З анімацією Bouncing Balls ми вже задоволені. Проте в кінці він повинен розірватися, і повинен з'явитися другий м'яч, де можна розглянути траєкторію.
Насправді, справа в інбитвін-позах, які раніше малювались, я хотів би їх показати. Тому початковий м'яч розтріскують, і вводиться перша зміна траєкторії.
Крок 1
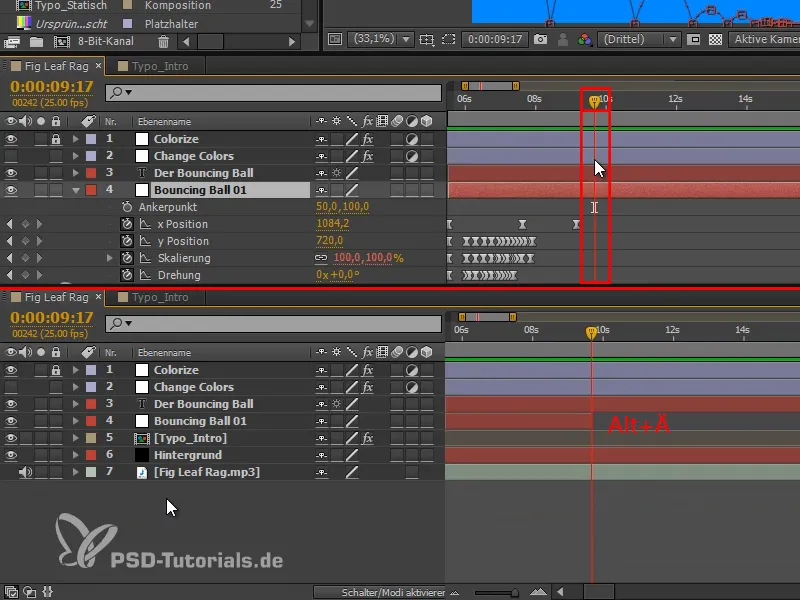
Розрив можна зробити дуже швидко, просто зробивши шар невидимим. Alt+Ä - це скорочення для приховування шару і один з найкращих трюків для раптового зникнення об'єктів.

Крок 2
Ми не хочемо просто зникнути м'яч, він повинен правильно і ефектно вибухнути. Тільки маленькі бризки в кольорі об'єкта повинні залишитися.
Ці бризки можна створити різними способами. Я пропоную вам дуже простий метод:
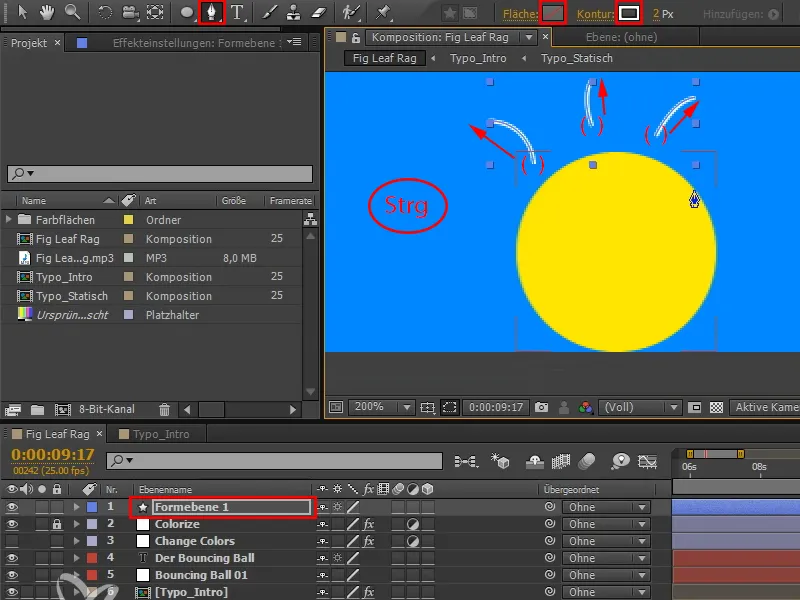
Я використовую інструмент олівець і формовий шар без поверхні, тільки з білою контуром, оскільки ми будемо під "Colorize"-шаром.
Нічого не повинно бути вибрано, крім шару "Формовий шар 1". Потім я клікаю один раз на зображенні і веду траєкторію так, як я хочу. Після цього я клікаю десь з натиснутою клавішею Ctrl та тим самим завершую цю траєкторію.
Клік, тяга, Ctrl+ клік.
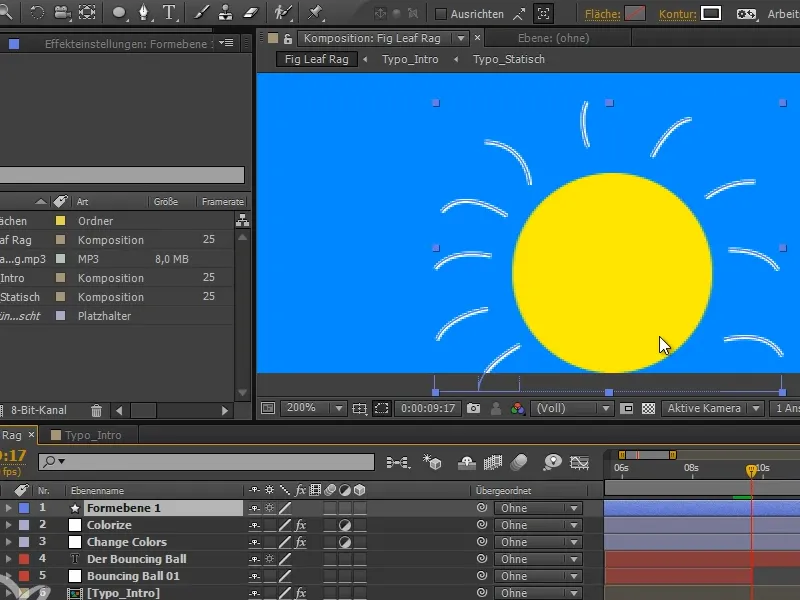
Так я малюю всі маленькі бризки. Це дуже швидко.
Крок 3
За допомогою V я також можу переміщувати окремі траєкторії.
Найбільша проблема полягає в тому, що для кожного об'єкта потрібно створювати ці траєкторії знову, оскільки вони повинні відповідати формі об'єкта. Ці смужки не можна просто універсально використовувати для кожного об'єкта, оскільки коло вибухає інакше, ніж вузькі надписи. Проте ця техніка досить гарно та швидко дозволяє перестворити.
Смужки також можуть бути нерегулярними, оскільки це більш-менш випадкова історія про те, як вибухає м'яч.
Крок 4
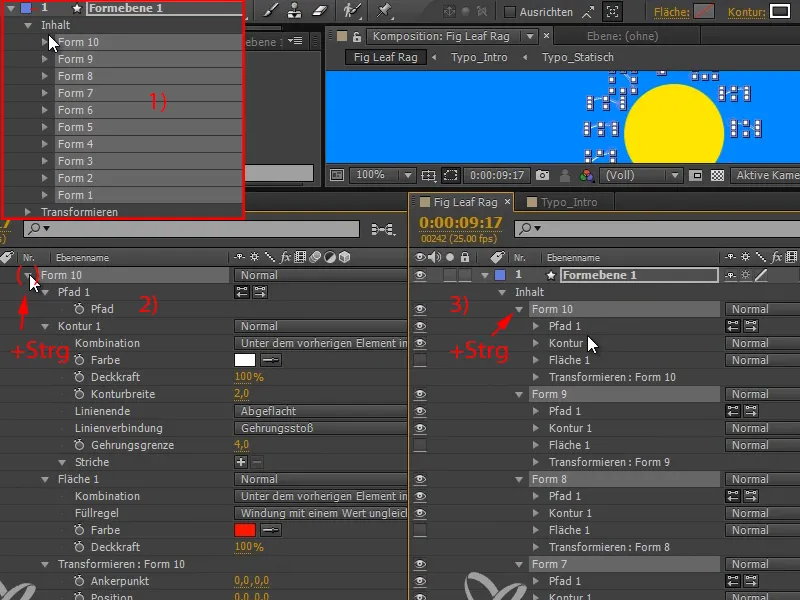
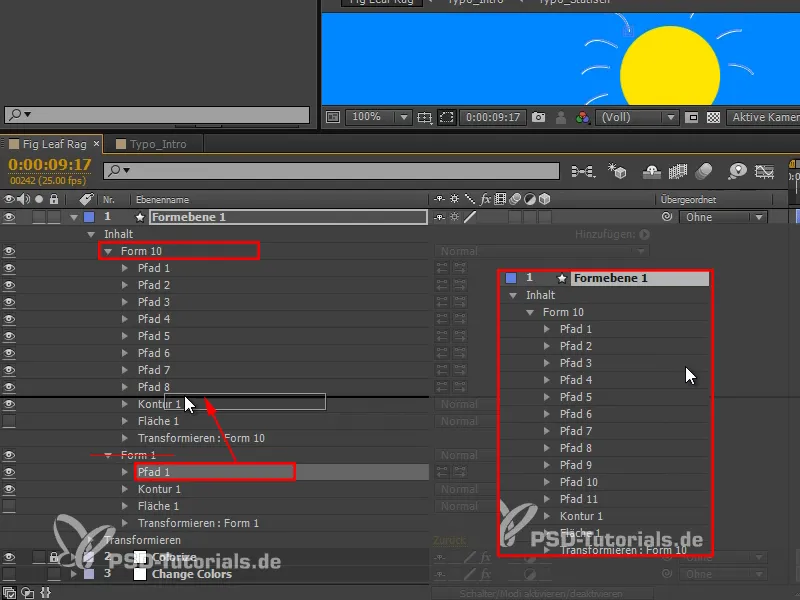
Я відкриваю "Формовий шар 1", там є багато форм, кожна з власними траєкторіями.
Проте нам потрібні всі траєкторії у одній формі. Тому нам потрібно все розгорнути та вставити відповідно.
Я вибираю все (Форма 1 до Форма 10) (1). Потім я натискяю клавішу Ctrl та відкриваю траєкторію, що призводить до того, що всі елементи розгортаються до останнього рівня ієрархії (2). Зараз, якщо я ще раз усе складаю за допомогою затиснутої клавіші Ctrl та потім знову відкриваю все за допомогою Ctrl, у всіх місцях буде розгорнуто лише перший рівень, а решта буде згорнута (3).
Крок 5
Тепер я переміщую всі траєкторії під одну форму (тут: "Форма 10"), і потім видаляю інші шари (тут: "Форма 1" до "Форма 9").
Оскільки під час переміщення один траєкторія загубилася, я малюю цю і - тут є місце - ще одну додаю на зображення і знову переміщую траєкторії в "Форму 10".
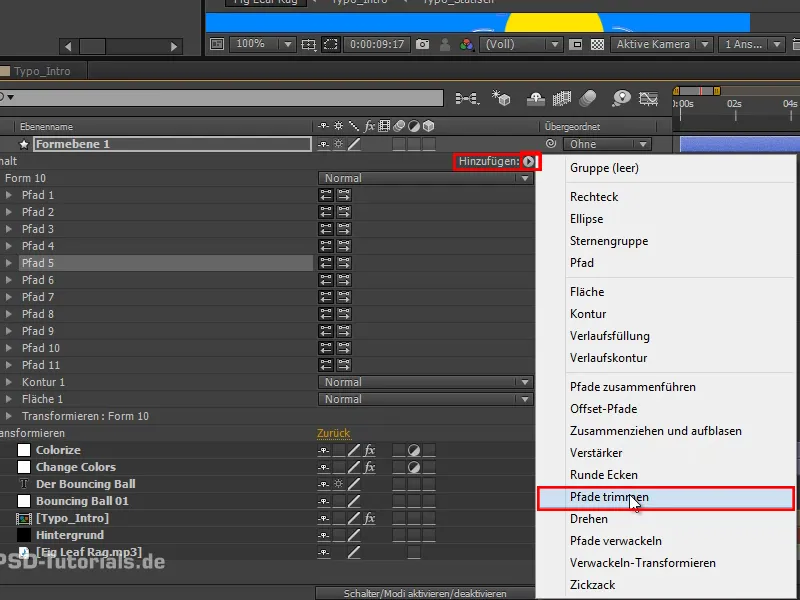
Крок 6
Тепер ми маємо групу, на яку ми можемо застосувати ефект: Обрізати траєкторії.
Крок 7
Таким чином ми знову отримаємо властивості, які ми мали під час малювання анімації або при ефекті стрічки, а саме початок та кінець.
Я можу віддалити всі смужки з допомогою кінця. Тобто, я анімую кінець від 0 до 100 за п'ять кадрів..webp?tutkfid=69683)
Крок 8
І з тим же самим початком, достатньо скопіювати та вставити <ем>кінцеві кадри.
Початок і кінець завжди мають однакове значення.
Зараз я нічого не бачу, але якщо я зсуну початок на один кадр, то ми отримаємо маленькі смужки, які йдуть вздовж траєкторії..webp?tutkfid=69684)
Крок 9
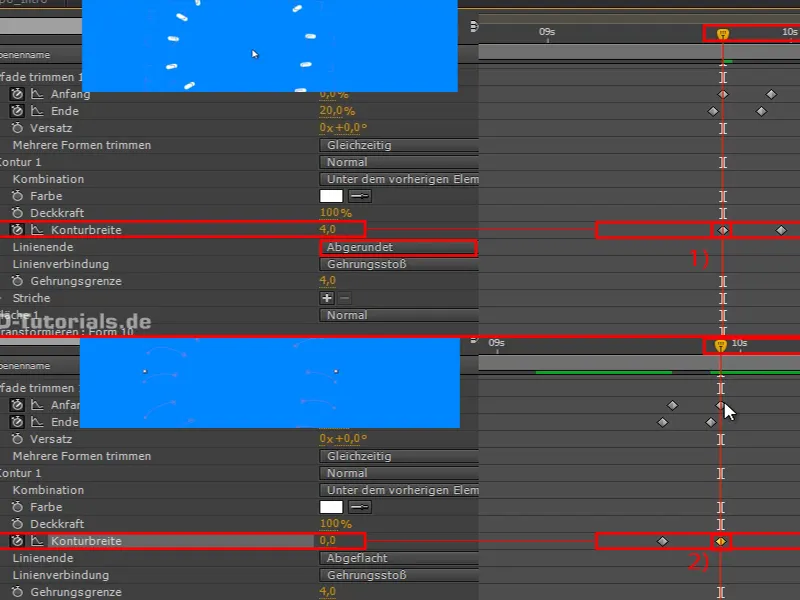
У мене є контур для всіх траєкторій.
На початку це може бути трохи товще. Я встановлюю ширину контуру на 4 та обираю опцію заокруглено, щоб мати дуже гарно заокруглені форми, які нагадують феєрверки (1).
Смужки повинні ставати ззовні все меншими, а потім зникати. Тому я встановлюю ширину контуру на нуль в кінці (2).
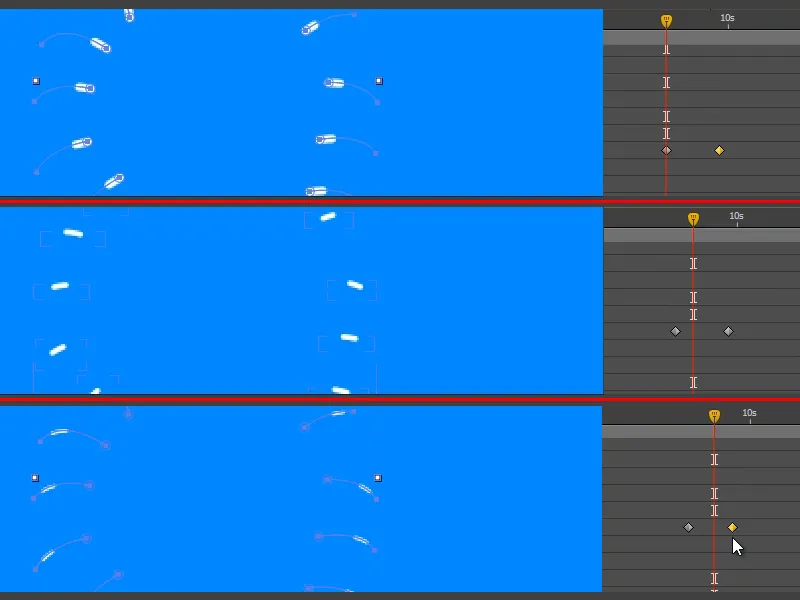
Якщо ми на це дивимося, ми бачимо ці точки, які втончуються і поступово стають все меншими ззовні.
Крок 10
Цю анімацію ви можете скопіювати і мусите лише в майбутньому, коли збираєтеся щось вибухове вибухнути, просто намалювати нові шляхи всередину. Не потрібно буде торкатися вирізки шляху та обводу.
Я пересуваю "Елемент форми 1" під "Шар колоризації", щоб лінії також були жовті.
І потім ми обмежуємо шар до частини, де він дійсно видно. Ми робимо це знову з допомогою Alt+Ö та Alt+Ä...webp?tutkfid=69687)
Крок 11
Ми дивимося на цю частину і куля гарно розбивається. Проте це досить несподівано. Можна зробити краще.
Згадаймо правила Діснея: Антиципація. Цей принцип, наприклад, означає, що ви нахиляєтеся перед тим, як стрибнути вгору.
Щойно куля зникає, вона досягає своєї власної вершини. Тож ми дещо стискaємо і розтягуємо її, якщо вона якраз видається перед зникненням.
І ви побачите: Це коштує багато!
Крок 12
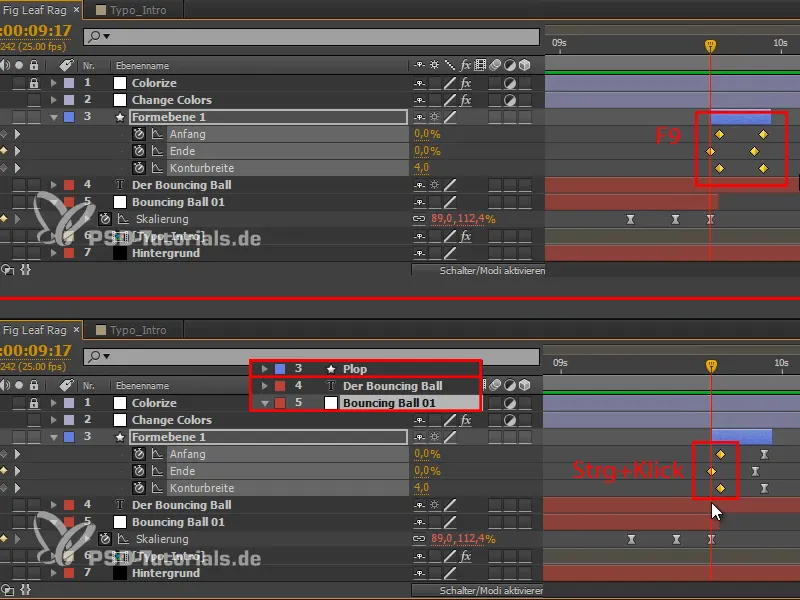
Ми обираємо це і зробимо F9 Easy Ease.
Ми переглядаємо це і виявляємо, що насправді спочатку це не повинно бути Easy Ease. Ми можемо скасувати Easy Ease за допомогою Ctrl+Клацання.
Я також перейменовую "Елемент форми 1" на "Плоп".
Крок 13
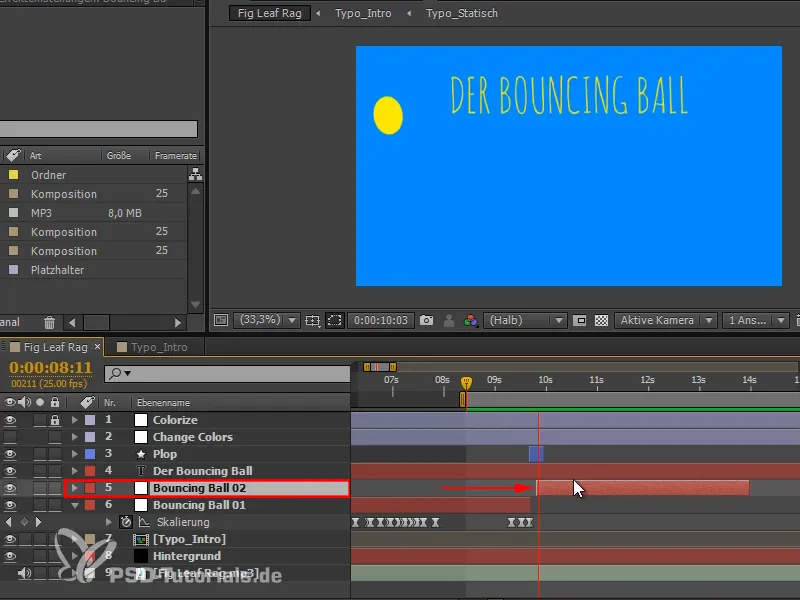
Ми дублюємо шар "Відскок кулі 01" і отримуємо тим самим другу кулю, яка з'являється зверху зліва.
Цю другу кулю має відобразитися лише після того, як перша вибухнула, тому ми відповідно пересуваємо її.
Крок 14
Перший етап анімації повинен бути презентацією відскоку кулі, а другий етап - поясненням за допомогою другої кулі.
Щоб зробити цей перехід зрозумілим та ввести структуру у відео, я б хотів змінити кольори в тому місці, де з'являється друга куля.
На "Змініть кольори" я відображаю всі ключові кадри за допомогою U, потім вибираю всі їх та переходжу до місця, де я хочу їх розмістити..webp?tutkfid=69691)
Виглядає вже досить добре, але ще трохи бракує зв'язку з відео.
Крок 15
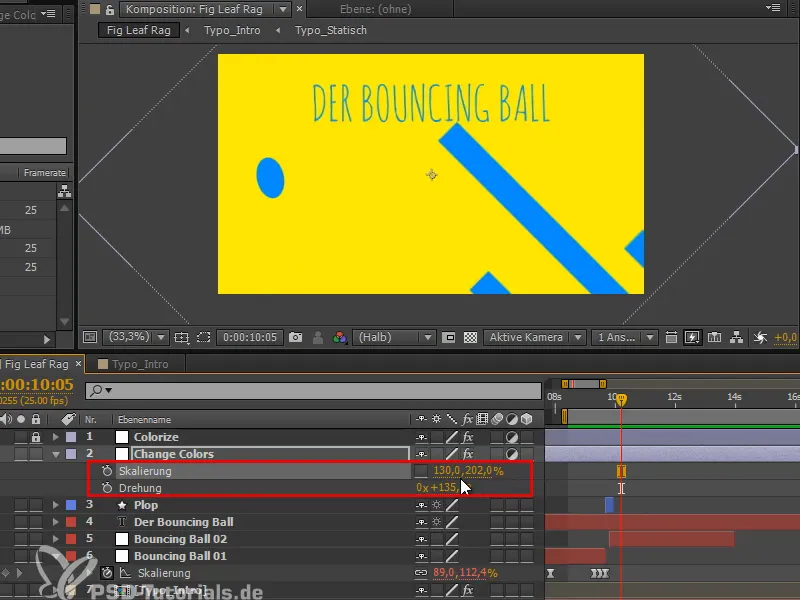
Куля падає по діагоналі зверху вниз на зображення. Ми можемо використати це напрям руху, повернувши просто кольоровий фон, щоб жовтий колір також падав по діагоналі зверху вниз на зображенні.
При обертанні обираємо 135, це 45°-кут у іншому напрямку, що діє гармонійно.
Смуги можуть бути трохи ширшими, тому беремо Масштабування та розтягуємо все трохи.
Крок 16
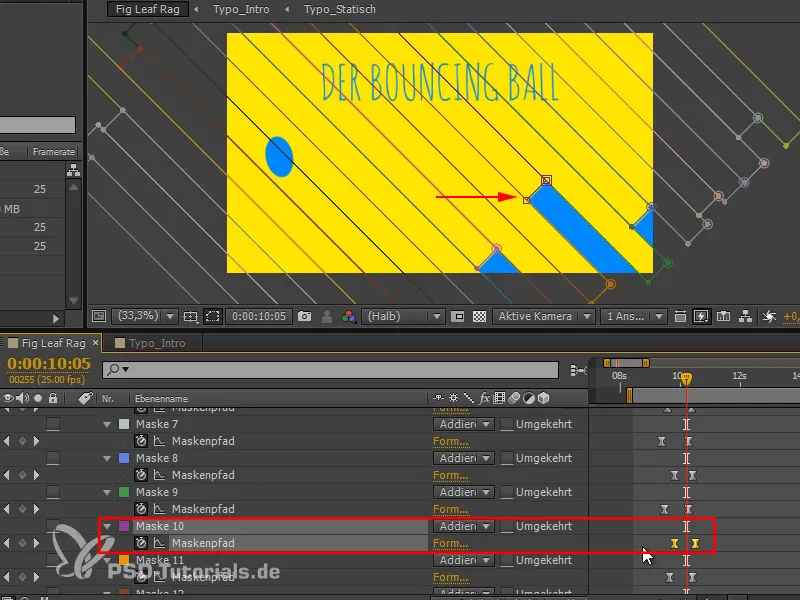
Це виглядає досить добре, але ця одна смуга дійсно сильно відстає. Я клікаю на неї і бачу, що це "Маска 10". Тому я трохи переміщую кадри уліво.
У наступній частині серії уроків "Відскок кулі - перехід" ми покажемо аналіз, обмежимо це через маску та змінимо заголовок.


