Ефект ковзання тексту надає вашому дизайну вражаючу яскравість і привертає увагу. Будь то плакати, графіка для соціальних мереж або цифрове мистецтво - цей ефект універсальний і простий у створенні. У цьому уроці ви дізнаєтеся, як крок за кроком створити ефект сяючого тексту в Adobe Photoshop за допомогою стилів шарів, градієнтів і світлових ефектів. Освітліть текст лише кількома клацаннями миші та зробіть свій дизайн сяючим!
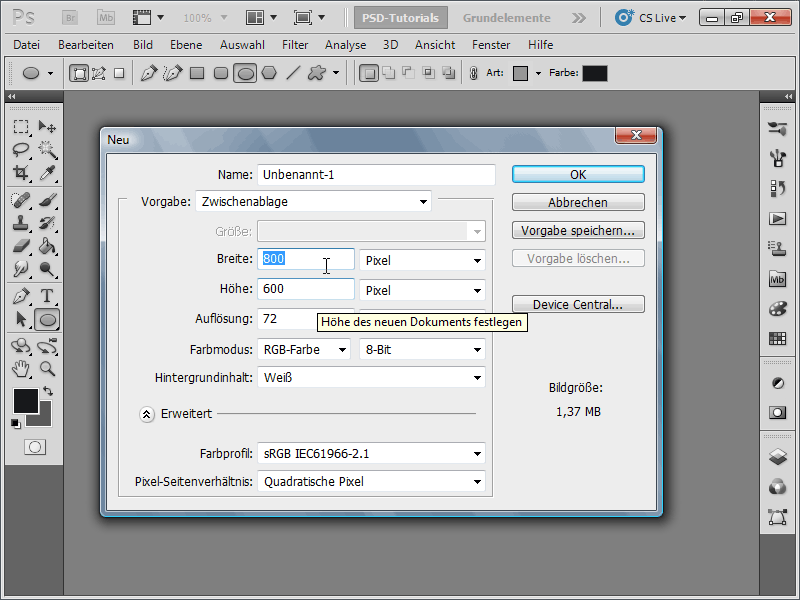
Крок 1:
Я створюю документ розміром 800x600 пікселів, причому розмір насправді нецікавий.

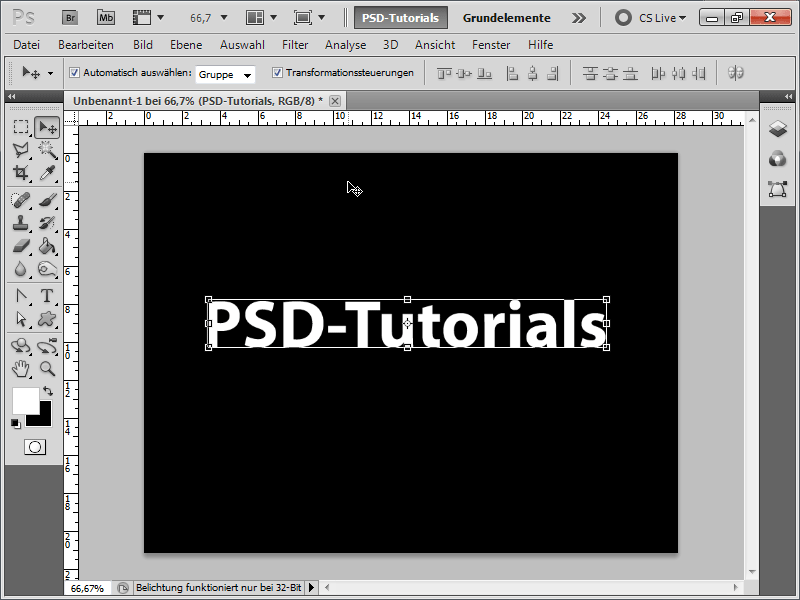
Крок 2:
Далі я зафарбовую фон чорним кольором і вставляю текст білим кольором.
