У минулому підручнику ми вже встановили позиції - рівномірно розподілені - і ще зовсім не звернули увагу на часування. Нам потрібно прикласти більше зусиль. Коли ми це відтворимо, ми побачимо, що це зовсім не добре, і що рухаючийся м'яч взагалі не є такою простою вправою.
Крок 1
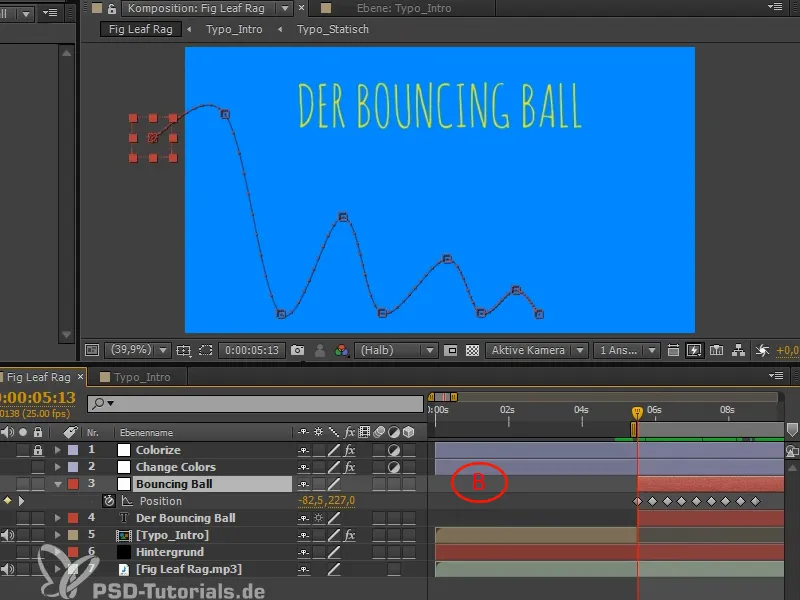
Для початку встановлюю клавішу B, щоб почати свою робочу область тут. Важливо не тільки встановлювати вхідні та вихідні точки, але також завжди визначати поточну робочу область. В іншому випадку це буде найбільшим втратою часу, коли все постійно перераховується і мені постійно доводиться переглядати все спочатку.
Тому використовуйте робочу область для того, щоб обрізати вашу композицію завжди до поточної області.

Крок 2
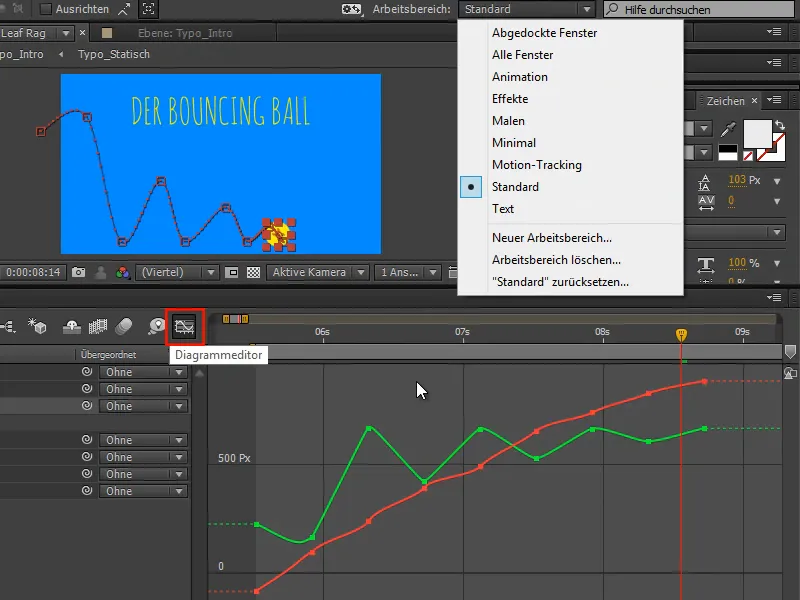
Для тонкого налаштування, щоб м'яч гарно приземлився, нам потрібно користуватися кривими в Редакторі діаграмрів. Якщо у вас є другий монітор, тоді використовуйте цілий другий монітор виключно для кривих. Будьте відважними та створюйте різні робочі області, змінюйте їх і пристосовуйте. Натисніть Ü і перейдіть на повний екран в робочу область.
