Вогняний текст або текст з текстурою полум'я відразу привертає увагу і створює драматичний і напружений вигляд. За допомогою Photoshop ви можете реалістично створити цей ефект, комбінуючи текстури, ефекти шарів і пензлі. У цьому уроці ви дізнаєтеся, як крок за кроком створити як текст, що світиться, так і вражаючу текстуру полум'я на тексті. Ідеально підходить для плакатів, ігрових дизайнів або будь-якого проекту, який повинен випромінювати тепло і пристрасть. Давайте почнемо і запалимо ваш текст!
Палець , що витирає, імітує ефект, знайомий кожній дитині, а саме - проведення пальцем по фарбі, яка ще не висохла. Точка, в якій палець, що витирає , торкається робочої поверхні під час клацання, є точкою захоплення кольору, який потім проводиться по зображенню рухом пальця , що витирає, залежно від встановленого порогового значення.
У фільтрі "Розрідження" інструмент "Завиток уперед" (Forward Curl), який тягне пікселі вперед під час перетягування, та інструмент "Турбулентність" (Turbulence), який змішує пікселі під час переміщення, працюють у схожий спосіб. Ось чому ці три інструменти завжди дуже популярні для створення мерехтливого полум'я.
Створення текстури полум'я
Ця частина уроку заснована на уроці, написаному MrScorpio 16 лютого 2007 року про те, як створити реалістичний вогонь за допомогою Photoshop 7.0.
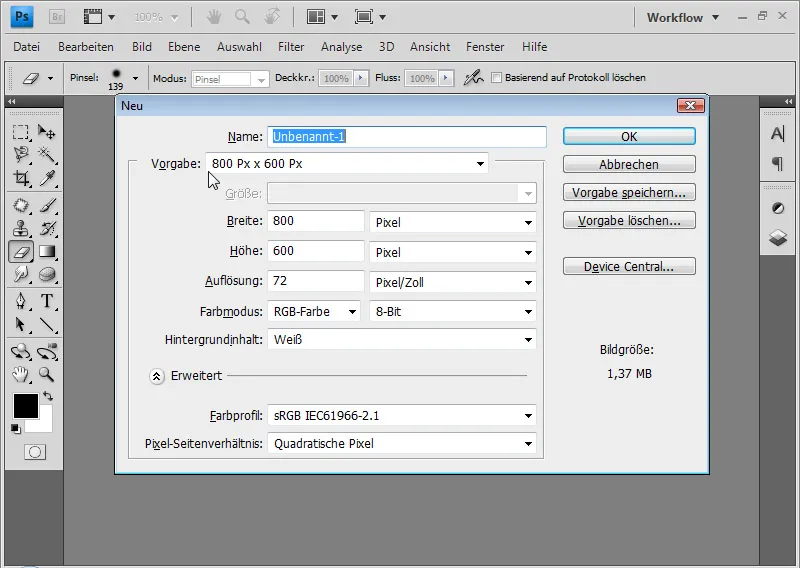
Я створюю новий файл (Ctrl+N) розміром 800x600 пікселів.

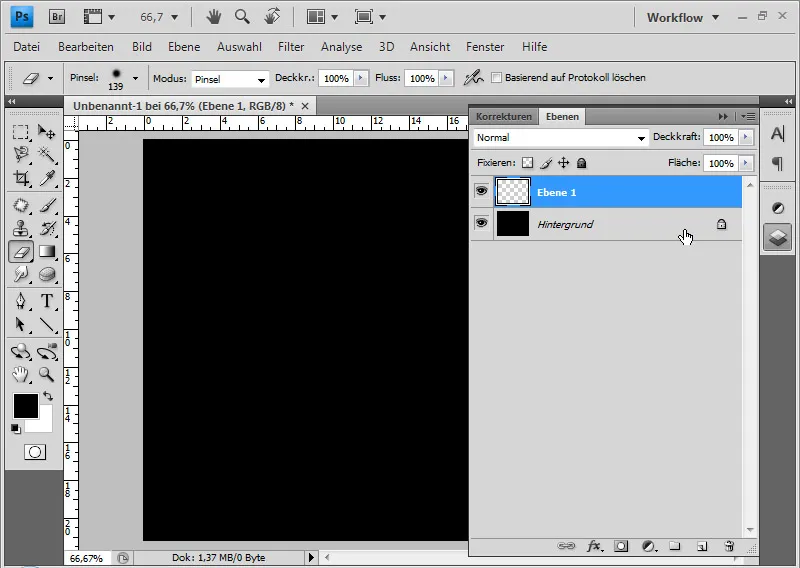
Заливаю фоновий шар чорним кольором. Найшвидший спосіб зробити це - комбінація клавіш D та Alt+Reset. Клавіша D забезпечує встановлення стандартних кольорів - чорного для переднього плану і білого для фону, а за допомогою Alt+Reset я заливаю існуючий шар кольором переднього плану.
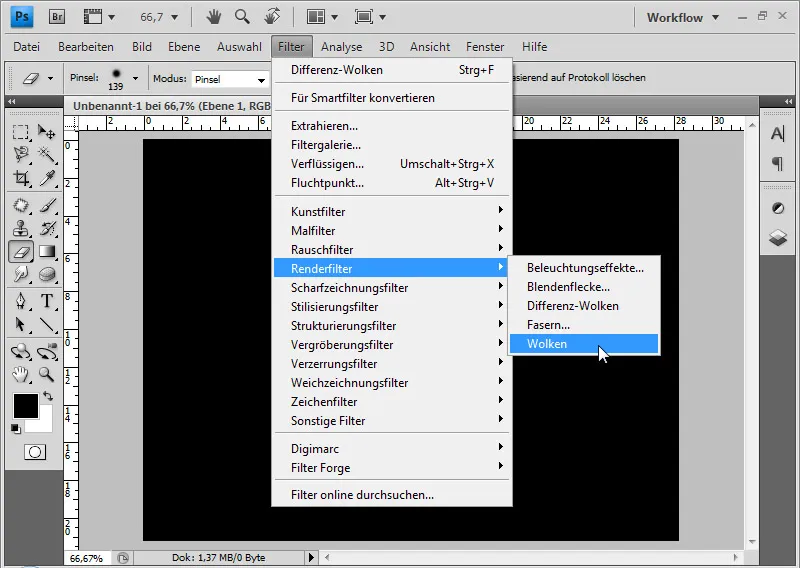
У новому шарі (Shift+Ctrl+Alt+N; я утримую клавішу Alt на додаток до звичайної комбінації Shift+Ctrl+N для нового шару, тоді діалогове вікно не з'являється) я застосовую фільтр рендеру>хмари. Результатом є зображення м'якої хмари, створене з використанням випадкових значень кольорів переднього і заднього планів.
