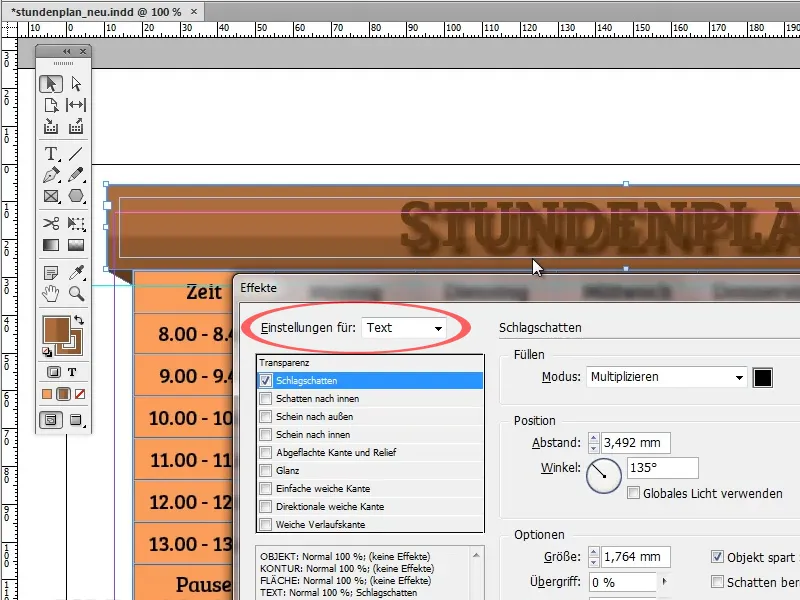
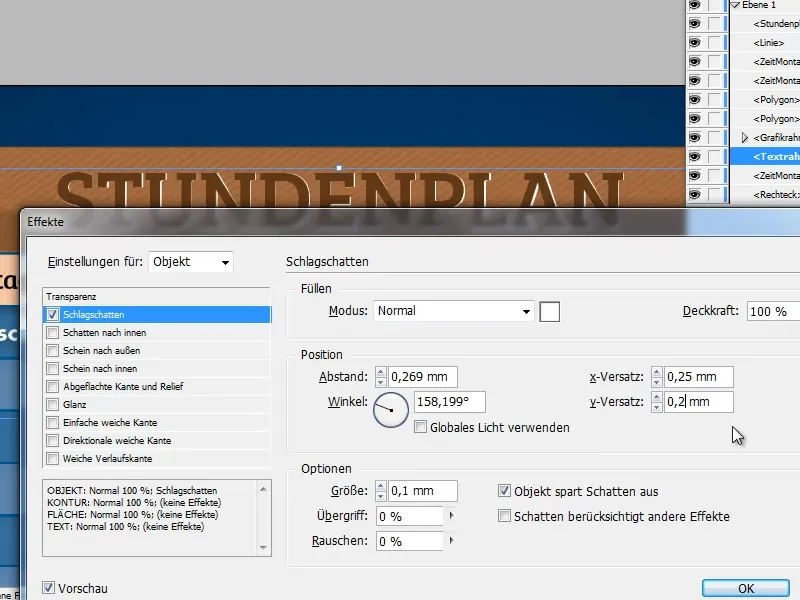
У Об'єкт>Ефекти>Тінь ви можете додати до тексту ще одну тінь, щоб він дещо виділявся від банера. У цьому випадку важливо встановити опцію Налаштування для: (зверху зліва) на Текст, оскільки в іншому випадку тінь буде додана до прямокутника.
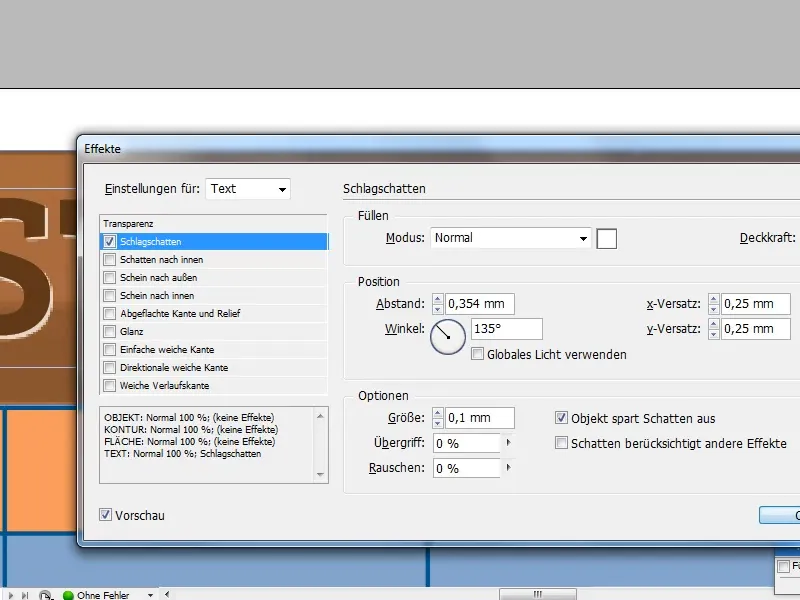
Стандартні значення трохи перебільшені. Тут я використовував білу тінь у режимі Звичайний з Непрозорістю 80%, Зсувом 0,25 мм та Розмиттям 0,1 мм. Ці значення, звичайно, можна змінювати.
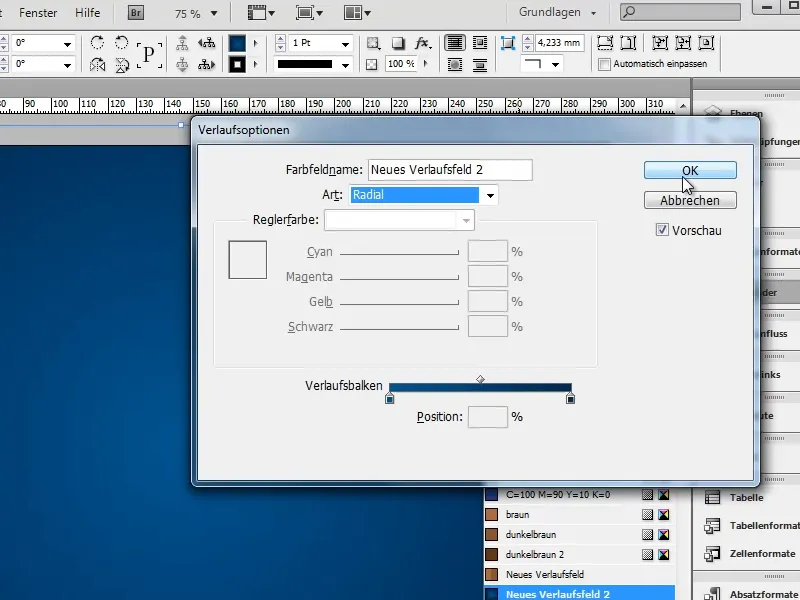
Після того, як розклад був на більшій частині завершений, зараз перейдемо до фону. Додайте великий Прямокутник і заповніть його радіальним градієнтом. Дуже красивий ефект може бути досягнутий, якщо використовувати градієнт від темно-синього до ще темнішого відтінку синього.
