Текст із травою у Photoshop - це універсальний і креативний ефект, який додасть природи у ваші дизайни. За допомогою Photoshop ви можете створити цей ефект всього за кілька кліків. У цьому уроці я покажу вам дві захоплюючі варіації: реалістичний текст трави з текстурованим 3D-виглядом і спрощену версію для швидких результатів. Незалежно від того, чи працюєте ви над плакатом, запрошенням або постом у соціальних мережах, ці техніки допоможуть вам створити природний і яскравий ефект у найкоротші терміни.
Крок 1:
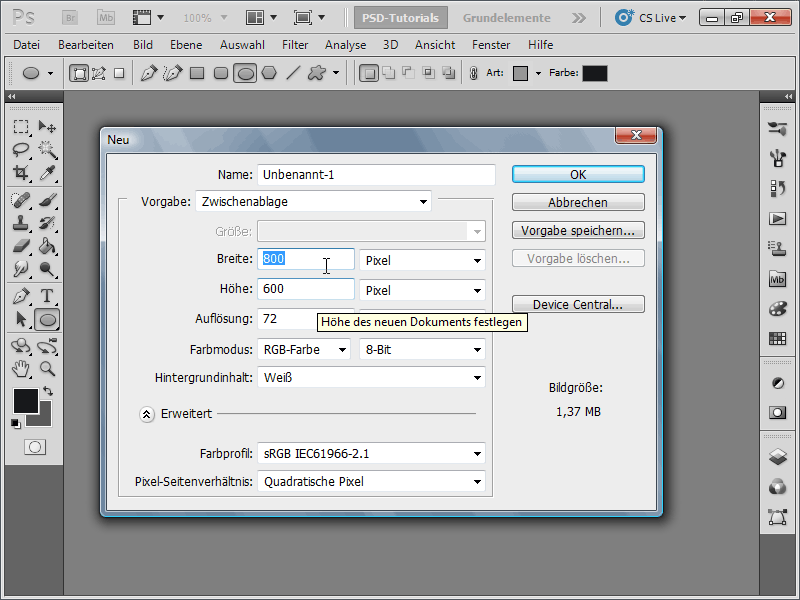
Спочатку я створюю новий документ, розмір якого не має значення. Я обираю дуже маленький розмір 800x600 пікселів. Якщо ви хочете надрукувати цей ефект, вам слід змінити одиницю виміру з пікселів на сантиметри, а роздільну здатність - з 72 до 300 пікселів/дюйм.

Крок 2:
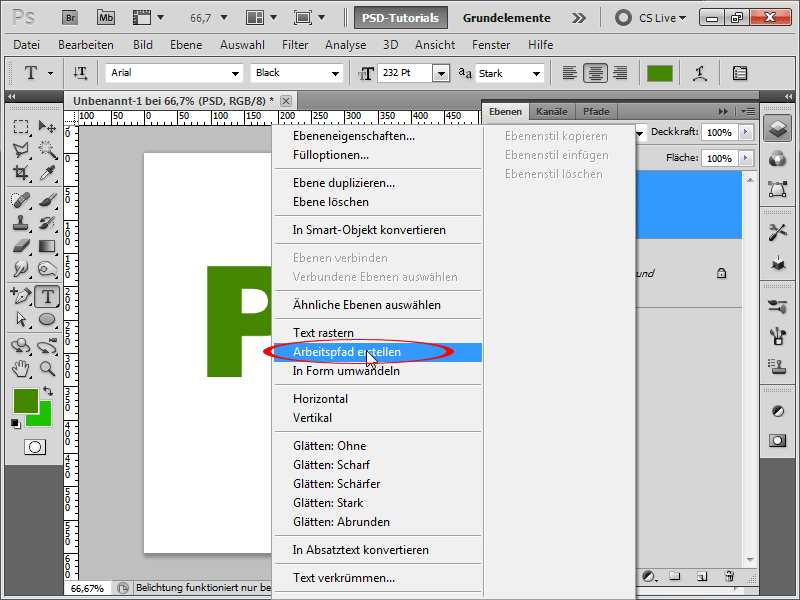
Тепер я створюю текст з товстими літерами і створюю з нього робочий контур (клацніть правою кнопкою миші на текстовому шарі на панелі шарів).
