У цьому посібнику я покажу вам, як створити візитку та на що потрібно звернути увагу. На прикладі ми створимо візитку лікаря-терапевта.
Починаємо: Кроки 01–10
Крок 01
На fotolia.de можна знайти відносно недорогу графіку і логотипи, для яких ліцензії вже врегульовані.
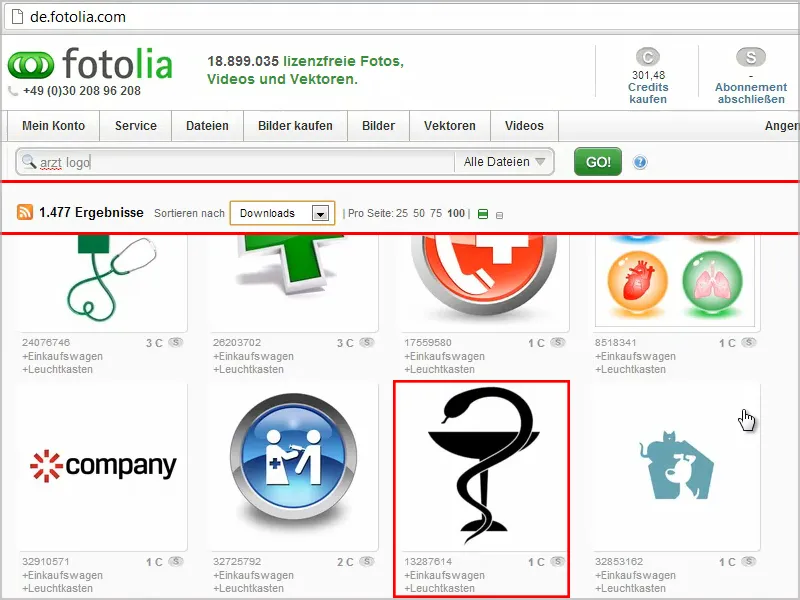
Я шукаю "лікар" і сортую за Завантаженням, тому що так відразу відображаються кращі на початку або ті, які були куплені найчастіше.
Якщо я вже вибрав щось, натискаю на нього…

Крок 02
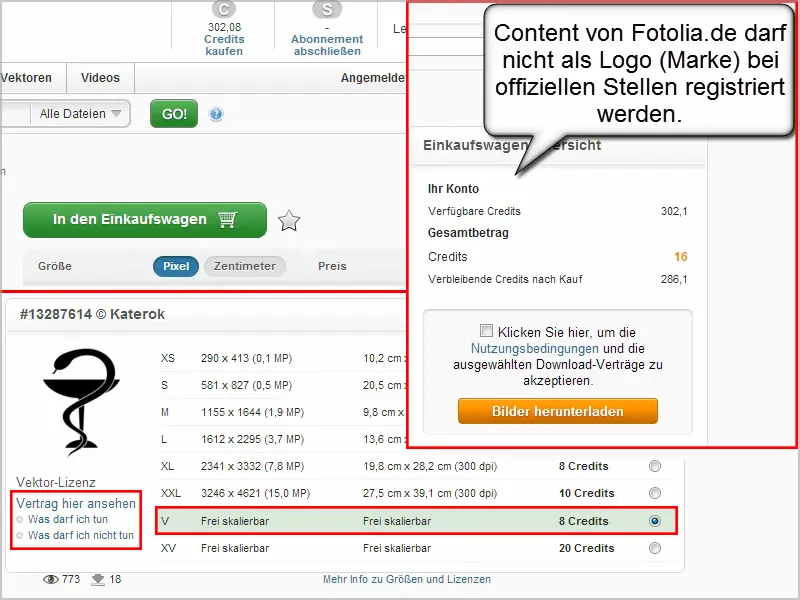
… і бачу, що його теж є у векторній ліцензії. Це означає, що я можу масштабувати його нескінченно.
Я кладу його в кошик і погоджуюсь з умовами ліцензії. Ліворуч під зразком вказано все те, що я можу робити з логотипом та що ні. Наприклад, я можу використовувати його на друкарських матеріалах, таких як візитки, або на веб-сайтах, і саме це я хочу зробити.
Отже, я завантажую цей зображення.
Крок 03
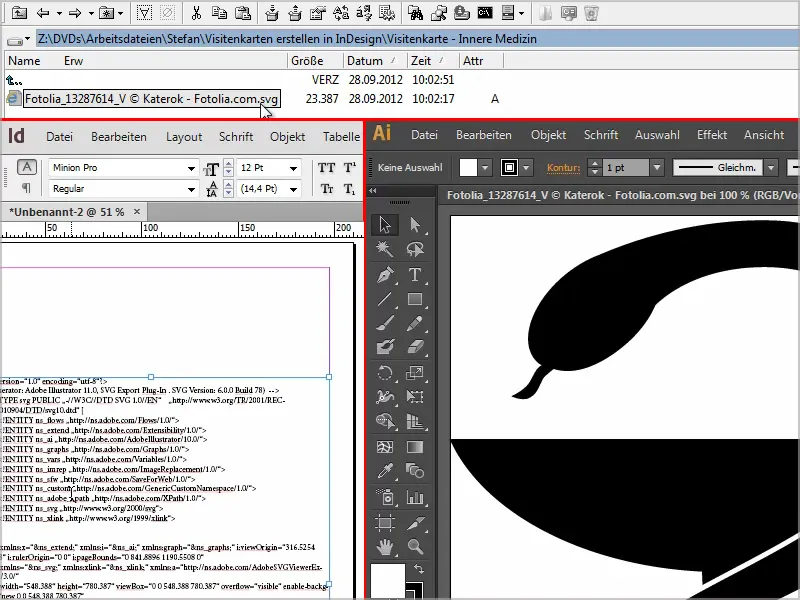
Файл є файлом .svg, векторним файлом, але відкрити його я можу лише програмами для векторної графіки. За допомогою Adobe InDesign я цього зробити не можу, бо отримаю лише нісенітницю, як ви бачите ліворуч знизу.
