У цьому підручнику ми розглянемо два нові теги. В робочих матеріалах ви знайдете нашу спільну вихідну точку з документом "PSD_C4D_R16_Interaktivitaet_start.c4d".
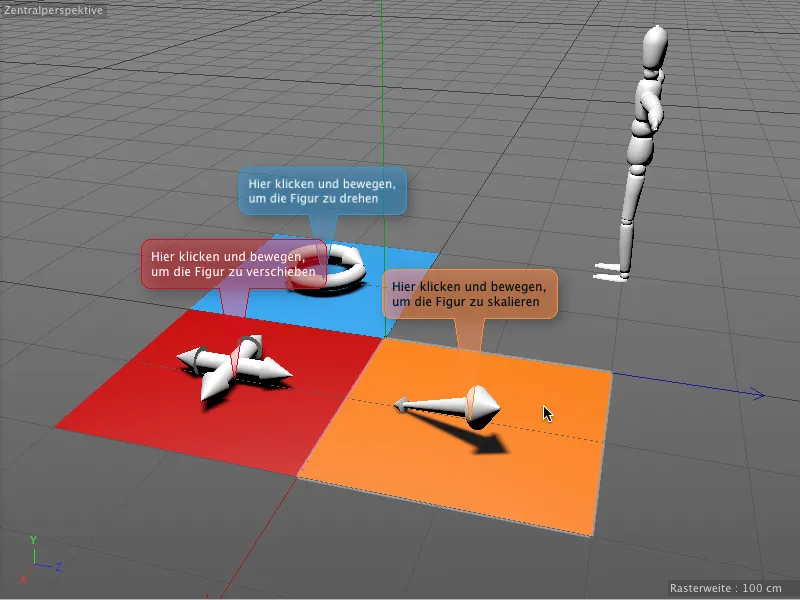
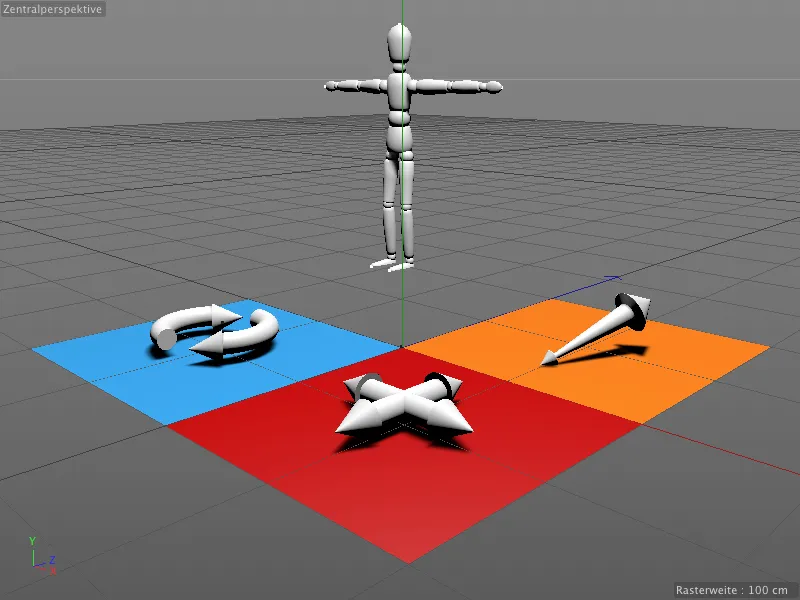
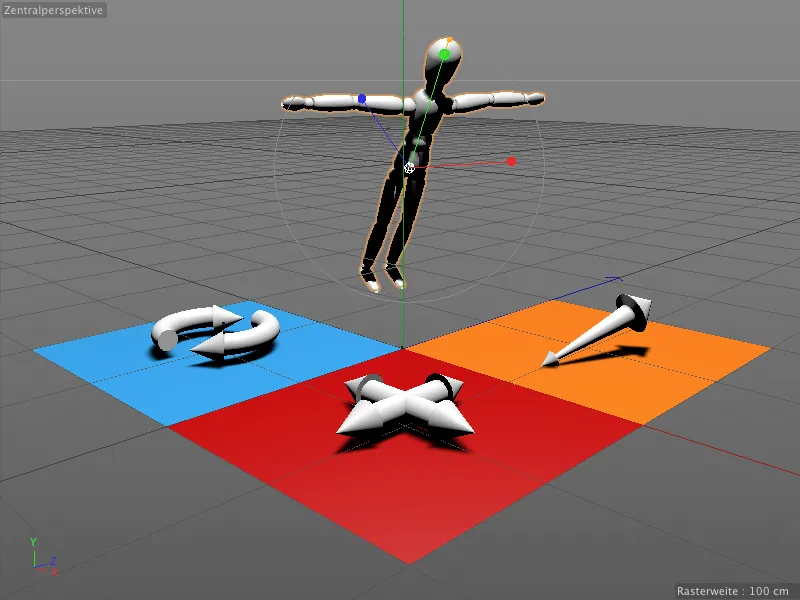
Перед добре відомим об'єктом Фігура є три кольорових поля, кожне з одним з базових інструментів редагування Обертання, Зсув і Масштабування як простий 3D-об'єкт. За допомогою тега Інтерактивність ми навчимо цим полям виконувати ці завдання для об'єкта Фігура.