Крок 3
На даний момент я ще не можу рухати обидві криві незалежно одна від одної, оскільки After Effects зручно об'єднує позиції X та Y. У 95 % випадків це практично, але якщо ви хочете анімувати, то це не дуже допомагає.
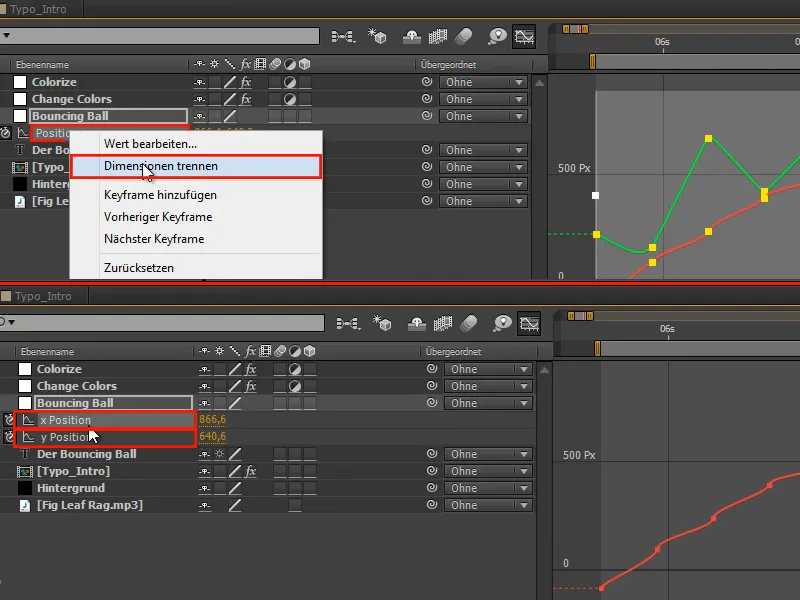
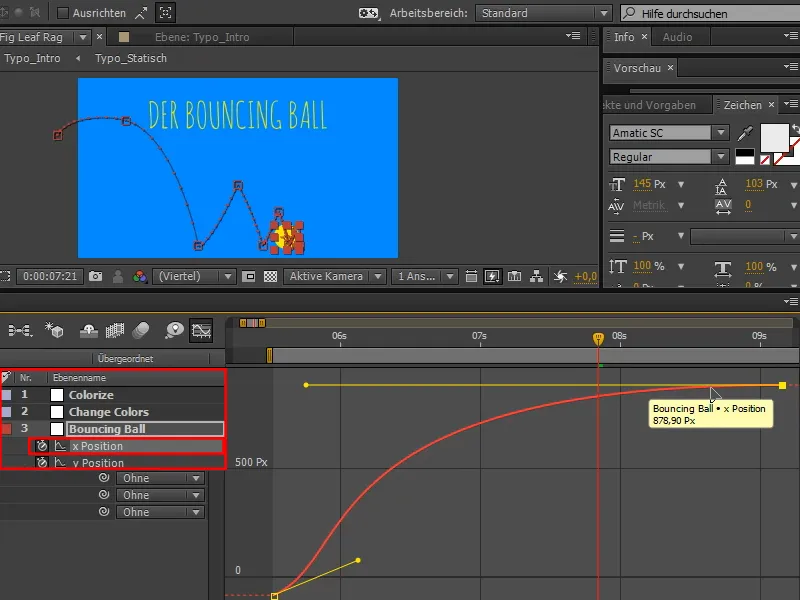
У реальній анімації обов'язково потрібно мати контроль над кривими. Його можна отримати, якщо клацнути правою кнопкою миші на Розділити розміри.
Таким чином ми отримаємо окремі позиції X та Y. Якщо ми виберемо одне, тоді справа також будуть показані відповідні касательные, і ми зможемо працювати з кривими правильно.
Крок 4
Позиція X при горизонтальному кидку це рівномірний рух. Він не перешкоджений або зупинений чимось. Тому він продовжує рухатися зі своєю початковою швидкістю, доки він врешті-решт зупиниться.
Усі ці ключові кадри можна видалити.
