Цей трюк дійсно дуже малий і простий, але ефективний.
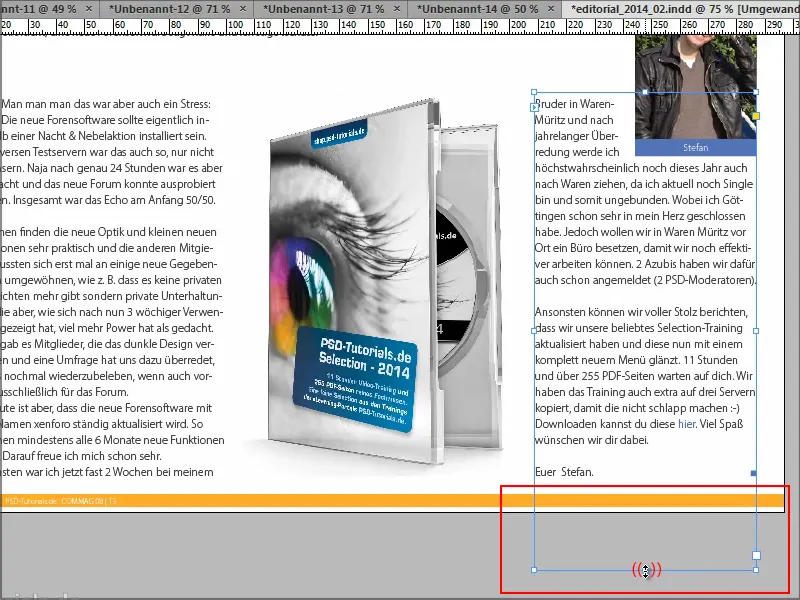
У мене тут кілька текстових рамок, які пов'язані між собою. Проблема полягає у тому, що іноді я витягнув текстову рамку занадто довго.
Як можна зробити так, щоб вона точно доходила до останнього рядка тексту?
Деякі, можливо, знають, що це можливо, якщо я подвійно клацну на цьому маленькому вушку знизу. Тоді я вже це зробив. Проте іноді це важко вдатися.
Краще: є можливість написати скрипт, який виконає цю роботу за нас.
І зараз я покажу вам, як це зробити.
Крок 1
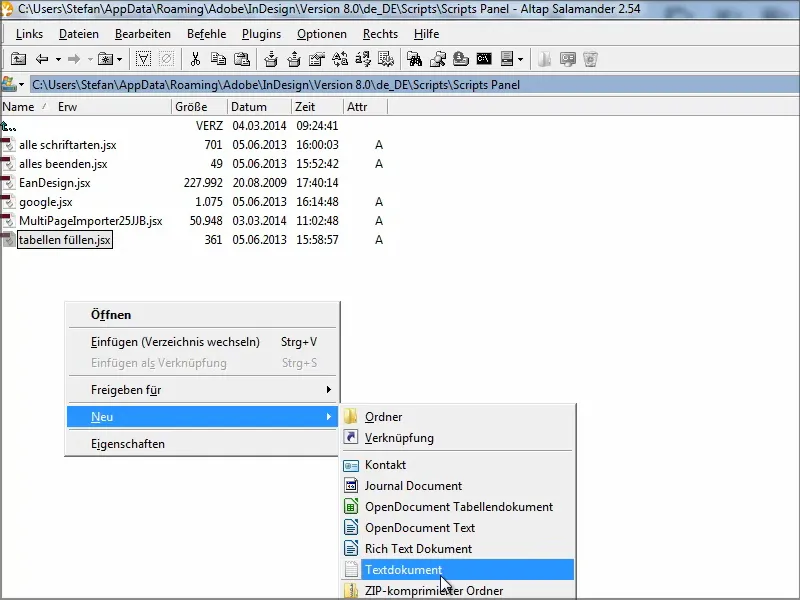
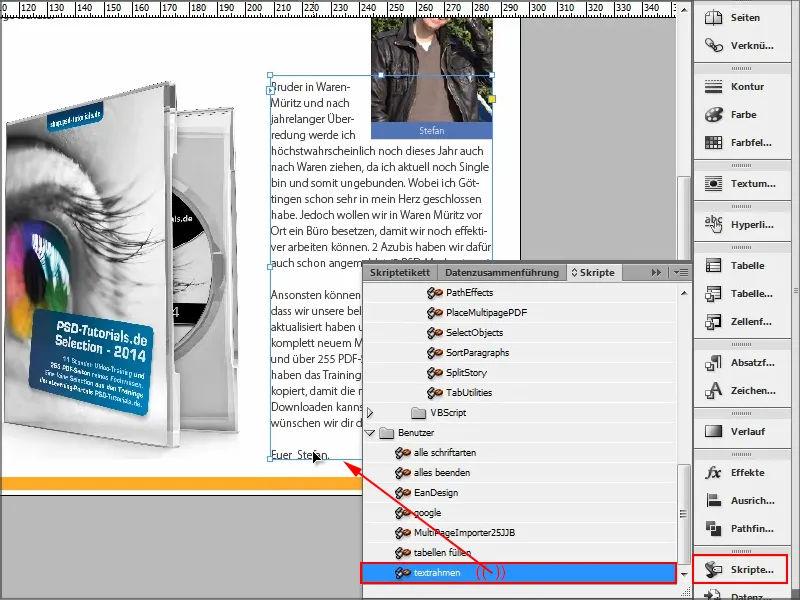
Я переходжу до каталогу зі скриптами. Ви можете просто знайти "Панель скриптів".
Там ви створюєте новий Текстовий документ правою кнопкою миші ...
Крок 2
... і перейменовуєте його, як вам заманеться; я назвав його "текстова_рамка".
Розширення файлу повинно бути ".jsx" - так само, як і у інших файлах.
Крок 3
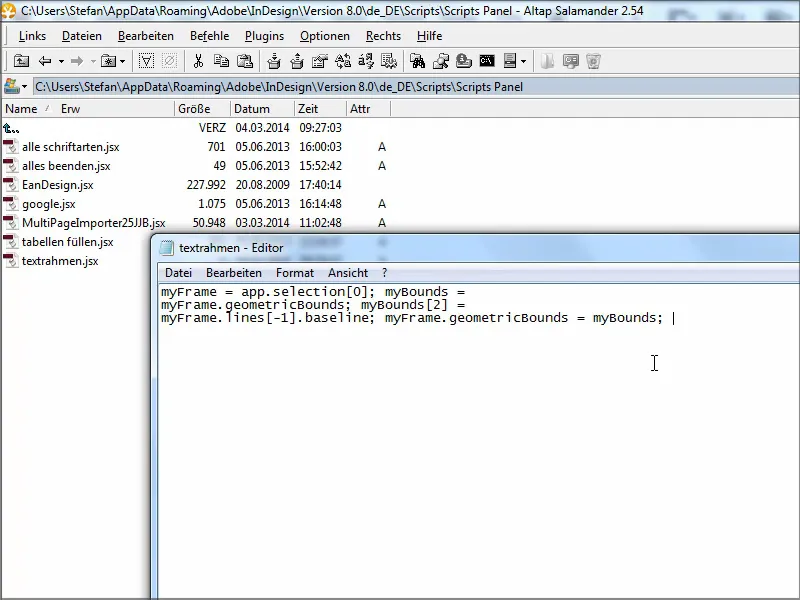
Ви можете редагувати це в будь-якому текстовому редакторі, залежно від того, що у вас встановлено.
Вам просто треба вставити цей код. Його можна знайти в матеріалах цього практичного посібника.
myFrame = app.selection[0]; myBounds =
myFrame.geometricBounds; myBounds[2] =
myFrame.lines[-1].baseline; myFrame.geometricBounds = myBounds
Потім я зберігаю це і закриваю.
Крок 4
Далі я переходжу до InDesign і там в Панелі скриптів.
Зараз у мене є скрипт "текстова_рамка". Просто зробіть до нього подвійний клацок, і моя текстова рамка матиме точно потрібний розмір.
Але це трохи незручно, якщо мені кожного разу потрібно подвійно клацати. Тут я міг би одразу знову шукати цей вушко.
Але є ще один спосіб виділити гарячі клавіші ...
