Хмари на тексті та фігурах додають вашим роботам легкості та фантазії. Будь то плакати, вітальні листівки або творчі проекти - цей ефект надасть вашій роботі казкового вигляду. У цьому уроці я крок за кроком покажу вам, як створити реалістичний ефект хмари за допомогою Photoshop. Ми поєднаємо пензлі та спеціальні фільтри, щоб текст і фігури виглядали так, ніби вони з'явилися з хмар. Приготуйтеся до повітряних творчих розваг!
Крок 1:
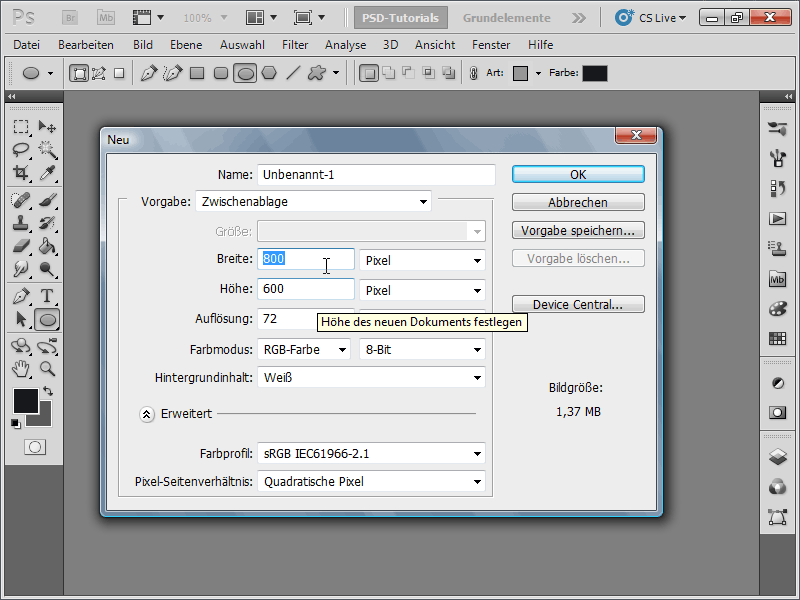
Я створюю документ розміром 800x600 пікселів, хоча його розмір не дуже цікавий.

Крок 2:
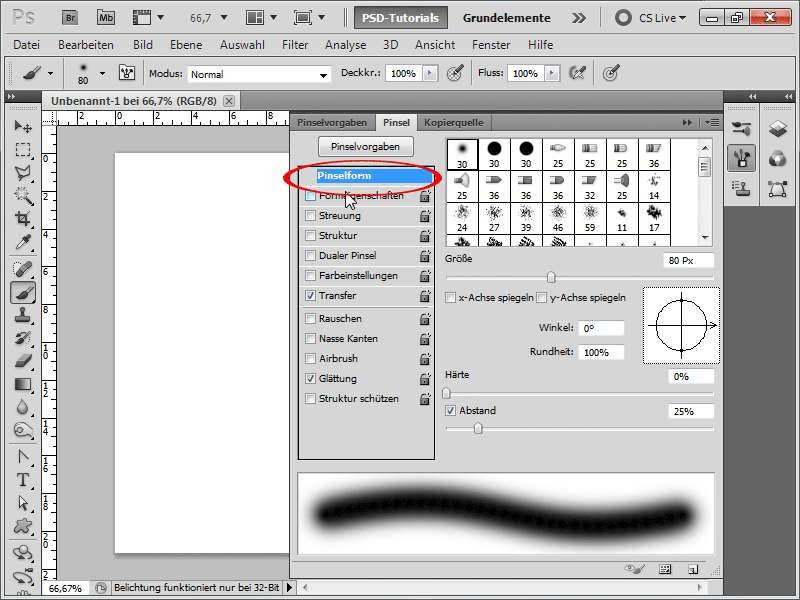
Вибираю інструмент " Пензель " і натискаю клавішу F5 або піктограму панелі пензлів у верхній частині панелі керування. Тепер я встановлюю такі значення у полі Форма пензля:
Крок 3:
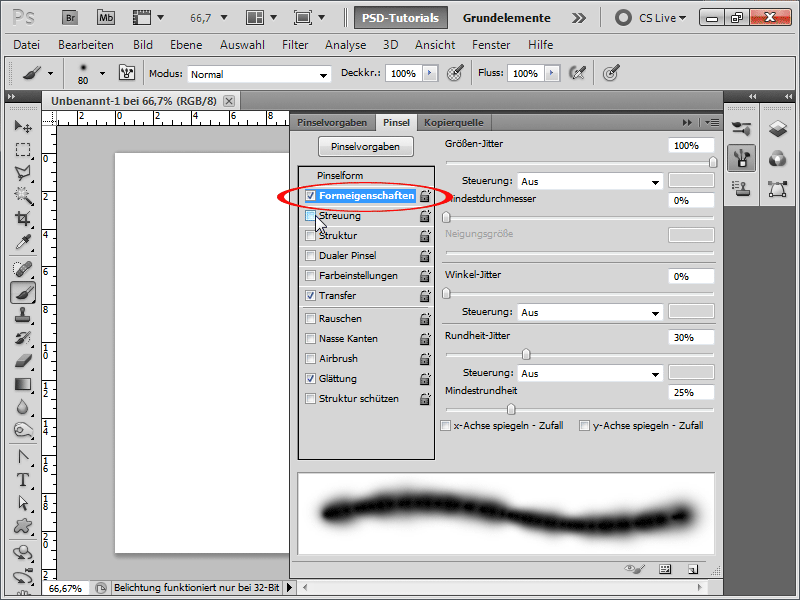
У властивостях форми також можна дещо змінити:
Крок 4:
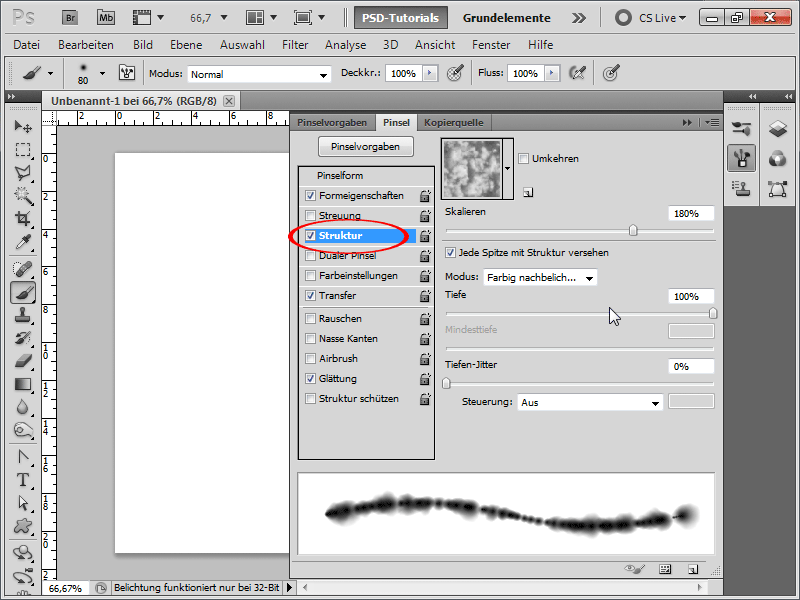
У розділі " Структура " я обов'язково виберу текстуру хмари, яку можна знайти у бібліотеці шаблонів "Структури", якщо її не показано.
Крок 5:
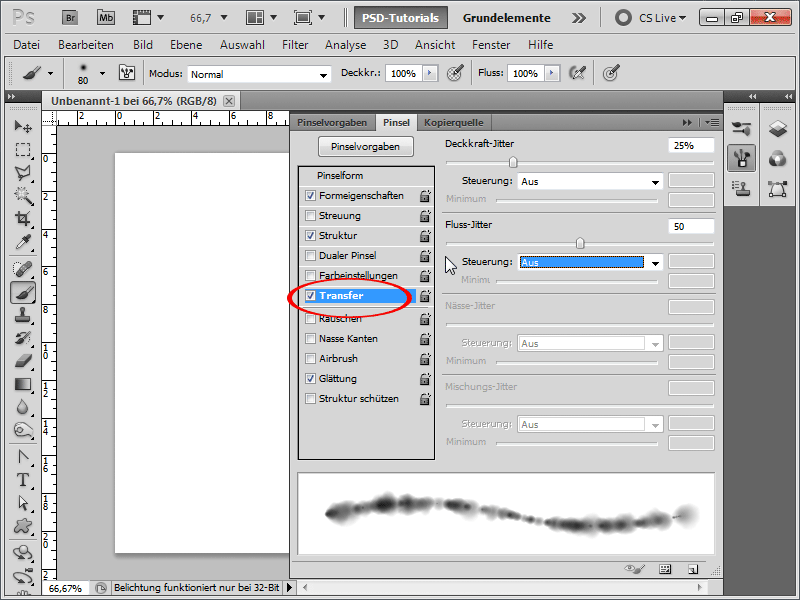
Для Transfer (Передача ) я встановив джиттер непрозоростіна 25%, а джиттер потоку на 50%, щоб певні частини пензля були приховані.
Крок 6:
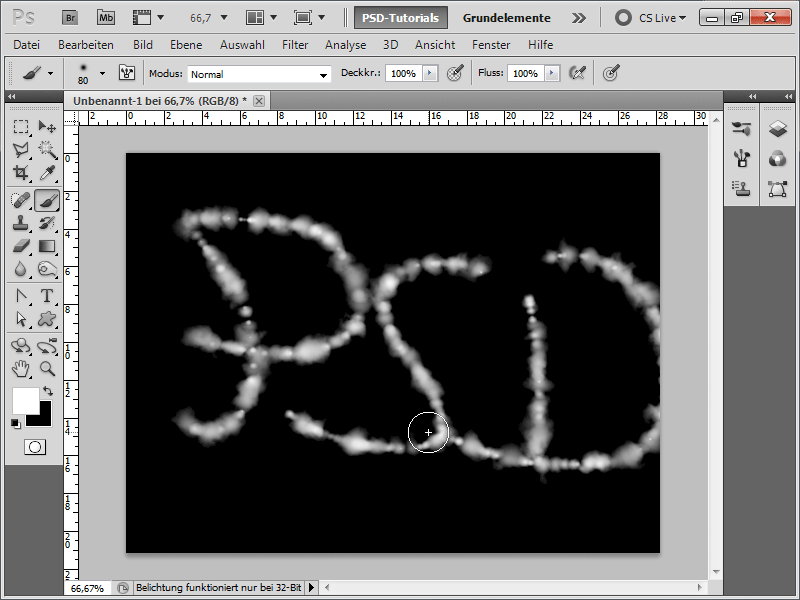
Тепер я можу, наприклад, використовувати сам пензель, щоб намалювати літери на новому окремому шарі. Але це не обов'язково виглядає дуже добре.
