Взаємодія контурів і пензлів відкриває майже необмежені можливості для творчих текстових ефектів у Photoshop. Від вигнутих написів до детальних прикрас - ви можете налаштувати текст і додати особистий штрих до своїх проектів. У цьому уроці я крок за кроком покажу вам, як використовувати панель "Контури" для створення унікальних форм тексту, а також як за допомогою різних пензлів додавати захоплюючі ефекти, такі як штрихування, блиск або прикраси. Дайте волю своїй творчості та створіть стильний текст!
Крок 1:
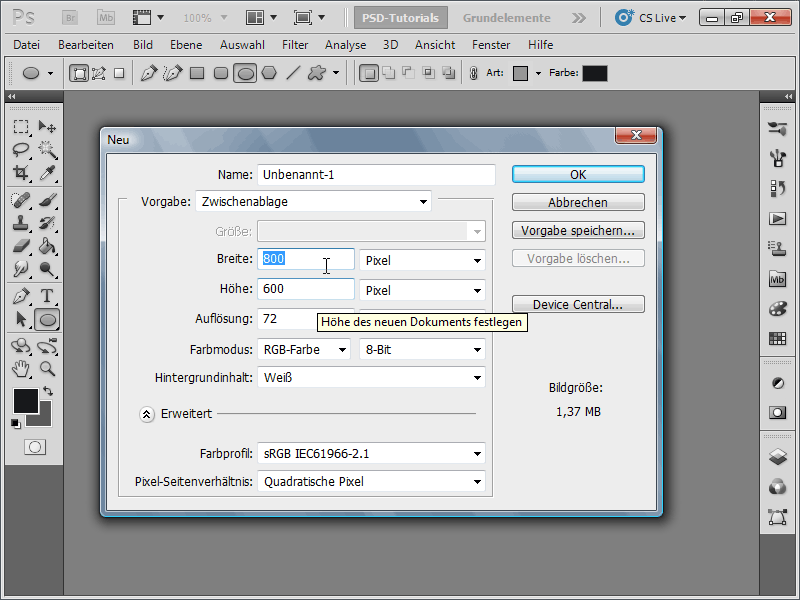
Я створюю документ розміром 800x600 пікселів, причому розмір насправді нецікавий.

Крок 2:
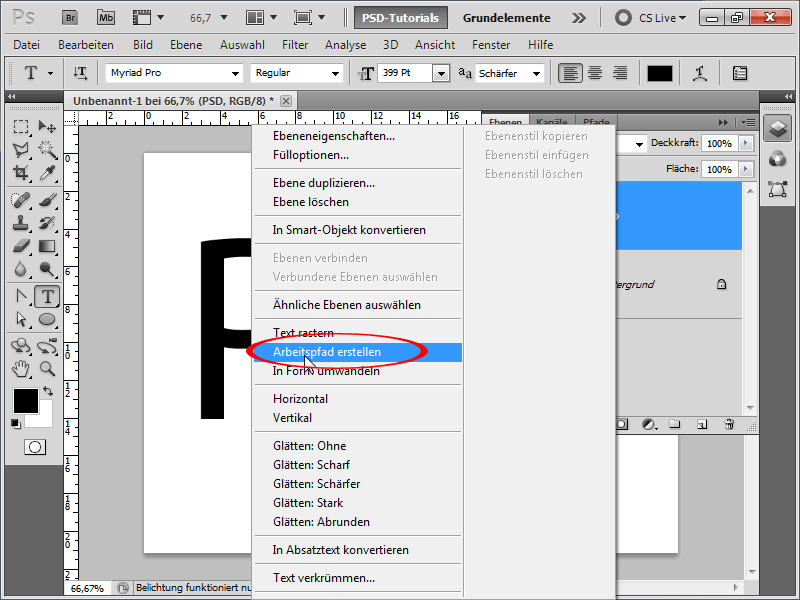
Далі я створюю текстовий шар і клацаю правою кнопкою миші на назві текстового шару на панелі шарів, а потім натискаю "Створити робочий контур" (Create Work Path).
