Примітка: Цей урок є текстовою версією відповідного відео-навчання від Стефана, розробленого в рамках нашого заклику до текстового оформлення. Такі тексти можуть мати вільний стиль.
Отже, у цьому невеликому трюку йдеться про представлення практичної функції, а саме: Коли я тепер копіюю об'єкт з цього гарного зображення в Illustrator …
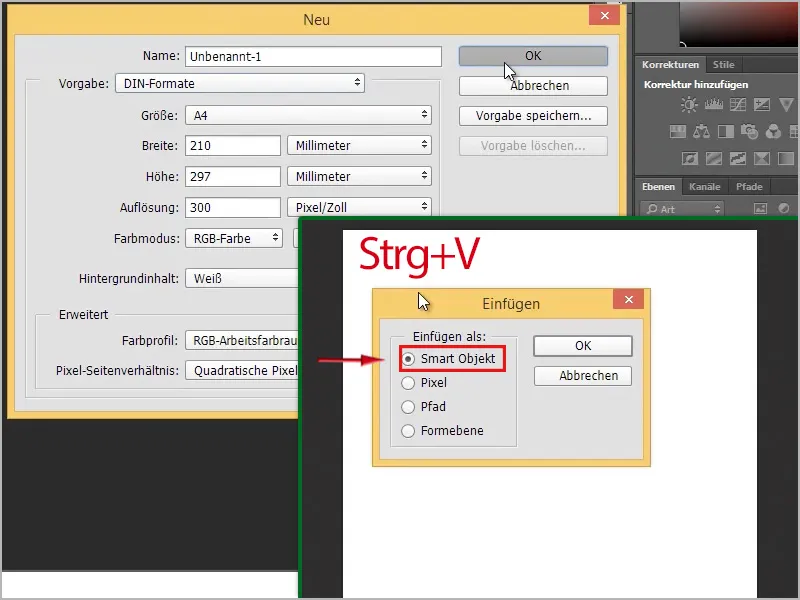
… в Photoshop, це навіть працює як Smartobjekt, це, звісно, геніально. Я зараз виділив цього динозавра, археоптерикса, я можу скопіювати його за допомогою Strg+C [cmd+C] та вставити в Photoshop у новий або наявний документ. Я тут через Файл>Новий… відкриваю новий документ.

Потім я можу вставити його за допомогою Strg+V [cmd+V]. Як?
Ось тут запитання: Smartobjekt, Pixel, Pfad або Formebene.