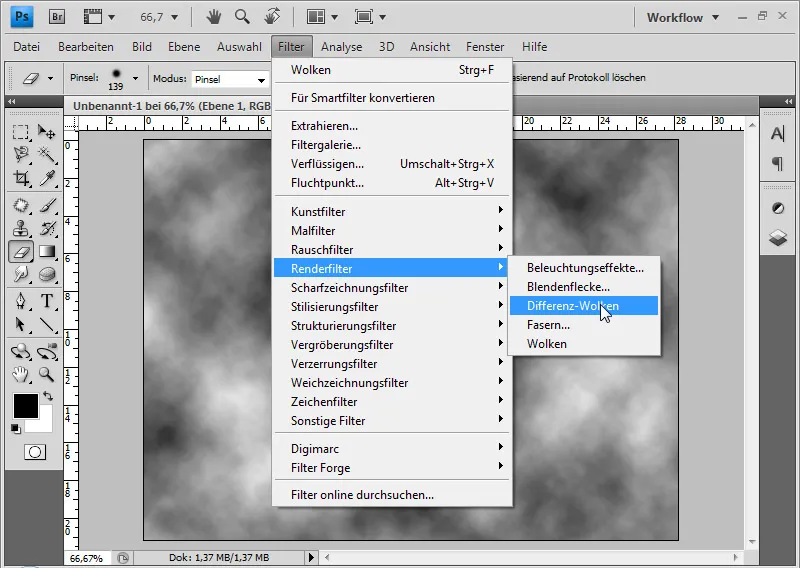
Далі я застосовую фільтр Візуалізація>Різні хмари приблизно тричі. Щоб повторити фільтр, я також можу використовувати комбінацію клавіш Ctrl+F.
Цей фільтр працює подібно до фільтра хмар, за винятком того, що окрім випадкових значень кольору переднього і заднього планів, він також змішує наявні пікселі.
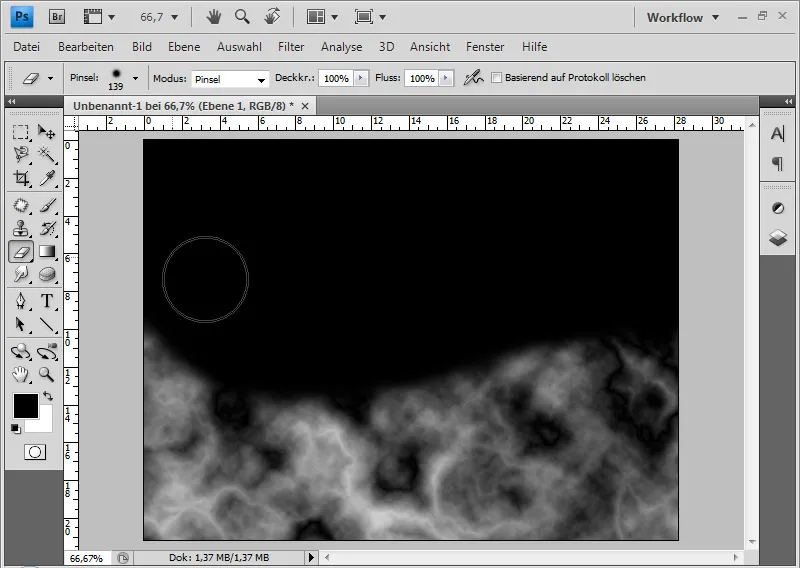
Я можу використовувати гумку (E), щоб видалити верхню частину зображення з м'яким краєм.
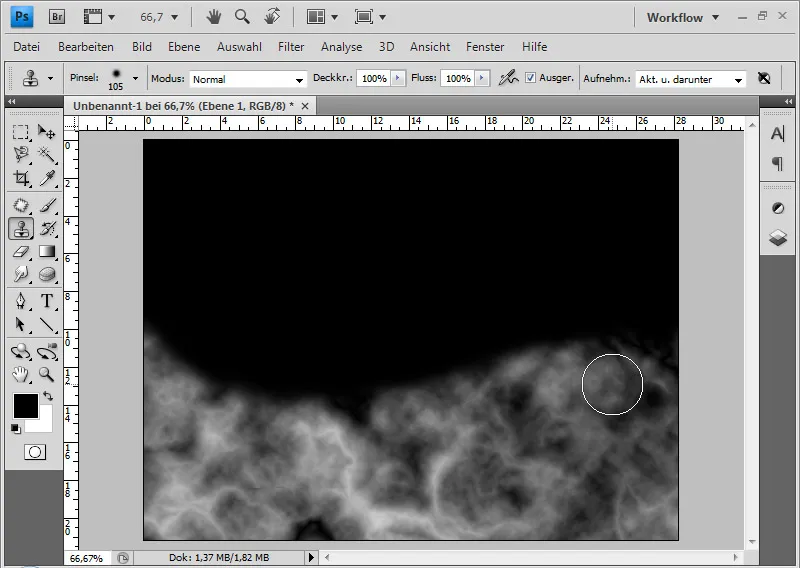
Якщо в текстурі залишаються небажані темні плями, я можу видалити їх за допомогою штампа м'якого копіювання .
