У цьому навчальному посібнику я хочу показати, наскільки просто може бути створення професійного меню в InDesign самостійно.
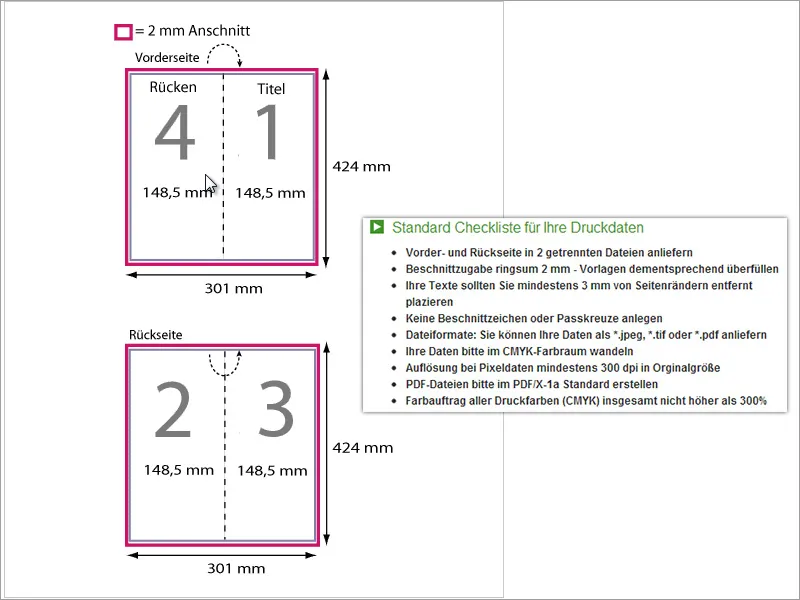
Титульний лист прикрашається деякими деталями, які роблять різницю по відношенню до бездоглядних виробів.

Оскільки це складна карта, також задня сторона була відповідно спроектована. Я поясню, як краще підходити до такого проекту, в наступних кроках.
На початку вам знадобиться новий документ. Допомогу можете отримати у свого друкаря, наприклад, на веб-сайті www.Flyerpilot.de. Там часто наводять конкретні рекомендації щодо створення документів.
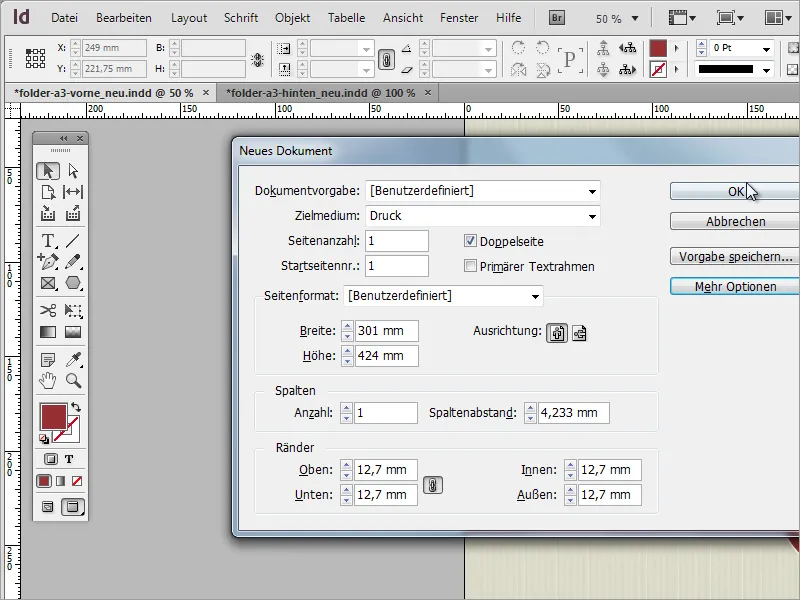
Отже, якщо тепер зрозуміло, як має бути створений такий документ, ви можете виконати ці налаштування також в InDesign для нового документа. У вказаних розмірах документа вже враховано поля обрізки 2 мм, тому вам не обов'язково встановлювати власне поле обрізки.
