Ефект контуру, що світиться, надає вашому дизайну футуристичного та сяючого вигляду. Цей ефект ідеально підходить для підкреслення форм, тексту або об'єктів і надання їм динамічного вигляду. За допомогою Photoshop ви можете легко реалізувати ефект світіння, комбінуючи стилі шарів, ефекти світіння та маски. У цьому уроці я крок за кроком покажу вам, як створити вражаючий контурний ефект світіння, який змусить ваші проекти сяяти. Давайте почнемо і піднімемо ваші проекти на новий рівень!
Відкриваємо вихідне зображення
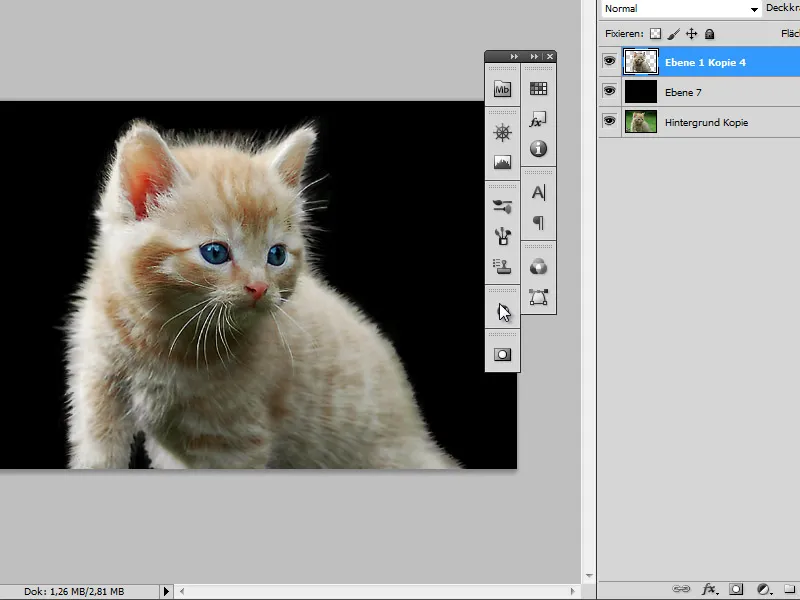
По-перше, я відкриваю вихідне зображення і застосовую до нього маску шару, щоб видалити об'єкт з фону. Після завершення цього кроку я зменшую зображення так, щоб мій об'єкт був обрізаний на чорному тлі.
Глибина/відблиски
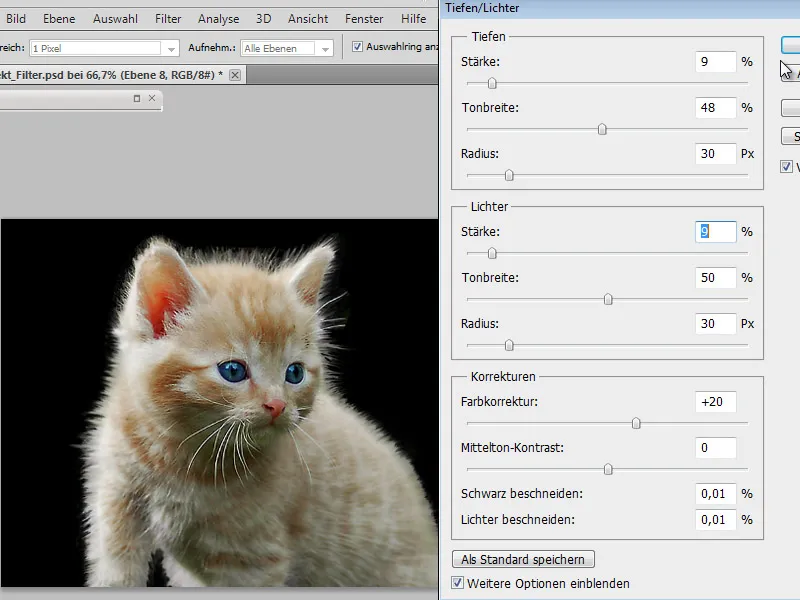
На наступному кроці я хочу зробити додаткову оптимізацію зображення за допомогою корекції Глибина/Світла. Я викликаю її через меню Зображення>Коррекція. Я хочу освітлити частини шерсті кота в нижній частині живота, щоб вони краще виділялися.
Вибіркове підвищення різкості
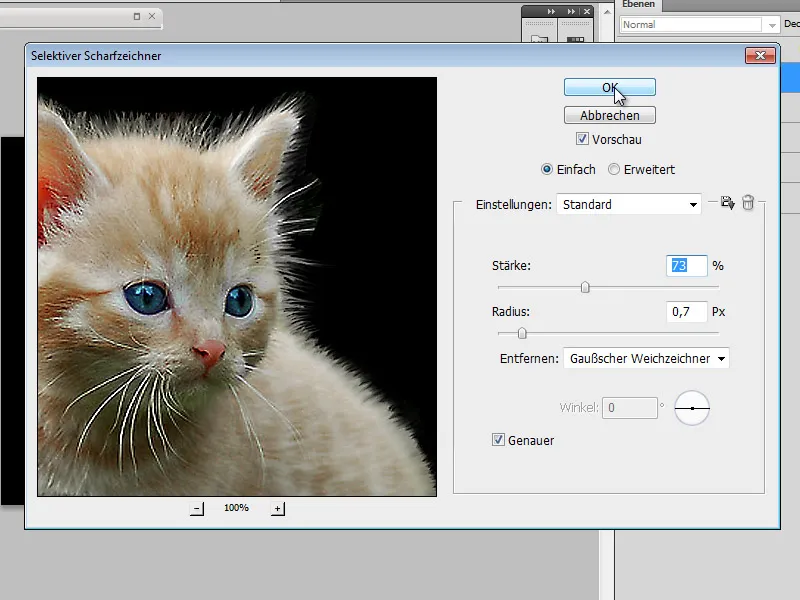
Шар, оптимізований за допомогою Глибини/Світлих ділянок, тепер продубльовано, і до нього застосовано фільтр підвищення різкості. Я використовую селективний різкість, щоб виділити тонкі хутряні структури, які знадобляться мені пізніше.
Матування та створення маски шару
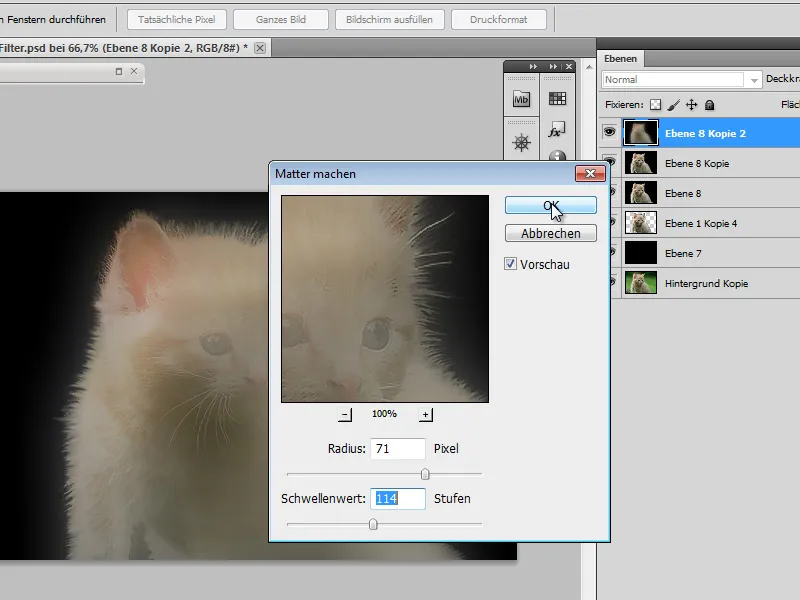
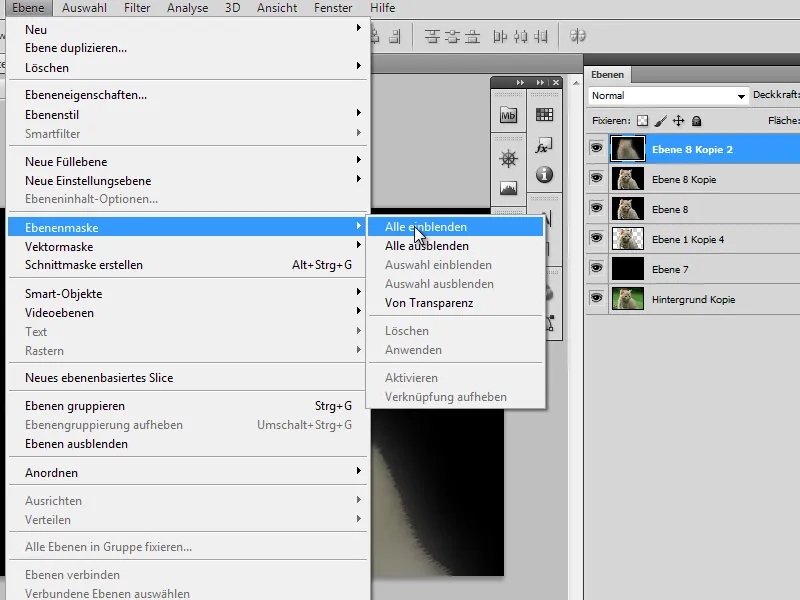
Далі я створюю ще одну копію шару, який щойно відредагував, і пом'якшую його в напрямку, протилежному до попереднього кроку. Для цього я переходжу в меню Фільтр (Filter ) і використовую опцію розмиття: Make Matter (Розмиття). Цей шар є принципово необхідним для зображення ефекту і повинен мати молочний характер після застосування.