Тому я відкриваю цей файл у Adobe Illustrator.
Крок 04
Якщо у вас немає Illustrator, це можливо також з вільним програмним забезпеченням, наприклад, з Inkscape. Програму можна знайти через Google, потім завантажити та встановити.
Крок 05
Тепер я відкриваю файл.
На жаль, я не можу просто скопіювати логотип звідси і вставити його в InDesign На оригінальну позицію через буфер обміну. Це на жаль не працює.
Крок 06
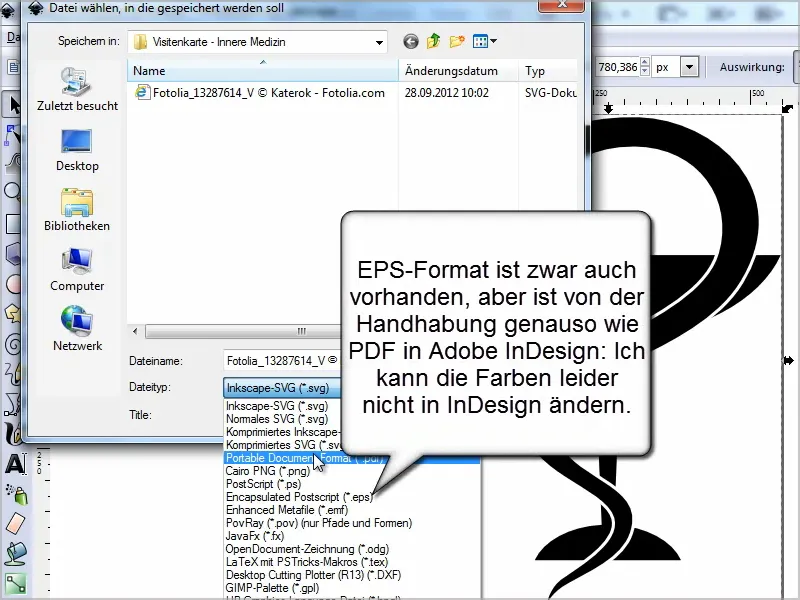
Мені треба конвертувати логотип за допомогою Illustrator або Inkscape у інший формат.
Я переходжу до Файл>Зберегти як, де я маю можливість вибрати різні типи файлів. Хороші варіанти - .eps, .ai або формат PDF.
Я зберігаю це як PDF і залишаю всі опції такими, які вони є.
Крок 07
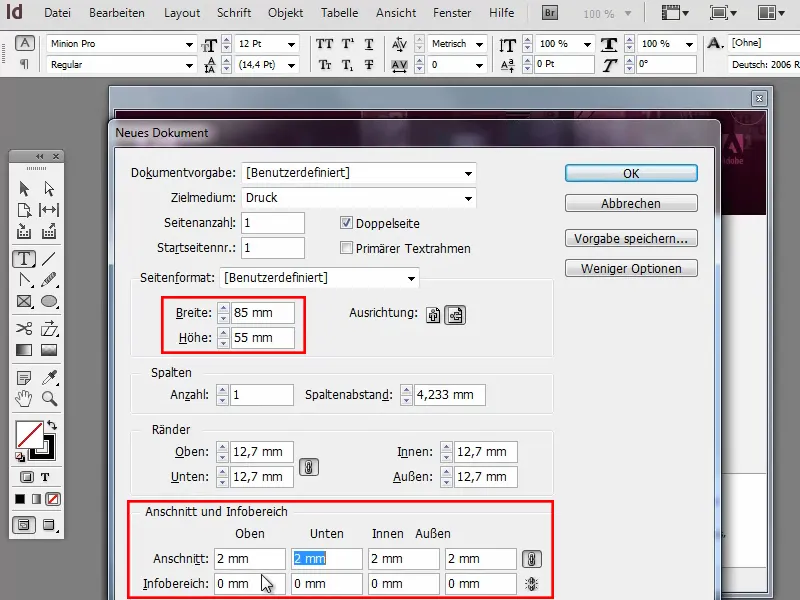
Я створюю новий документ з Шириною 85 мм та Висотою 55 мм.
Важливо працювати відразу з полями обрізки, щоб друкарня могла добре вирізати візитки. Не повинно бути білих лінійок по краю, якщо вони дещо зсунуться на міліметр.
Коли я натискаю кнопку Більше опцій, я можу встановити різні опції внизу, такі як Обрізка і Сектор інформації на 2 мм. У більшості випадків цього буде достатньо, але якщо не вистачить, ви також можете ввести 3 мм.
Крок 08
За допомогою Файл>Вставити я можу тепер вставити графіку в InDesign.
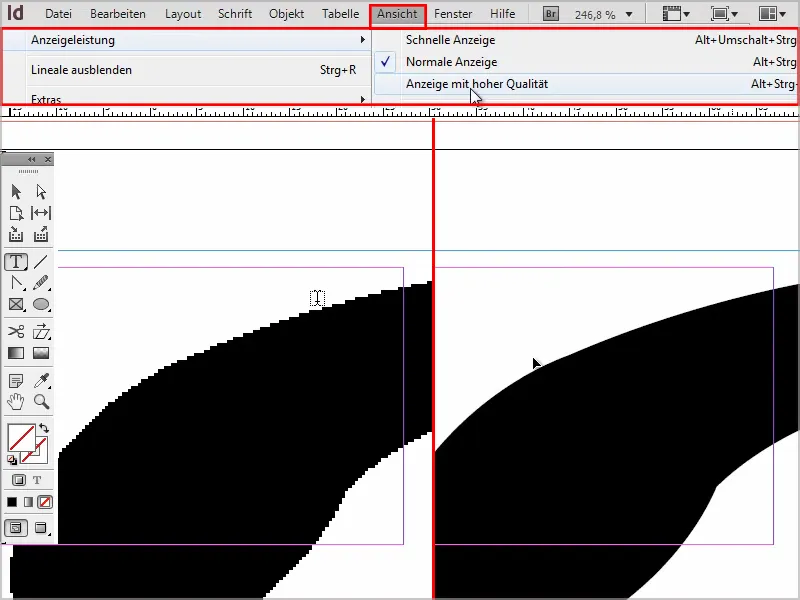
Якщо ми бачимо такі сходинки на межах, то це лише проблема відображення, яку легко виправити. Як тільки я перейду до Вигляд>Виявна продуктивність>Показати високу якість, краї стануть гладкими знову.
