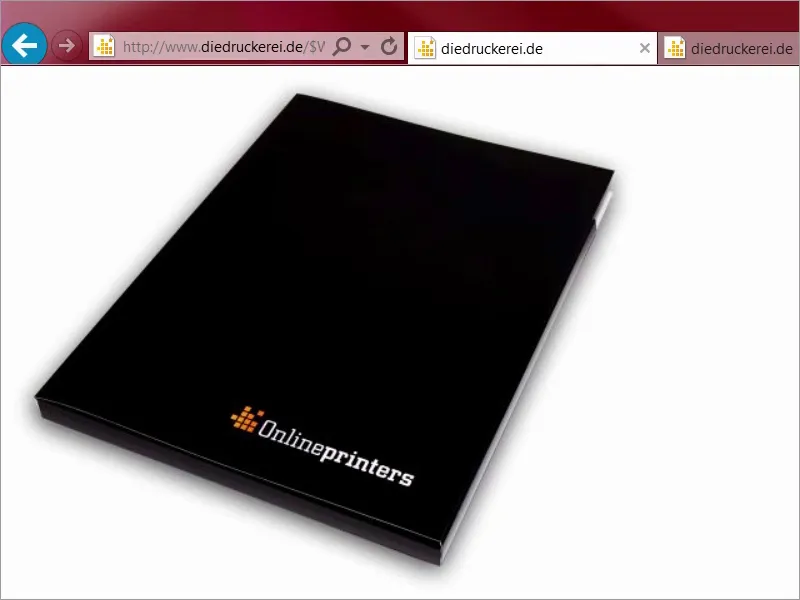
Привіт разом і Hello World, ось ваш Стефан з PSD-Tutorials.de. Ми прийшли до нової частини нашого великого проєкту "Свіжі друковані макети в InDesign", і сьогодні ми будемо створювати щось, що, можливо, не є основним продуктом кожної друкарні, таким як візитки або листівки, але має цікавий дизайн: ми створюємо тут папку DIN-A4, як показано на цьому прикладі.
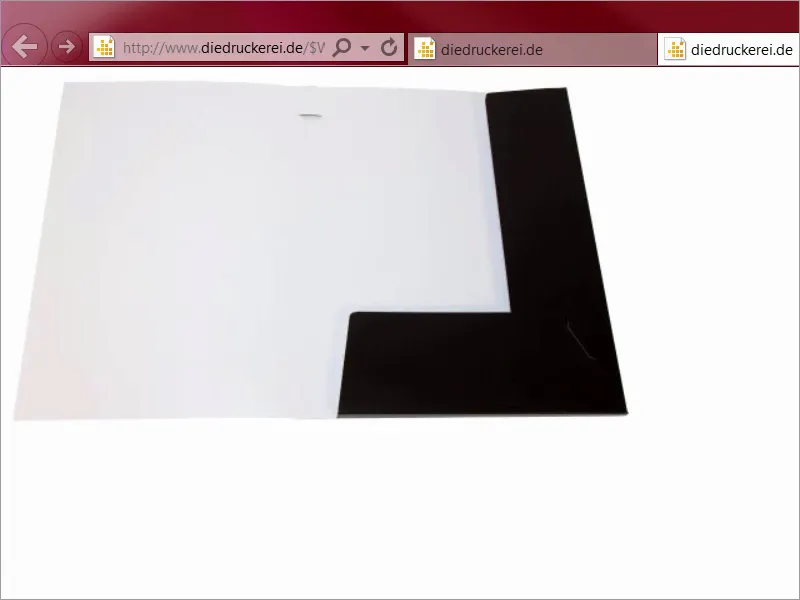
Або цей приклад розкрито. Ви знаєте такі папки, які можна отримати, наприклад, на виставках, як роздавальний матеріал на презентаціях, як корпоративний буклет і так далі, і сьогодні ми саме це і робимо.

Почнемо: Кроки 01-10
Крок 1
Що робить це завдання цікавим, полягає в тому, що треба думати нескладно, скоріше кажучи, треба думати тривимірно, як це вже сам товар нам натякає. Для дизайну я обрав особливу тему, оскільки хотів би використовувати колір як посланця бренду, оскільки колір робить не лише стіни красивими або одяг цікавим, але і є інструментом для виразного брендингу.
Для цього я відкрию нову вкладку, подивимося нашого колегу Google, перейдемо до пошуку зображень, і зараз я вам покажу: реклама Спаркасе. Отож, що ми тут маємо? Подивіться на це. Спаркасени в Німеччині використовують цей самий ефект. Ми маємо монохромні, тобто однокольорові зображення, і завжди тільки червоний, червоний, червоний, червоний, червоний. Усюди червоний.
Крок 02
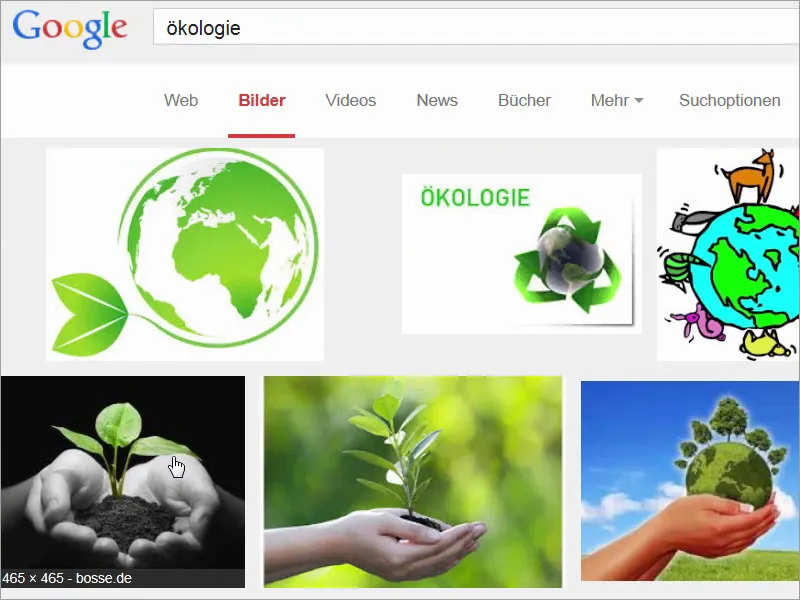
За цією ідеєю приховується цікава думка, адже справа в тому, що мета полягає в тому, щоб автоматично спонукати відвідувачів до асоціації: Банк - Спаркасе - Червоний. Але це не простога трійця, ні, друзі, я вам кажу! Це працює! Я колись працював там кілька років тому, і це показує, наскільки простими елементами може писатися історія реклами. У цьому випадку лише один колір, що має тільки три букви і читається задом наперед, може викликати емоції радості та лавини овацій на кожному футбольному стадіоні. Але ми раз порахуємо і змінимо від кольору крові та людського існування, та тепер також від кольору фінансів до кольору росту та плодючості, і яким кольором це є? Правильно, зелений. Так, подивімося, що нам видасть Google, якщо ми введемо новий пошуковий термін: Зелений це колір екології, ми можемо пригадати тільки про органічні фрукти. Я введу: Екологія. Подивіться, що ми тут маємо: все чудово зелене. Зелений має заспокійливу дію, він є кольором середини, який викликає позитивні асоціації.
Крок 03
Я введу новий пошуковий термін: Подивіться на це, а саме: зелений світлофор. Тут, на щастя, ми більше не бачимо червоного, ні, зелений світлофор означає вільний прохід чи дозвіл на рух. Власне, тільки вже через це саме бажаних зразків, тому що хто любить стояти на місці?
Зелений має також дещо демонічне, або отруйне. Або небезпечне. Подивіться на цей пошуковий термін: Ну, знаєте цього? Він, безумовно, не такий покірний, як гарний соковитий біо-яблуко, але те, що я хочу сказати вам, це те, що все залежить від контенту.
Крок 04
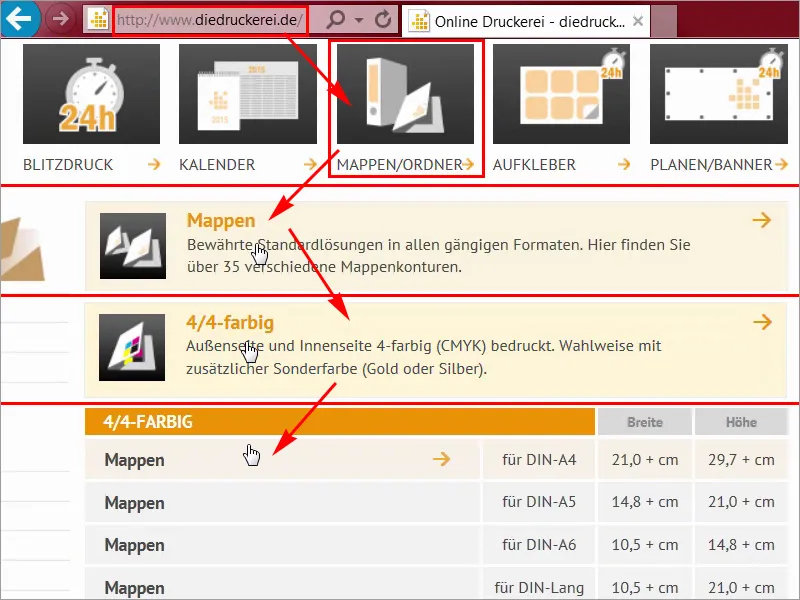
Отже, можемо в цілому сказати: Зелений - це кольоровий вибір, коли йдеться про природність, про органічні продукти, про автентичний характер, і ми поєднаємо це: ми візьмемо ідею Спаркасе, використовуватимемо зелений як посланця бренду, і це поєднуємо з нерухомістю, яка не просто має зелену репутацію, але й дуже розкішно виглядає. Я думаю, ми просто зайдемо на сторінку нашої друкарні та добре розглянемо параметри друку. При Папки/Теці, ось вже: Папки 4/4-кольорові, це означає, що ми друкуємо зовні і всередину в кольоровому друці, та обираємо формат DIN-A4, і зараз подивимося, що нас тут чекає цікавого, оскільки окрім загальної інформації, яку ми вже знаємо з інших відео, тут дійсно багато для відкриття.
