Ефект ретро-променя - це справжня класика у світі графічного дизайну. Будь то флаєри, шпалери чи інші творчі проекти - цей ефект привертає увагу своєю унікальною естетикою. У цьому уроці ви дізнаєтеся, як ефективно створювати цей ефект у Photoshop, включаючи практичні варіації та налаштування. Приступайте до роботи і створіть цей захоплюючий ефект!
Основні висновки
- Ефект ретро-променів створюється за допомогою рівних смуг, що звужуються, які забезпечують динамічний дизайн фону.
- Чарівності ефекту додають такі налаштування, як градієнти кольору, контури та творчі вібрації.
- Створення власних фігур спрощує подальше використання та налаштування ефекту в різних проектах.
Покрокові інструкції
Крок 1: Створіть документ
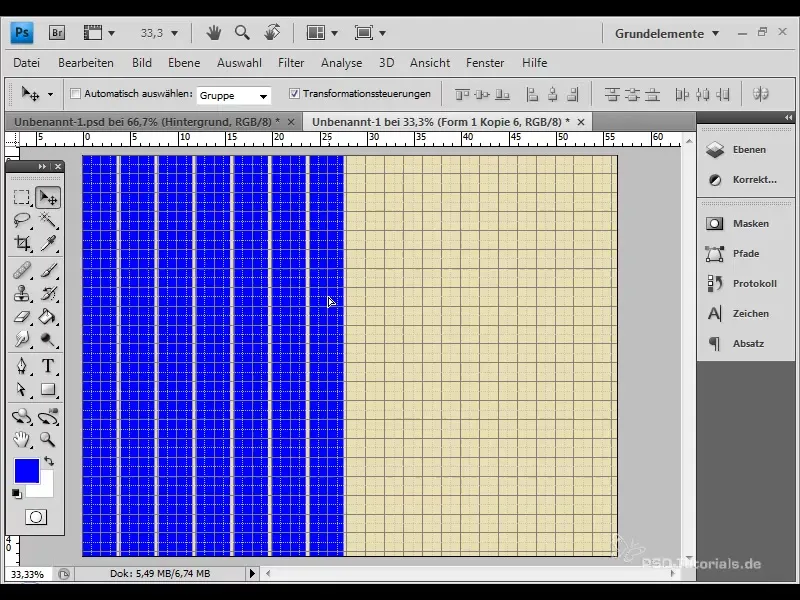
Спочатку відкрийте Photoshop і створіть новий документ. Рекомендується розмір 1600 x 1200 пікселів. Активуйте сітку, щоб гарантувати чітку структуру вашого дизайну.

Крок 2: Створіть прямокутники
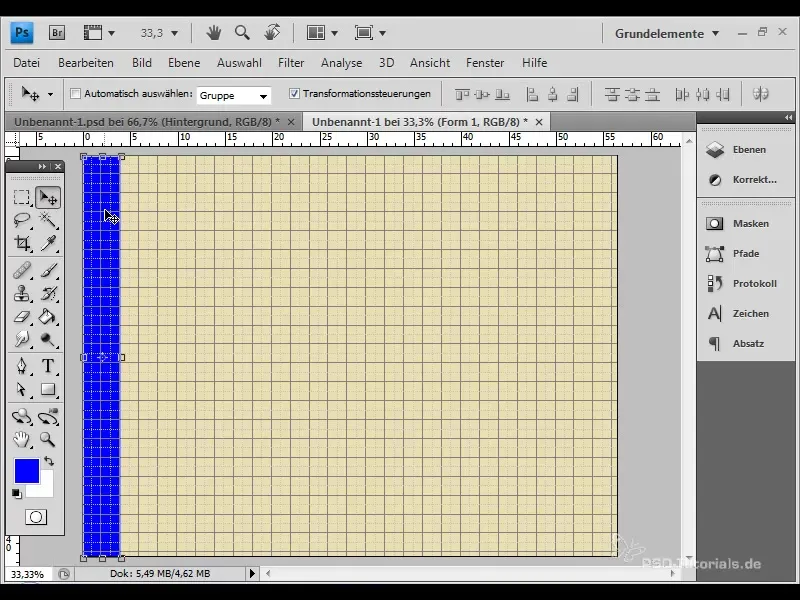
Виберіть інструмент "Прямокутник" і виберіть темний колір, в ідеалі - темно-синій. Рівномірно намалюйте прямокутники зверху вниз, щоб створити основу для ваших смужок.

