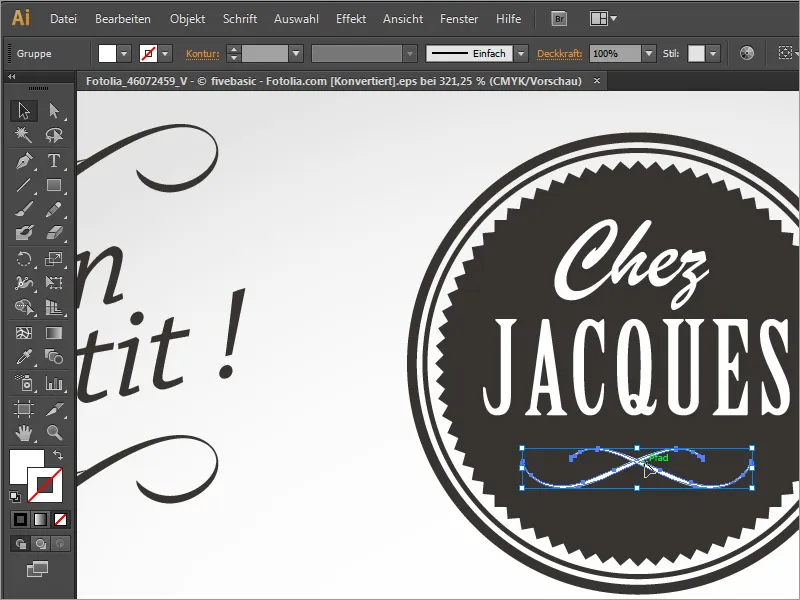
Основною ідеєю для логотипу меню стала придбана векторна графіка з бази даних зображень www.fotolia.de.
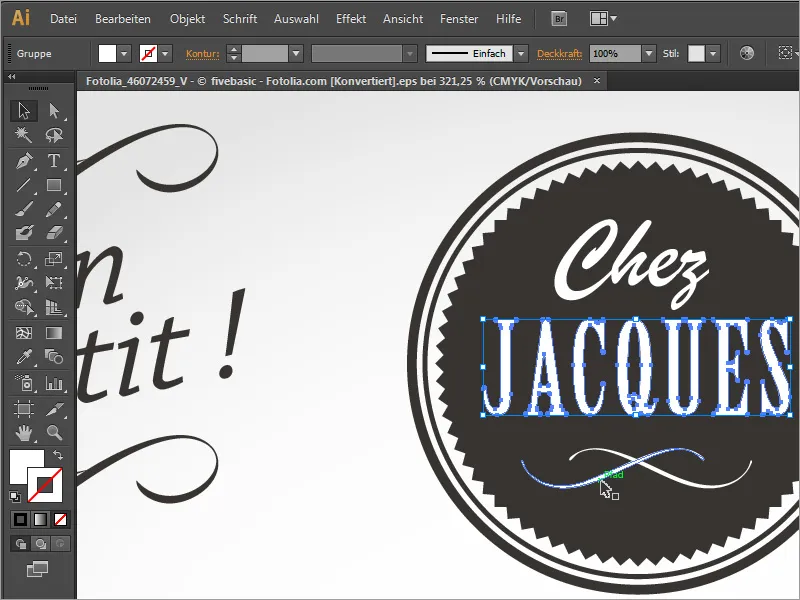
Її можна відкрити у програмі для векторного редагування, наприклад, Adobe Illustrator. Однак виявилося, що куплена графіка не завжди є перевагою, оскільки шрифти, наприклад, вже були перетворені на криві, і тому їх не так легко налаштувати.

Оскільки ця графіка не є особливо складною, ви також можете створити її самостійно з самого початку. Просто використовуйте копію цього шаблону як трафарет.
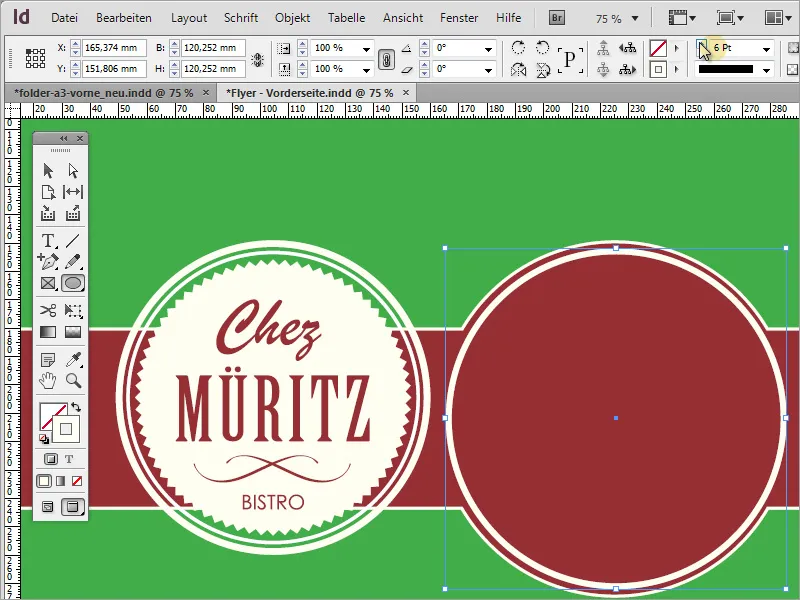
Якщо ви подивитеся на цю графіку, то побачите, що вона складається з декількох елементів. Наприклад, ви можете почати зі створення кола. Для цього викличте інструмент "Еліпс" і намалюйте рівне коло з Alt+Shift з центру, зробивши його контур товщиною 6 пт.
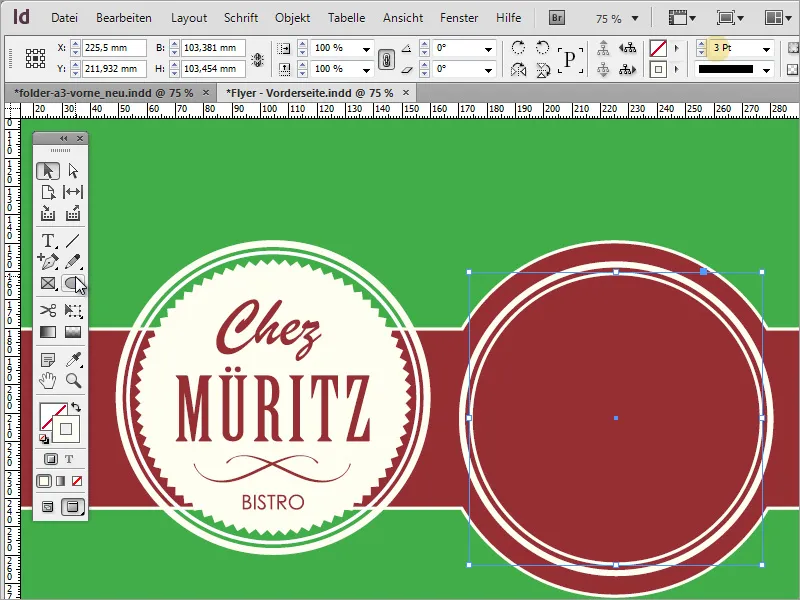
При необхідності зменшіть графіку за допомогою Alt+Shift. Тепер вам потрібна копія об'єкта. Використовуйте комбінацію клавіш Ctrl+C та Ctrl+Shift+ Alt+V, щоб створити конгруентну копію об'єкта. Зменшіть товщину контуру об'єкта до 3 пунктів і зменшіть його масштаб. Переконайтеся, що опорна точка знаходиться в центрі.
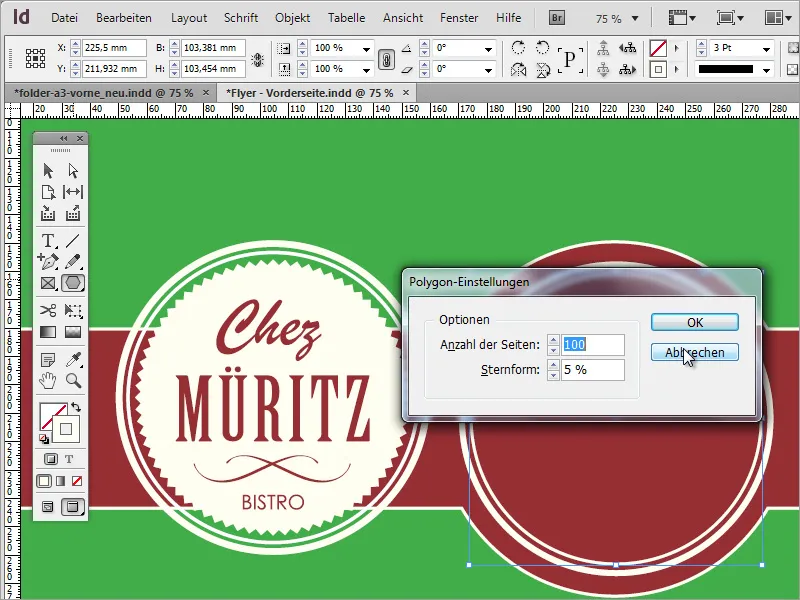
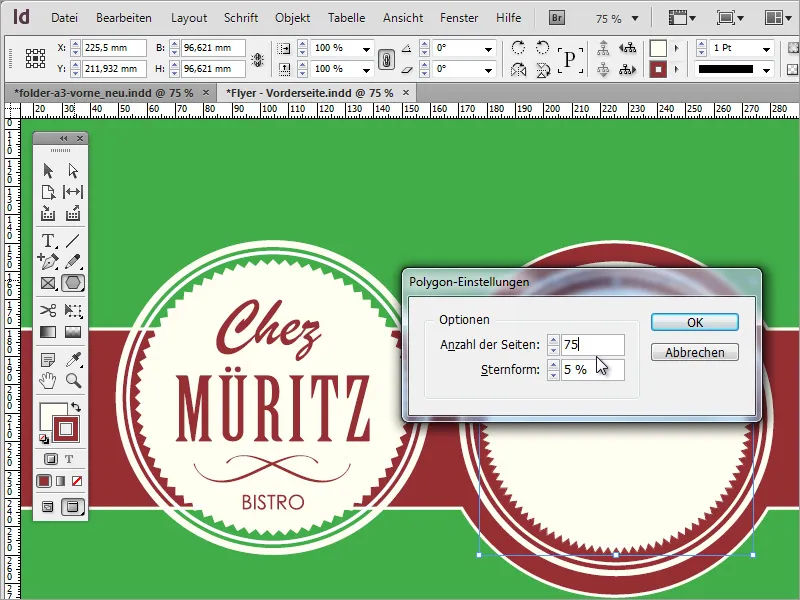
Нерівне коло все ще відсутнє. Для цього вам знадобиться інструмент "Багатокутник". Після того, як ви активували інструмент, ви можете двічі клацнути на його мініатюрі на панелі інструментів, щоб отримати доступ до певних налаштувань. Тут ви можете ввести кількість сторін (тобто кутових точок) і вказати, наскільки вони мають бути виражені. Значення 100 для сторін і 5 % для балансування для форми зірки - це випробувані і перевірені налаштування.
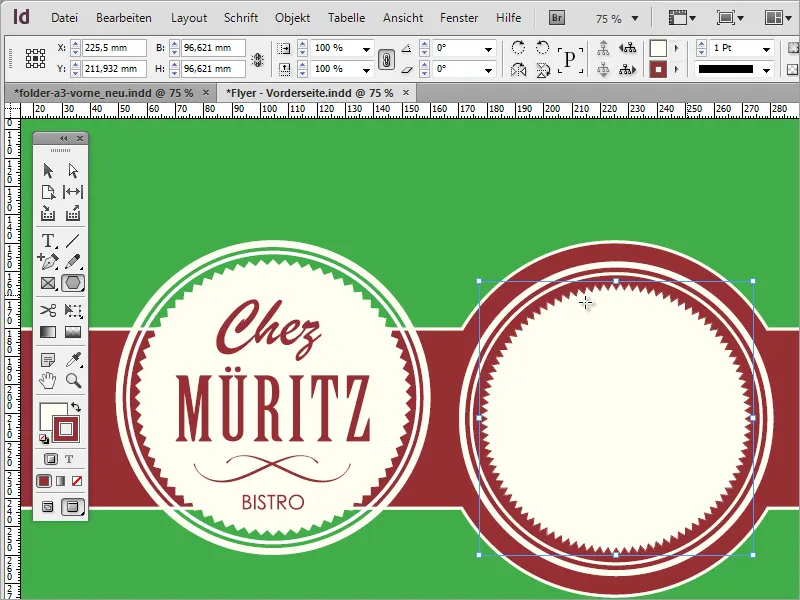
Тепер ви можете використовувати Alt+Shift, щоб рівномірно намалювати це нерівне коло від центру назовні. Встановіть бежевий колір поверхні - контур не потрібен.
Двічі клацніть інструмент "Багатокутник" ще раз, щоб змінити значення для нерівних країв вибраного об'єкта.
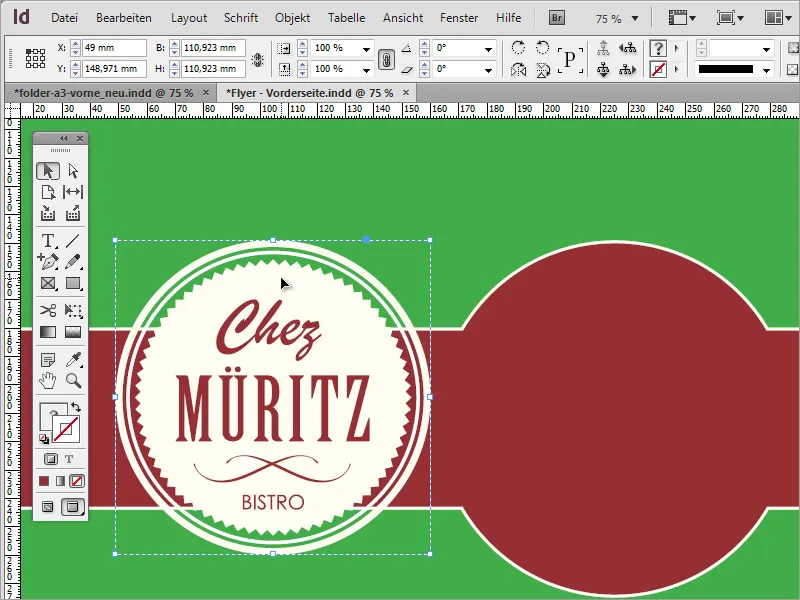
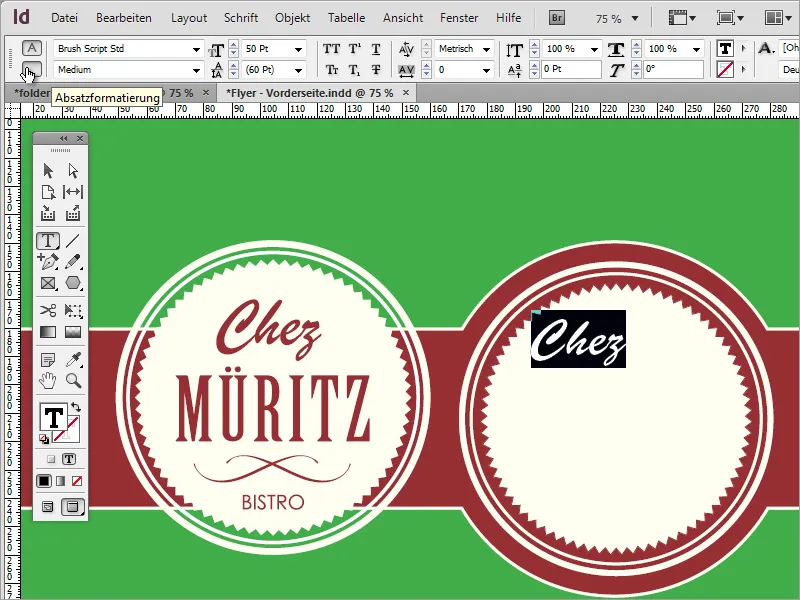
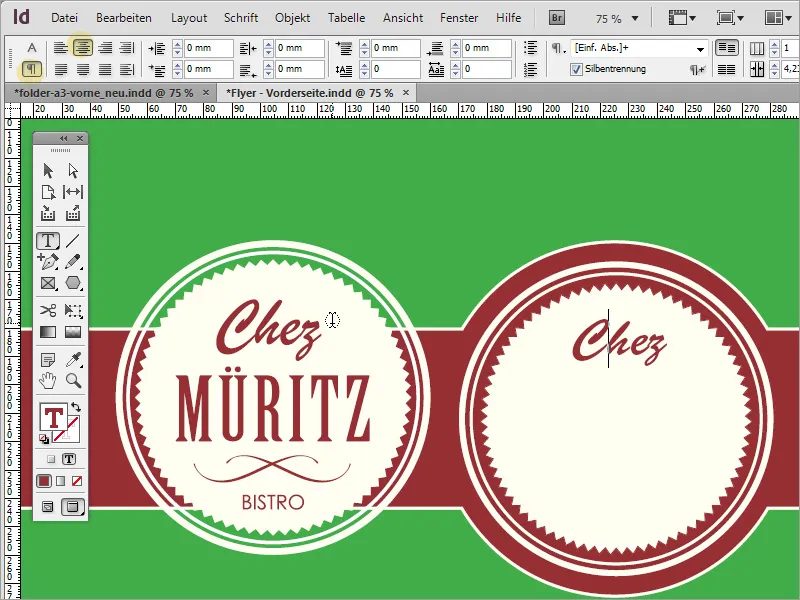
Тепер можна вводити текст. Для цього намалюйте текстовий фрейм для назви бістро за допомогою інструмента " Текст". Потім введіть назву в цей фрейм. Для прикладу було використано шрифт Brush Script Std у стилі Medium розміром приблизно 50 пт.
Тепер вам просто потрібно вирівняти цей шрифт по центру і додати фірмовий колір.
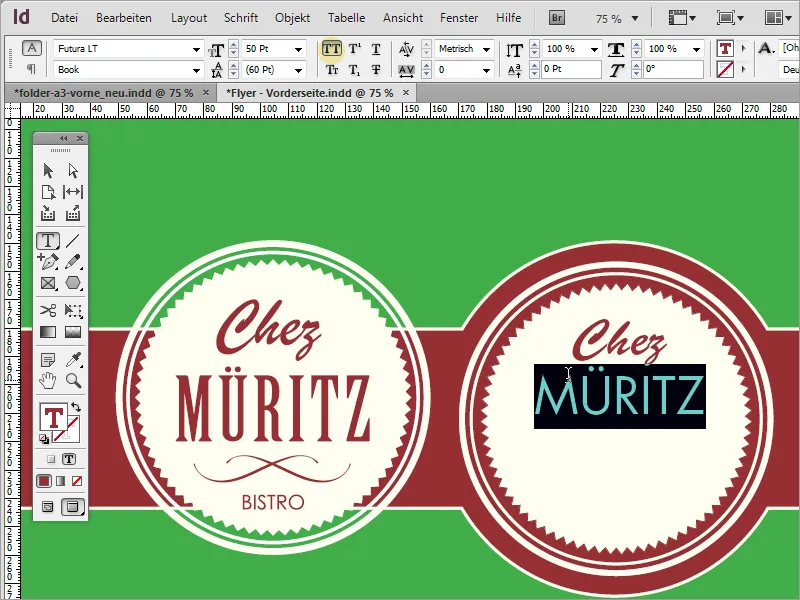
Ви можете використовувати будь-який шрифт, який вам подобається, для назви місця або доповнення. Це також стосується всього письмового контенту. Я використовую Futura LT для великих літер.
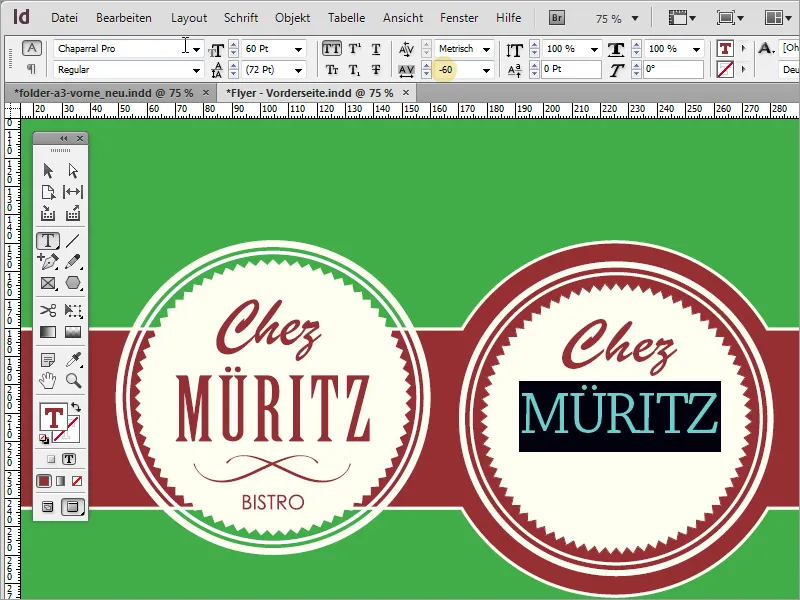
Крім того, ви можете використовувати той самий або схожий шрифт, що і в логотипі. Це може бути, наприклад, Chaparral Pro у звичайному накресленні та 60 пт. Його також було зроблено вужчим. На цьому етапі все залежить від того, який шрифт ви обираєте.
Якщо ви хочете зробити шрифт довшим, ви можете зробити це, перетворивши цей текст у контури, а потім масштабувавши його.
Але це також дуже просто: вставте текст у нове текстове поле і масштабуйте його, утримуючи клавішу Shift. (Або просто збільште довжину літер в опціях). Багато доріг ведуть до Риму.
Ви також можете створити перехрещені лінії самостійно або, якщо це можливо, скопіювати їх з існуючого векторного файлу в документ.
Скопійовану графіку потрібно просто вставити в документ. Можливо, вам доведеться деактивувати колір контуру, змінити колір області та масштабувати об'єкт.
І, нарешті, вам знадобиться назва локації - хороше бістро - у вигляді тексту. Просто додайте цей текст до існуючого текстового поля. Налаштуйте шрифт на свій смак. У прикладі знову використано Futura LT великими літерами, приблизно 20 пт.
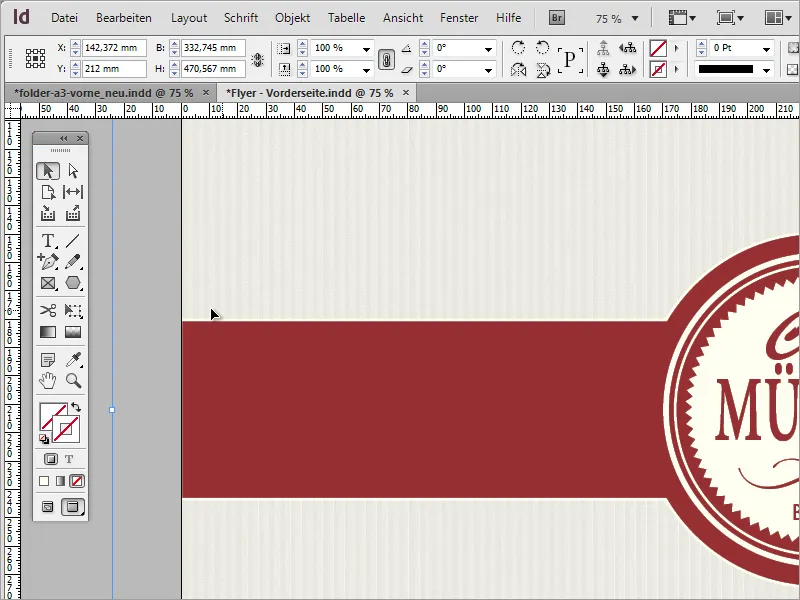
Тепер не вистачає інформації про години роботи ресторану. Для цього ви можете скопіювати прямокутну область із заголовка сторінки і вставити її нижче. Для цього просто утримуйте клавішу Alt і перетягніть цей прямокутник в нижню частину сторінки.
Масштабуйте прямокутник так, щоб він був трохи більшим. Введіть години роботи в текстовому полі. Для тексту використано шрифт Futura LT розміром 14 пт і накресленням Medium.
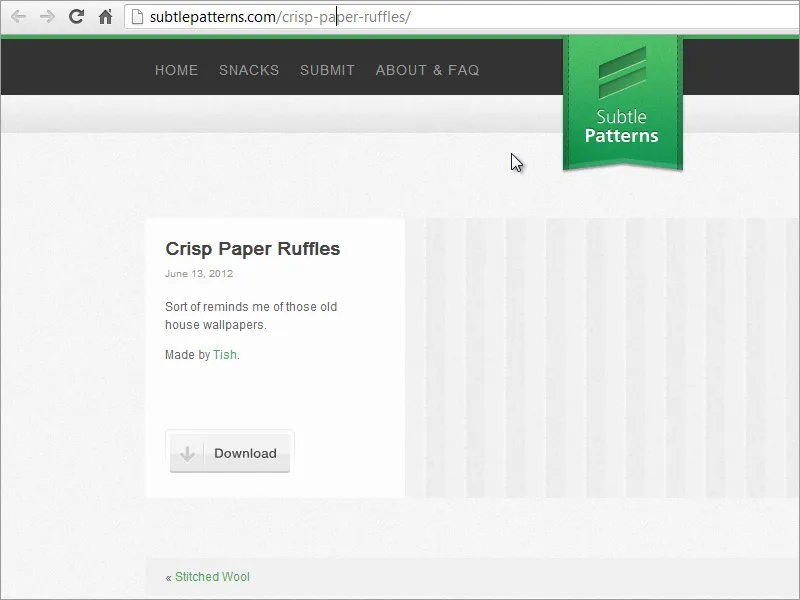
Тепер зверніть увагу на структуру фону. Це можна зробити двома способами. Перший спосіб - отримати відповідну текстуру з інтернету. Ви можете завантажити такі текстури з сайту www.subtlepatterns.com.
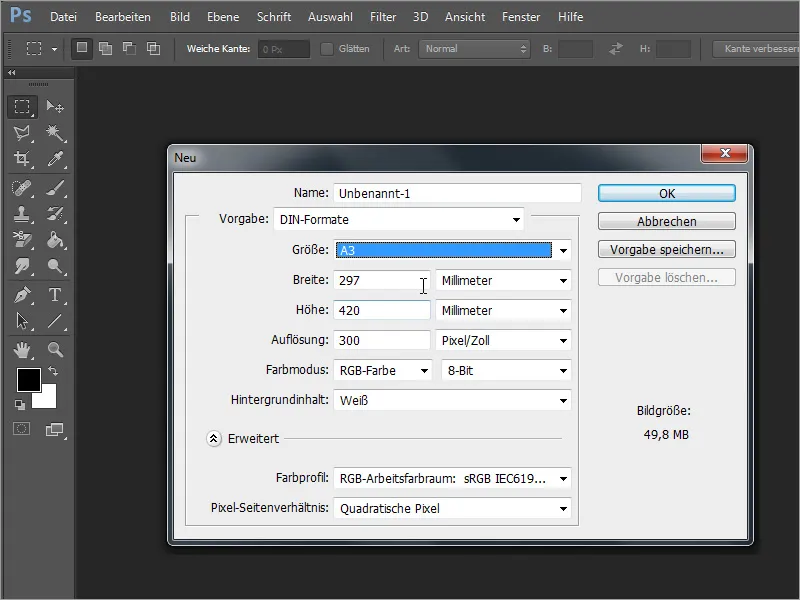
Потім ви можете скористатися програмою для редагування зображень, наприклад, Adobe Photoshop, щоб відредагувати цю текстуру. Створіть у цій програмі новий файл формату A3.
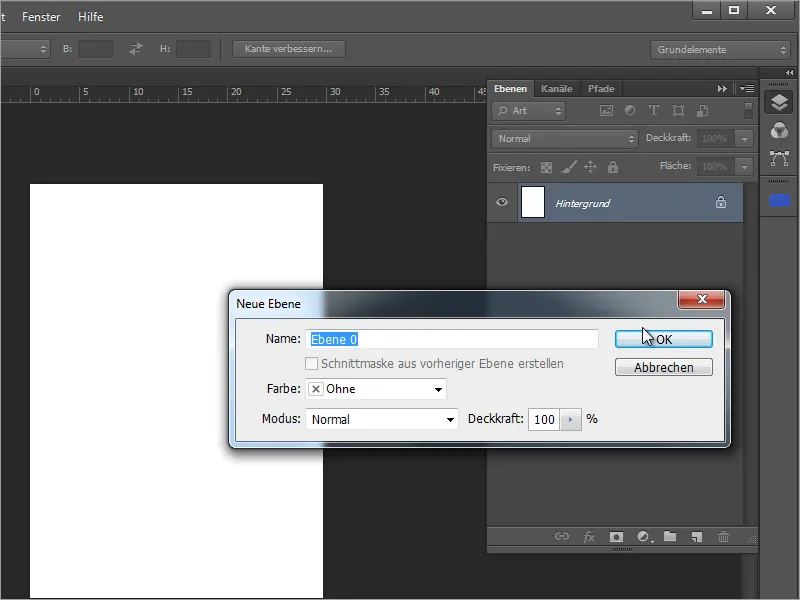
Натисніть F7, щоб відкрити панель керування шарами, і двічі кла цніть фоновий шар, щоб перетворити його на звичайний шар.
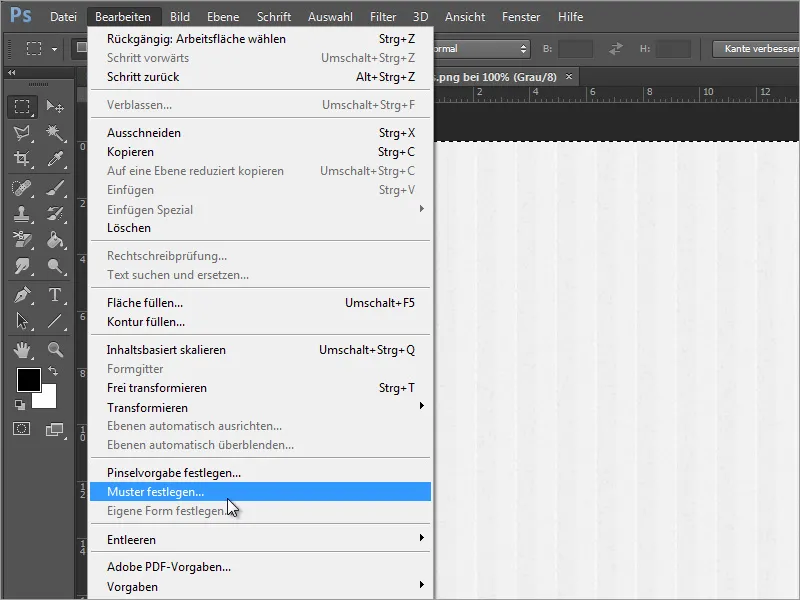
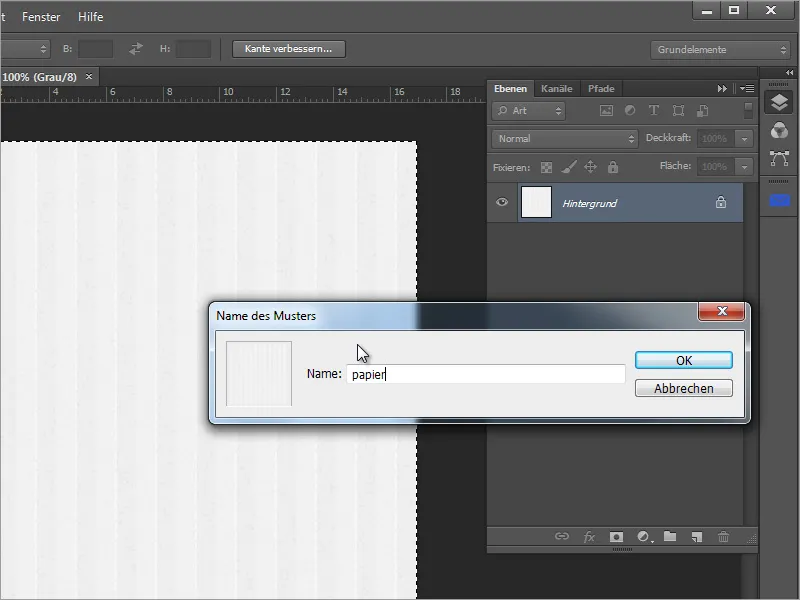
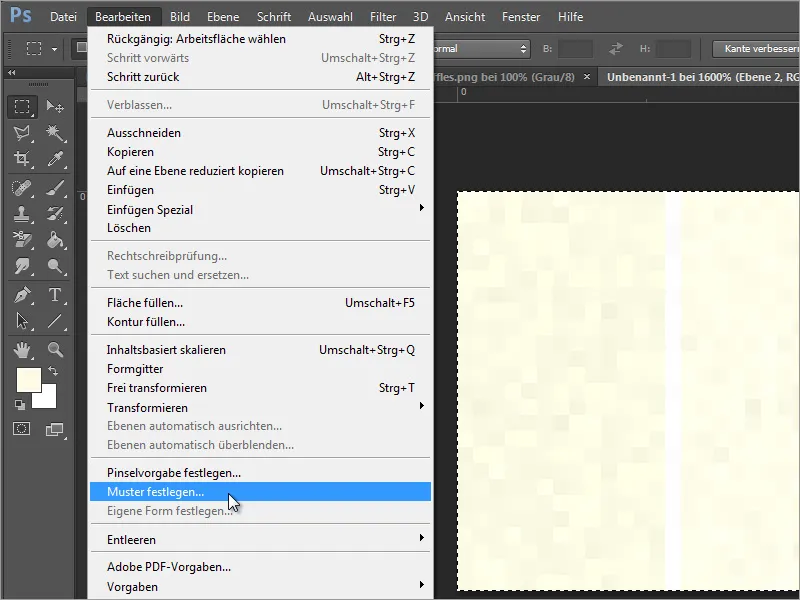
На цьому шарі слід розмістити візерунок. Однак перед цим відкрийте завантажений шаблон окремим файлом у програмі Adobe Photoshop. Використовуйте комбінацію клавіш Ctrl+A, щоб виділити всю область цього шаблону. Коли виділення активне, перейдіть до меню Редагування>Визначити шаблон (Edit>Define pattern).
Відкриється діалогове вікно для збереження шаблону. Якщо потрібно, створіть тут іншу назву.
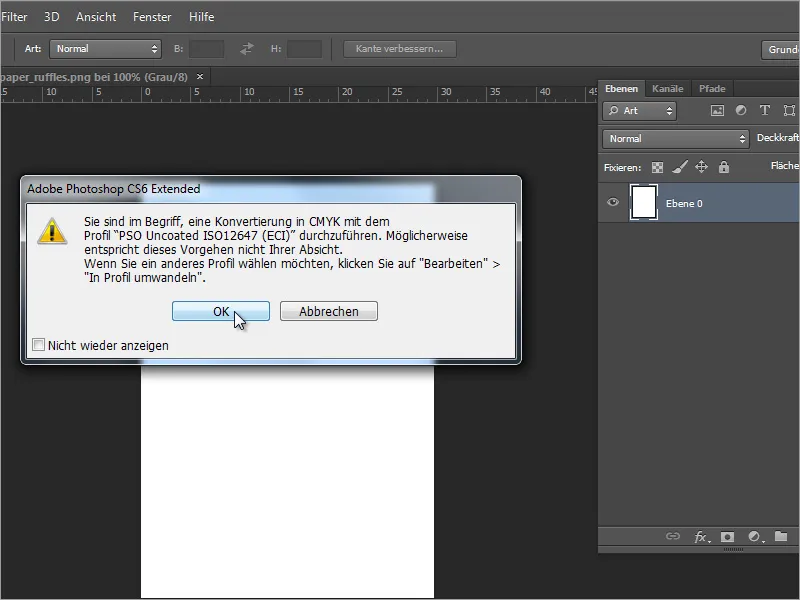
Після цього можна повернутися до документа формату А3. Спочатку переведіть об'єкт у профіль CMYK за допомогою пункту меню Зображення>Режим. Підтвердіть вибір у діалоговому вікні.
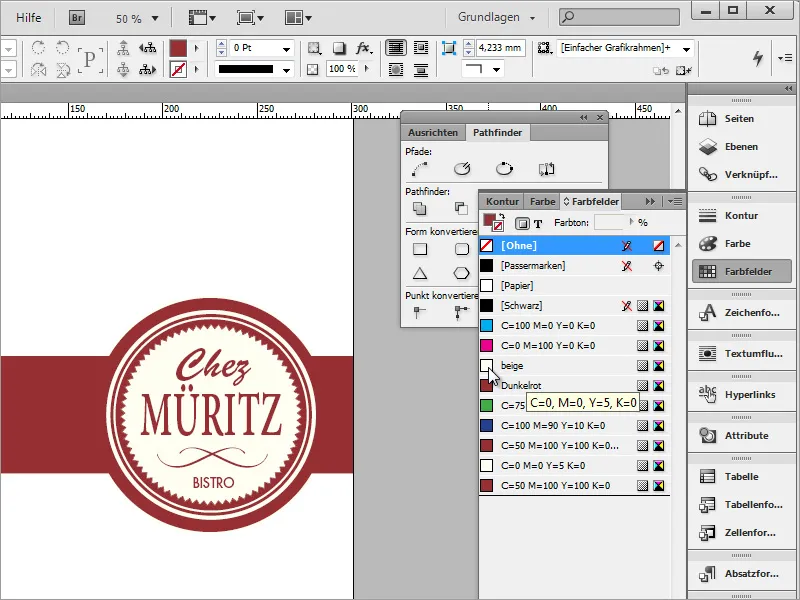
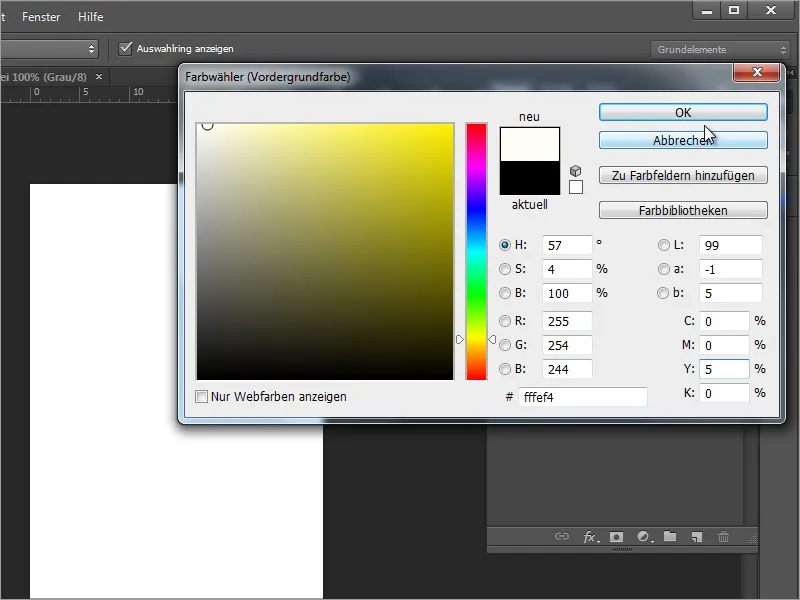
Тепер важливо, щоб ви заздалегідь змінили колір фону в Adobe Photoshop. Як орієнтир використовуйте значення кольору, які були використані для бежевого в документі InDesign. Це відповідає 5% жовтого компонента.
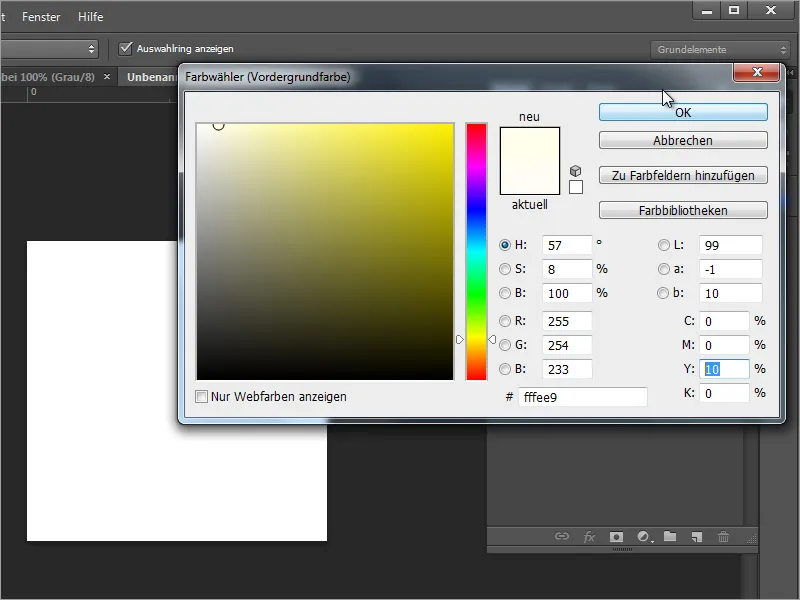
Двічі клацніть мініатюру кольору на панелі інструментів в Adobe Photoshop, щоб відкрити діалогове вікно палітри кольорів і ввести значення кольору безпосередньо в ньому.
Ви можете заповнити активну робочу область цим новим кольором, натиснувши клавіші Alt+Backspace.
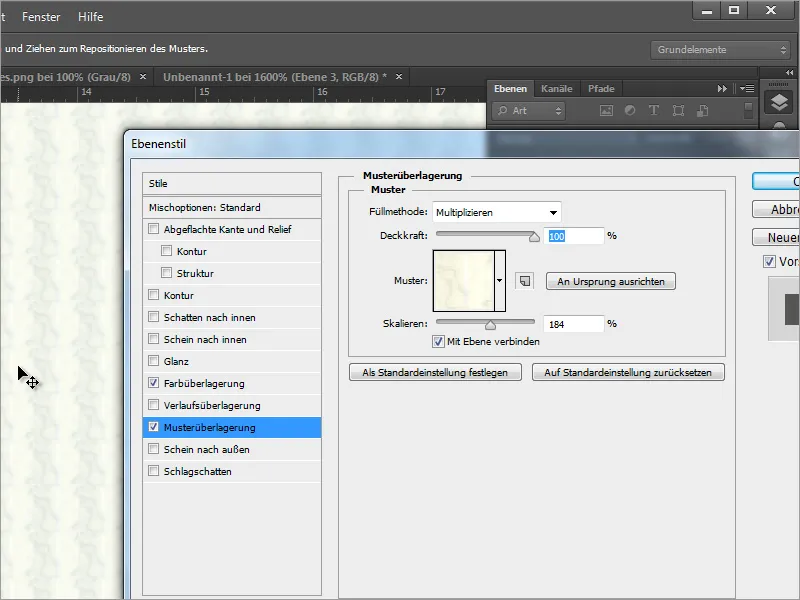
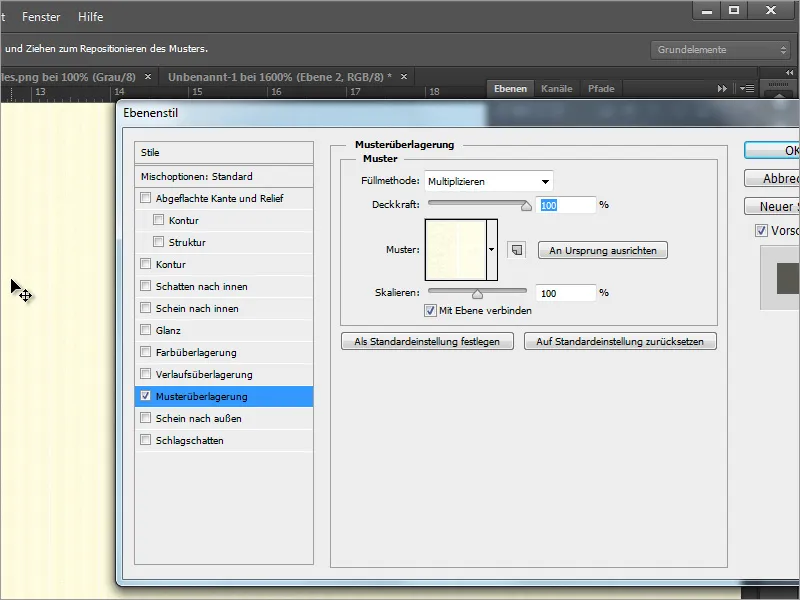
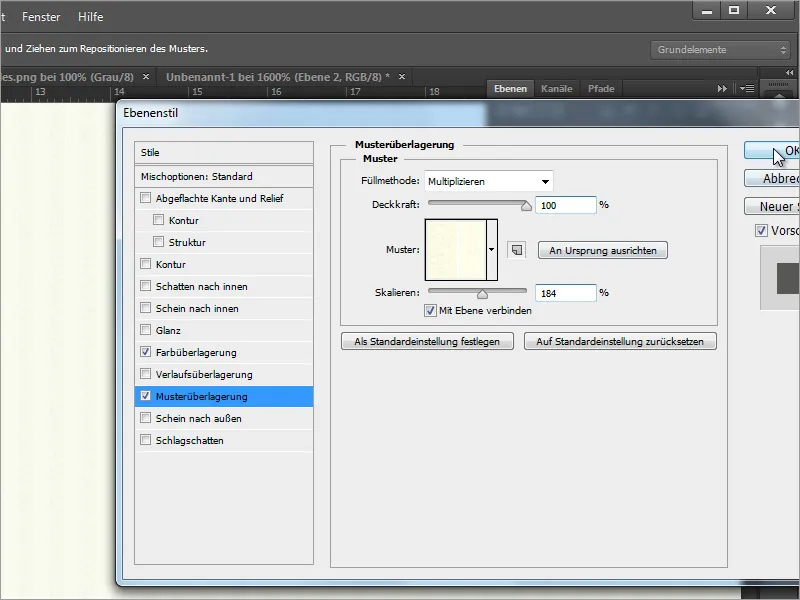
Тепер вам потрібні параметри заливки для цього шару. Для цього клацніть правою кнопкою миші на шарі 0 на панелі керування шаром і виберіть у контекстному меню пункт Параметри заливки. Також можна двічі клацнути на цьому шарі, щоб відкрити діалогове вікно.
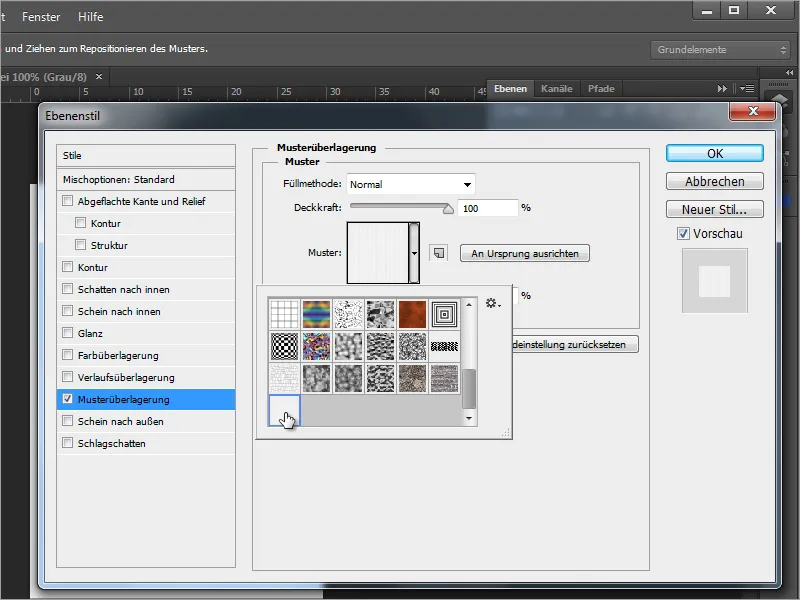
У діалоговому вікні виберіть шаблон накладення. У розкривному полі вибору прокрутіть список до кінця, щоб викликати шаблон, який ви щойно зберегли.
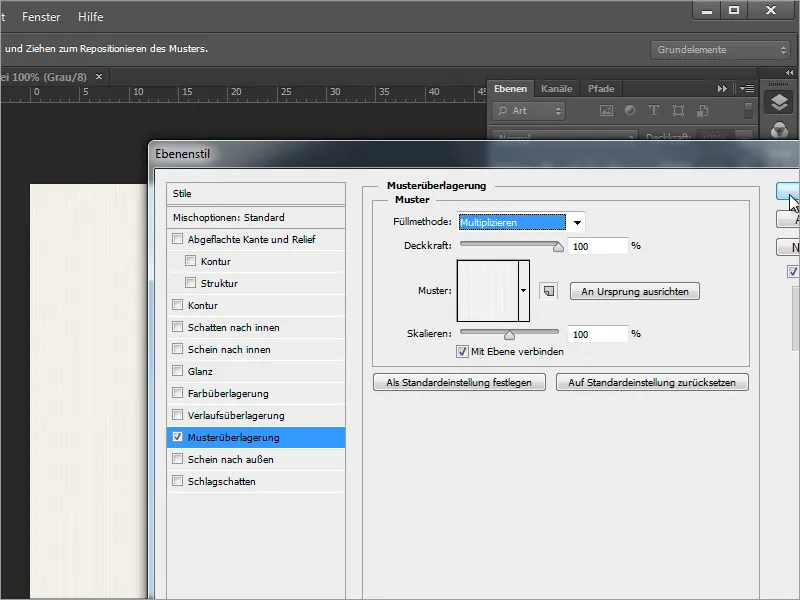
Крім того, встановіть метод заливки " Множення ", щоб жовтий колір тла просвічувався наскрізь.
Якщо ви збільшите масштаб документа, ви зможете точніше оцінити результат. Збережіть документ як файл Photoshop.
У InDesign ви можете вставити цей документ, натиснувши Ctrl+D, щоб відкрити діалогове вікно "Вставити" і вибравши файл, який ви щойно створили. Потім перетягніть його на весь документ.
Використовуйте комбінацію клавіш Ctrl+O, щоб перемістити цю графіку на задній план, оскільки інакше вона закриє всі інші об'єкти.
Ви також можете легко створити таку фонову текстуру самостійно в Adobe Photoshop. Все, що вам потрібно - це кілька простих кроків. Ви можете почати зі створення нового документа. Переконайтеся, що для розмірів ви вибрали пікселі, а не міліметри. Сам документ не повинен бути таким великим.
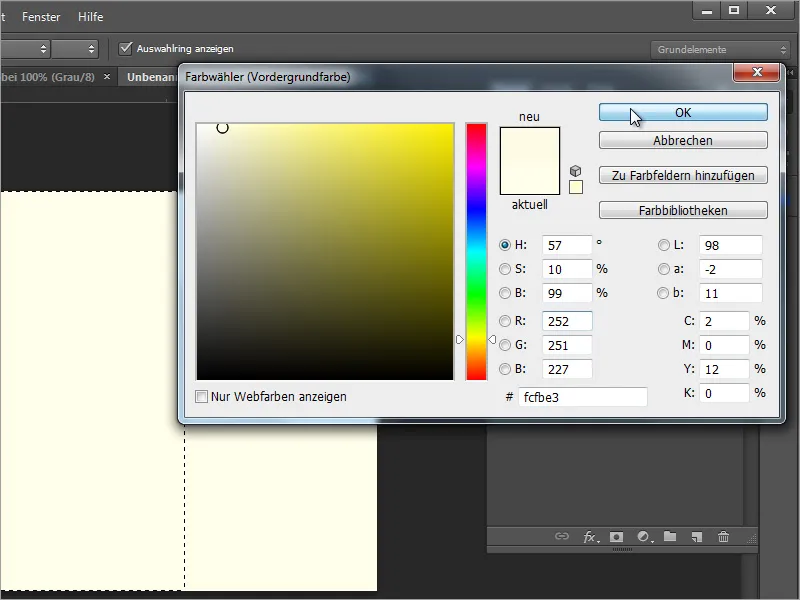
Використовуйте Ctrl і +, щоб збільшити масштаб документа. Тепер вам потрібно додати документу новий колір. Для цього ви можете знову встановити вже перевірений жовтий тон 5% або зробити його трохи темнішим на 10%.
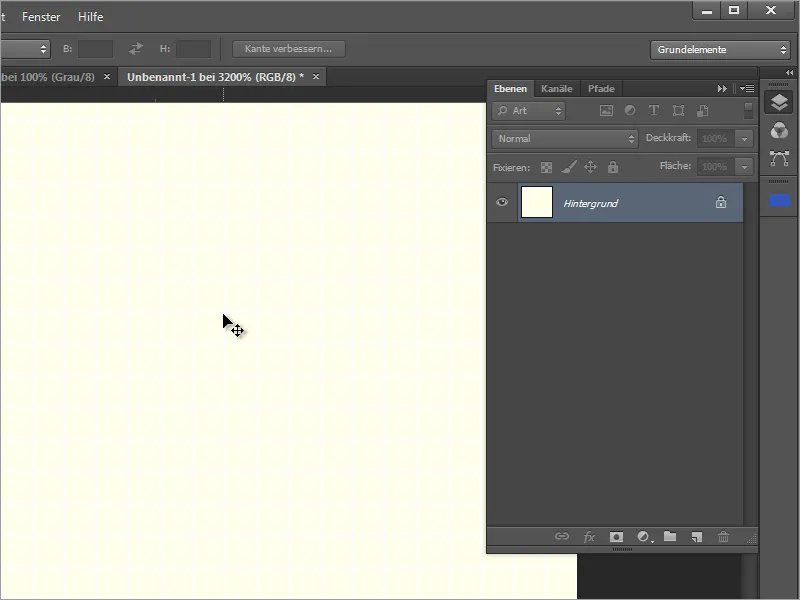
Використовуйте Alt+Backspace, щоб розфарбувати об'єкт. У нових версіях Photoshop картатий візерунок створюється на високому рівні масштабування і дозволяє редагувати область з точністю до пікселя.
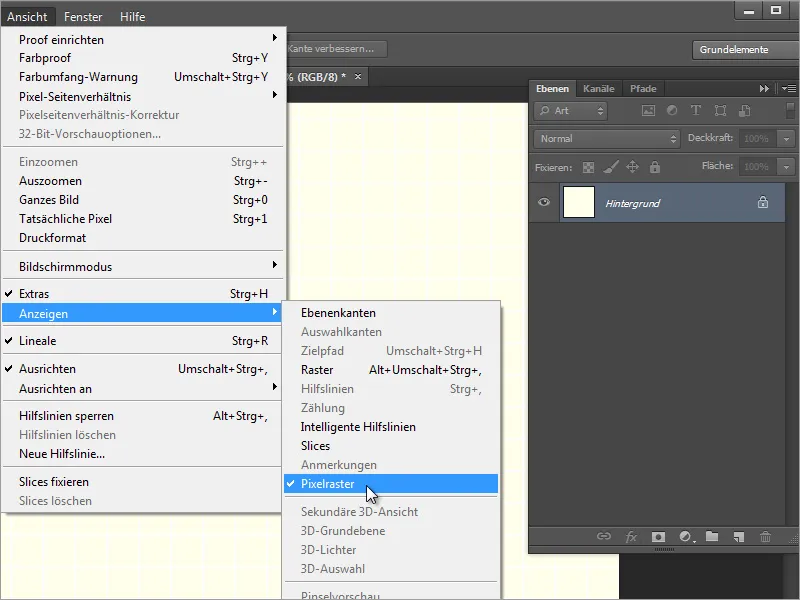
Якщо вам це заважає, ви можете вимкнути цей вид за допомогою меню "Перегляд" > "Відображення" > "Піксельна сітка".
За допомогою інструмента виділення намалюйте прямокутне виділення до центру документа. Також створіть новий шар і задайте новий, темніший колір для виділеної області.
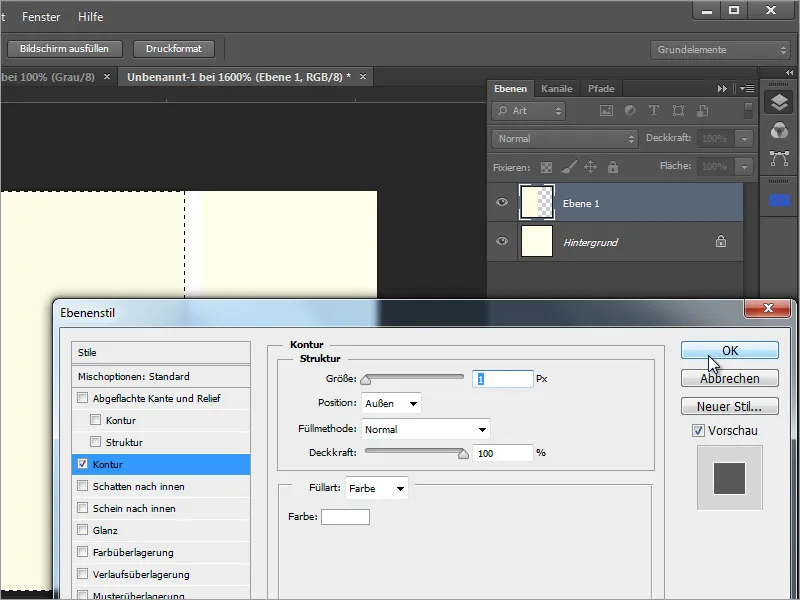
Натисніть клавіші Alt+Backspace, щоб залити виділену область цим кольором. Також викличте параметри заливки для цього шару через контекстне меню або подвійним клацанням. Там задайте для об'єкта контур розміром в 1 піксель білого кольору з розташуванням назовні. Підтвердьте діалогове вікно.
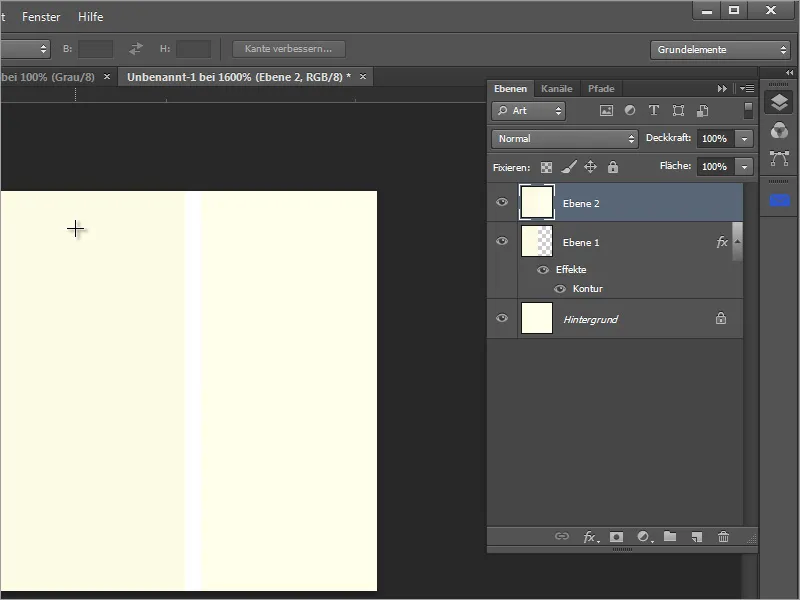
Потім скопіюйте всі видимі шари. Для цього натисніть Ctrl+A, щоб виділити всю область. Натисніть Ctrl+Shift+C, щоб скопіювати все видиме з відображених шарів до буфера обміну. Натисніть Ctrl+V, щоб вставити цей буфер обміну назад у документ. Adobe Photoshop автоматично створить ще один шар.
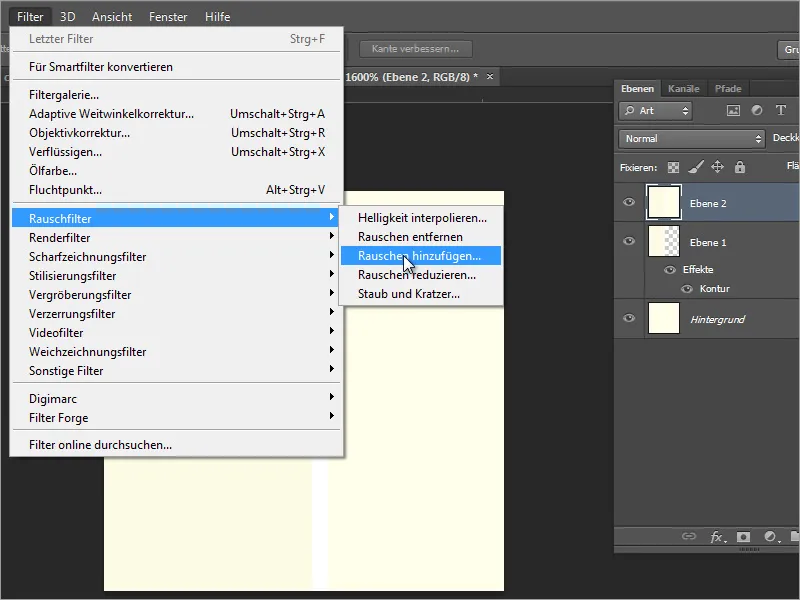
Далі викличте фільтр шуму. Його можна знайти в меню Фільтр>Шумовий фільтр>Додати шум.
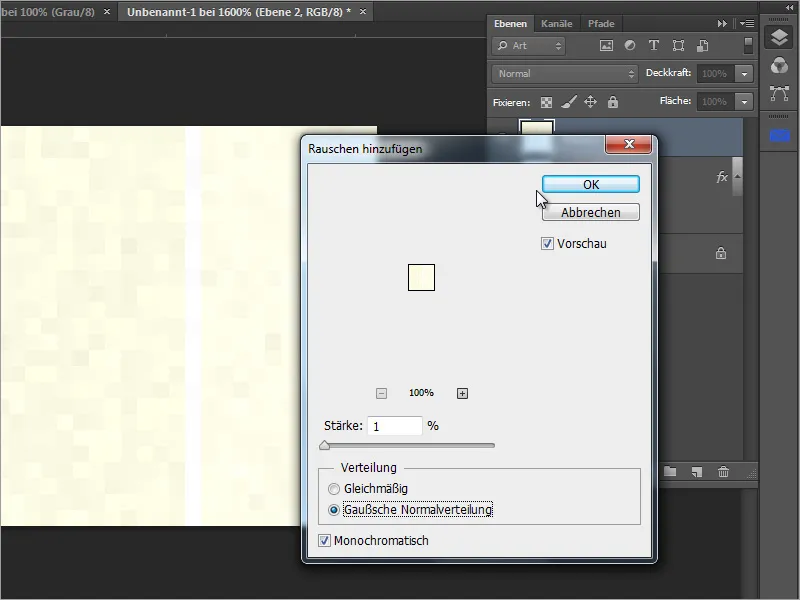
Тепер ви можете додати невелику кількість шуму. Однак, щоб результат не був надто барвистим, виберіть опцію " Монохроматичний " і встановіть рівень шуму на рівні не менше 1%.
Тепер слід перевірити, чи дійсно створена вами текстура відповідає тому, що ви хочете отримати в результаті. Для цього виділіть текстуру комбінацією клавіш Ctrl+A. Перейдіть до пункту меню Edit>Define pattern (Редагування>Визначити шаблон), щоб зберегти її як шаблон.
Після цього ви можете протестувати паттерн у будь-якому файлі. Однак, щоб легше було порівняти результат, ми рекомендуємо протестувати його на оригінальному файлі. Найкращий спосіб зробити це - скопіювати шар і змінити візерунок. Ефект смуги вже дуже добре видно в попередньому перегляді.
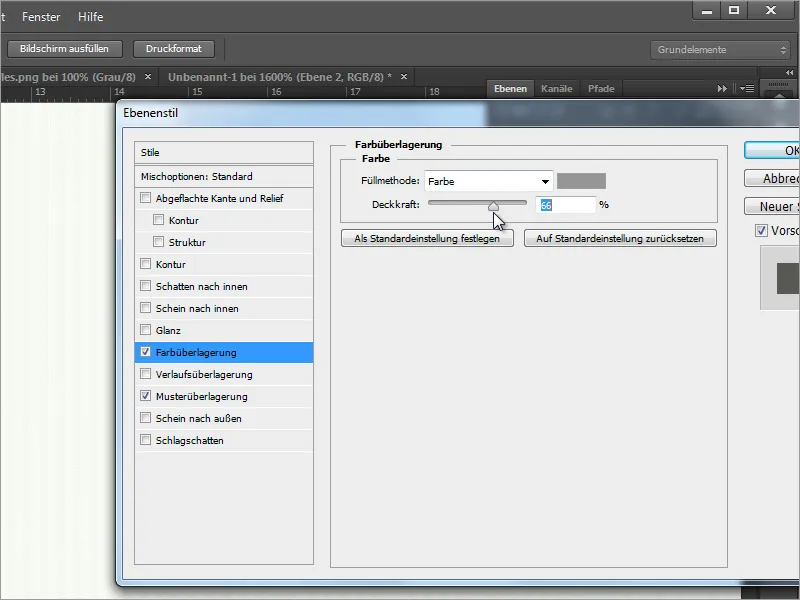
Ви також можете затемнити або перефарбувати цей візерунок за допомогою кольорового накладення. Виберіть колір або режим множення зі спадного списку для методу заливки і змініть непрозорість.
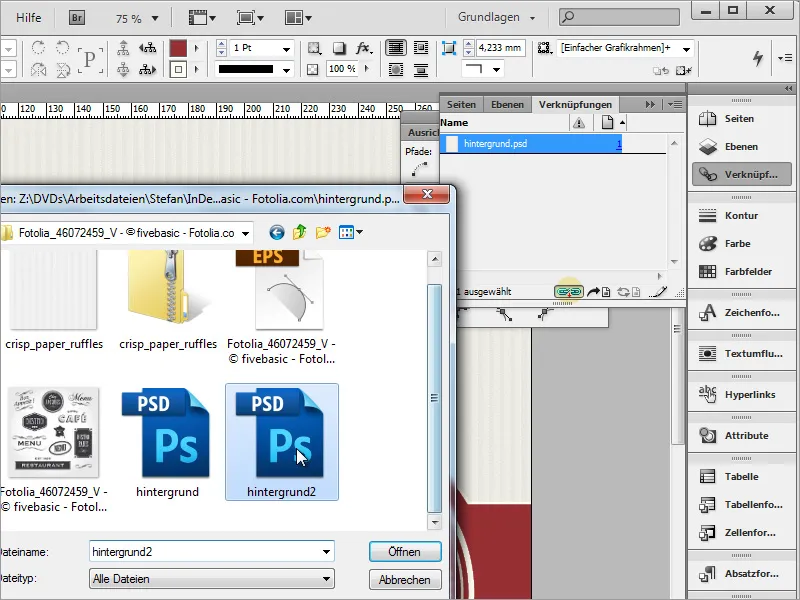
Після того, як ви зробили всі потрібні налаштування, можна зберегти документ і повернутися до InDesign. У документі InDesign можна легко замінити тло, наприклад, змінивши посилання на щойно створений документ у палітрі "Посилання ".
Посилання буде відтворено заново, а тло документа оновиться відповідно до цієї нової інформації.
Цілком можливо, що тепер ці смуги можуть виглядати не так, як вони виглядали в Adobe Photoshop. Однак, оскільки це редагований файл, який ви можете відредагувати у Photoshop у будь-який час, краще внести ці зміни безпосередньо у Photoshop. Тому поверніться до програми для редагування зображень. Там ви можете відрегулювати масштаб візерунка.
Після збереження як документа Photoshop ви можете знову оновити посилання в InDesign. Після цього відобразиться нова фонова графіка.
Нарешті, ви можете створювати власні структури для фону різними способами. Це не завжди мають бути лінії.