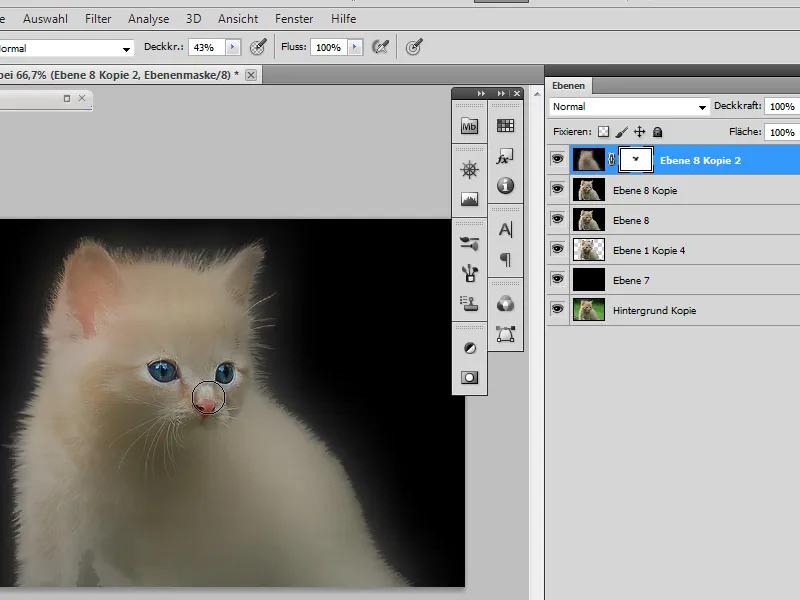
Щоб забезпечити видимість лише тих частин зображення, які мають відношення до подальшого редагування, я створюю маску шару, заповнену білим кольором. За допомогою неї я вирізаю частини котячої мордочки.
Я використовую пензель середнього розміру, щоб не зафарбовувати очі та ніс кота в цій масці.
Коригувальний шар кольорового тону/насиченості
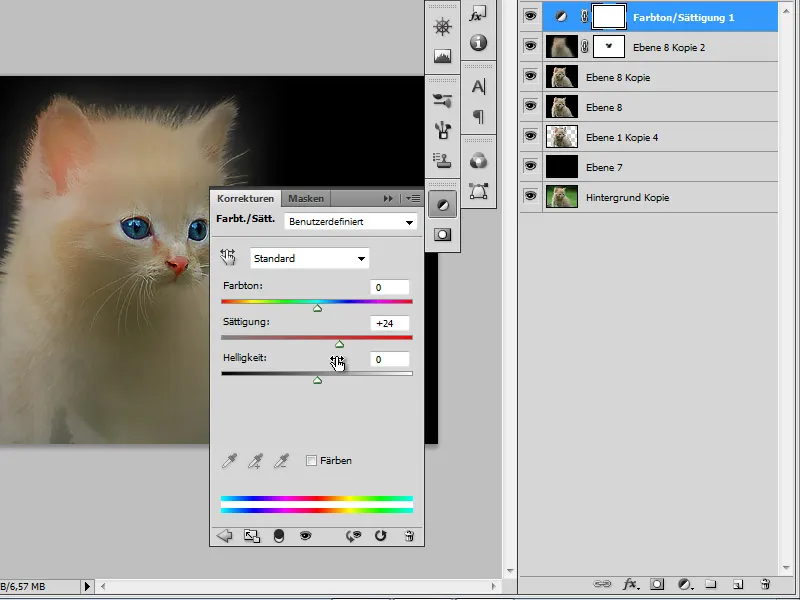
Щоб надати редагованому зображенню більше сяйва, я створюю коригувальний шар " Тон/Насиченість " і збільшую насиченість приблизно на 25 %.
Коригувальний шар "Криві градації
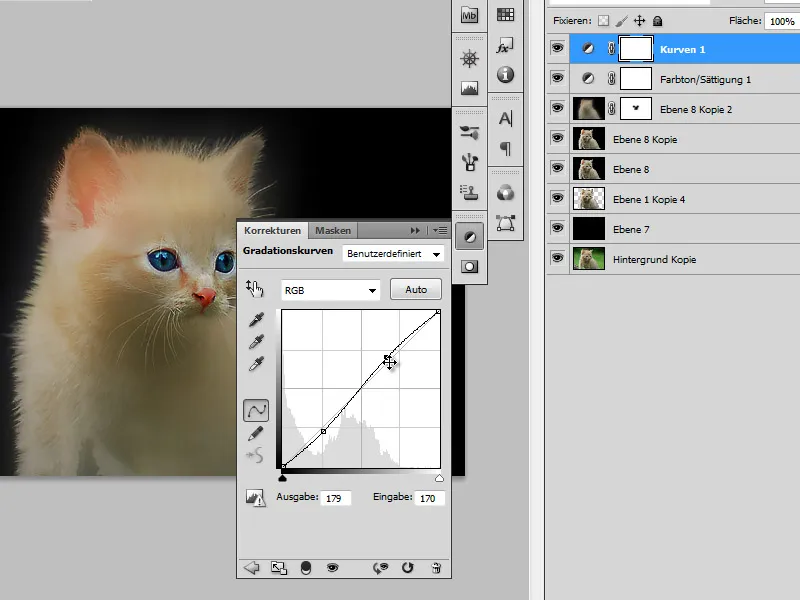
Щоб покращити загальну контрастність зображення, я створюю додатковий коригувальний шар " Криві градації" (Gradation Curves ). Я змінюю його форму на невелику літеру S. Це призводить до значного збільшення діапазону контрастності зображення.
Новий шар "Кольорова пост-експозиція
Тепер, коли коригувальні шари налаштовані відповідним чином, наступним кроком буде створення нового шару з режимом "Кольорове вигорання ". Для цього я створюю новий шар і встановлюю відповідний режим шару.
На цьому шарі я затемнюю краї мотиву кота, використовуючи темно-коричневий тон і великий м'який кінчик пензля. Я зосереджуюся переважно на нижніх ділянках, а верхню частину залишаю в початковому стані.