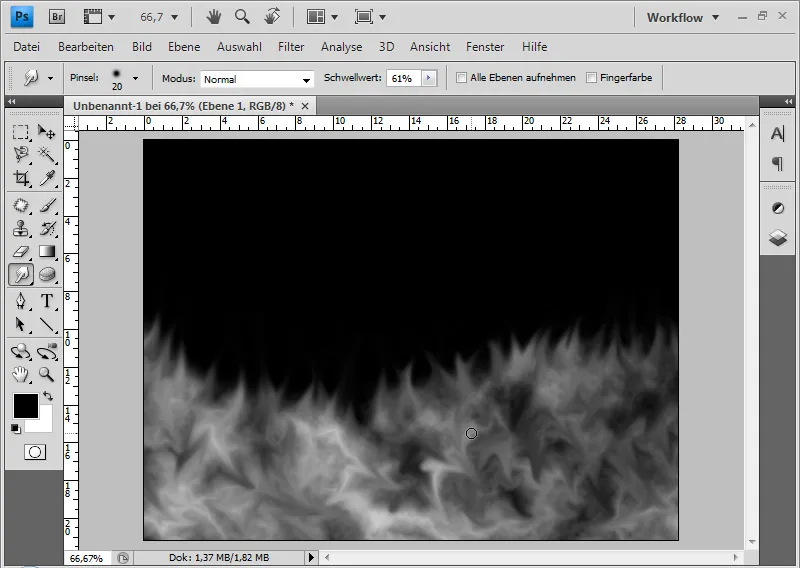
Витираючим пальцем я можу втирати мерехтливе полум'я в зображення з м'яким краєм і з різним діаметром від 5 до 20 пікселів. Важливо, що я не лише створюю полум'я по краю, а й витираю його всередині текстури полум'я, щоб результат також мав однорідний вигляд.
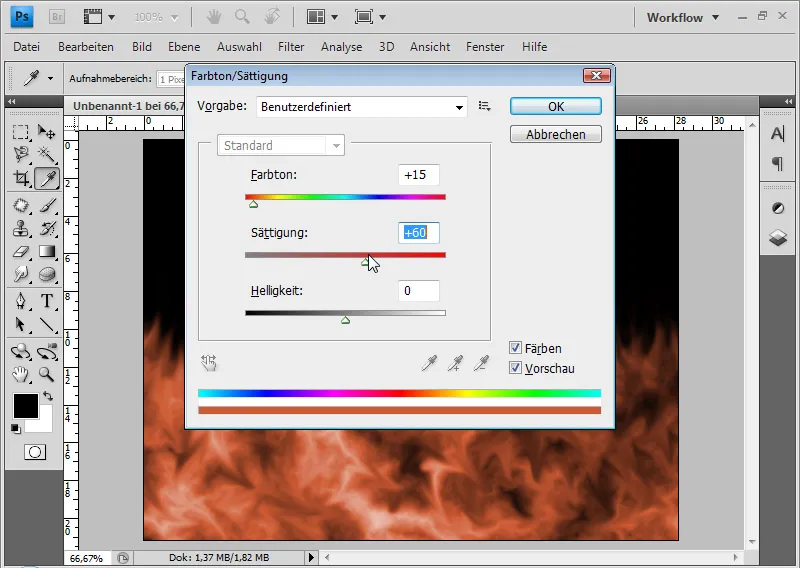
Я застосовую до цього шару корекцію Hue/Saturation (Відтінок/Насиченість) через меню Image>Corrections>Hue/Saturation (Зображення>Корекція>Відтінок/Насиченість) (Ctrl+U ) в режимі забарвлення з параметрами: 15, 60, 0.
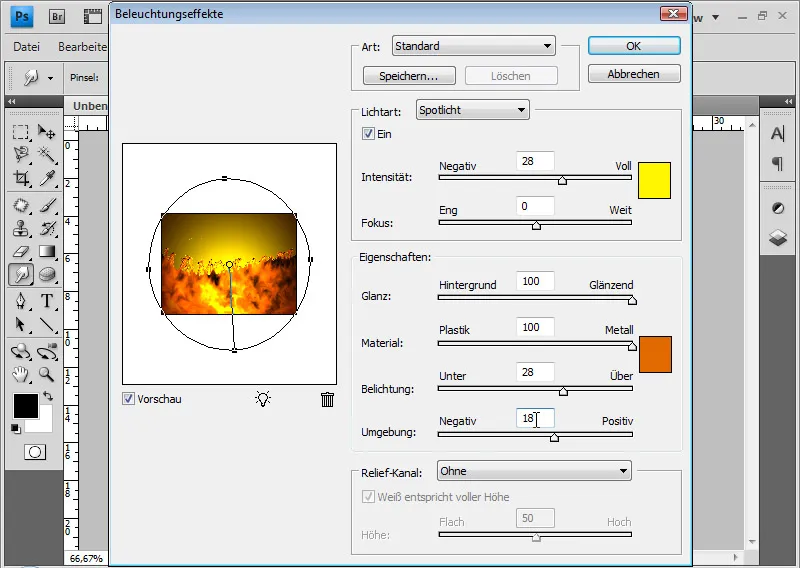
Полум'я тепер виглядає занадто червоним. Я можу створити настрій у полум'ї за допомогою фільтра рендерингу світлових ефектів. Добре заздалегідь перетворити шар на смарт-об'єкт, щоб я міг застосувати фільтр як смарт-фільтр. Це дозволить мені вносити зміни до фільтра в будь-який час без втрат.
Я роблю наступні налаштування (див. зображення).
Моя текстура вогню готова.