Крок 3: Дублюємо шари
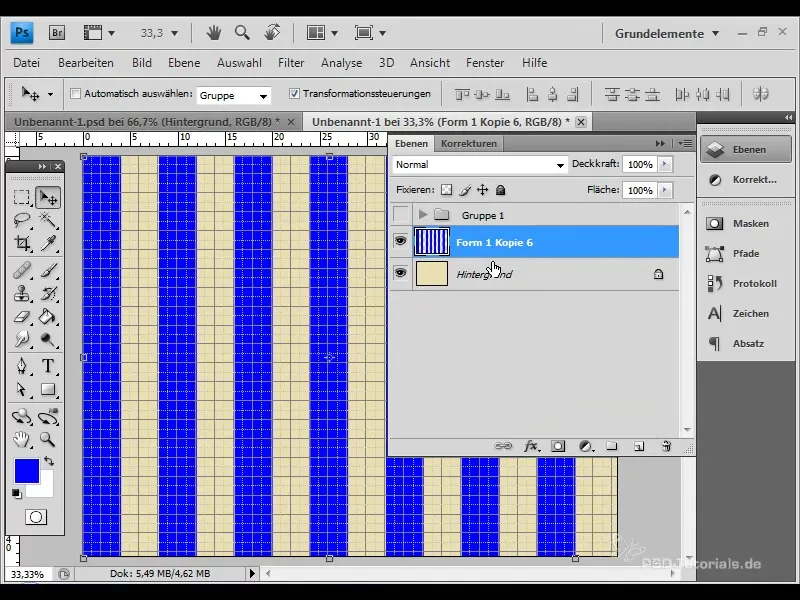
Активуйте інструмент "Переміщення" і утримуйте клавішу Shift, поки дублюєте прямокутники. Використовуйте клавішу Alt для одночасного переміщення шарів. Це дозволить вам швидко і ефективно заповнити сітку.

Крок 4: Об'єднайте смуги в один шар
Виділіть всі шари зі смужками і об'єднайте їх в один шар за допомогою Ctrl + E. Це спростить застосування фільтрів.

Крок 5: Застосуйте полярні координати
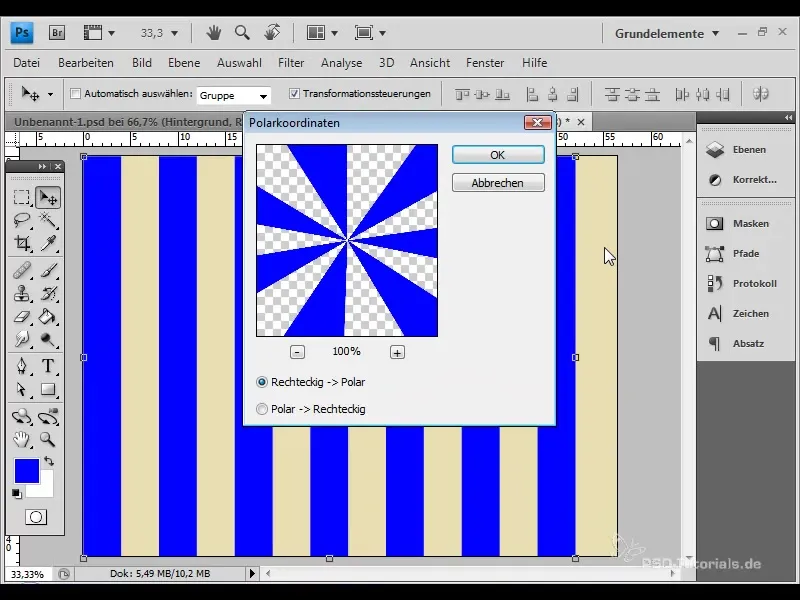
Щоб створити ефект ретро-променів, перейдіть до меню "Фільтр" і виберіть "Фільтр спотворення", а потім "Полярні координати". Підтвердіть вибір, натиснувши "ОК", щоб перетворити смуги на класичний ефект ретро-променів.

Крок 6: Обріжте документ
Перш ніж налаштувати ефект, обріжте документ так, щоб сині смуги були рівномірно і симетрично окреслені.