Крок 05
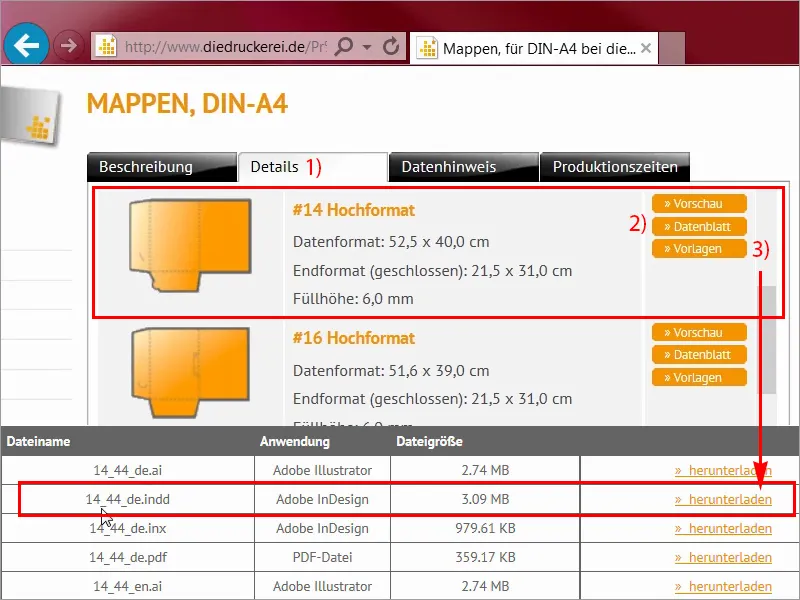
Під Деталями (1) ви можете обирати формат, тут є дійсно різноманітні варіанти. Це починається з сьомого, і ви завжди можете помітити, що змінюється, або навіть з ручкою, для візитниць на приміщення або для дисків, які можна вставити або використовувати подвійний формат тощо. Я вже вибрав один, і саме це формат випробування номер 14. Там ми можемо детальніше переглянути Аркуш даних (2). Я це відкрию в новій вкладці та одночасно завантажу шаблон до цього, "14_44_de.indd", (3), так просто можна зробити. Не треба ж кожного разу створювати щось нове. На цей раз як дизайнер не мав б часу підготувати відповідний шаблон, ні, я вдячний, що наша друкарня вже надала нам файл робочого листа InDesign.
Крок 06
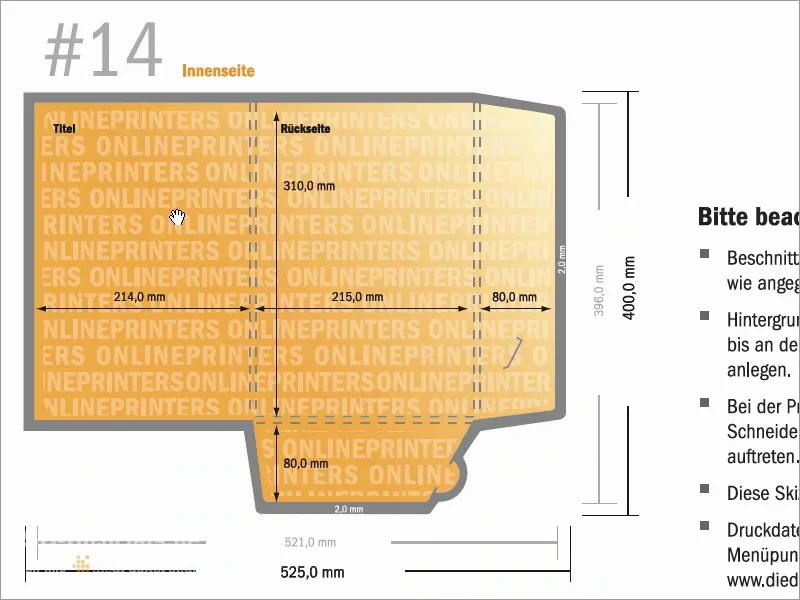
Давайте ще раз подивимося на технічний опис, я його зачиню тут і там ви зможете ще раз побачити, як він буде виглядати. Тут ми маємо перед собою лицьову сторінку, це зворотній бік папки і два малий крилишка, одне ліворуч, одне знизу, які можна красиво вставити одне в одне тут, і їх згинають всередину..webp?tutkfid=68144)
Крок 07
Формати даних наразі для нас є не дуже важливими, оскільки ми вже працюємо з макетом, який я вже завантажив, і це буде внутрішня сторона, з усіма розмірами, які нам насправді потрібні. Я зараз відкрию макет в програмі InDesign і ми почнемо.
Крок 08
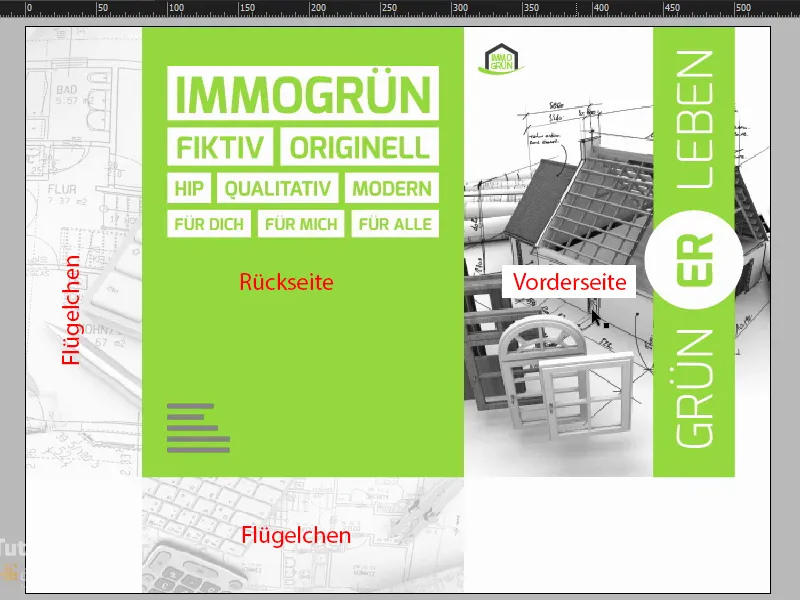
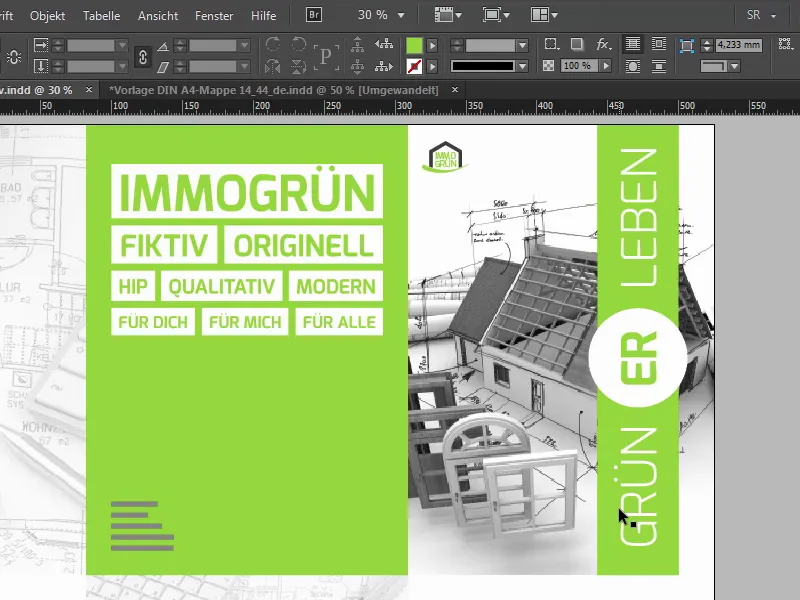
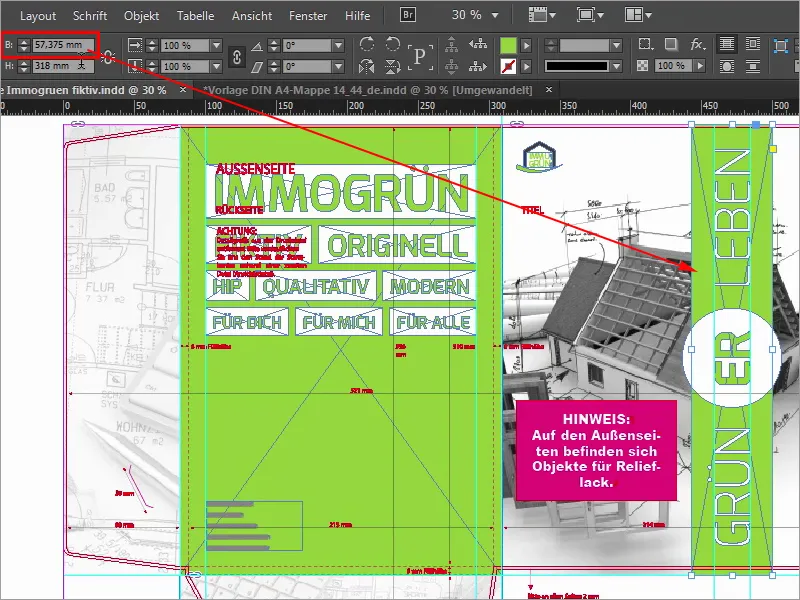
Ось ми у програмі InDesign CC. Тепер ви, нарешті, бачите, що ми сьогодні проектуємо. Наш дизайн ґрунтується на двох основних принципах, які відповідають за корпоративне повідомлення. Подивимося на це уважно. З одного боку у нас зелений колір трави поєднується з чорно-білими зображеннями, які ви бачите тут, та білими декоративними елементами на зворотному боці. Так, праворуч ми бачимо лицьову сторінку папки, ліворуч - зворотню сторону папки, і це два маленькі крила.