Крок 7:
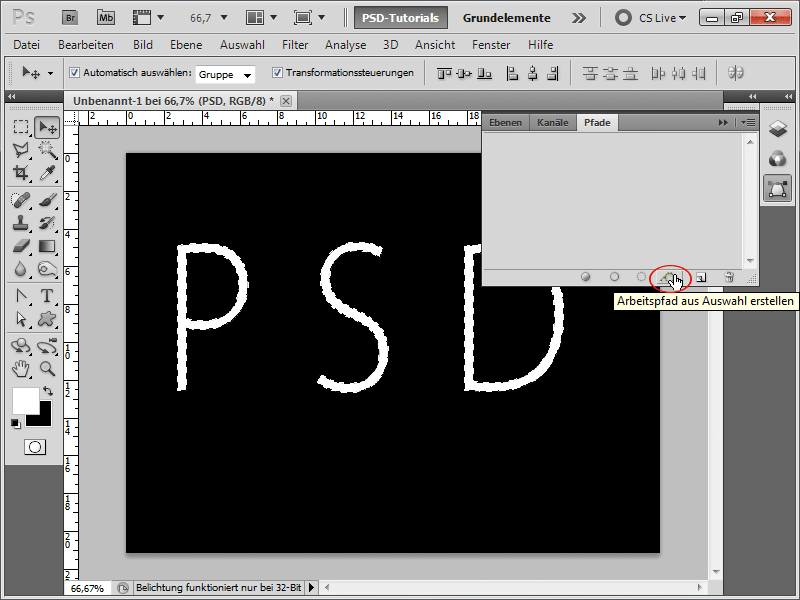
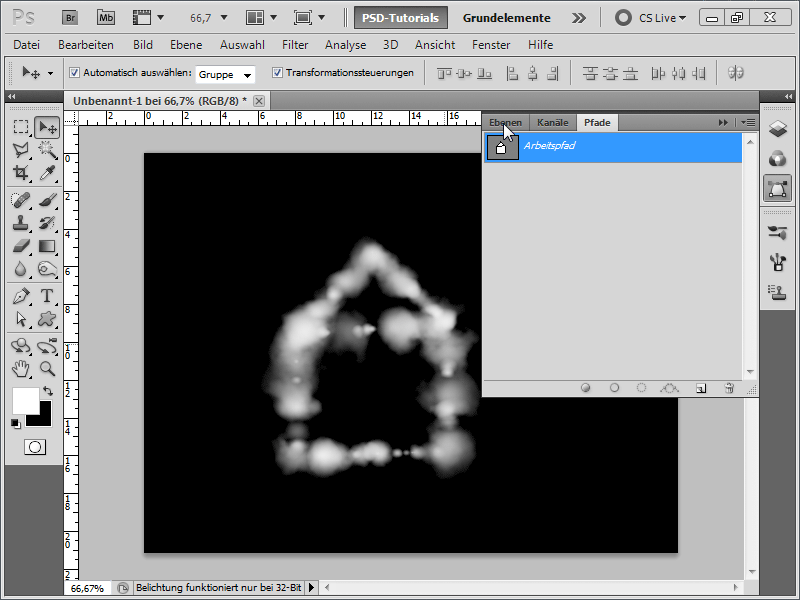
Тому я пишу текст якомога тоншими літерами, створюю виділення з клавішею Ctrl на текстовому шарі на панелі шарів, потім переходжу на панель шляхів і натискаю на іконку, яка дозволяє створити робочий шлях з виділення.
Крок 8:
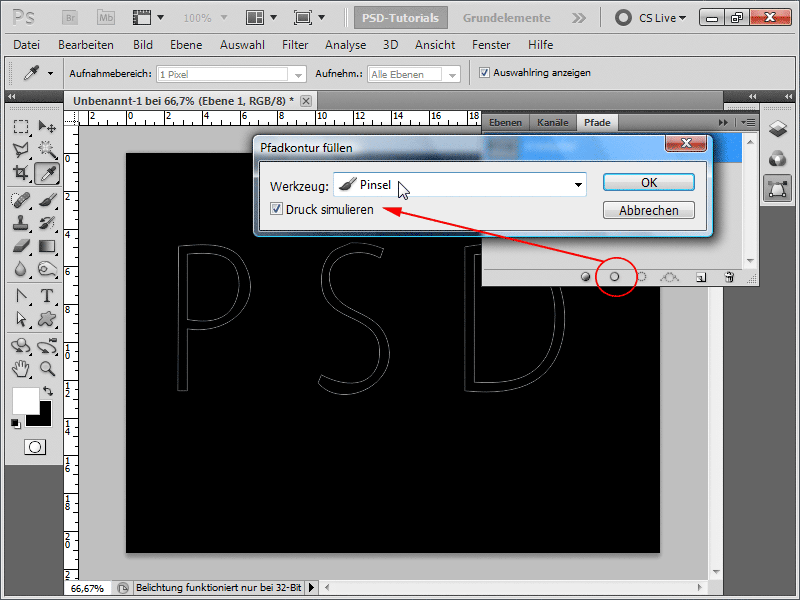
Тепер на панелі "Контури" я натискаю на піктограму для заповнення контуру. Я ставлю галочку біля пункту " Імітувати тиск ", щоб одразу досягти ще кращого ефекту.