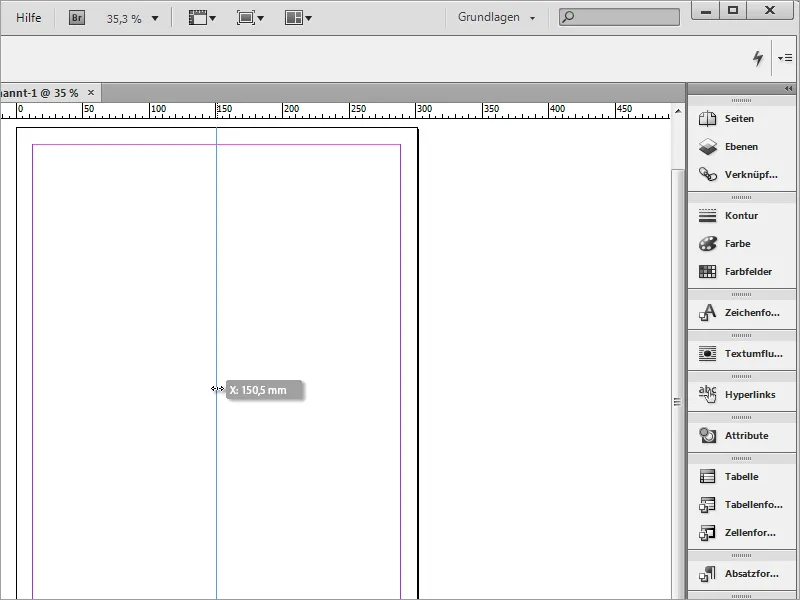
Тепер вам потрібно розірвати документ вздовж майбутнього згину. Для цього вам знадобиться лінія розділення посередині документа. Це може бути проста лінія або вказівна лінія. Вказівні лінії автоматично захоплюються в середину, тому цей вид візуального розділення рекомендується. Тут вертикальна вказівна лінія, яку ви витягуєте з линійки у документ, за горизонтальне значення 150,5 мм. 
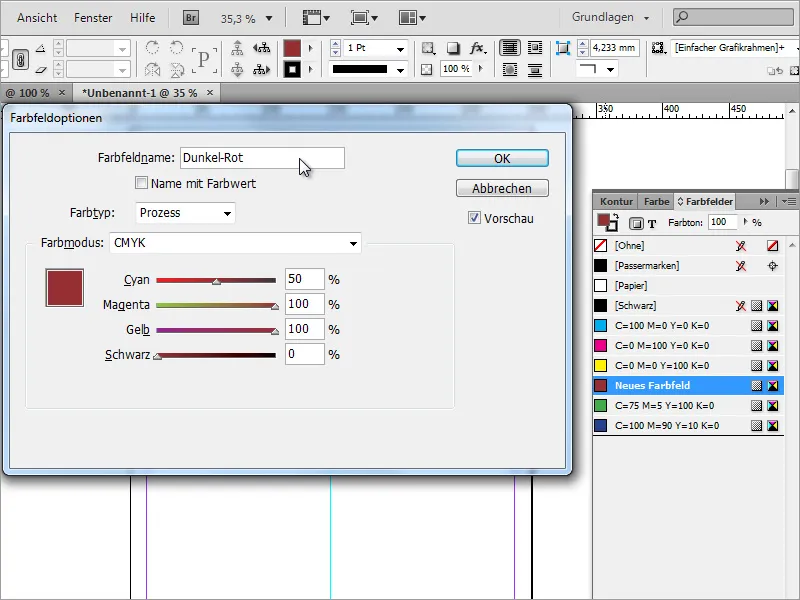
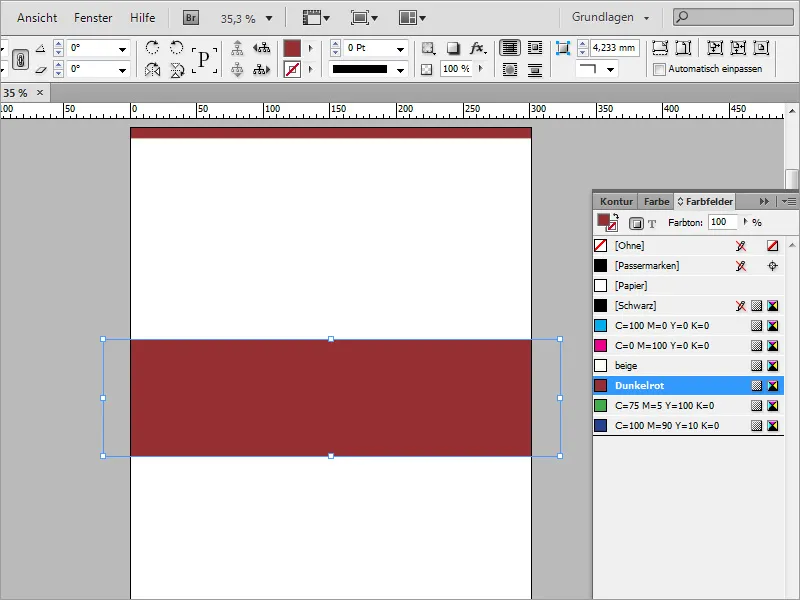