Крок 09
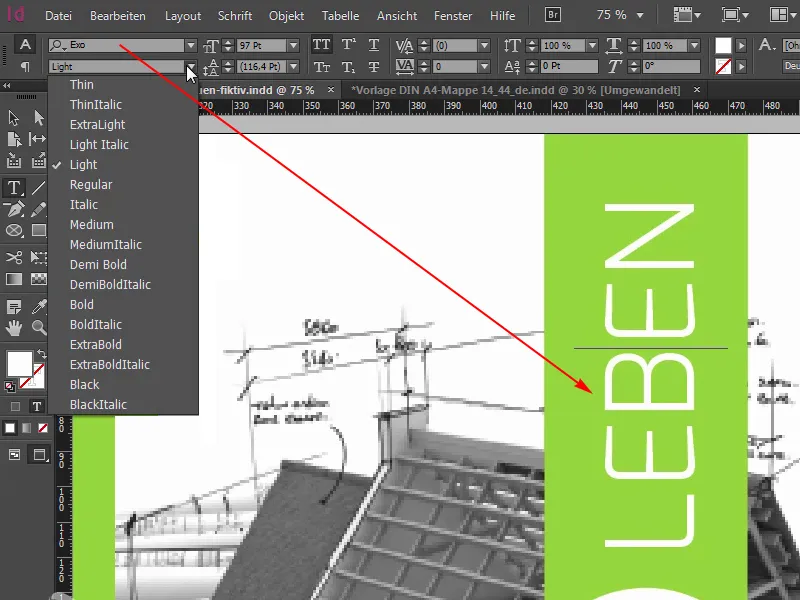
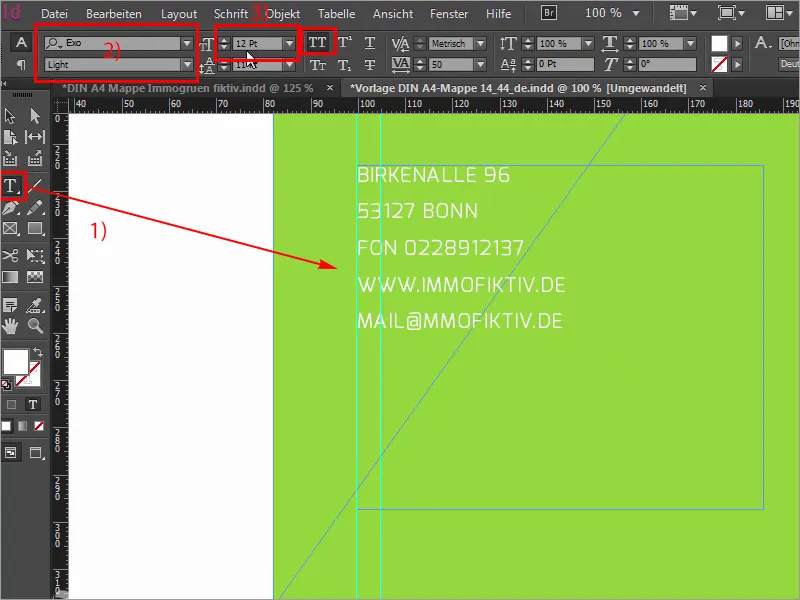
Другий ключовий принцип, з яким ми працюємо, - це дружній шрифт. Подивіться на це: Це так звана Exo, я зроблю подвійне клацання на ньому, він має кілька різновидів, які ви можете побачити тут, його можна безкоштовно завантажити, я думаю, на fontsquirrel або dafont. Exo не має жодних засвідчень, але він обладнаний дружнім, заокругленим і м'яким характером. Тому він чудово вписується у контекст. Давайте розглянемо це у деталях. Подивіться на це чудово вирізане мале e: оригінальне і водночас дуже вишукане, також л тут знизу, там, де зазвичай є гострі кути або кути. Дуже ніжно, м'яко і заокруглено.
Крок 10
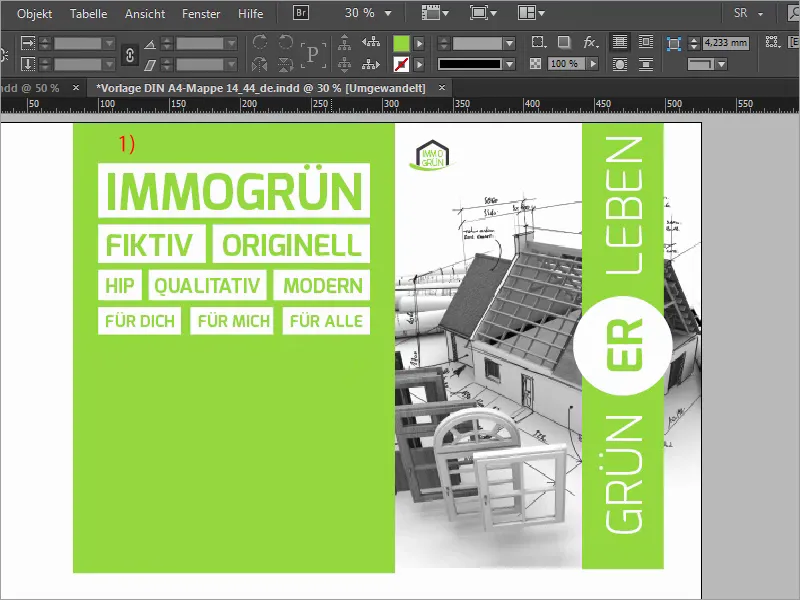
Цей шрифт мені надзвичайно подобається, він ідеально пасує для нашого майбутнього дизайну, отож запам'ятайте: Exo. Але найкраще у всьому дизайні папки - це використання вишуканих покриттів. На жаль, ми не бачимо цього на екрані, але друкарня може покращити наш друкований матеріал частковим рельєфним лаком. Тобто це застосується тільки до зовнішніх сторін, тобто внутрішні залишаться недоторканими, це означає, що ми покриємо всі білі площі цим рельєфним лаком, ліворуч, тут праворуч коло; Живий досвід - це, мій думкою, цікава гра слів; можна сказати "жити зелено" або "зелено переживати", і це з ЄР в середині, що, звичайно, також покладено цим чудовим лаком.
Продовжуємо з кроками 11–20
Крок 11
Звичайно, виникає питання, яку конкретно роль грає рельєфний лак. Це дозволяє виділити шрифти або мотиви в тривимірному вигляді. При цьому друкований матеріал не деформується, тому це ідеально підходить для цієї папки. І як дизайнер графіки також потрібно думати не тільки про сам процес створення. Оскільки завершений PDF, який ми бачимо, ще не означає завершення процесу. Тому щодо вдосконалення ми переходимо до другого раунду, і треба враховувати: вдосконалення - це також дизайн. Це не просто додаток, який можна просто погодити зі скупим поглядом після всього. Ні, це впливає на загальне враження або, краще сказати, на враження в цілому.
Крок 12
Таким чином, я хочу вас протягом часу надихнути на врахування можливості вдосконалення, звичайно, залежно від наявного бюджету, оскільки замовник і глядачі оцінять свіжий тактильний відчуття. Ми, безумовно, ще пізніше докладно розглянемо це, прямо перед камерою. Перш ніж почнемо, швидко подивимося на другу сторінку, і ось вона виглядає наступним чином: Ми розпізнаємо це тут.
Крок 13
Я можу вам також показати в панелі шарів віджатий контур вирізання, щоб ви могли побачити, як він насправді формується.
Крок 14
Тут ми ще раз маємо білі внутрішні крила. Усередині з емальованим логотипом, розташованим по центру з меншою прозорістю 30%, і зліва на внутрішній стороні, яку ми піднімаємо, три закінчені слова: Відповідальність, Сталість, Стиль життя. Ласкаво просимо до світу immogrün. І на задньому плані повністю розмите зображення, тут фільтр "Гауссів розмив". Це зроблено для того, щоб око дійсно зосередилося на цьому посланні, а саме на кольорі та цих трьох ключових словах. Нічого не повинно відволікти від кольору.
