Ефект смуги - це ефективний спосіб надати дизайну в Photoshop особливої глибини та привабливого візуального стилю. Його можна використовувати в поєднанні з різноманітною графікою і текстами для створення вражаючих флаєрів і шпалер. У цьому уроці ви навчитеся створювати цей ефект самостійно.
Основні результати
- Ви навчитеся створювати градієнт на тлі, який слугує основою для ефекту.
- Ви додасте смуги за допомогою пензля та інструментів малювання.
- Ви дізнаєтеся, як налаштувати структури та кольори для досягнення гармонійного загального враження.
- Використання методів заливки створює цікаві світлотіньові ефекти.
Покрокові інструкції
По-перше, відкрийте Adobe Photoshop і створіть новий документ, в який ви будете інтегрувати свій смугастий ефект. Ми почнемо з фону.

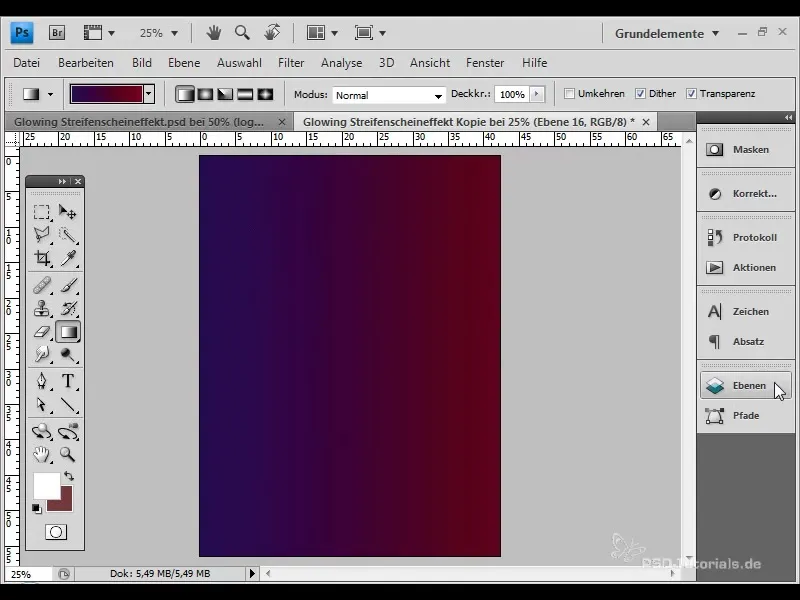
Тепер створіть градієнт на задньому плані. Виберіть інструмент "Градієнт" і встановіть комбінацію темно-синього і темно-червоного тонів. Під час перетягування градієнта утримуйте клавішу Shift, щоб переконатися, що він залишається прямим.

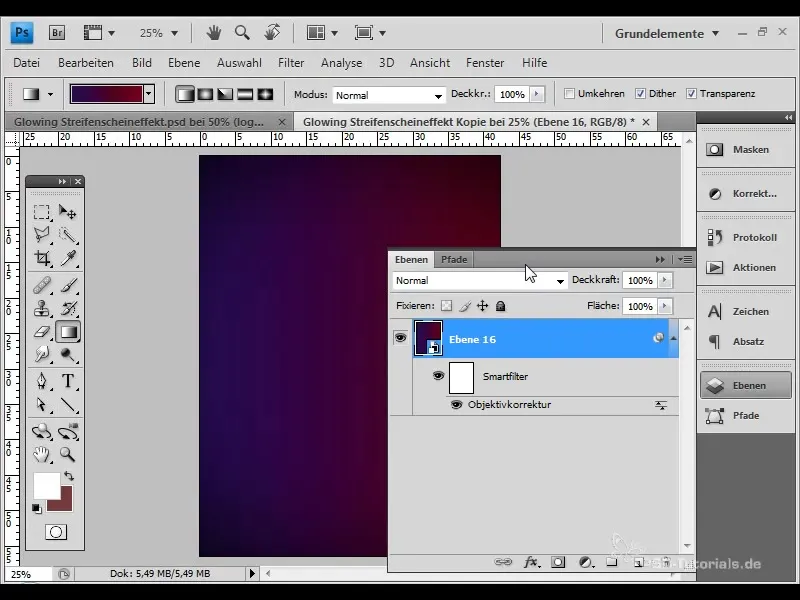
Щоб додати глибини фону, перетворіть шар градієнта на смарт-об'єкт. Перейдіть до "Фільтри" > "Фільтр спотворення" > "Корекція об'єктива". Тут ви обираєте западину близько -70 і середнє значення +45.