Крок 3:
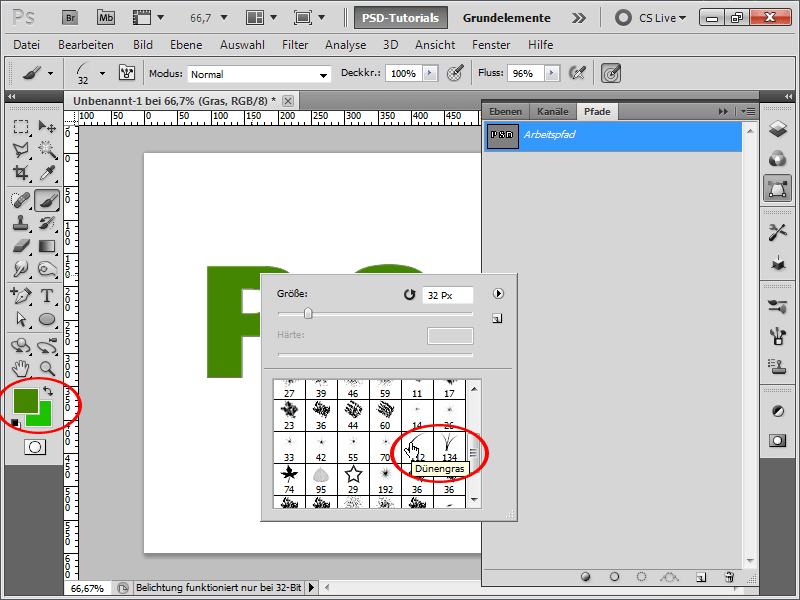
Далі я створюю новий шар, беру пензель і в якості кінчика пензля беру кінчик дюнної трави. Я змінюю кольори переднього і заднього планів на два різні відтінки зеленого.
Крок 4:
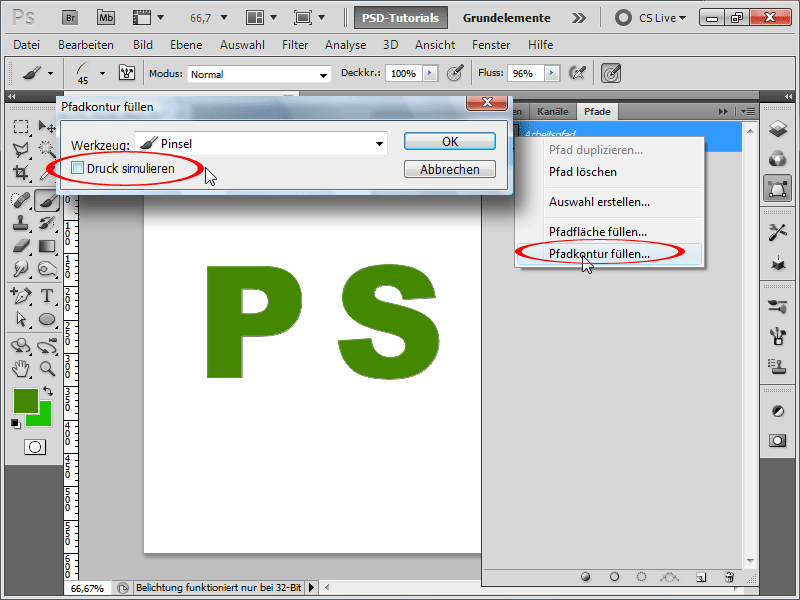
Клацаю правою кнопкою миші на робочому контурі на панелі " Контури ", а потім вибираю " Заливка контуру" (Fill Path Outline ). З'явиться діалогове вікно, в якому я не встановлюю прапорець " Імітувати друк".