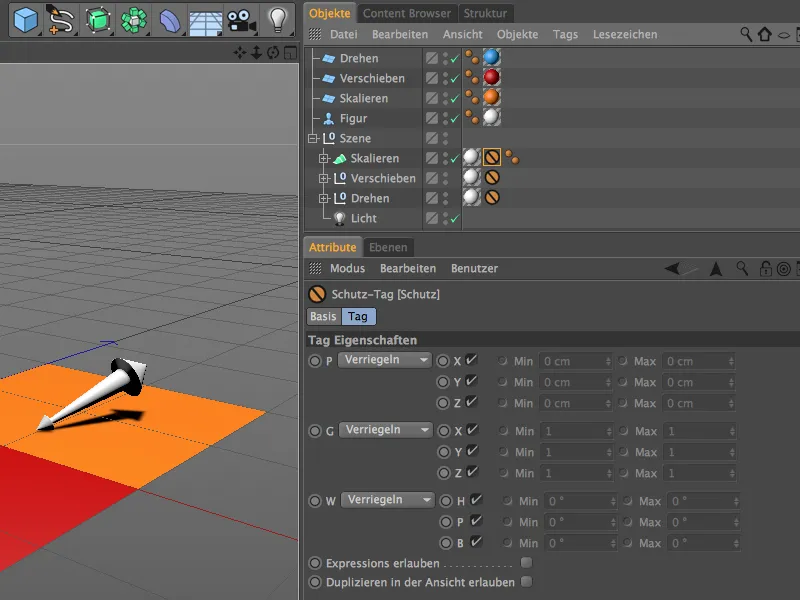
Щоб дійсно реагували лише три кольорові поля на наше редагування, всі 3D-об'єкти на них мають тег захисту, який захищає їх від ненавмисних модифікацій.

Інтерактивне керування за допомогою тегу Інтерактивність
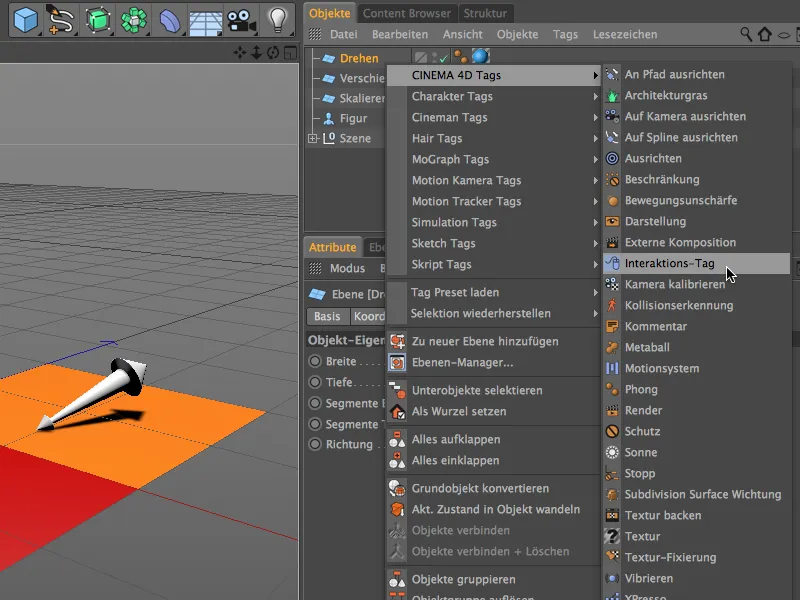
Ми починаємо з блакитного поля обертання-Drehen-. Щоб цей об'єкт міг реагувати на наші введення, ми призначаємо йому за допомогою контекстного меню за допомогою правої кнопки миші з меню CINEMA 4D Tags тег Інтерактивність.