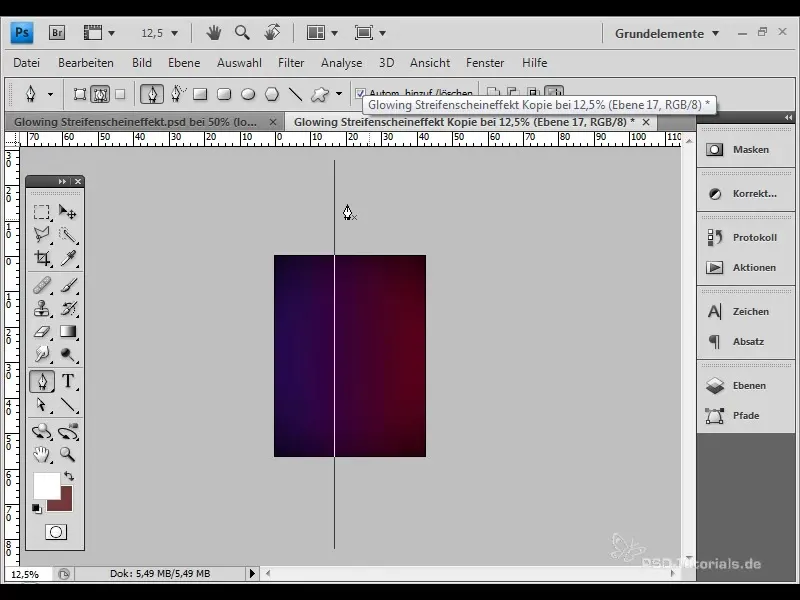
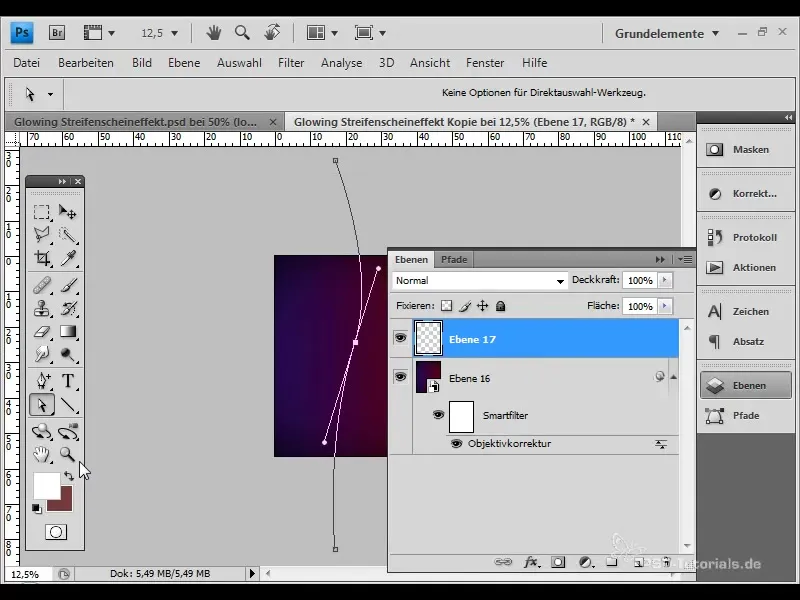
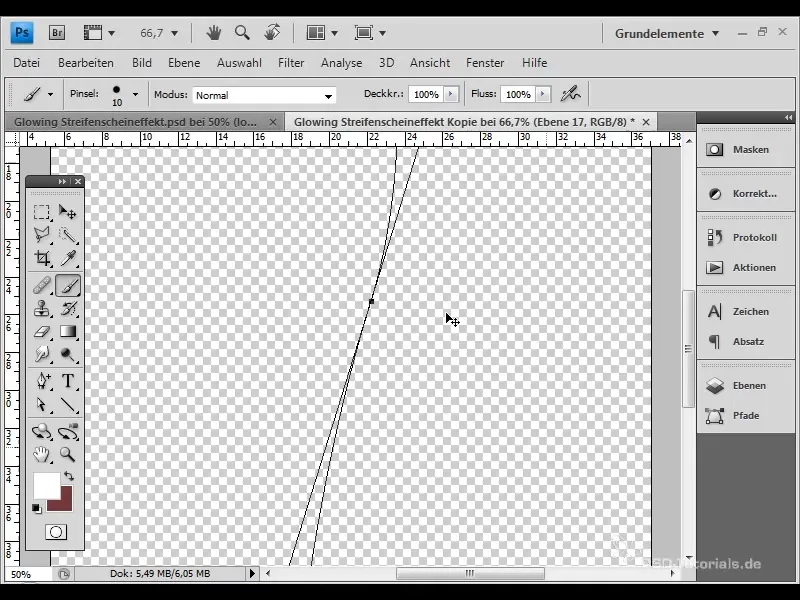
Тепер настав час додати смуги. Для цього створіть новий шар і виберіть інструмент "Перо". Зменшіть вигляд документа, щоб мати більше місця. Намалюйте велику лінію, яка згодом буде виконувати роль смуги.