Крок 9:
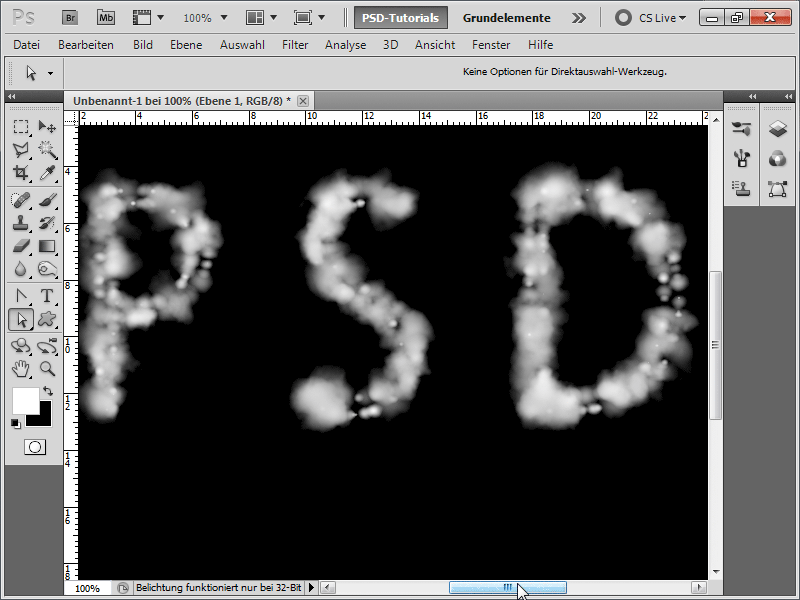
Результат вже вражає.
Крок 10:
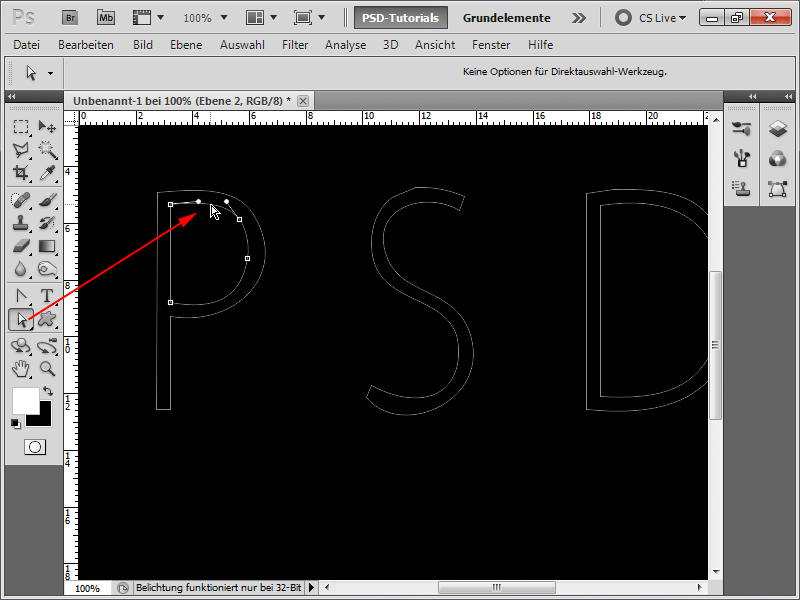
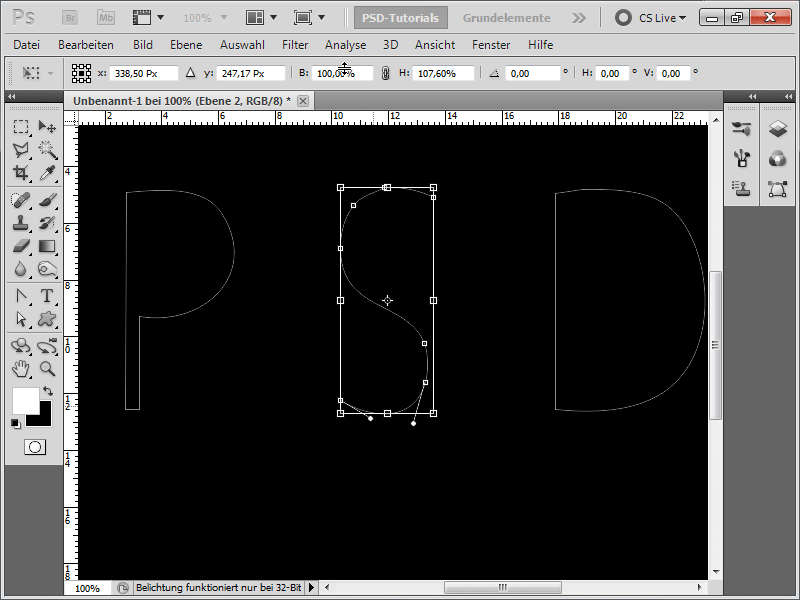
Однак, оскільки контур має дві лінії на літеру, мені потрібно видалити одну з них, щоб пензель не рухався вздовж двох контурів. Я беру інструмент прямого виділення, клацаю на внутрішній лінії і натискаю клавішу Delete. Потім я знову клацаю на порожній області, знову на внутрішній частині і натискаю кнопку видалити.