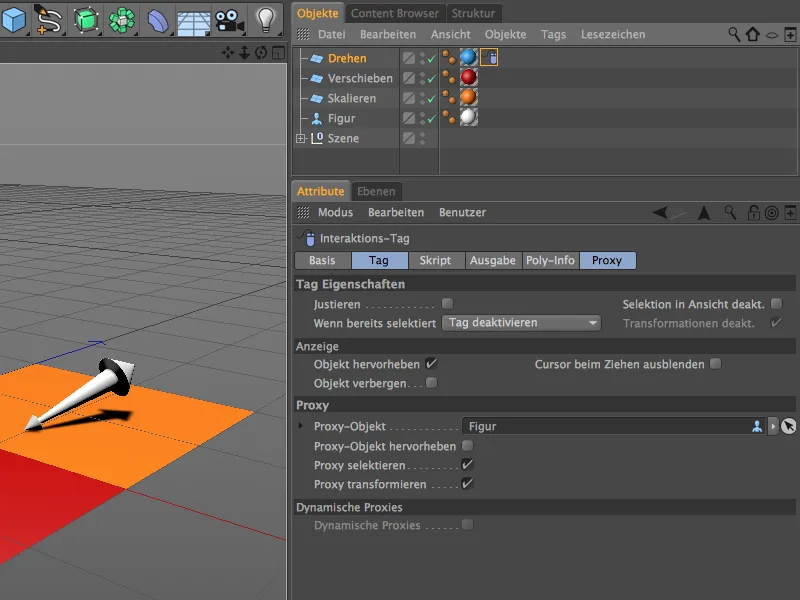
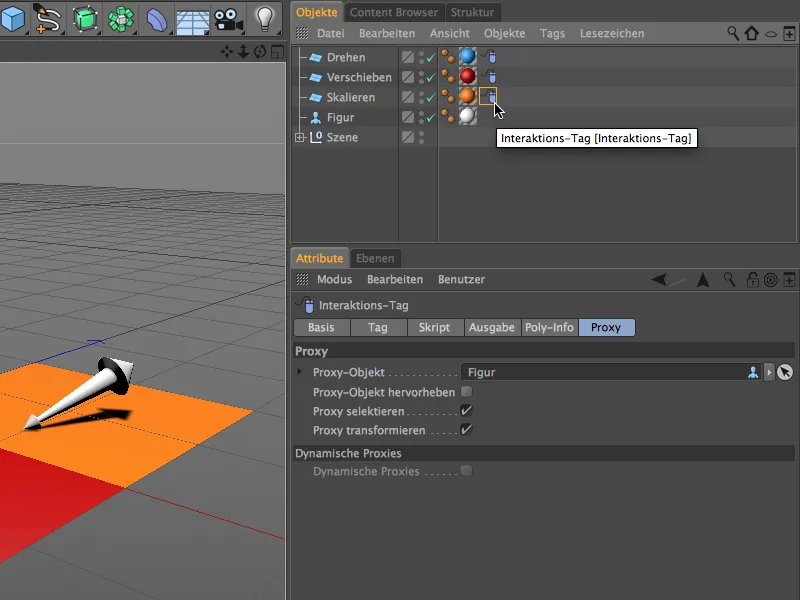
У діалозі налаштувань тегу Інтерактивність нас спочатку цікавлять дві сторінки Tag і Proxy. Тут ми переконуємось, що опція Підгонка вимкнена, інакше при всіх модифікаціях також працюватиме і блакитне поле. Наше інтерактивне управління також буде працювати тільки тоді, коли об'єкт не вибраний. Завдяки автоматичному режиму поправки це взагалі не потрібно.
На сторінці Proxy ми вказуємо, який об'єкт повинен приймати команди керування. У нашому випадку це об'єкт Фігура-, тому ми перетягуємо його з менеджера об'єктів в поле Об'єкт Проксі.
Сторінки Виведення і Інфо про полі призначені для збору інформації про введені дані, позиції тощо і її подальшої обробки. Оскільки ми направляємо наші введення безпосередньо і без фільтрації до Об'єкта Проксі, нам не потрібні жодні налаштування тут.
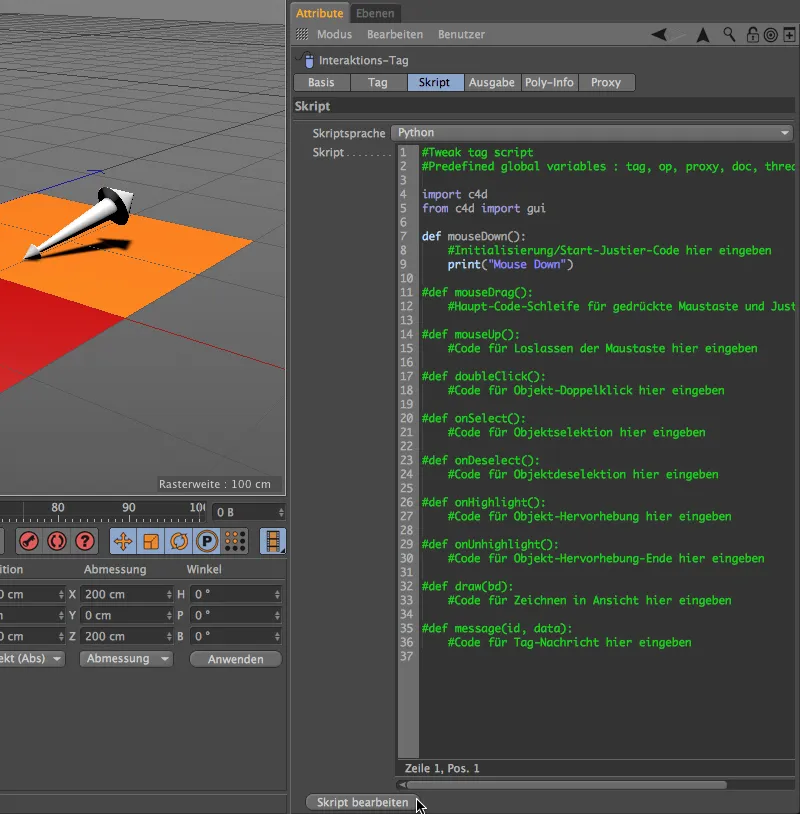
Для передачі інформації керування потрібен невеликий скрипт, який ми вказуємо в поле Скрипт. В якості мови скриптування ми вибираємо Python.