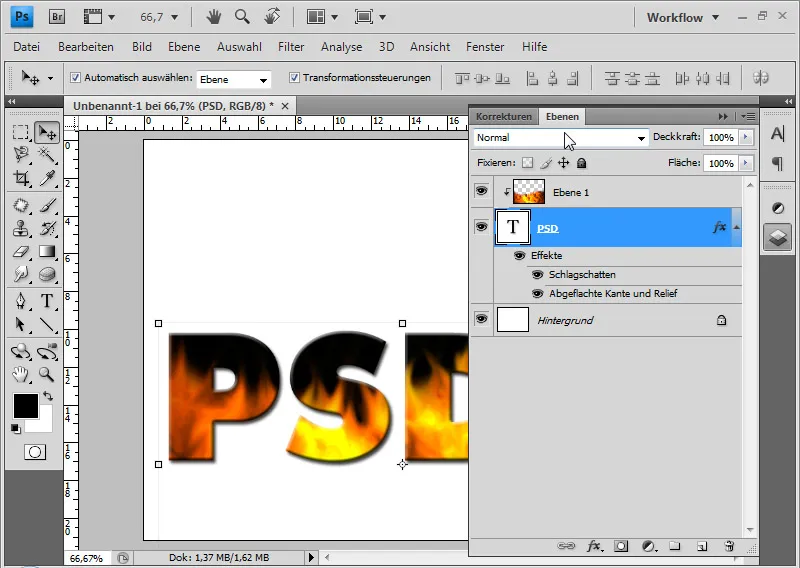
Тепер я можу додати текст з параметрами заливки, розмістити текстовий шар під шаром вогню і з'єднати їх за допомогою обтравочної маски. Для кращого вигляду я залив попередньо темний фоновий шар білим кольором(Ctrl+Reset, якщо в палітрі кольорів за замовчуванням встановлені чорний і білий кольори).
Як текст текстури полум'я це добре, але це не є чистим текстом вогню. Ефект створення полум'я зі стертих пікселів також може бути дуже добре застосований до тексту, який потрібно підпалити.
Створення вогняного тексту
Ця частина уроку базується на уроці, написаному tris 6 липня 2004 року, в якому йдеться про створення вогняного тексту за допомогою Photoshop 7.0.
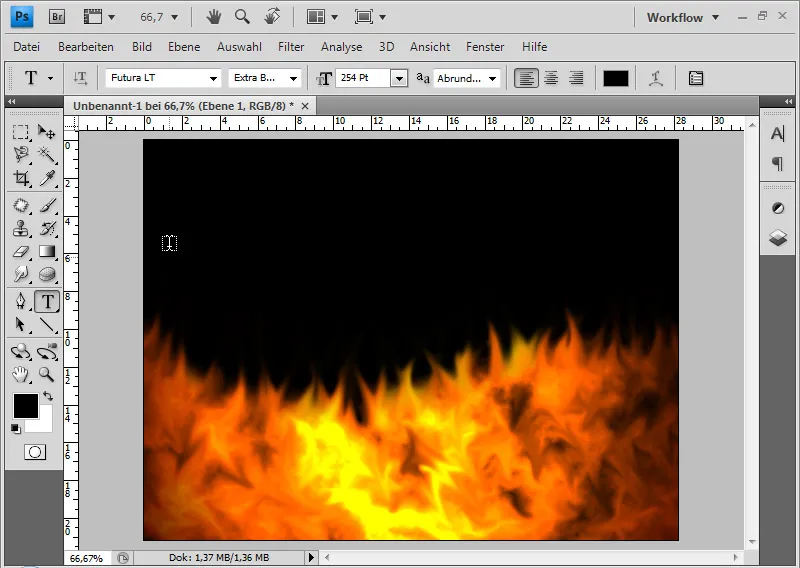
Я створюю новий файл (Ctrl+N) розміром 800x600. Заливаю фоновий шар чорним кольором. Найшвидший спосіб зробити це - використати клавішу D для стандартних кольорів, якщо тільки чорний не встановлено як колір переднього плану в палітрі кольорів, і Alt+Reset для заливки кольором переднього плану.
Використовуючи текстовий інструмент , я пишу текст "PSD-Tutorials.de" білим кольором на новому шарі. У цьому прикладі я використовую 80-пунктовий Futura LT. Я дублюю текстовий шар за допомогою комбінації клавіш Ctrl+J і ховаю його. Пізніше мені ще знадобиться продубльований шар.
Активний текстовий шар раструюється правою кнопкою миші нашарі>Раструювати текст.
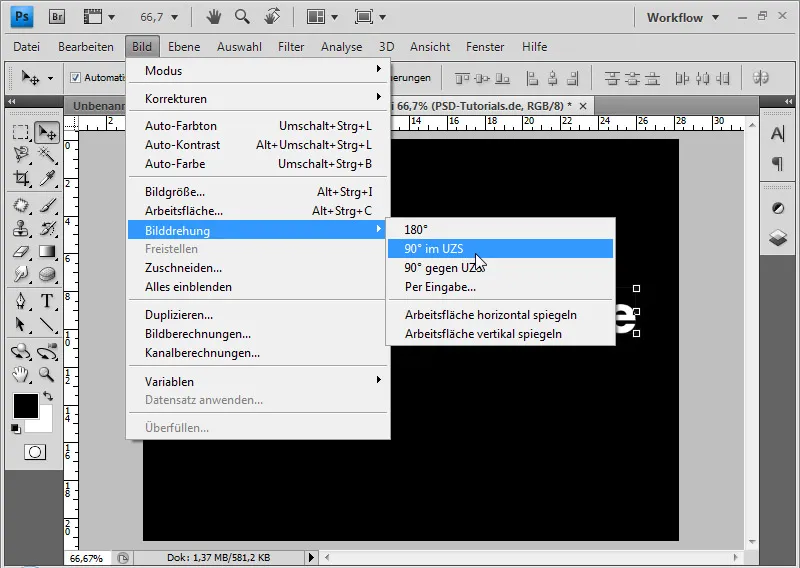
Я повертаю зображення за годинниковою стрілкою через меню Зображення>Поворот зображення>90 градусів.
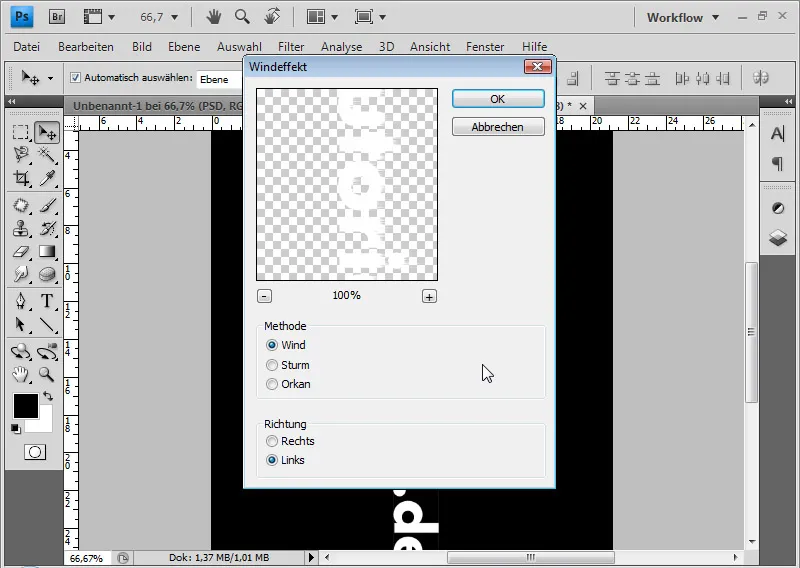
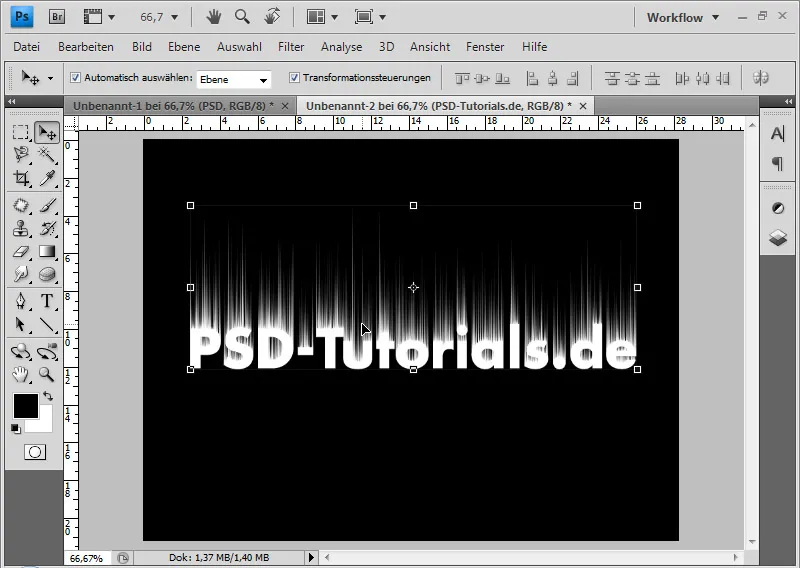
Додаю білі "промені вітру" до растрованого тексту за допомогою меню Фільтр>Фільтр стилізації>Ефект вітру. Я повторюю ефект до трьох разів - за потреби. Щоб повторити останній фільтр, я можу скористатися комбінацією клавіш Ctrl+F.
Потім я можу скасувати обертання зображення проти годинникової стрілки.
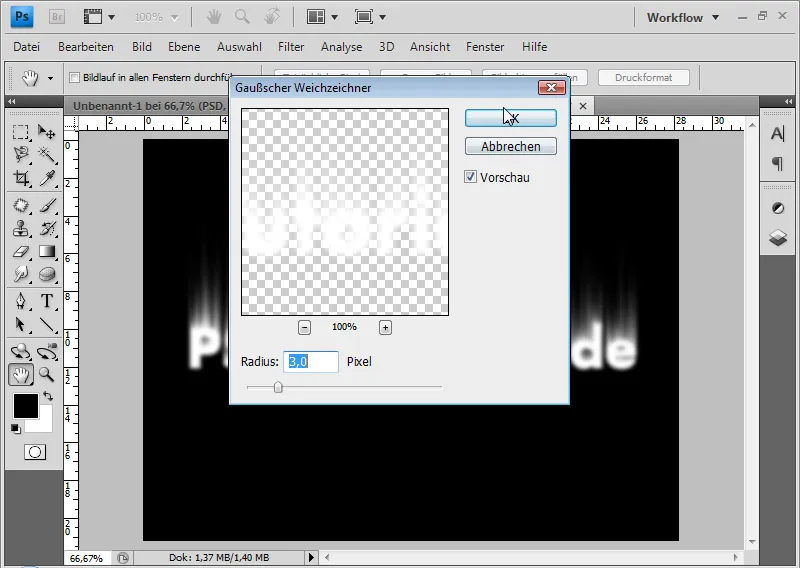
На наступному кроці я обираю фільтр розмиття за Гаусом з радіусом 3 пікселі. Це перетворює промені вітру на димчасті випари.
Тепер текст зі смугами можна розфарбувати. По-перше, я зменшую растровий шар тексту з чорним шаром тла до одного за допомогою комбінації клавіш Ctrl+E.
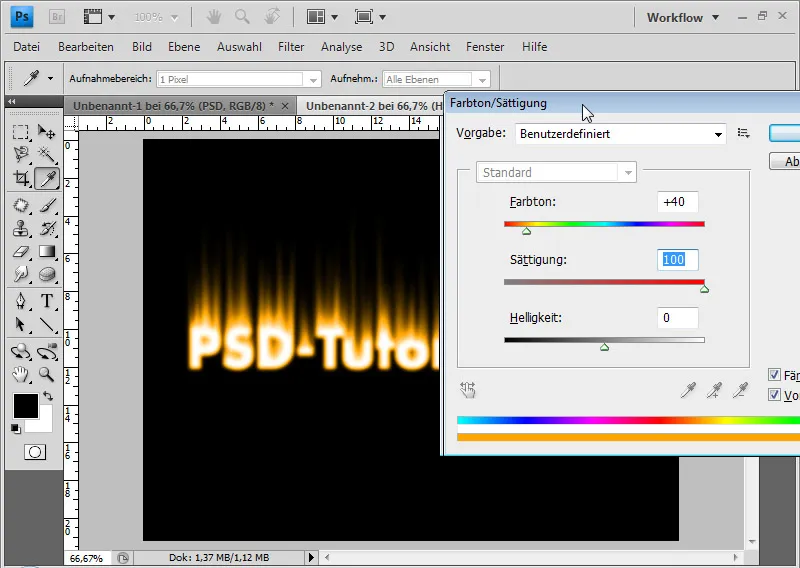
Для розфарбовування вибираю корекцію зображення Hue/Saturation (Відтінок/Насиченість) комбінацією клавіш Ctrl+U або через меню Image>Image Corrections>Hue/Saturation (Зображення>Корекція зображення>Насиченість/Відтінок/Насиченість).
