Дизайн флаєрів та шпалер часто вимагає креативних підходів, щоб привернути увагу глядача. Особливо ефективним інструментом є кольоровий контраст, який вражає яскравими кольорами та сильними контрастами. У цьому покроковому посібнику ви дізнаєтеся, як створити такий ефект за допомогою Adobe Photoshop. Ви будете працювати з різними шарами та режимами змішування, щоб створювати вражаючі мотиви, які ідеально підходять для флаєрів або веб-проектів.
Основні висновки
- Ви можете досягти вражаючих кольорових контрастів за допомогою режимів змішування "Кольорове накладення" та "Кольорове розтушовування".
- Розумне використання масок шарів дозволяє підкреслити або затемнити певні ділянки.
- Ефект градієнта змінює інтенсивність кольорів і може створити динамічне зображення.
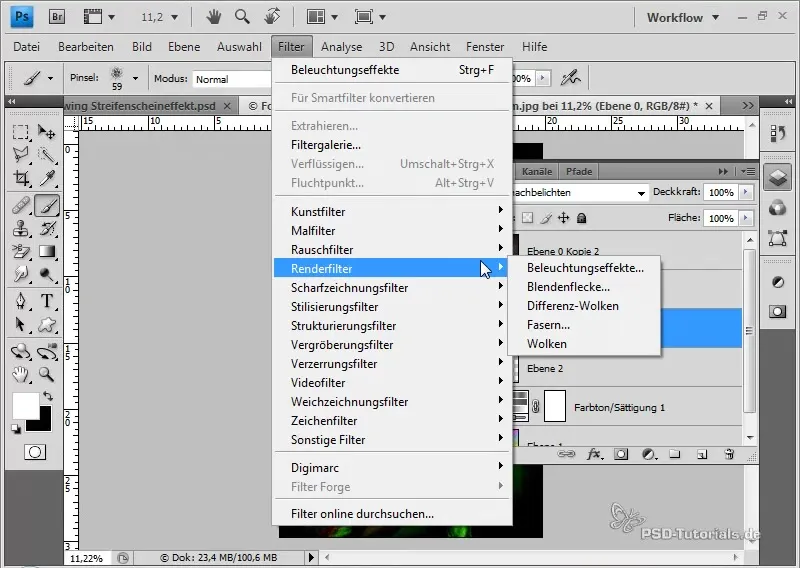
Покрокові інструкції
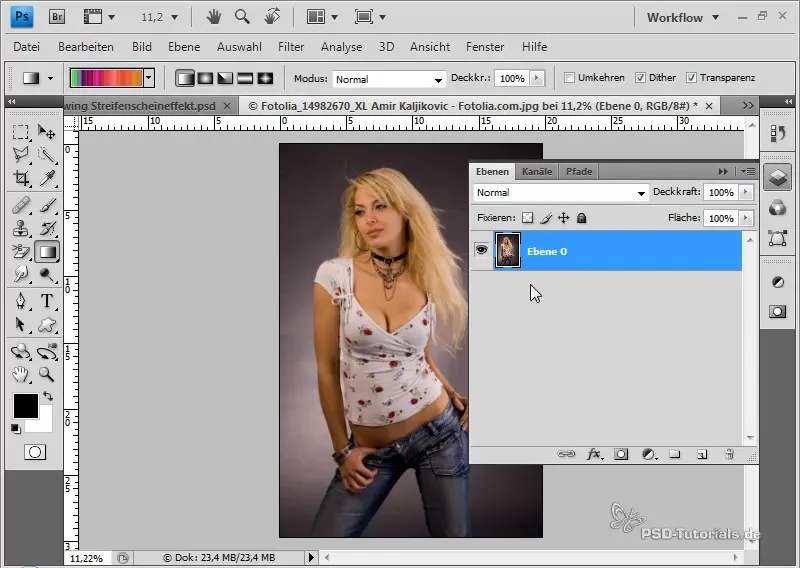
Спочатку завантажте своє невідредаговане зображення у Photoshop. У цьому прикладі ми використовуємо просте вихідне зображення і перетворюємо його на художній мотив, який одразу впадає в око.