Крок 09
Тримаючи натиснутою клавішу Shift- та Ctrl- зменшую логотип пропорційно і змінюю його розмір відповідно до розміру візитки.
Крок 10
Проблема полягає в тому, що я не можу швидко й легко роздрукувати логотип тут, оскільки це можливо лише з правильними векторними файлами, які я, наприклад, копіюю з Illustrator і вставляю через буфер обміну в InDesign.
Проте, я все одно можу спробувати забарвити його через Вікно>Ефекти, додавши об'єкту Відблиск всередині, та в режимі Звичайний, Техніка: Точний, колір Синій, з Непрозорістю 100%..webp?tutkfid=70397)
Кроки 11–20
Крок 11
Але набагато краще зробити це за допомогою Illustrator або можна вказати заздалегідь в Inkscape, який колір я хочу використовувати.
Я можу натиснути на кожен окремий об'єкт і призначити йому відповідні кольори. А потім знову перехожу до Зберегти як та зберігаю відповідно до потрібного формату файлу..webp?tutkfid=70398)
Крок 12
В InDesign я відкриваю логотип через Файл>Місце та розміщую його у правильному розмірі.
Види я переключаю через символ на панелі інструментів.
Потім я переходжу до Файл>Зберегти як і називаю документ "Візитка внутрішньої медицини".
Крок 13
Тепер я розміщую логотип приблизно на середньому рівні, створюю текстове поле та пишу "Др. Макс Мустерманн, лікар внутрішньої медицини".
Мене трошки відволікає внутрішня рожева лінія, це має бути межа. Проте мені вона не потрібна, тому я йду до Розкладка>Межі і стовпці. Там я встановлюю всі значення на 0 мм і неприємний прямокутник зникає з середини документу.
Рожева лінія тепер одночасно є межею документу, а червона лінія є відхиленням для обрізання. Якщо я маю графіку у документі, яка повинна обрізатися без полів, то мені потрібно перетягнути її до червоної лінії.
Крок 14
Я хотів би використовувати шрифт, відмінний від того, що вже встановлено. Я можу, наприклад, завантажити шрифт з Інтернету.
Наприклад, мені подобається вивести 100 найкращих і можу введе свій текст, який з'явиться як зразок у вказаному шрифті. Там є великий вибір шрифтів і можна вибрати відразу необхідний для Win або Mac..webp?tutkfid=70401)
Проте я хочу спеціальний шрифт, який я не знаходжу на www.dafont.com. Я просто гуглію його ("Bree Serif") і потрапляю на сторінку, де можна його завантажити.
Потім мені просто потрібно розпакувати .zip-файл за допомогою Клацання правою кнопкою, і шрифт вже в системі. Це насправді дуже просто..webp?tutkfid=70402)
Крок 15
Тепер у мене є "Bree Serif" безпосередньо серед шрифтів в InDesign, і я можу використовувати його звичайно.
Droid Sans для "лікар внутрішньої медицини" - знайти це дуже просто за допомогою Google. З натиснутою клавішею Shift я можу вибрати логотип та текстове поле разом і зсунути їх трошки вліво.
Я можу вийти з режиму введення тексту за допомогою клавіші Esc, не постійно міняючи інструмент.
Крок 16
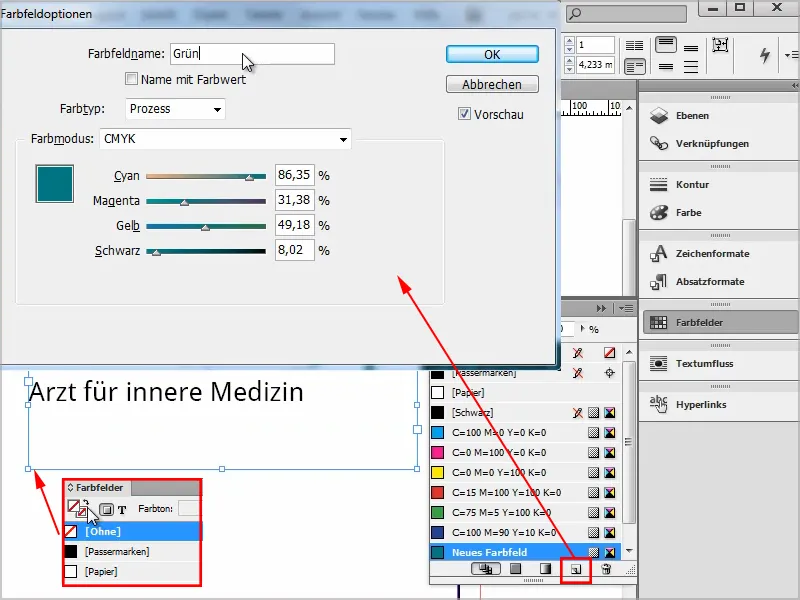
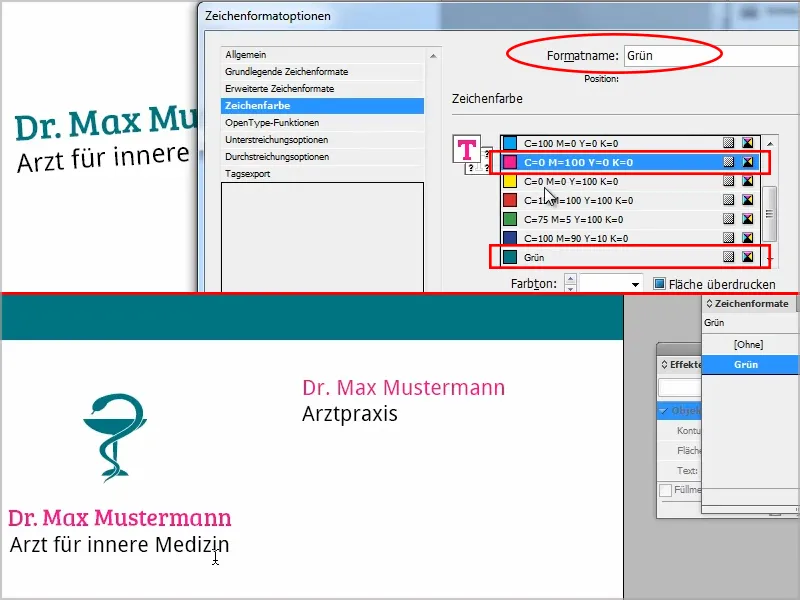
Звичайно, я хочу використати колір логотипу також для шрифту. Для цього спочатку я створюю колір як Нове поле кольору: просто клацаю на символ "Новий", вибираю режим CMYK, оскільки це буде друковано, та називаю його "Зелений".