Додайте опорні точки до лінії та скористайтеся інструментом прямого виділення, щоб змінити форму лінії на свій смак. За допомогою маркерів можна створювати криві форми.

Тепер змініть колір лінії. Виберіть пензель і встановіть товщину пензля 10. Заповніть лінію білим кольором за допомогою інструмента "Пензель".

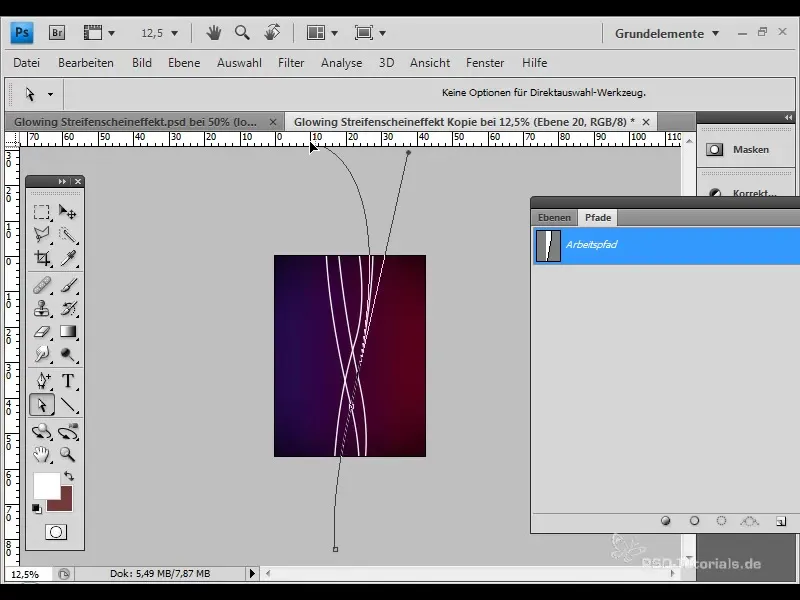
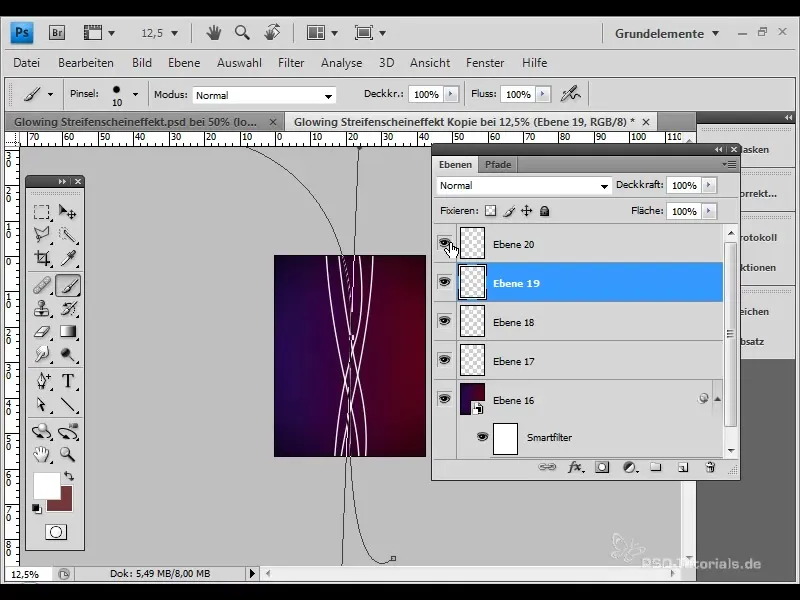
Повторіть процес, створивши кілька нових шарів і щоразу додаючи нову лінію. Зробіть це загалом п'ять разів, завжди з різними контурами.

Після того, як ви створили всі лінії, згрупуйте їх разом. Це полегшить редагування і дасть вам більше контролю над позиціонуванням.

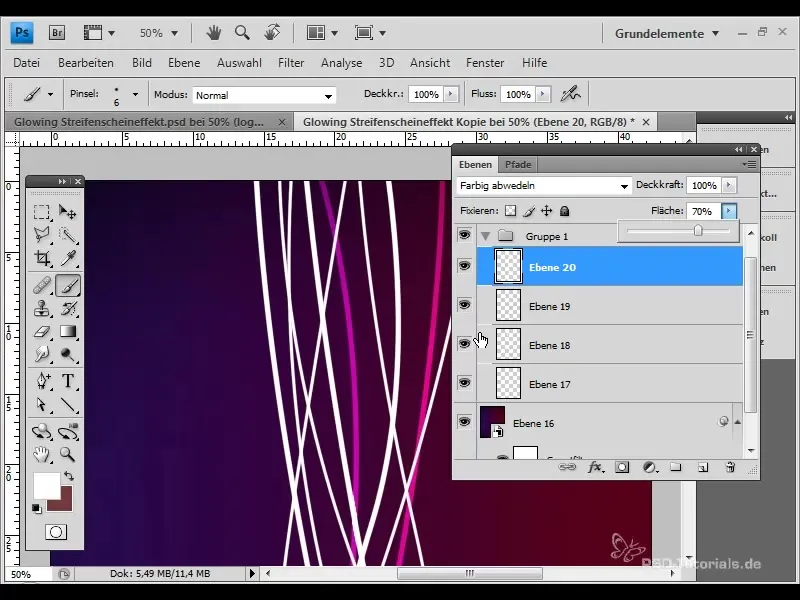
Потім візьміть більші смуги і змініть метод заливки на "обтікання кольором". Зменшіть область методу заливки, щоб створити цікавий візуальний ефект.

Застосуйте режим змішування і регулювання площі до інших смуг, щоб переконатися, що вони гармонійно поєднуються. Використовуйте різні значення, щоб змінювати контрастність і видимість смуг.

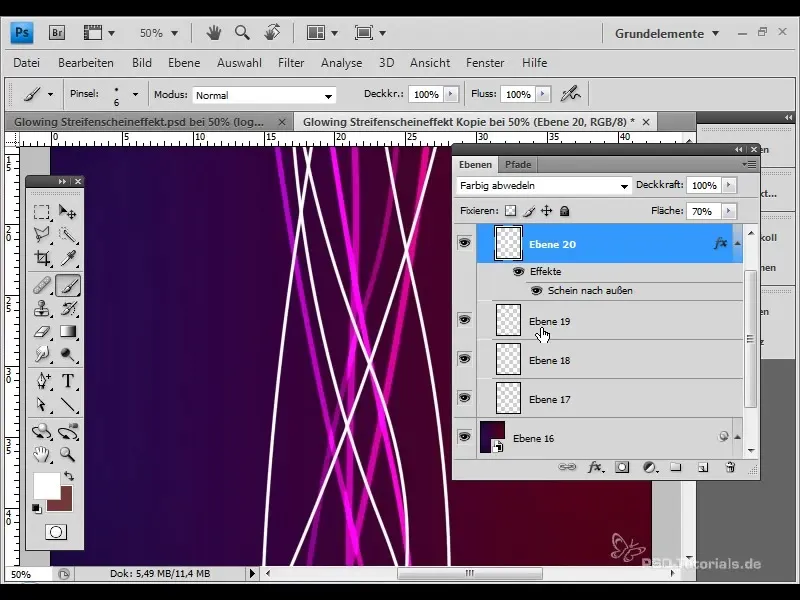
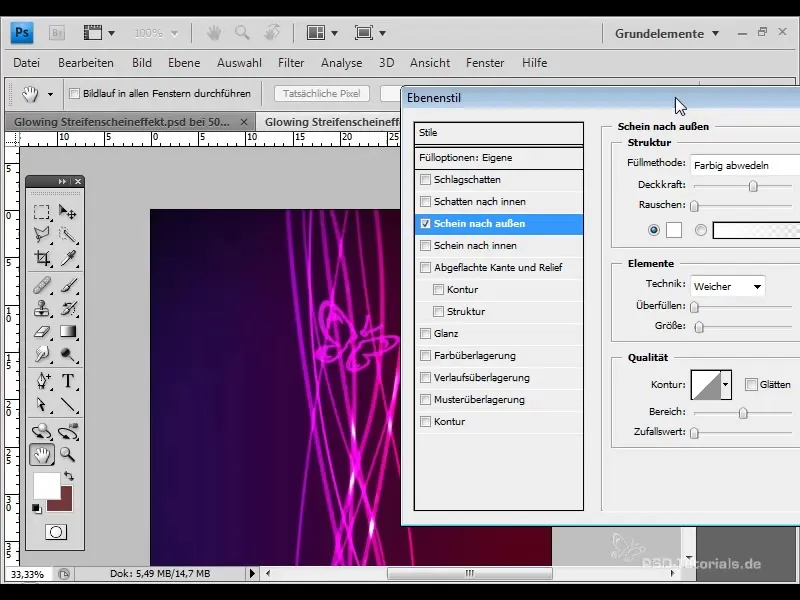
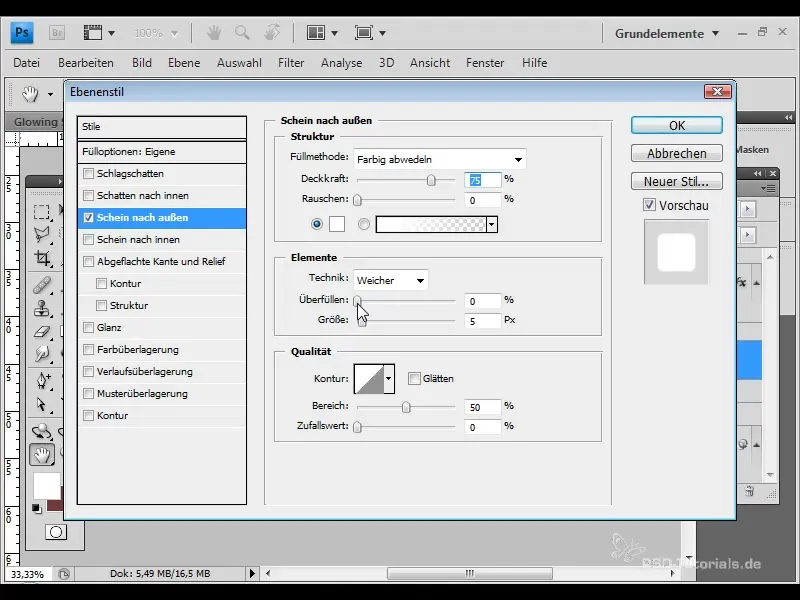
Тепер додайте світіння назовні для більших смуг. Виберіть "Шар" > "Стиль шару" і встановіть непрозорість на 70%, щоб досягти ледь помітного ефекту світіння.

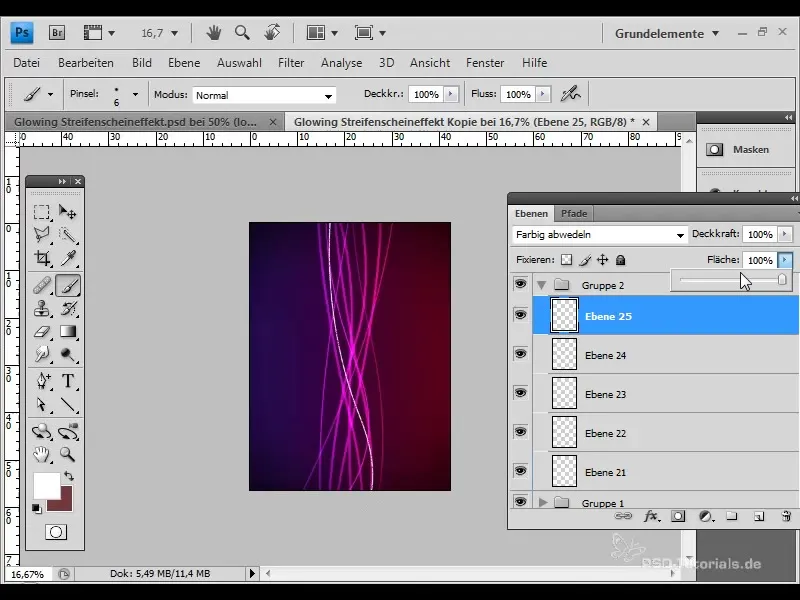
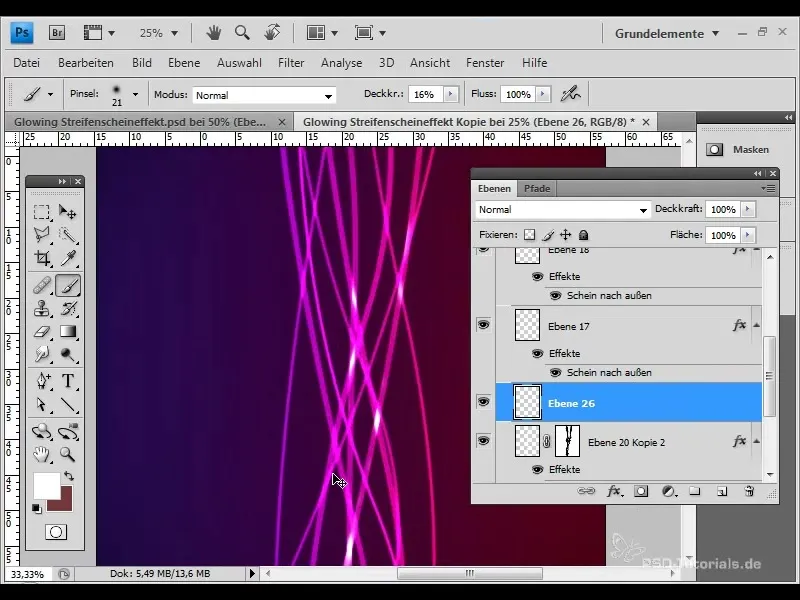
Тепер зверніть увагу на вужчі смужки. Додайте їх так само, але розмір і спосіб заливки визначайте на основі попередніх структур.

