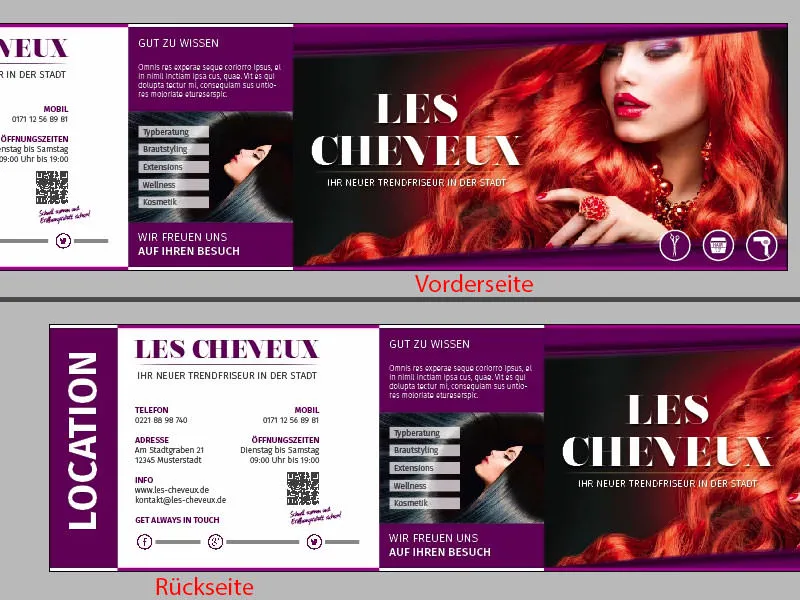
Люди, мене звати Стефан. Чи ще ви маєте пристібнуті безпекові ремені? Хто зараз цього не розуміє, повинен переглянути першу частину цього навчання, оскільки ми тут на другій частині. У першій частині ми розробили обидві сторони нашої складеної листівки для відкриття трендового перукарні в місті. Ось вона ще раз - спереду та ззаду. Формат все ще DIN довгий, це не змінилося.
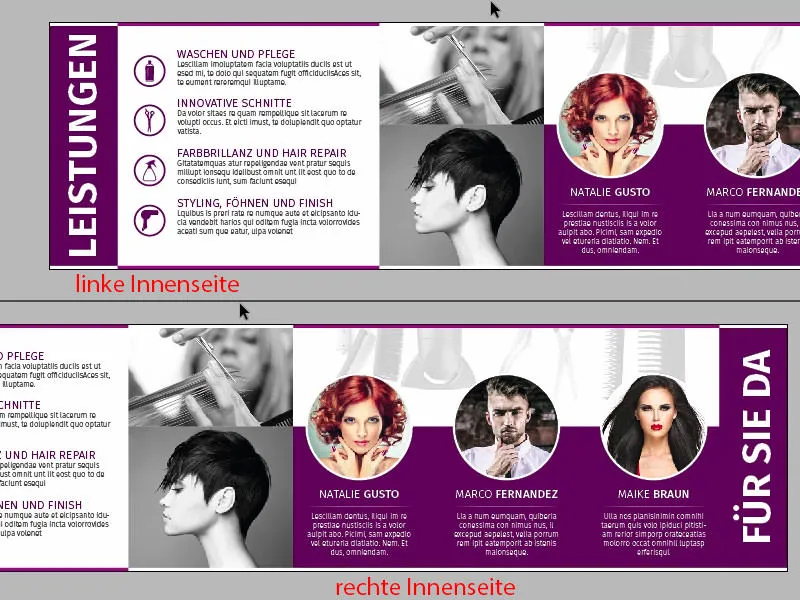
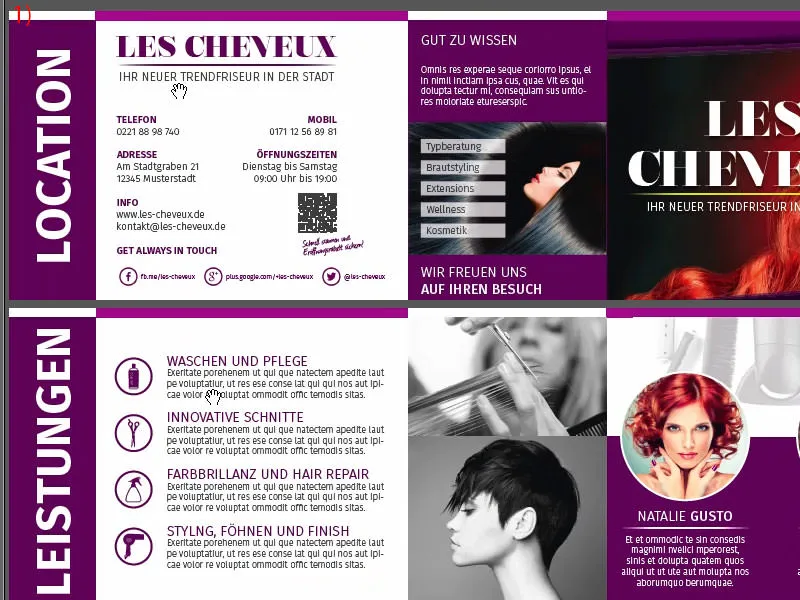
Я покажу вам на оригінальному документі, як буде виглядати зворотня сторона. У всій красі, ось ліва та права внутрішня сторона. Сподіваюсь, ви підете зі мною у подорож, оскільки я покажу вам, як створити цю композицію на InDesign CC.

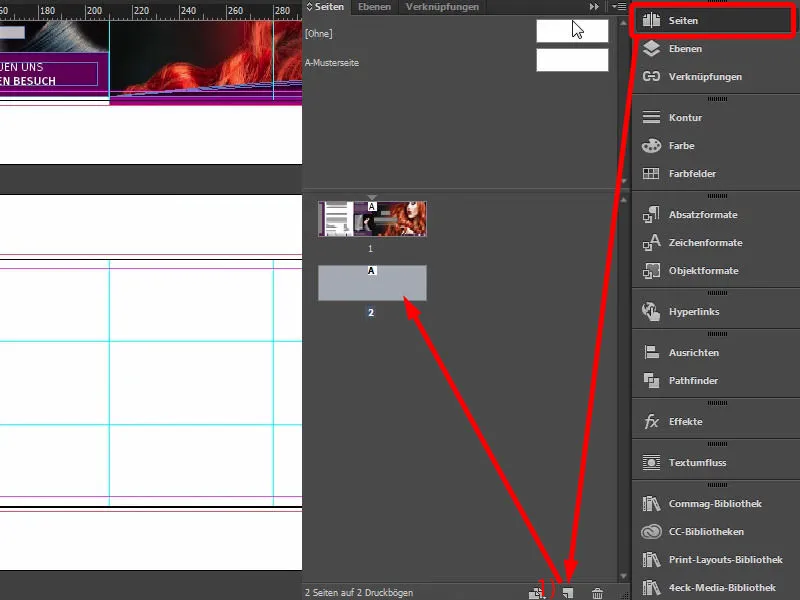
Додайте нову сторінку через вкладку-сторінка (клацнути на 1). На фоновій сторінці ми вже створили нашу сітку, тому ми вже маємо її на нашій другій сторінці, не маючи страху, що ми щось рухаємо своїми хаотичними мишиними командами тут. Це добре. І зараз я хочу від вас знати: Яку сторінку ми спочатку оформимо? Ліву чи праву?
У дизайні це дійсно найважливіше, але не в перегляді. Я хочу почати з дизайну правої сторони, оскільки зараз я розкрию вам секрет. Це відноситься до тих секретів, які фактично не секрети, оскільки кожен їх розбалакає, і багато людей вже знають про них, але я хочу, щоб ви також були в цю лазейку. А саме: уявіть, що ви маєте перед собою буклет формату A4, журнал наприклад... Нехай буде журнал Vogue, Playboy або Brigitte, тоді ви помітите, що перегортаючи сторінки, ви завжди першими дивитесь на кого? На ліву сторону чи праву сторону? Це досить очевидно - ви завжди дивитеся на праву сторону. Це автоматизм: Ми перегортаємо сторінку і автоматично дивимося праворуч. Справа завжди є суттєвим вмістом або, дивно, завжди рекламою в журналах. Перегляньте свої журнали і ви побачите: Справа завжди є відповідна реклама, тоді як ліворуч розміщується менш важлива стаття. Справа - реклама, ліворуч - стаття, оскільки спочатку дивляться праворуч.
