Через списки вибору ви можете надати відвідувачам список елементів, з яких вони можуть вибрати елемент.
<select name="мови"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Списки вибору визначаються елементом select. Тут також діє правило: кожний список вибору повинен бути унікальним у документі через ідентифікатор (name). Окремі елементи списку визначаються кожен через елемент option. Між відкриваючим і закриваючим <option> знаходиться текст елемента списку.

За замовчуванням при відправленні форми передається текст вибраного елемента списку. Як альтернативу, ви також можете змінити значення для відправлення інакше. Це робиться через атрибут value.
<select name="мови"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Просто призначте бажане значення відправлення цьому value.
Зазвичай в списку вибору відображається тільки один елемент. Однак за бажанням ви також можете відобразити кілька елементів.
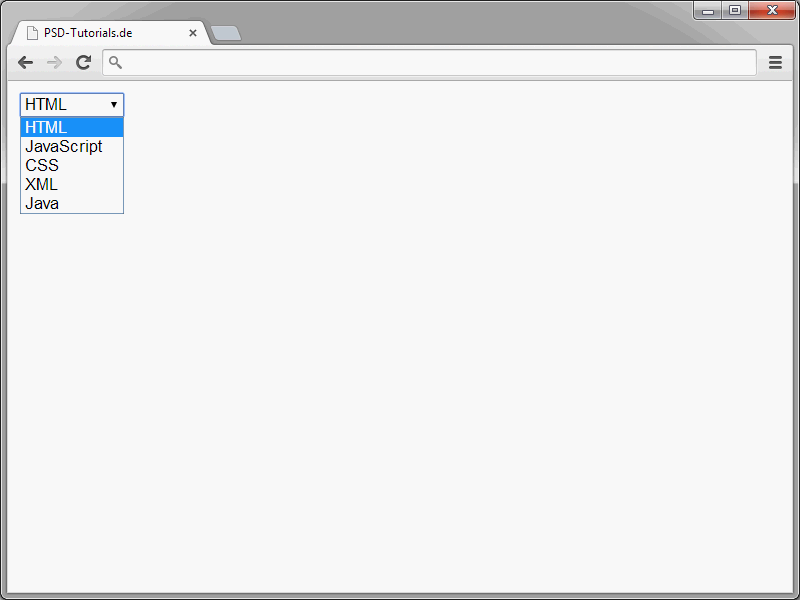
Для цього присвойте елементу select атрибут size. Цей size встановлює розмір відображення списку вибору.
<select name="мови" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Якщо список містить більше елементів, ніж можна відобразити, його можна прокручувати.
Зазвичай зі списку вибору можна вибрати тільки один елемент. Проте за потреби можна також вибрати кілька елементів.
<select name="мови" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Можливість вибору кількох елементів здійснюється за допомогою призначення атрибуту multiple елементу select.
У списках вибору спочатку не вибрано жодного елемента. Проте це також можна змінити через використання відповідного атрибуту.
<select name="мови" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Щоб вибраний елемент був вибраний за замовчуванням, присвойте відповідний елементу option атрибут selected.
До речі, ви можете також присвоїти за замовчуванням більше елементів. Для цього просто кілька разів використовуйте атрибут selected.
Перемикачі
За допомогою так званих перемикачів ви можете визначити групи кнопок.
З такої групи користувачі можуть вибрати один з запропонованих варіантів.
Перемикачі визначаються через елементи введення, для яких атрибут-значення-комбінацію type="radio" присвоюється.
<form action="form.php" method="post">
<p>Хочете підписатися на розсилку новин?:</p>
<p>
<input type="radio" name="розсилка" value="так" /> Так<br />
<input type="radio" name="розсилка" value="ні" /> Ні
</p>
</form>
Також тут знову використовуйте атрибут name, щоб надати кнопкам перемикачів ідентифікатор. Усі кнопки з однаковим ідентифікатором входять у одну групу. З цих кнопок можна вибрати точно одну.
Через атрибут value ви визначаєте значення відправлення окремих кнопок.
Щоб вибрати кнопку за замовчуванням, присвоюйте їй атрибут checked.
<form action="form.php" method="post">
<p>Хочете підписатися на розсилку новин?:</p>
<p>
<input type="radio" name="розсилка" value="так" /> Так<br />
<input type="radio" name="розсилка" value="ні" checked /> Ні
</p>
</form>
Зверніть увагу, що передвибір можливий тільки для кнопки у групі.
Прапорці
Також ви знайомі з безліччю форм, що мають прапорці.
Це група прямокутників, які можна позначати галочками, з яких користувачі можуть вибрати один, ни один або декілька.
<p>Які теми вас також цікавлять?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Прапорці визначаються за елементами input, яким надається комбінація атрибутів із значенням type="checkbox". Кожному прапорцю надається ідентифікатор через атрибут name. Усі прапорці з однаковим ім'ям належать до однієї групи. Значення кожного прапорця визначається за допомогою атрибута value.
Приховані поля вводу
Ви можете визначити в межах форми поля, приховані для відвідувачів. Під час відправки форми значення, що містяться в прихованих полях, передаються. Це цікава опція, якщо, наприклад, ви хочете визначити значення за допомогою PHP, але не хочете, щоб користувачі цього помітили.
Приховані поля вводу визначаються за елементами input, які мають комбінацію атрибутів зі значенням type="hidden".
<input type="hidden" name="id" value="">
Цьому елементу дається унікальний ідентифікатор через атрибут name. Значення поля вводу визначається за допомогою value. Це може бути стаціонарне значення. Його також можна динамічно призначити за допомогою PHP або JavaScript.
Поля для завантаження файлів
Якщо ви хочете дозволити відвідувачам завантажувати файли, ви також можете надати відповідне поле. Ось приклад того, як може виглядати відповідна програма:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Ваш вибір:<br> <input name="Datei" type="file" /></p> </form>
У браузері це виглядає так:
Поля для завантаження файлів визначаються за елементами input з комбінацією атрибутів із значенням type="file". При використанні цього типу поля вводу в початковому теґові <form> вказується метод method="post". Також там повинна бути комбінація атрибутів із значенням enctype="multipart/form-data". Тільки в цьому разі файли дійсно передаються. Якщо ви не наводите цей параметр, передається лише ім'я файлу.
Кнопки для передачі та скасування
Для того, щоб дані форми взагалі можна було надіслати, потрібно відповідну кнопку.
Для відправлення форм використовується наступний синтаксис:
<input type="submit" value="Absenden" />
Значення атрибута value визначає те, що буде написано на кнопці.
Протилежністью цих кнопок для відправки є кнопки для відміни.
При кліку на таку кнопку всі вміст форми буде видалено. Синтаксис для цих кнопок виглядає так:
<input type="reset" value="Abbrechen" />
Тут також важливо: Напис кнопки визначається значенням атрибута value.
До речі, ви також можете визначати кнопки за допомогою елементу button.
Перевага цього варіанту: Ви залишаєтеся дуже гнучкими. Ви, фактично, можете самі визначити вигляд та функціональність цих кнопок.
<button name="klick" type="button" value="Überraschung" onclick="alert('Bist Du sicher?');">Klick mich an</button>
У поточному прикладі, через обробник подій onclick, при натисканні на кнопку відображається вікно з повідомленням на JavaScript. Вигляд кнопки визначається контентом між початковим та заключним теґом <button>. Це може бути будь-який контент. Можливий не лише текст. Тут також можна вказати елемент img, щоб створити графічну кнопку.