Щоб підкреслити перетини смуг, ви можете створити новий шар і відредагувати їх за допомогою пензля білого кольору. Зменшіть непрозорість приблизно до 15%, щоб отримати ледь помітне світіння.

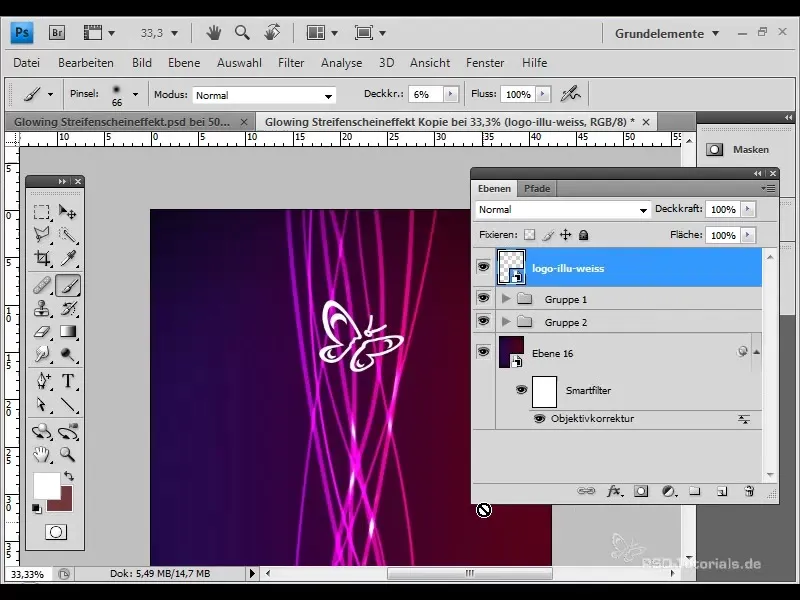
Наступним кроком буде додавання логотипу до вашого дизайну. Перейдіть до "Файл" > "Помістити" і виберіть логотип. Розмістіть його там, де ви хочете, і відмасштабуйте відповідно.

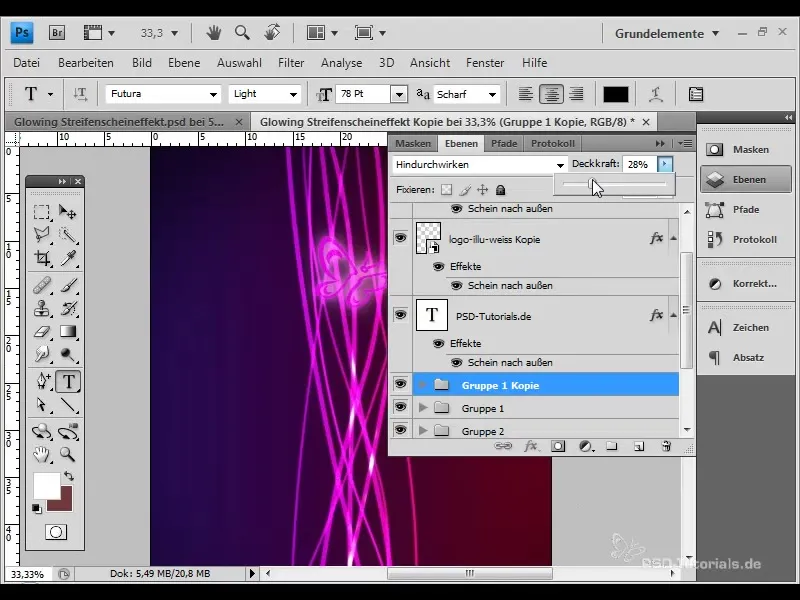
Змініть метод заливки на "обтікання кольором" і відрегулюйте непрозорість і висоту області, щоб створити гармонійний перехід до фону.