Точно такий ефект ми хочемо використати. Тут ми маємо відкриття перукарні. Тому я хочу представити команду справа, оскільки команда повинна мати змогу презентуватися, відкрити свої потенціали. Тому це тут праворуч відбудеться, так само, як вже було показано нашому зразку. І причина в тому простоює - я хочу встановити особисте співвідношення між глядачем і персоналом. Тому три красуні також розміщені праворуч, ой, вибачте, тут є і хлопець. Добре, отже, тому три красуні та хлопець також сидять праворуч. І ми зараз це будуємо. Давайте робити.
Розмістити перші графічні елементи
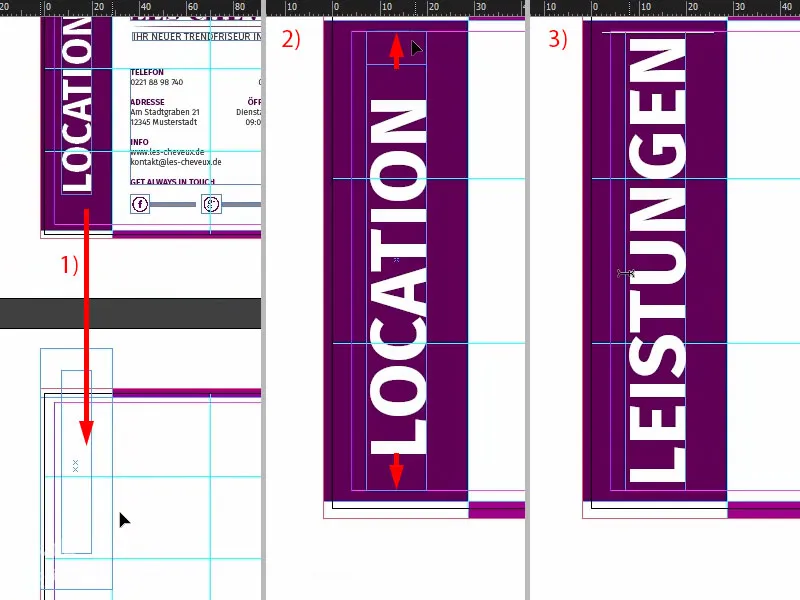
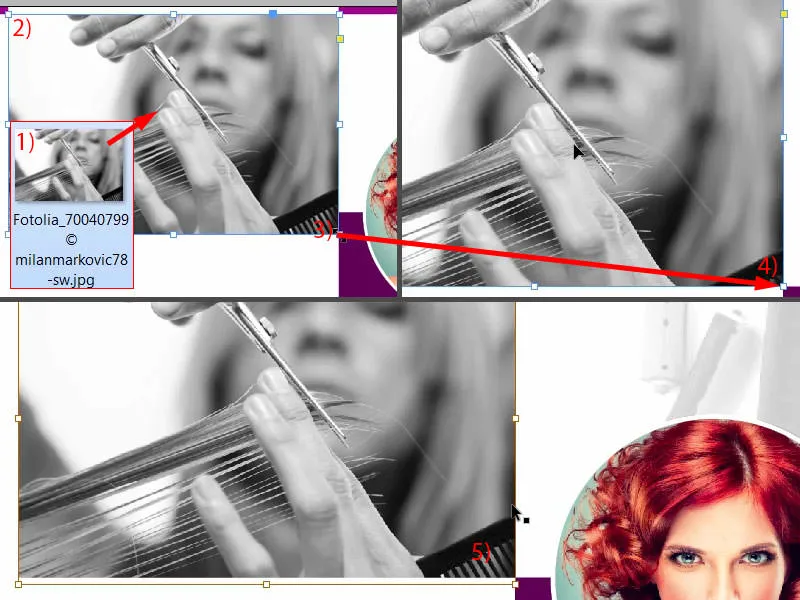
Звісно, ми використовуємо принцип форми зовнішніх сторін. Тому я скопіював наші рамки шириною 3,5 мм (1) і перемістив їх сюди вниз та взяв і робив відповідно до сторінок. Все гаразд. Зробіть копію, слідкуйте за тим, щоб ви були точно на розділовій лінії. Теж тут, створіть копію вниз та потім вліво білого кольору. Зробіть копію вниз.
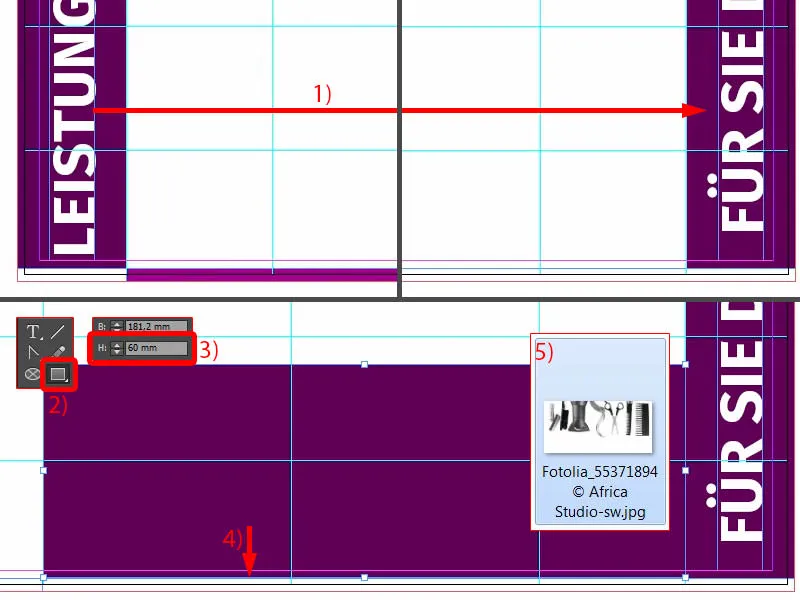
На зображенні: на (2) додайте копію прямокутника та розтягніть його до відповідних вказаних ліній допоміжних ліній. На (3) додайте копію прямокутника у білому кольорі та розтягніть до відповідних вказаних допоміжних ліній (збільште масштаб, щоб точно вирівняти за допомогою допоміжних ліній).
Потім, звичайно, зліва і справа знову є опис, як і на зовнішній стороні: Що тут? Тому я хочу просто позначити праворуч "Для вас тут", тут команда, а зліва я хочу позначити: "Ось послуги".
Тому я знову беру нашу текстову рамку зверху, переміщаю її вниз (1). Красиво адаптувати, можливо, доведеться трошки розширити текстове поле (2), оскільки ми зараз пишемо сюди, все ще шрифтом Fira Sans Bold, 48 пунктів, великі літери, по центру і білі: "Послуги" (3).
Потім беремо ці два елементи, переміщаємо вправо та міняємо з назвою "Для вас тут" (1). Це звучить трошки привабливіше, це звучить дружелюбніше, ніж "Команда", "Персонал", "Працівники" - ні: "Привіт, ми тут для вас. Ми тут для вас. Ми не тільки робимо ваші волосся гарними, але ...", так?! Що ще роблять в перукарні, я не знаю, про це можливо знають жінки краще, але в будь-якому випадку: "Для вас тут".
Потім я малюю великий прямокутник (2), висотою 60 мм (3), це дуже важливо. Це залишаємо знизу (4). Далі нам потрібно, звісно ж, картинку на задньому плані, і ось чудово підходить (Strg+D,дивіться 5).
Розмістити зображення
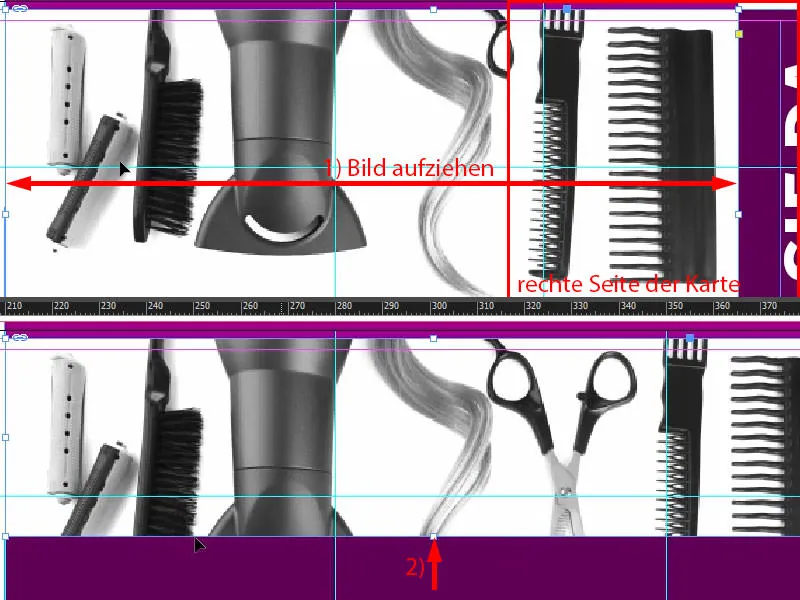
Я також колись спробував роботу з повноекранними кольоровими зображеннями, виглядало це досить скромно, мені це не сподобалося. Потім я побачив цю картину і подумав: "Це дійсно доречно. Ідеально." Я зробив її монохромною, чорно-білою, оскільки я хочу, щоб вона не відволікала від наших трьох персонажів, які у нас тут є (збільшення як в 1).