Насамперед перетворіть ваш фоновий шар на звичайний шар. Для цього клацніть правою кнопкою миші на фоновому шарі і виберіть "Шар з фону" (Layer from background).

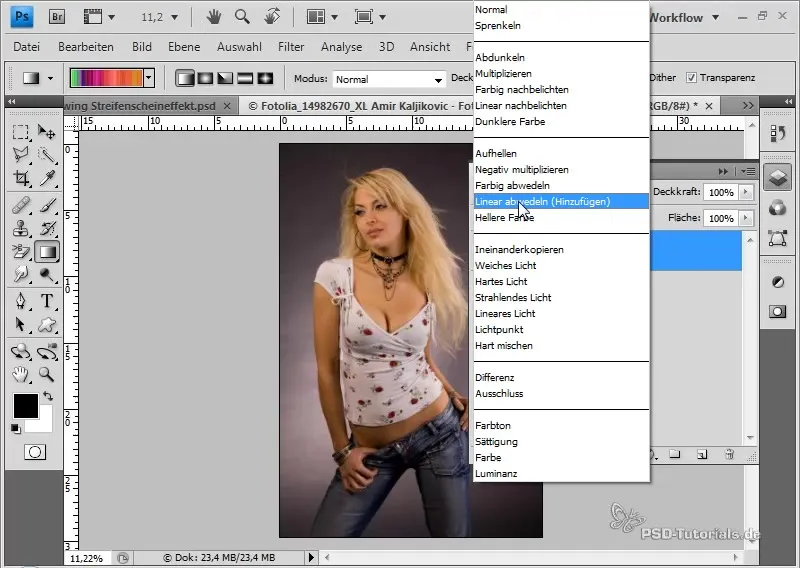
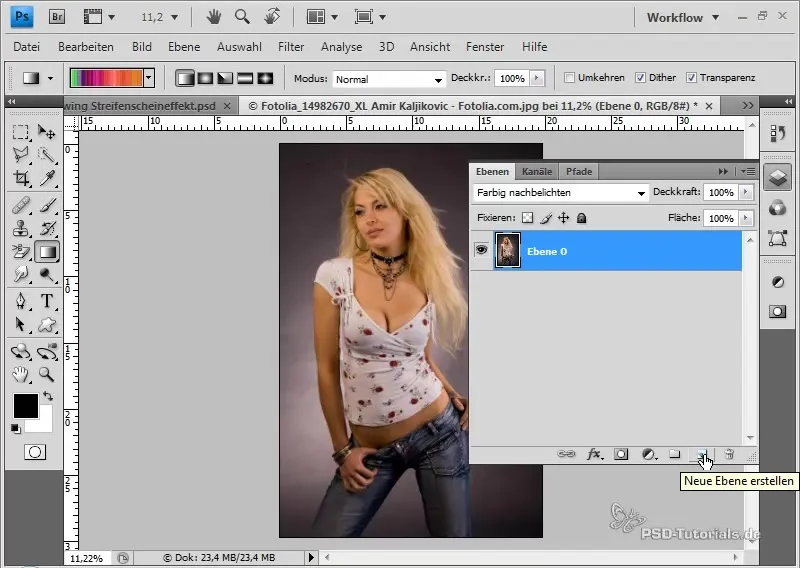
Тепер ви можете редагувати зображення за допомогою режиму "Кольорова пост-експозиція". Цей режим робить кольори в областях, які ви змінюєте, темнішими і збільшує насиченість. Для цього просто виберіть відповідну опцію під режимами заливки.