Крок 5:
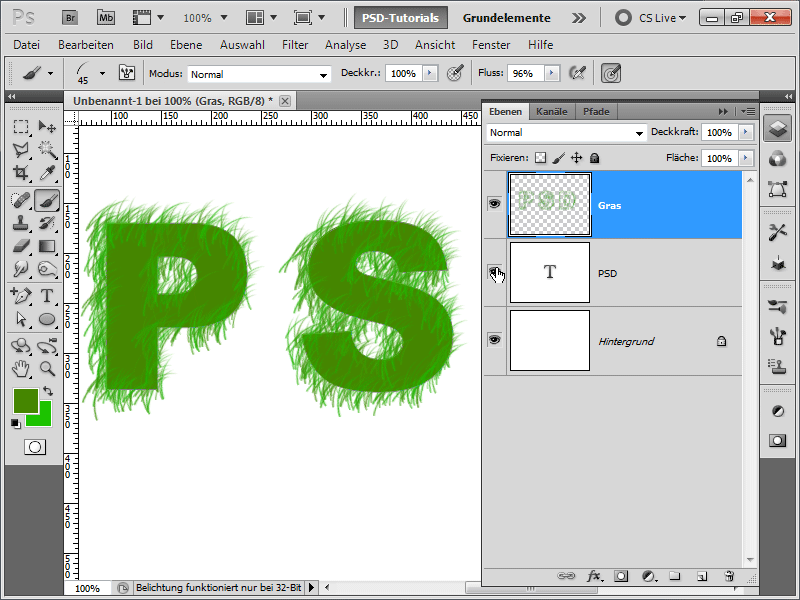
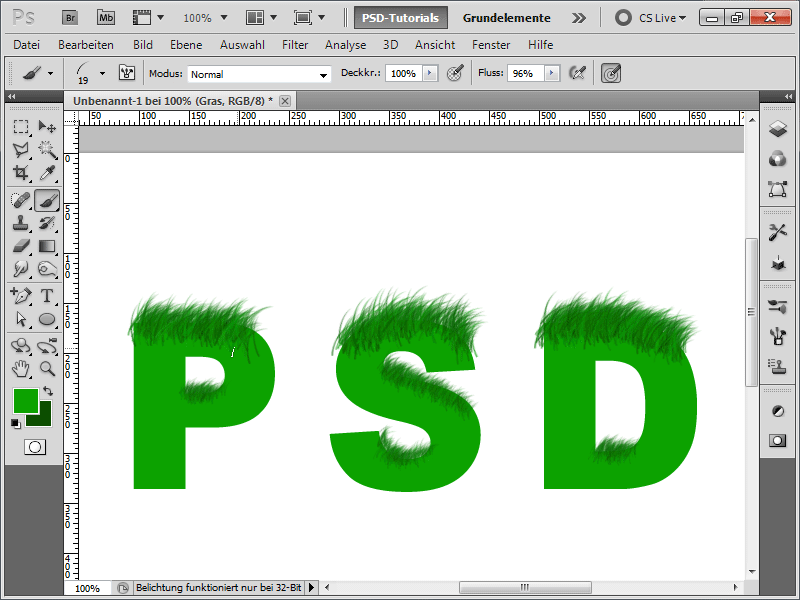
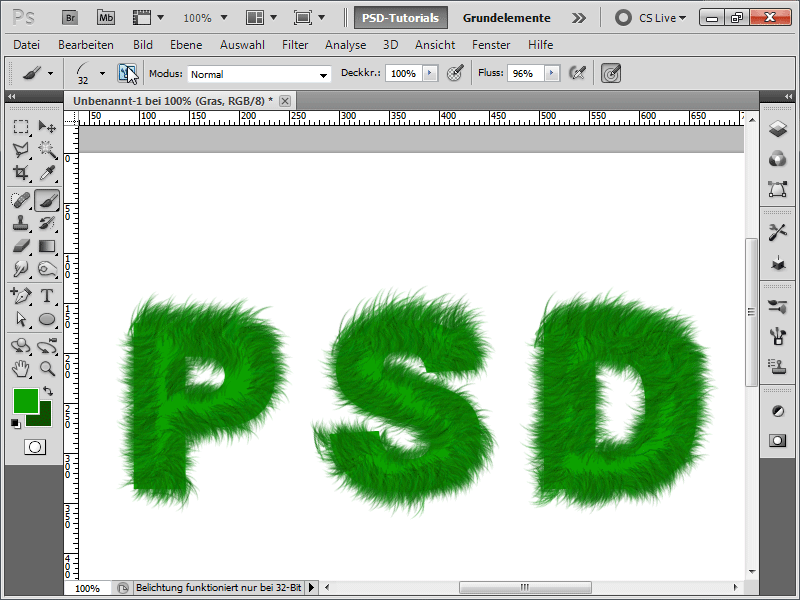
Результат має такий вигляд:
Крок 6:
Якщо я сховаю текстовий шар, залишиться лише структура травинки. Я можу заповнити її самостійно за допомогою пензля.