Тому я тягну це до лінії фіолетового прямокутника (2), …
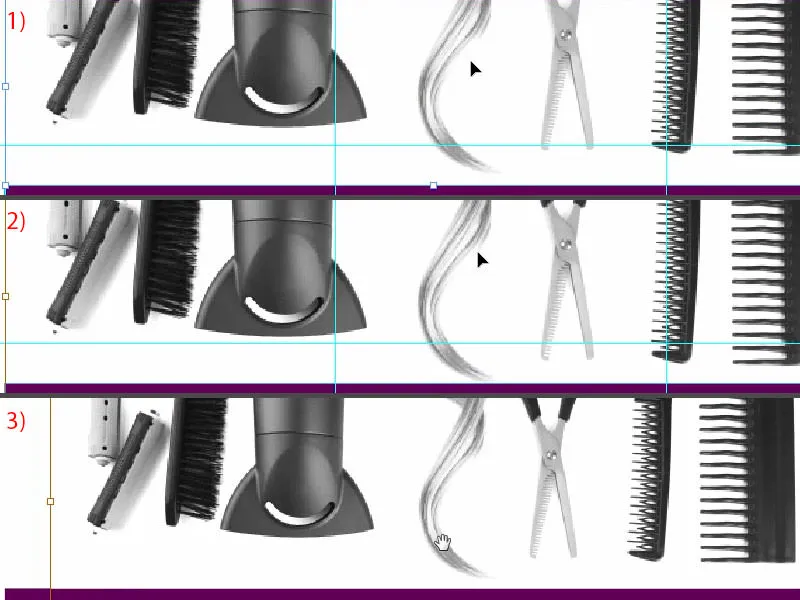
… і потім, звичайно ж, Налаштування> Пропорційно заповнити рамку (1). Тоді я можу трохи зсунути весь зображення дещо додатково вниз, не дуже далеко, так можливо, я думаю, що це вже добре (2).
Якщо ми розглянемо це, воно виглядає досить непогано. Можливо, ми ще можемо дещо зменшити його. Це досить добре, в цьому прикладі досить просто керуватися, оскільки фон все одно білий, тому я зменшую з центру за допомогою Alt- і Shift- клавіш пропорційно (3). Так я б це зараз і залишив. Подивимося, чи потрібно буде виправити це пізніше.
Підготовка рамок та тексту для портретів
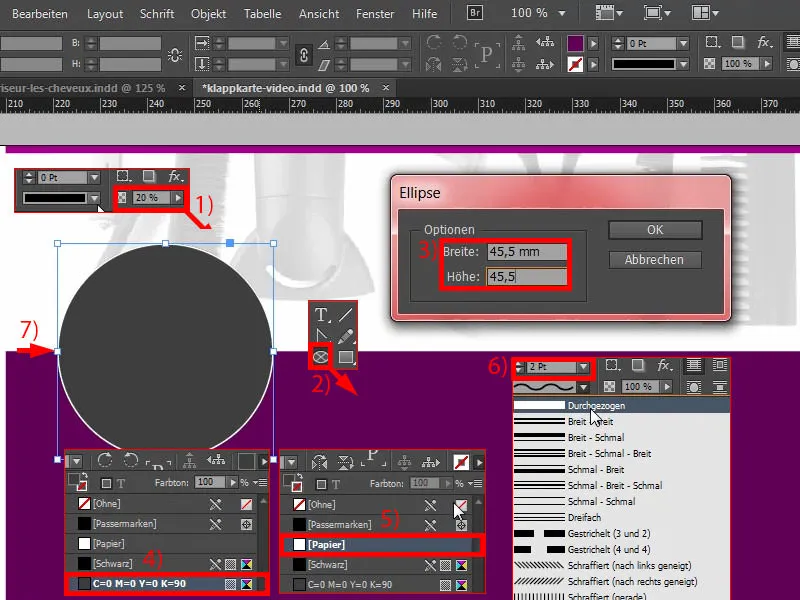
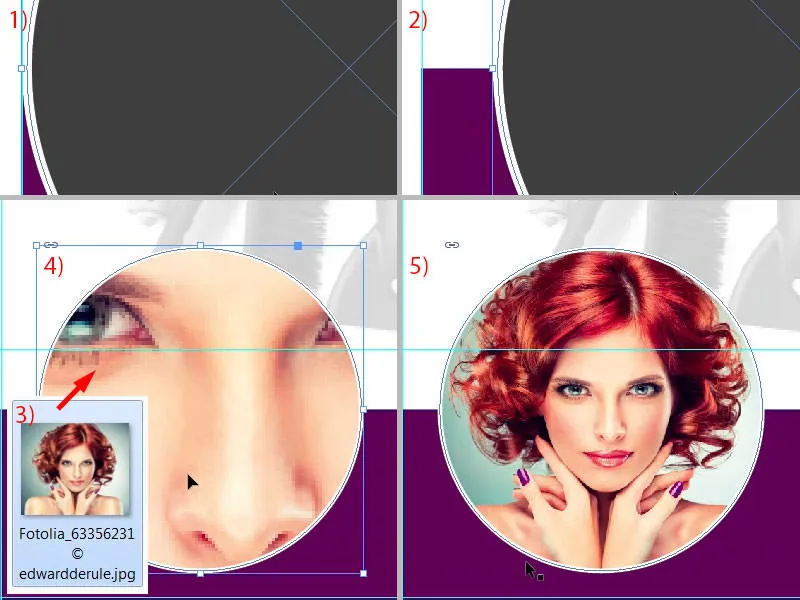
Але щоб фен і ці гарні локони і ножиці та взагалі весь цей резон не відволікали показ, нам просто потрібно працювати за допомогою одного хитроумійного прийому, щоб це не відволікало. Отже: дуже просто, Хит 17 - Прозорість зменшити до 20 відсотків (1). Тепер воно не так присутнє, тепер воно не так потужне, тепер це дуже обережно на задньому плані, дуже гладко, отже тут нічого не відбудеться, зовсім безпечно. Тож якщо ви хочете, щоб щось не було так нав'язливо, просто спробуйте знизити прозорість. Далі до команди. Але чи ви знаєте абревіатуру від "команда"? Що це означає? Ні? - "Чудово, хтось інший зробить." Ні?! - Okay, ми малюємо коло за допомогою еліпсної рамки. Я можу один раз клацнути на робочу область (2). Тут ми вказуємо радіус 45,5 мм, так само знизу (3). І це коло ми заповнюємо чорним кольором (4), щоб знати, що саме робимо. Я ще обводжу це білою контурною лінією (5), а саме 2 пт (6). Тут ви також можете обрати, наприклад, варіантів контуру, можливо, ви взагалі захоплені японськими крапками. Або хвильовидними лініями ... Тож я більш консервативний, гладкий, це мій стиль. Я берегуся того, щоб саме середина нашого кола була точно тут, на верхньому краї фіолетового прямокутника (7).
Потім я тягну це все один раз ліворуч (1) і потім з Shift- клавішею і стрілкою вправо двічі перемішувати вправо (2).
Добре, що далі? Що ще нам потрібно? Звісно, нам потрібно показати якусь гарну абою також на шапці, отже, Ctrl+D для діалогу розміщення (3). Вона була першою ... Ого, красивий ніс, гарні очі (4), але нам від тебе потрібно більше: Налаштування> Пропорційно заповнити рамку (5). Це мені підходить.
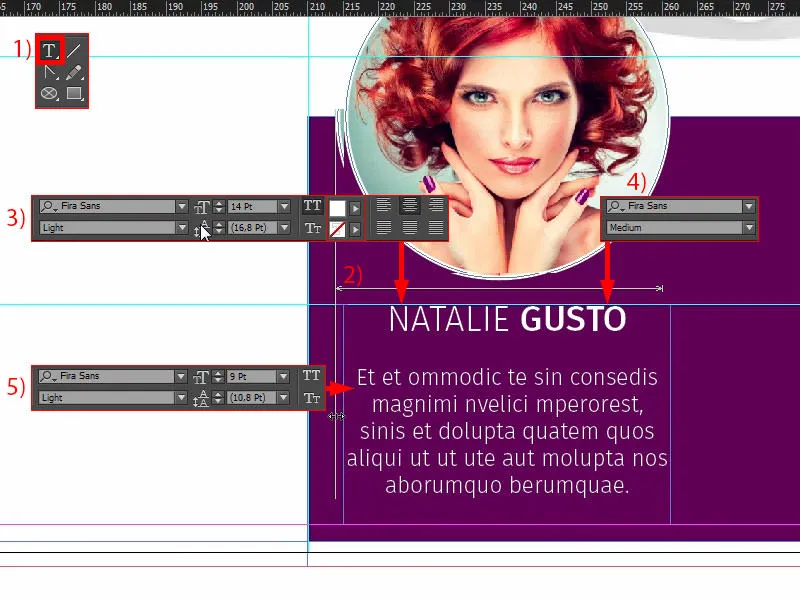
Тепер ми продовжуємо роботу: Ми малюємо текстове поле, щоб надати хорошій пані ім'я. Я просто малюю це (1). Послідкуйте за тим, що тут зліва ширина дотримується, як і у кола вище (2).