Крок 15
Добре, скажу так, ми починаємо з шаблону, я вже його відкрив, і тут ми на зовнішній стороні. Ми маємо тут знову два шари: контур вирізання, який я можу приховати або показувати. Якщо вас він дратує, вимикайте його. На початку він допомагає, якщо тримати його спочатку. І верхній шар макету, на якому ми будемо працювати в кінці.
Крок 16
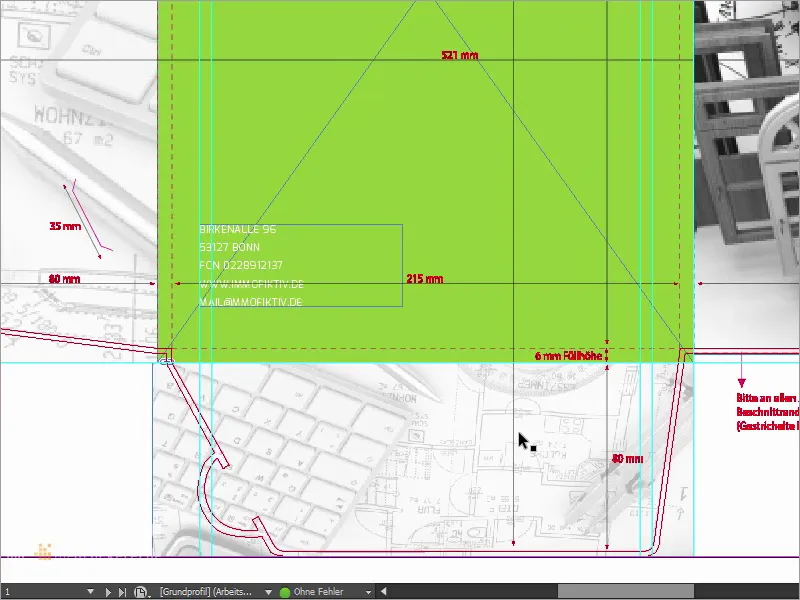
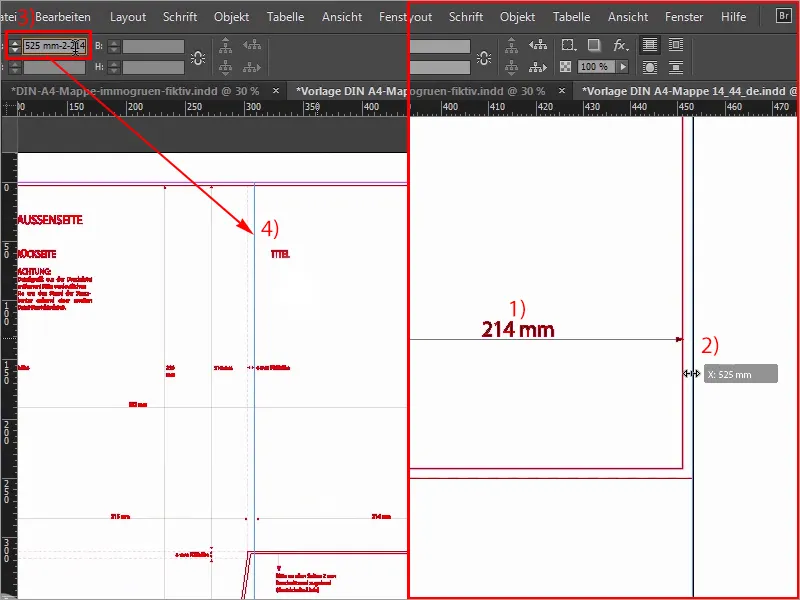
Тож, ми починаємо з того, що розміщуємо зображення праворуч, тут ми вже бачимо лінію, яка означає кінець зовнішньої сторони, на жаль, немає вказівок, тому ми не можемо працювати з прилягаючими вказівками, тому зараз дозвольте нам зробити це простіше, ми прокрутимо праворуч, від'їдемо трохи вниз і побачимо, що тут доступний шириною 214 міліметрів. Я просто стягую символ відсічки навіть у краю. Він також автоматично прилягає, оскільки це кінець документа.
Я відпускаю його, тепер у мене вводиться невелике обчислення тут зверху. Спочатку ми зменшуємо на -2 мм, це два міліметри відсічки, які у нас є тут, вводжу: -214 мм, і тепер символ відсічки перейшов ліворуч, саме на це місце.
Крок 17
Тепер ми можемо спокійно відкрити діалогове вікно «Розмістити» за допомогою Ctrl+D, обрати відповідне зображення та клацнути на Відкрити.
Крок 18
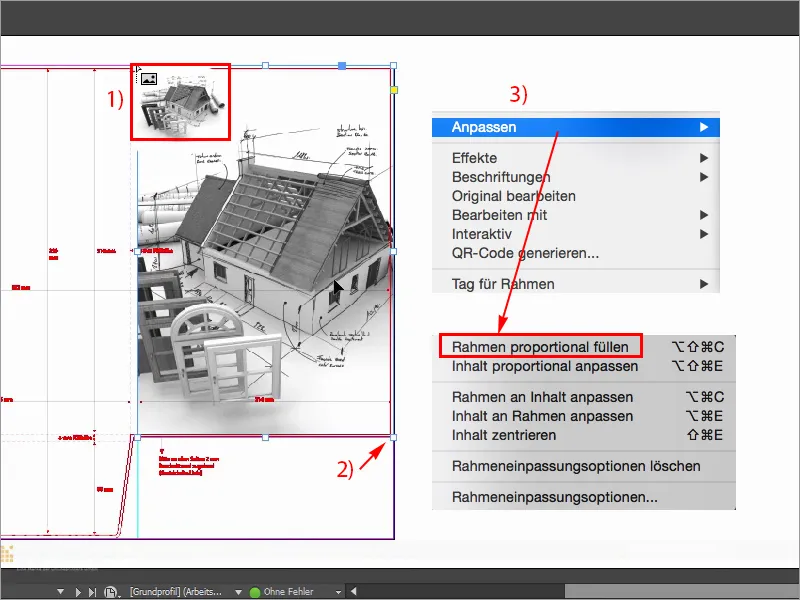
Тоді пристосуємо зображення до символу відсічки зверху та розтягуємо його поза відсічку (1). Знизу теж трохи подвигаємо, головне, щоб було за межами відсічки (2). А тепер виберемо Контекстне меню>Адаптувати>Заповнити рамкою пропорційно (4) і наступним кроком буде правильне розміщення зображення.
Ліворуч ми бачимо трохи обрізані двері, справа будинок також гарно виглядає, можливо, трохи потрібно змістити його вліво, не багато, але, на мою думку, в цілому ми можемо залишити його таким. В разі сумнівів може знадобитися ще раз відрегулювати.
Крок 19
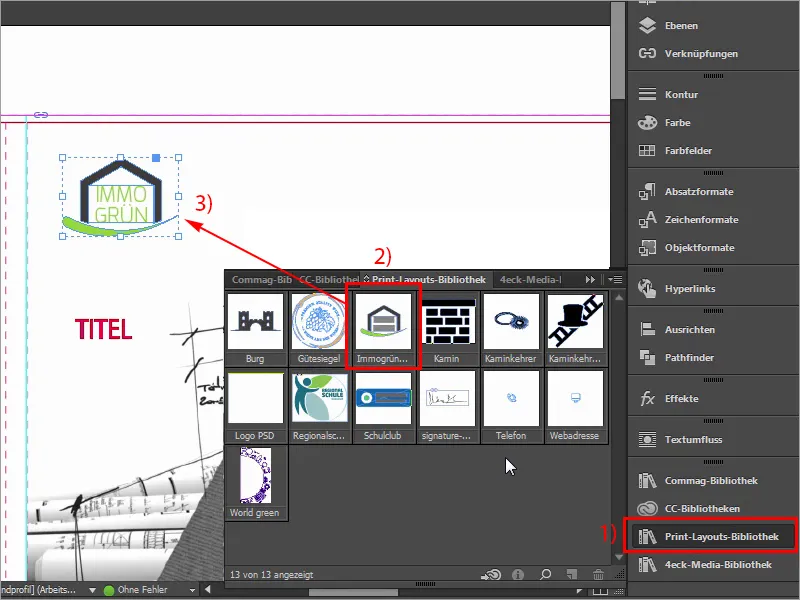
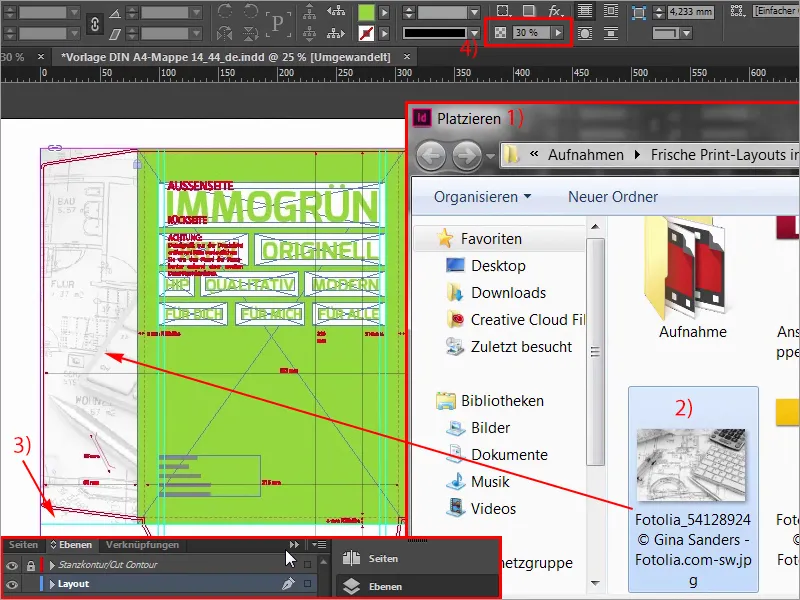
Для кращої візуалізації підніму рівень відтворення, (Вигляд>Якість відтворення>Висока якість відтворення), це мені щойно вискочило, але знизу можна вибрати Висока якість відтворення, хоча у нас може бути погіршення продуктивності, але мій комп'ютер впорався з цим. Принаймні на титульній сторінці зліва вгорі повинен бути логотип, я розмістити його з моєї бібліотеки (1), шукаю його тут, ось immogrün (2). Це група, я розміщу його зверху в кут, а потім вниз, вправо, вниз, вправо, вниз, вправо, вниз, вправо. Близько чотири рази, так я можу собі це уявити (3).