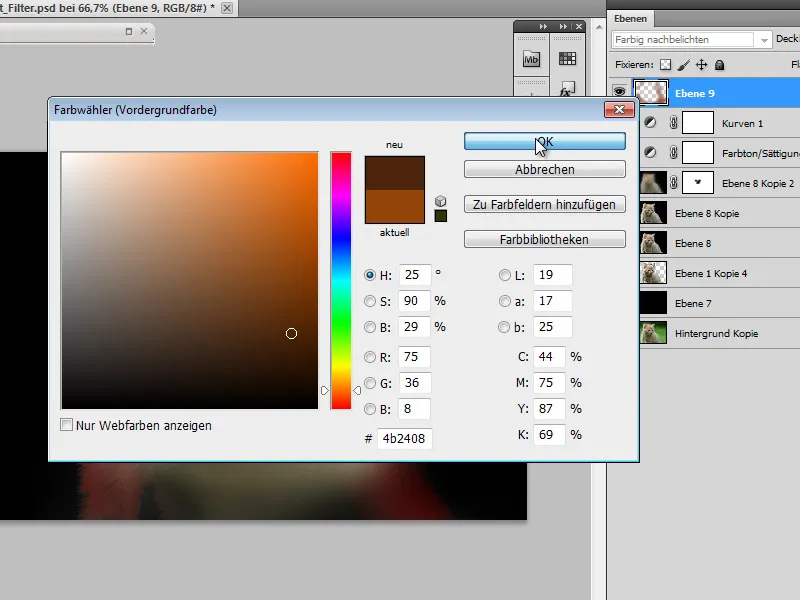
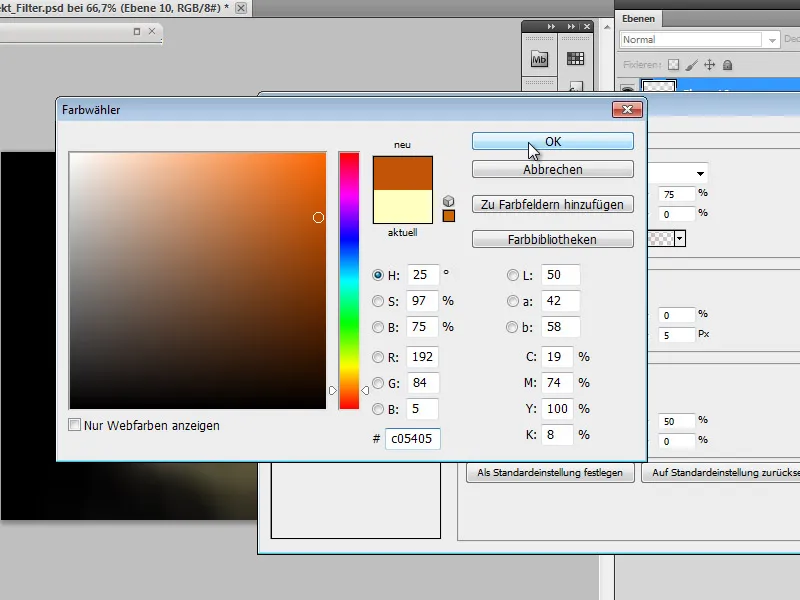
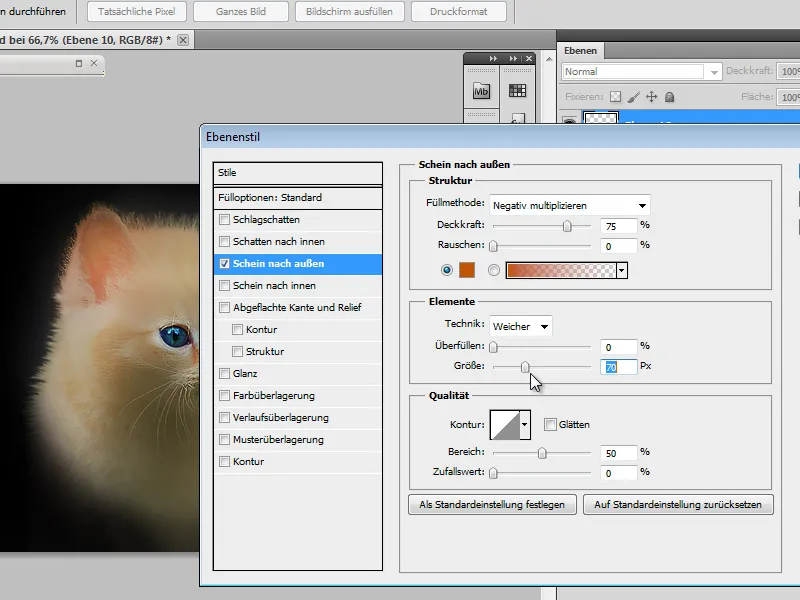
Створіть ще один шар і налаштуйте стиль шару
Наступний шар в основному відповідає за ефект світіння. Спочатку створюємо його як новий порожній шар і надаємо йому стиль.
Цей стиль шару включає лише функцію світіння назовні. Я визначив темно-помаранчевий тон як колір для ефекту світіння: #c05405.
Радіус приблизно 70-80 пікселів задається як додатковий параметр для захоплення.
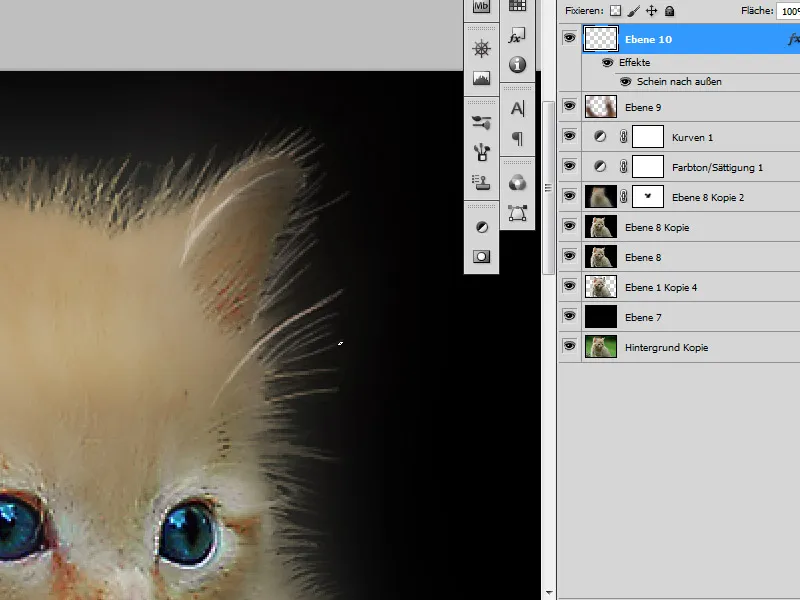
Малювання на шарі
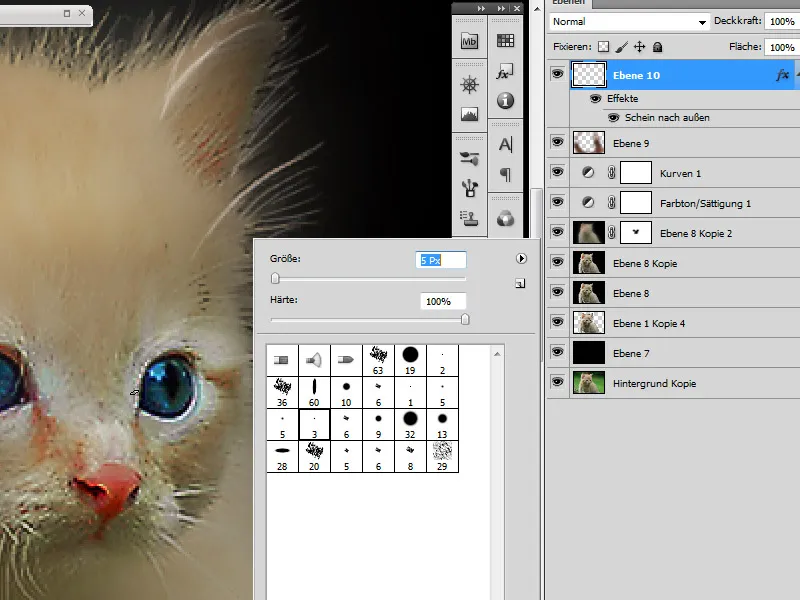
Тепер настав час намалювати на шарі, який я щойно створив, щоб створити контури, що світяться. Для цього мені знадобляться відповідні інструменти пензля. З доступних наборів пензлів я обираю пензлі для сухих кольорів і зупиняю свій вибір на маленькому графітовому олівці.
ПІДКАЗКА:
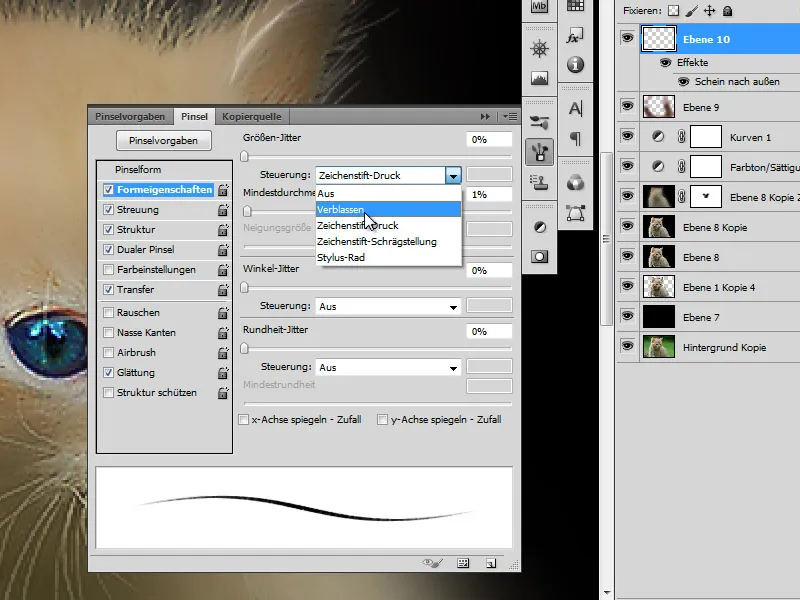
Назва пензлів відображається у вигляді діалогового вікна-підказки, коли ви наводите курсор на відповідну форму пензля. Я рекомендую використовувати графічний планшет для малювання, оскільки він краще підходить для інтуїтивних технік малювання, ніж комп'ютерна миша. Користувачі, які не мають графічного планшета, можуть вибрати режим " Зникання " у параметрах пензля "Властивості фігури ".
Тепер, коли я визначився з відповідним кінчиком пензля, я можу зробити додаткові налаштування за допомогою діалогового вікна " Пензель ". Я поки що залишаю параметри такими, якими вони є. Змінюю колір переднього плану на білий і зменшую непрозорість пензля до значення менше 50 %.