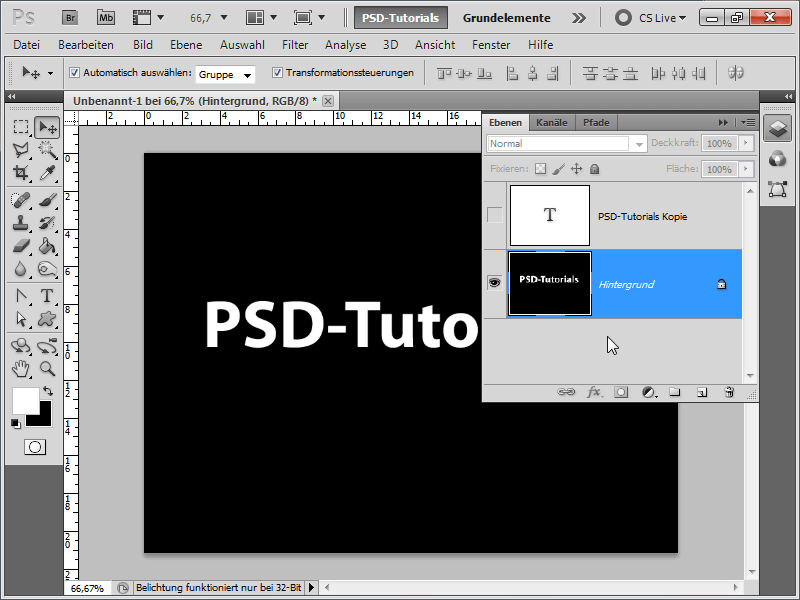
Крок 3:
Відкриваю панель шарів за допомогою F7, дублюю текстовий шар за допомогою Ctrl+J і поки що приховую копію. Інший текстовий шар я об'єдную з фоновим шаром за допомогою комбінації клавіш Ctrl+E.
Крок 4:
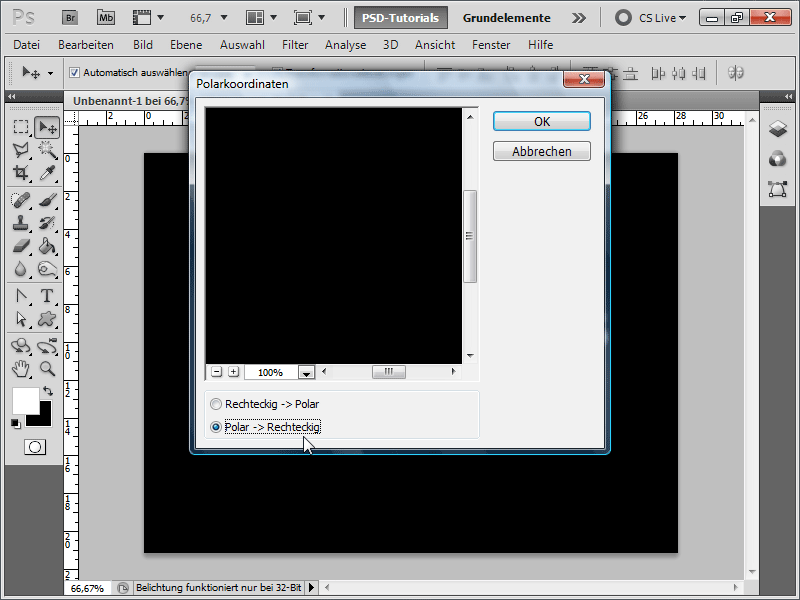
Тепер переходжу до меню фільтрів, і там викликаю полярні координати під фільтром спотворення з налаштуванням Полярний->Прямокутний.
Крок 5:
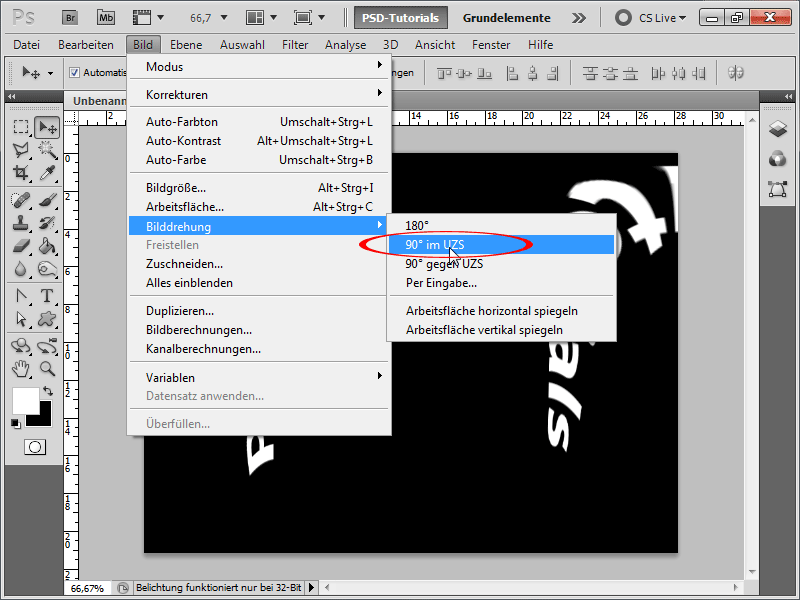
Тепер мені потрібно вибрати Меню>Зображення>Поворот зображення>90° в УЗС.