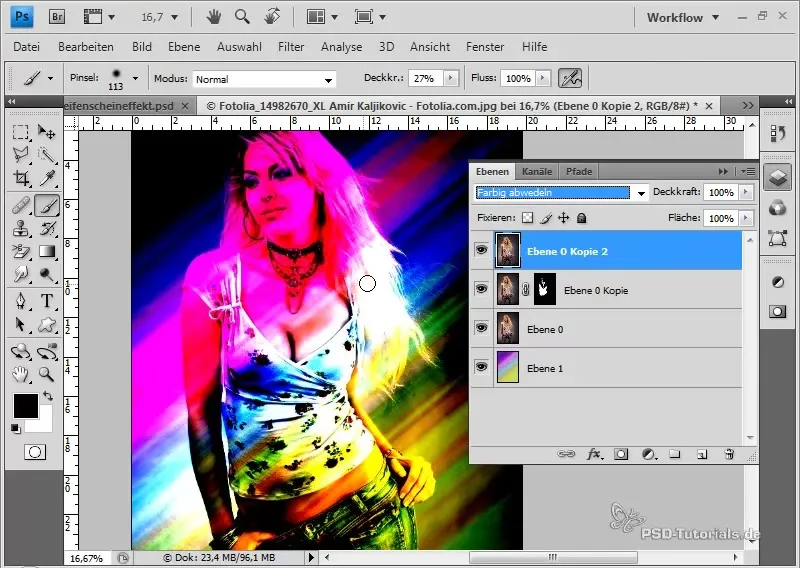
Щоб краще зрозуміти ефекти цих методів, скористайтеся режимом "Обтікання кольором", який збільшує насиченість і зберігає вихідні кольори. Це поєднання двох різних варіантів змішування допоможе вам досягти яскравих кольорів.

Далі створіть новий шар, натиснувши на іконку шару в нижній частині панелі керування. Якщо під час клацання утримувати клавішу "Ctrl", новий шар буде розміщено безпосередньо під поточним виділеним шаром.

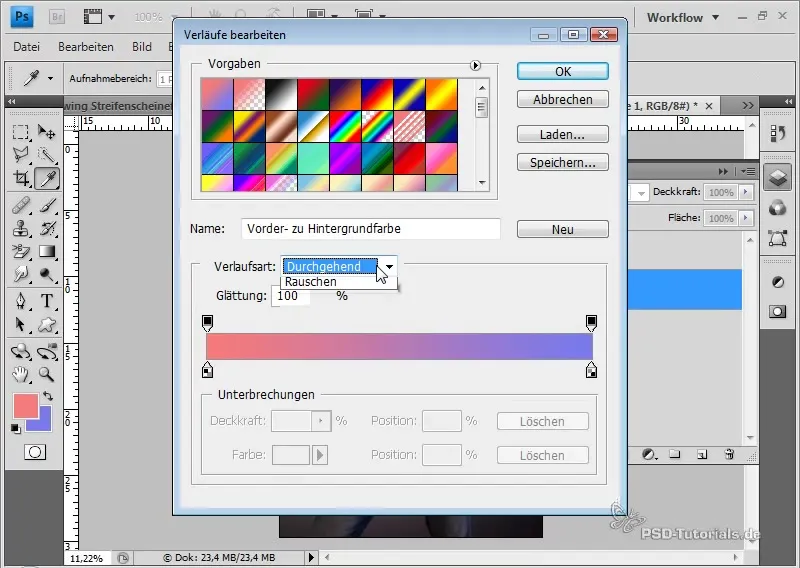
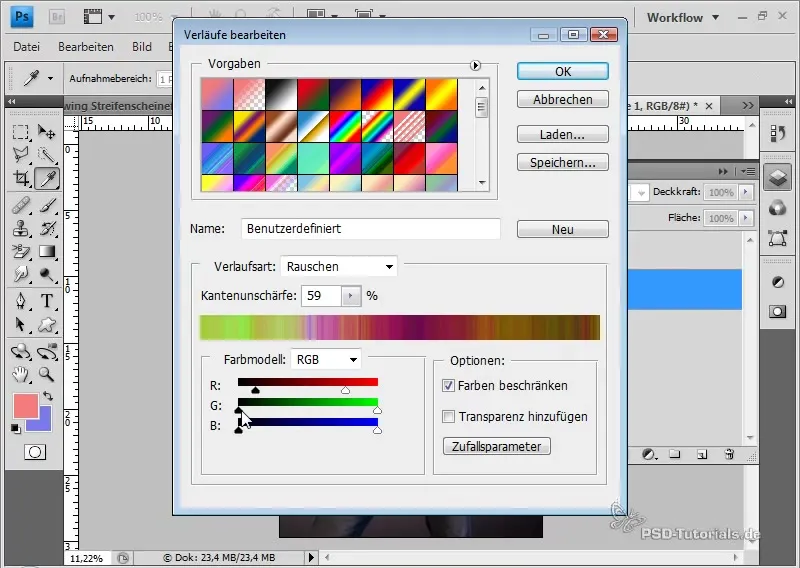
Тепер виберіть інструмент градієнта на панелі інструментів. В опціях градієнта ви можете встановити тип "Шум", щоб створити бажаний смугастий градієнт. Змінюйте краї та різкість градієнта, щоб досягти бажаних градацій.

Під час застосування градієнта важливо контролювати насиченість кольорів, щоб кольори не були надто інтенсивними. Ви також можете додатково налаштувати колірний градієнт, щоб досягти ідеального вигляду.

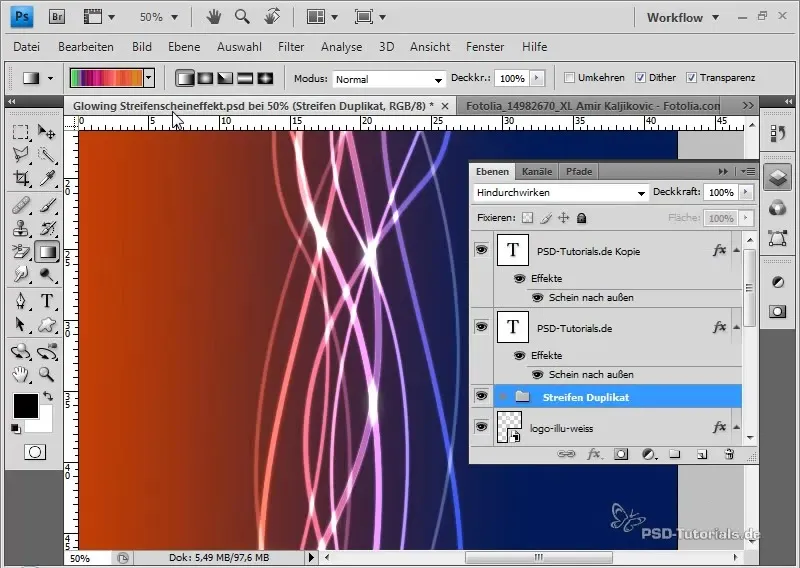
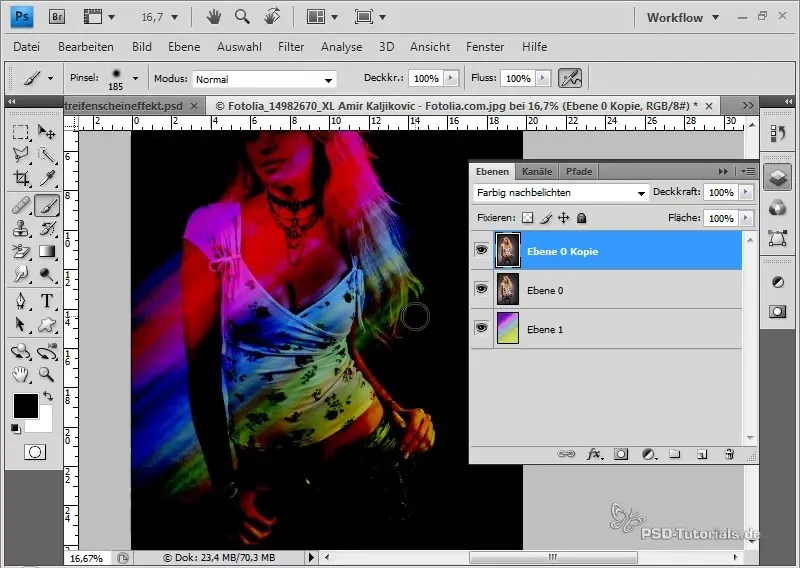
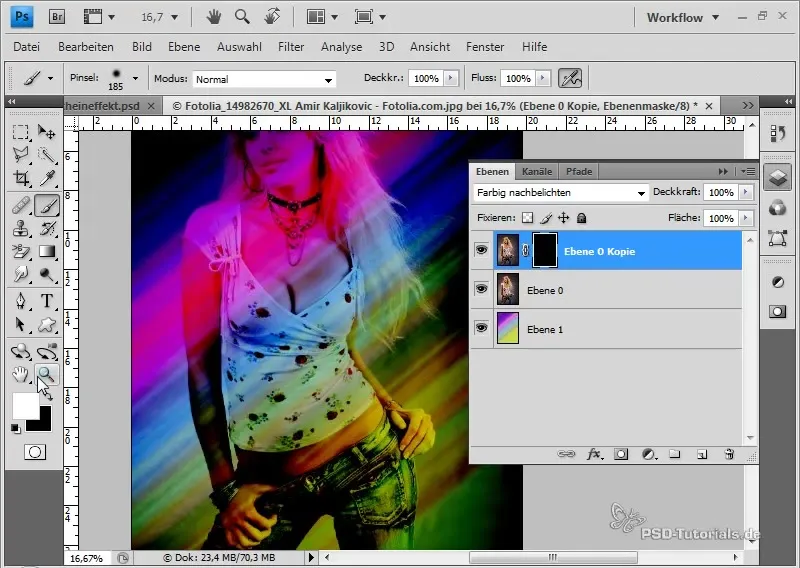
Щоб підсилити кольори зображення, корисно виділити область зі складками і блузку. Продублюйте поточний шар, щоб створити новий редагований шар.