Крок 5
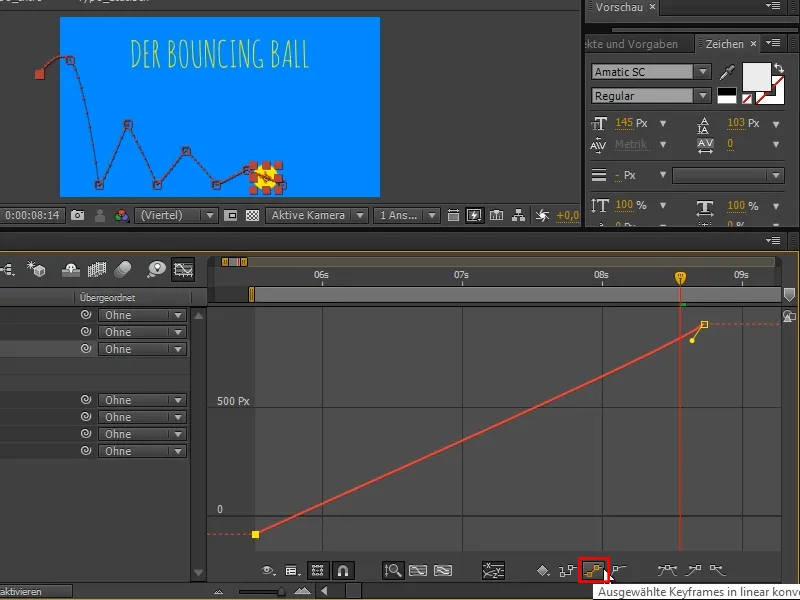
Цю першу частину ми робимо лінійно через кнопки або вручну через касательну.
Крок 6
В кінці м'яч повинен вийти. Для цього ми створюємо пряму частину і дозволяємо йому рівно вилетіти.
Крок 7
Ви повинні бути свідомі такої речі про криві: Крива показує ваше значення. Ми вже торкнулися кривих раніше, це були криві швидкості. По замовчуванню After Effects автоматично вибирає між ними.
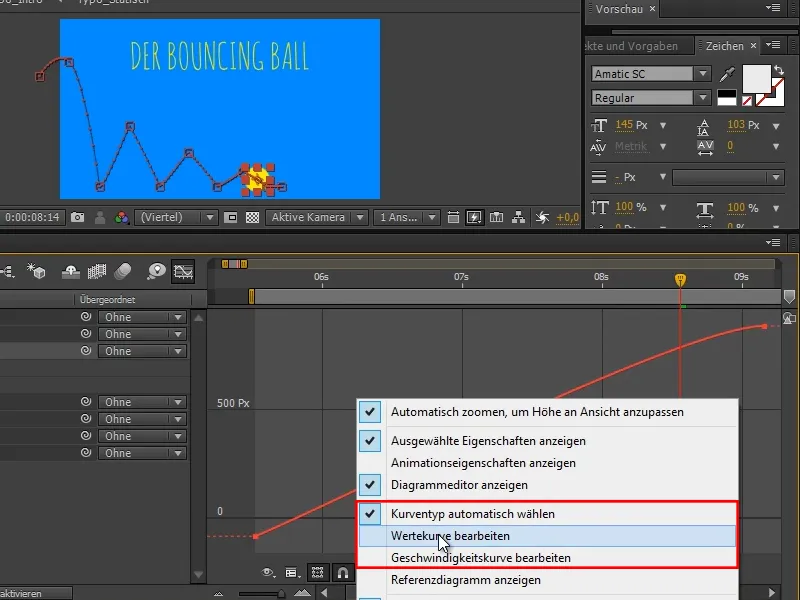
Якщо я клацаю правою кнопкою миші в кривих, я можу вибрати між Редагування криві значень, Редагування криві швидкостей або Автоматичний вибір типу кривої.
Автоматичний вибір типу кривої - це стандартне значення.
Кривих швидкості я використовую, коли обробляю багато речей одночасно.
Я вибираю Редагування криві значень, як тільки в мене є така можливість. Криву значень я використовую, коли я працюю над окремими речами, наприклад, над рухаючимся м'ячем.