Крок 3:
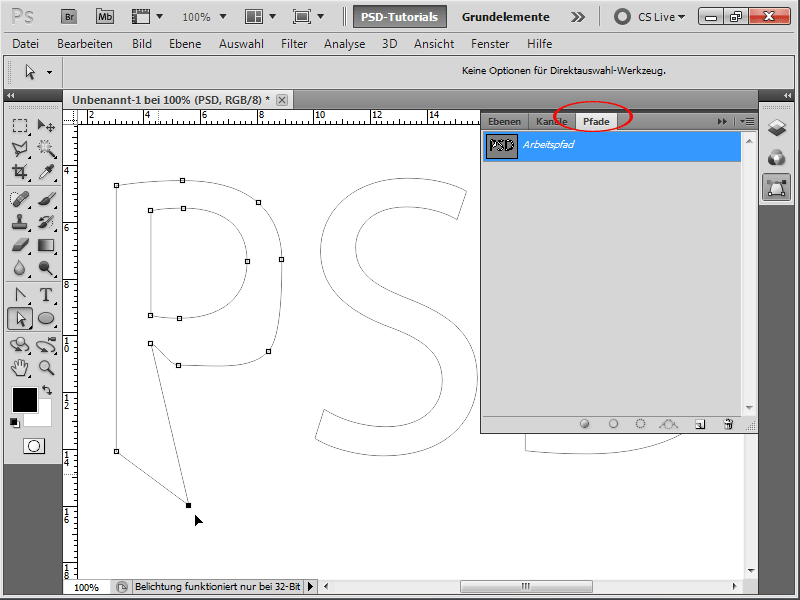
Тепер я приховаю текстовий шар і створю новий шар. Я все ще можу змінити контур за допомогою інструмента прямого виділення. Тепер я перейду на панель "Шляхи" .
Крок 4:
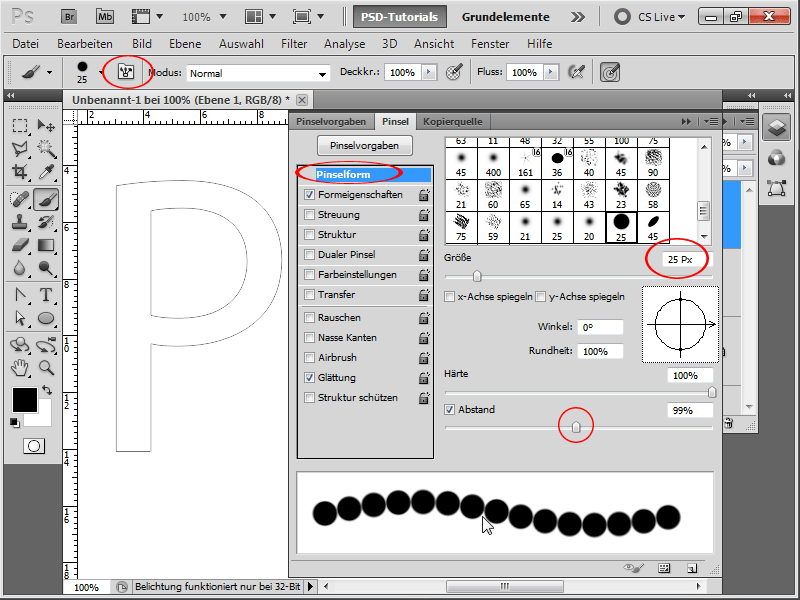
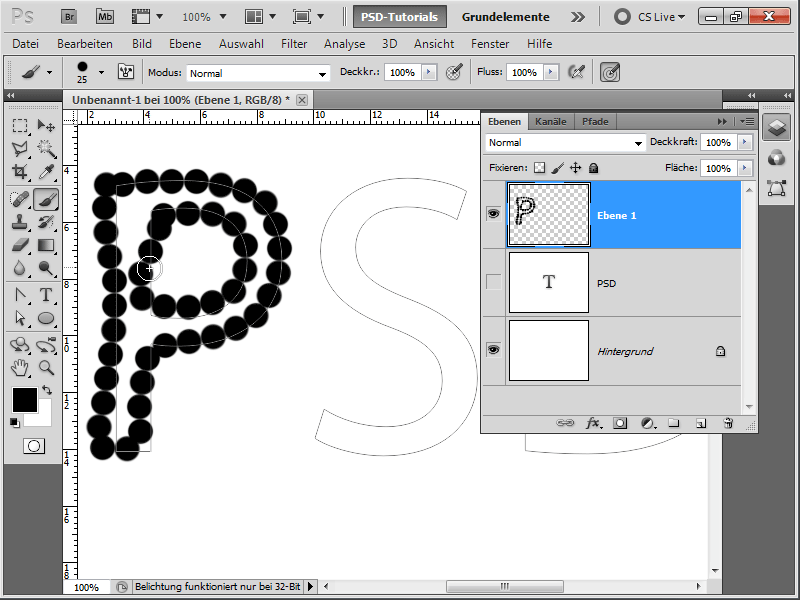
Тепер настав час знайти відповідний пензель. Для цього я викликаю панель керування пензлем за допомогою клавіші F5 і встановлюю стандартний пензель на відстані приблизно 100%, щоб мазки виглядали як сфери. Я встановлюю розмір пензля 25 пікселів і твердість 100%.