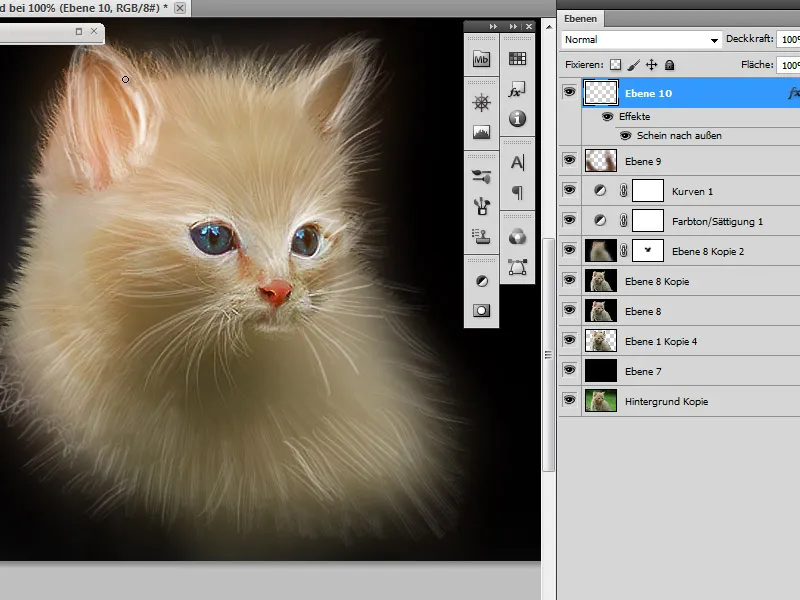
Тепер я малюю контури хутра, а також контури очей і вух у режимі шару. Я сам вирішую, наскільки вираженим має бути ефект світіння. Чим частіше я проводжу по ділянці, тим світлішим і непрозорим стає мазок. Тут слід вміло комбінувати властивості пензля і непрозорості, щоб налаштувати оптимальні параметри відповідно до умов конкретної картини.
Необов'язково: скопіюйте намальований шар і скористайтеся інструментом "витирання пальцем".
Контури хутра на краю мотиву ще не відповідають моїм очікуванням, і я виправляю їх за допомогою інструмента " Палець, що розмазує ". Для цього я копіюю шар з ефектом і встановлюю інструмент "Палець, що витирає ". Я використовую тупий кінчик пензля з набору для сухих фарб і встановлюю режим розтушовування в опціях пен зля. З середньою непрозорістю я малюю контури хутра зсередини назовні і залишаю їх розтушовуватися в темній кімнаті.
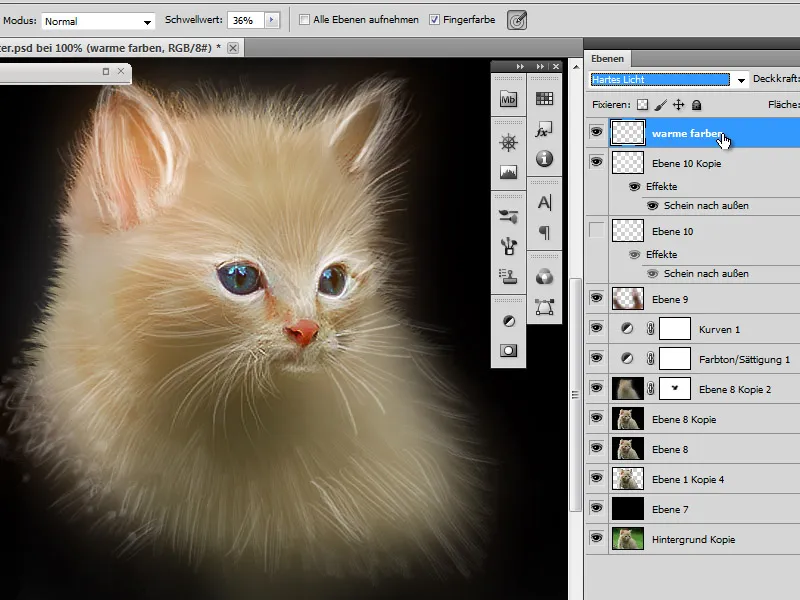
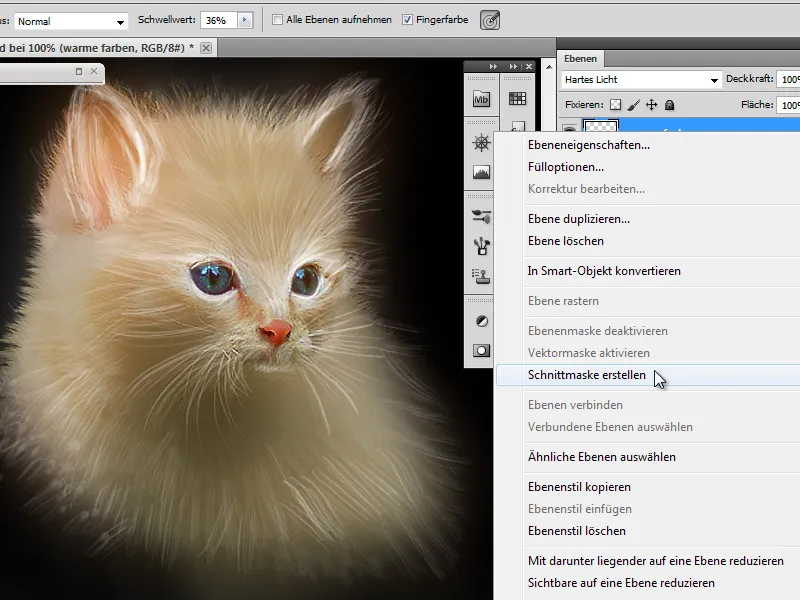
Новий шар "Теплі кольори" як обтравочна маска
Тепер я створюю новий шар, який буде зафарбований теплими кольорами. Я встановлюю для цього шару режим " Жорстке світло" (Hard light), щоб ці кольори впливали на нижній шар таким чином, що інтенсивність кольору відповідно зростала.
Я використовую контекстне меню, щоб налаштувати шар так, щоб він діяв як обтравочна маска для шару, розташованого нижче. Це означає, що будуть видимими лише ті ділянки цього шару, які збігаються з шаром, розташованим нижче.
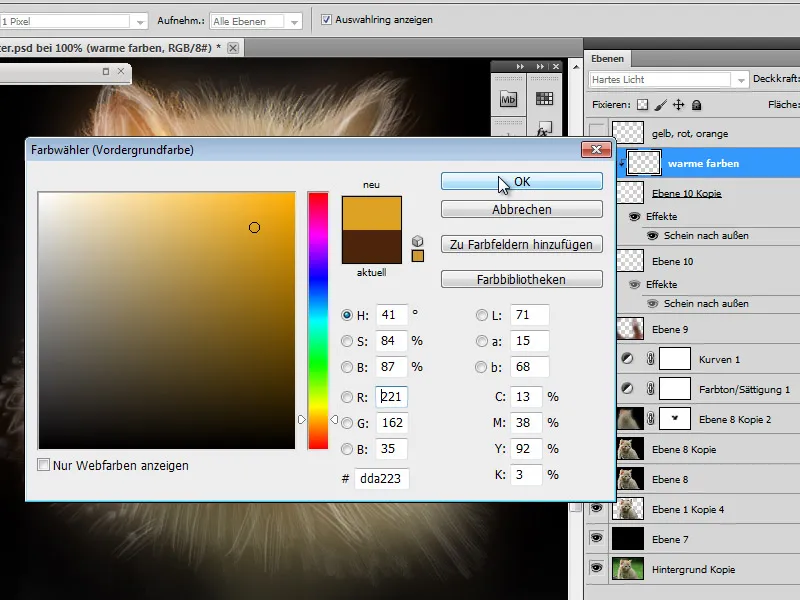
Я починаю з вибору великого м'якого пензля з середньою або низькою непрозорістю. Я також обираю теплий колір з колірного спектру від жовтого до червоного. Тут ви повинні вибрати колірний тон, який вам підходить. Під час малювання ви можете переключитися на інший колір у будь-який момент. Потім я проводжу пензлем по щоках і лобі, а також по переніссі, щоб підкреслити ці зони.