Крок 8
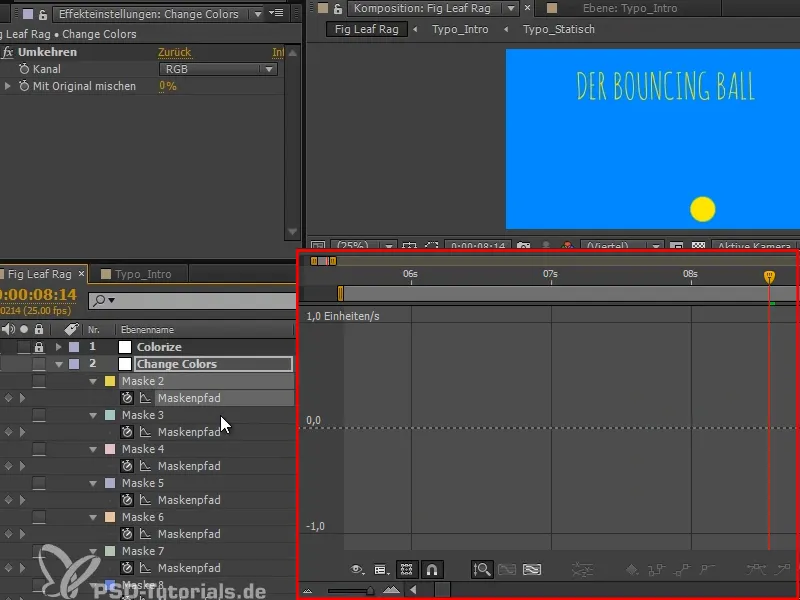
Якщо я впливаю на багато речей, наприклад, коли змінюються колір масок, то немає жодних точок значень, я не можу виконувати це через криві значень.
Крок 9
При криві значень вам потрібно усвідомити, що нахил кривої є швидкість; похідна кривої, так би мовити.
Припустимо, що ми беремо вісь X, вона досить проста: якщо я створюю свою криву плоскою, як це, наприклад, тут, то з одного значення в інше вона дуже швидко переходить на початку і потім змінює значення тільки в дуже, дуже малих кроках.
Чим пласкіша крива, тим повільніший рух. Чим крутіша крива, тим швидший рух.
Це дуже важливий принцип, який ви завжди повинні пам'ятати. Якщо рух є занадто повільним, робіть криву крутішою. Якщо рух є занадто швидким, робіть криву пласкою. Трохи треба думати у цих кривих.
Крок 10
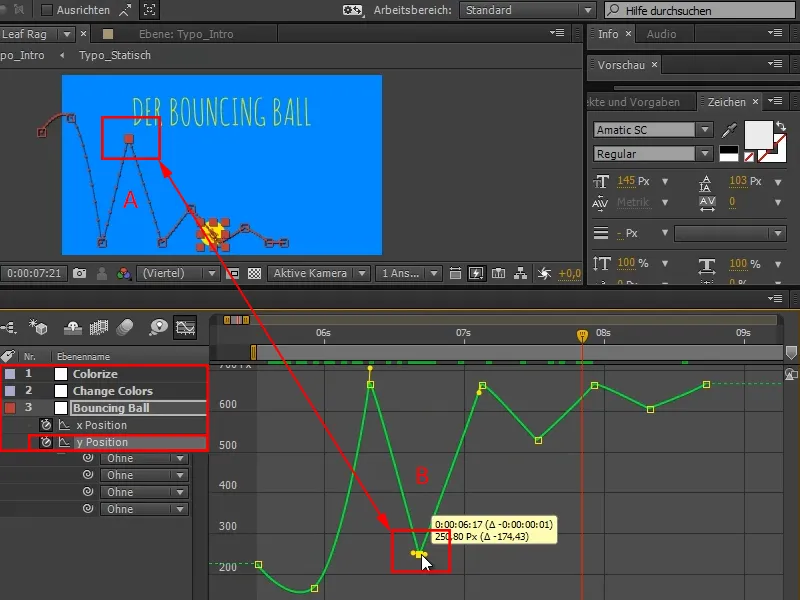
Цікаво стає з у-курвою.
Як ми порівнюємо обидва шаблони (A та B), ми вже бачимо схожість. Якщо я взявся за одну точку і тягнув донизу (B), вона тягне відповідну точку (A) вгору.
Це тому, що система значень після ефектів така, де великі значення у по дна, малі значення у по верху. Я завжди запам'ятовую це як з вагою - коли є більше y, то тягне це додатково вниз.
Зазвичай це має бути навпаки, але це не проблема. Крива на диво, але звикаєш і виходиш правильно.
Крок 11
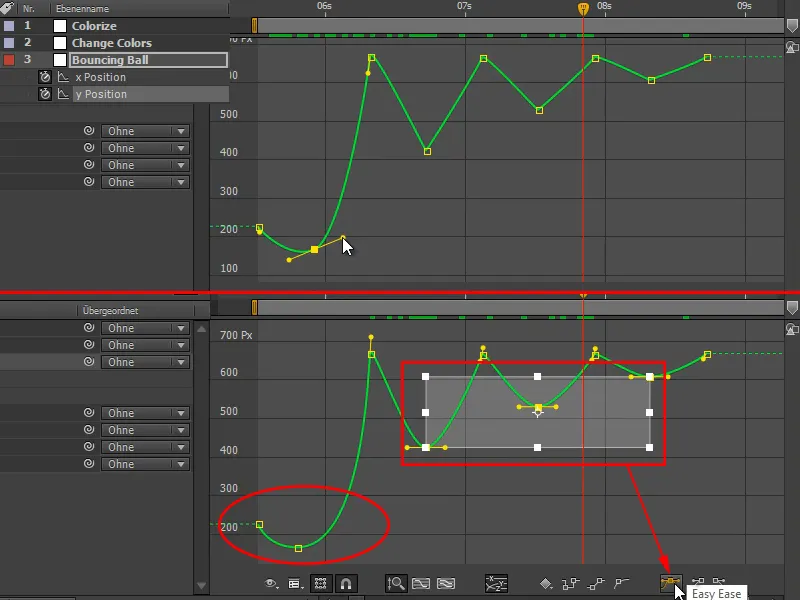
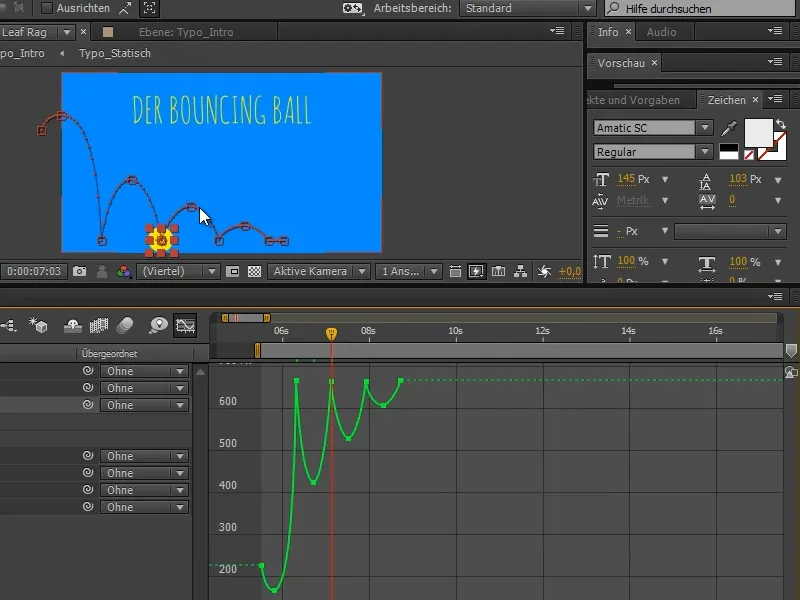
Тут ми вже подумали, що в цьому місці встановлюється рівновага сил (1). Тому нам потрібна пласка крива.
Зажимаючи Shift-клавішу, ми це добре впораємось.
У анімації кажуть "Красиві криві призводять до красивої анімації." Тому, якщо ви бачите, що дуга не зовсім гарна, як тут раніше, то змінюйте її, поки крива справді гарна.
Потім я виділяю всі свої стартові точки та натискаю Easy Ease (2) …
Крок 12
Таким чином я отримав саме такий функціонал та можу зробити криві ще красивішими, притягуючи їх трохи плосше.
Крок 13
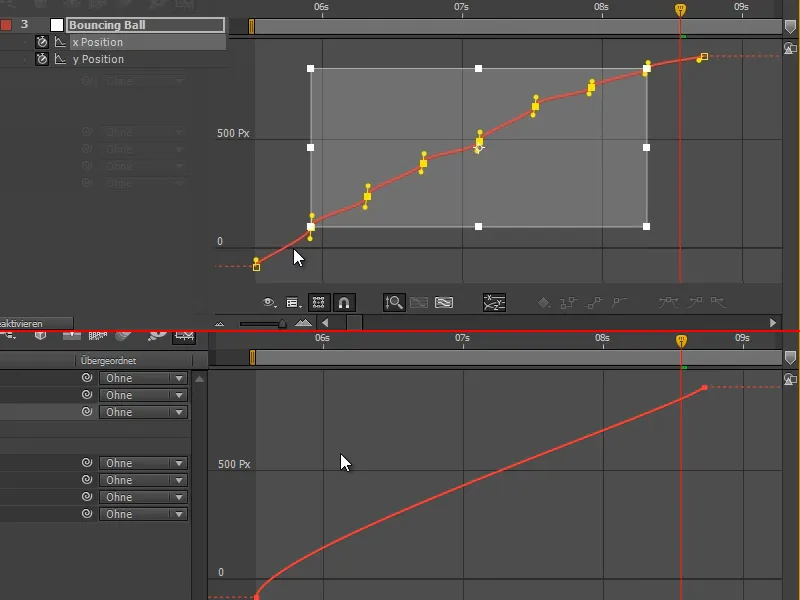
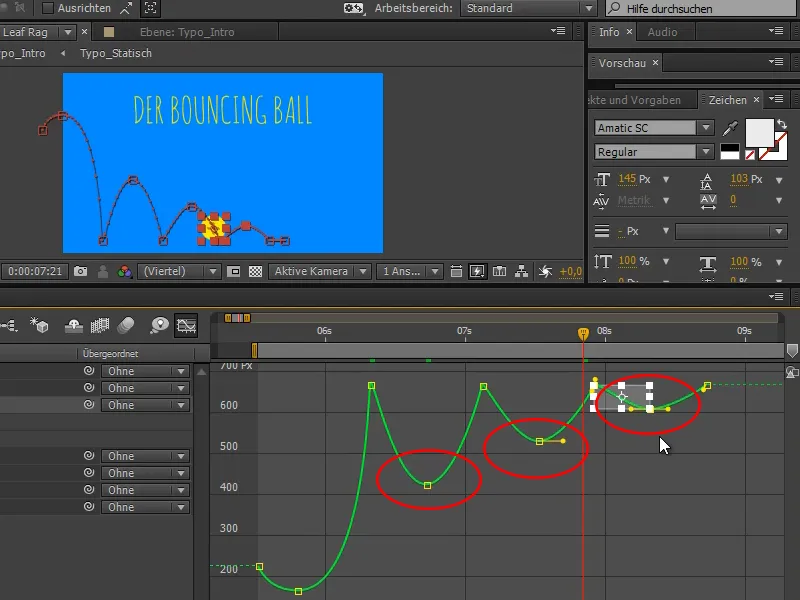
Тут вгорі приходить одна сила та бореться проти іншої, вона перемагає в один момент та м'яч відправляється в протилежному напрямку.
Для цього нам потрібно ламати дотичну, ми не можемо це зробити одним підходом, тому що дотична забезпечує гарний хід, і нам цього не треба. Ми хочемо зуміння в цьому місці.
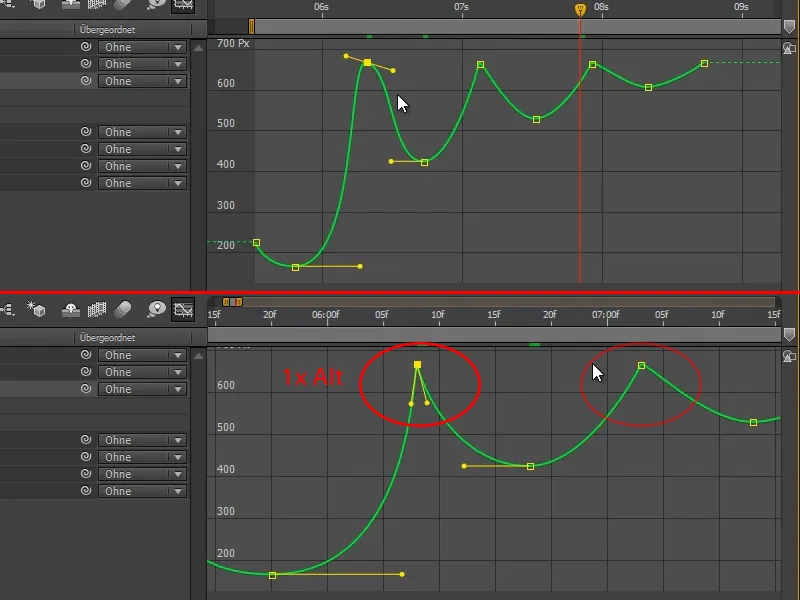
Тримаючи Alt-клавішу я можу розривати дотичну. Дуже важливо: дотичну треба ламати всього лише один раз. Один клік Alt- на дотичній достатньо. Якщо переміщую одну половину та ще раз натискаю Alt--клавішу, то обидві половини знову з'єднаться. Тобто: лише один раз.
Крок 14
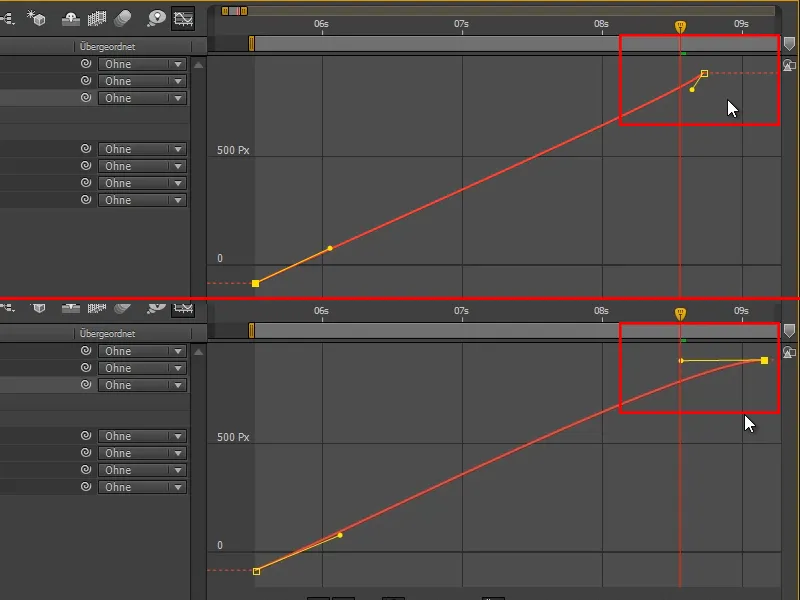
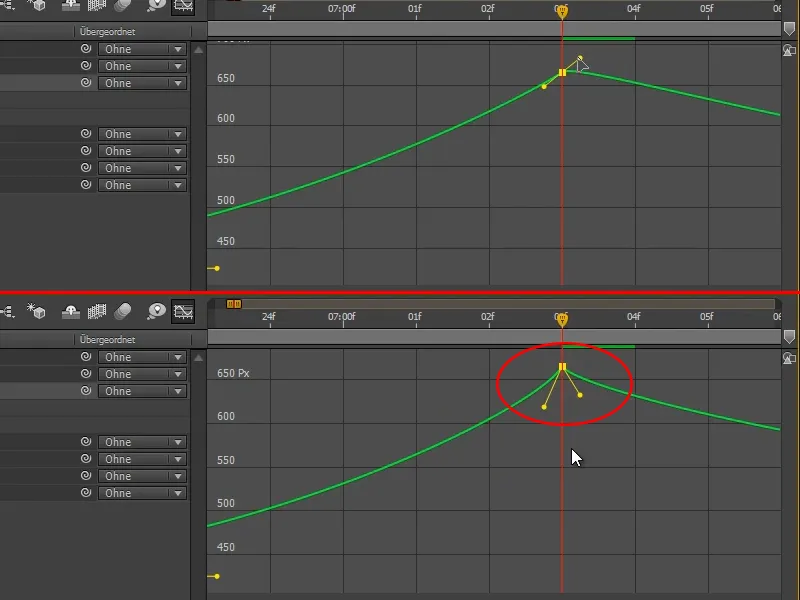
Також наступна має бути такою. На перший погляд, вона не виглядає дуже погано, але якщо увімкнути збільшення, то це зовсім інше.
Якщо я ламаю дотичну, то це зовсім інша крива. І ці малі відмінності відчуваються.