Перш ніж розпочати заповнення документу, вам слід зробити деякі початкові налаштування. Серед них визначення кольорів. Наприклад, коричневий основний колір буде відігравати головну роль. Він складається з 50% ціану, 100% пурпуру і 100% жовтого. Визначте цей колір у палітрі Кольори і, за необхідності, перейменуйте його.
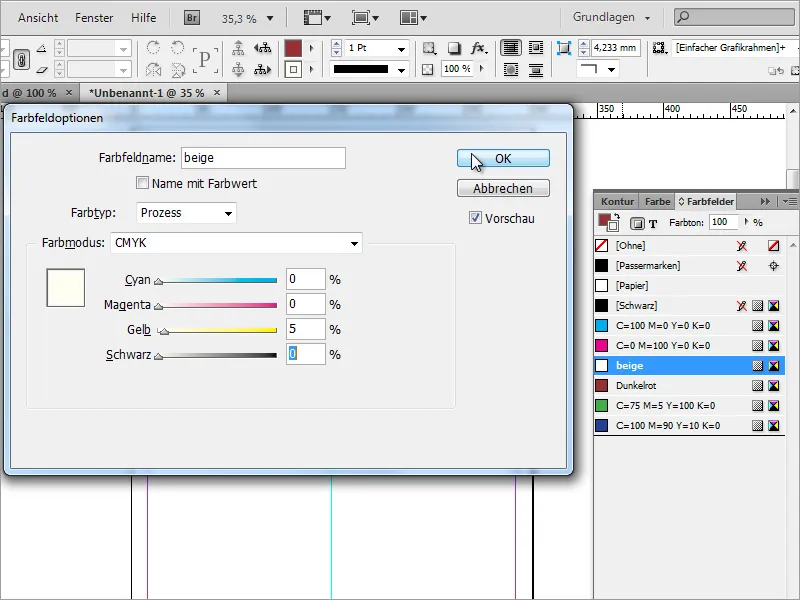
Ще один колір буде відігравати велику роль у контурів. Тут вже зазначено ніжний жовтий / бежевий з лише 5% непрозорістю.