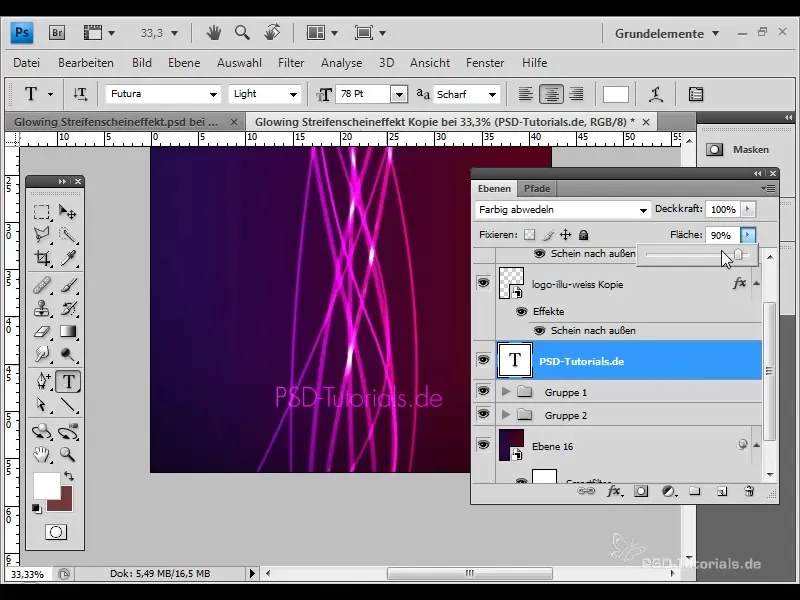
Тепер додайте текст. Виберіть інструмент "Текст" і створіть текстовий фрейм. Використовуйте білий колір, встановіть метод заливки "ухиляння від кольору" і встановіть область на 90%.

Також додайте тексту зовнішнє світіння, щоб завершити загальний вигляд. Зверніть увагу на такі параметри, як непрозорість і розмір, щоб досягти гармонійного стилю.

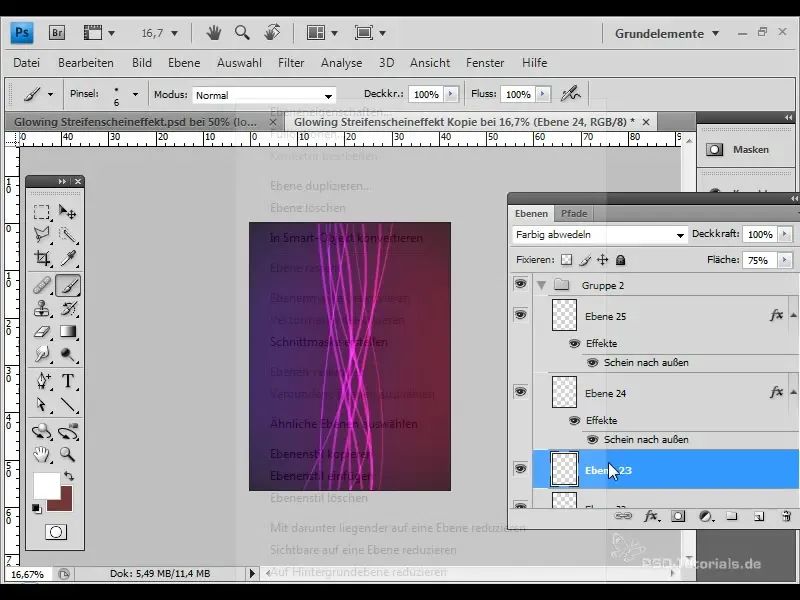
Коли все буде готово, ви можете продублювати кожну групу, щоб підсилити ефекти у вашому дизайні. Це простий спосіб оптимізувати блиск і глибину вашого дизайну.