Крок 11:
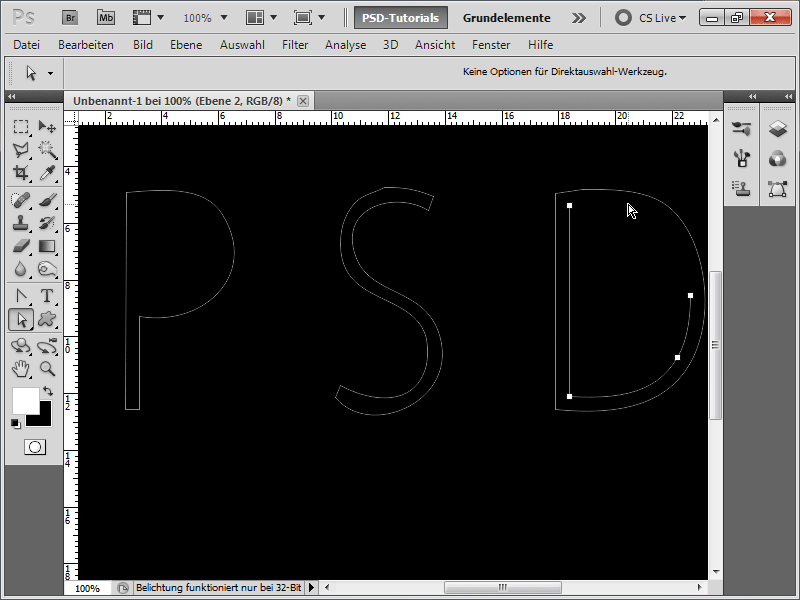
Для літер P і D це досить легко.
Крок 12:
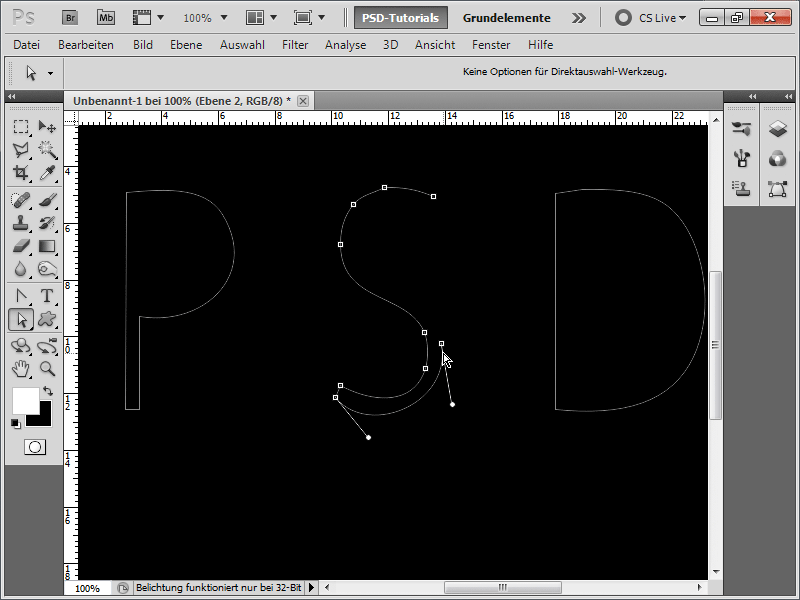
Для літери S мені потрібно клацнути на внутрішній частині кілька разів і натиснути кнопку видалити + клацнути ще раз поруч з контуром.
Крок 13:
Оскільки буква S тепер не такого розміру, як інші літери, я масштабую її за допомогою комбінації клавіш Ctrl+T.
Крок 14:
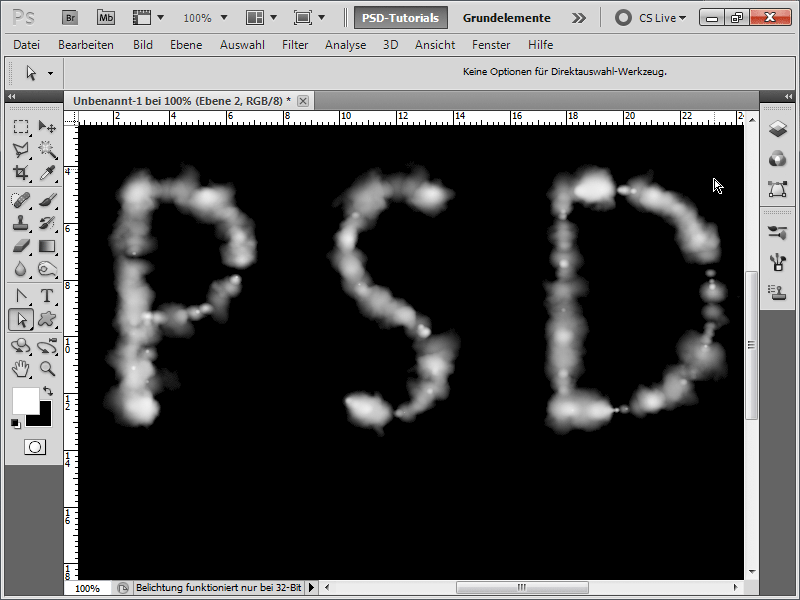
Результат має такий вигляд:
Крок 15:
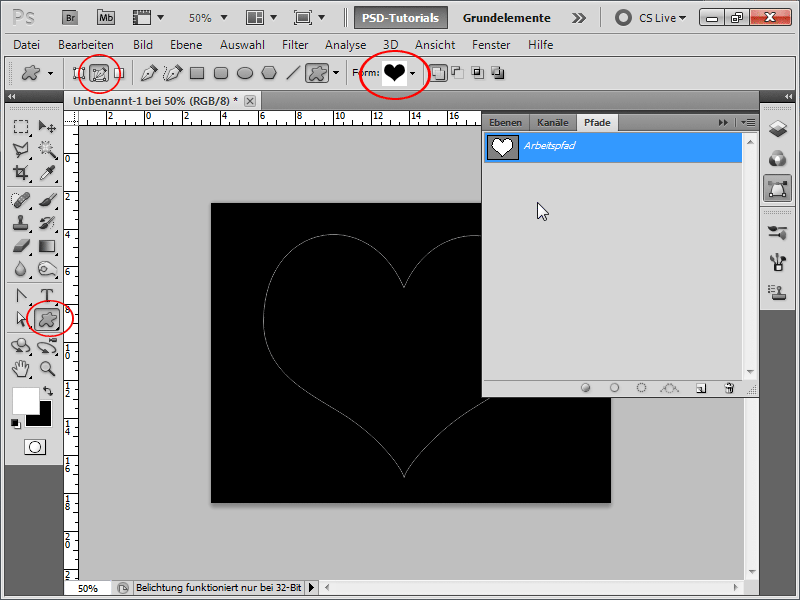
Я також можу намалювати серце під Моїми фігурами, наприклад. Треба лише переконатися, що воно намальоване як контур.