Крок 7: Створіть додаткові смуги
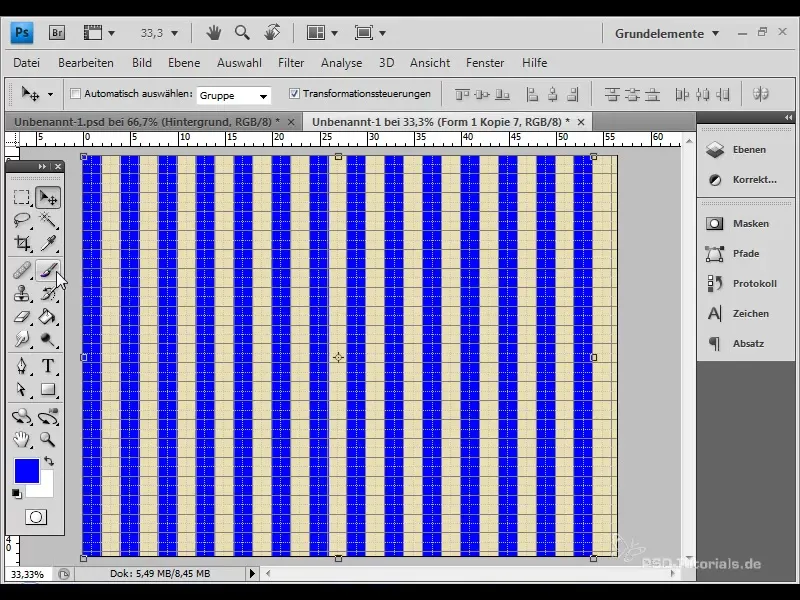
Якщо вам потрібно більше смуг, ви можете зменшити розмір існуючого шару і продублювати його ще раз. Знову застосуйте фільтр полярних координат, щоб побачити результат.

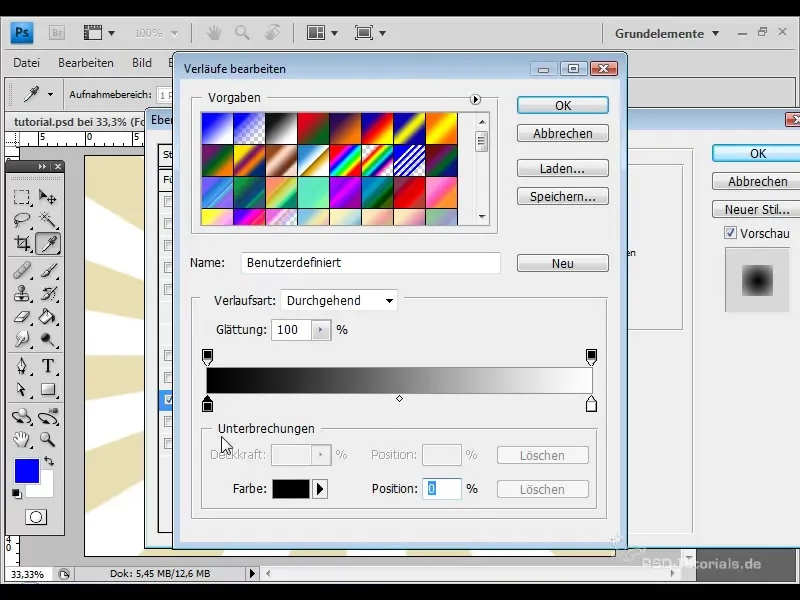
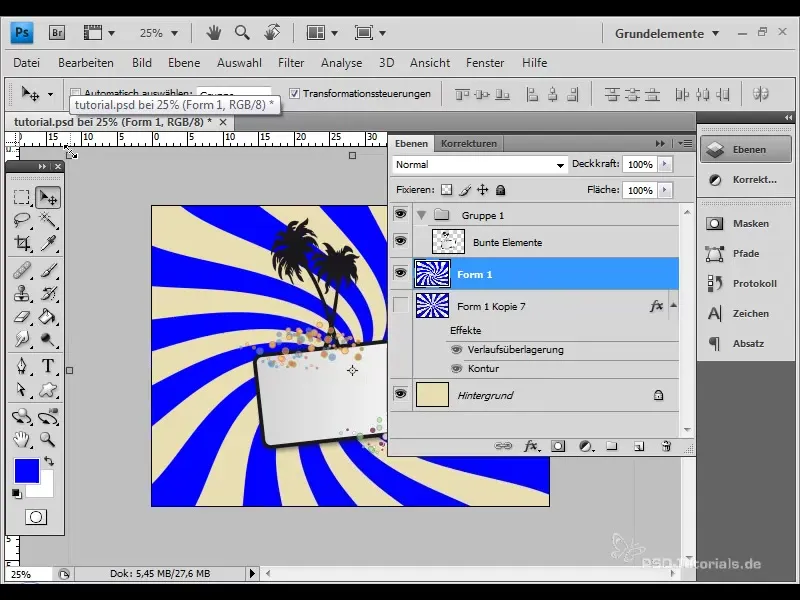
Крок 8: Створюємо градієнт
Цікавою варіацією є використання кольорових градієнтів. Відкрийте параметри змішування шару і виберіть градієнтне накладання. Встановіть світло-блакитний колір посередині і темно-синій по краях.