Крок 6:
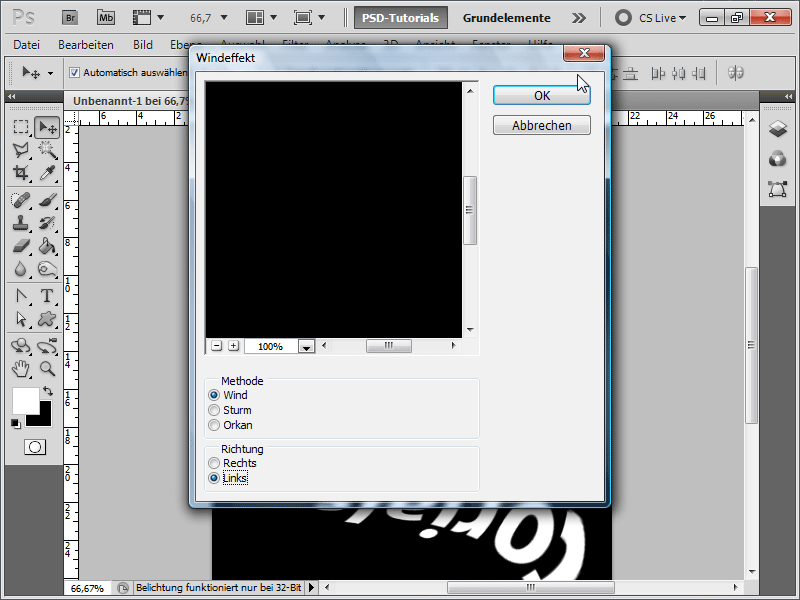
Далі я викликаю ефект вітру під фільтрами стилізації і вибираю метод Wind (Вітер ) з напрямком Left (Ліворуч ). Потім я натискаю Ctrl+F, щоб знову запустити останній ефект. Тепер Ctrl+Shift+F, щоб змінити напрямок ефекту на правий. Потім знову натискаю Ctrl+F, щоб запустити фільтр.
Крок 7:
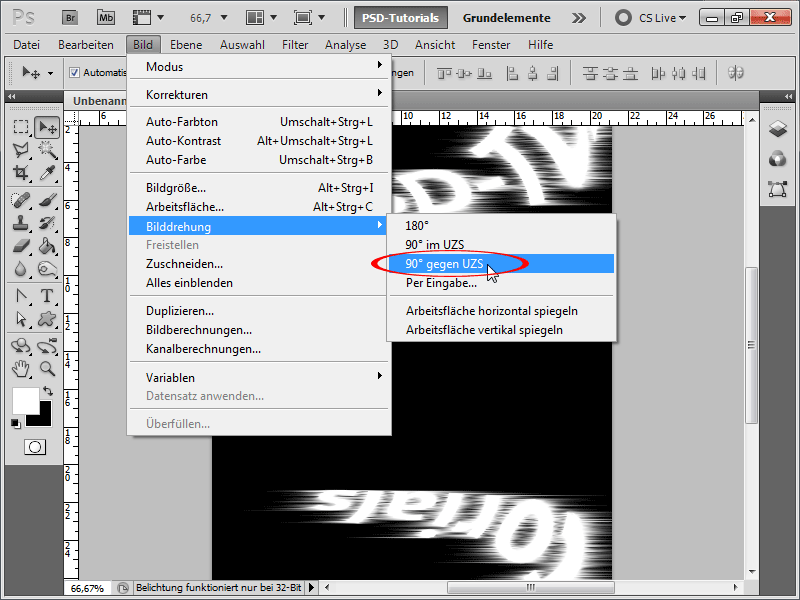
Тепер я повертаю зображення до його початкової форми.