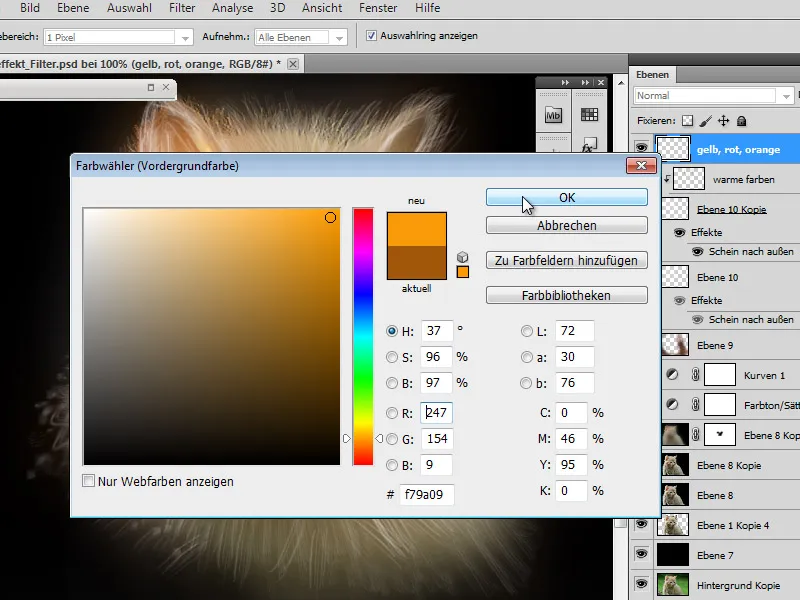
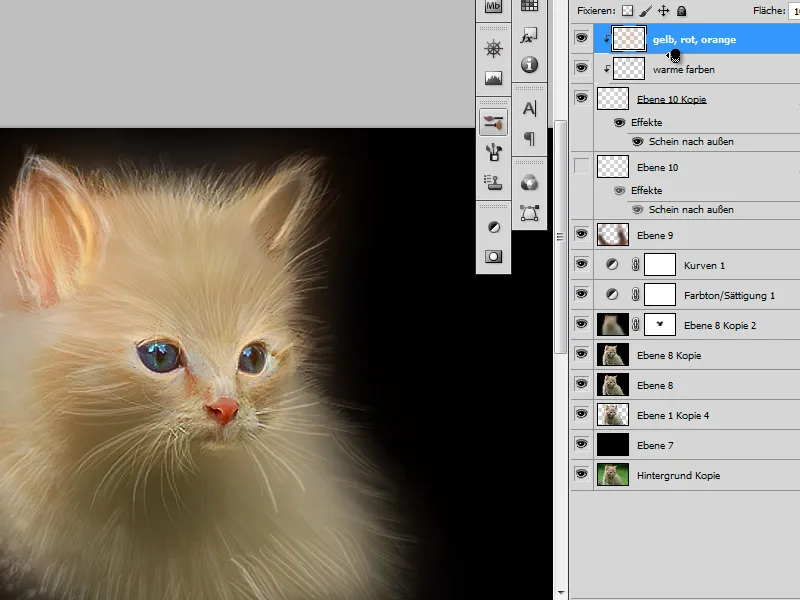
Новий шар - жовтий, червоний, помаранчевий як обтравочна маска
Після створення цей шар працює так само, як і попередній кольоровий шар, і підтримує забарвлення намальованої структури хутра.
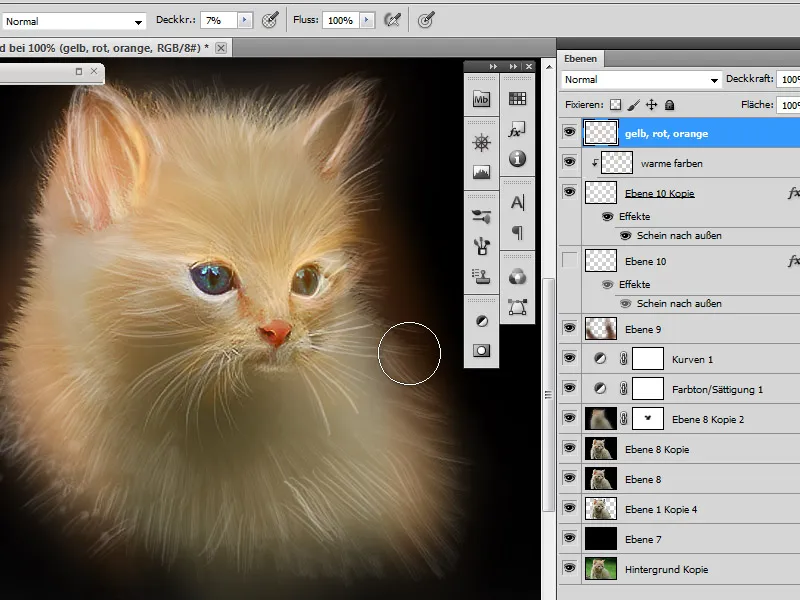
Використання кольору та пензля не змінюється. Після того, як ділянки були обведені - особливо зовнішні ділянки хутра - мене іноді турбують ділянки, які виходять за межі об'єкта.
Я виправляю це, знову використовуючи обтравочну маску. Для цього я утримую клавішу Alt і клацаю на розділовій лінії в палітрі шарів між двома кольоровими шарами. Крім того, я також можу знову скористатися контекстним меню і вибрати пункт меню " Обтравочна маска ".
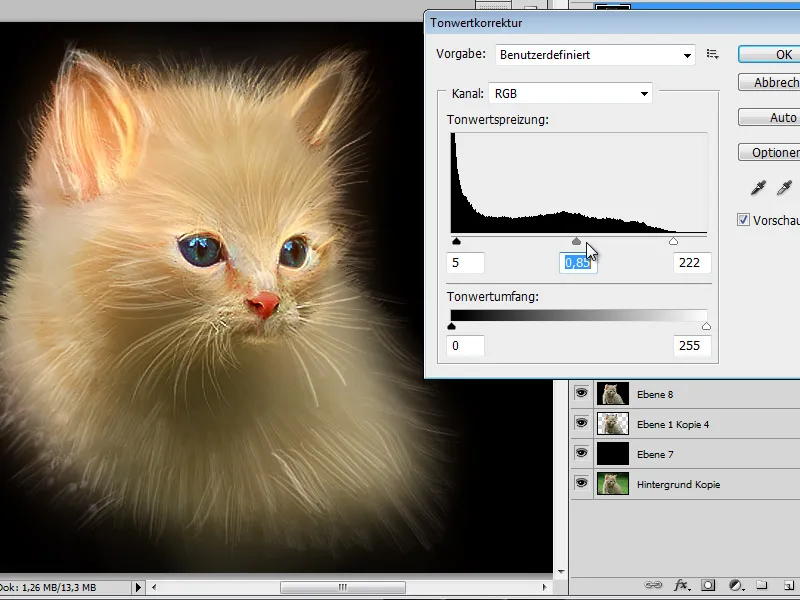
Утримуючи статус редагування, відредагуйте значення тону, відтінку та насиченості
Я використовую комбінацію клавіш Ctrl+Shift+Alt+E, щоб зберегти поточний стан редагування на новому шарі і знову відредагувати зображення. Щоб покращити загальний ефект відредагованого шару, я використовую діалогове вікно "Корекція тону", щоб змінити деякі параметри так, щоб середні тони стали більш збалансованими і виразними.
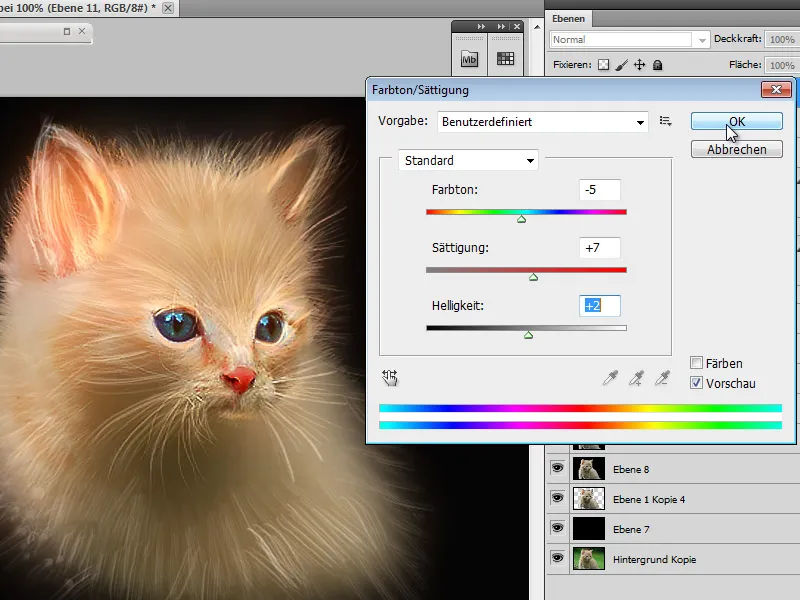
Я також використовую меню Зображення>Коррекція>Відтінок/Насиченість, щоб підсилити колірний ефект.
Примітка: Щоб не впливати на підлеглі шари і щоб зміни стосувалися лише цього шару, я не використовую коригувальний шар на цьому етапі. Досвідчені користувачі, звісно, можуть використовувати коригувальний шар, як зазвичай, щоб отримати додаткові можливості корекції.
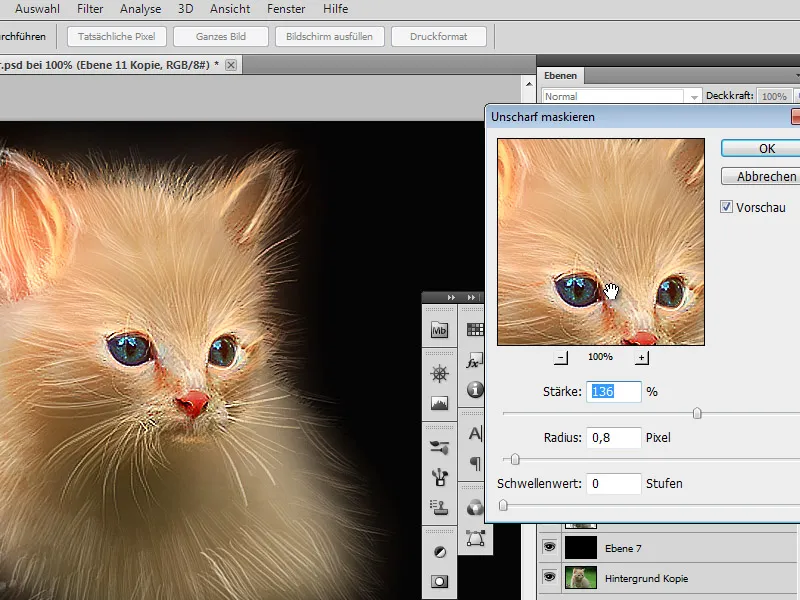
Збільшення різкості копії шару
Оскільки намальовані лінії мають тенденцію до розмиття і загальний результат від цього постраждає, я вирішив продублювати останній шар, над яким я працював, копією шару і використати фільтр Sharpen>Unsharp Mask (Збільшення різкості>Нечітка маска ), щоб додати зображенню більшої різкості.