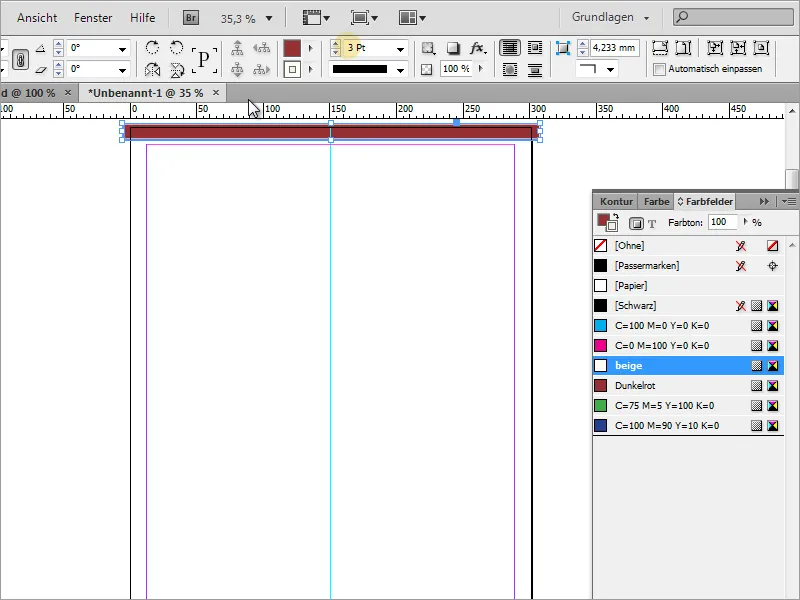
Тепер ви можете почати створення вмісту. У верхній частині повинна бути темна площина для візуального розділення до краю документу. Просто використайте інструмент прямокутника та намалюйте прямокутник, який повністю охопить цю область. Він також може виходити за межі документу, оскільки його все одно виріжуть пізніше. Для контуру використовуйте жовтий колір шириною 3 пкт.
Після того як цей перший графічний об'єкт був розміщений у документі, ви відразу приступаєте до прикраси, центрального графічного об'єкту. Він більше ніж просто прикрасний елемент і складається з графічного прямокутника в поєднанні з кругом. Спочатку вам потрібно створити графічний прямокутник без контуру.
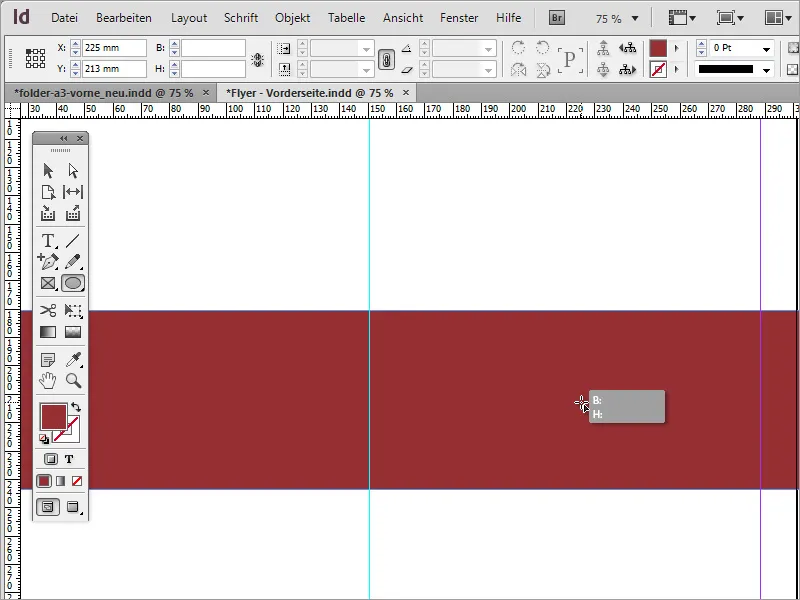
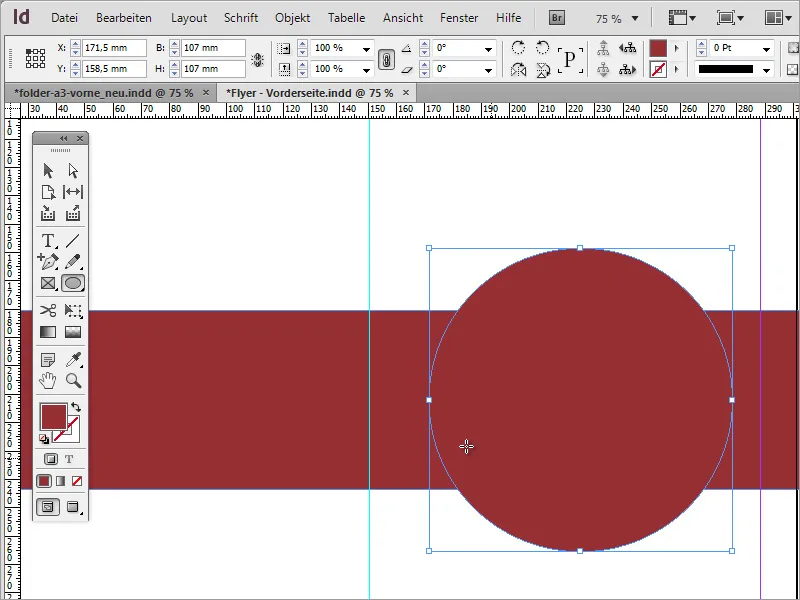
Цей графічний об'єкт доповнюється кругом. Ви робите цей круг за допомогою інструменту еліпса з використанням клавіш Shift- та Alt, щоб він був рівномірним. Щоб змінити розмір круга відносно осі прямокутника, спочатку розмістіть вказівник миші в центрі. Коли він торкається центра, вигляд змінюється на перехресний показник з маленьким чорним трикутником.