Крок 8:
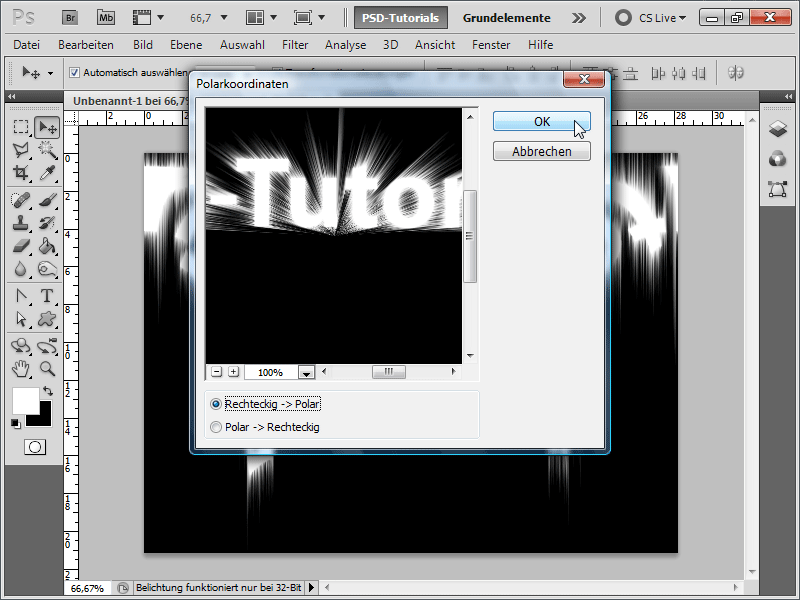
Тепер я знову викликаю полярні координати, але вже з налаштуванням Rectangular->Polar (Прямокутні->Полярні).
Крок 9:
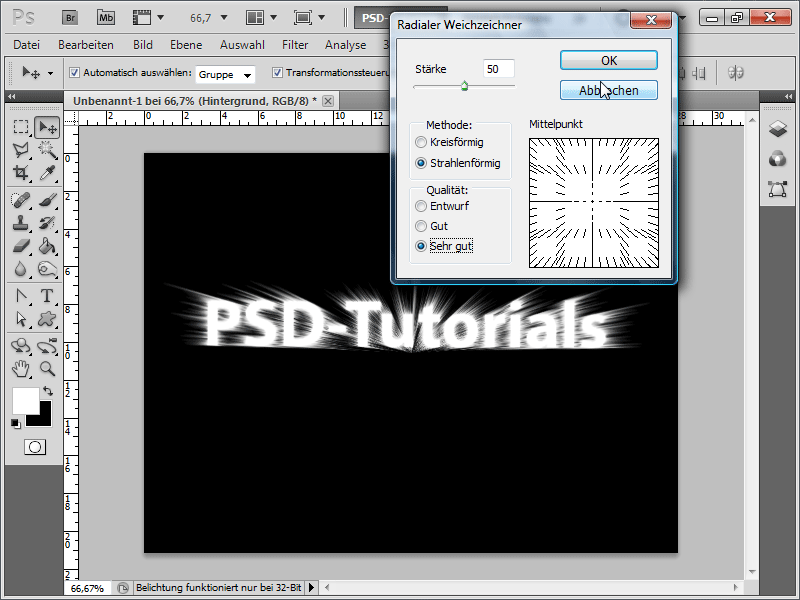
Потім я викликаю фільтр у Меню>Фільтр>Фільтр розмиття>Радіальне розмиття з наступними налаштуваннями:
Крок 10:
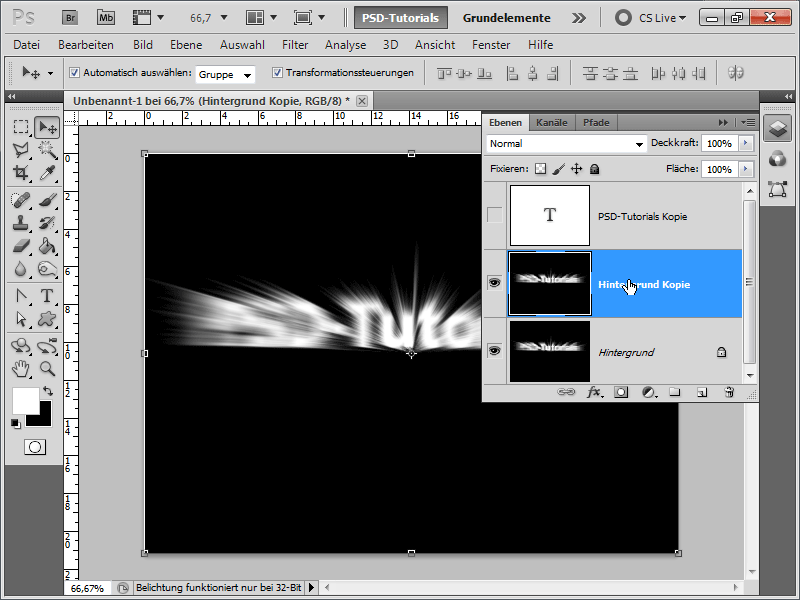
Тепер швидко продублюйте фоновий шар за допомогою комбінації клавіш Ctrl+J.