Після цього поля розгортається поле з назвою Скрипт, де ми знайдемо звичайні команди миші, з якими ми можемо зіткнутися, наприклад, при програмуванні Інтернет-сторінок і -додатків.
Щоб перейти з діалогового вікна налаштувань до Редактора скриптів, натиснемо внизу кнопку Редагувати скрипт.
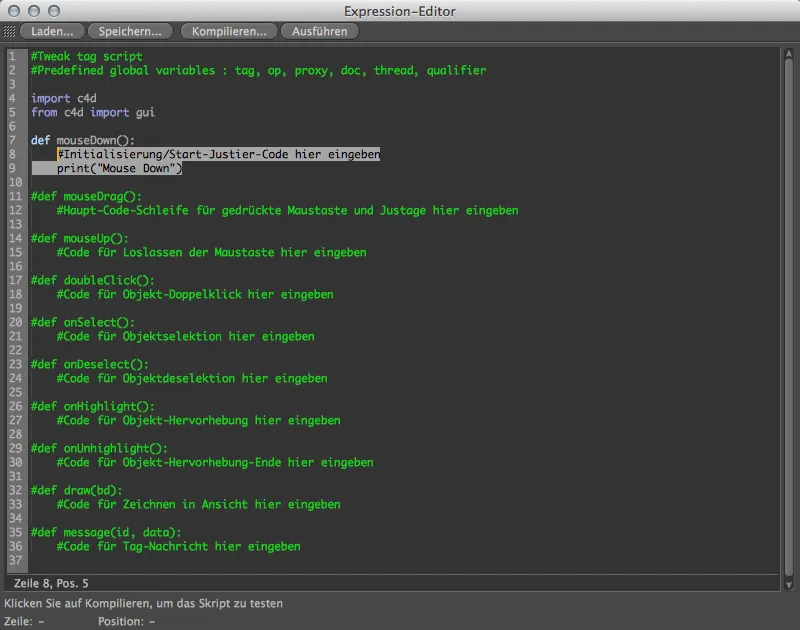
Відкриється Редактор виразів- або скрипта, який пропонує нам набагато більше можливостей для введення та перевірки скрипта. Більшість з введених циклів входять в активний режим завдяки символу # на початку, для нашого прикладу нам потрібні всього тільки активовані рядки mouseDown().