Крок 20
Тепер, звісно, нам тут ще не вистачає нашої стрічки, яка розтягується зверху донизу.
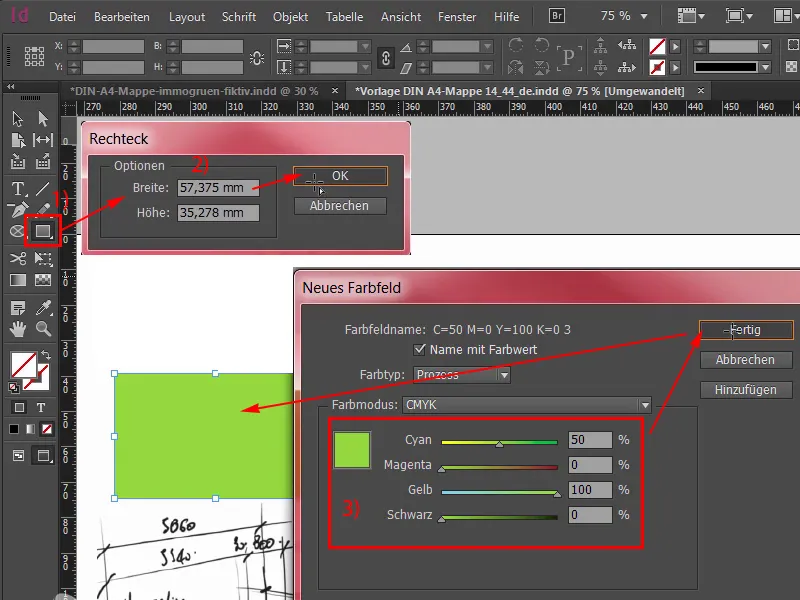
Я покажу вам це ще раз на шаблоні: ось так виглядає, нам це потрібно. Давайте швидко подивимося на розміри: насамперед, це значення для мене важливе (57,375 мм): я його скопіюю.
Кроки 21–30
Крок 21
Клацніть по ньому один раз (1), вставте Ширину з буфера обміну (2), підтвердіть, потім все це потребує відповідного кольору, а саме 50 0 100 0. (3)
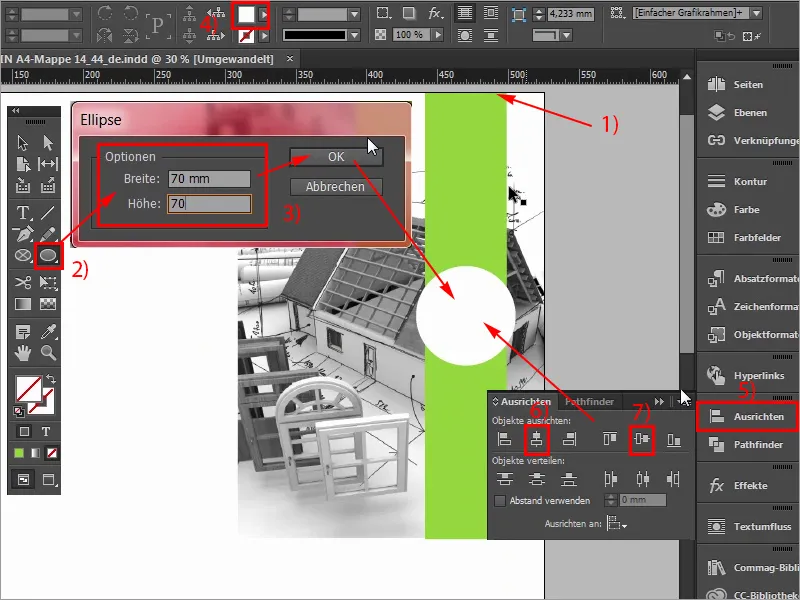
Крок 22
Додавання, і зараз я збираюсь пересунути це зовсім вгорі до відрізка (1) і трохи прогортати вгору, це можна зробити, утримуючи натиснутою клавішу Alt і крутячи колесо миші, а потім тягнучи вниз. Щоб у центрі з'явився коло, я можу це зробити дуже просто: вибираю Еліпс-інструмент (2), клікаю раз, підтверджую 70 на 70 мм (3), для цього я обираю білий колір (4), знову прокручую наверх, обравши коло, вибираю за допомогою утримання Shift елемент позаду і трохи розташовую в Панелі вирівнювання (5), вирівнюю ціле це уздовж горизонтальної осі (6) і вертикальної осі (7). Тепер я дещо змістив, проте це не проблема, з продовженням Shift та стрілкою вліво можна знову перенести це на потрібне положення. Я орієнтуюсь тут трохи на черепицю даху.
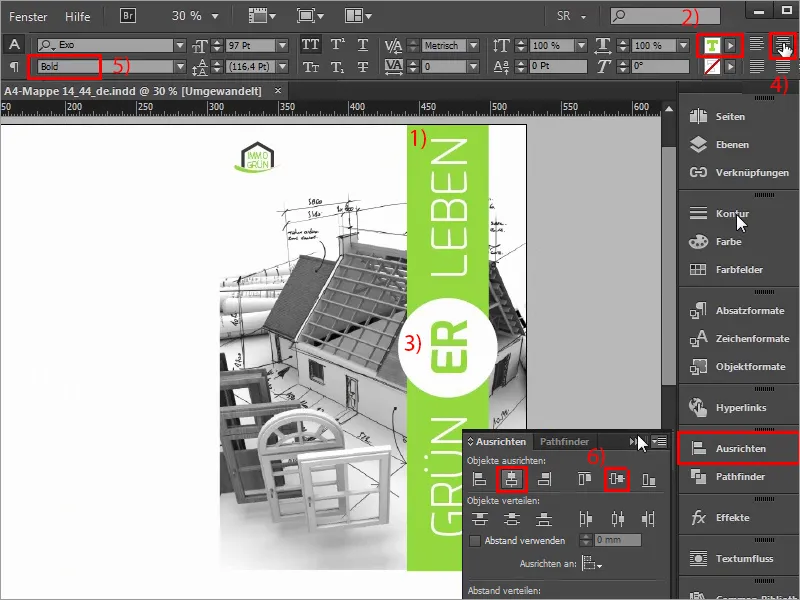
Крок 23
Звісно, на цьому ще залишилося напис, "Зелене життя", отже, ми це дуже просто робимо за допомогою Інструменту тексту (1). Створюю поле для тексту, розмір шрифту становить 97 пт (2), шрифт - Ексо зі шрифтом Легко (3). Тоді білий колір (4), і тоді я можу просто почати писати: Зелене, все вибираю, великі літери (5), підтверджую, потім я буду зменшувати його до потрібного розміру, натиснувши двічі на ручки, обертати на 90° (6), і зараз з'явилися направляючі, означає, ми вже на правильній осі, і я дозволяю це поле тексту закріпити за колом на початку та знову з утриманням Shift і за допомогою стрілок вниз на 1,2,3,4,5 відстані вниз (7).
Крок 24
Я трохи прогортаю вгору і тоді створюю копію цього за допомогою Alt та Shift, і знову закріплюю це за колом. Отже. Я трохи збільшую всю цю область і змінюю текст на "Життя". Тепер ще п'ять разів вгору, ок, чудово, тут треба тільки враховувати, щоб ми не були занадто близько до краю, це має бути 4 мм (1). Я сам так бачу, що тут ми, безумовно, у безпеці. Тепер я знову скопіюю це поле тексту в останній раз, посуну в центр, зміню колір один раз на зелений (2). Тут я напишу: "ER" (3), вирівняти по центру (4), і це вже в шрифті Товстий (5), я хочу, щоб це було трохи пожирніше, зменшити до потрібного розміру, а потім, утримуючи Shift, ще раз вибрати коло позаду, Панель вирівнювання та відповідно вирівняти по осях (6). Так легко створити зовнішню сторону, ми вже майже закінчили з цим, і швидко переходимо до задньої сторони, яку ми будемо проектувати ліворуч.