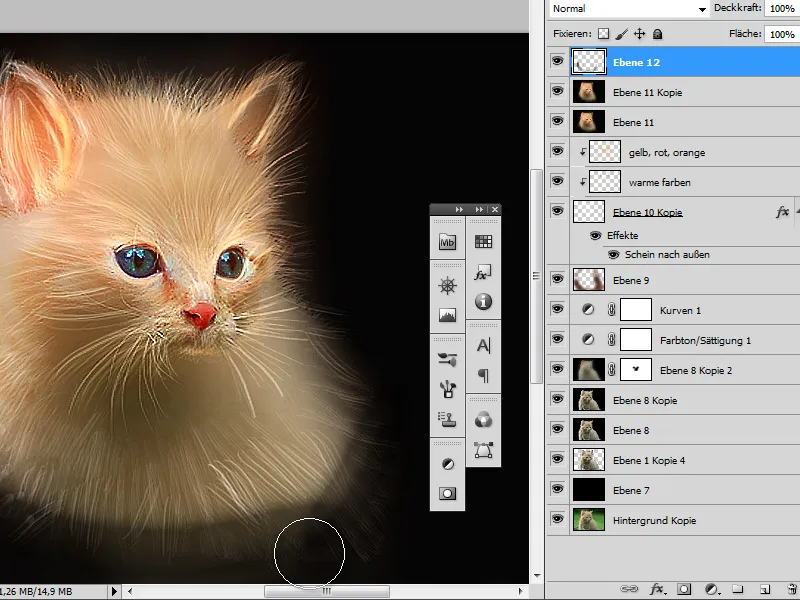
Створіть новий шар і затемніть зовнішні області
Оскільки частини зображення не ідеально вписуються в темний фон, я створюю новий шар і за допомогою м'якого чорного пензля з середньою непрозорістю зафарбовую зовнішні області на цьому шарі, щоб створити плавний перехід між об'єктом і фоном. Знову ж таки, я обмежуюсь бічними та нижньою частинами зображення.
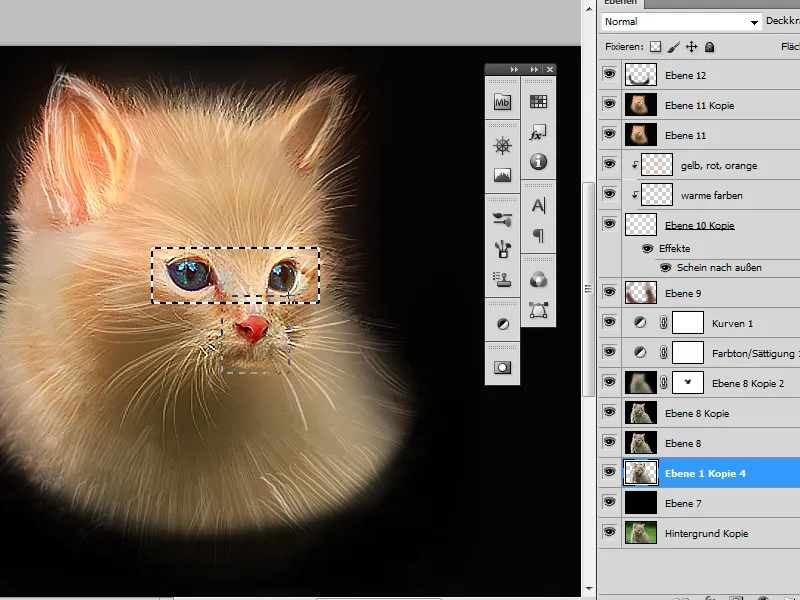
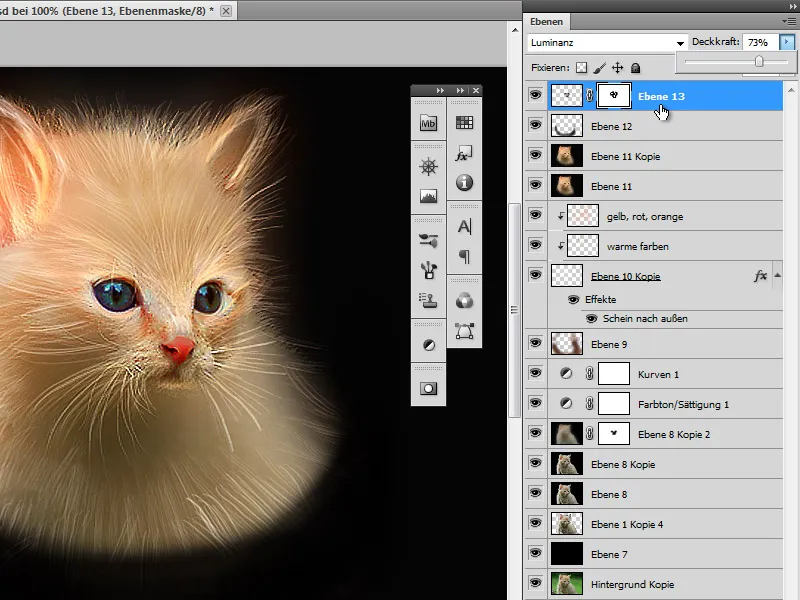
Виділіть очі і перенесіть їх у верхню частину стопки шарів
Щоб ще більше вдосконалити отриману роботу, я вважаю за доцільне вивести частини оригінального зображення наверх, щоб пом'якшити наслідки попереднього редагування. Для цього я переходжу до нижніх шарів стопки шарів і переходжу до шару з невідредагованим або обрізаним котом. За допомогою інструменту прямокутного виділення виділяю очі та частину морди кота. За допомогою комбінації клавіш Ctrl+C і Ctrl+V створюю копію виділення на новому шарі і переміщую цей шар на вершину стопки шарів.
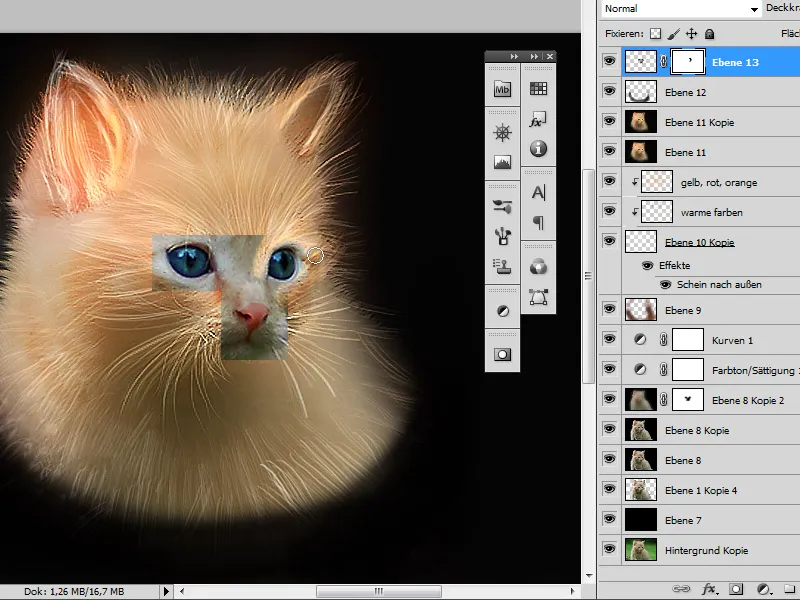
Застосовую до цього шару маску шару і змінюю режим шару
У поточному вигляді виділена область очей виглядає дуже незграбно і не вписується в зображення. Тому я створюю маску шару і ретушую непотрібні частини зображення. Для цього я використовую пензель середнього розміру з м'яким ворсом і низькою або середньою непрозорістю. Я встановлюю колір переднього плану на чорний і малюю навколо очей і носа. Це прибирає, так би мовити, виступаючі, незграбні ділянки.