Крок 5:
Якщо я спробую зафарбувати літери за допомогою миші, це буде виглядати не дуже добре.
Крок 6:
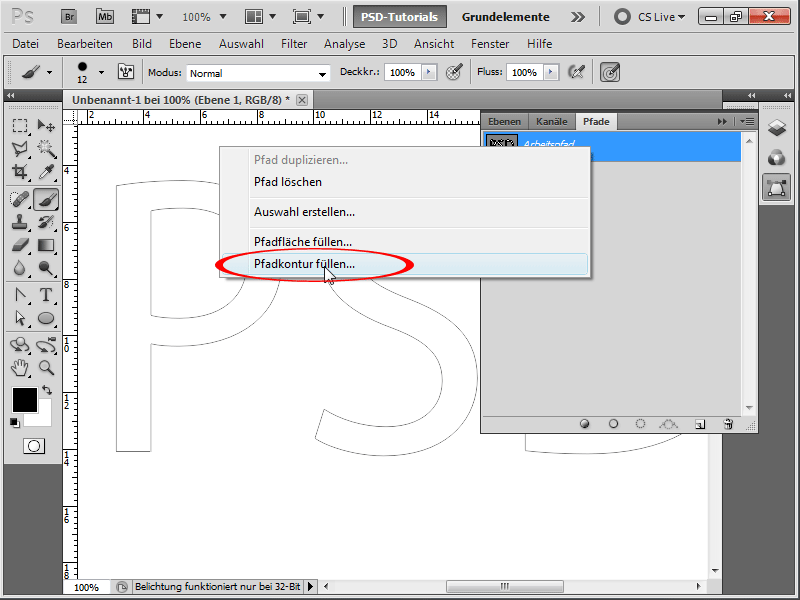
Тому я клацаю правою кнопкою миші на робочому контурі на панелі " Контури ", а потім вибираю " Заливка контуру " . З'являється діалогове вікно, в якому я можу вибрати інструмент, яким потрібно зафарбувати контур. Я обираю пензель.