Під час події mouseDown() замість місцевих рядків має відбутися виклик та виконання інструменту обертання. Для цього спершу видаляємо зайві для нас рядки 8 та 9 у скрипті.
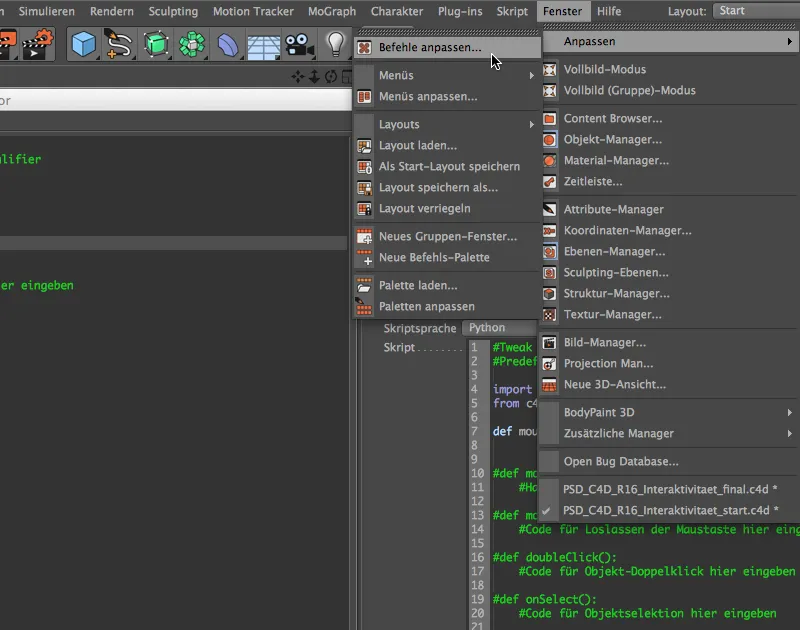
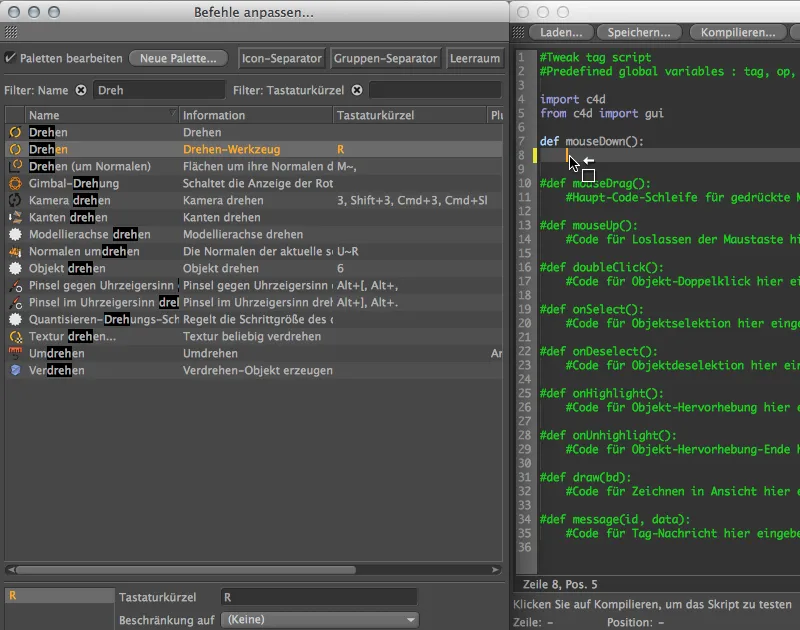
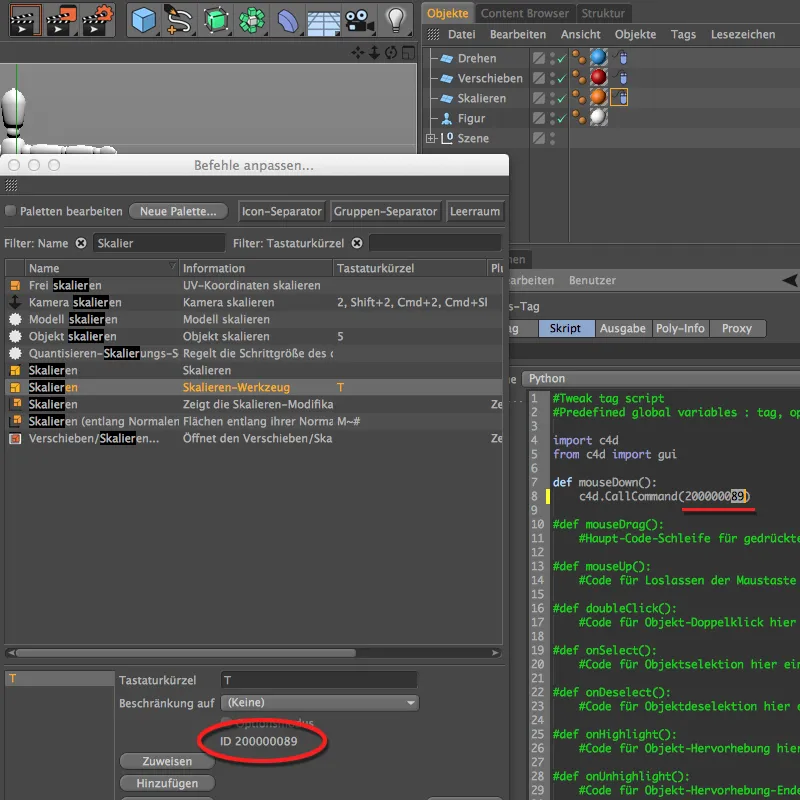
Щоб визначити правильний код для інструмента обертання, ми викликаємо менеджер команд додатково через меню Вікно>Налаштувати>Налаштування команд….
Там ми знаходимо після введення перших пар букв слова "обертання" за фільтром Назва уже інструмент обертання як пункт. Тепер нам просто залишається перетягнути рядок інструменту обертання з менеджера команд в рядок 8 нашого редактора скриптів за допомогою перетягування та відпускання.