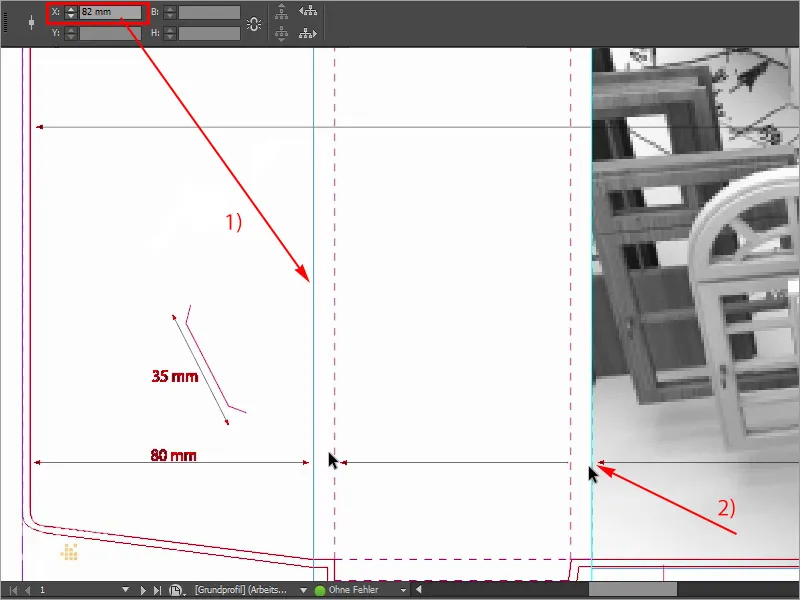
Крок 25
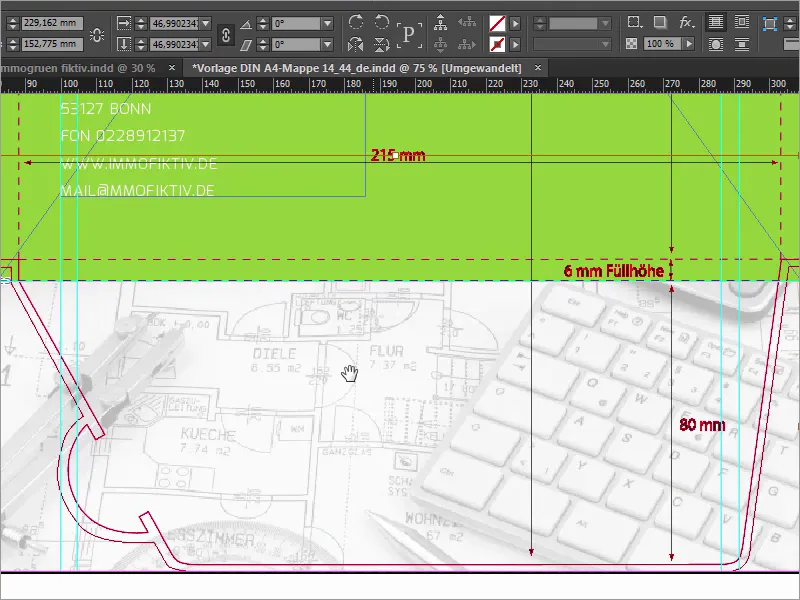
Отже, ми знову починаємо, ми створюємо наші Напрямні лінії зліва, починаємо тут від крила вниз, і ви можете дуже чітко побачити, коли ви створюєте Напрямну лінію тут, що вона прилягає. Тут ми розраховуємо на це: 2 мм відступу, які ми маємо тут, плюс 80 мм від крила, це означає, що ми маємо 82 мм (1), і ця частина тут ідентична цій частині (2), отже, висота - у цьому випадку товщина папки, і ми маємо те ж саме також тут. Я хочу, щоб це було насичене кольором.
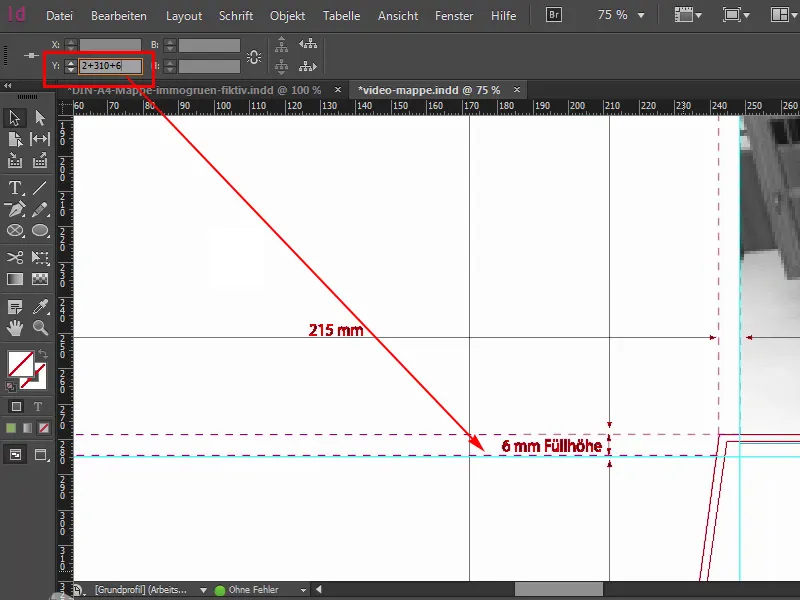
Крок 26
Те ж саме в нижній області, тут у нас те ж саме сценарій, тому я знову створюю нову Напрямну лінію, якщо я трохи зменшую масштаб, то ви побачите, що тут 310 мм від верху до низу, і якщо я зараз витягну Напрямну лінію з Лінійки, додаю 2 мм зверху від відступу, плюс 310 плюс 6 мм товщина папки, яка тут встановлена, тоді ми отримаємо саме 318 мм, і це робоче поле, з яким я хочу працювати.
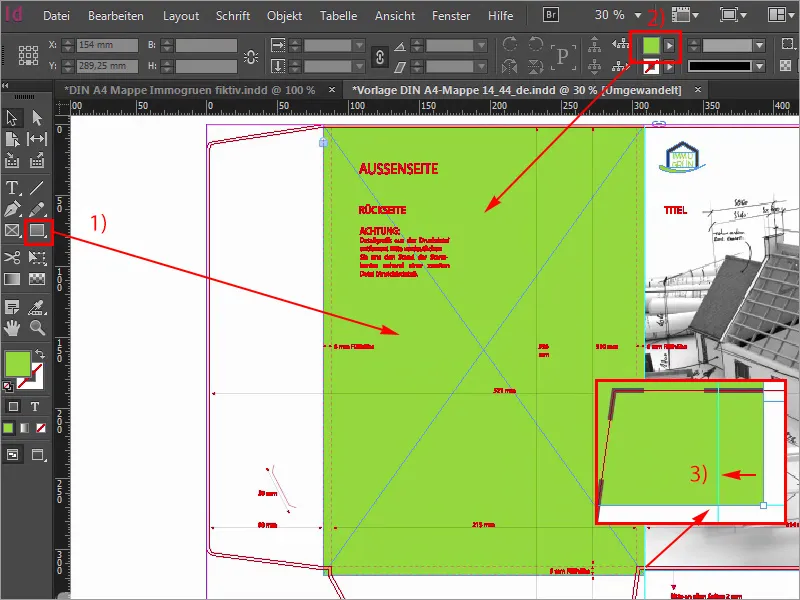
Крок 27
Спочатку треба трохи зробити все зеленим. Отже: Створіть новий прямокутник (1) зліва зверху, я це відразу перевірю, чи точно ми сидимо там, одного разу нарисовано, колір підходить, точно, 50 і 100, ось наше трав'яне зелений (2), і тепер я подивлюся вгору, чи ми точно сидимо тут. Виглядає непогано. Прокрутимо трохи вниз, до цю точку, і тут ми ще маємо внести покращення. Отже, де ручка? Ось вона. Одного разу вниз, ок, а тоді ми ще раз перевіримо те саме тут на переході: Ми так трохи перейшли за мету (3), означає, я також вручну виправлю це, безпосередньо на Напрямній лінії. Тепер наша зворотня сторона виглядає яскраво зеленою і нам ще потрібні, звичайно, наші характерні текстові блоки, і ми створимо їх разом.
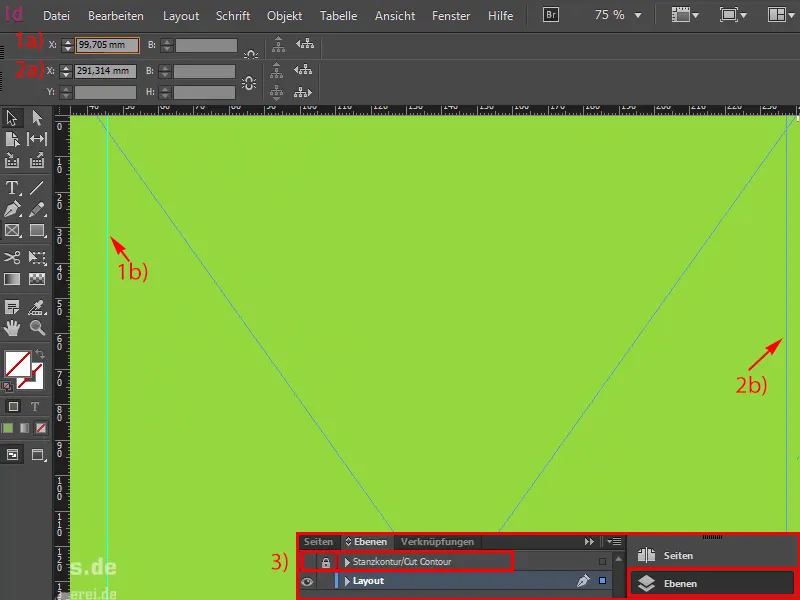
Крок 28
Спочатку я намалюю відповідні линії допомоги і не дивіться дивними на ці криві значення, які я ввожу зараз, але я вже це виміряв. Отже: 99,705 мм (1) і другий йде на 291,314 мм (2). Ми малюємо лінію тут і лінію праворуч. Лінію допомоги я приховаю (3), тоді ви зможете побачити більше.
Крок 29
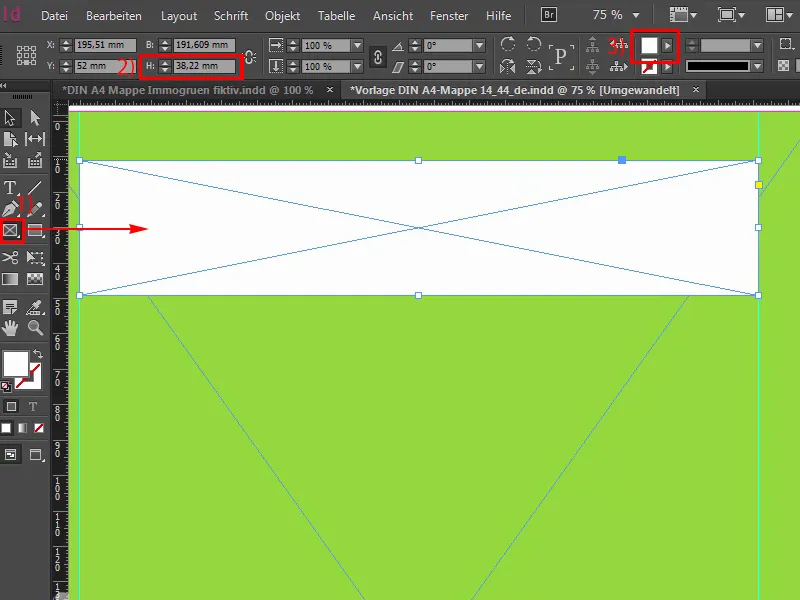
Отже, давайте продовжимо. Спочатку ми малюємо білі прямокутники (1). Я почну з лівої ляндшафтної лінії, забарвляю все у білий колір (2) і встановлюю саме визначену висоту, а саме 38,22 мм (3).
Крок 30
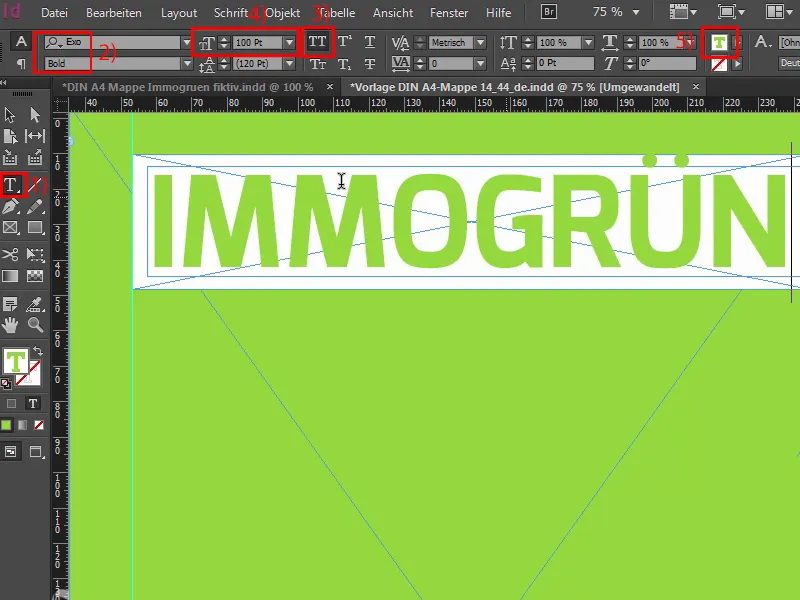
Тепер я розміщу текстовий блок (1) тут.
Звичайно, можна все це зробити за один раз, тобто намалювати прямокутник, заповнити його білим кольором і зробити з нього відповідний текстовий блок, але потрібно це для майбутнього рельєфування лаком, тому ми повинні робити це на різних рівнях. Ви зрозумієте, для чого це потрібно, хоча це трохи складніше на початку, але це має свою мету.
Тому я візьму Exo в полужирному (2), включу верхні (3), 100 Пт (4) і вкажу колір, так, спочатку в зелений (5). І тоді ми напишемо: immogrün.
Останні кроки
Крок 31
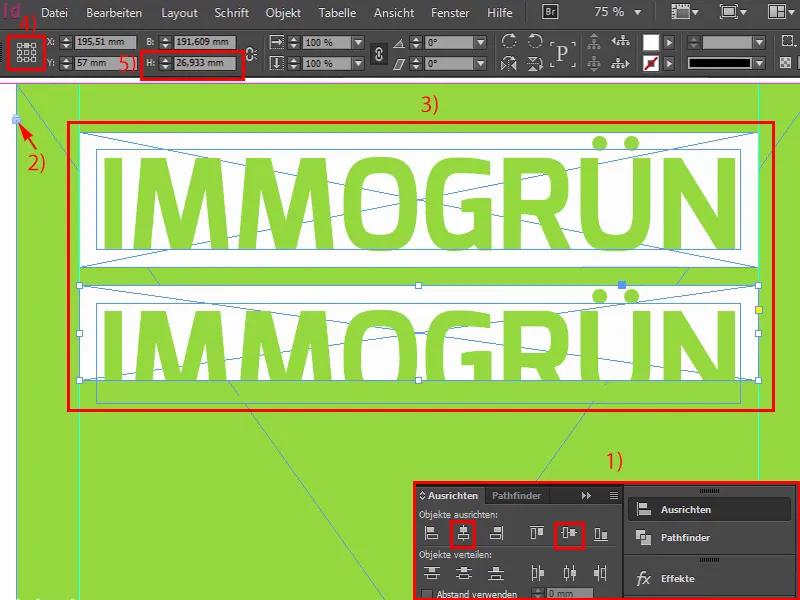
Тепер я зменшуватиму розмір текстового поля до необхідного розміру, виділяти обидві частини і правильно вирівнювати через панель вирівнювання (1). Все. Фоновий рівень зараз заблокований (2), ви можете побачити це за цим замковим знаком. Це означає, що нічого не станеться, якщо ми тільки клікнемо мишею тут. І тепер я візьму ці два (3), створю копію, прилягаю прямо сюди, та переміщаю вниз двічі, утримуючи клавішу Shift- та стрілку вниз. І тепер я зменшую розмір білого прямокутника, а саме висоту на 26,933 мм. Встановлюю точку прив'язки (4) вгорі і ще раз 26,933 мм (5).
Крок 32
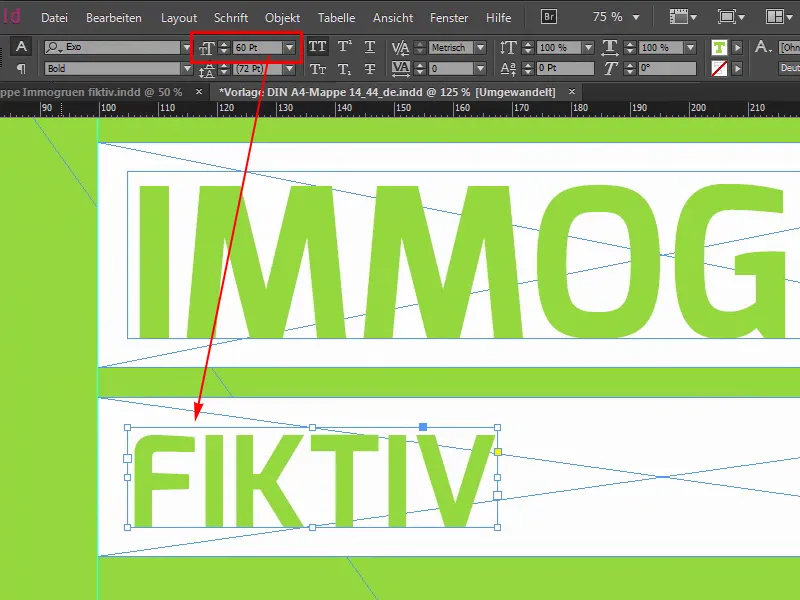
Розмір шрифту ми зменшуємо до 60 Пт. Так, я це ввів тут, і тоді ми пишемо тут: Перше слово - "Фіктивний", можливо не відповідає тому, що ми хочемо передати з цими основними завданнями, але в даному випадку нам потрібно взяти це до уваги. Тепер я намалюватиму другу ляндшафтну лінію, оскільки інакше при розташуванні різних ключових слів ми можемо отримати неоднакове розташування.