Я раджу: як Smartobjekt. Чому, покажу зараз. Отже, він вже тут.
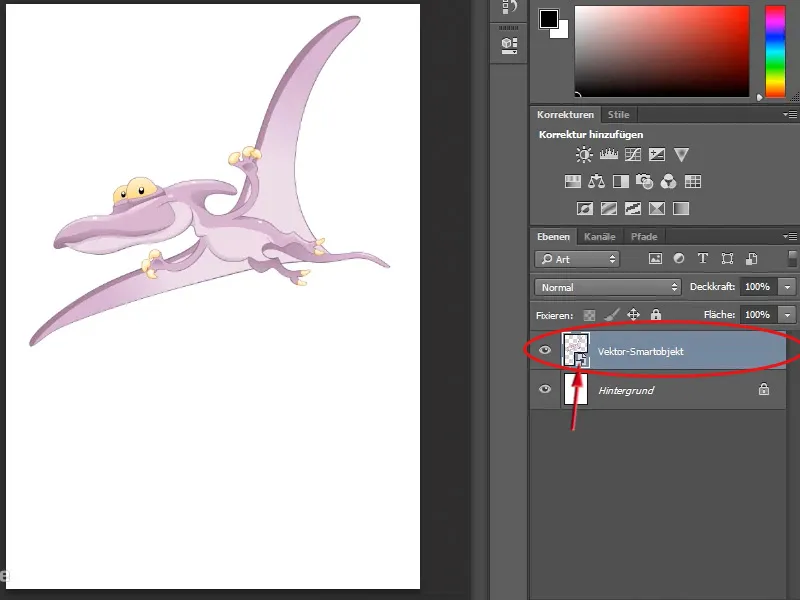
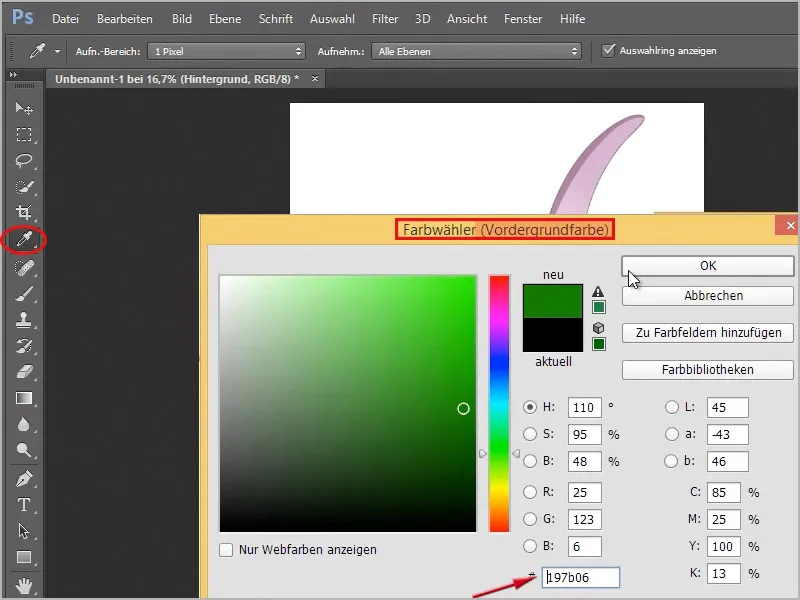
Тепер я можу змінити його розмір, як хочу, геніальність Smartobjekt у поєднанні з векторною графікою в тому, що я можу без втрати якості розтягувати його нескінченно великим. Я можу, наприклад, навіть малювати на задньому плані. Якщо я тут у палітрі кольорів з натиском клавіші по кольору переднього плану та потім у вікні вибору кольору візьму такий зелений (#197b06) ...
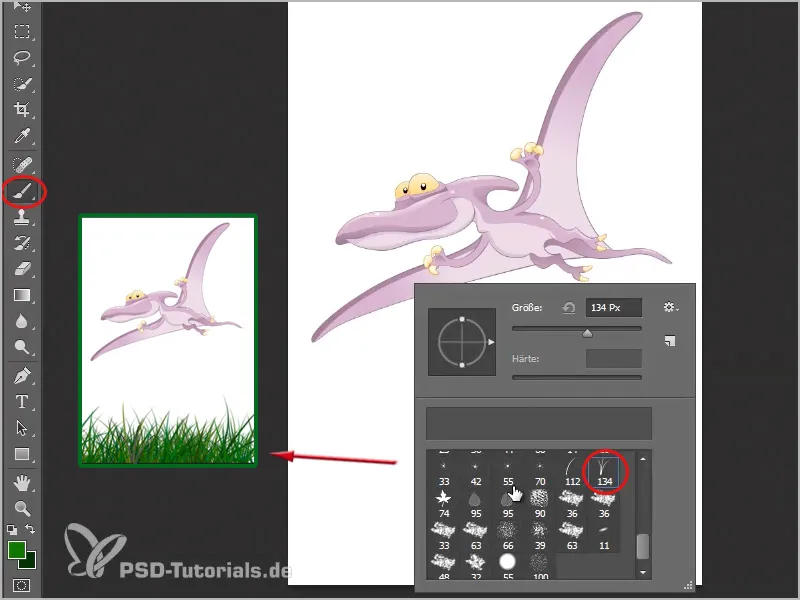
… і те ж саме ще раз, просто удвічі клацнувши на кольорі заднього плану і на темнішому зеленому (#033401), можу намалювати трохи трави з кисточкою для трави у палітрі кистей на шарі тла (вибравши його!).