Крок 7:
Я міг би використати маску або гумку, щоб знову видалити ділянки з кінчиками травинок. Але це не дуже переконливо, особливо тому, що я хотів би, щоб кінчик травинки завжди був назовні, а це не так.
Крок 8:
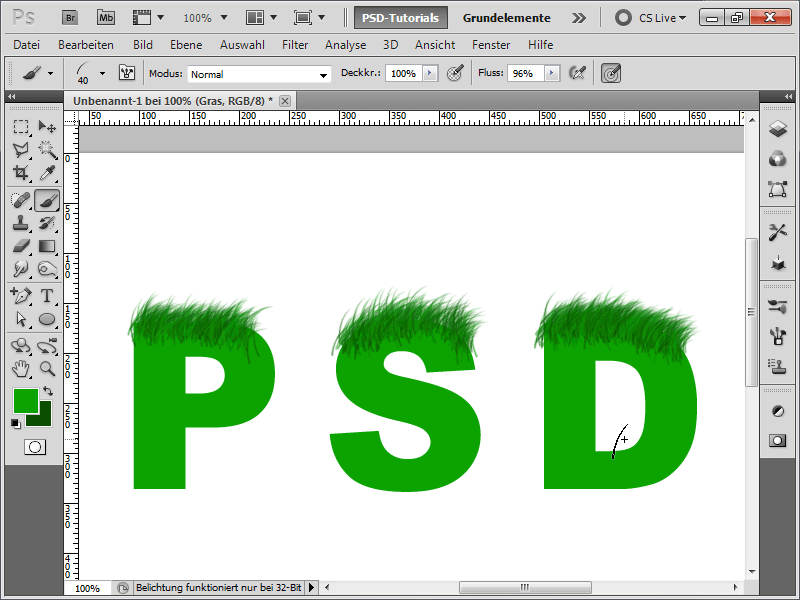
А ось і мій улюблений метод: спочатку я просто зафарбовую пензлем верхні області над текстовим шаром.
Крок 9:
Потім я зменшую розмір кінчика пензля і зафарбовую нижні ділянки:
Крок 10:
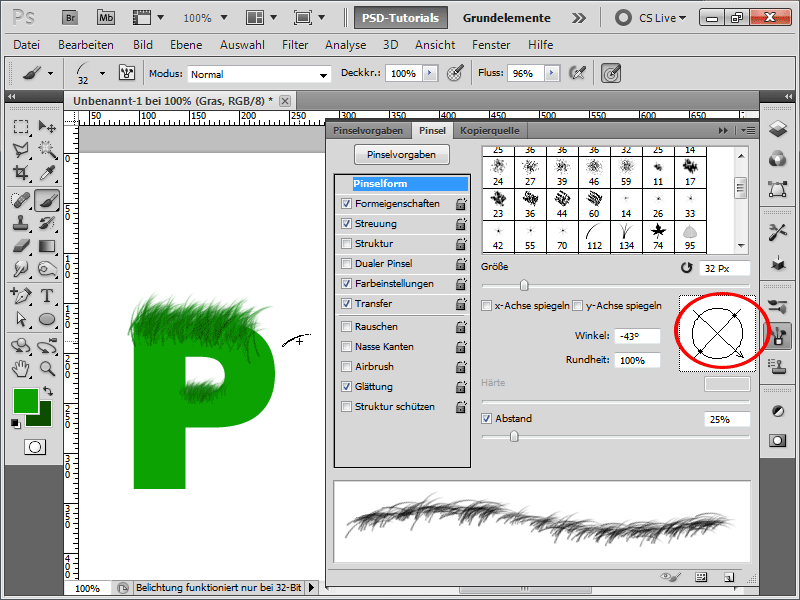
Натискаю F5, щоб відкрити панель пензля, і повертаю пензель далі вправо.
Крок 11:
Тепер я зафарбовую всі області з пензлем, вирівняним вправо.