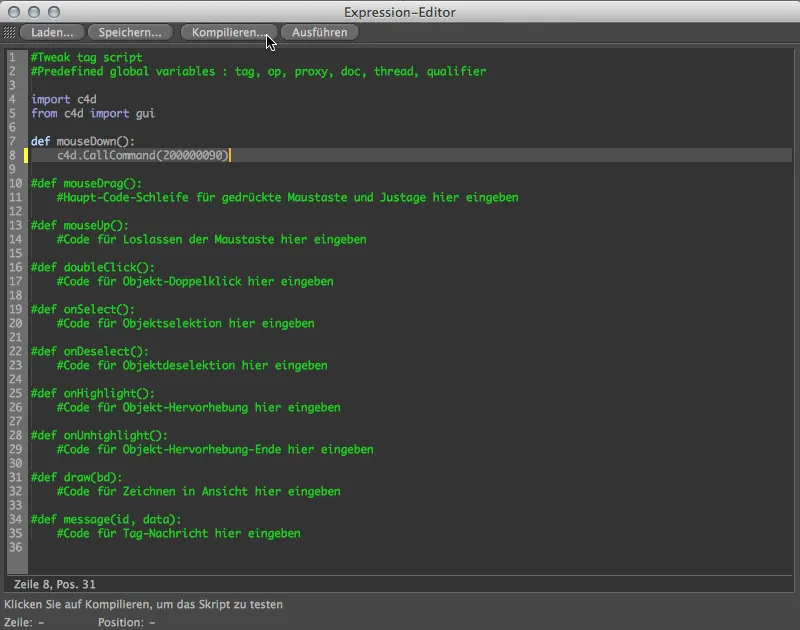
Виклик інструменту обертання разом з відповідним ідентифікатором команди вноситься в нашу подію mouseDown(). Щоб переконатися, що скрипт належним чином, ми натискаємо кнопку Компілювати …
… і через зелений підсвічений рядок отримуємо сигнал, що в нашому скрипті немає помилок. Не лише скрипт, але і тег Інтерактивності готові до використання. Ми можемо використовувати його одразу для двох інших об’єктів управління, оскільки ці теги відрізняються лише цим одним ідентифікатором команди в події mouseDown().
Тому ми можемо закрити Редактор виразів і дублювати тег Інтерактивності в менеджері об'єктів, перетягнувши його зі затримкою клавіші Ctrl на інші два об'єкти управління.
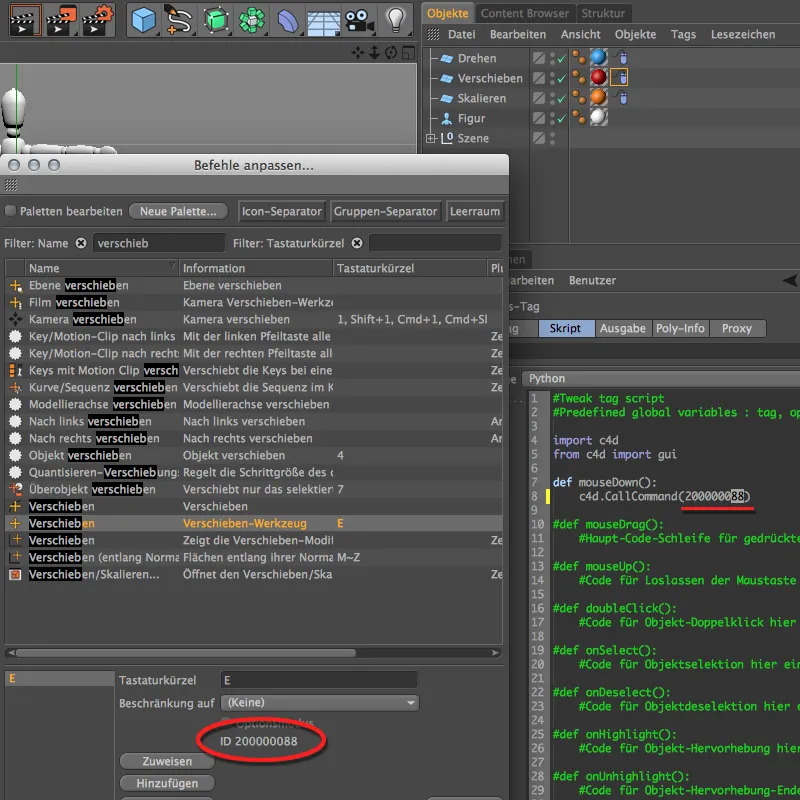
Тепер ми адаптуємо обидва скопійовані теги інтеракції на інші об'єкти керування. В менеджері команд легко знаходиться інструмент переміщення.
Тепер ми можемо видалити відповідний рядок у скрипті та вставити його знову або просто ввести інший ідентифікатор команди у код. Це з'явиться, коли відповідна команда вибрана, у нижній частині менеджера команд. Це стосується останніх двох цифр, тобто ідентифікатор команди для інструмента переміщення закінчується на "88".
Те ж саме стосується інструменту масштабування. У нього ідентифікатор команди закінчується на "89", тому нам потрібно змінити в скрипті тегів інтеракції останні цифри на це число. Більше нічого не потрібно враховувати при адаптації тегів інтеракції на об'єкти керування.