Додайте маску шару до цього дубльованого шару і залийте маску чорним кольором, щоб приховати основну інформацію зображення. Зафарбувавши м'яким пензлем білим кольором, ви можете відновити видимість дубліката шару в потрібних місцях.

Тепер, щоб оптимізувати загальний вигляд, продублюйте відредагований шар ще раз і помістіть його на вершину стопки шарів. Встановіть для цього шару режим "Освітлення" (Colour Dodge), щоб освітлити кольори і створити драматичний ефект.

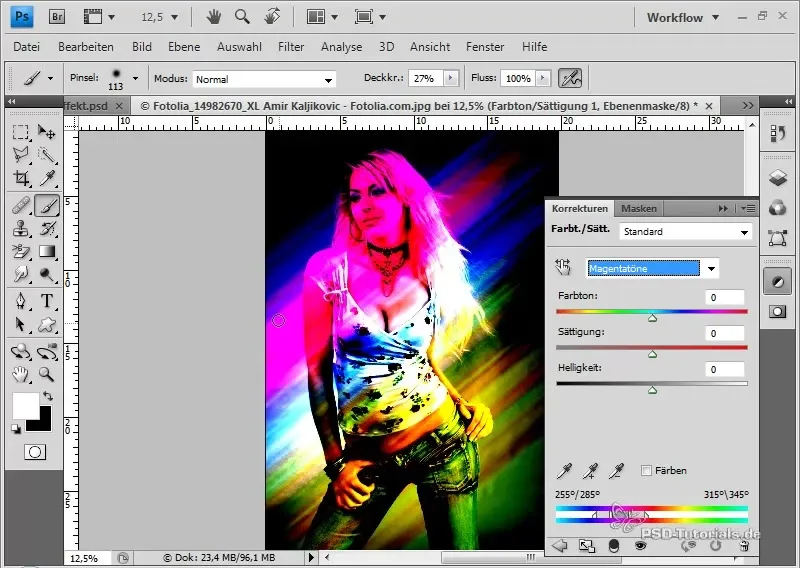
Якщо риси обличчя та кольори здаються занадто яскравими, можна зменшити пурпурні або рожеві тони за допомогою коригувального шару "Відтінок/Насиченість" (Hue/Saturation). Просто перетягніть повзунок відтінку вліво, доки не досягнете задовільного результату.

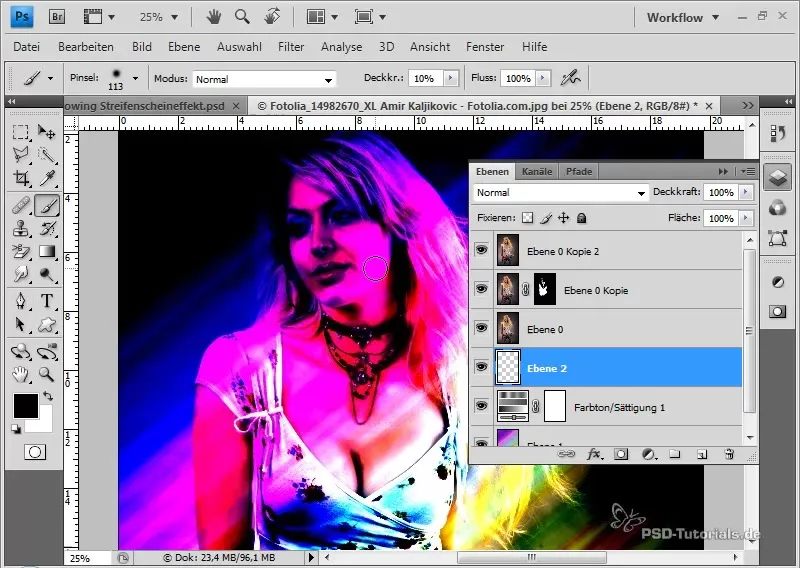
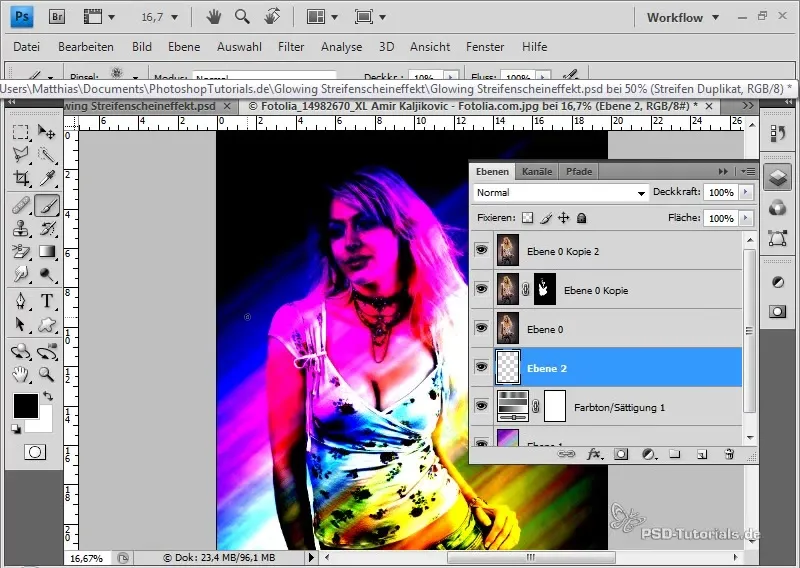
Щоб ще більше вдосконалити градієнт, ви можете створити ще один шар під шаром моделі, щоб спеціально обмежити або розширити ефект. З низькою непрозорістю (приблизно 10%) почніть працювати з темними ділянками чорним кольором, а зі світлими - білим.

Важливо знайти баланс між чорним і білим тонами, щоб досягти бажаного ефекту. Використовуйте текстуровані пензлі, щоб створити більше глибини та об'єму.

Остаточного покращення можна досягти, створивши смарт-об'єкт, який дозволяє гнучко налаштовувати світлові ефекти, не змінюючи вихідний шар.

Застосовуючи "світлові ефекти" у вигляді смарт-фільтра, ви отримуєте двосторонній контроль над кожною видимою частиною фону. Це має вирішальне значення для оптимізації ефекту для вашого кінцевого проекту.

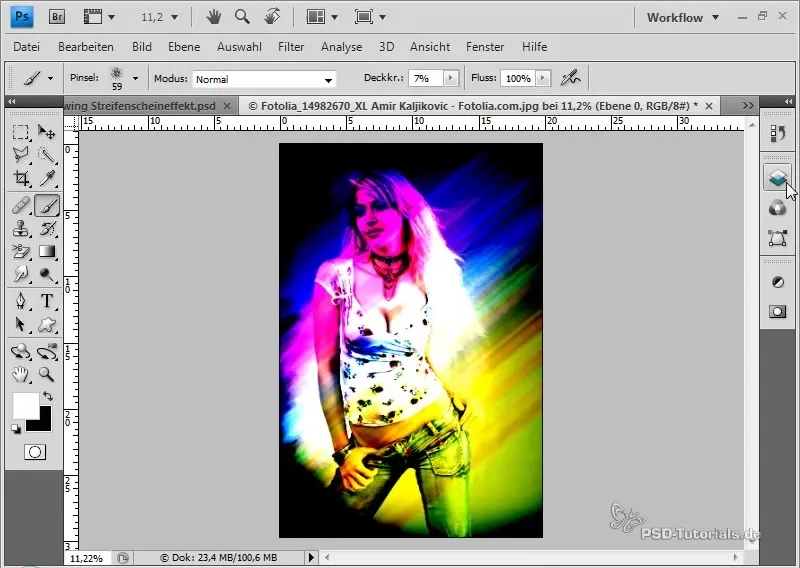
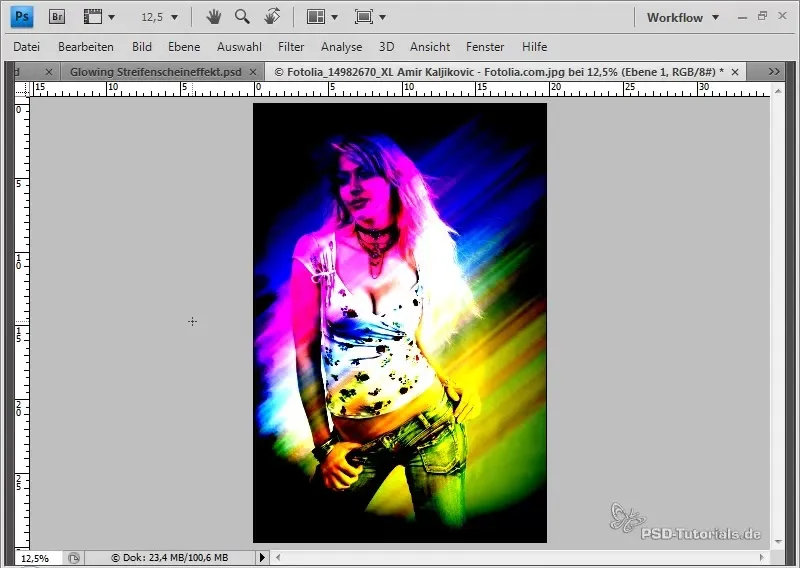
Коли все буде виглядати так, як ви собі уявляли, ви зможете з гордістю представити результат. Швидкий дизайн протягом двох хвилин може розкрити ваш творчий потенціал і допомогти вам створити привабливі фони для флаєрів.

Підсумок
Виконавши ці кроки, ви навчилися створювати захоплюючі кольорові контрастні зображення. Ви використовували різні інструменти та налаштування Photoshop для створення яскравих ефектів, які чудово підходять для дизайну флаєрів або цифрових фонів.
Поширені запитання
Як продублювати шар у Photoshop? Виділіть шар і натисніть "Ctrl + J" на клавіатурі.
У чому різниця між "Випалюванням кольору" і "Освітленнямкольору"? "Випалювання кольору" збільшує насиченість і затемнює кольори, а "Освітлення кольору" збільшує насиченість і освітлює кольори.
Як відрегулювати кольори на зображенні?Додайте коригувальний шар "Відтінок/Насиченість" і відрегулюйте повзунки.
Чи можна потім змінити ефекти?Так, якщо ви застосуєте ефекти як смарт-об'єкт, ви зможете редагувати їх у будь-який час.
Як створити гарний градієнт?Експериментуйте з різними параметрами градієнта та кольорами, щоб досягти найкращого ефекту.