Крок 16:
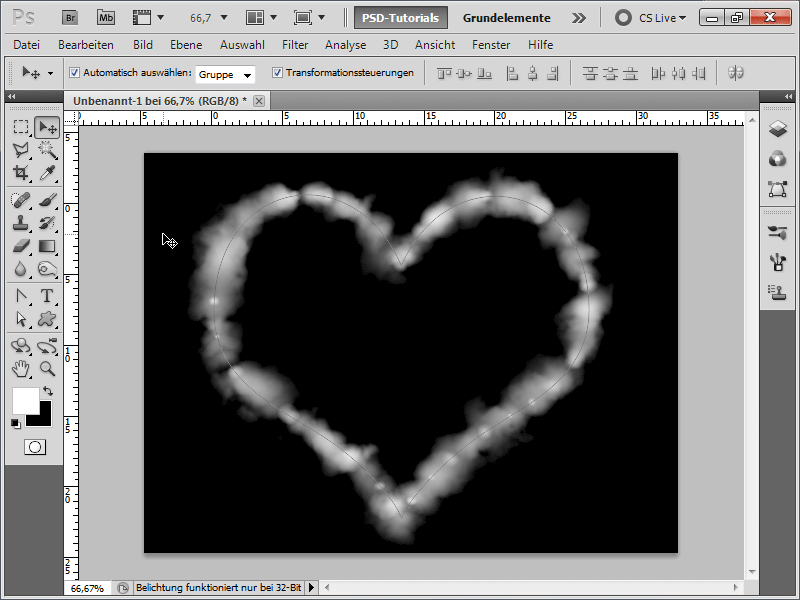
І якщо я знову заповню контур пензлем для хмар, то результат буде виглядати так (я збільшив кінчик пензля, щоб хмари були більшими).
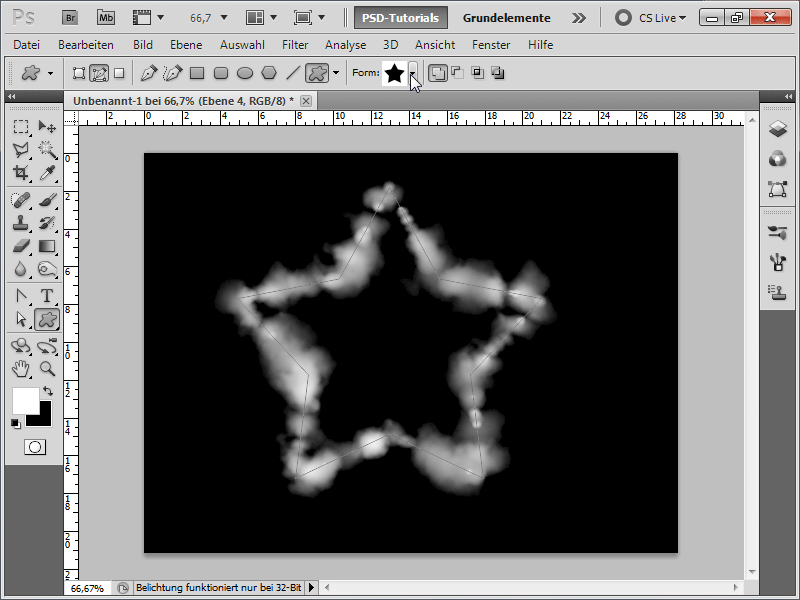
Крок 17:
Із зіркою це виглядатиме так.
Крок 18:
Або я створюю будинок самостійно, наприклад, за допомогою інструменту "Перо ", і зафарбовую його контур пензлем " Хмари".
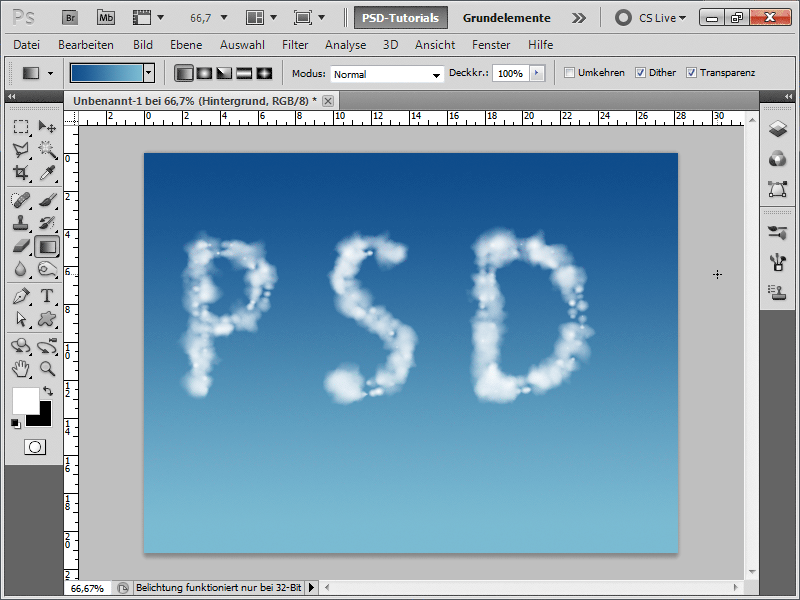
Крок 19:
Історія виглядає ще краще з правильним градієнтом небесно-блакитного кольору.