Крок 5
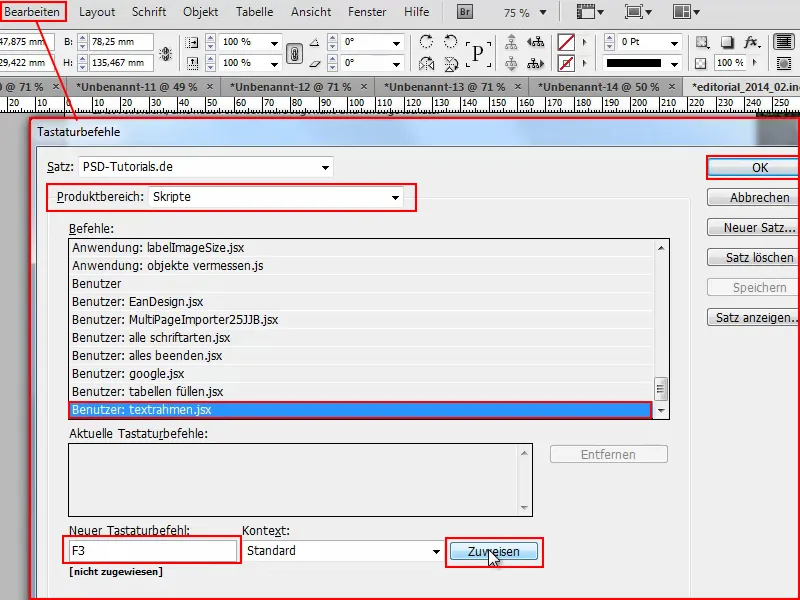
У меню виберіть Редагувати, і знайдете там Гарячі клавіші.
Там у полі Область продукту є можливість обрати Скрипти, і потім з'являться всі скрипти, які були якось встановлені або також користувацькі.
Я клікаю на Користувач: текстова_рамка.jsx і внизу я можу призначити гарячу клавішу.
Найкраще обирати ту, яка ще не зайнята. Скажу "F3", і під ним з'явиться повідомлення, що команді ще "не присвоєно".
Отже, я клікаю Призначити і підтверджую це все натисканням ОК.
Крок 6
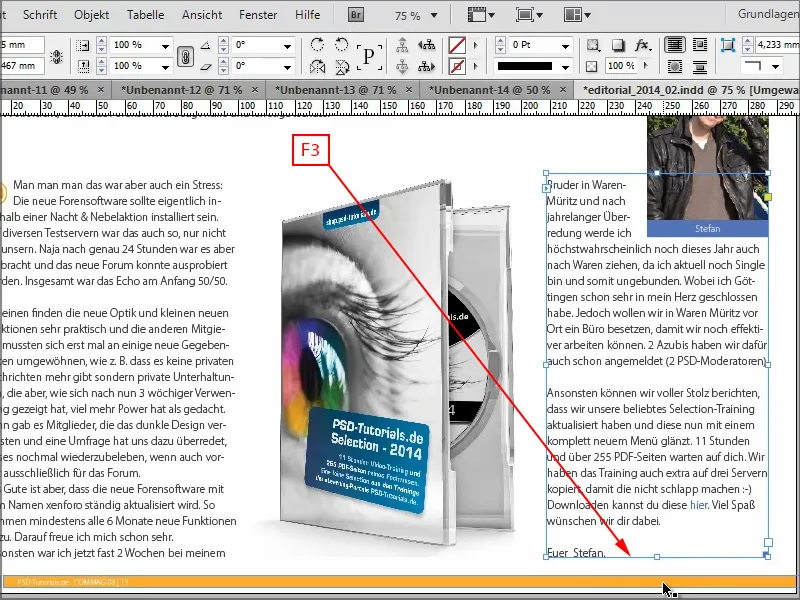
Тепер я можу приховати всі вікна, і якщо я перевіряю це, розтягую текстову рамку, а потім натискаю клавішу F3, вона підлаштовується під текст. Точно так, як я цього хотів.
І це відбувається швидше, ніж намагатися натиснути на вушко. Крім того, це просто: всього три рядки коду в цьому скрипті, а потім присвоєно як гарячу клавішу - і ви вже можете розміщувати текстові рамки саме так, щоб відповідали текстові.
І я вважаю, що це гарна річ, нічого світового, але це допомагає трошки прискорити робочий процес.
У цьому розумінні сподіваюся, що порада буде корисною!
Бачимося у наступному посібнику.


