Створення додатку відеоплеєра - це чудовий спосіб розширити свої навички в React та Vite. У цьому уроці я проведу вас через процес створення простого додатку для відеоплеєра, який дозволяє створювати плейлисти відео та відтворювати їх. Ви дізнаєтеся, як структурувати додаток, використовувати компоненти і створювати динамічний досвід за допомогою простих взаємодій з користувачем.
Основні висновки
У підручнику показано, як створити React-додаток за допомогою Create Vite, налаштувати код для відеоплеєра та реалізувати плейлист з відеофайлами. Ми також дізнаємося, як додати базові функції для відтворення відео.
Покрокові інструкції
Крок 1: Створіть проект Vite
По-перше, вам потрібен новий проект, створений за допомогою Vite. Перейдіть до батьківської директорії, де ви хочете зберегти свій проект. Якщо ви вже створили додаток ToDo, ви можете просто перейти на один рівень вище.

Тепер ви можете ініціалізувати новий проект Vite за допомогою команди npm create vite. Вам буде запропоновано ввести назву проекту. Просто назвіть його "Video Player" і виберіть React без TypeScript.
Після створення проекту перейдіть до підкаталогу "videoplayer". Встановіть залежності за допомогою команди npm install. Після завершення встановлення ви можете запустити додаток за допомогою npm run dev.
Крок 2: Підготовка до роботи програми
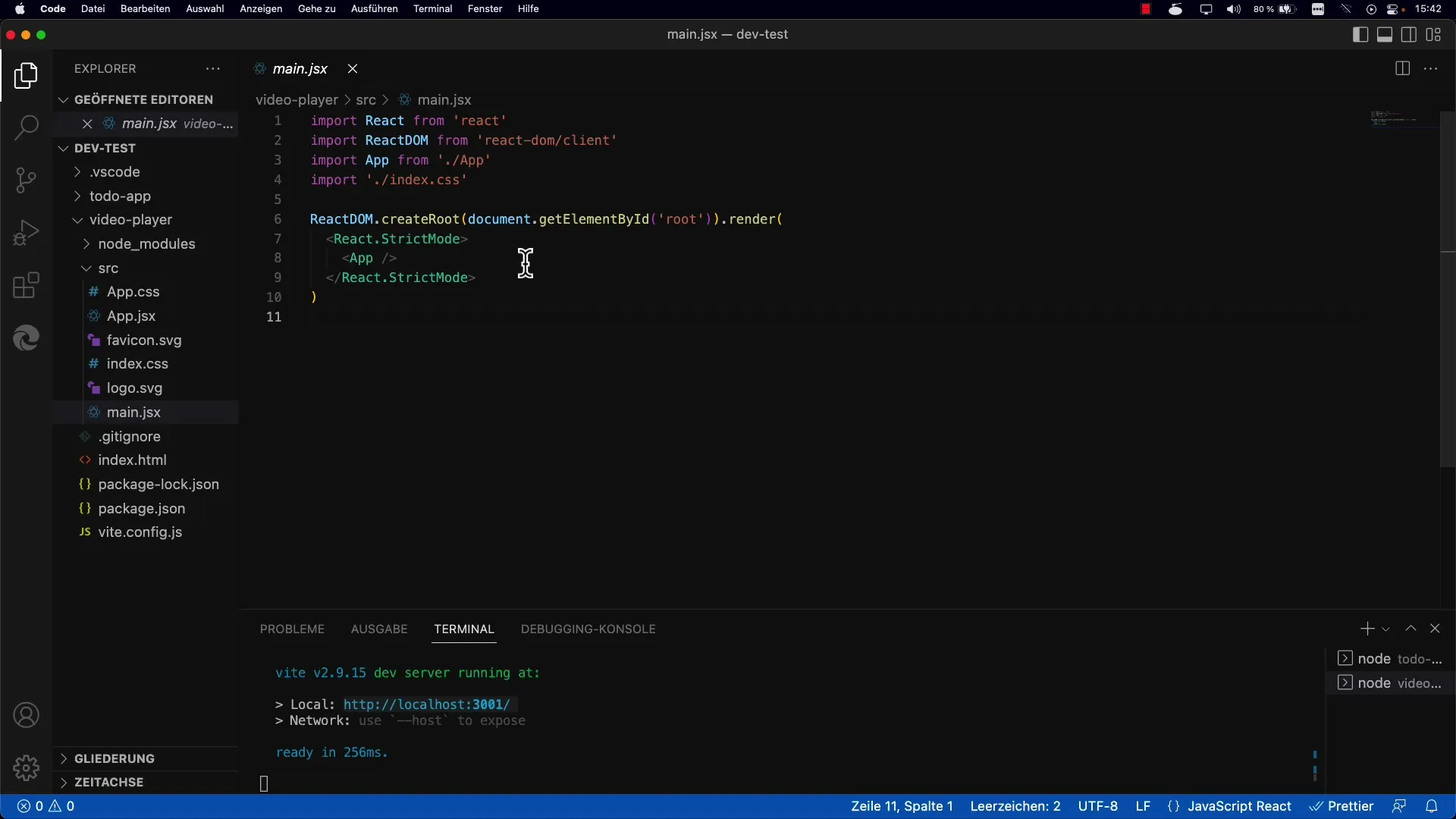
Після запуску програми вам слід налаштувати вихідний код. Відкрийте файл src/Main.jsx. Ви можете залишити вміст без змін і залишити активним суворий режим. Це важливо для того, щоб слідувати кращим практикам в React.

Крок 3: Налаштуйте компонент додатку
Тепер перейдіть до файлу src/App.jsx. Тут ви можете видалити існуючий код, за винятком зовнішнього div. Мета полягає в тому, щоб створити відправну точку для додатку відеоплеєра. Оскільки ми починаємо з нуля, вам більше не потрібен існуючий код.
Крок 4: Визначте структуру плейлиста
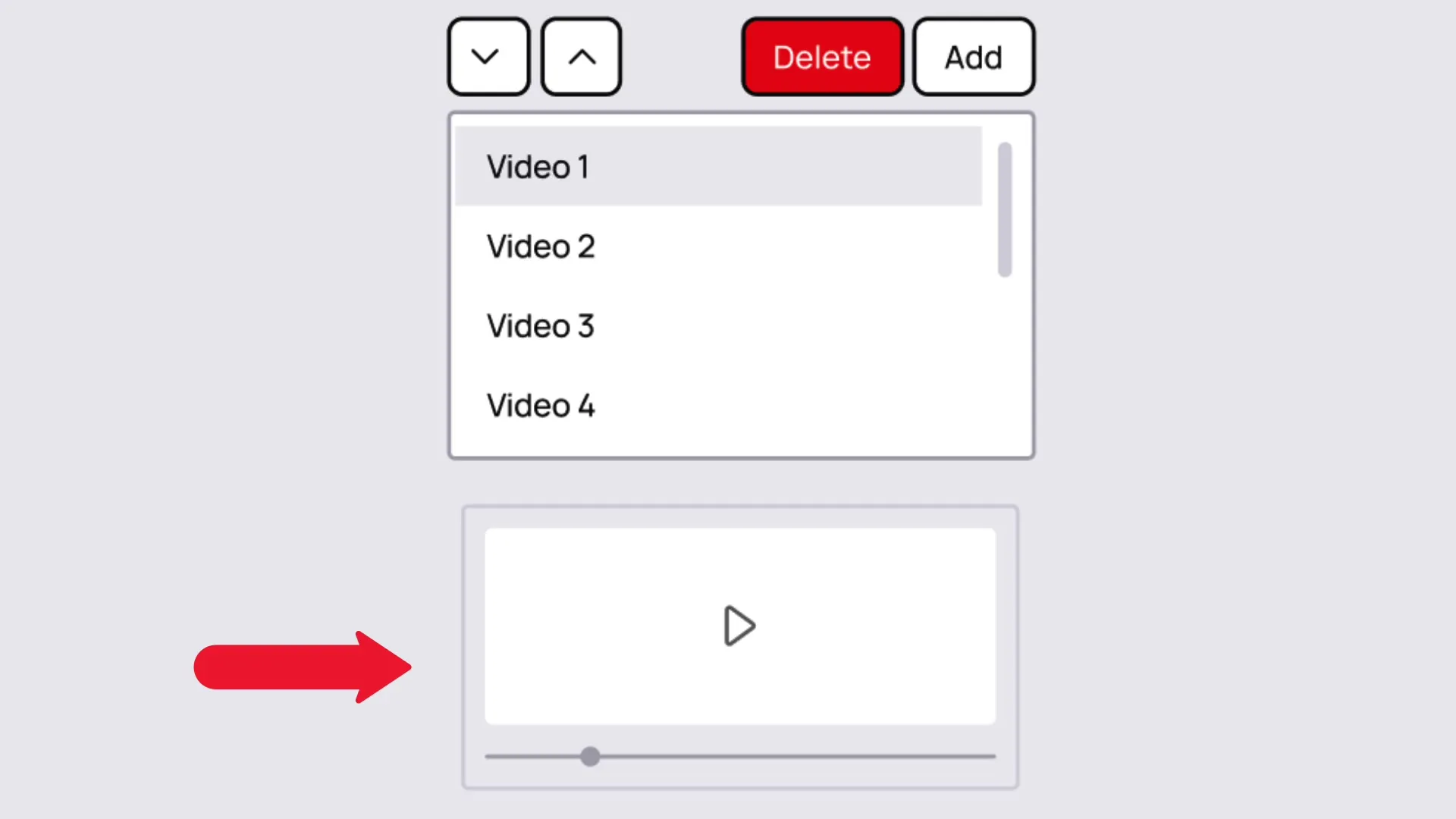
Подумайте, як повинен виглядати користувальницький інтерфейс. Нам потрібна область для плейлиста, куди можна буде додавати URL-адреси на відео. Зона відтворення буде внизу, і ми повинні переконатися, що там є елементи керування, такі як відтворення і пауза.

Концепція проста: список відтворення складається з різних URL-адрес, які представляють відео. Користувачі можуть додавати або видаляти відео, щоб мати персоналізований список відео.
Крок 5: Реалізуйте базову взаємодію
Щоб забезпечити інтерактивність, ви будете використовувати деякі нові хуки. Мета полягає в тому, щоб список відтворення динамічно адаптувався залежно від того, які відео користувач додає або видаляє.
Тут у вас є можливість додатково кастомізувати і вдосконалювати додаток відеоплеєра. Ви можете додати додаткові функції, такі як регулювання гучності або автоматичне відтворення наступного відео.
Підсумок
Цей посібник показав вам, як створити базовий додаток відеоплеєра за допомогою React та Vite. Ви дізналися, як ініціалізувати додаток Vite, створити структуру вашого додатку та увімкнути основні взаємодії. З цими основами ви будете добре підготовлені для подальшої розробки та кастомізації вашого додатку.
Поширені запитання
Як розпочати новий проект Vite?Скористайтеся командою npm create vite і дайте проекту ім'я.
Чи можу я використовувати TypeScript у своєму проекті?Так, ви також можете вибрати TypeScript під час створення проекту.
Як додати URL-адреси відео до списку відтворення?Використовуйте механізм введення для додавання URL-адрес; потім ними слід керувати у стані.
Як протестувати свій додаток?Запустіть додаток за допомогою npm run dev і відкрийте вказану адресу в браузері.