Крок 12:
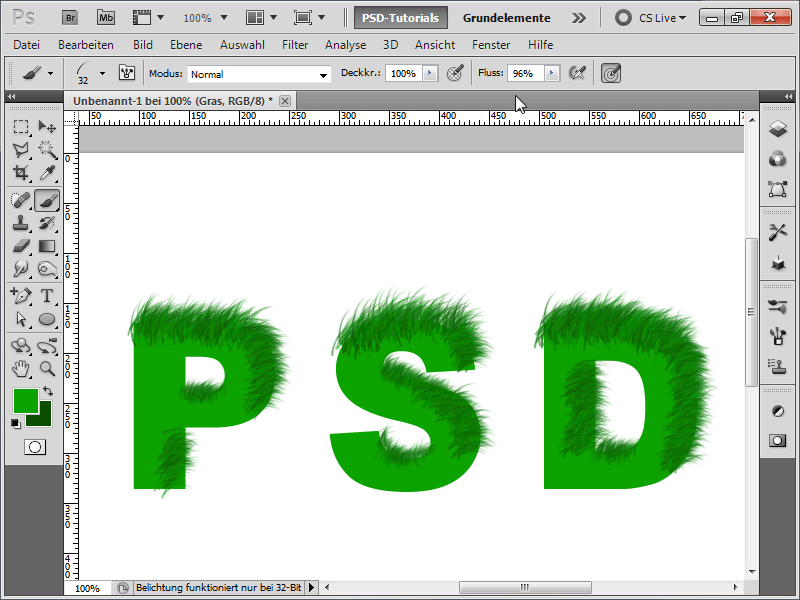
Потім знову злегка повертаю пензель і зафарбовую області, які спрямовані вниз:
Крок 13:
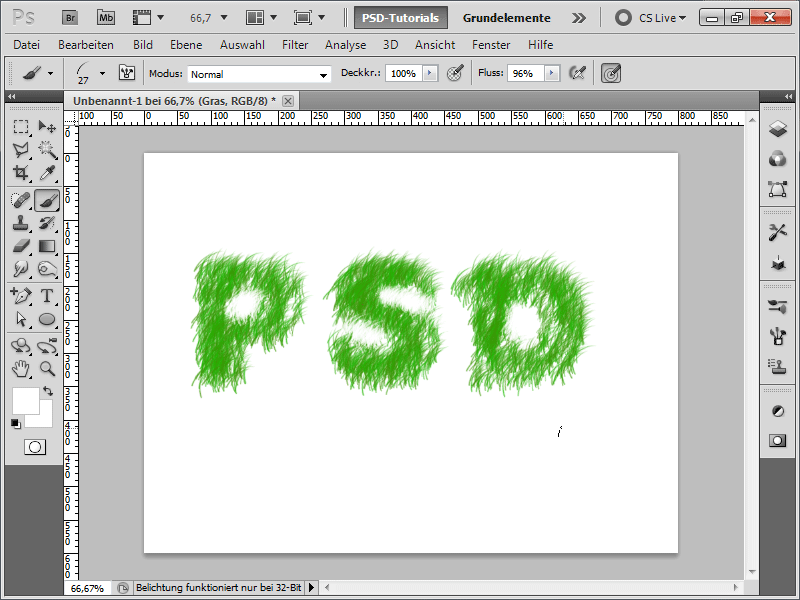
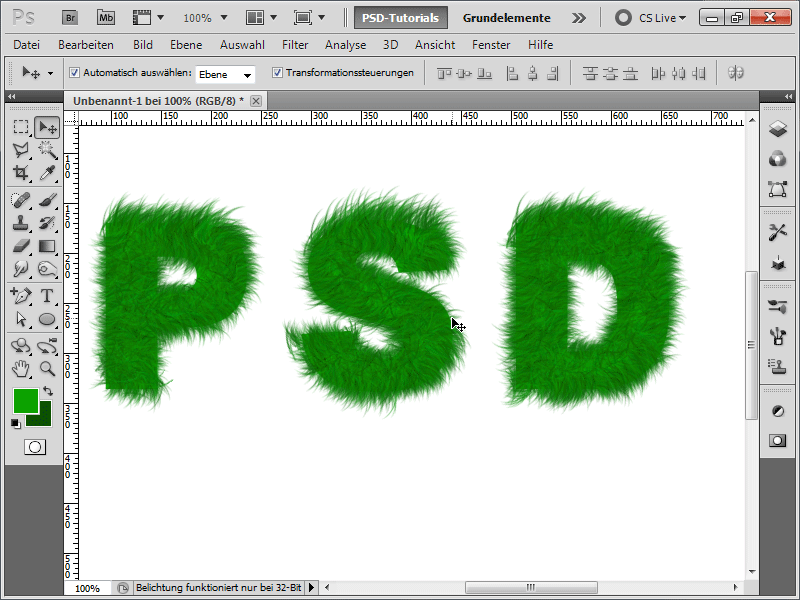
Отже, ще один оберт і мої літери майже готові. У будь-якому випадку, контури ідеально зафарбовані. Тепер не вистачає лише внутрішньої частини.