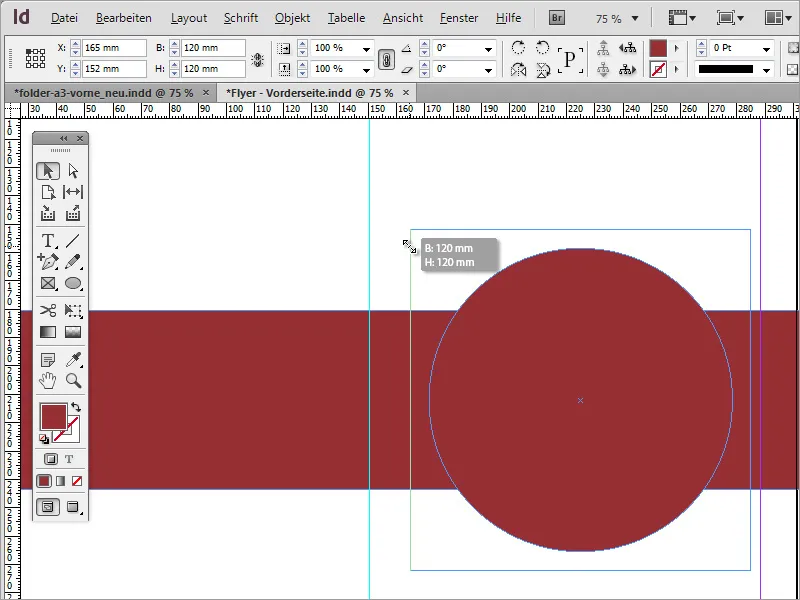
Потім ви можете розмірно змінити круг за допомогою Shift+Alt.
Також можна роздивитися круг після розширення. Однак в цьому випадку вам слід одночасно використовувати клавиші Shift+Alt, оскільки інакше круг розширюватиметься тільки однобічно.
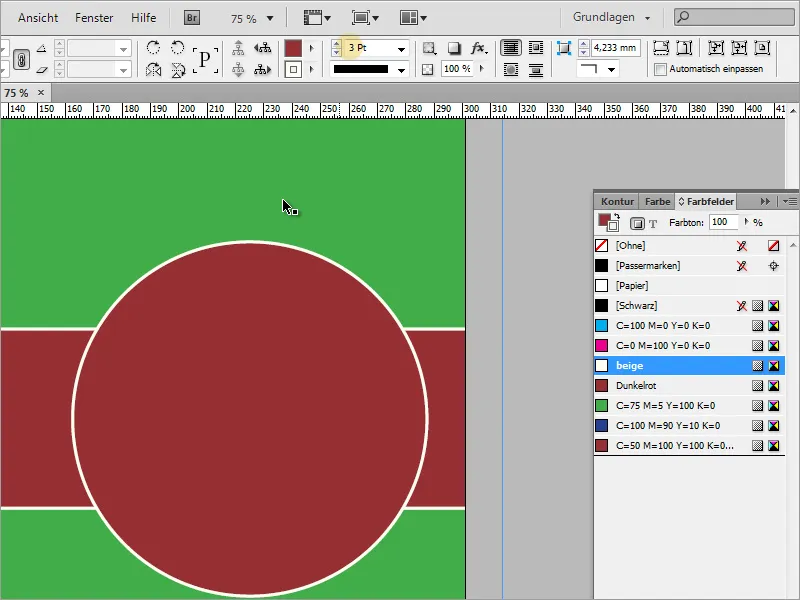
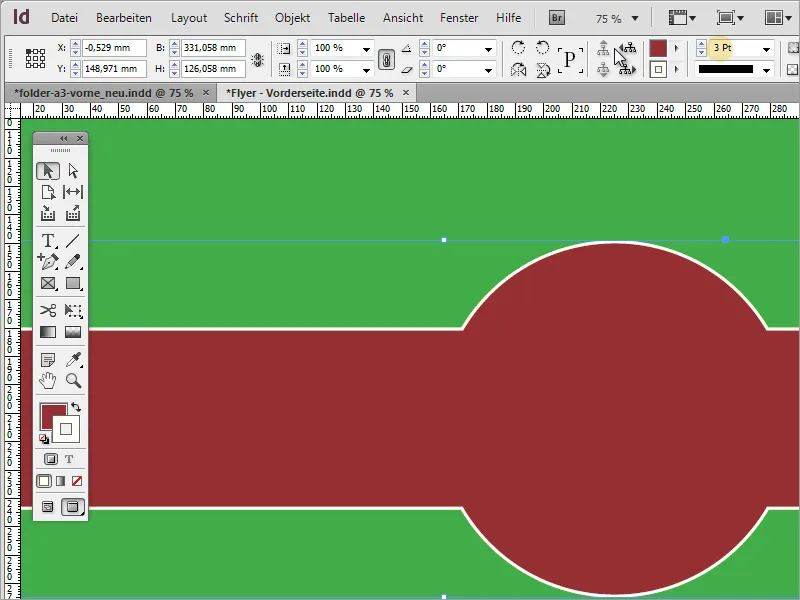
Візуально це вже виглядає досить добре. Однак вам потрібна одна форма, складена з цих двох сегментів. Якщо додати обом формам контур завширшки 3 пкт, то одна форма завжди буде накладатися на іншу. Щоб це стало видимішим, я раптом змінив фон на зелений колір.
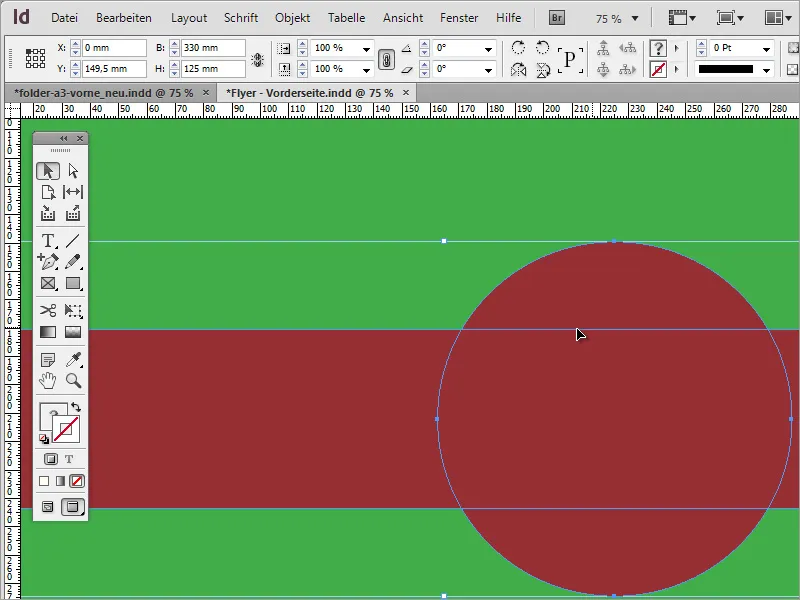
Але щоб ці два окремі об'єкти стали великою, однорідною формою, вам лишається зробити їх комбінованими. З допомогою Інструменту виділення і утриманою клавішею Shift ви позначаєте обидві форми.