Крок 33
Тому я просто намалюю сюди ляндшафтну лінію (1) і також оце (2), щоб мати чіткі обмеження зліва і справа, і в тих місцях, де щось не виходить, ми будемо грати зі змінними значеннями у середній зоні. Далі йдемо до зменшення цього білого прямокутника (3). Копіюємо обидва, вирівнюємо за правим краєм, … так (4), а тепер я трохи збільшу це, потрібно також шукати підходящі слова. Я обрав "Оригінальний" для цього місця, бо воно вкладається добре, і зараз ми можемо використовувати інструмент вирівнювання розривів, оскільки ми зараз збалансуємо розмір.
Крок 34
Це вирівнювання розривів. Я тут клікаю, і ми на 5 мм (1). Тут ми на 10 мм, зі затисненою клавішею Ctrl і якщо я рухаю мишею вліво, я зменшу це, і тоді ми опиняємося на 5 мм (2).
Крок 35
За таким принципом я буду оформлювати наступні рядки, просто 12, з натисканням клавіші Shift- і стрілкою вниз, ви вже знаєте все це, в принципі достатньо копіювати одне з них, не потрібно копіювати обидва. Та розмір шрифту у цьому випадку 40 (1). Переписую на слово "Хіп". Також коротке слово, як нещодавно можна було побачити, але все ж, воно відповідає статусу нашої компанії.
Ось, відстань: 21,289 мм (2). Добре. Перемістимо туди і створимо копію, вправо, все трохи збільшимо, і наступне слово - "Модерн", і це зовсім праворуч до ляндшафтної лінії. Для цього ми її і робили. Тут нагорі ми також маємо вказати, що ми досягли ляндшафтної лінії, я цього раніше не врахував. Отже. Тепер ми створимо з цього копію, недостатньо велику, бо ми знаємо, що наш інструмент вирівнювання розривів виправить це. "Якісний". Усі такі гарні слова, якими і керуються такі компанії завжди. Отже: вирівнювання розривів. Добре. Спочатку трохи перемістимо, а потім 5 мм (3) …
Крок 36
Так, енергійно продовжуємо до наступного рядка або останнього рядка, отже, один раз копіюємо, швидко, швидко, трохи збільшуємо обидва, змінюємо розмір шрифту на 33 Pt, знову такий дивний значення, який, можливо, ви використовуєте не часто, але мені потрібно було виміряти це, і на висоту білої скриньки припадає 19,313 мм. Добре. Потім ми рухаємо це вліво і створюємо копію. Ми замінимо D на M, отримаємо надрук "Для мене". І ще раз - вправо: "Для всіх". Знову вирівнюємо по правому краю, можливо, тут нам потрібно буде ще раз налаштувати висоту, точно, і тут також треба буде вам уважно слідкувати. Тому я все це роблю перед вами. І зараз ми ще підбираємо потрібний зазор тут, також і тут це практична допомога, але мені він трошки занадто великий. Можливо так. Я думаю, якщо ми глянемо на все це з пташиного польоту, то ми матимемо чудовий кубічний формат, тут сверху (1) трохи малуватий зазор, що означає, що ми можемо спустити все це трошки нижче. Так я це уявляю. Так-так!
Крок 37
Тепер зліва внизу ми розміщуємо нашу адресу, отже, просто створюємо поле для тексту (1). Текст вже є в буфері обміну, це Exo Light (2) розміром дванадцять Pt (3). Потім просто вирівнюємо все так, як нам подобається.
Крок 38
А тепер у нашої папки причіплюються крила. Тоді показуємо контур для вистригання, можливо, потрібно також витягнути вказівну лінію навіть нижче, приблизно на нижній соколівці зеленого прямокутника, і тоді просто додаємо крилечка за допомогою Ctrl+D (1) та відповідного зображення (2). Я просто підтягую з лівого верхнього краю аж до низу, до вказівної лінії (3). Зменшуємо розмір, тоді у нас отримується саме 6 мм висоти для цього зображення, і воно вже виглядає дуже, дуже домінуючим, на жаль. Тому що робити в такому випадку? Звичайно, трюк 17: просто зменшуємо прозорість до 30 % (4), трохи зменшуємо вражаючість зображення, і тому воно стає трошки більш однорідним і, можливо, гіднішим. Потім нам потрібно визначити найкращий кадр зображення, тому просто виділяємо вміст зображення, і я обираю відповідне місце тут, саме там, де зараз стоїть коридор, це Ок, давайте взяли би ще трошки із клавіатури, від цього чудового ручки-олівця, я так би це уявив.
Крок 39
Потім я створюю копію цього зображення і просто адаптую його розмір і розміщую його знизу, оскільки нам потрібно також мати оформлення із зображенням на нижньому крилечку.
Завжди слідкуйте за тим, щоби забрати всі ці контури, і коли ми глянемо на все це, то виявляється, що все виглядає добре, кадр зображення все ще не підходить, тому я переходжу до Адаптація>Заповнити пропорційно рамку, тоді я гляну на це, тоді я думаю, так, взагалі гарно, ми маємо циркуль, у нас є ще раз клавіатура.
Крок 40
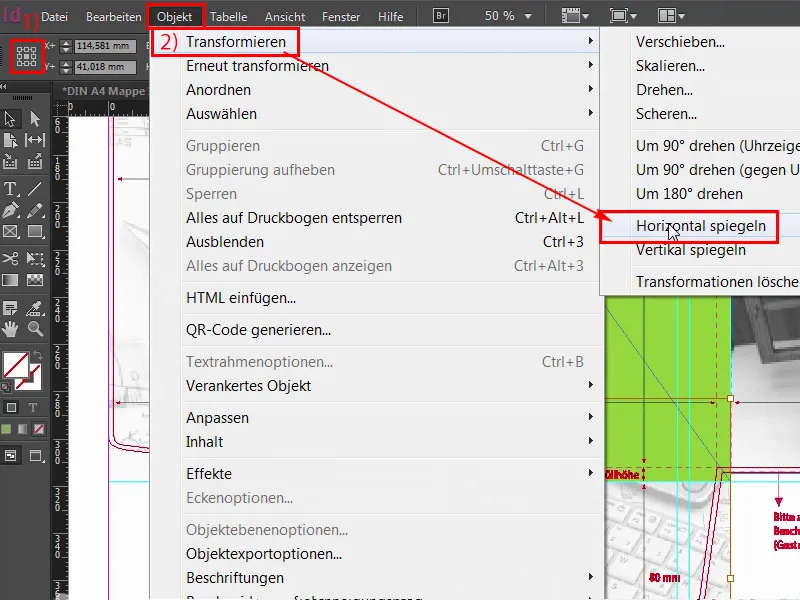
Але тепер нам потрібно подумати по-новому: Уявіть собі, що папка зараз закрита. Коли папка закрита, це зображення повернуто навпаки, і ми не хочемо цього. Тож нам потрібно виділити вміст зображення. Обережно, щоб точка спряження знаходилася у середині (1), і потім через Об'єкт>Перетворення один раз відобразити горизонтально (2).
Крок 41
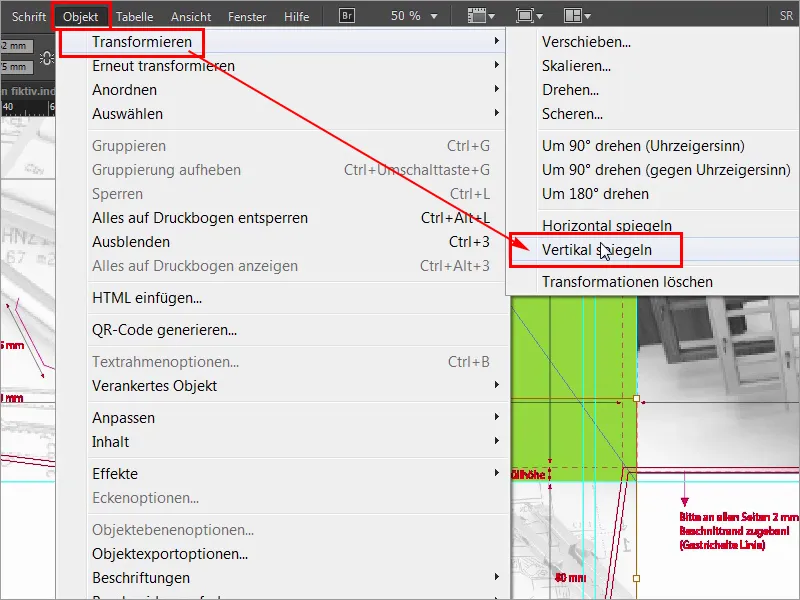
Але цього ще недостатньо, також потрібно Об'єкт>Перетворення>Вертикальне відображення.
Крок 42
Отже, зараз ми відобразили це в обидва напрямки, і якщо зараз закриємо папку, тобто якщо крило показує всередину і ми розкрили папку, тоді все вірно, і дуже помітно, якщо, звісно, є слова, такі як Кухня, Коридор або Цифри, їх вже необхідно змогти правильно читати. Тож з такими моментами треба бути дуже обережним, це може бути досить неприємно. Це все що до першої частини, друга частина буде вслід за недовго, тому слідкуйте, друзі, до цього часу.