Крок 14:
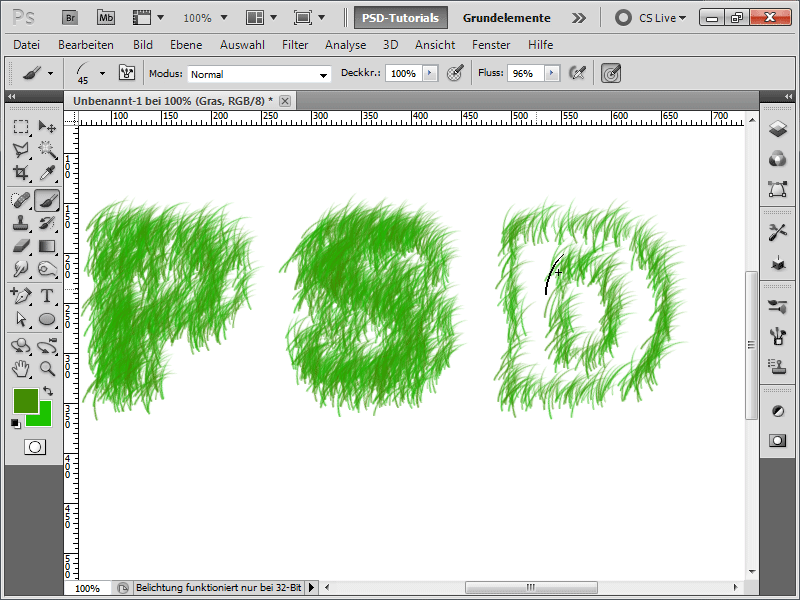
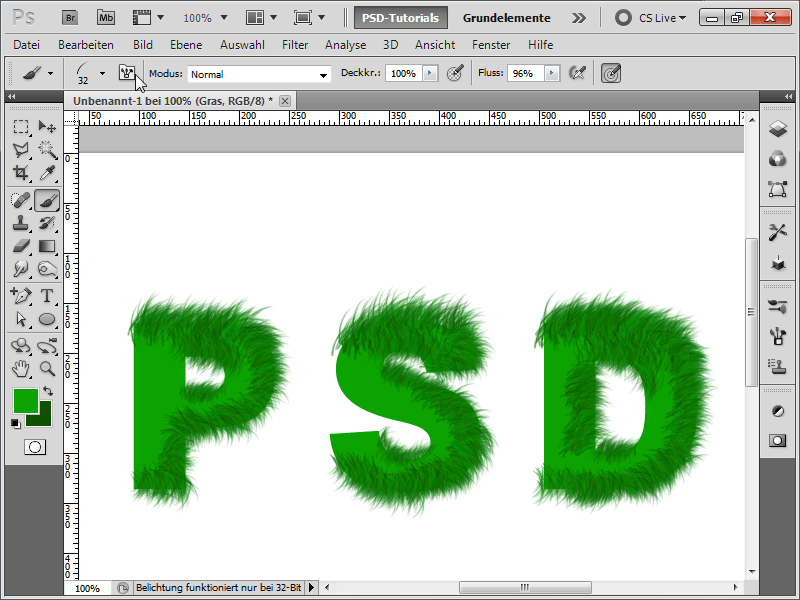
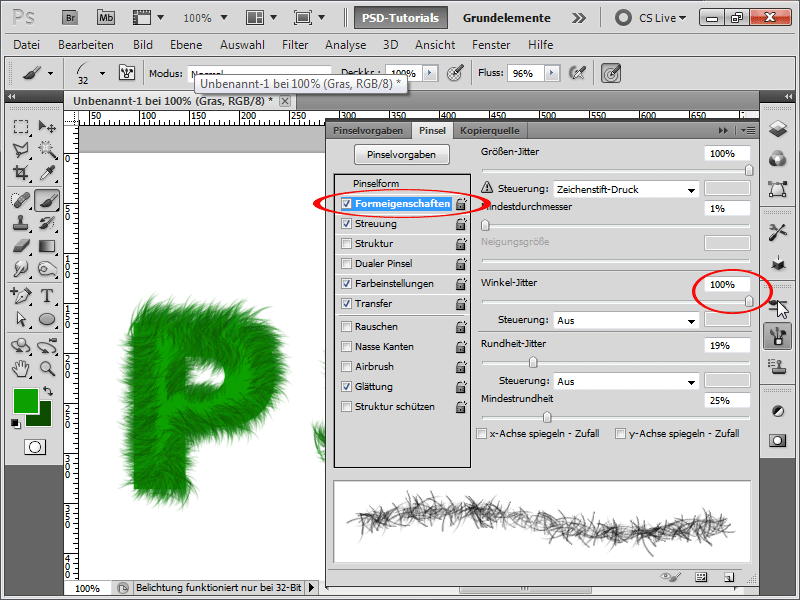
Щоб трава у внутрішній частині мала не тільки один напрямок, я встановив джиттер кута на 100% у властивостях форми на панелі керування пензлем.
Крок 15:
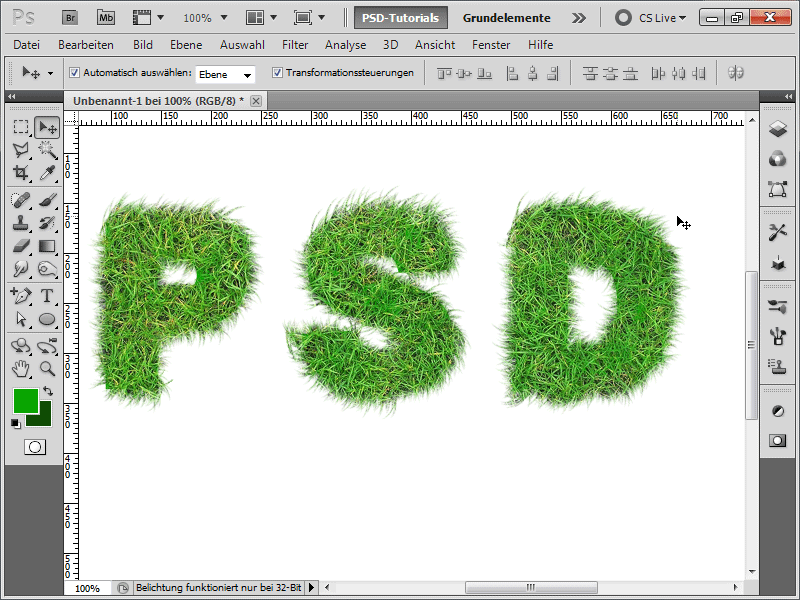
Результат має такий вигляд:
Крок 16:
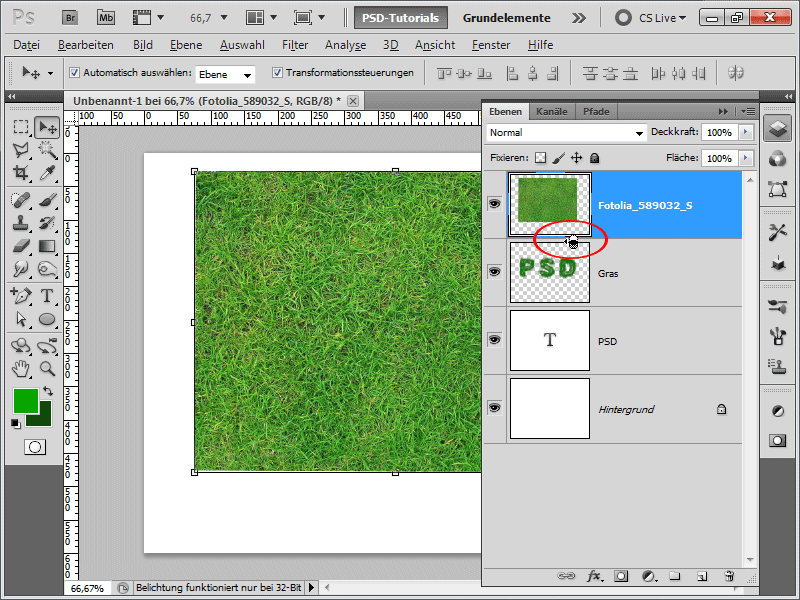
Якщо це занадто нереально для вас, я використовую наступний підхід: Спочатку я завантажую фотографію трави. Я вставляю її безпосередньо над моїм шаром трави і клацаю між ними, утримуючи клавішу Alt.