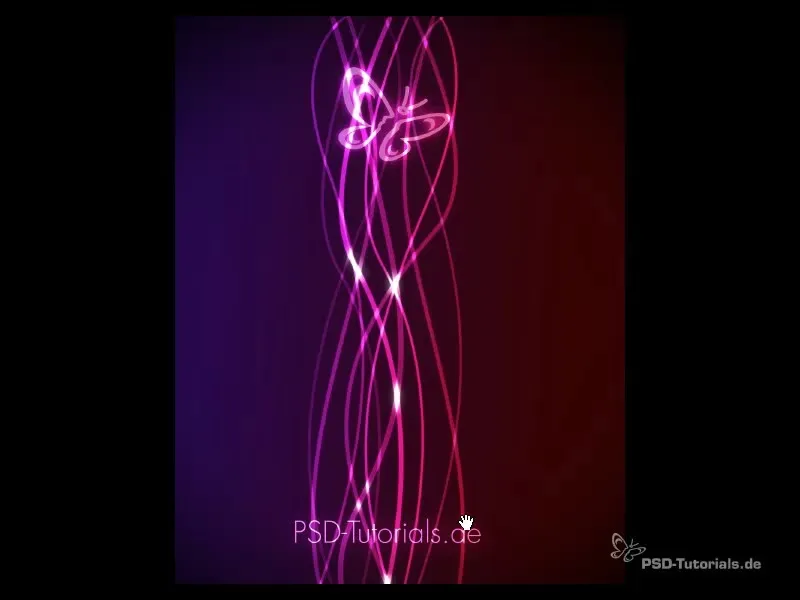
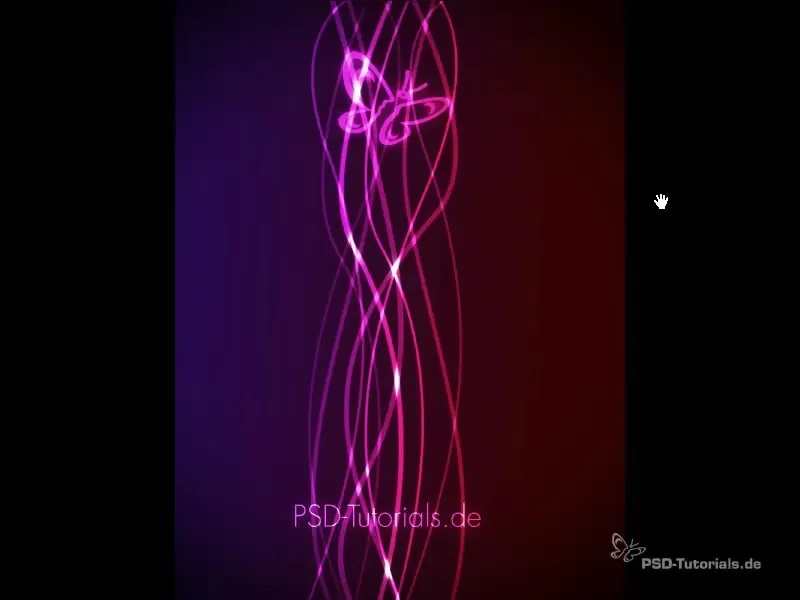
Насолоджуйтеся кінцевим результатом, який ви створили за допомогою цих кроків. Тепер ви створили ефективний смугастий фіктивний ефект для флаєрів або шпалер.

Підсумок
У цьому посібнику ви дізнаєтеся, як створити привабливий смугастий ефект для ваших дизайнів за допомогою Adobe Photoshop. За допомогою правильних інструментів і прийомів ви зможете досягти візуально приголомшливих результатів, які покращать ваші листівки та шпалери.
Поширені запитання
Що такеефект градієнта? Ефект градієнта - це візуальний ефект у дизайні, створений кольоровими смугами або лініями з ефектом світіння.
Як створити градієнт у Photoshop? Виберіть інструмент "Градієнт" і намалюйте лінію в документі. Ви можете вибрати різні кольори та налаштувати градієнт.
Чому важливо використовувати шари?Шари дозволяють редагувати та організовувати різні елементи дизайну незалежно один від одного, полегшуючи кастомізацію та макетування.
Чи можна створити ефект в інших програмах?Так, подібні ефекти можна створити в інших графічних програмах, таких як GIMP або Illustrator, які пропонують схожі інструменти.