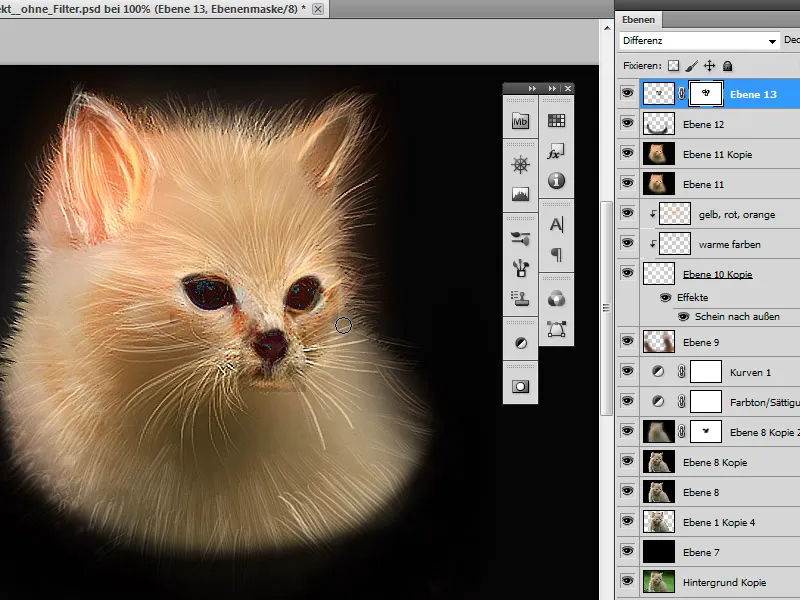
Для перевірки я тимчасово встановив режим шару на Difference (Різниця ). Так легше побачити, чи дійсно я видалила всі непотрібні ділянки таким чином.
Якщо результат відповідає моїм уявленням, я можу переключити режим шару на Яскравість (Luminance ) і відрегулювати непрозорість, якщо це необхідно.
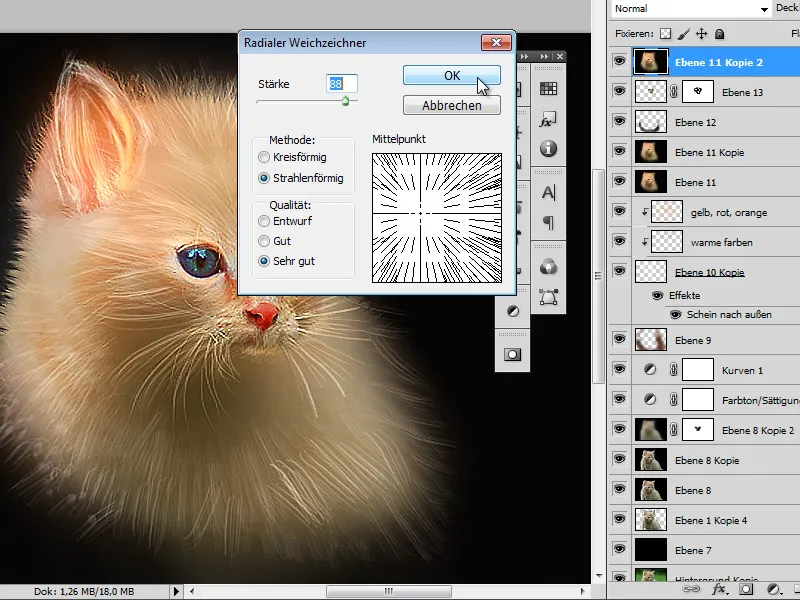
Редагування копії шару за допомогою інструмента радіального розмиття
Тепер я спробую створити ефект променів, спочатку скопіювавши шар 11 в палітрі шарів і перемістивши його нагору. Я викликаю фільтр радіального розмиття через меню Фільтр>Фільтр розмиття. Я значно збільшую силу, встановлюю опцію для радіального ефекту в дуже хорошій якості і переміщаю центр трохи вліво в діалоговому вікні. Мета полягає в тому, щоб створити ефект променів, починаючи з центру. Я підтверджую свій вибір і дозволяю фільтру розрахувати цей ефект.
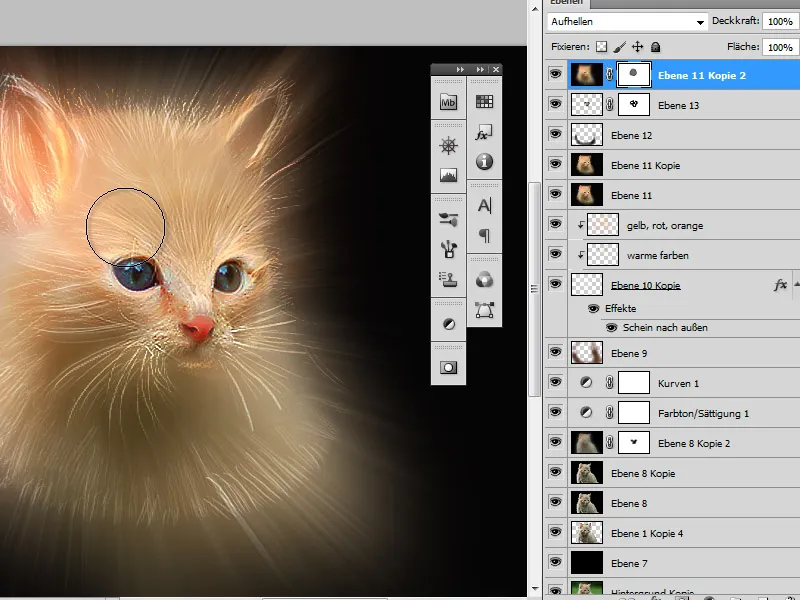
Коли ефект буде обчислено, я встановлюю рівень ефекту на Освітлення ( Lighten ) у режимі шару. Однак, деякі частини зображення тепер затьмарюють відповідні частини зображення, і мені доводиться закривати їх маскою шару.
Я також зменшую непрозорість цього шару. Тепер я переміщаю його на один шар вниз у стосі шарів.
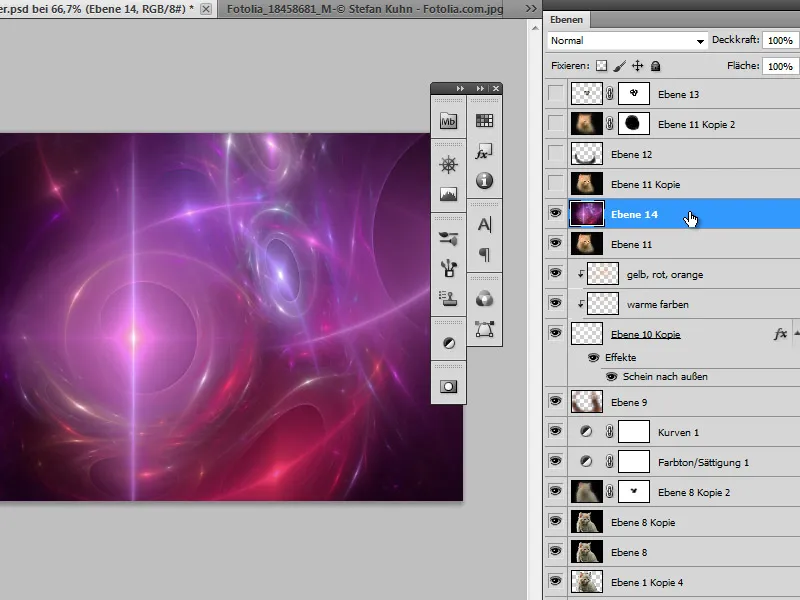
Додавання іншого зображення (туману)
Я відкриваю інше зображення: Fotolia_18458681_M-© Stefan Kuhn - Fotolia.com і перетягую його у вікно редагування. Я переміщую цей шар вниз у стеку шарів і розташовую його між шаром 11 і шаром 11 Копія. Для подальшого редагування я тимчасово ховаю всі шари над цим щойно вставленим шаром.
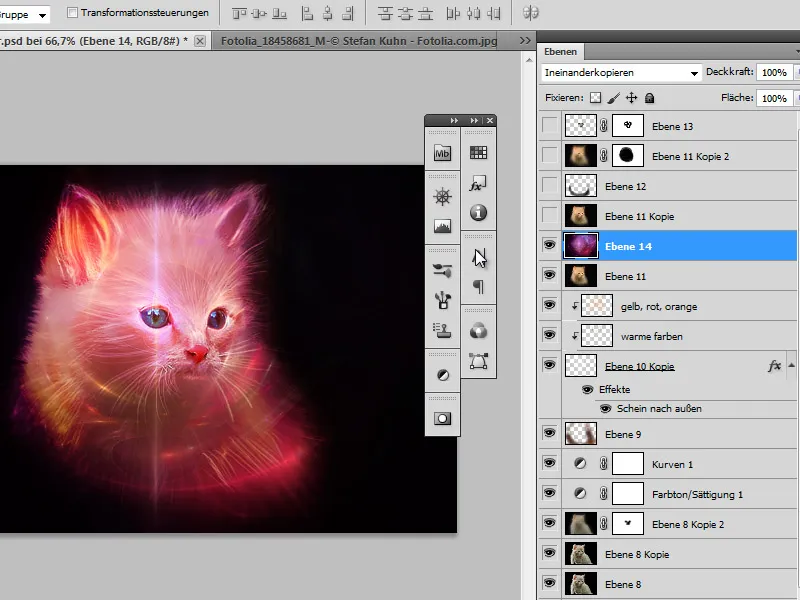
Оскільки це зображення тепер практично закриває мою роботу, має сенс створити взаємодію за допомогою відповідного режиму шару. Тому я встановлюю цей новий шар у режим копіювання в інший. Використовуючи інструмент "Переміщення", я розташую це зображення так, щоб один з променів світла проходив прямо через праве око (як видно зліва).
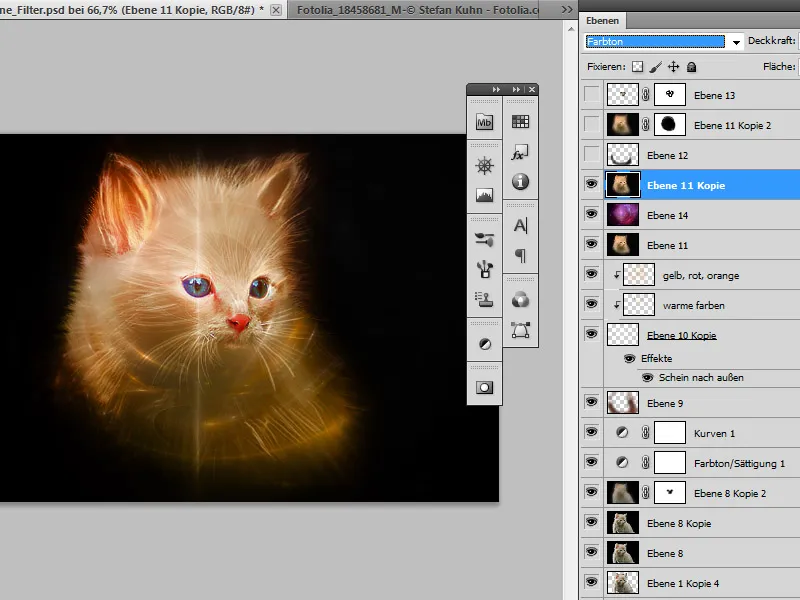
Тепер зображення виглядає трохи червонуватим. Однак це змінюється, коли я знову показую копію шару 11 над ним і встановлюю режим шару на колірний тон.
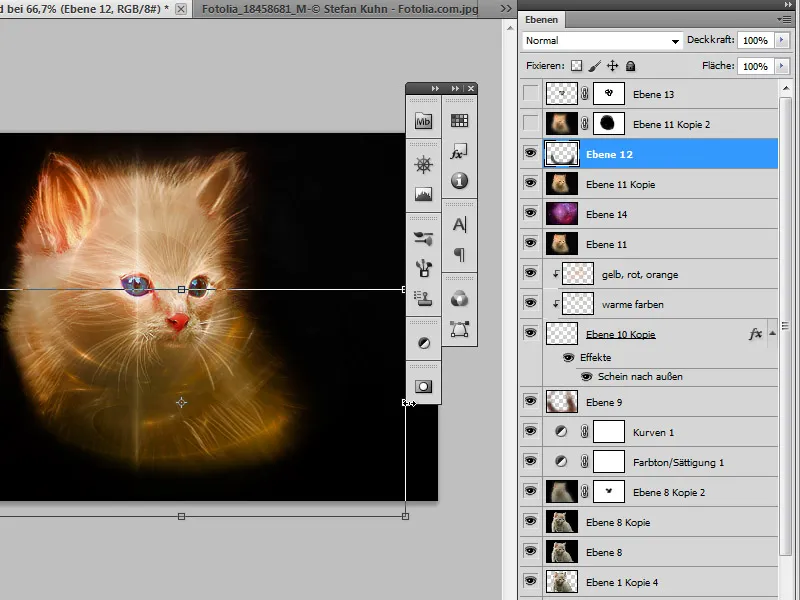
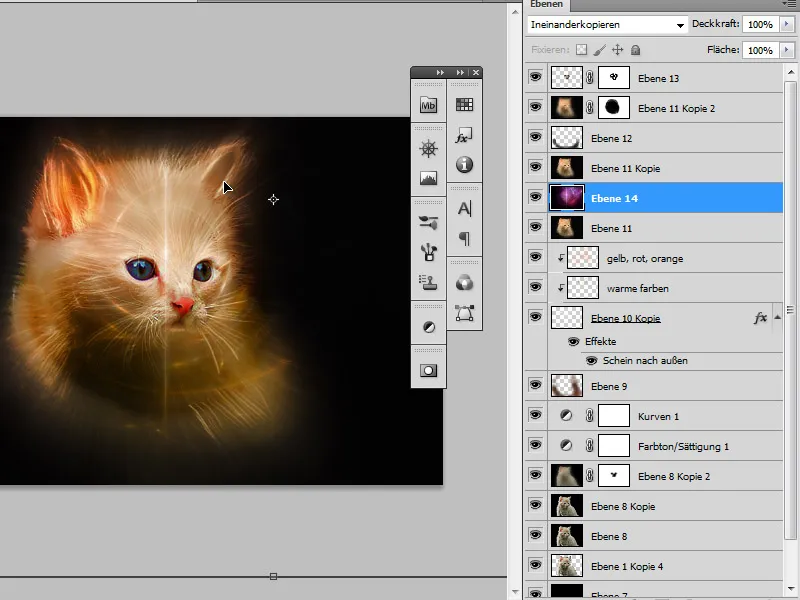
Перетворення непрозорих ділянок
Шар 12 вище із зафарбованою областю більше не здається мені придатним. Тому я масштабую його за допомогою команди Редагування>Трансформування>Масштабування (Edit>Transform>Scale ) і збільшую цю область так, щоб було видно більше деталей нижнього шару.
Останній ривок
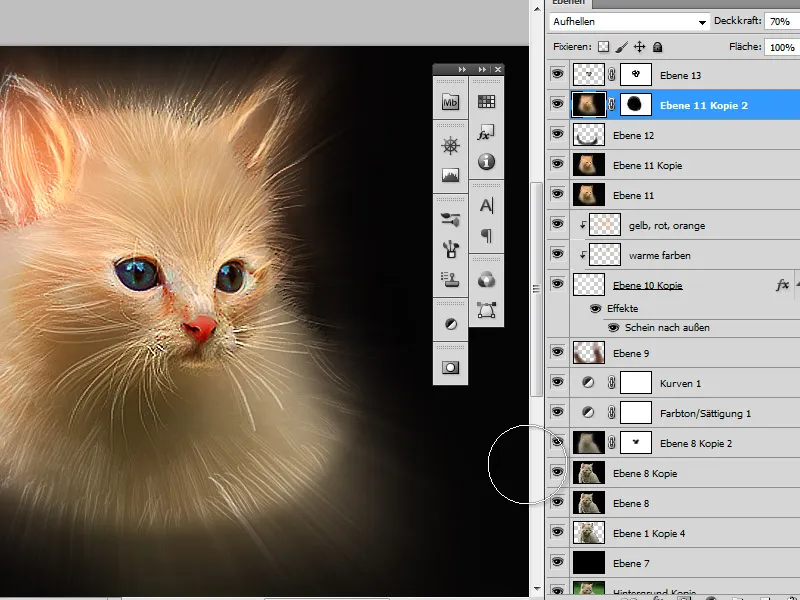
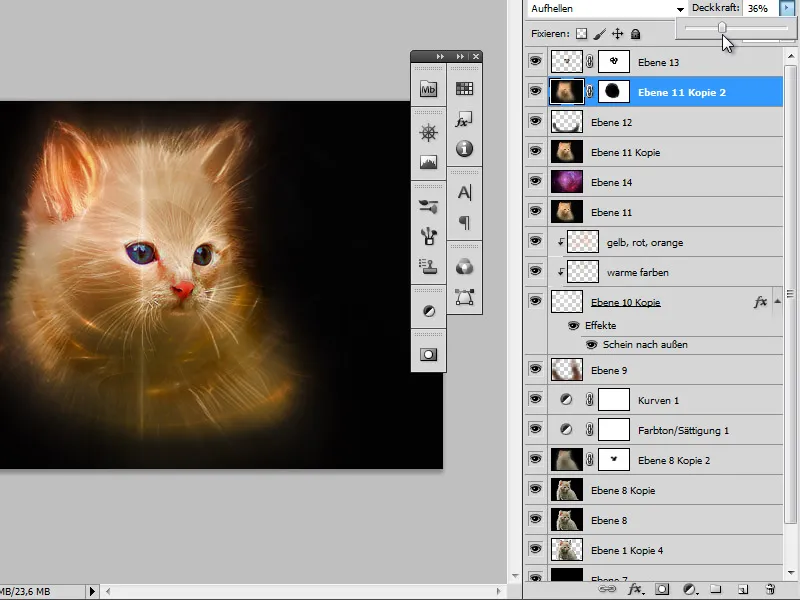
Я востаннє регулюю непрозорість шару з радіальним градієнтом (шар 11, копія 2). Зменшую її на кілька відсотків.
Я також трохи збільшую непрозорість шару з очима і зменшую розмір шару із зоряною туманністю, щоб створити більше слідів світла в моїй кольоровій області.
На цьому робота завершена.