Тоді я форматую все у нашому шрифті, який ми вже використовували, Fira Sans. І починаємо з гарнітури Light, на 14 пт з активованим заголовковим режимом, колір - білий та центроване вирівнювання (3).
Потім я вписую її ім'я, я її назвав "Наталі Густо". Я хочу підкреслити "Густо", тому я використовую той самий ефект, що й на зовнішніх сторонах, граючи з різними гарнітурами: просто переводжу на Medium (4). Таким чином, ми не лише надаємо певного розподілу, але й граємо трохи з декоративними ефектами. Це виглядає гармонійно.
Потім я вставляю абзац, зменшую розмір шрифту до 9 пт, цього разу знову у Light. І потім я можу зручно заповнити текст, використовуючи Шрифт> Заповнити місце плейсхолдера, але цей текст не зовсім підходить, оскільки заголовки тут видаляємо. Це трохи забагато, давайте тут зробимо один рядок абзацом. І загалом я уявляю, що буде близько п'яти рядків.
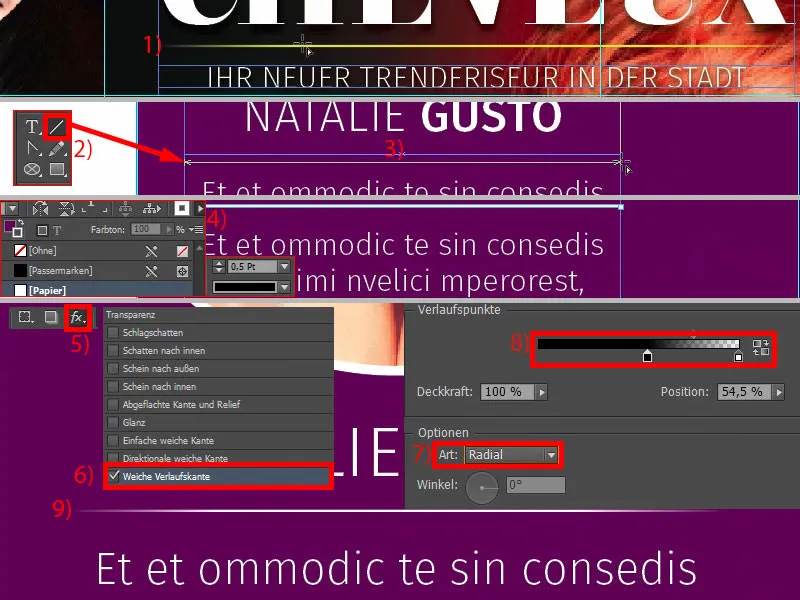
Наостанок ми також хочемо, як на першій сторінці, я покажу вам це ще раз вгорі, вбудувати цю лінію з м'якою градієнтною кромкою (1). Ми повторно використовуємо принципи форм. Тому просто проведіть лінію (2). Якщо вона у вас коливається як хвіст корови, тоді ви також можете закріпити це, просто натисніть Shift- клавішу. Протягніть (дотримуйтесь ширини, як у 3), поставте колір білим, 1 пт - трохи занадто товстий ... Іноді менше - це більше, тому я зменшую товщину до 0,5 пт (налаштування при 4). Тепер у нас тут є дуже ніжна лінія, як ви можете бачити.
У полі Ефекти- обрав я зараз м'яку градієнтну кромку (6) з Радіальною формою (7) і зсунув цей відрізок зліва приблизно до 54, 55 відсотків (8). Ви можете зробити, як забажаєте.
Потім підтверджую це, і тепер подивіться: Тепер у нас є цей класний ефект тут. Він виглядає дійсно добре, мені він дуже подобається (9).
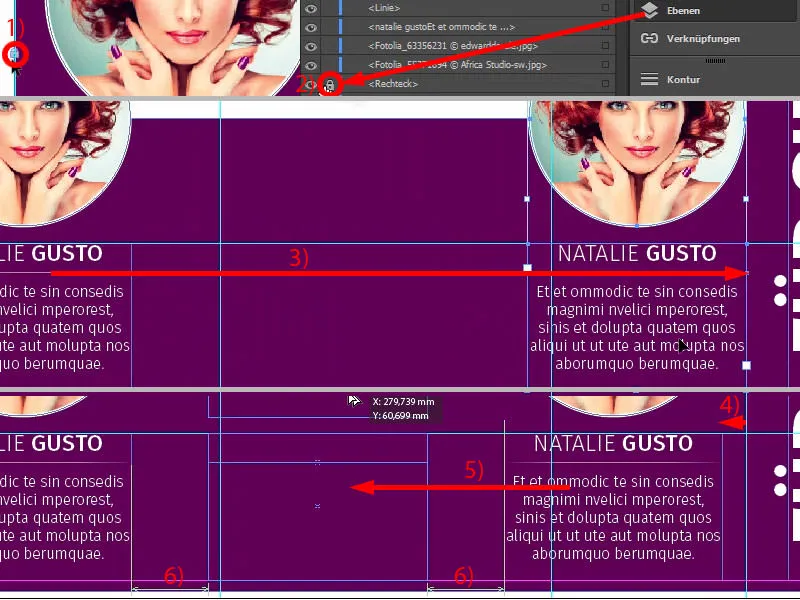
У InDesign копіювання та вставка - твій друг, тому ми створимо копії об'єктів, які ми тільки що створили. Я зараз блокую цей об'єкт з фону, використовуючи Ctrl+L. Тепер тут є значок замка (1). Якщо ви хочете скасувати блокування, ви можете натиснути на значок замка або відключити блокування в панелі Шари через значок замка (2).
Нам потрібно ще дві Natalie Gusto. Спочатку я переміщую третю особу повністю вправо (3) і також переміщаю двічі вліво з Shift та лівою стрілкою (4) для того, щоб мати рівні відстані. Якщо я зроблю ще одну копію (5), то InDesign в певний момент скаже мені, що у нас є рівні відстані – ось тепер: Бачите зелені направляючі знизу (6)? Отже, мені нічого не вимірювати, InDesign настільки розумний, що допомагає мені трохи там.
Тепер круги також отримують нове обличчя. Я змінюю імена та додаю зображення через Ctrl+D (1). Фото Maike Braun я зроблю трохи більшою (2). Показую плече, ключицю (3).
Третьому у компанії (4) також налаштовуємо Правий клік, Налаштування>Автоматичне збільшення пропорційність рамки. Я також збільшую його (5) і позиціоную його так (6).
Отже, у нас є Natalie, Marco та Maike в компанії, звісно (1), і права сторона вже готова (2). Це вийшло дуже швидко.
Ліва сторона: Розміщення зображень
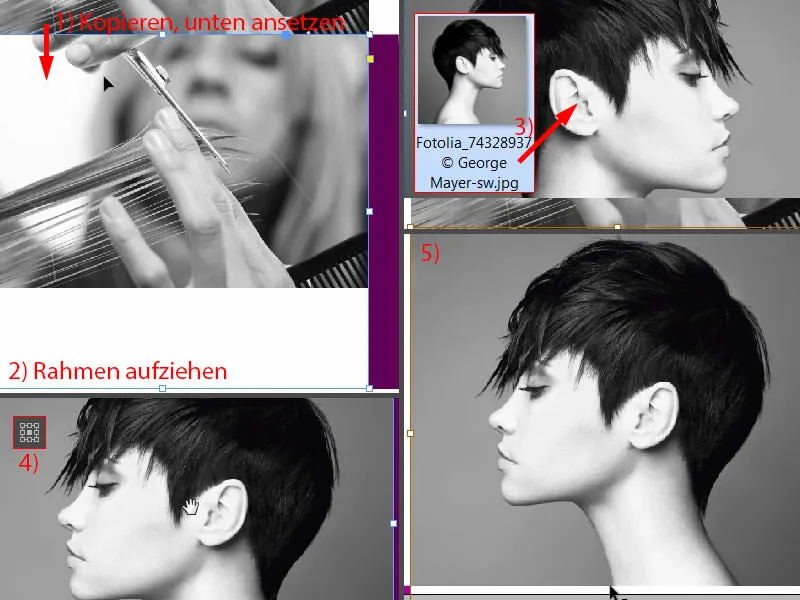
На лівій стороні ми розмістимо два зображення у компанії. Через Ctrl+D виберемо діалог Розміщення один раз, виберемо перше зображення (1). Потім розмістіть його зверху (2) і розтягніть до краю (3). Тут також ми орієнтуємося на існуючу симетрію, це означає, що я зроблю зображення трохи меншим (4) і відповідно змінюватиму кліп, оскільки я не хочу втратити гребінь (5). Це важливий стильовий засіб, він повинен бути включений.