Тепер ми можемо нарешті протестувати нашу інтерактивну сцену. Обережно видаліть виділені об'єкти сцени та поставте вказівник миші на одне з трьох кольорових полів. Утримуючи кнопку миші, переміщаючи вказівник миші, ви модифікуєте об'єкт фігури за допомогою відповідних базових інструментів редагування обертання, переміщення або масштабування.
Тепер наша готова інтерактивна сцена може не зовсім зрозумілою. Проте за допомогою нових тегів коментарів версії 16 можна швидко впровадити невелику допомогу.
Примітки у редакторі за допомогою тегів коментарів
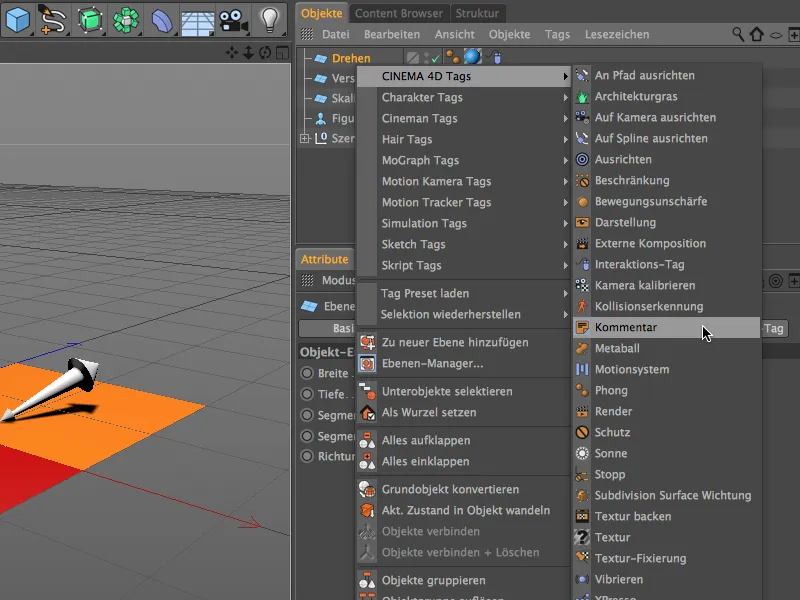
Також теги коментарів розташовані серед тегів CINEMA 4D у контекстному меню за допомогою правої кнопки миші. Ми призначаємо його безпосередньо об'єкту, який повинен мати примітку.
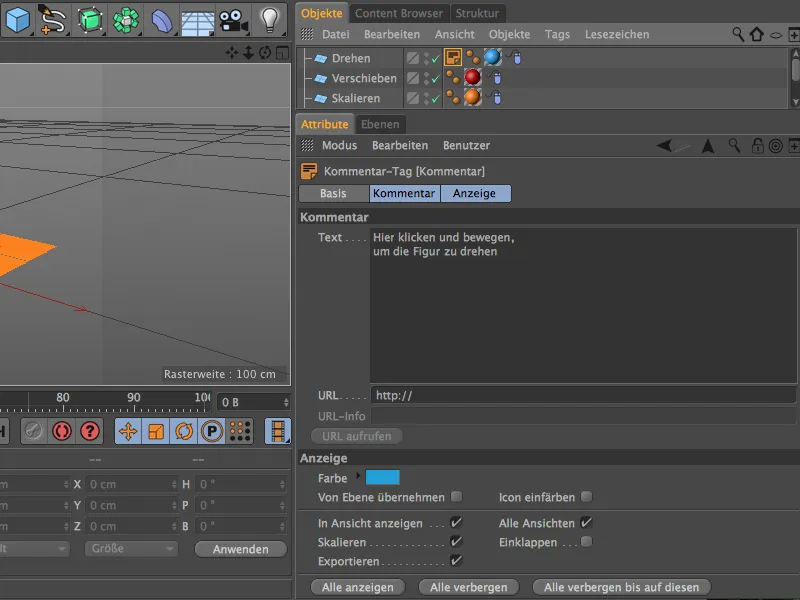
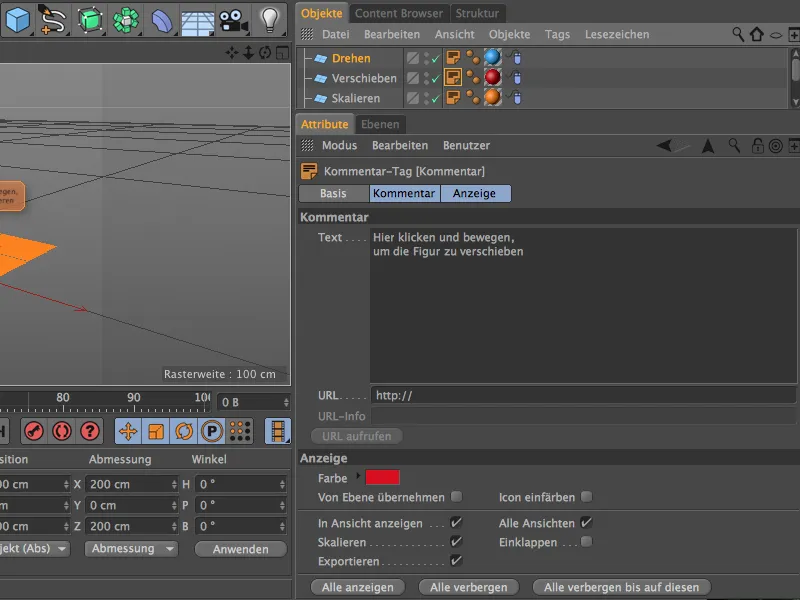
У діалозі налаштувань тегу коментарів ми можемо ввести текст та навіть посилання за допомогою URL на сторінці коментарів. Довший текст можна автоматично переносити в текстове поле або скорочувати в режимі згорнути на сторінці відображення. Також тут є кілька параметрів для оформлення та опцій відображення для тегу коментарів. Я змінив колір тегу коментарів для нашого об'єкта керування обертанням.