Крок 7:
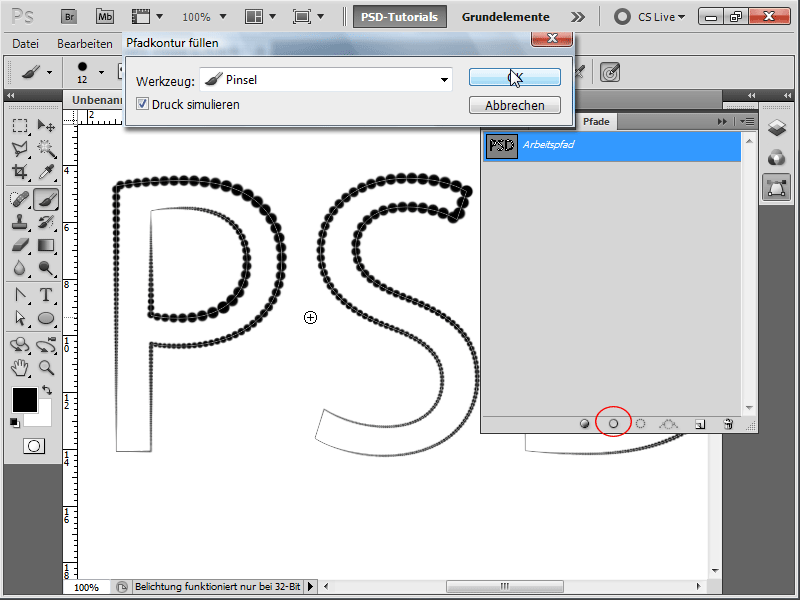
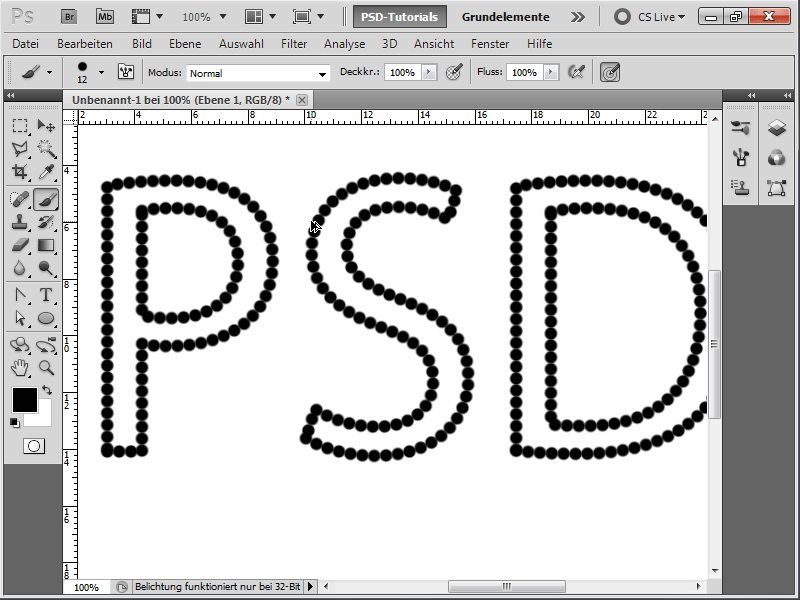
Якщо я поставлю галочку " Імітувати тиск" або клацну на піктограмі заповнення контуру на панелі керування контурами, то отримаю такий результат:
Крок 8:
Якщо прапорець Імітувати тиск не встановлено, то це виглядає так (але я можу досягти цього, тільки якщо викличу команду Зафарбувати контур правою кнопкою миші ):
Крок 9:
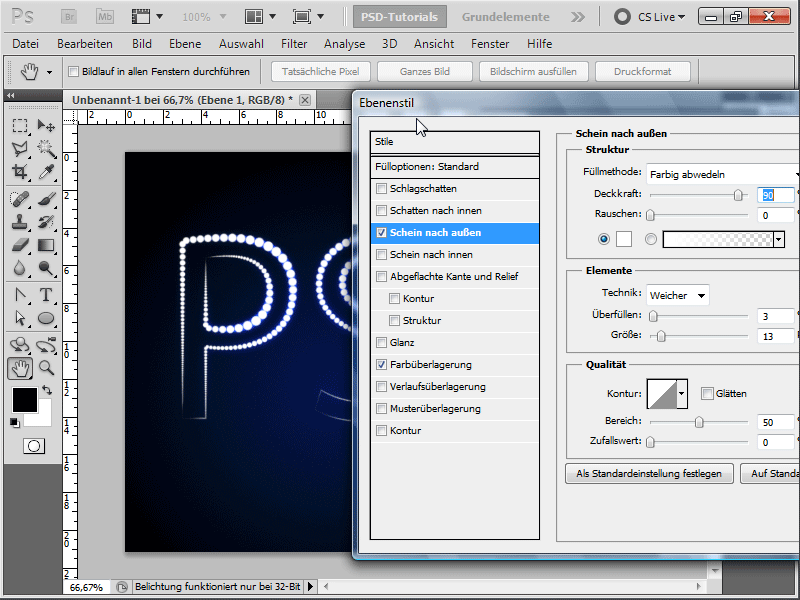
Далі я намалюю гарний градієнт тла і додам наступні параметри заливки до мого текстового ефекту: Накладення кольору білим кольором і Сяйво назовні з наведеними нижче налаштуваннями:
Крок 10:
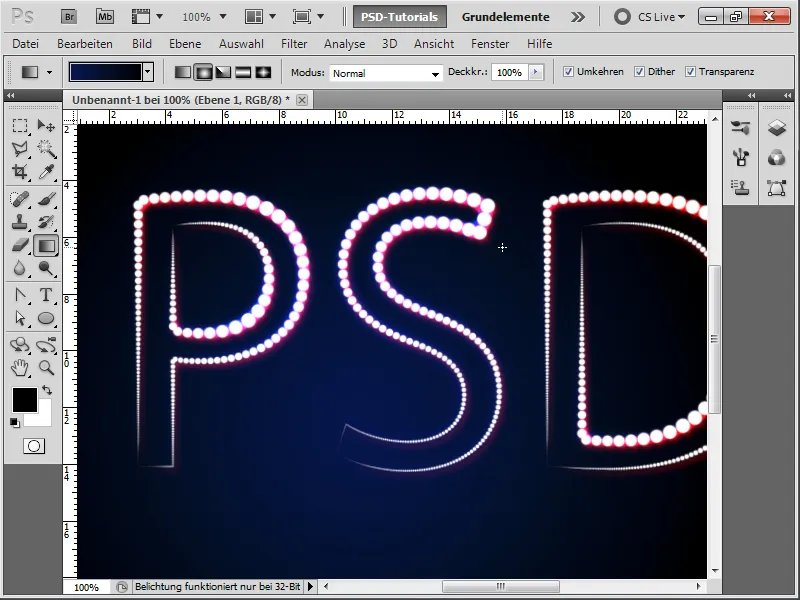
Якщо я додам червону тінь, використовуючи режим накладання " Звичайний ", то результат матиме такий вигляд:
Крок 11:
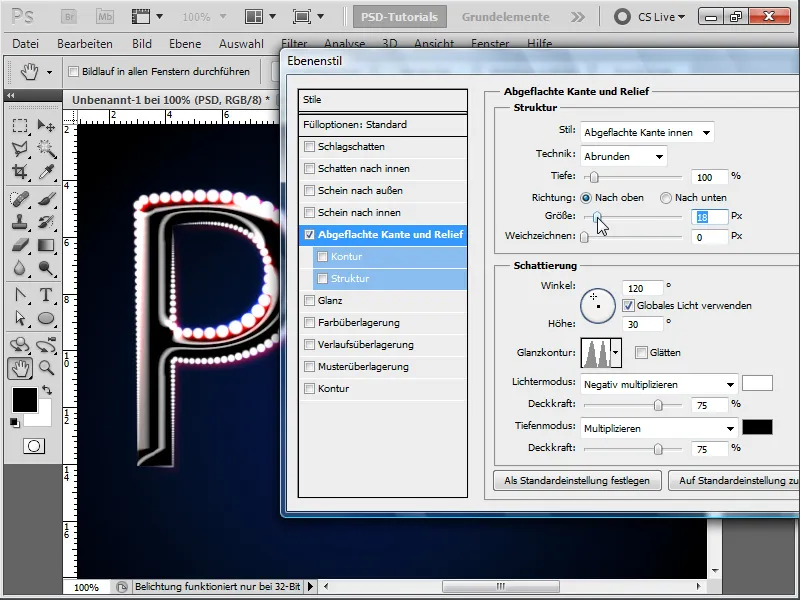
Тепер я знову накладаю текстовий шар і додаю до нього заливку, наприклад, згладжування країв і рельєф.
Крок 12:
Результат виглядає досить круто, чи не так?
Крок 13:
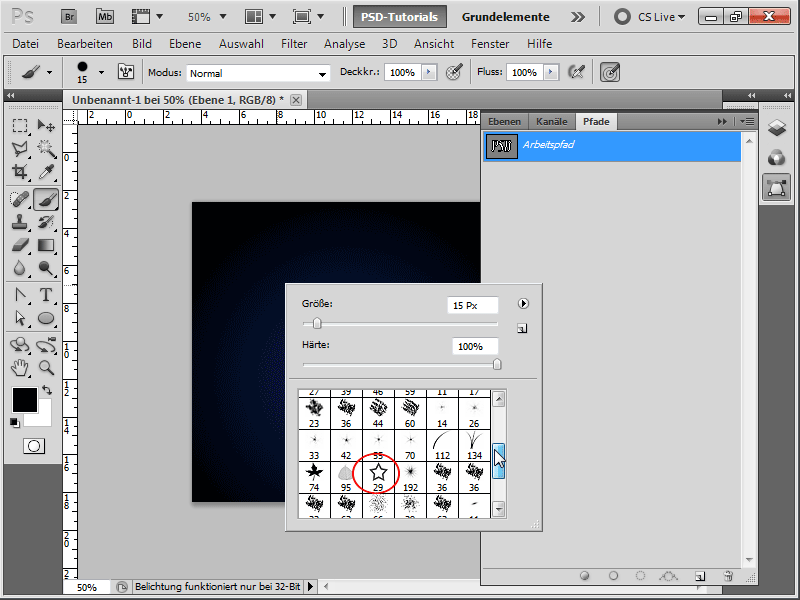
Тепер я спробую інший пензель. Цього разу я використаю зіркоподібний пензель, який входить до стандартного набору.
Крок 14:
Результат має такий вигляд (примітка: мені потрібно деактивувати розсіювання в панелі керування пензлем, яке активоване за замовчуванням для цього пензля).
Крок 15:
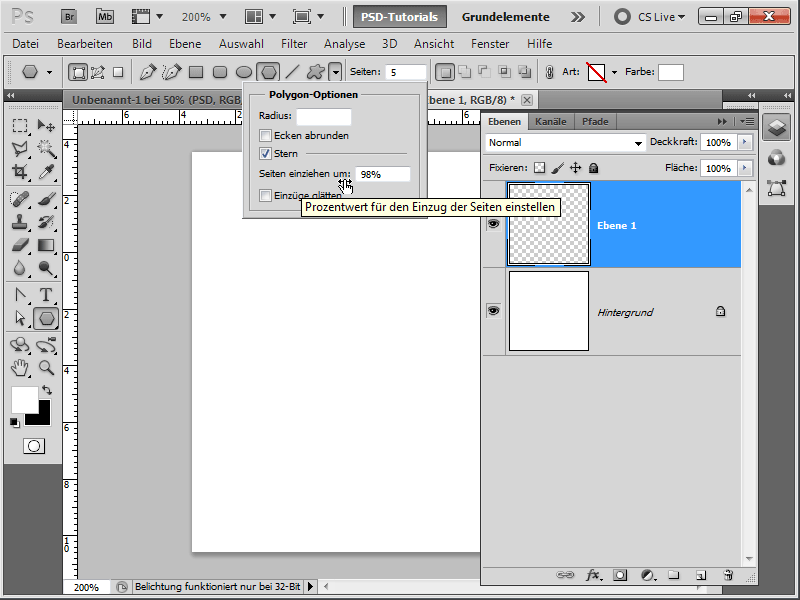
Звичайно, мені не обов'язково використовувати вже встановлені пензлі. Наприклад, я можу створити свій власний красивий зіркоподібний пензель, створивши новий документ, а потім намалювавши багатокутник з наступними властивостями як фігуру:
Крок 16:
Тепер намалюйте зірку двічі по-різному, а потім я виділяю все і зберігаю як пензель. Важливо, щоб тло було прозорим. Шар 1 не має ніякого вмісту; він є лише для того, щоб я міг зберегти результат як пензель, тому що інакше Photoshop просто не збереже (це, ймовірно, баг).
Крок 17:
Після того, як я трохи відрегулював дифузію, текст має такий вигляд (просто скопіював параметри заливки з першого ефекту, утримуючи Alt ).
Крок 18:
Якщо я візьму зіркоподібний пензель з меншим ворсом і без дифузії, то результат виглядатиме так: з тінню і згладженим краєм:
Крок 19:
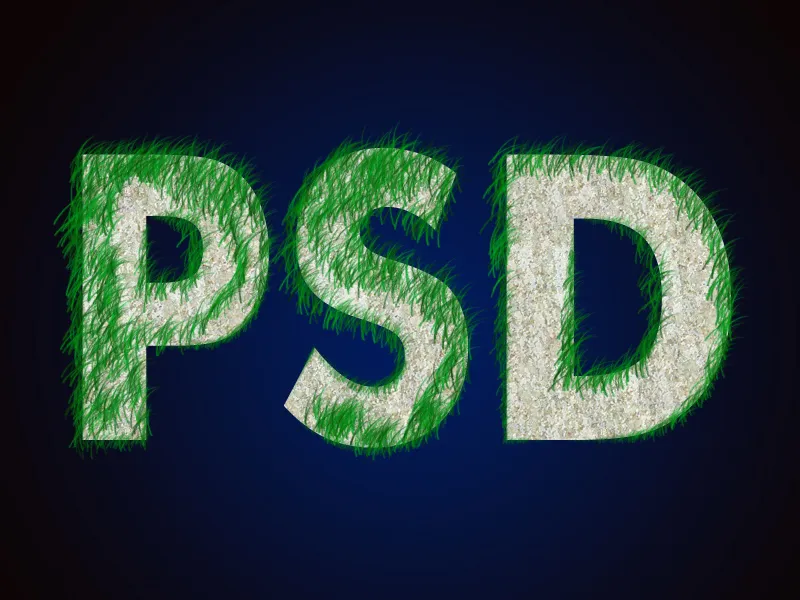
Фотошоп також пропонує пензель трави. Якщо я використовую його з зеленим кольором, результат виглядає так (я також показав текстовий шар і додав кам'яний візерунок як варіант заливки ). У центрі перших двох літер я власноруч намалював трохи трави за допомогою пензля.
Крок 20:
За допомогою пензля кленового листя створюємо наступний ефект: (Важливо: на панелі керування пензлем завжди слідкуйте за тим, щоб розсіювання залишалося активованим).
Крок 21:
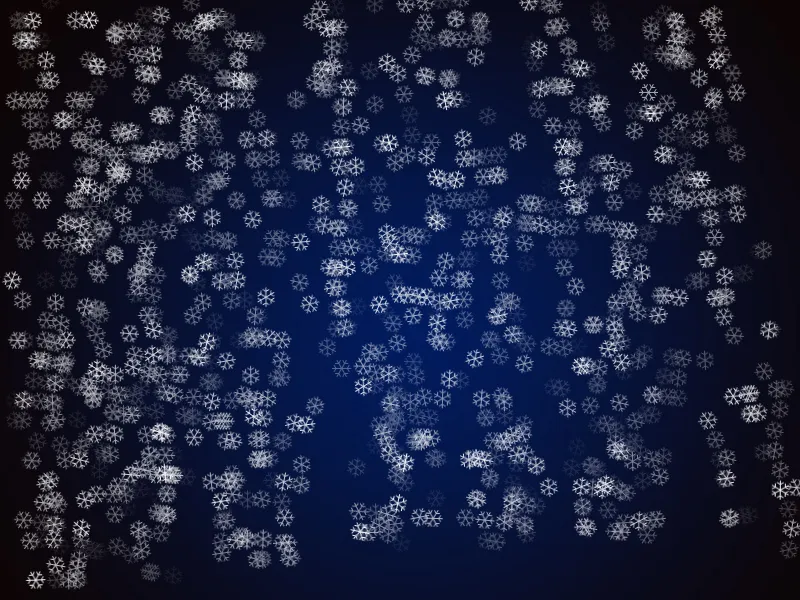
Звичайно, ефекти можна використовувати не лише на текстових доріжках. Я також можу додати їх до кількох ліній, які я намалював за допомогою інструмента " Перо". Тут я додав пензлик сніжинки з невеликим розсіюванням і перенесенням:
Крок 22:
Тепер я малюю серце в новому документі, яке я знаходжу в моїх власних формах. Потім я зберігаю його як пензель, малюю форму серця у вигляді дуже великого контуру, а потім додаю пензель "Серце" з розтушовуванням і перенесенням. Потім я швидко додала велике серце як нестандартну фігуру і додала великий сплющений край.
Сподіваюся, ви більше не будете боятися використовувати контури для створення певних текстових ефектів. Як бачите, це не так вже й складно.