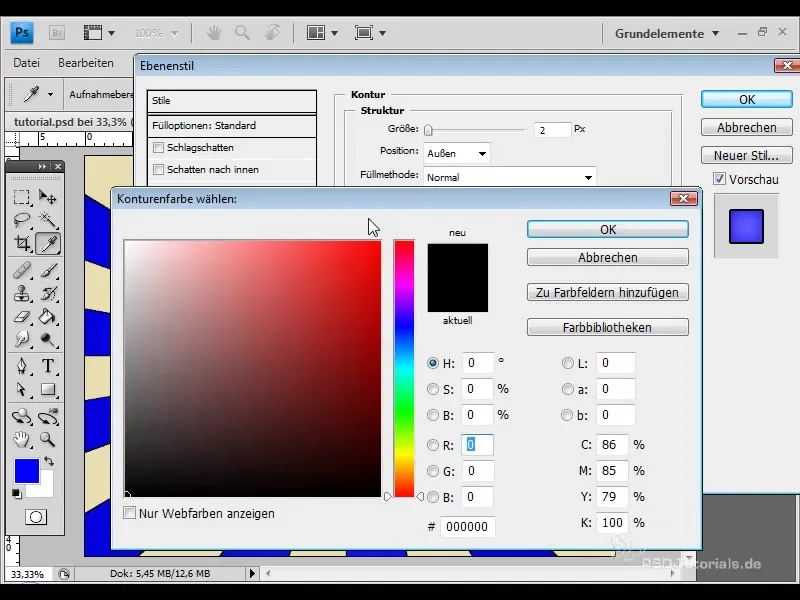
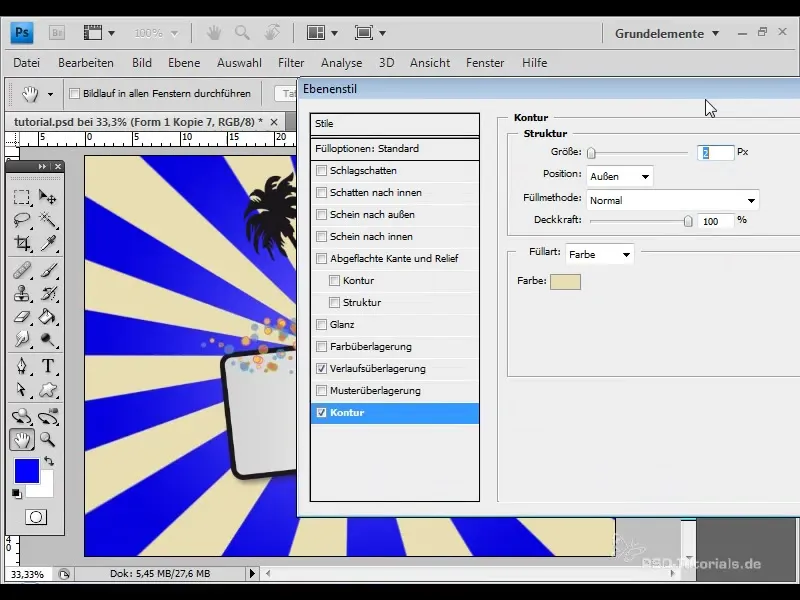
Крок 9: Додайте контур
Щоб надати ефекту більшої глибини, додайте контур. Виберіть контур розміром приблизно два пікселі з опцій заливки і виберіть той самий відтінок, що й ваш векторний елемент.

Крок 10: Додайте вібрації
Ще один творчий крок - створення вібрацій. Перетворіть шар на смарт-об'єкт і застосуйте фільтр "вихор", щоб створити більш динамічний вигляд.