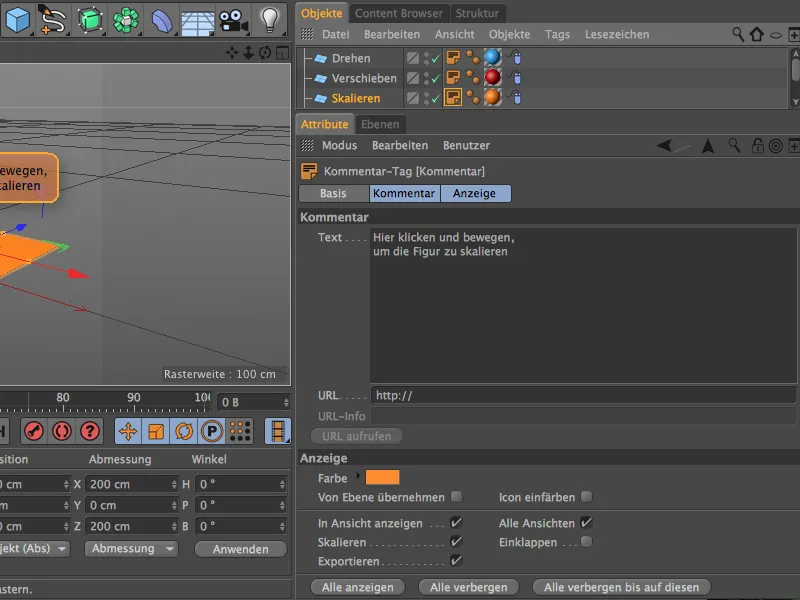
Тег коментарів для синього об'єкта керування обертанням тепер використовуємо як основу для двох інших об'єктів керування. Ми копіюємо його, утримуючи нажатою клавішу Ctrl або Ctrl у менеджері об'єктів і міняємо текст та колір відповідно для об'єкта керування переміщенням …
… а також для об'єкта керування масштабуванням.
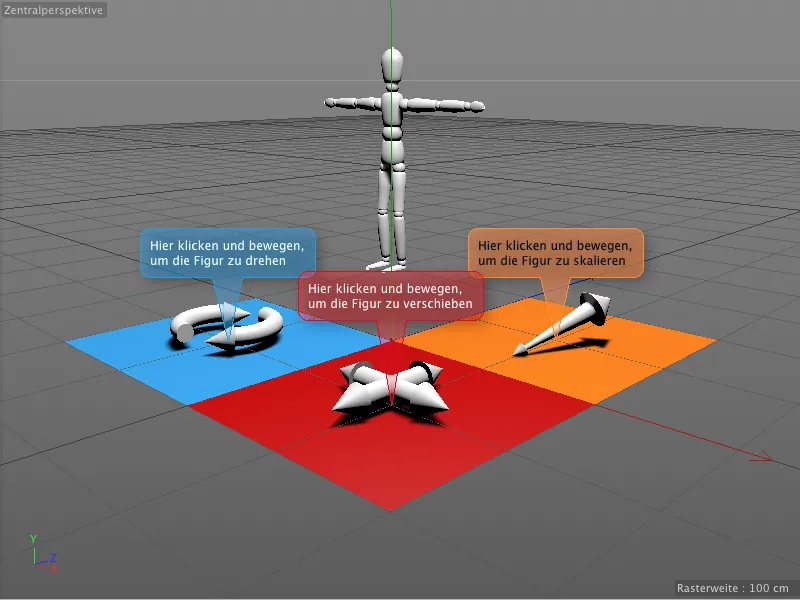
Тепер наша сцена має необхідні примітки, тому керування об'єктом фігури через відповідні поля повинно бути зрозумілим.
Підказки в тегах коментарів плотно прив'язані до об'єктів і залишаються чітко читабельними при зміні вигляду або перспективи в будь-який момент часу.