Саме текстове поле не повинно мати кольору, воно налаштоване на Без.
Крок 17
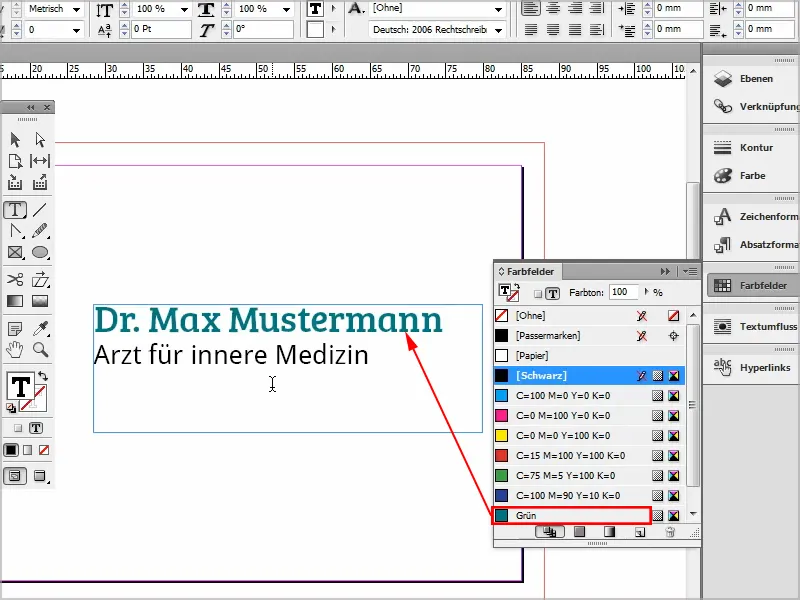
Я беру Інструмент тексту і виділяю текст "Др. Макс Мустерманн". Досить клікнути "Зелений", і текст має бажаний колір.
Крок 18
Потім я хочу додати ще один елемент, для чого беру Інструмент прямокутника і витягую прямокутник вгору по всій довжині картки. Я заповнюю його зеленим кольором, без контуру.
Я міг би додати трохи динаміки, якщо клацну на прямокутник, зайду мишкою до правого краю та трохи поверну його.
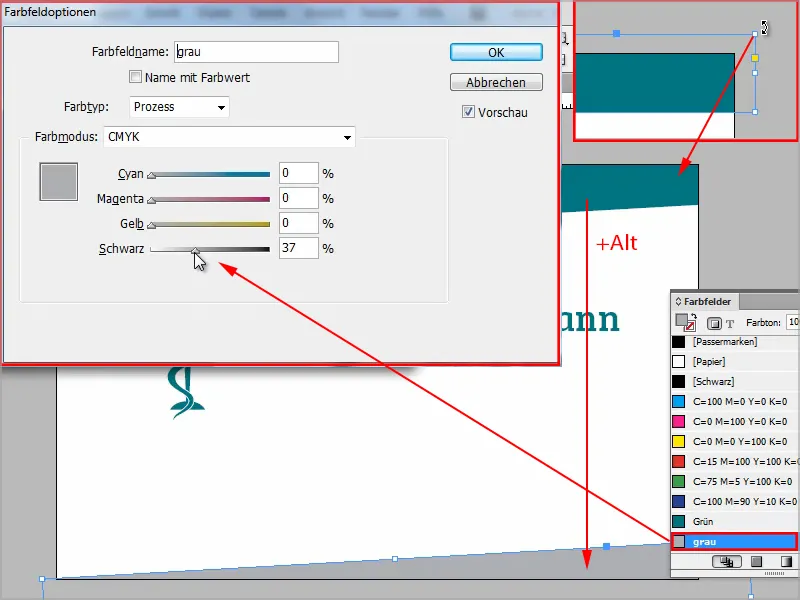
Я копіюю прямокутник, пересуваючи його за допомогою Інструменту вибору та затиснутою клавішею Alt трошки вниз. Потім я перетягую копію вниз з натиснутою клавішею Shift.
Тепер я заповнюю її чорним кольором, створюю нове Поле кольору, в яке заходжу двічі клацнувши та витягую чорний регулятор трохи вліво. Називаю його "сірий" та підтверджую натисканням OK.