Крок 11:
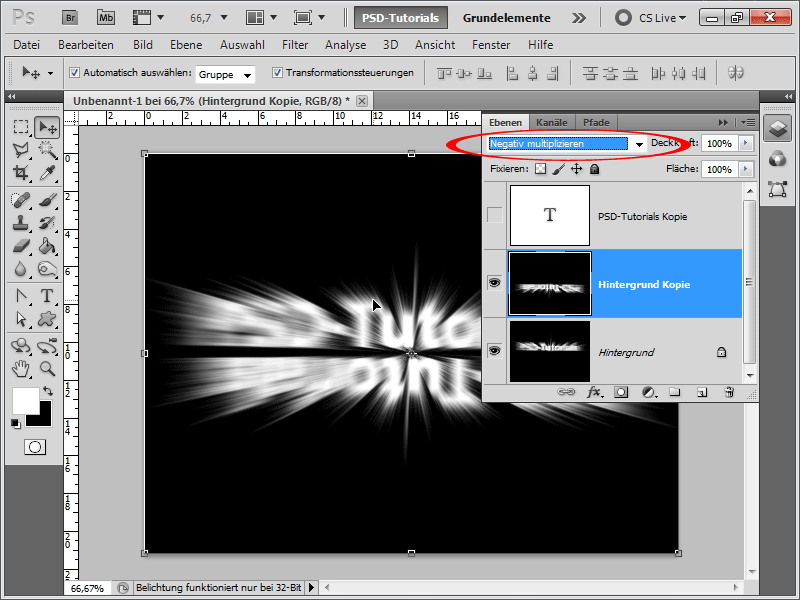
Потім я повністю повертаю новий шар на 180 градусів за допомогою комбінації клавіш Ctrl+T і встановлюю режим накладання на Multiply Negative (Множення негативу ). Потім я переміщаю верхній шар трохи нижче за допомогою інструменту Move (Переміщення), щоб між двома шарами з ефектами не було чорних проміжків.
Крок 12:
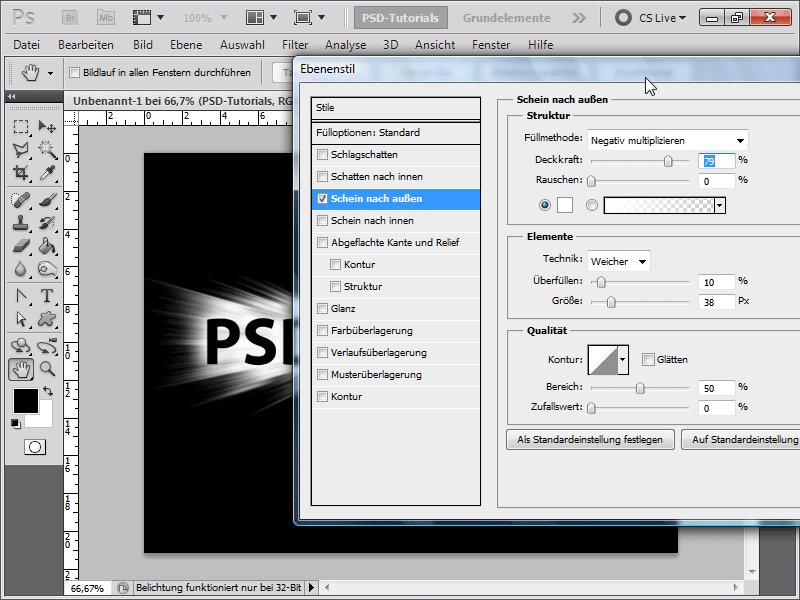
Тепер я перефарбовую текст у чорний колір і активую опцію заливки зовнішнім світінням з наступними налаштуваннями:
Крок 13:
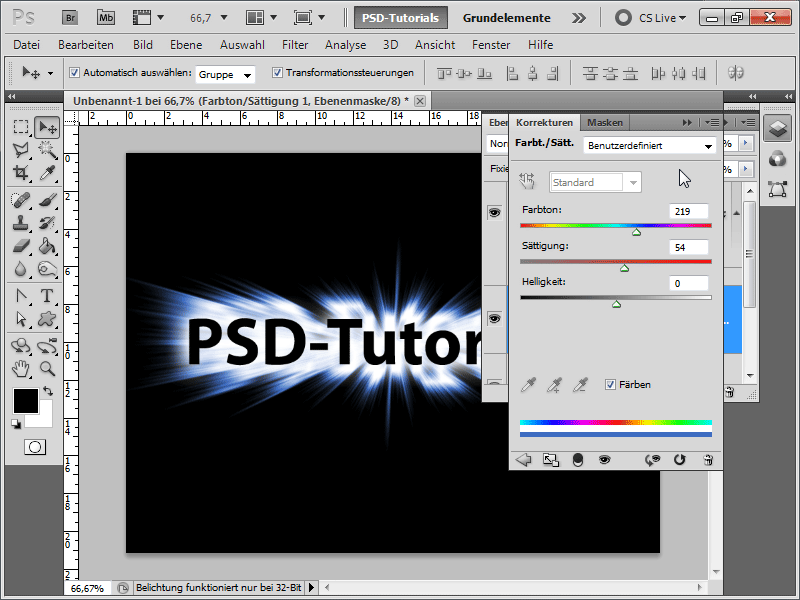
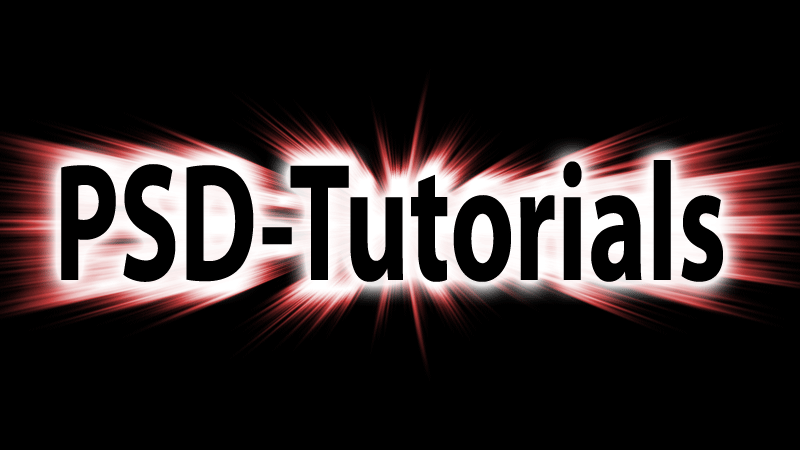
Далі я створюю коригувальний шар відтінку/насиченості і додаю трохи кольору.
Крок 14:
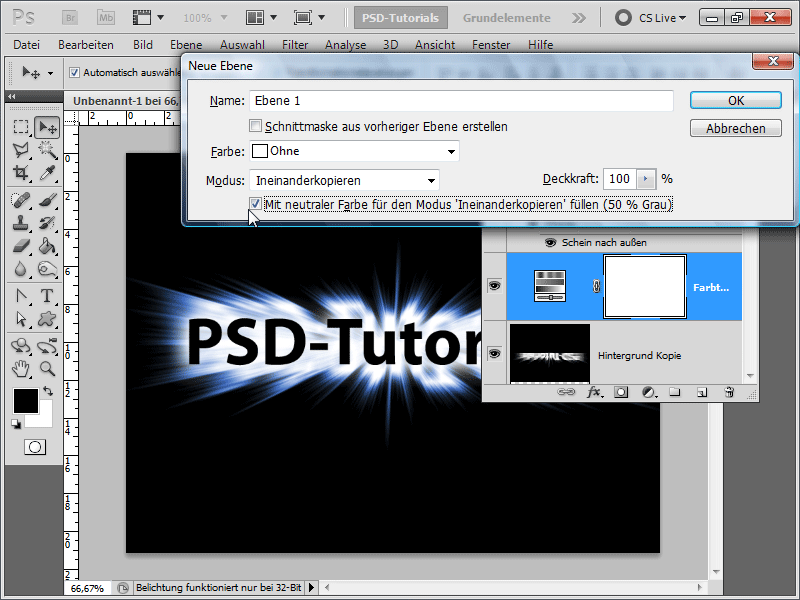
Якщо я хочу ще більше посилити ефект, я можу використати комбінацію клавіш Ctrl+Shift+N для створення нового шару з наступними властивостями:
Крок 15:
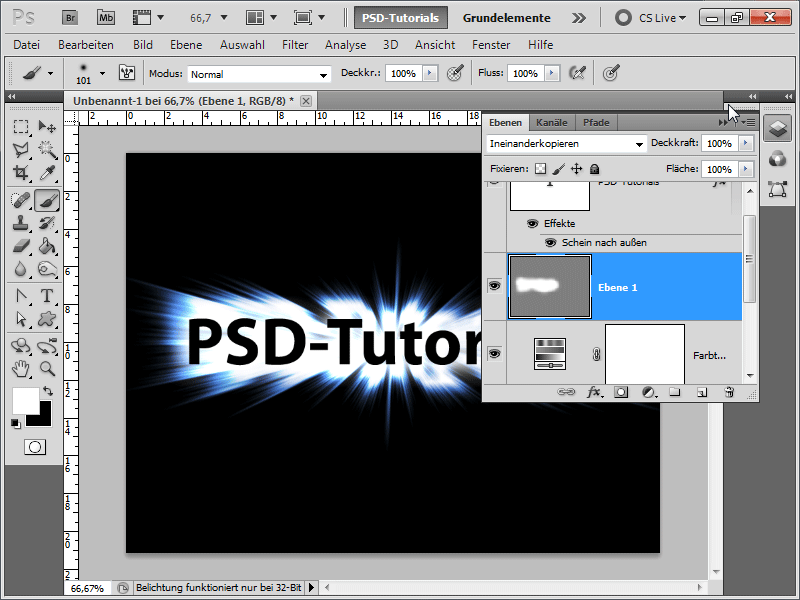
Це дає мені можливість неруйнівно розфарбувати певні елементи світліше за допомогою білого м'якого великого пензля, і я також можу скасувати це в будь-який момент.
Крок 16:
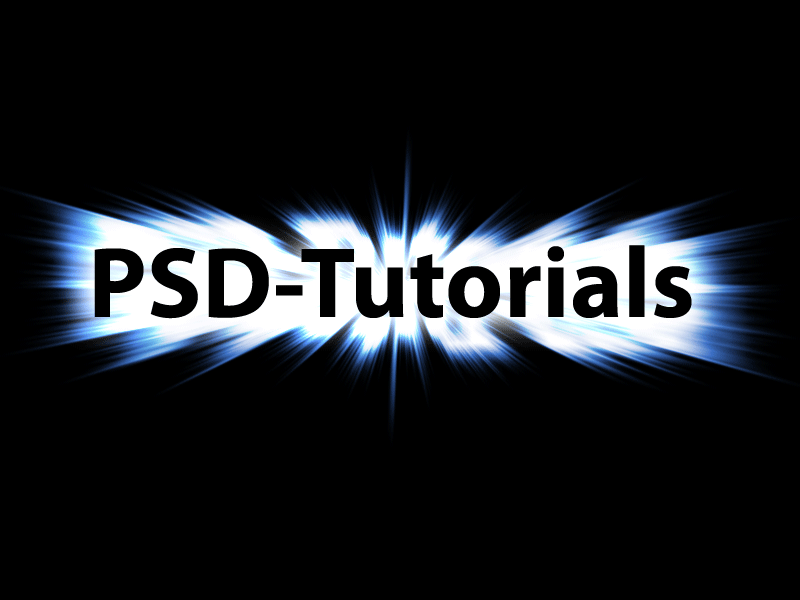
На мою думку, результат вражає.
Крок 17:
Ефект буде ще кращим, якщо спочатку не встановлювати таку високу висоту документа, а потім не тільки повернути скопійований фоновий шар на 180 градусів, але й віддзеркалити його по горизонталі. Тоді текст можна буде намалювати ще вище.