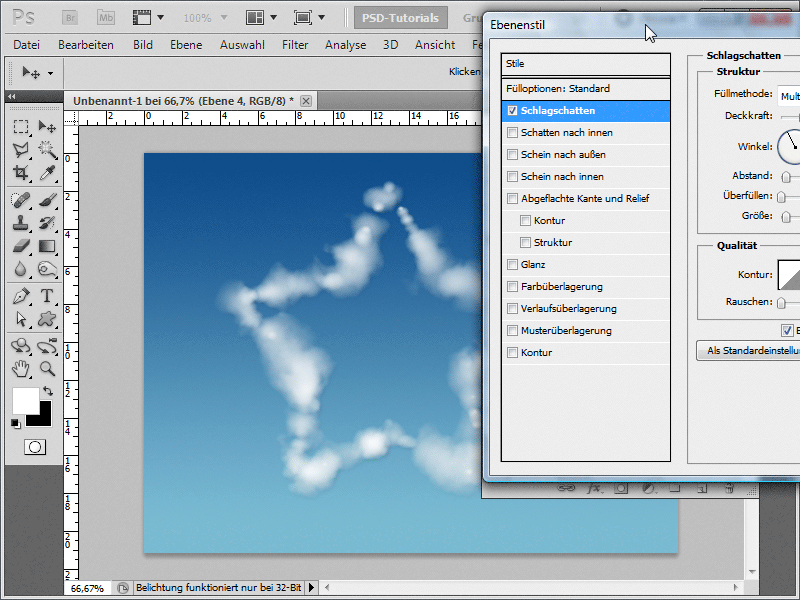
Крок 20:
Я можу надати хмарам ще більшої реалістичності за допомогою опції заливки внутрішньої тіні або падаючої тіні.
Крок 21:
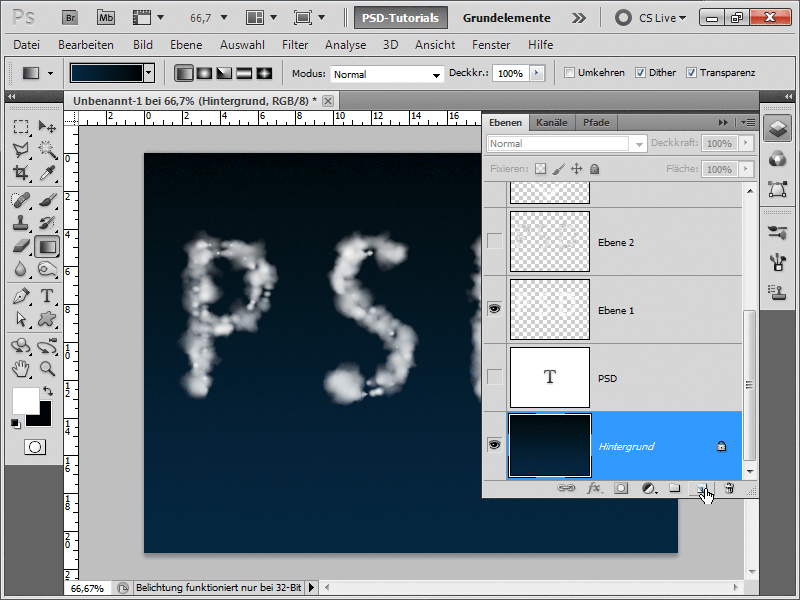
Тут я хочу швидко показати, як створити відповідне зоряне небо. Для цього я застосовую градієнт від темно-синього до чорного.
Крок 22:
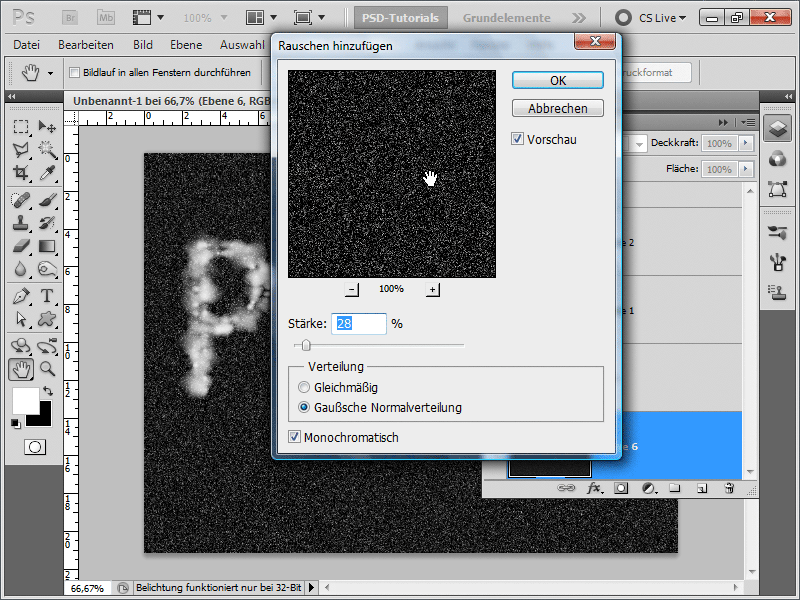
У новому чорному шарі я додаю шум.