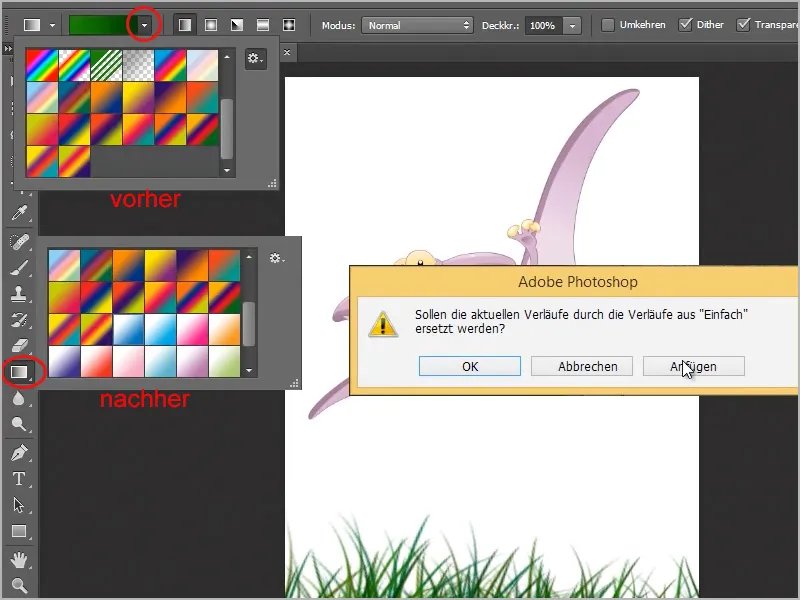
Краще, звісно, було б, якби я зразу створив новий шар. Так що під моїм динозавром я створюю новий шар і там малюю траву. Потім я створюю ще один новий шар, перекладаю його під шар з травою та створюю там небо. Це дуже швидко зробити за допомогою інструменту градієнтів, там навіть можна завантажити нові градієнти, натиснувши на стрілку поряд із градієнтом на панелі опцій і потім на маленьке зубце праворуч, тоді мені показані деякі градієнти. Я вибираю тут Просто.
Тепер мені потрібно вибрати, чи хочу я замінити мої існуючі градієнти або додати "Прості градієнти" в кінець. Я вибираю Додати та можу вибрати градієнти в моїй панелі опцій.
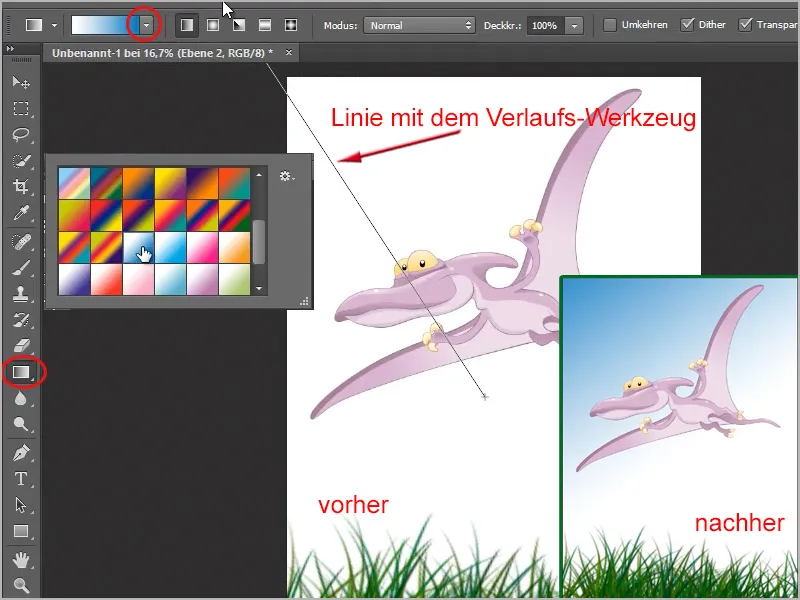
Отже, у мене є градієнт від білого до блакитного. Я можу просто перетягнути його в моєму зображенні, натиснувши на інструмент градієнтів, створюючи лінію від центру зображення вгору ліворуч.