Потім я можу просто скопіювати зображення (1). Тоді ми майже маємо усі рамки разом (2). Потім за допомогою Ctrl+D оберемо та відкриємо наступне зображення (3). Дама націлена в іншому напрямку, тому просто розташовую центральну точку на середину (4) та Об'єкт>Перетворити>Горизонтально відобразити. Я не хочу обрізати її зверху волосся, отже, забираю їй трохи плечей (5). Чудовим аспектом цього методу є те, що ми прибираємо відповідну точку на шиї та маємо тепер дуже довгу шию. Бачите, як дуже довга вона? Вона майже може конкурувати з кожною жирафою, тому я задоволений таким результатом.
Вставити та форматувати текст
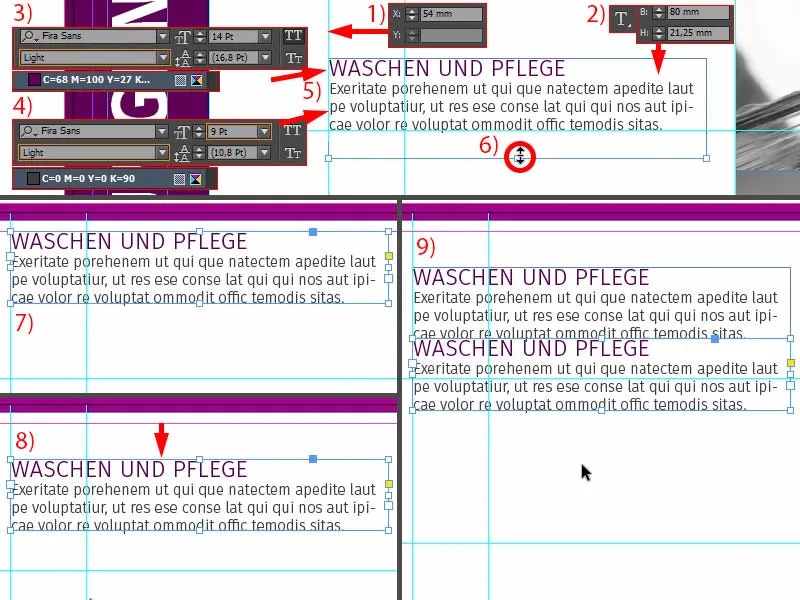
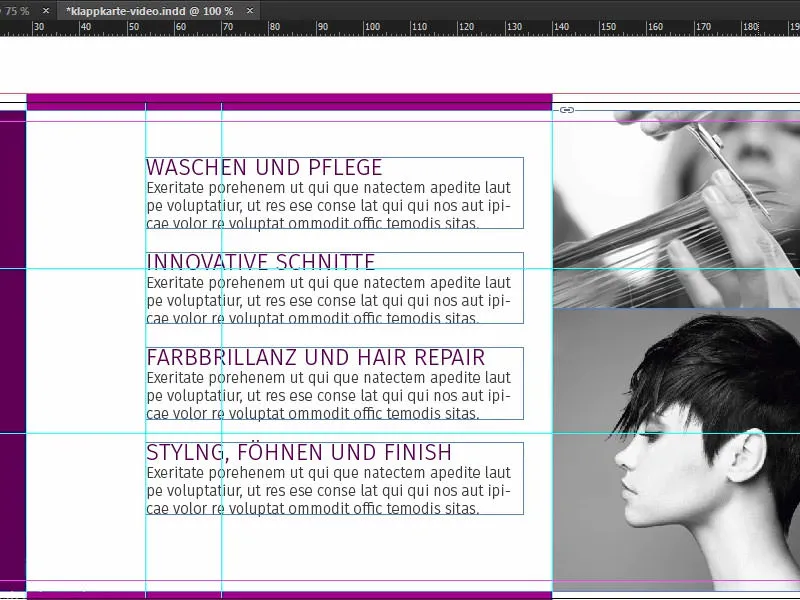
Тепер переходимо до тексту. Нам не потрібно нічого додаткового, крім маленької направляючої лінії, я витягну її і розмістю точно на відстані 54 мм (1). Справа буде розташовано текст, зліва – іконка.
Витягую поле тексту та надаю йому ширину 80 мм (2). Потім ми точно розмістимо його за направляючої. Також можемо зробити його трохи вищим (на рівні направляючої, висота див. 2).
Форматування: Fira Sans, стиль шрифту Light, розмір шрифту 14 пт, верхній регістр увімкнено та фіолетовий колір (налаштування на 3). Тоді ми починаємо: "Миття та догляд". Параграф, потім змінюємо форматування (4): Розмір шрифту зменшується до 9 пт, верхній регістр вимикається, а колір змінюємо на 90% чорний. Потім можемо заповнити це зразковим текстом (Шрифт>Заповнити текстом-заповнювачем). Чотири рядки для мене занадто довгі, я хочу тільки три (5). Потім можемо зменшити все це до відповідного розміру (Подвійний клацок на маркері 6), один раз прикріпити зверху (7) та тричі перенести вниз (8). Потім ми вже можемо створити копію цього, Alt та Shift … прикріпити знизу (9), …
… двічі з Shift- та стрілкою вниз. Ще трохи адаптуємо текст, після чого ще двічі повторимо цю саму дію …
Вставка іконок
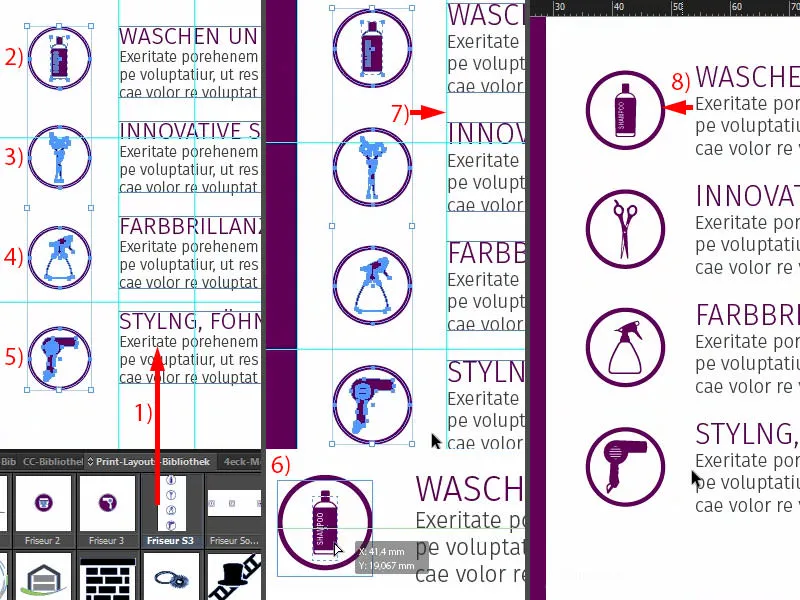
Тоді ліва сторона нашої сторінки потребує наших іконок. Це досить практичний порада: якщо, наприклад, ви хочете передати якусь повідомлення, ви можете зробити це за допомогою тексту, але також можете використовувати іконки, оскільки вони допомагають чітко усвідомлювати суть при перегляді.
Подивіться на це: я вже вибрав чотири підходящі іконки. Я розміщаю їх тут (1). Тоді ми повинні трохи їх підлаштувати, але ми маємо тут пляшку шампуню в колі. Коло - це лише коло діаметром 13,453 мм з контуром 2 пт і внутрішньою білою областю. В ньому є іконка. І це вже натякає на нас: тут мова про миття (2). Тут мова про ножиці (3), це, ймовірно, буде мати відношення до стрижки волосся. Для кольорової яскравості та відновлення волосся, цей елемент підходить дуже добре (4). Стилінг, фен та закінчення (5), також вибираємо правильну іконку. Так що ви можете використовувати такі елементи, які саме підкреслюють те, що ви вже використовували як текстове повідомлення.