Крок 23:
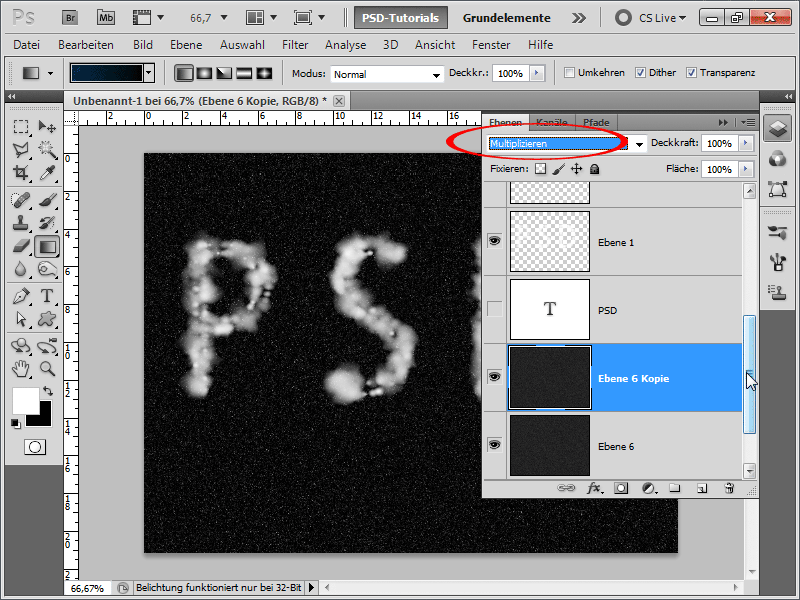
Тепер я дублюю шар за допомогою комбінації клавіш Ctrl+J і змінюю режим накладання на Multiply (Множення).
Крок 24:
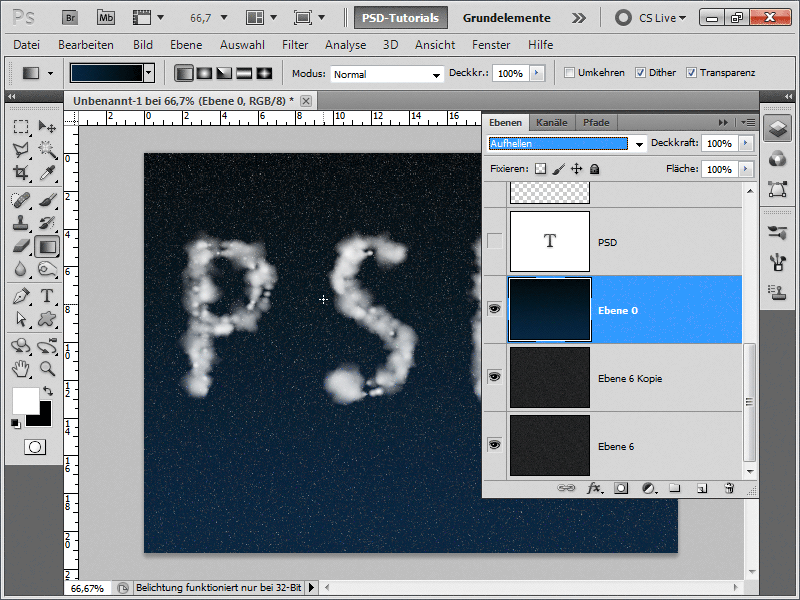
Потім я переміщаю градієнтний шар поверх шарів із зірками і встановлюю режим накладання на Освітлення ( Lighten ), щоб зірки просвічувалися.
Крок 25:
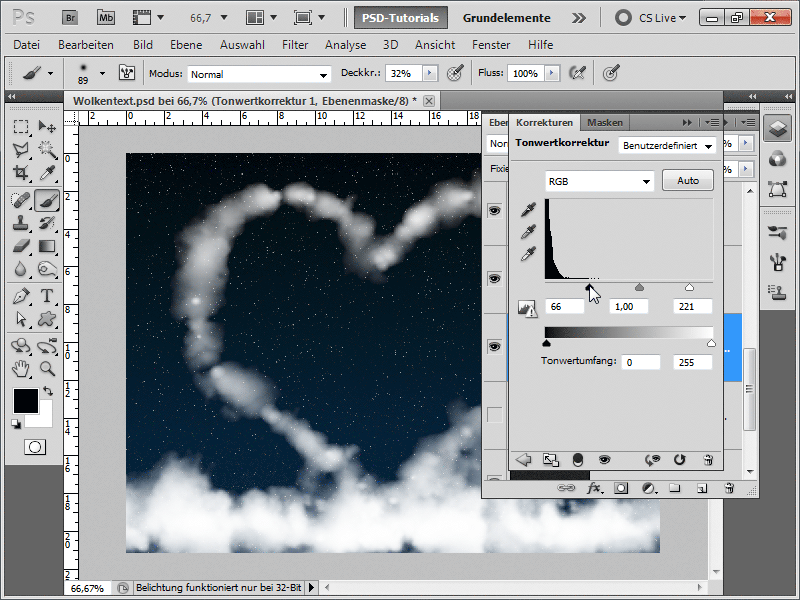
Тепер я накладаю шар "серце" для мого прикладу, створюю новий шар "хмари" і малюю хмари на нижньому передньому плані більшим пензлем. Далі я створюю коригувальний шар тональної корекції під градієнтним шаром і переміщаю лівий і правий повзунки трохи до центру, щоб деякі зірки стали яскравішими, а інші - темнішими.
Крок 26:
На мою думку, результат вражає:
Я включив хмарний пензель як робочий файл.