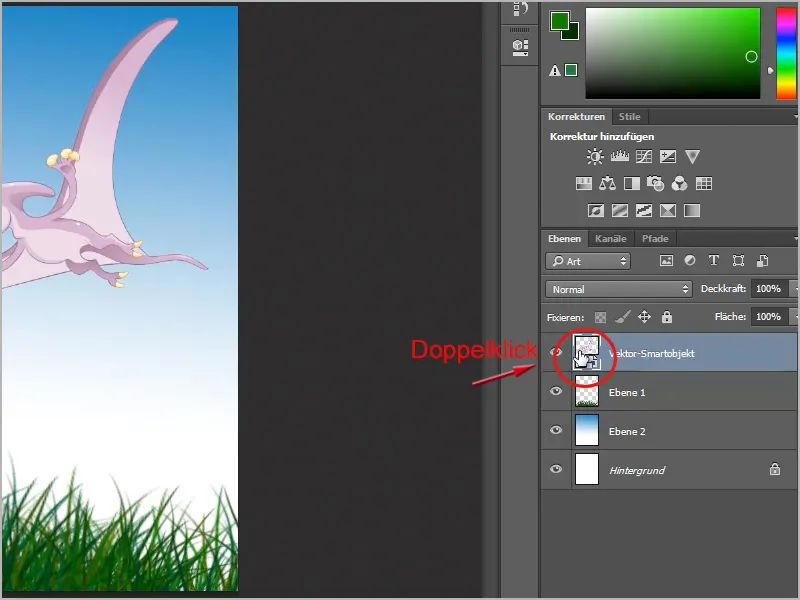
Добре, тепер я швидко намалював зображення. Тепер покажу, як швидко перефарбувати цього динозавра. Звісно, я міг би це зробити і в Photoshop, але не так легко, як в Illustrator. Для цього я клацаю в панелі шарів по мініатюрному зображенню векторного Smartobjekts з моїм динозавром.
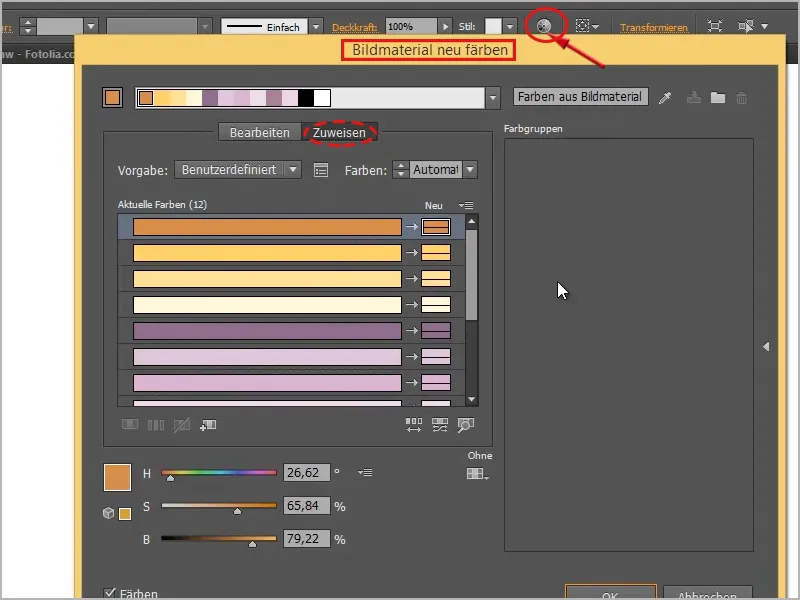
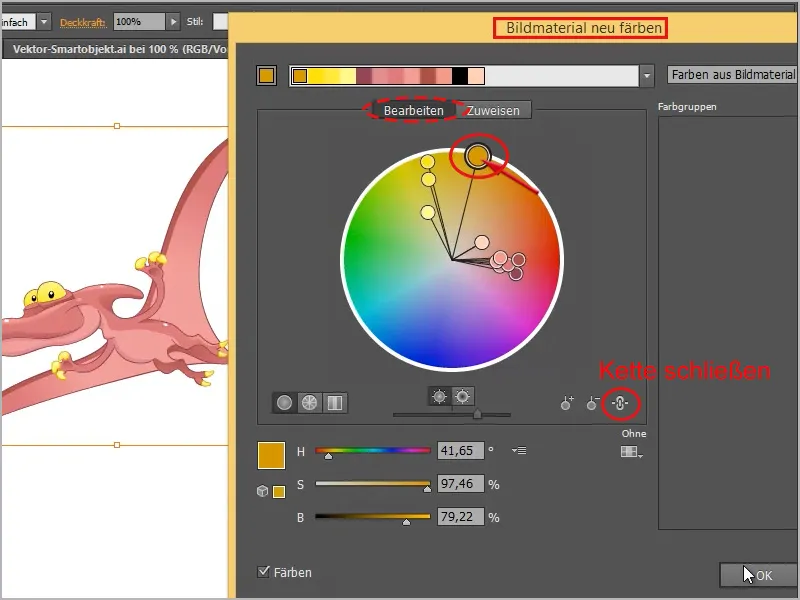
Тоді тут з'явиться повідомлення, що зміни будуть прийняті лише після того, як я збережу зміни, я підтверджую це натисканням OK. Після цього мені відкриється файл Illustrator лише з моїм динозавром. Тепер я можу просто перейти до інструменту перефарбування, для цього спочатку клацаю на об'єкт (птаха). Тоді у панелі опцій я бачу кнопку Перефарбувати графічний матеріал.