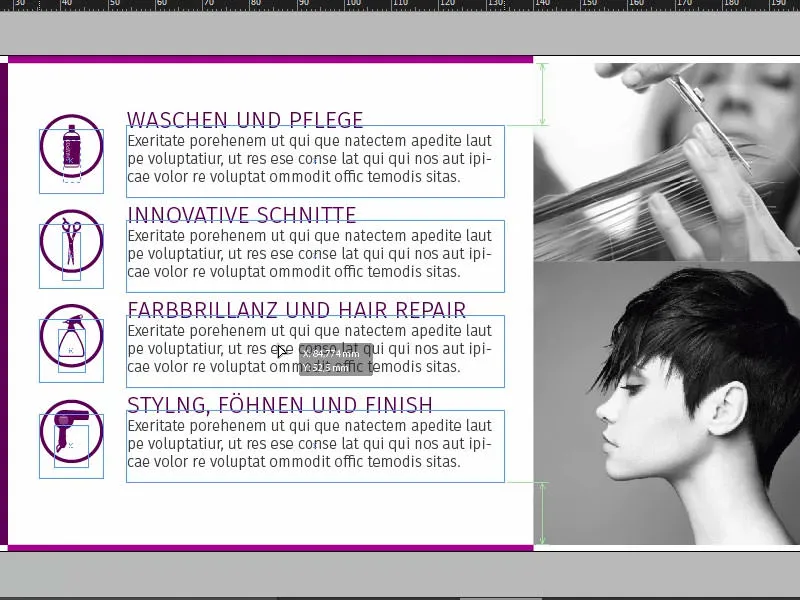
Тепер я вирівнюю всіх по центру (для всіх іконок, як при 6 вирівнювання до зеленої направляючої текстового поля). Потім я можу взяти всі чотири елементи (7), доправити до направляючої та двічі ліворуч з Shift та стрілкою ліворуч (8).
Тоді було б гарно, якби ми все вирівняли уздовж центральної вісі. Тепер у нас знову є директорії. Я люблю ці інструменти, це так чудово ... заощаджує дуже багато часу ... просто відпускаєте і знаєте: зверху те ж саме відстань, що й знизу - і вже все готово. Це дійсно один із найкращих інструментів, які є у InDesign. Будь ласка, ніколи не відмовляйте собі у цьому.
Огляд, перевірка кольору, експорт
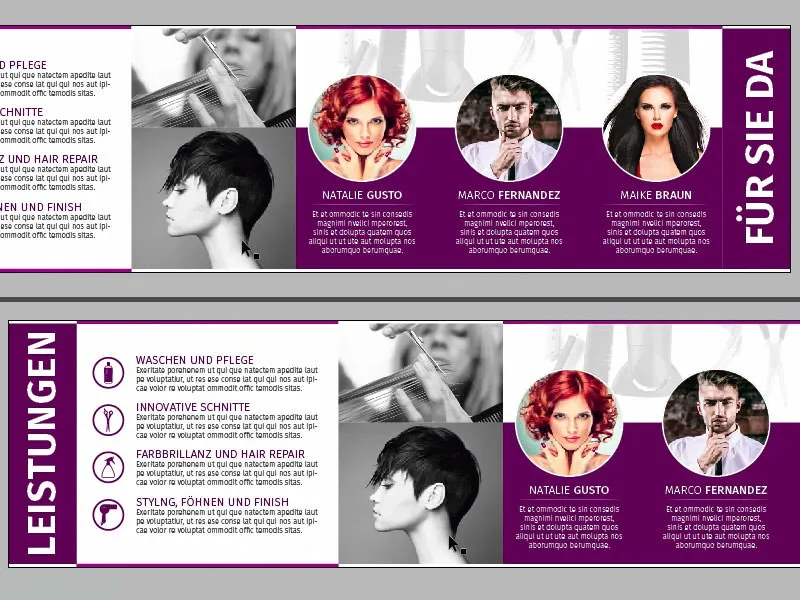
Так. Стрл+0 ... подивимося на перспективу зверху. Я думаю, ми майже готові.
Також фронтальна сторона вже була оформлена, і тепер ми можемо просто експортувати це все.
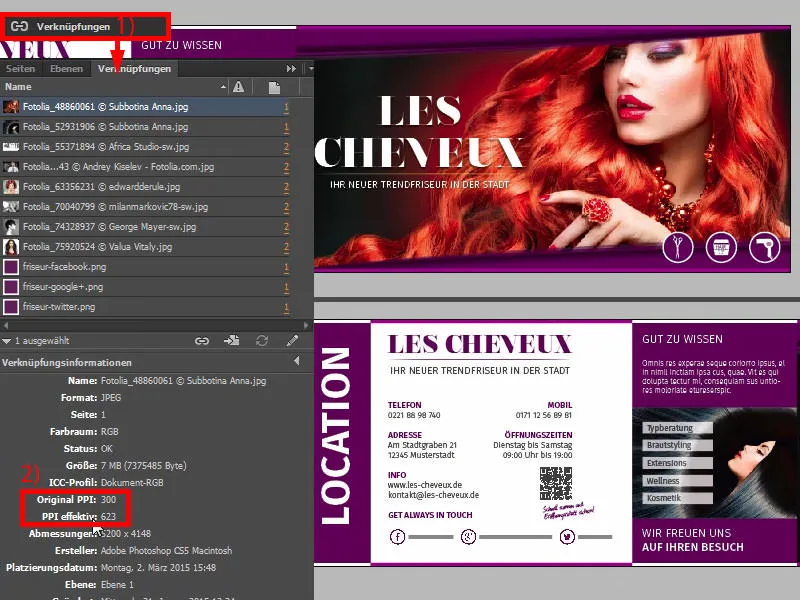
Перед експортом, як вже показано у зібраннях попередніх тренувань серії, зверніть увагу на кольоровий баланс, дотримуйтесь роздільної здатності (1) ... У нас зараз, наприклад, у цьому зображенні, головному вході, оригінальне ppi 300, ефективно 623 ppi (2), оскільки ми його масштабували. Будь ласка, дбайте про це. Завжди перевіряйте, чи всі елементи витягнуті до відбиття.
Якщо ви впевнені і ви взагалі співзвучили з вимогами, які ставить ваша друкарня, то ми можемо натиснути Стрл+E і зберегти.
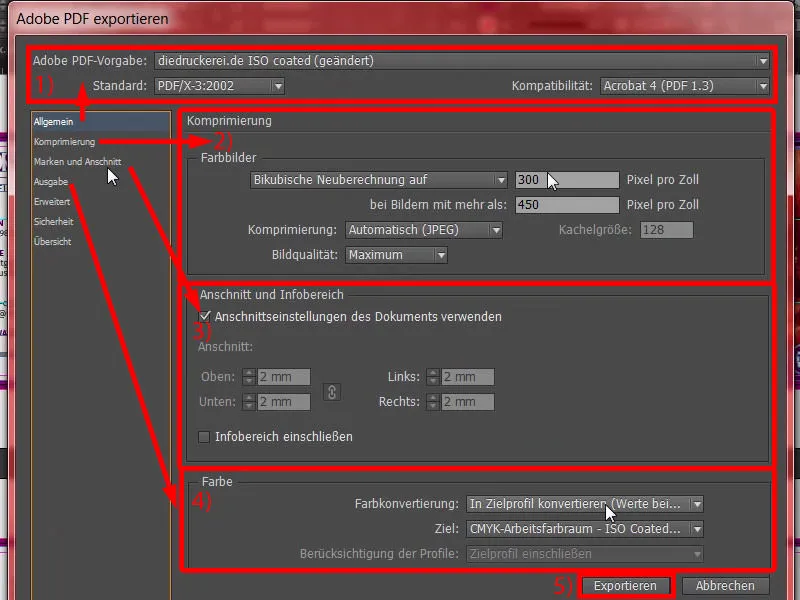
Ми отримаємо тут ISO coated, PDF/X-3:2002 у Acrobat 4 (1). Стиснутість: 300 і 450, я погоджую (2). Використовувати налаштування відбиття документа, так, звісно, ми зробимо (3). В виводі: Будь ласка, конвертуйте вихідний профіль, це робочий простір кольорів ISO Coated v2 (ECI). Де ви можете отримати профілі, я вам також вже показав (4). А тепер залишається тільки Експортувати (5) і ми отримаємо красивий PDF.
Ось наш готовий продукт, з широкими полицями (1) ... Чому це виглядає так широко? Ну, звичайно, відбиття було включено. Виглядає також добре на одній сторінці внизу. І цей документ - це друкований шаблон, який ми можемо передати друкарні. Ми це зробимо наступним кроком, щоб ми могли вибрати потрібний папір.