Крок 18:
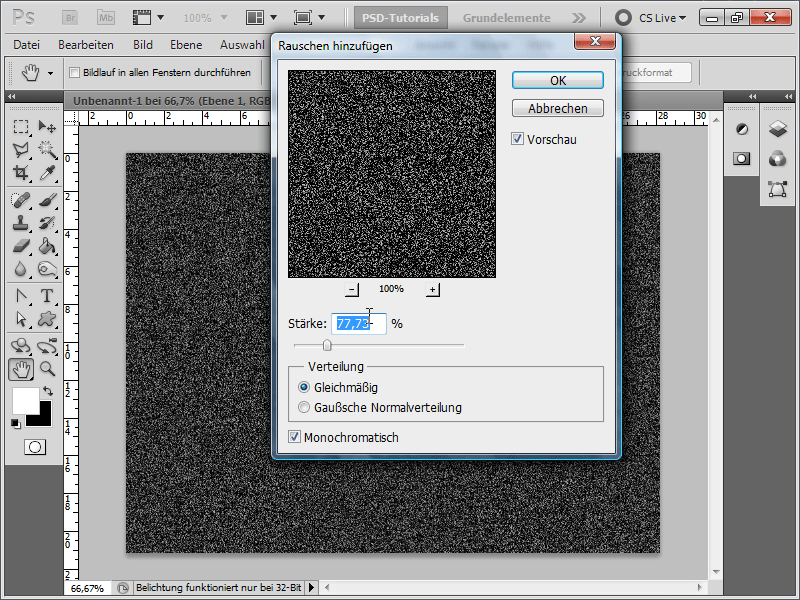
Я хотів би коротко показати вам, що ще можна зробити з радіальним розмиттям. Для цього я створюю новий документ розміром 800x600 пікселів і забарвлюю тло в чорний колір. Тепер я роблю ці налаштування в Меню>Фільтр>Шумовий фільтр>Додати шум:
Крок 19:
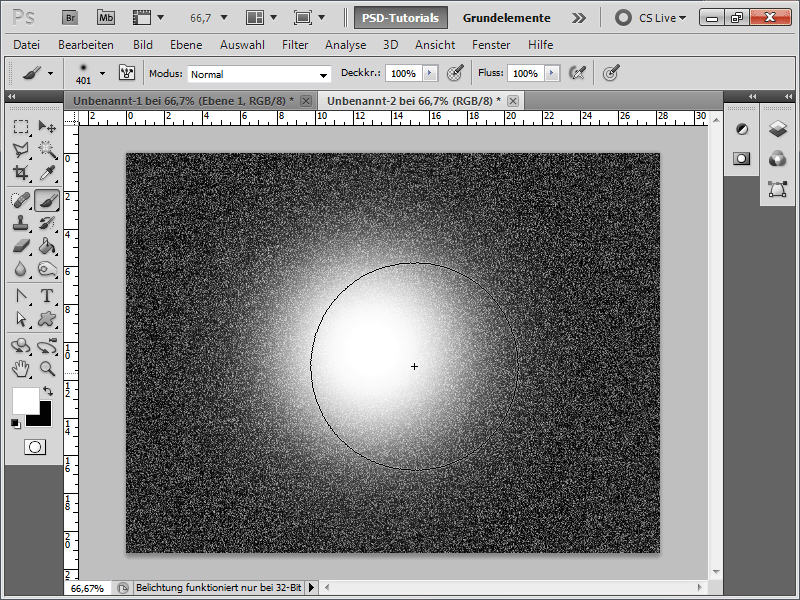
Далі я малюю крапку дуже м'яким і великим пензлем один або два рази білим кольором точно посередині.
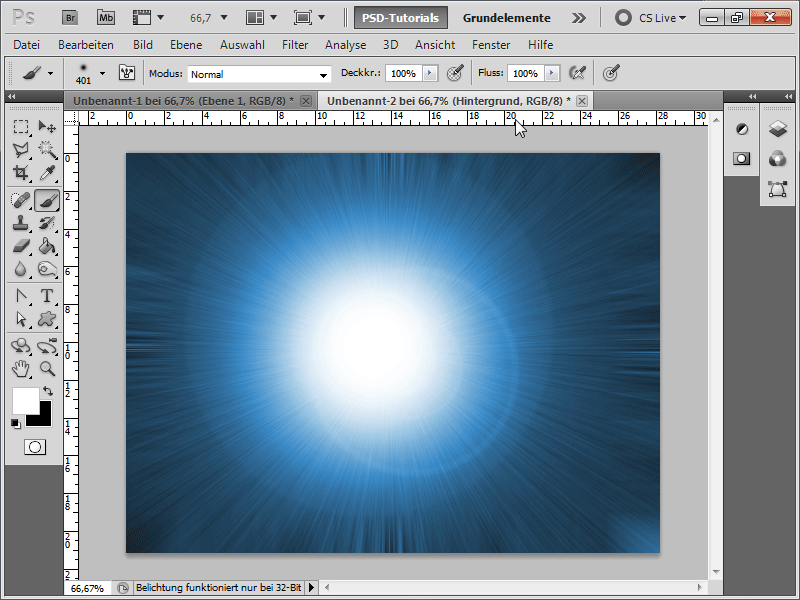
Крок 20:
І якщо я знову викличу Радіальне розмиття з максимальними налаштуваннями, вийде ось такий ефект (я додав ще один коригувальний шар Відтінок/Насиченість, а потім додав пляму вицвітання посередині).