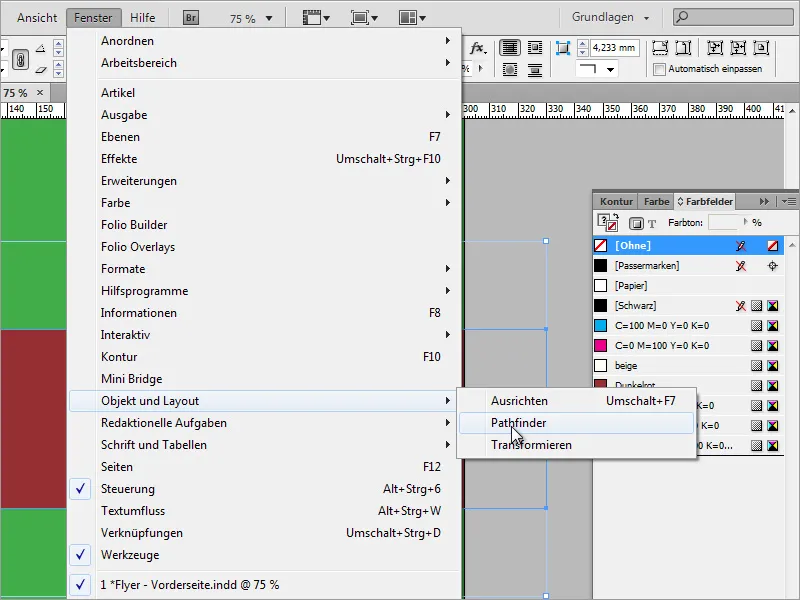
Тепер вам потрібна спеціальна функція, яку ви можете знайти в Вікно>Об'єкт і макет>Об'єднати.
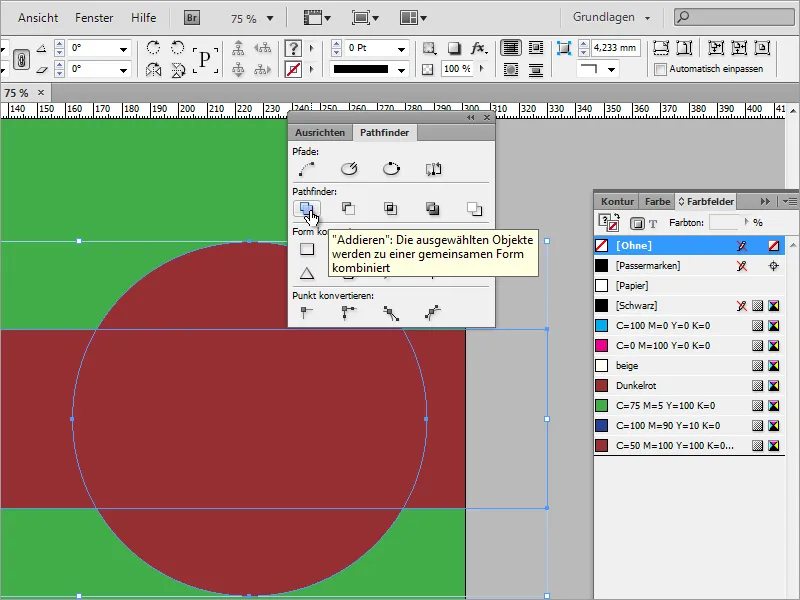
У Об'єднання ви обираєте опцію Додавання. У інших програмах верстки це також часто називається Об'єднанням і включає функцію створення нової, єдиної форми з обох окремих об'єктів.
Після клацання на Додати створюється комбінація обох об'єктів. Тепер ви можете призначити цій формі однакову контур шириною 3 Pt.
Давайте поглянемо на логотип. Звісно, його також потрібно було створити заздалегідь. Як це зробити, покажу в наступних кроках у частині 2 серії пам'яток.