Передача клапану друкарні
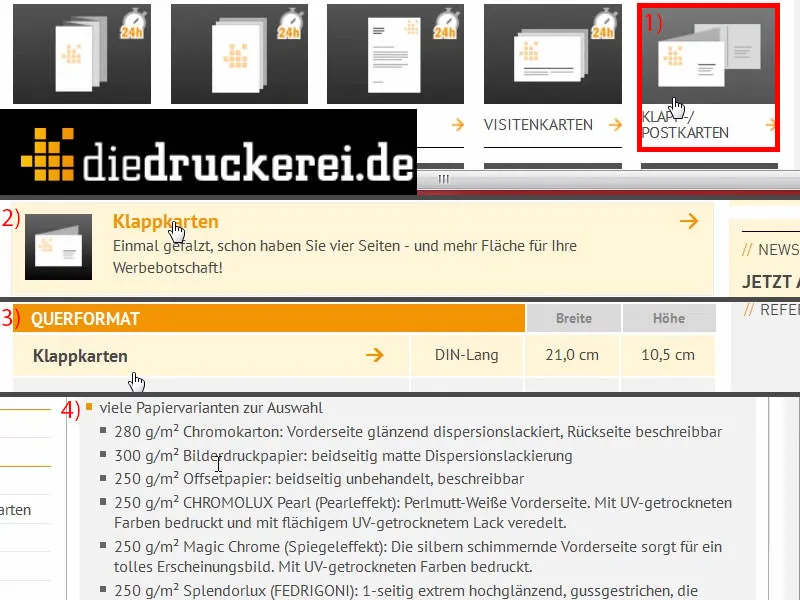
Як ви можете бачити, я вже увійшов у свій обліковий запис клієнта. Тут ми вже можемо побачити в першому рядку, як на польському ринку, складні та листівки (1). Ми обираємо це, потім складні листівки (2), потім DIN-Lang у горизонтальному форматі (3). Тут у вас є ще раз усі поради та варіанти обробки (4). І це дуже захоплююче, я можу вам лише ще раз радити, особливо щодо нашого фантастичного великого входу із чудовою рудою дамою, слід спробувати якусь форму обробки, оскільки ми не можемо лишати її на звичайному папері. Ми знайдемо щось.
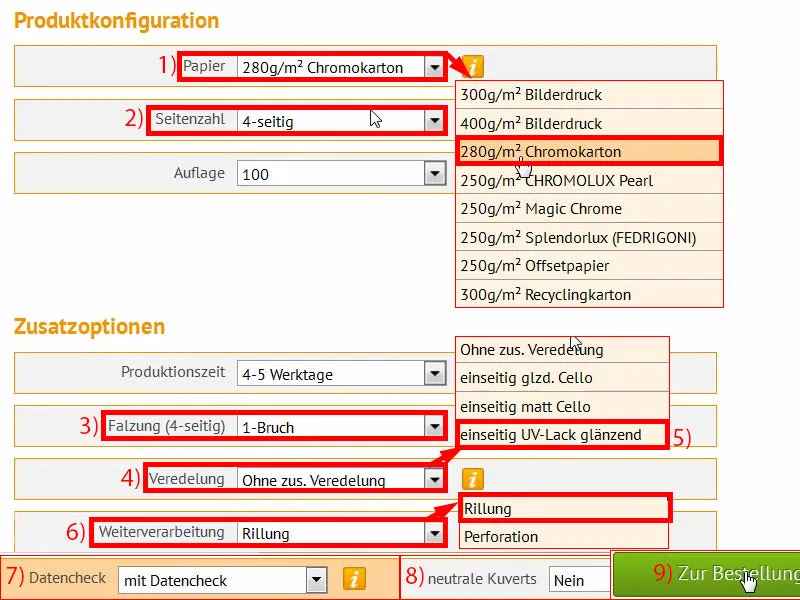
Я прокручую донизу, і тут у нас є фотопапір масою 300 г/м². Граматура вже відмінно вибрана. Подивимося, що ще тут є (1). Маса може варіюватися, я вибираю хромокартон масою 280 г/м². Але ви вже бачили вище: ви можете використовувати дійсно багато інших матеріалів, і хромокартон вже має написано: „Передня сторона глянцево лакована диспергуванням“, справді для абсолютної барвистості, „Задня сторона придатна для письма“. Кількість сторінок: 4, це правильно (2). Згин: 1 згин, це середина (3). Подивимося, що є в додаткових покращеннях (4): Тут у нас, наприклад, матове або глянцеве целлофанування. Це обробка тонким шаром плівки, на відміну від лаку. Це скоріше ламінування, можна сказати. Таким чином воно захищено, але має відчуття високої якості. Просто подивіться в книзі з зразками паперу, і ви побачите, в чому перевага. Звісно, є також глянцевий УФ-лак. Це також повнофункціональне покриття. Воно екологічно чисте і скорочує час висихання. Що можна сказати з цього? Це просто процес нанесення покриття, який створює високоякісний вигляд і хапливість - і це також мій вибір у цьому випадку (5). Послуги післядрука, це добре (6). Перфорація може бути альтернативою. Для прикладу, ви можете знати перфорацію з аркушів-викупівок або відповідних карток, які ви можете просто відривати. Але ми обираємо Згин. Ми також робимо Перевірку даних (7). Нам не потрібні нейтральні конверти (8). І тоді переходимо до замовлення (9).
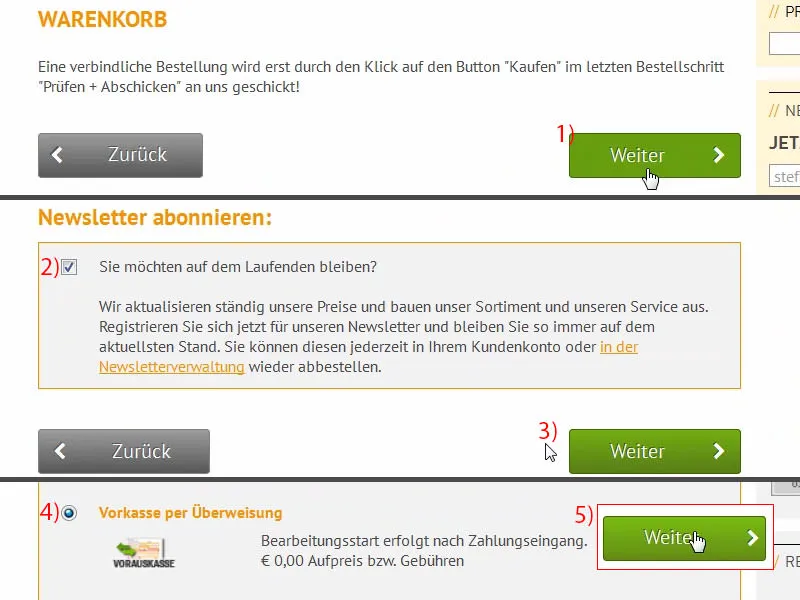
Ми можемо підтвердити все це, я вже ввів (1). Ще раз перевіримо ... і ми хочемо бути в курсі подій (2 і 3). Оплата, я обираю передплату ... Далі (4 і 5).
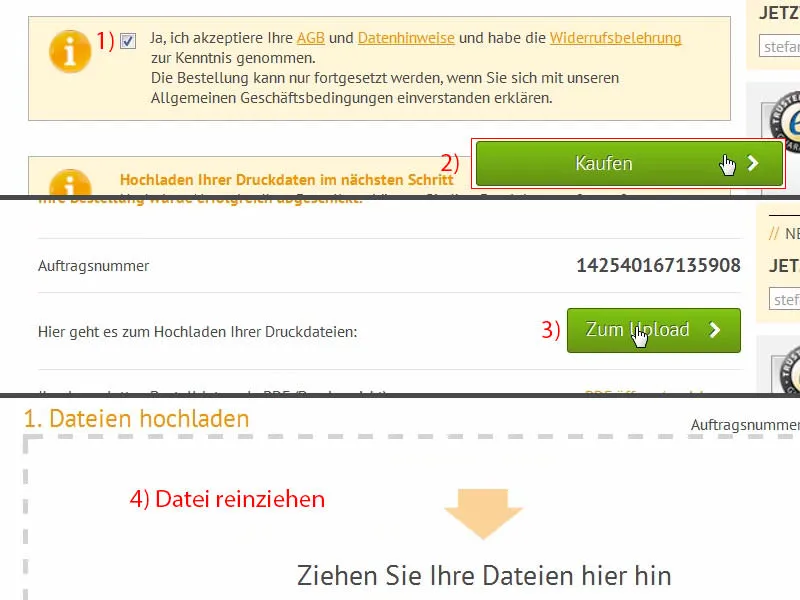
Ми приймаємо звичайно умови використання (1). Ще раз прокрутивши донизу, ми переходимо до Покупки (2). Тепер ми маємо можливість завантажити PDF (3). Це я зроблю відразу. І в цей менеджер завантажень ми просто кинемо наш файл, готовий до друку. Я використовую варіант перетягування (4).
Коли ми прокручуємо нижче, ми зараз бачимо наш документ тут. Ми вибираємо Все в одному документі (1), але ви також можете вибрати Зовнішня(ні) та Внутрішня(ні), якщо експортували їх окремо. Підтверджуємо вибір. Інструмент Preflight ще раз швидко перевіряє все і погоджується з нашим результатом (2). Ми підтверджуємо завдання (3 та 4). Тепер переходимо до розпакування - я дуже цікавий ... а тепер подивимося, що ми тут створили.
Розпакування надрукованої листівки
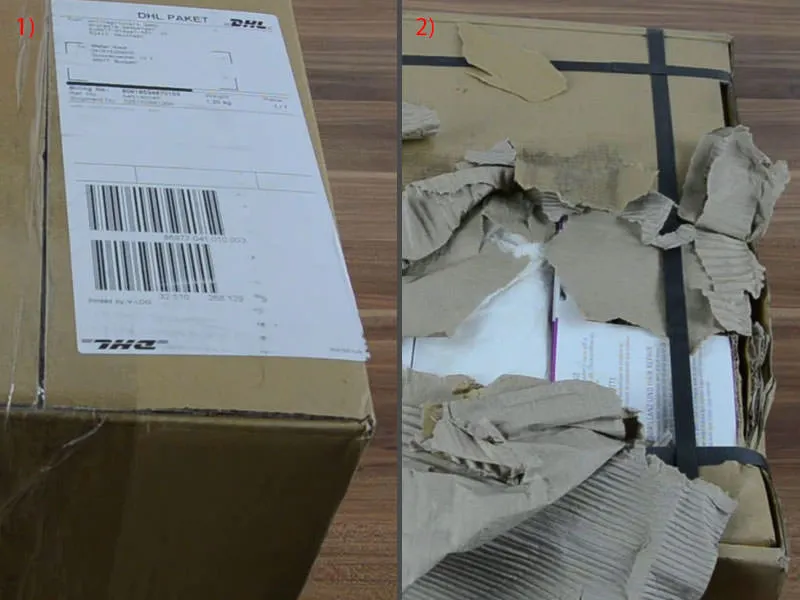
Це час розпакування ... Шановні друзі, чи знаєте ви ви різницю між доставкою DHL та доставкою пакунків через UPS? Ні? Я з радістю допоможу вам зрозуміти, оскільки я маю тут щось для вас, ви справді посмієтеся: Цей пакет був доставлений DHL (1). Зрозуміло. Отже, виглядає все чисто, я покладу його в сторону.
А тепер ... ця жертва гранатного удару фактично була доставлена UPS (2). Ну, можна сказати, що цей хороший ящик вижив 1944 рік на Нормандії. Це від UPS. Вони так доставляють. Трішки пошкоджений, я б сказав, але я думаю для розпакування ... ну що я можу зробити?! Я обіцяв показати вам це. І якщо зараз ящик був пошкоджений, це не моя вина, але служба доставки, то так і є ... Ми зараз відкриваємо ящик і переконуємося, що ще залишилося на животі ...
Я відкриваю ящик ... Ось, ви можете подивитися?! Реально, я так з цього сміюсь, це дійсно кумедна анекдота для цього тренування, я збережу це, я думаю. Отже ...
Всі це постраждало, але я думаю, що ми знайдемо тут середину, яка виглядає добре, і це саме так. Подивіться: Отже, ось нарешті наша візитна картка для перукарів ...
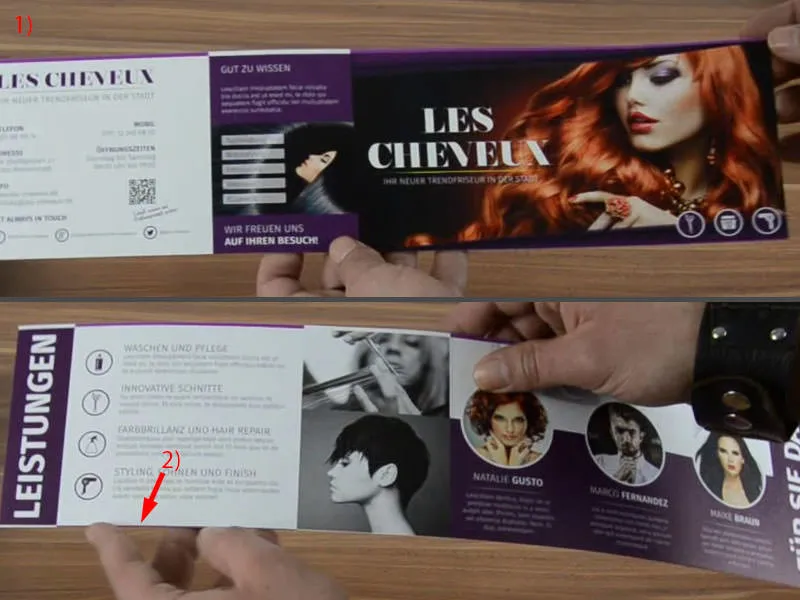
Вона виглядає дуже непогано, але тут ми маємо щось, на що я обов'язково маю звернути вашу увагу ... Подивимось для початку зовнішню сторону (1): Верфоване зображення дійсно виглядає фантастично. Це дуже приємно до дотику, можна потерти пальцями. Звісно, необхідно бути обережним, швидко залишаються відбитки пальців, але це виглядає дуже круто, і дійсно приємно до дотику. Для зовнішньої реклами це дуже добре, я не можу сказати нічого поганого.
Проте, що мені вдалося помітити, - тут наш добавок для обрізання: А саме тут внизу, бачите (2)? Фактично, воно мало б бути схожим на верхню частину. Що ми мали там? 1,5 або 2 мм, я вже не пам'ятаю точно, але тут внизу воно, безумовно, замаленьке. Це важлива вказівка для вас, якщо ви працюєте з чимось подібним. Можливо, практично добре, що це тепер показано, бо так ви дійсно побачите, наскільки важливо дотримуватися достатніх відстаней. І в цьому прикладі ми цього достатньо не вдалося зробити. Ми бачимо, що ця біла та фіолетова відділеність просто відсіклася, також внизу.
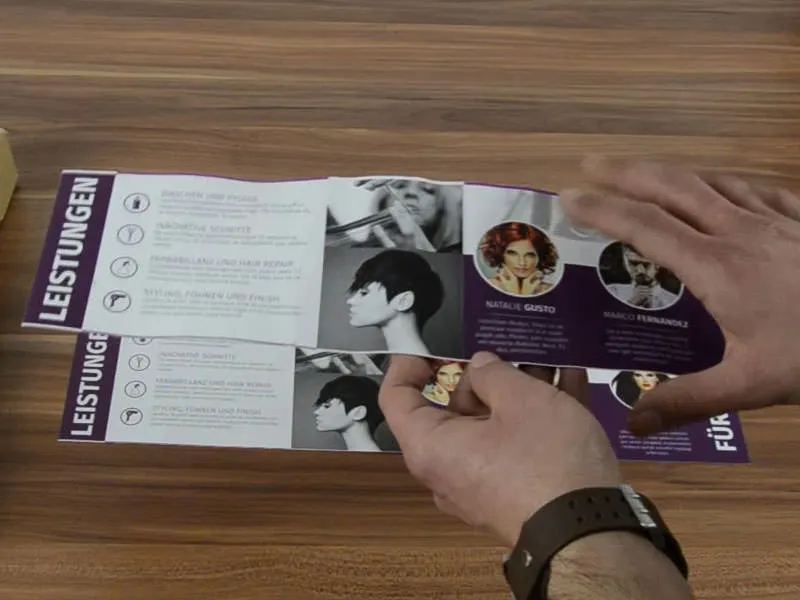
Я візьму інший в руки, ось цей ...
Він, можливо, трохи звивистий, але тут внизу все ще можна вгадати. Так що, будь ласка, втримуйте в цьому увагу. Але я повинен швидко відкласти його, мені зовсім не подобається це звивання.
А ось як це виглядає. Також яскравість кольорів тут особливо гарно виділяється. Отже, наша вогняно-червона леді, це має дуже класний вигляд і стиль. Мені дуже подобається, але, як я говорив: Будь ласка, обов'язково слідкуйте за виступом. Крім того, я повністю рекомендую цей спосіб верфовання. Також він вже згорнутий, це означає, ми можемо просто його зігнути і виставити.
За розміром шрифту все ще повністю добре видно. Це можна добре розрізнити.
Це розпакування має особливу цінність для вас. Отже, я думаю, ви сьогодні змогли оцінити це. Я поки що відходжу, бажаю вам гарного настрою. До зустрічі, ваш Штефан