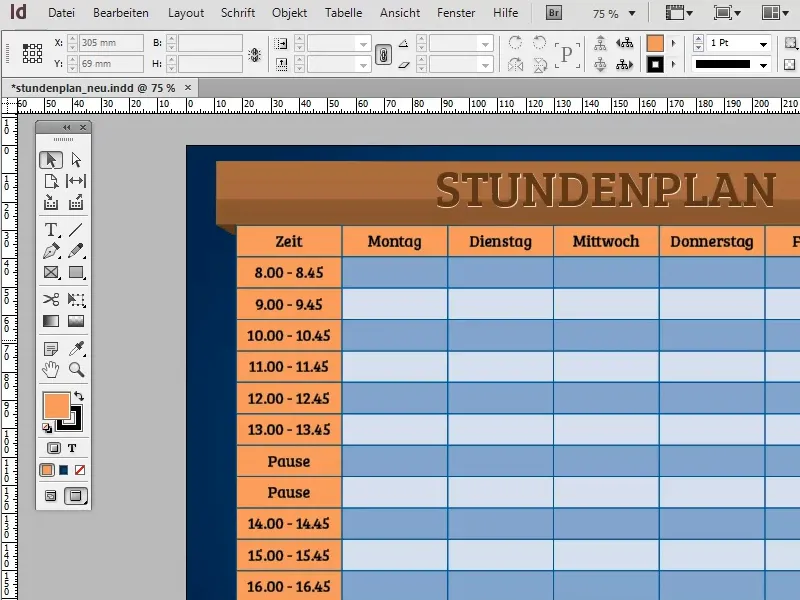
З допомогою Об'єкт>Розмістити>На задній план (Ctrl+Shift+Ö) ви можете перемістити прямокутник на задній план. В цілому, розклад тепер готовий: залишається зробити тонкі налаштування.
Якщо вам потрібен розклад лише як порожній шаблон для друку, наступний крок буде марним. Проте, якщо ви хочете заповнити його безпосередньо на комп'ютері, бажано створити Формат абзацу для таблиці.
Наприклад, шрифт Futura LT жирним шрифтом розміром 14pt у білому кольорі буде відповідати.
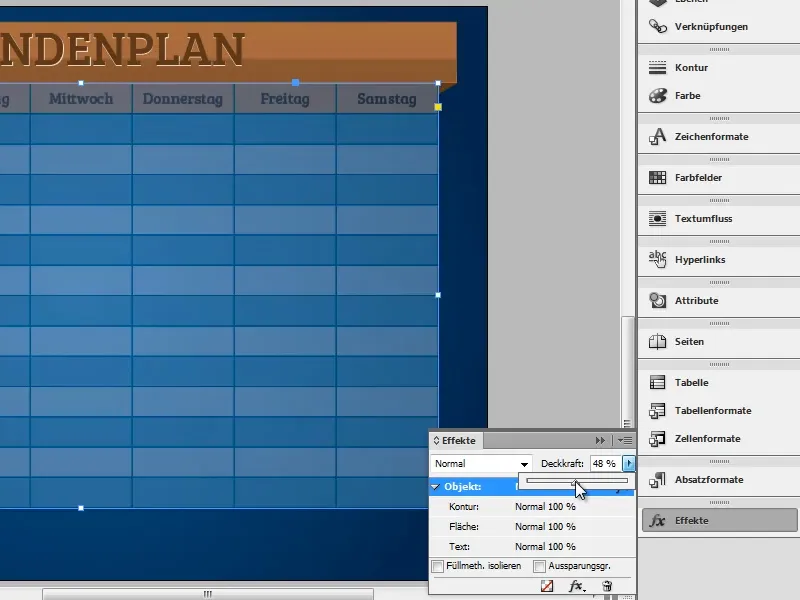
Наступним кроком є зробити фон трохи прозорішим. Звичайно, ви можете просто зменшити непрозорість таблиці, але в такому випадку текст у таблиці також стане прозорим і, отже, гірше читатися. 
Щоб уникнути цього, є простий спосіб: зробіть копію таблиці і вимкніть заливку в тих місцях першої таблиці, де фон повинен просвічувати. Позначте відповідні області і клацніть на позначену на скріншоті кнопку. Пам'ятайте, що поверхня має бути активована! 
Тепер розмістіть другу таблицю точно під першою. Якщо ви зараз зменшите непрозорість задньої таблиці, відповідні області стануть прозорими. Доки ви вводите текст у передню таблицю без заливки, текст залишатиме свою повну непрозорість. 
Використовуючи поля з кольором і градієнтів, ви можете швидко і ефективно змінювати кольори розкладу, просто редагуючи кольорові поля. Після цього InDesign автоматично застосує нове значення кольору до всіх областей, в яких було використано кольорове поле. 
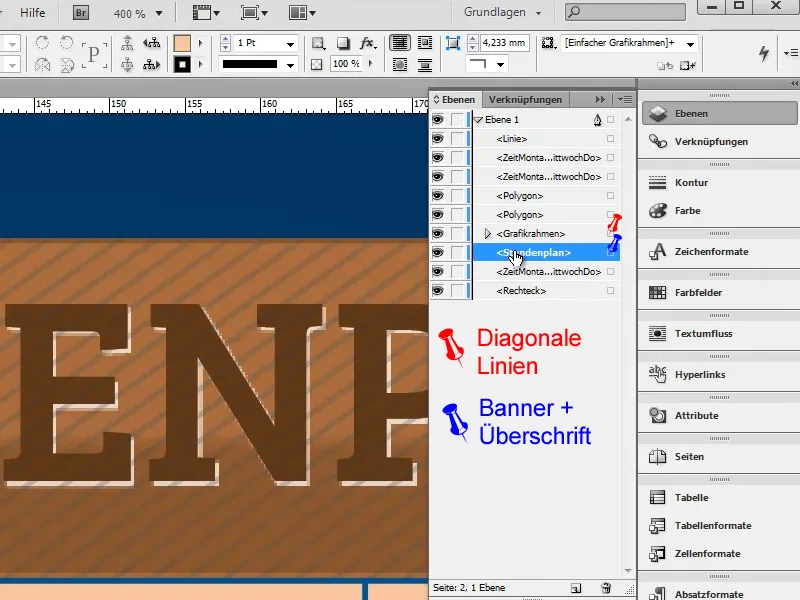
Також у банері є різні можливості вставляти ефекти. Одним з варіантів є надання банеру тонких діагональних смуг, щоб створити спеціальний вигляд:
Спочатку створіть нову сторінку (Макет> Сторінки> Додати сторінку) і вставте діагональну смугу. 
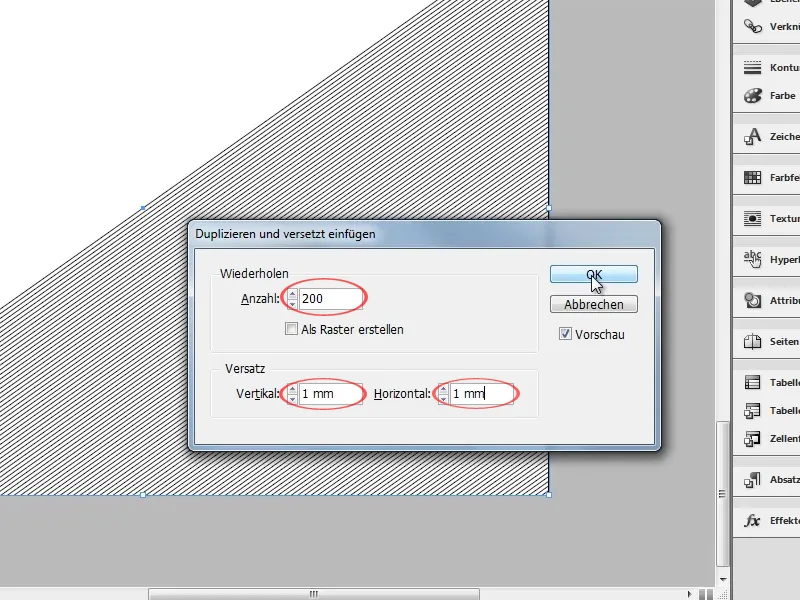
Тепер скопіюйте смугу за допомогою функції Редагувати> Подвіюйте та вставте зі зсувом … близько 200 разів з кроком 1 мм. Підтвердіть натиском на кнопку OK, і згрупуйте смуги за допомогою Ctrl + G. 