Крок 19
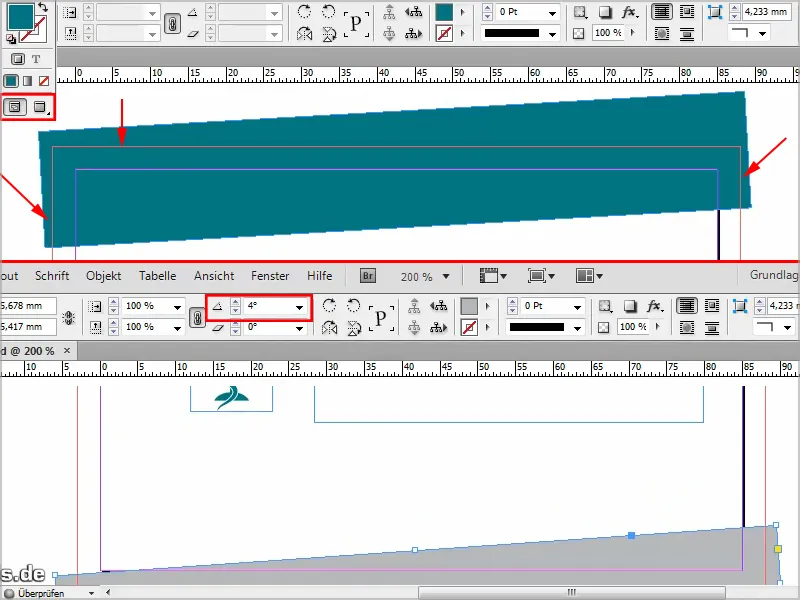
Переконайтеся, що кольорові прямокутники дійсно витягнуті до обрізної лінії. Подивіться на це можливо в Звичайному режимі та відредагуйте розмір, щоб все гарно заповнювалося до полів обрізання.
Це вже виглядає досить добре, однак прямокутники та текст повинні бути розміщені під одним кутом.
При вибраному прямокутнику вгорі я бачу, під яким кутом він встановлений. Я вибираю логотип та текстове поле з натиснутою клавішею Shift- і установлюю 4° вгорі.
Крок 20
Текст та логотип я опускаю трохи вниз, а прямокутники розміщую трохи більше так, щоб вони виходили точно з кута.
Це виглядає досить непогано. Я вже досить задоволений першою сторінкою.
Продовжимо: Кроки 21–30
Крок 21
Також можна додати тінь на логотип через панель Ефекти-, у Тінь-пункті.
Якщо ви хочете це зробити, то будь ласка, з невеликою прозорістю Deckkraft, та в якості зміщення я зазвичай беру 1 мм, розмір також 1 мм. Виглядає це так:
Особисто я віддаю перевагу без тіні, тому я скасовую це за допомогою Strg+Z. Після цього зберігаю за допомогою Strg+S.
Крок 22
Дані, такі як номер телефону і т.д., мають бути на зворотній стороні візитної картки. Все дуже добре, коли працюєш з Absatz- та Zeichenformaten.
Я виділяю синій напис і переходжу до Форматів абзацу. Там я клікаю на кнопку Створити новий формат та зразу зберігаю це через Параметри формату абзацу як "Заголовок".
Те ж саме я роблю з рядком тексту "Лікар-терапевт", так як це інший шрифт. Цей формат я називаю "Текст".
Крок 23
Потім створюю нову сторінку: просто копіюю існуючу сторінку у вікні Сторінки- через Вікна>Сторінки, торкаючись її і перетягуючи її безпосередньо на значок "Нова".
При створенні документу в початковий момент я помилився та обрав параметр Двосторонні сторінки. Проте його можна забрати пізніше через Файл>Налаштування документа, оскільки мені не потрібні двосторінні сторінки.
Крок 24
На зворотній стороні я встановлюю кути прямокутників, логотипу та текстового поля знову на 0°. Логотип можна повторити, та відцентрувати його зліва вгору і зменшити розмір.
Текстове поле я розміщую нижче, але заголовки також у меншому розмірі шрифту. Розмір шрифту імені встановлюю 9 пт, а рядка тексту під ним - 8 пт. Центрую текст у текстовому полі та пристосовую розмір поля тексту за допомогою подвійного кліку до тексту.
Крок 25
У правій частині я вношу дані у нове текстове поле.
Я створюю Zeichenformat, яке відображає текст - незалежно від іншого форматування - кольором символу "Зелений". Тепер я можу виділити будь-який текст у моєму документі та змінити його на клацання на Zeichenformat у "Зелений" кольорі. При цьому шрифт та розмір символу залишаються незмінними. Практична перевага полягає в тому: якщо колись вирішу, що я хочу рожевий кольор замість зеленого, то мені просто потрібно змінити лише колір у форматі Zeichenformat - і всі співпадінці тексту будуть автоматично перекрашені у рожевий - мені не потрібно змінювати кожен рядок окремо.
Таким чином я можу швидко змінювати деякі речі.
Крок 26
Те ж саме, звісно, стосується Форматів абзацу, де я, наприклад, змінюю шрифт, і він автоматично змінюється у всьому документі на місцях, які визначені за допомогою Формату абзацу. Це, звичайно, геніально.