Тому візьміть на це красиво час та наближуйтесь.
Крок 15
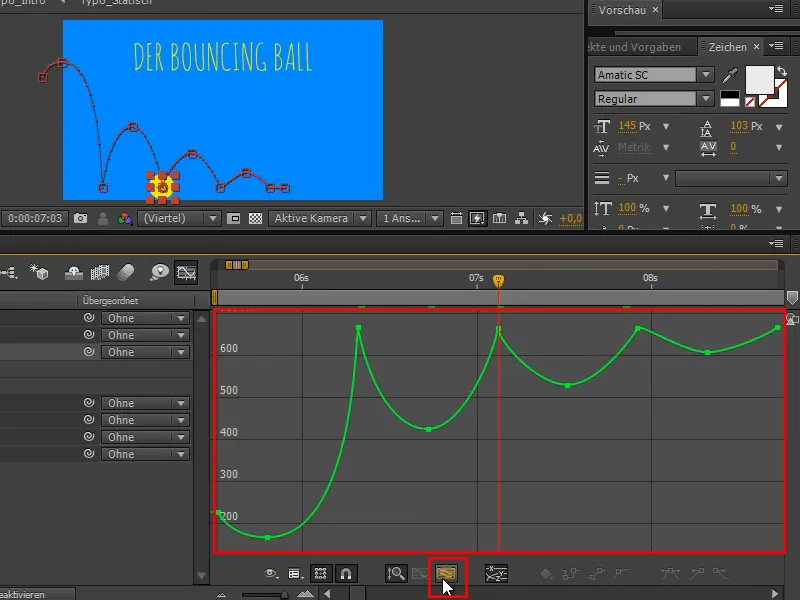
Ця кнопка цілком практична, вона говорить Вмістити всі діаграми в видимості, це означає, що вона буде приближатися так, що я все можу добре бачити.
Крок 16
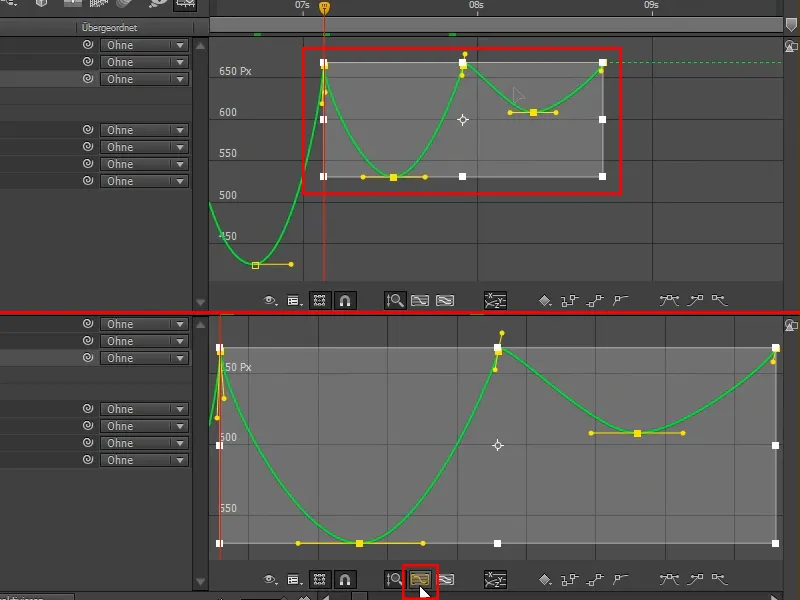
Друга важлива кнопка - ось ця:
Якщо ви вибрали діапазон кривої, яку ви саме хочете редагувати, і потім натиснете Вмістити виділений в область, то він приблизить саме цей діапазон у найбільшому форматі.
Крок 17
Ви помітили: Я ще не переглянув анімацію. Бо коли дивлюся, це стосується часу. Тут йдеться про проміжок часу - ми уважно розглядаємо, як повинні бути криві.
Тож я трохи виправлю ці криві.
Тепер ми маємо перші стрибки, і якщо порівняти з позами заздалегідь, вже стало набагато краще.
М'яч вже досить стрибає, але ще не працює на все 100%. Тут ще треба багато попрацювати над часом та позами.
А до часу ми повернемось у наступній частині серії уроків "Стрибаючий м'яч - часування".