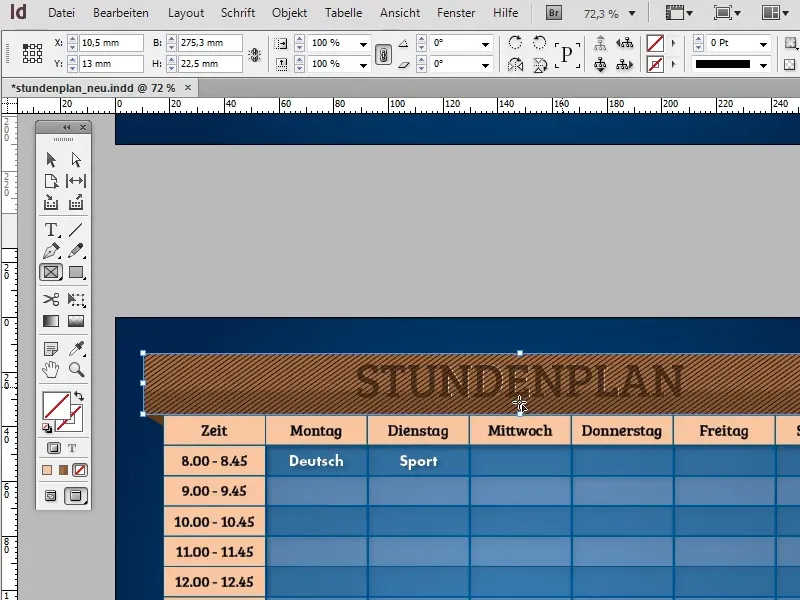
Тепер виберіть групу, скопіюйте її і поверніться до розкладу. Додайте порожню область, яка співпадає з банером, і заповніть її смугами за допомогою функції Редагувати> Вставити в обране,. 
Зменшіть непрозорість прямокутника приблизно до 25%, щоб зробити лінії прозорими. 
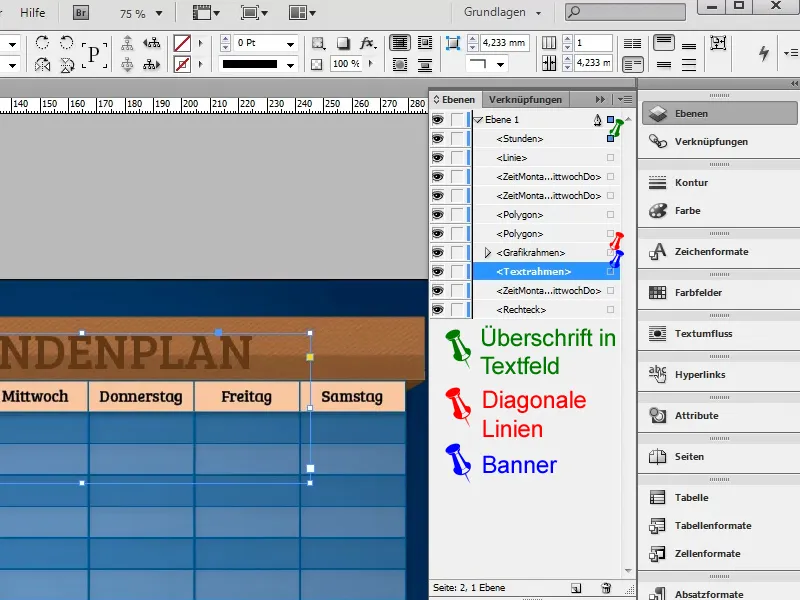
Оскільки раніше банер було конвертовано у текстове поле, і заголовок було введено безпосередньо в ньому, ви не можете розмістити лінії між текстом і банером, а тільки перед ним. 
Щоб розмістити текст перед лініями і виключити його з ефекту, скопіюйте його з банера та вставте в нове текстове поле. Після цього ви зможете легко розмістити його на передньому плані. 
У деяких випадках при копіюванні тіні може загубитися і потрібно буде створити заново. 
Також можна просто скопіювати банер, вимкнути заливку у копії і розмістити її точно на оригінальному банері. При цьому всі ефекти залишаться.