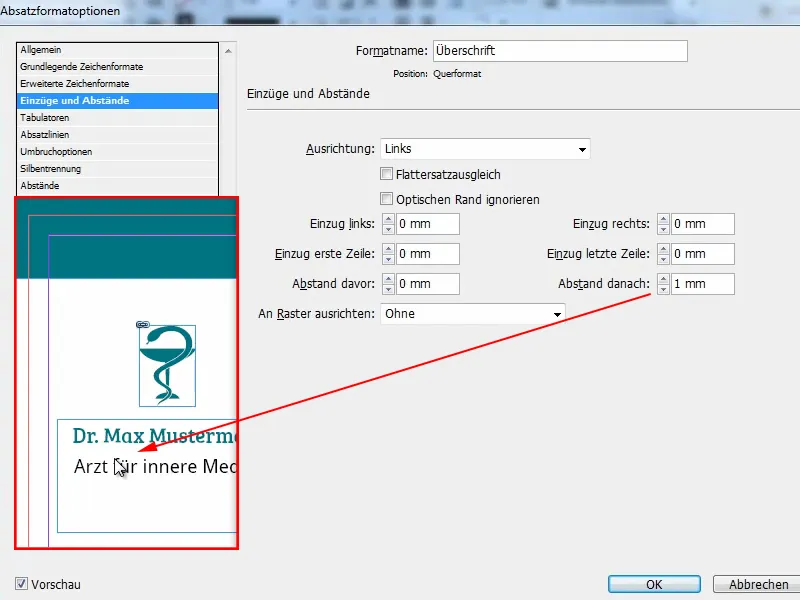
Або якщо ви, після назви заголовку, хочете мати трохи більше вільного простору, то ви можете зробити це за допомогою Відступи та відстані
Мій рекомендація: працюйте дійсно з Absatz- та Zeichenformaten. Це варте того - можливо, не обов'язково для візиток, але найбільше для обсяжних документів, наприклад, брошур.
Zeichenformate використовуються для кольору або коли ви хочете щось підкреслити в тексті, наприклад, курсивом.
Формати абзацу використовуються для розміру шрифту, відстані між рядками тексту та, можливо, міток списків і т.д.
Крок 27
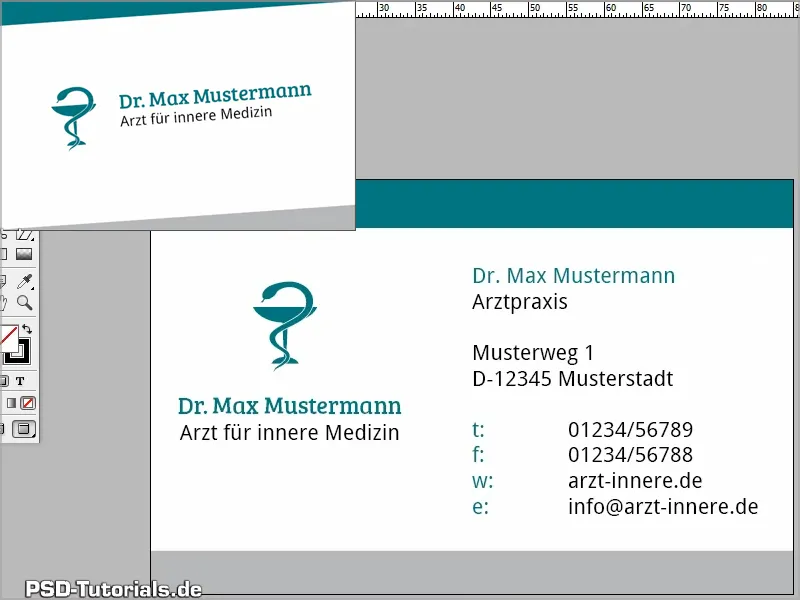
Потім я записую адресу та контактні дані на правій стороні в нове текстове поле. Розмір шрифту 8 пунктів, але я хочу також, щоб він був знову написаний зеленим кольором, тому я застосовую формат "Зелений" до цього. Якщо я хочу скоротити відстань, я можу перейти до Шрифт>Табулятори, виділити текст та встановити табулятор там, де я хочу його мати. Тоді він буде трохи ближче.
Так сталося досить красиво.
Але деякі люди віддають перевагу книжковому формату. У мене є порада для вас ...
Крок 28
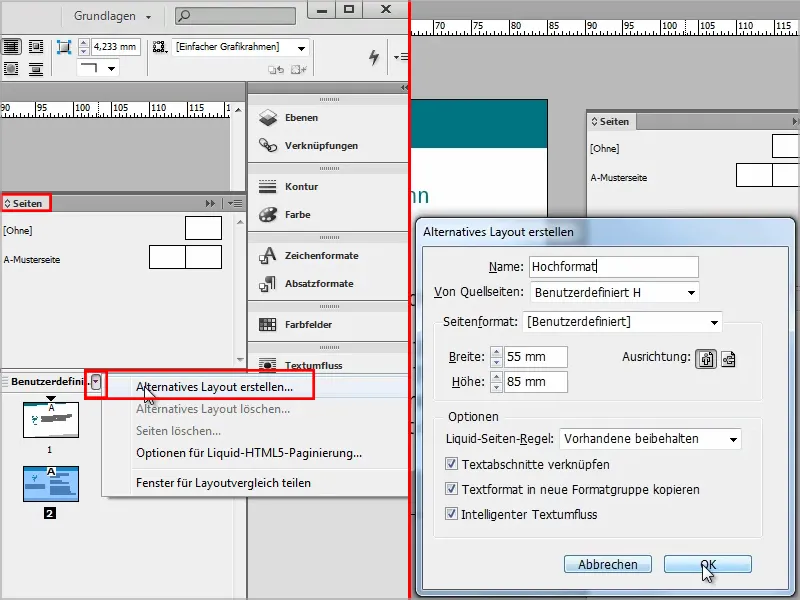
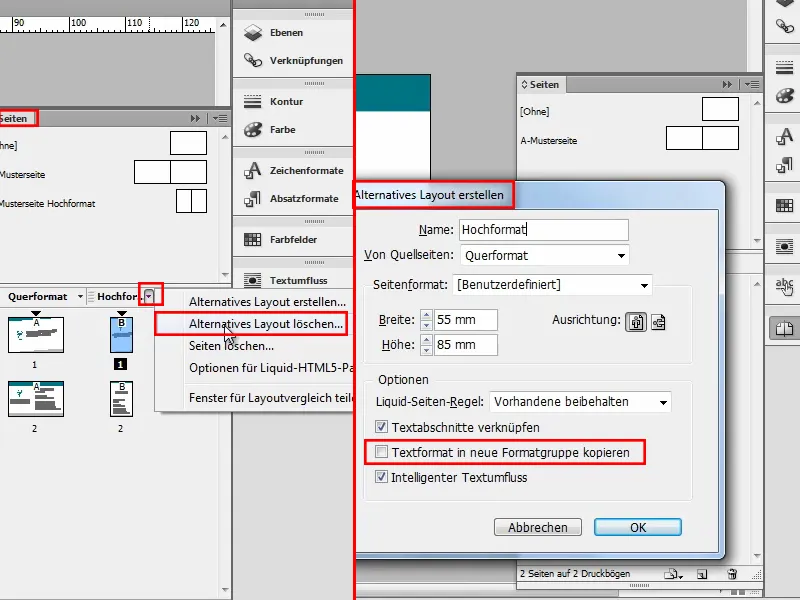
У вікні Сторінки з версії CS6 є можливість створити інший формат. Для цього я клікаю біля Призначеного настроюваного на стрілочку та вибираю Створити альтернативне макет. Я перейменовую це у "Книжковий формат".
Для початкових сторінок має бути настроєно "Призначене H".
Потім я встановлюю Ширину на 55 мм та Висоту на 85 мм. Все інше має залишитися без змін.
Крок 29
Тоді відбудеться створення візитної картки у книжковому форматі. Звичайно, це ще не виглядає ідеально, але я швидко виправляю це, пересуваючи прямокутники на правильне місце та відповідно адаптуючи логотип та текст.
Дуже зручно те, що таким чином я можу швидко перемикатися між книжковим та альбомним макетами. Так замовник або я сам дуже добре бачать, яка з версій їм більше подобається.
Крок 30
Я також швидко адаптую зворотню сторону та, звісно, знову активую звичайний вид, щоб я міг перевірити, чи все вміщується в обрізній кромці.
Отже, зворот виглядає у книжковому форматі так:
Останні кроки
Крок 31
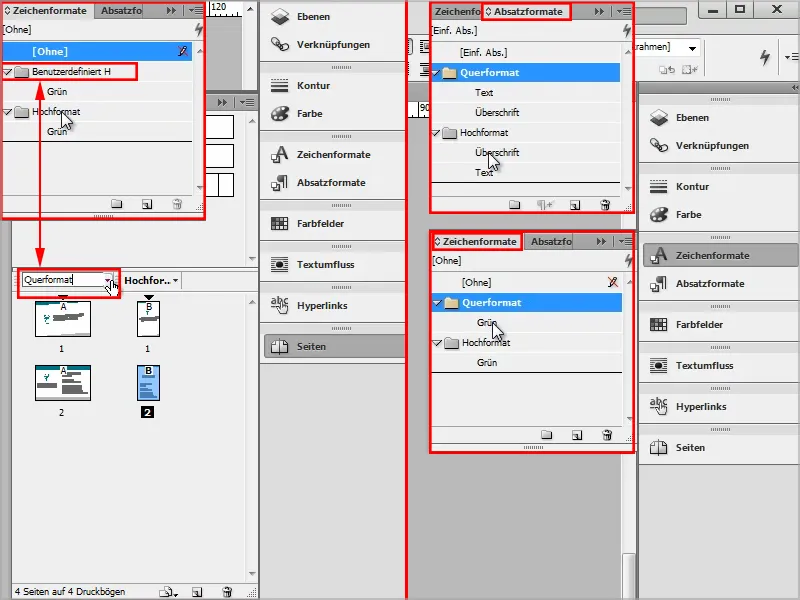
Якщо я перейду до моїх Знакових форматів, я побачу, що формати тепер існують для обох версій формату.
Це дуже зручно, оскільки я можу незалежно змінювати Абзац- або Знакові формати для обох варіантів формату. Якщо, наприклад, я змінюю колір шрифту в альбомному макеті, зміни відображаються виключно в альбомному макеті.
Крок 32
Якщо я хочу, щоб Знакові- або Абзацформати в версіях формату не регулювалися окремо одне від одного, то я переходжу до вікна Сторінки та знову видаляю альтернативний макет.
Тепер у мене є тільки один Знаковий формат, який впливає на всі варіанти. Залежно від того, чи я хочу глобальний Знаковий формат чи ні, мені треба встановити або не встановлювати прапорець.
Крок 33
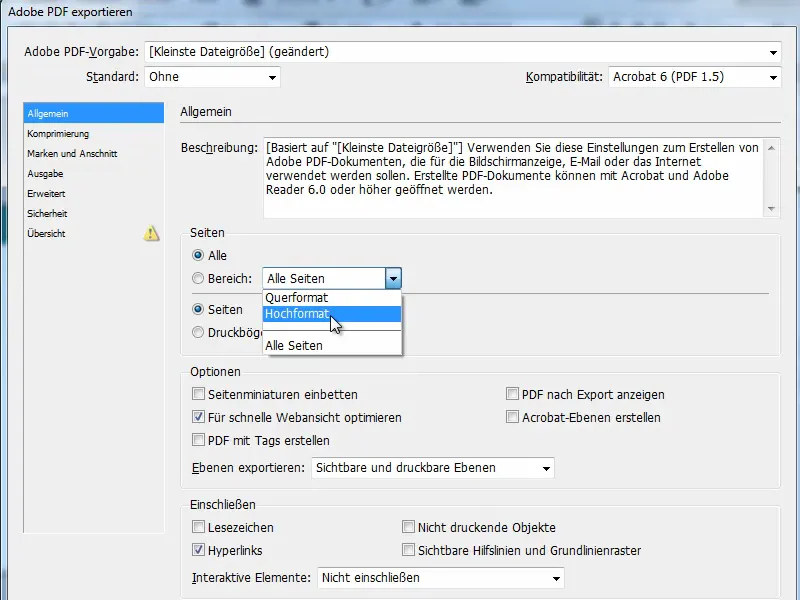
Обидва варіанти можна також чудово експортувати у форматі PDF. Я переходжу через Файл>Експортувати та там можу визначити, чи я хочу експортувати всі сторінки або лише книжкові сторінки, чи лише альбомні сторінки. (Тут вони так названі, оскільки я їх так назвав).
Крок 34
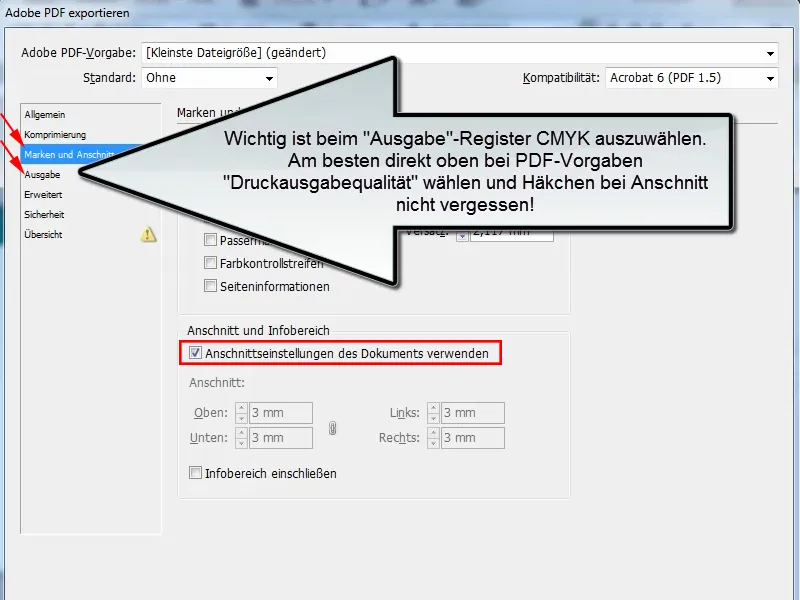
Важливо, щоб був встановлений прапорець "Використовувати налаштування обрізів документа", інакше на краю з'являться білі проплески.
Крім цього, в меню Вивід: CMYK вибираю типу виводу Книгодруку. Найкраще це зробити безпосередньо вгорі, в розділі Параметри PDF.
Я вибираю "Якість друку" та переходжу до "Експортувати".
Крок 35
Тепер створюється PDF, і отже, я бачу ще один проплеск. Мені було краще подивитися уважніше. Але це не проблема, я можу ще раз переглянути документ InDesign і виправити це. Після цього, звісно, мені потрібно експортувати знову.
В іншому випадку все було ідеально експортовано, і замовник може тепер визначити, який формат він більше обирає.
Крок 36
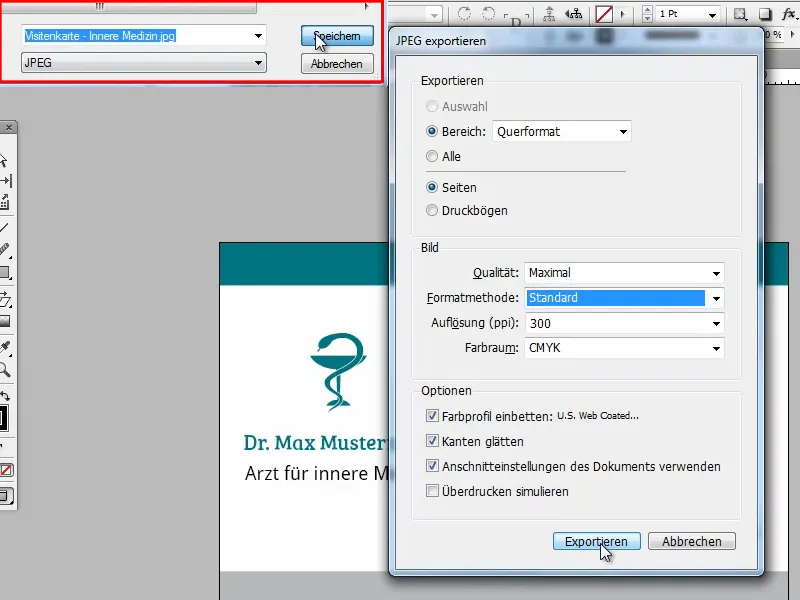
Останній порада: Якщо копіювальня або веб-сайт, де ви хочете замовити візитні картки, не приймає PDF, ви можете експортувати все як .jpg або .png файл. Перейдіть до Файл>Експорт і просто виберіть .jpg знизу. Натисніть Зберегти.
На цей раз я експортую лише альбомну орієнтацію, встановлюю Якість на Максимальну, Роздільну здатність на 300ppi та вибираю для Кольорового простору знову CMYK.
Важливо, що я знову встановлюю позначку у Використовувати налаштування відбійного поля документа, інакше отримаємо замовник без поля.
Крок 37
Тоді ми отримаємо відповідний .jpg файл тут.
У моєму програмі попереднього перегляду зараз колір трохи інший, але в цілому все дуже, дуже добре і я можу завантажити файли для друку.
Сподіваюсь, ви знову щось навчилися та тепер зможете створити свої власні візитні картки - особливо з різними практичними варіантами формату.
Бажаю вам успіху з цим і, можливо, ви також заглянете в інші посібники по візиткам, де ви знайдете інші стилі.