Крок 17:
Тепер створена обтравочна маска, і фотографія впливає лише на шар нижче. Це виглядає набагато реалістичніше, чи не так?
Крок 18:
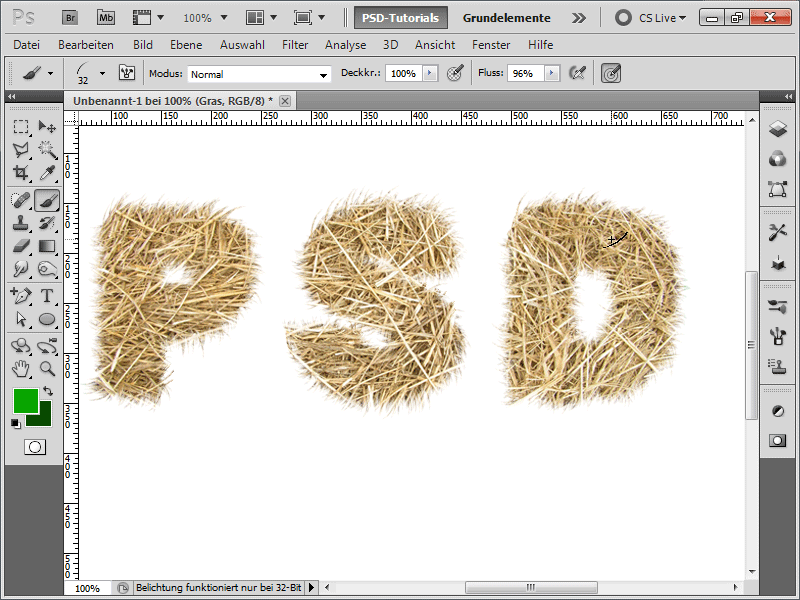
До речі, це працює з будь-якою фотографією. Я просто використаю фотографію соломи.
Крок 19:
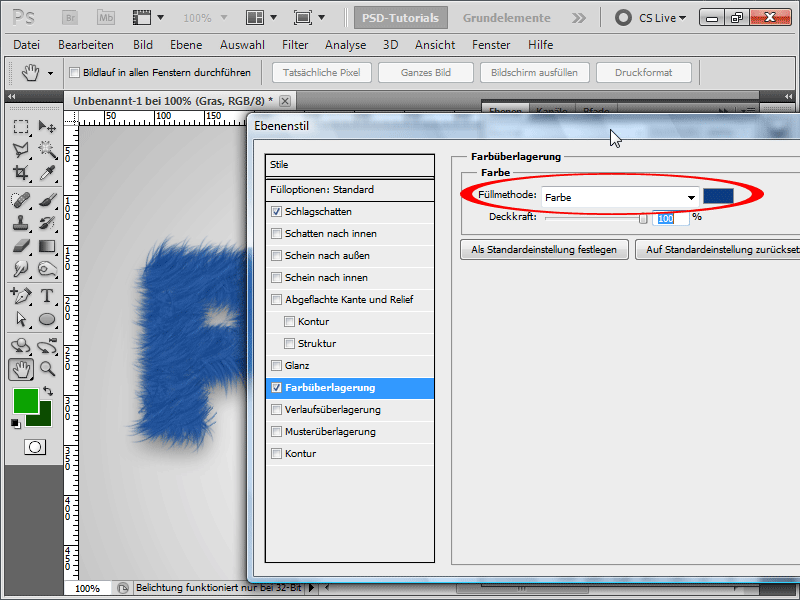
Якщо я сховаю фотографії і додам до шару трави тінь, а потім кольорове накладення , я зможу швидко перетворити її на монструозний нечіткий текст.
Крок 20:
Потім я додаю радіальний градієнт від сірого до білого на тлі, і все це виглядає досить респектабельно:
Крок 21:
Добре те, що я можу в будь-який момент додати нові штрихи до шару трави за допомогою пензля для трави.
Крок 22:
І ось все це у версії з соломою:


