Організація справ - це фундаментальна навичка для управління завданнями, як у повсякденному житті, так і в розробці програмного забезпечення. У цьому підручнику ви дізнаєтесь, як створити React-додаток, який групує справи у дві категорії: ще не зроблені та зроблені. Це дає вам чітке уявлення про ваші справи і допомагає ефективно керувати виконаними завданнями.
Основні висновки
- Фільтрування та групування справ у React - це простий, але ефективний спосіб керувати завданнями.
- Важливо присвоїти унікальний ідентифікатор кожному to-do, щоб уникнути проблем з ідентифікацією.
- Поділ списків дозволяє покращити користувацький досвід, чітко розділяючи минулі та поточні завдання.
Крок 1: Структура компонентів
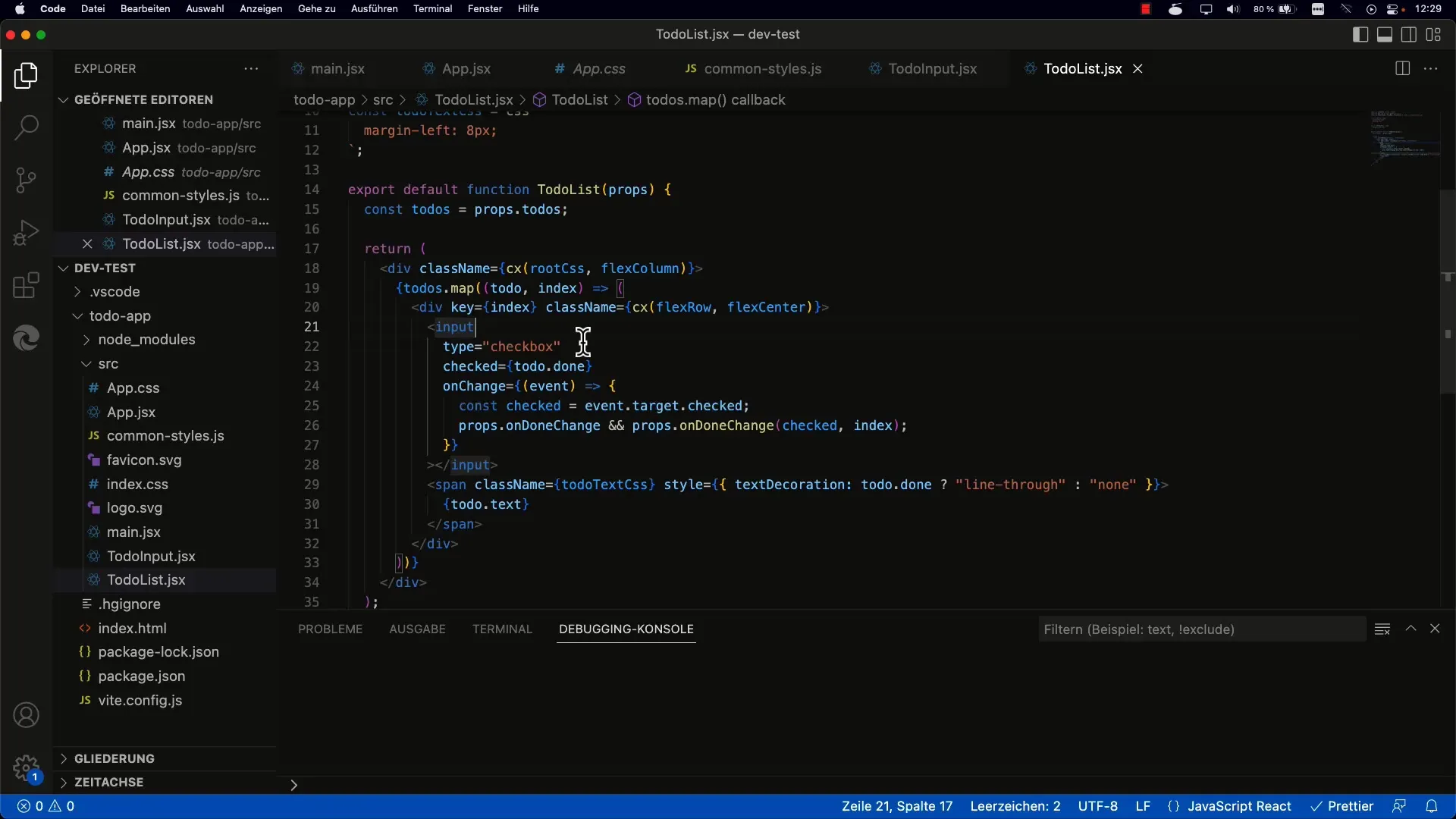
По-перше, вам потрібно переконатися, що у вас є базова структура вашого списку справ у React-компоненті. Ідея полягає в тому, щоб згрупувати справи в два різних розділи. Ви починаєте з незавершених справ, а потім з завершених.

Щоб досягти цього, ви можете використовувати дві окремі функції мапи у вашому компоненті. Це дозволить вам розділити справи у користувацькому інтерфейсі.
Крок 2: Фільтрування справ
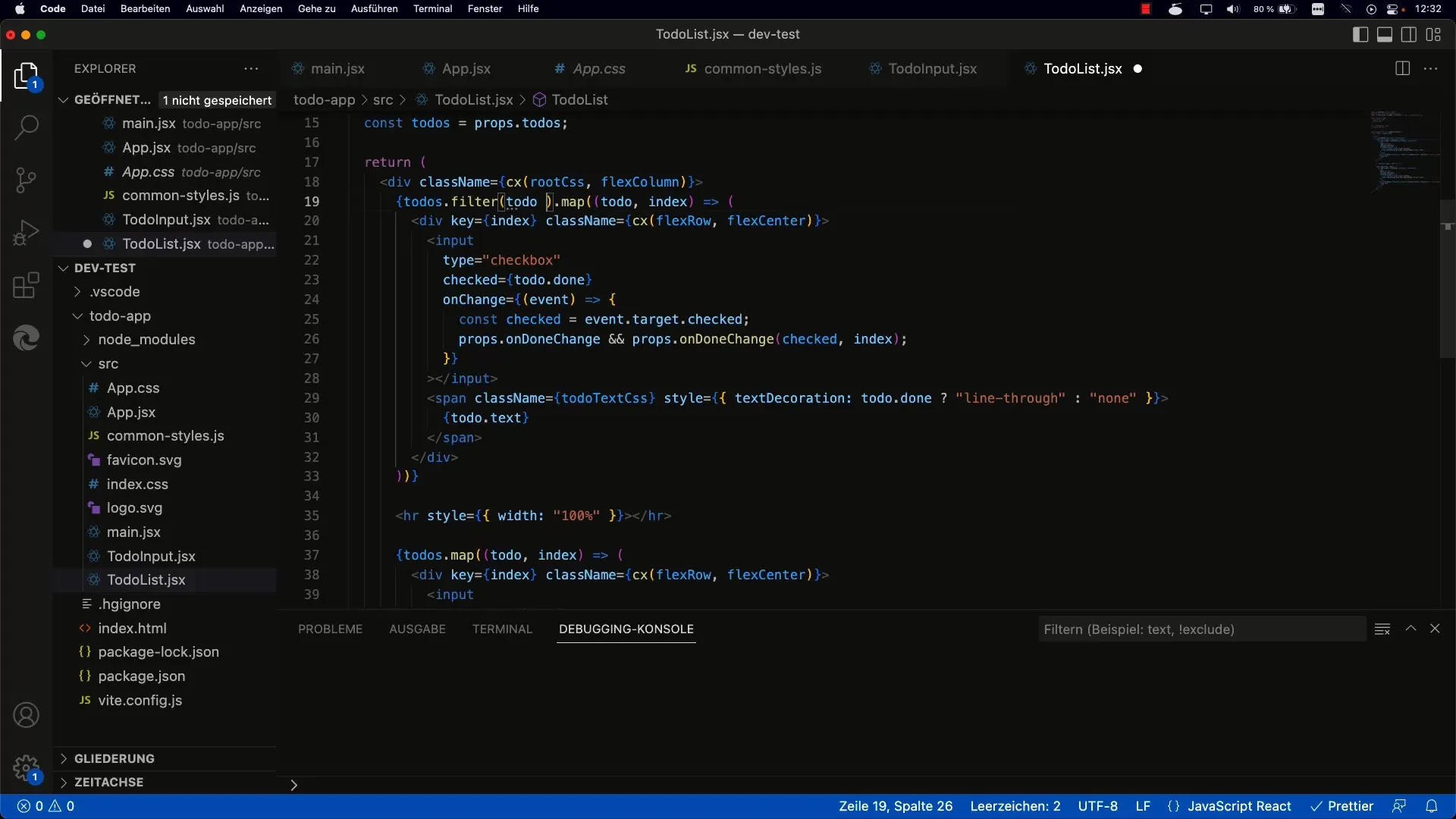
Фільтрація справ здійснюється за допомогою методу фільтрації. Ви вказуєте, що вам потрібні тільки ті справи, які мають статус "не виконано". Ми робимо це, перевіряючи у виклику фільтра, чи має властивість done значення false.

Ви повинні використовувати ту ж саму техніку для завершених справ. Тут ви вказуєте, що вам потрібні тільки ті справи, для яких властивість done має значення true.
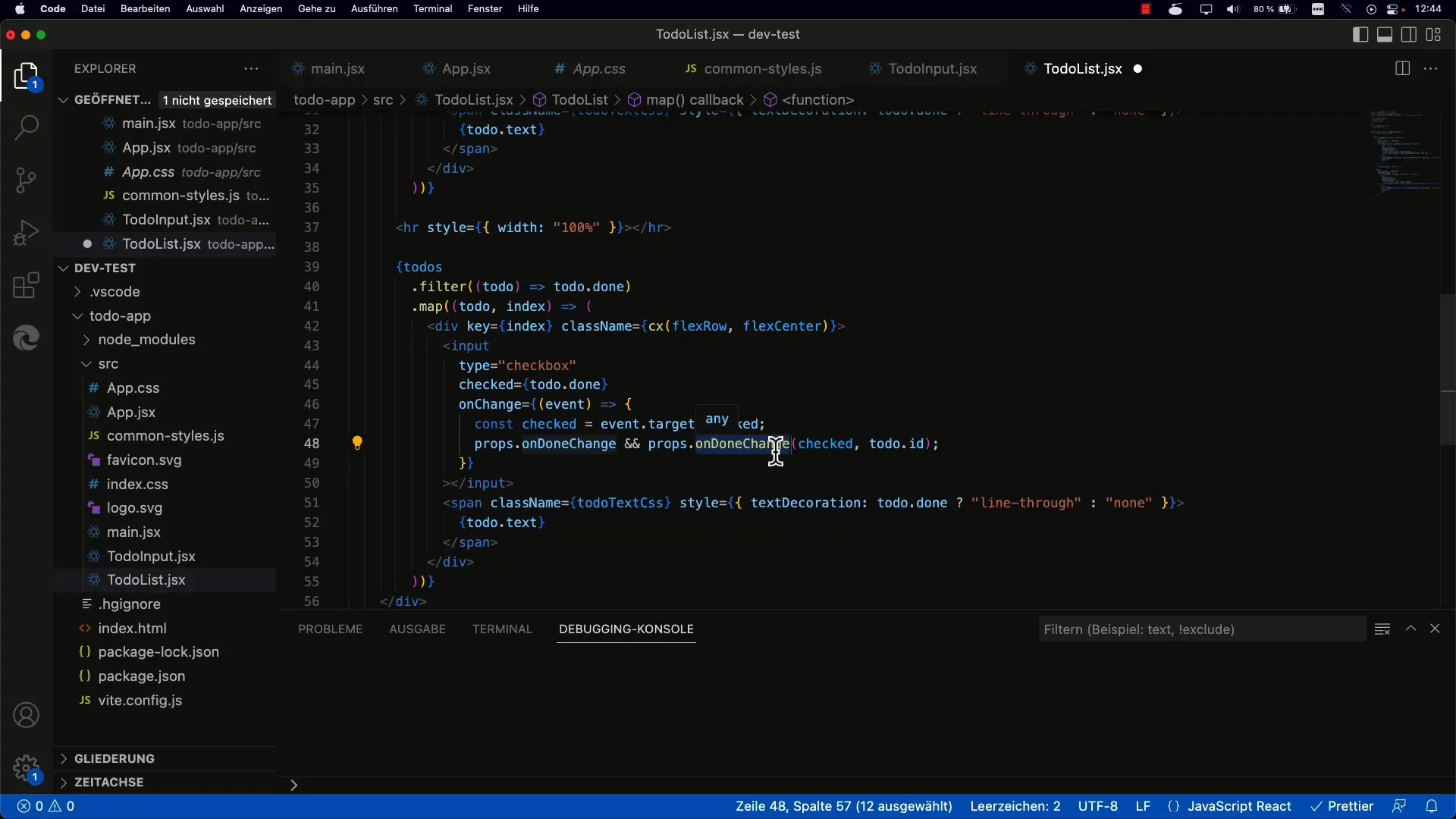
Крок 3: Ідентифікація справ за допомогою унікальних ідентифікаторів
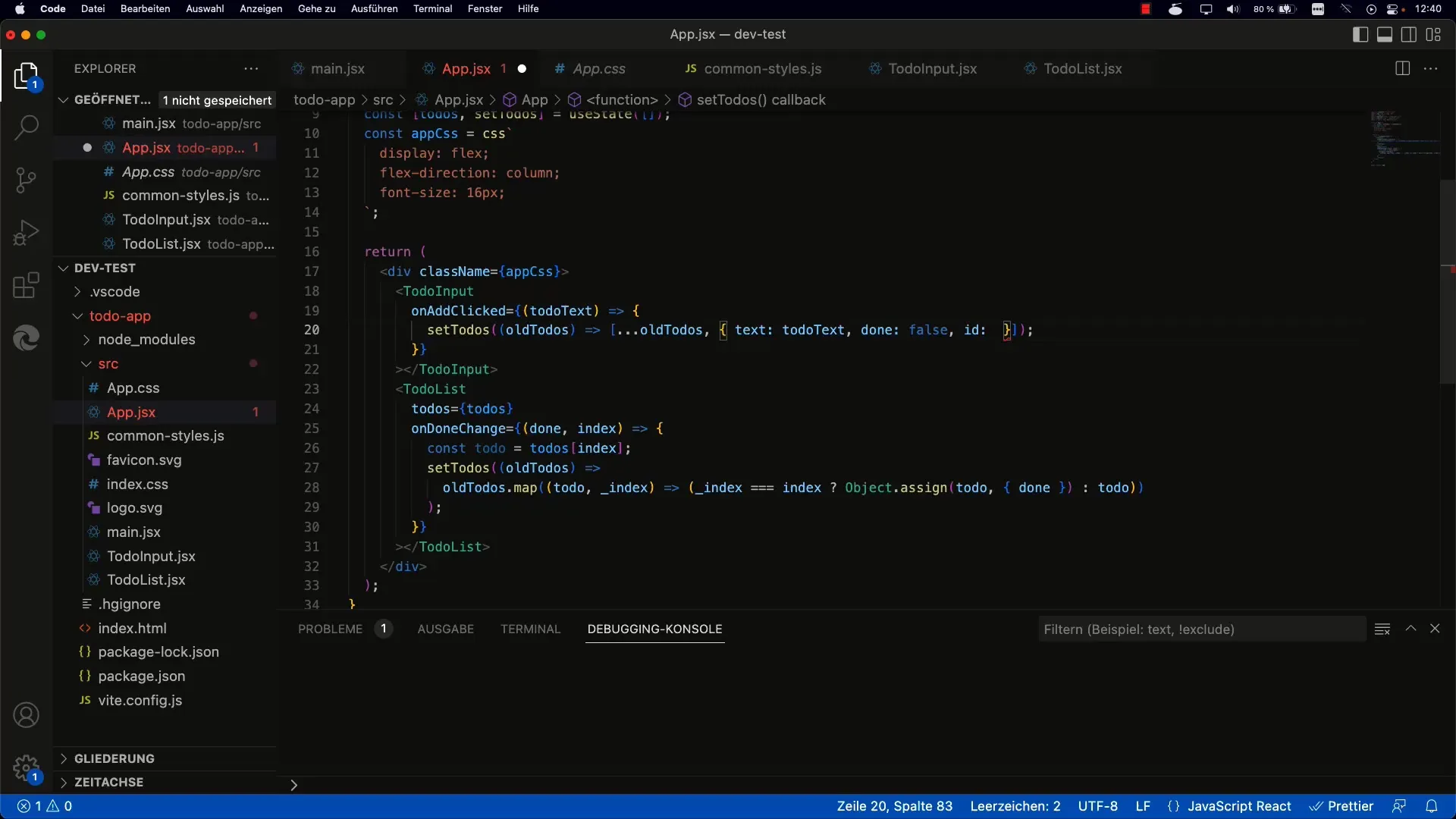
Поширеним джерелом помилок є використання індексу масиву в якості ключа для завдань. Це не рекомендується, оскільки індекси можуть змінюватися під час фільтрації масиву. Замість цього, ви повинні переконатися, що кожна справа має унікальний ідентифікатор.

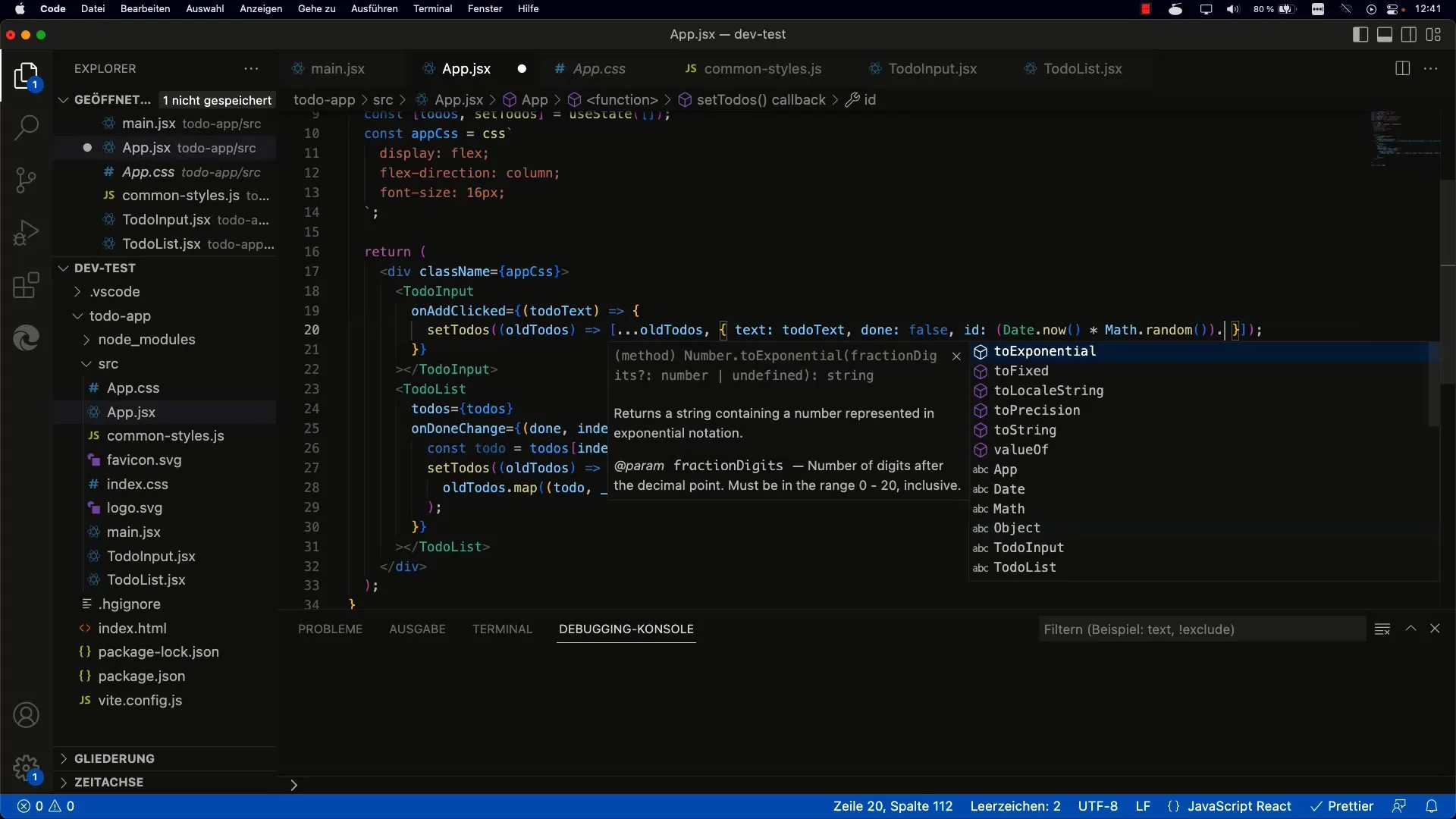
Коли ви створюєте нову справу, використовуйте метод для генерації унікального ідентифікатора, наприклад, Date.now() або комбінацію мітки часу і випадкового числа.

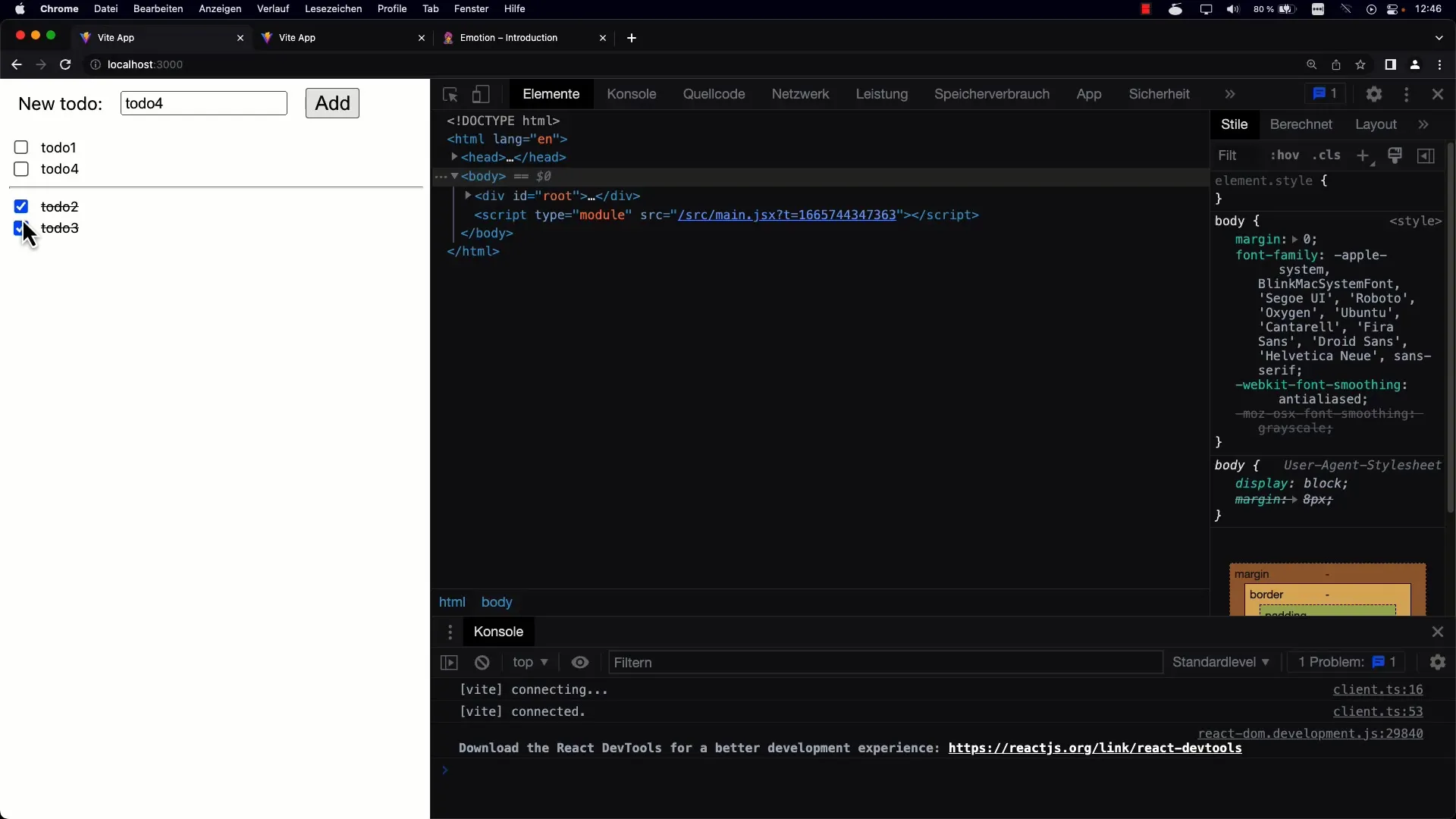
Крок 4: Зміна статусу справи
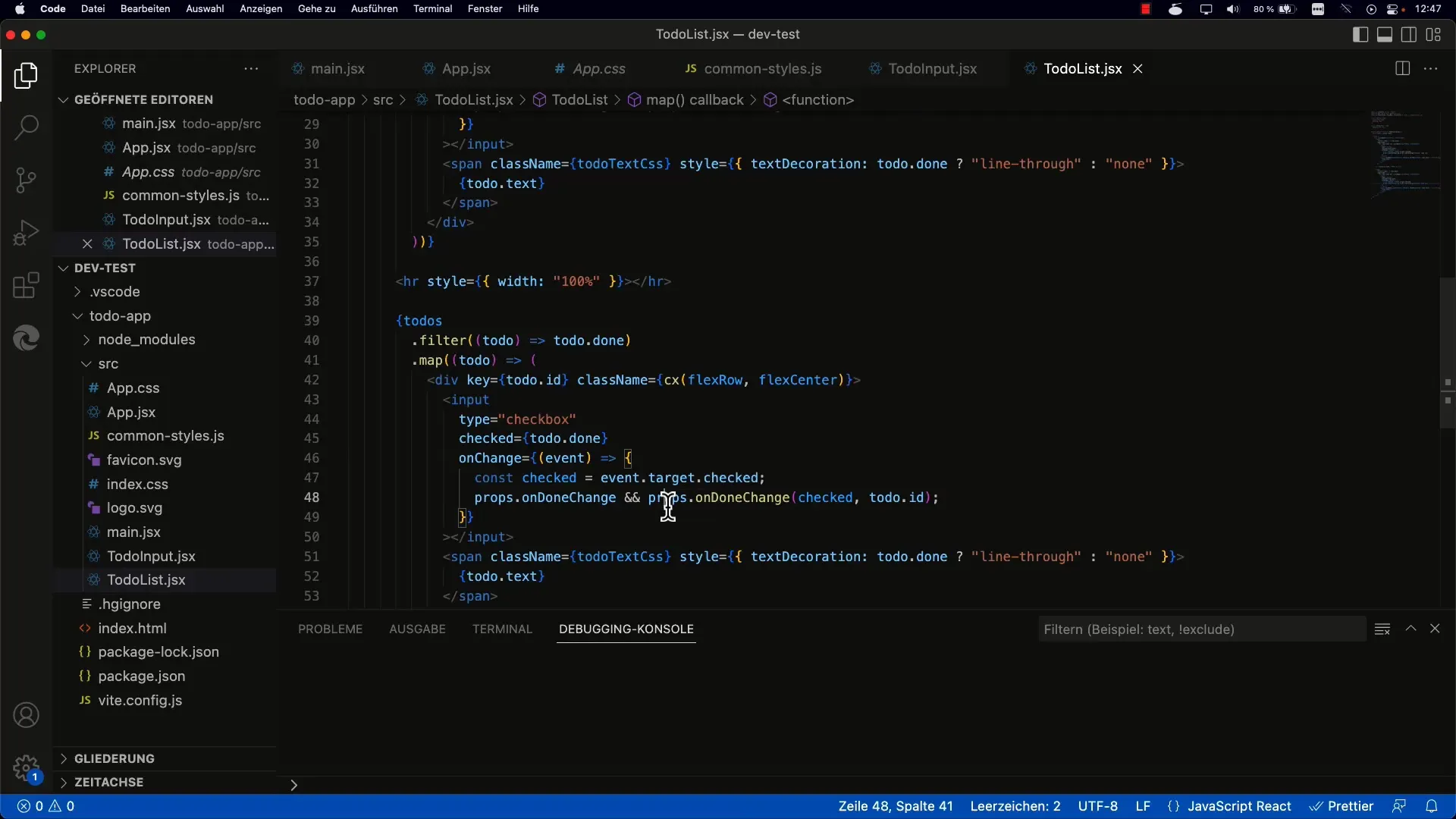
Щоб змінити статус справи, тобто перемістити її зі стану "не виконано" в стан "виконано", вам потрібно оновити обробник події onChange. Переконайтеся, що ви використовуєте ID замість індексу для ідентифікації to-do.

Протестуйте додаток, щоб переконатися, що зміна завершеності to-dos працює. Ви повинні мати можливість переміщати справи з верхнього списку в нижній і навпаки.

Крок 5: Очищення коду
Вам обов'язково слід звернути увагу на цей крок. Переконайтеся, що ваш код не містить непотрібних посилань на індекси. Завдяки відстеженню до унікальних ідентифікаторів код не тільки стане чистішим, але й поведінка вашого додатку буде більш стабільною.

Підсумок
У цьому гайді ви дізналися, як створити додаток to-do в React, який дозволяє ефективно групувати та керувати завданнями. Поділ на "не виконані" і "виконані" допомагає з оглядом завдань і забезпечує покращений користувацький досвід. Уникайте використання індексів як ключів, щоб уникнути проблем з ідентифікацією справ.