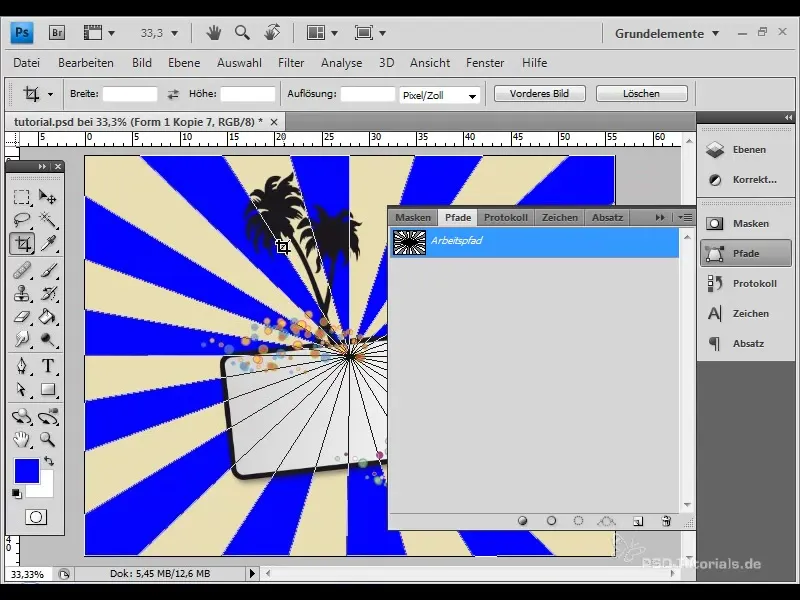
Крок 11: Створіть і збережіть фігуру
Щоб легше було використовувати ретро-промені в майбутньому, створіть власну фігуру. Для цього перейдіть в меню "Редагування" і виберіть "Створити власну фігуру". Дайте фігурі відповідну назву.

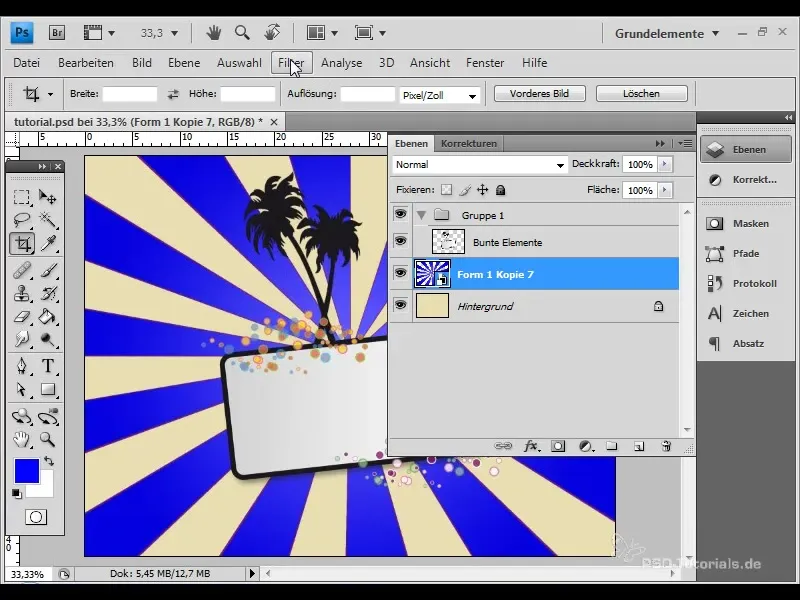
Крок 12: Налаштуйте ефект
Водночас ви можете відрегулювати розмір новоствореної фігури і знову застосувати до неї фільтр осциляції. Це гарантує, що промені досягнуть краю вашого документа.

Крок 13: Створіть ефект шипів
Останнім творчим кроком може бути зміна кольору контуру на колір фону і збільшення розміру контуру. Це створить ефект шипуватості, який особливо ефективний, коли променів багато.

Підсумок
Ви дізналися, як створювати та налаштовувати ефект ретро-променів. Використовуючи описані техніки, ви можете створювати вражаючі дизайни для флаєрів, шпалер або інших творчих проектів, які не тільки красиво виглядатимуть, але й будуть легкими у створенні. Експериментуйте з різними варіантами і знайдіть свій власний унікальний стиль!
Поширені запитання
Як створити ефект ретро-променів?Ви можете створити ефект, намалювавши прямокутники, об'єднавши їх в один шар і застосувавши фільтр "Полярні координати".
Які варіанти колірних градієнтів доступні? Ви можете вибрати різні кольори та типи градієнтів, щоб налаштувати свій ефект.
Як зберегти ретро-промені як нестандартну фігуру?Виділіть шар, перейдіть до меню "Редагування" і виберіть "Встановити нестандартну фігуру".
Яке програмне забезпечення мені потрібне?Вам знадобиться Adobe Photoshop, щоб реалізувати кроки для цього ефекту.
Чи можна використовувати цей ефект в Illustrator? Так, його можна створити в Illustrator, але процедура дещо відрізняється.