Тут я можу перейти на вкладку Редагувати, виглядає це так. Перед тим як змінювати кольори, я ще клікаю на ланцюжок, потім можу красиво фарбувати, вибираючи коло, воно буде більше за інші кола, і переміщаючи його в колі кольору. Наприклад, так:
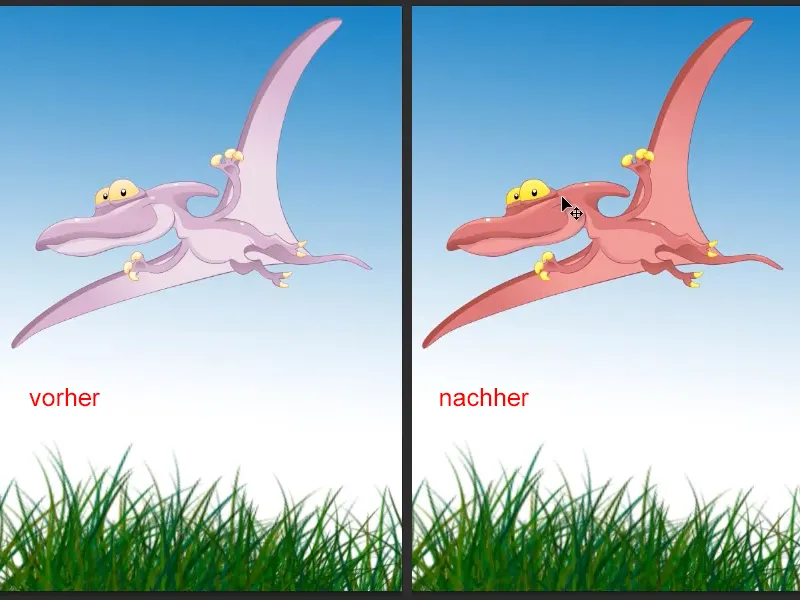
Потім мені лише треба натиснути Strg+S [cmd+S], і воно буде збережено. Тепер я повертаюся у свій Photoshop, і ви бачите, він відразу перефарбований:
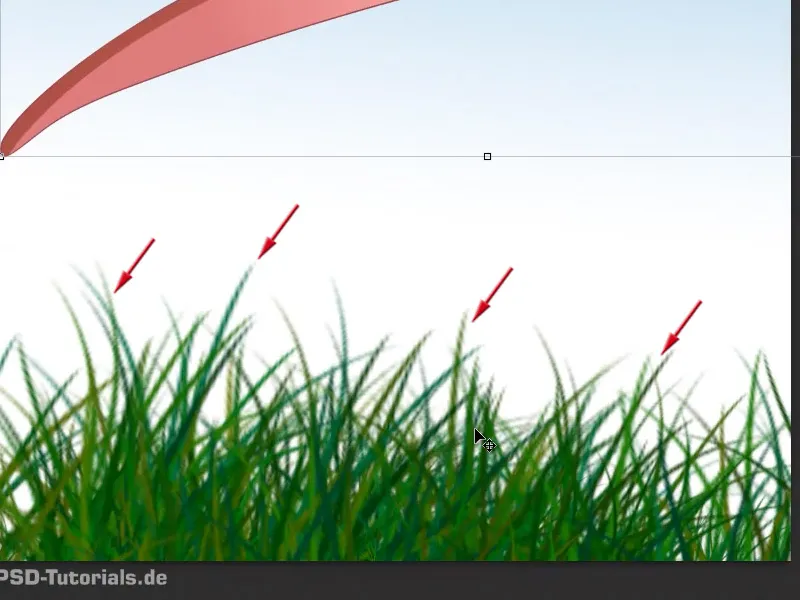
Це, звісно, дуже просто, і я можу в будь-який момент, як кажуть, зменшити цього птаха та підтвердити або збільшити, а якість не погіршується, оскільки це векторна графіка. Це справді геніально! На відміну від трави. Тут ви вже бачите: Оскільки я взяв дуже велике налаштування кисті, воно досить нечітке, це виглядає не дуже гарно.
Тому: з векторами все виглядає набагато краще, набагато чіткіше, незалежно від того, наскільки велике в моѢму зображенні.
Ще раз подвійне клацання на смарт-об'єкт, і тоді я також можу знову змінити його колір тут. Цього разу інший колір:
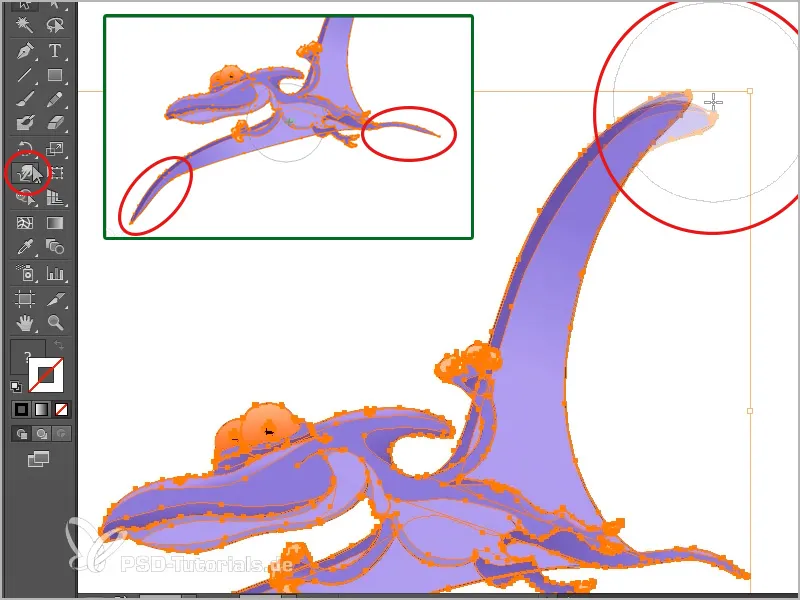
Все тут можна змінити, як завгодно. Наприклад, я зараз можу щось трансформувати; як тільки клацнувши, я можу тут, наприклад, за допомогою інструменту деформації зробити згин в одному крилі...
... або трохи витягнути хвіст і інше крило, так як мені зараз забажається. Після цього я зберігаю все це і в Photoshop це буде відображено, як можна побачити.
Так, це був маленький трюк у тому, як досить добре поєднати ці дві програми. У Photoshop це обов'язково має бути включено як смарт-об'єкт. Видно, що це має значні переваги при редагуванні.
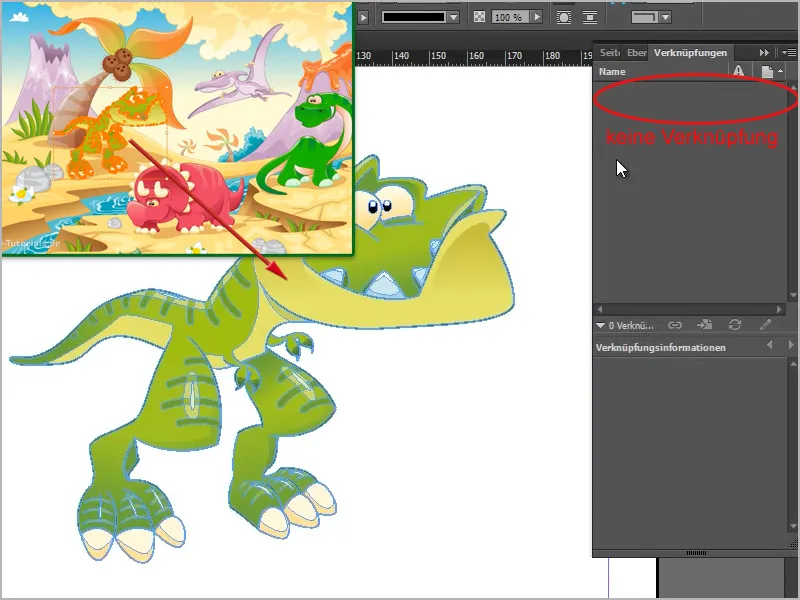
Ще більш геніальне в тому, що я, наприклад, в InDesign навіть не включаю об'єкти як смарт-об'єкт, але зараз я візьму цього (тут позначеного) динозавра за допомогою Ctrl+C [cmd+C] і вставлю його в InDesign в порожній документ за допомогою Ctrl+V [cmd+V], а якщо я подивлюсь у вікно панелі зв'язків, то я не побачу тут жодного зв'язку.
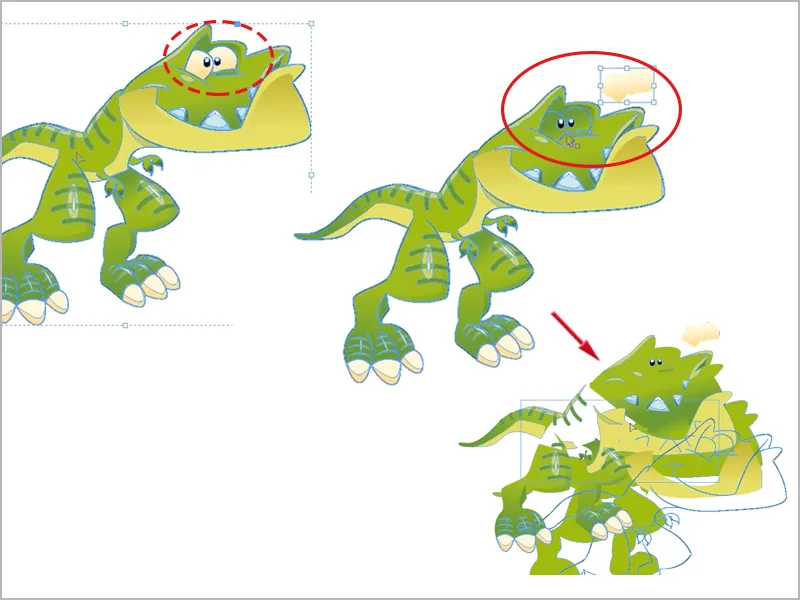
Тому що він повністю включив всі шляхи, все, що мені потрібно. Це означає, що я можу змінити розмір цього об'єкта в будь-який момент без втрати якості, і ще в тому геніальне, що тепер я можу тут за допомогою подвійного клацання торкатися окремих об'єктів і навіть переміщувати їх. Так що можливо розібрати все об'єкт за об\'єктом.
Це зовсім не проблема, оскільки всі шляхи вже є. Це, звісно, крута річ, якщо, наприклад, ви працюєте з InDesign і взаємодієте з Illustrator, це все відбувається чудово.
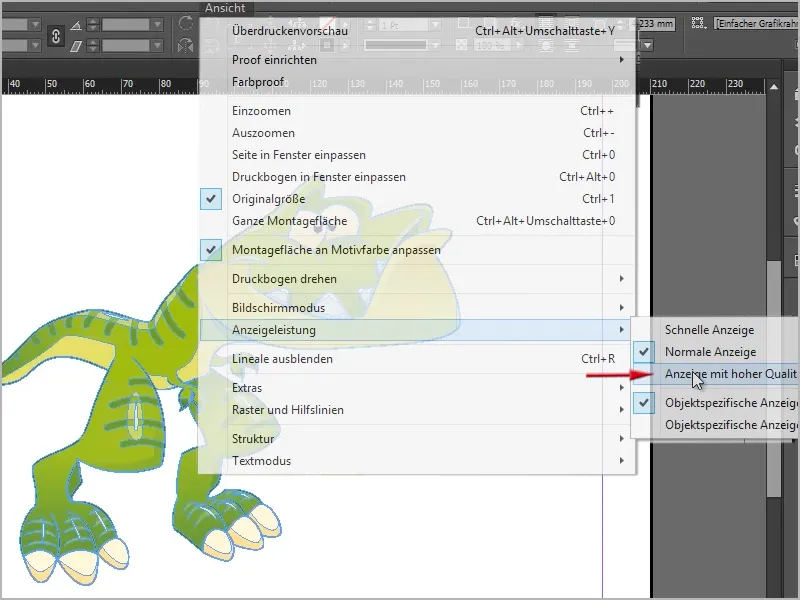
Adobe дійсно вдало підготувала ці програми до того, що вони дуже добре працюють разом, і що можна побачити, що якість зображення не дуже погана. Профіль демонстрації>Демонстрація високої якості, ...
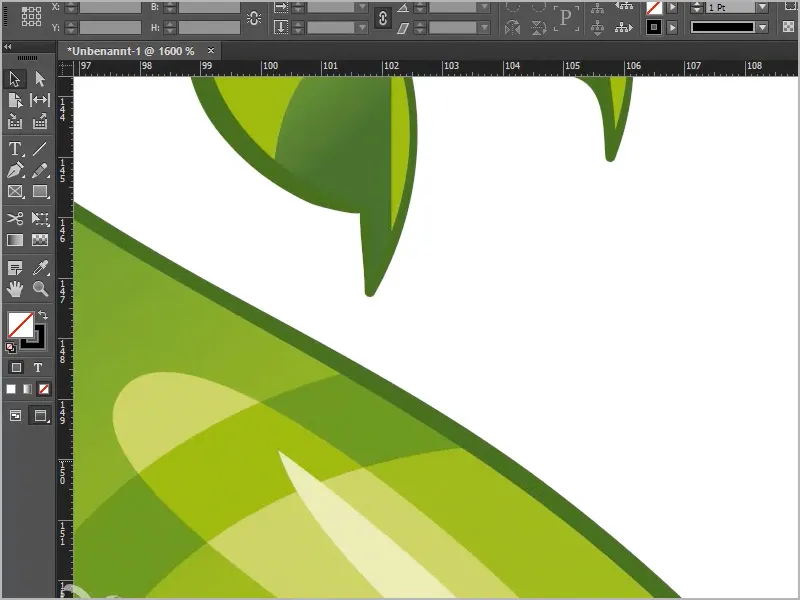
... тоді ви бачите, що воно справді дуже чітке, навіть якщо я збільшую масштаб тут.
Чудово, саме так повинно бути!