Активую прапорець для розфарбовування і встановлюю відтінок 40 з насиченістю 100.
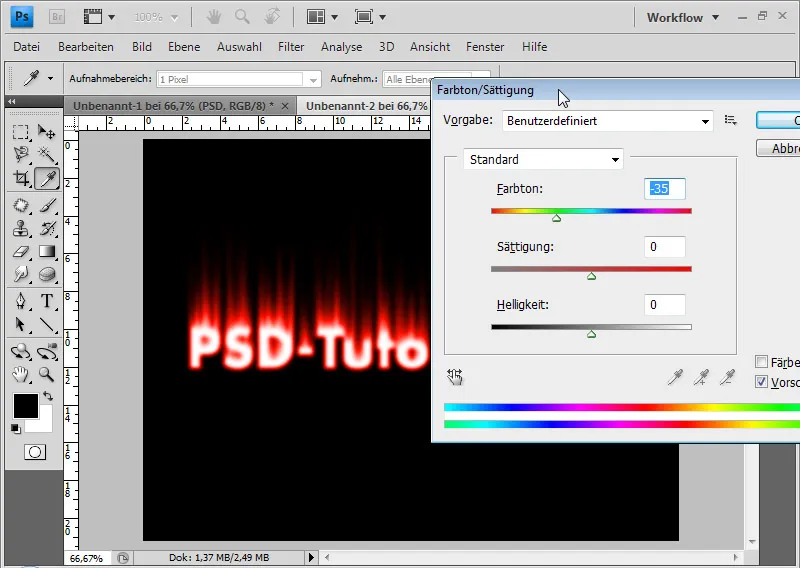
Я дублюю шар комбінацією клавіш Ctrl+J і знову обираю корекцію зображення " Відтінок/Насиченість" для дубльованого шару. Тепер я встановлюю відтінок на -35, не змінюючи кольору.
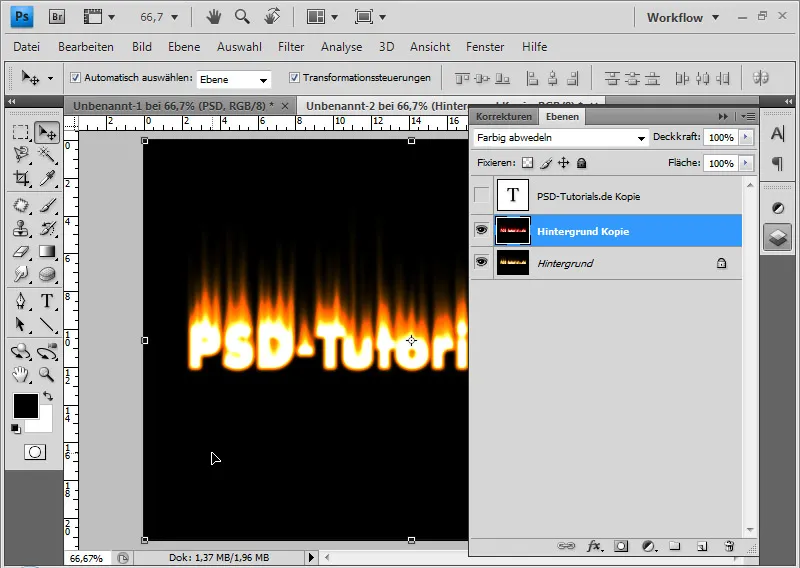
Я досягаю бажаного ефекту кольору вогню, встановивши режим змішування шару на Dodge color(Shift+Alt+D). Освітлення означає, що контрастність колірних каналів зменшується, а насиченість вмісту шару збільшується.
Я можу звести обидва шари до одного (Ctrl+E).
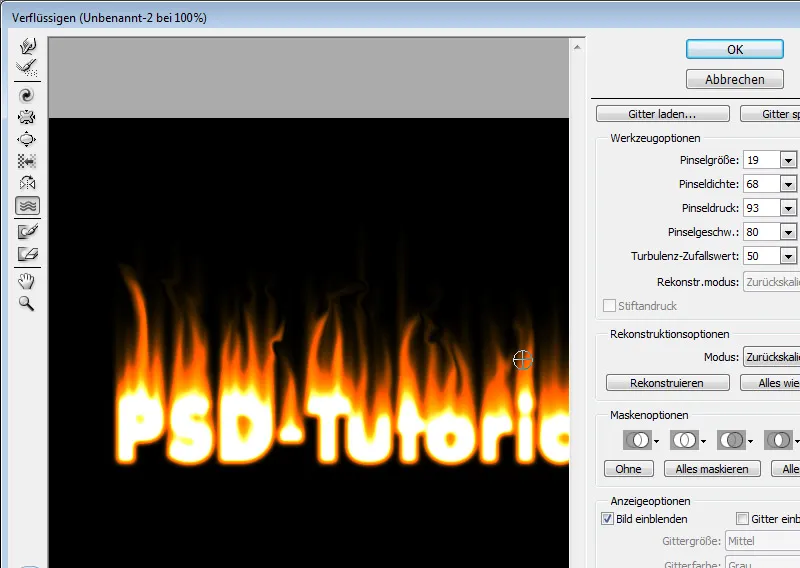
Наступний крок - імітація полум'я. Для цього я викликаю фільтр зрідження через меню Filter>Liquefy (Фільтр>Зрідження ) або комбінацією клавіш Shift+Ctrl+X.
Я можу імітувати полум'я за допомогою інструменту турбулентності (T) з маленьким кінчиком пензля розміром приблизно 15-25 пікселів. Для цього я створюю язики полум'я за допомогою інструменту турбулентності.
Альтернативно - але не настільки делікатно - я також можу використовувати інструмент вигину вперед (W). Я можу використовувати інструмент реконструкції (R), щоб виправити області, які я занадто сильно змінив.
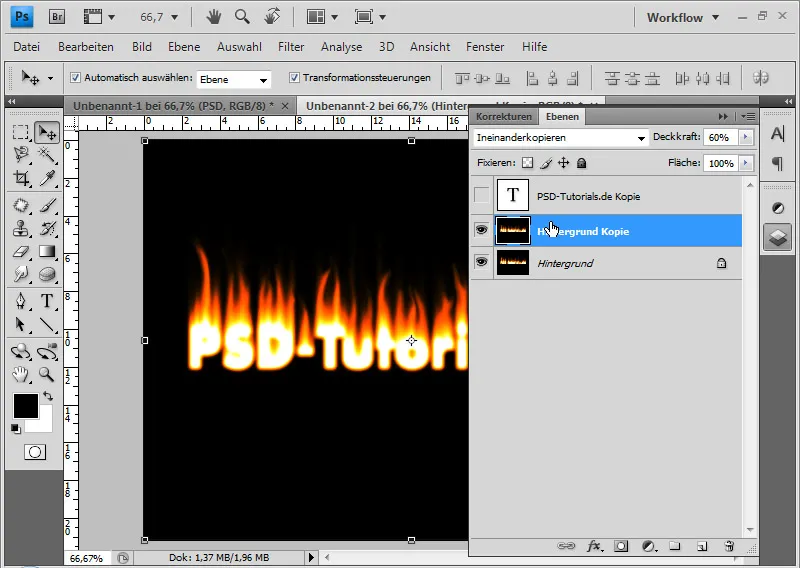
За допомогою Alt+Shift+Ctrl+E я можу дублювати всі видимі шари до одного. Я поміщаю цей продубльований шар у режим накладання Копіювати один в інший і зменшую непрозорість до 60 відсотків, якщо це необхідно. Це трохи пожвавить полум'я.
Якщо полум'я виглядає занадто різким, я також можу пом'якшити шар за допомогою фільтра розмиття за Гаусом. Потім я можу точно налаштувати ефект за допомогою непрозорості.
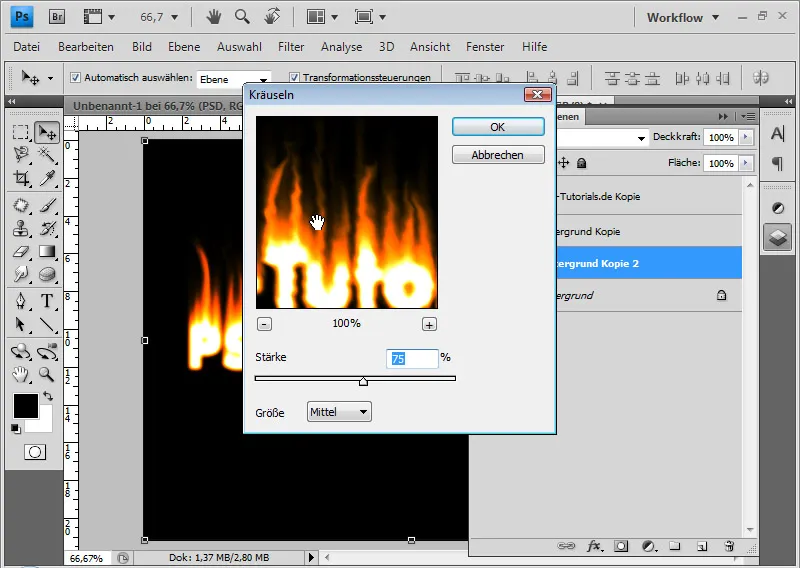
Якщо я хочу, щоб ефект полум'я був трохи достовірнішим, я можу продублювати всі видимі шари назад до одного зменшеного шару і застосувати до нового шару фільтр спотворення "Пульсація" ( Ripple ) з рівнем 75%/середній. Це дає мені типовий ефект тремтливого полум'я.
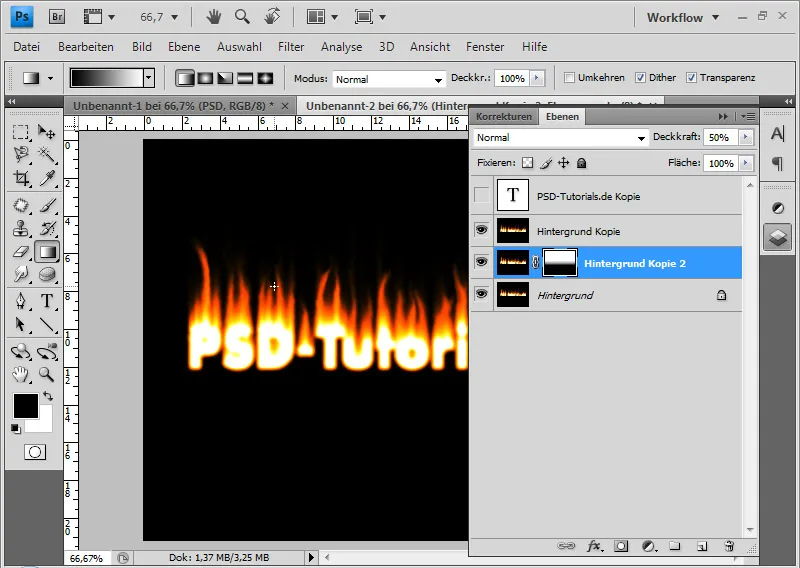
Потім я зменшую непрозорість приблизно до 50 відсотків і використовую маску шару , щоб обмежити ефект верхньою частиною полум'я, застосувавши чорно-білий градієнт у масці шару .
Я можу знову активувати початково деактивований текстовий шар і розмістити його на вершині ієрархії шарів. Я змінюю колір тексту на чорний.
Щоб оптимізувати перехід, я додаю маску шару до текстового шару і створюю чорно-білий градієнт . Це дозволяє чорному кольору тексту добре поєднуватися з полум'ям у верхній частині ієрархії.
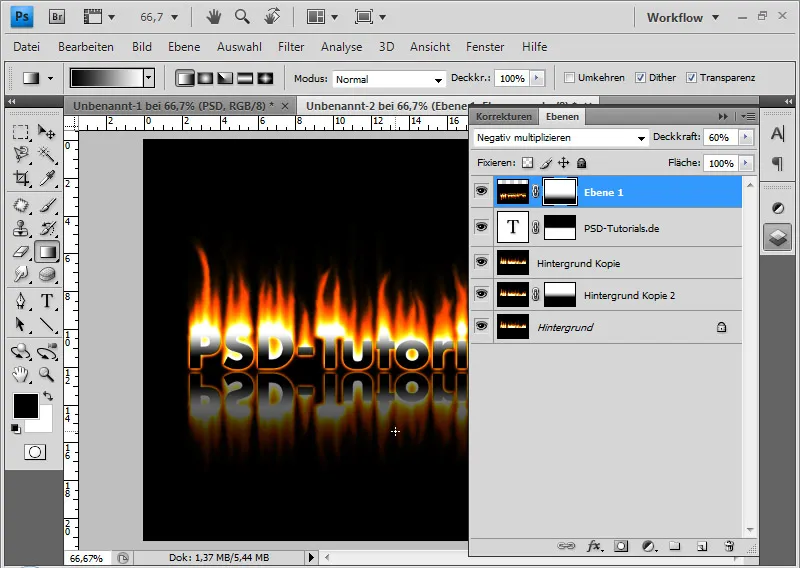
На останньому етапі я знову дублюю всі видимі шари, зменшуючи їх до одного за допомогою Alt+Shift+Ctrl+E. Вибираю Ctrl+T і дзеркально відображаю шар по вертикалі. У режимі Множення негативного шару я можу змістити весь світлий вміст шару так, щоб він став видимим і мені не довелося вирізати спочатку область полум'я.
Я зменшую непрозорість шару приблизно до 60 відсотків. Я додаю чорно-білий градієнт у маску шару , щоб ефект віддзеркалення слабшав до низу. Якщо потрібно, я можу використати Ctrl+T, щоб трансформувати відображення, наприклад, подовжити його.
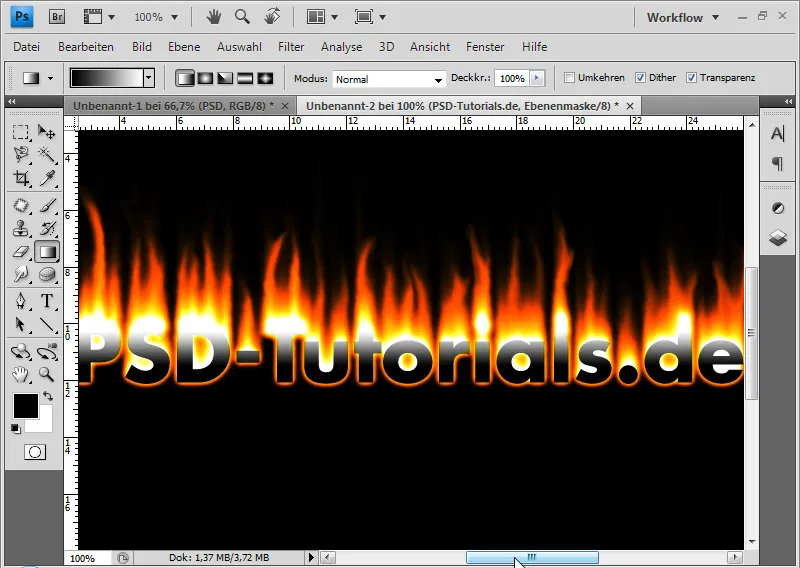
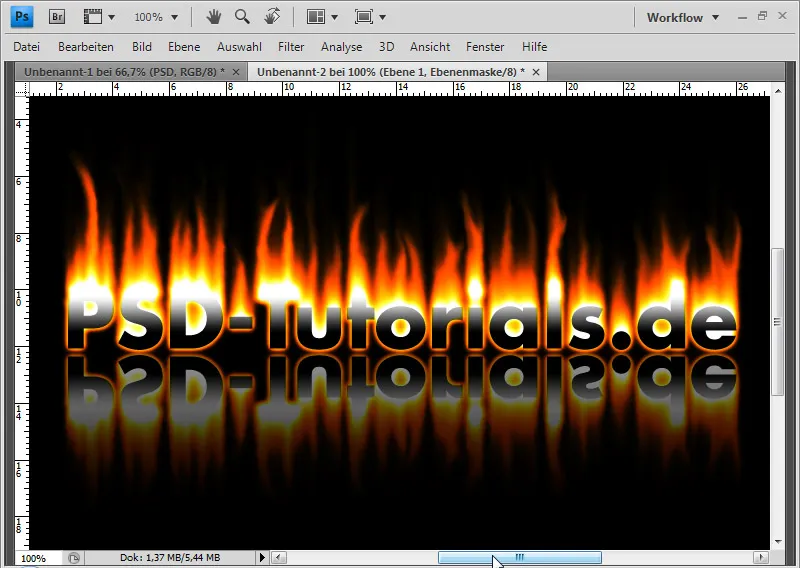
Результат може виглядати так після цього уроку:
Ефект полум'я змінюється залежно від того, як я відредагував смуги полум'я за допомогою інструмента витирання . Ось альтернативний вигляд полум'я на основі цього уроку:



