Вам вдалося створити простий проект відеоплеєра на React, який відтворює відео автоматично. Але щоб покращити користувацький досвід, ви хочете реалізувати кнопки " Наступний " та " Попередній ". Ці кнопки дозволяють користувачам швидко переходити між відео. У цьому покроковому керівництві ви дізнаєтеся, як додати цю функціональність і чому вигідно віддавати загальний код на аутсорсинг для функцій, щоб уникнути надмірності.
Основні висновки
- Впровадження кнопок навігації покращує користувацький досвід
- Багаторазові функції допомагають уникнути дублювання коду.
- Належна обробка подій дозволяє користувачам інтуїтивно отримувати доступ до відео.
Покрокова інструкція
Спочатку давайте розглянемо, як ви можете інтегрувати кнопки "Наступний" та "Попередній" у ваш існуючий React-додаток.
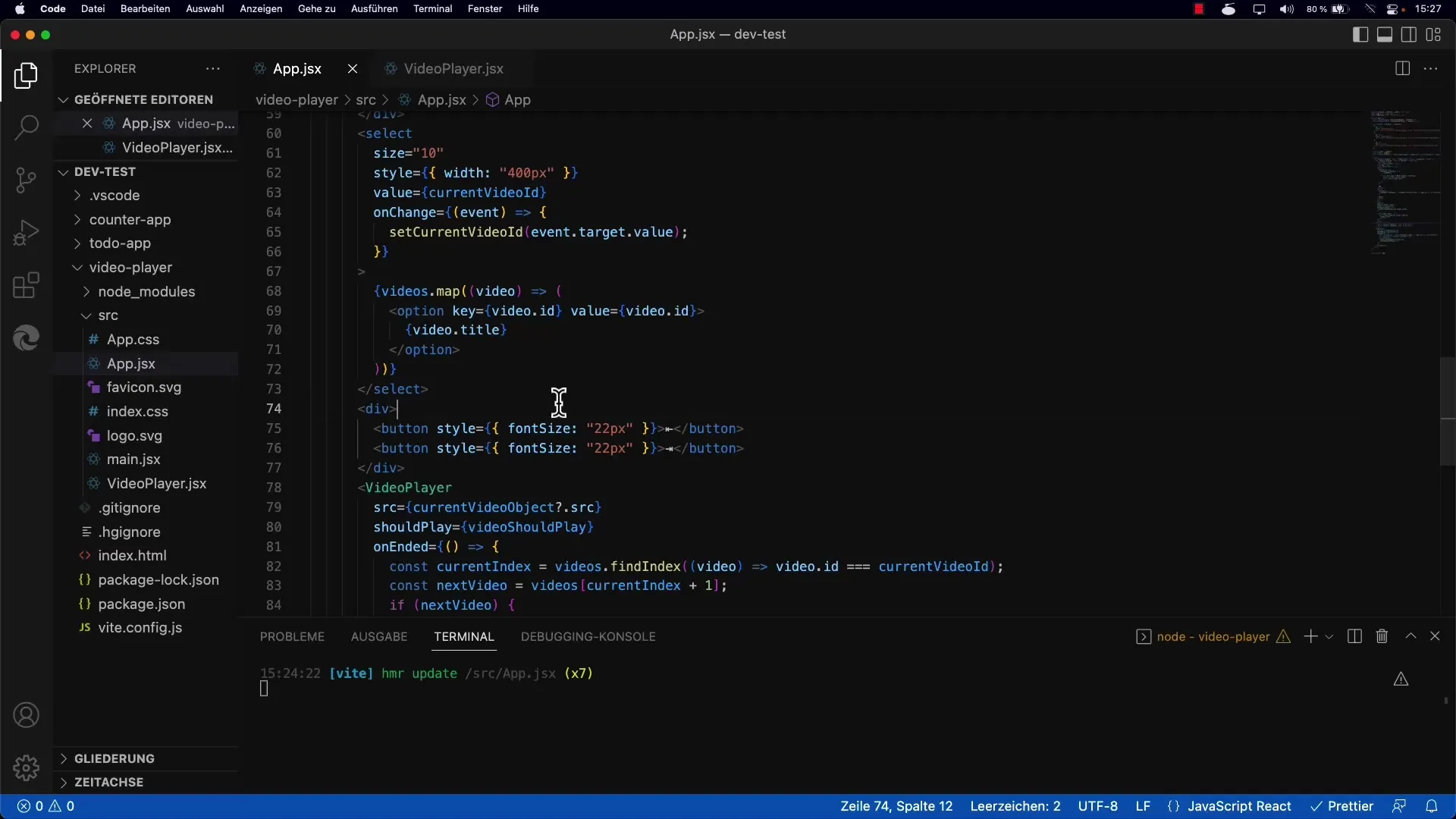
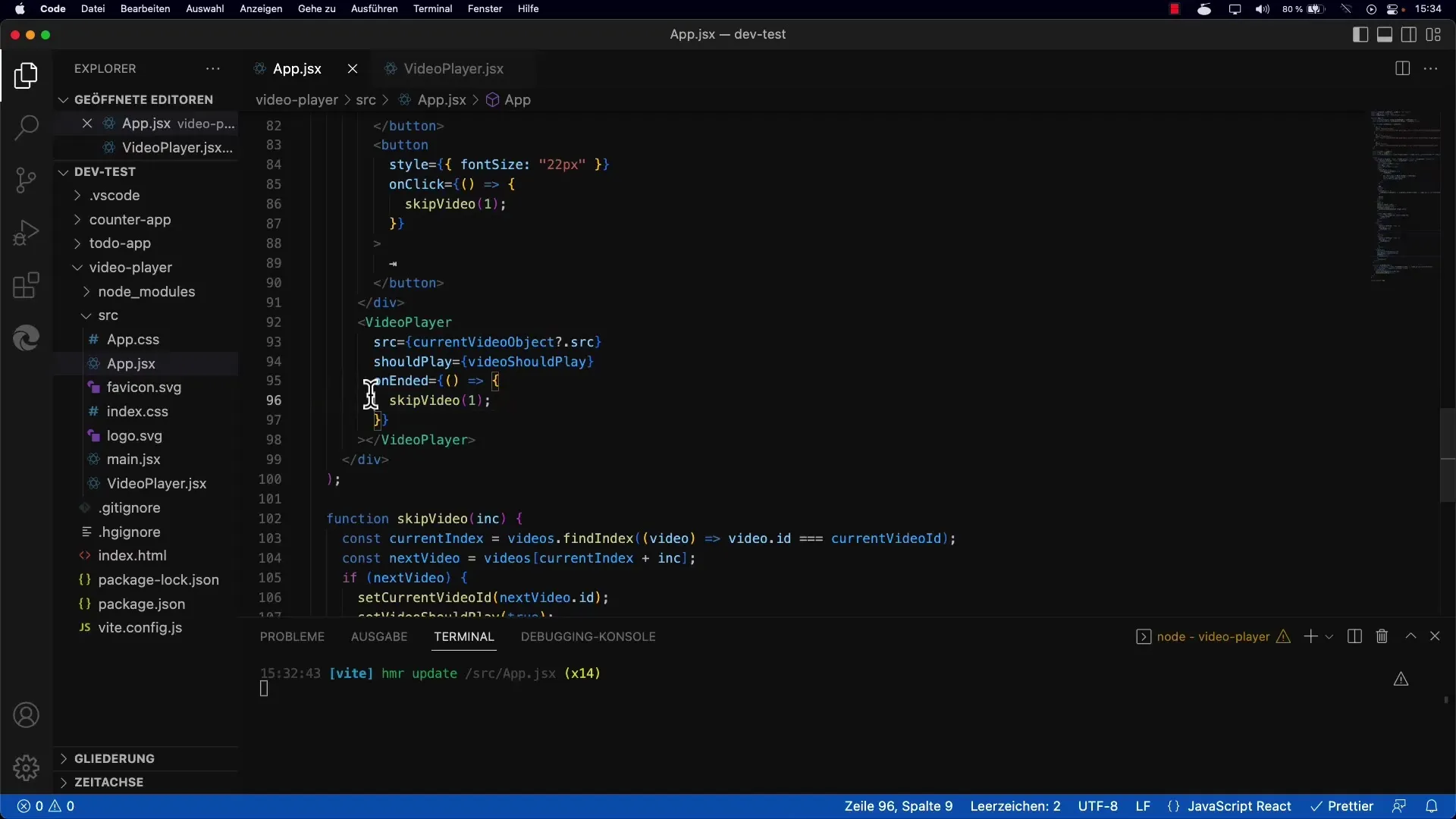
1. підготуйте кнопки
Почніть зі створення необхідних кнопок у вашому компоненті. Для цього ви можете використовувати символи Unicode, щоб відобразити привабливі стрілки, які полегшують навігацію.

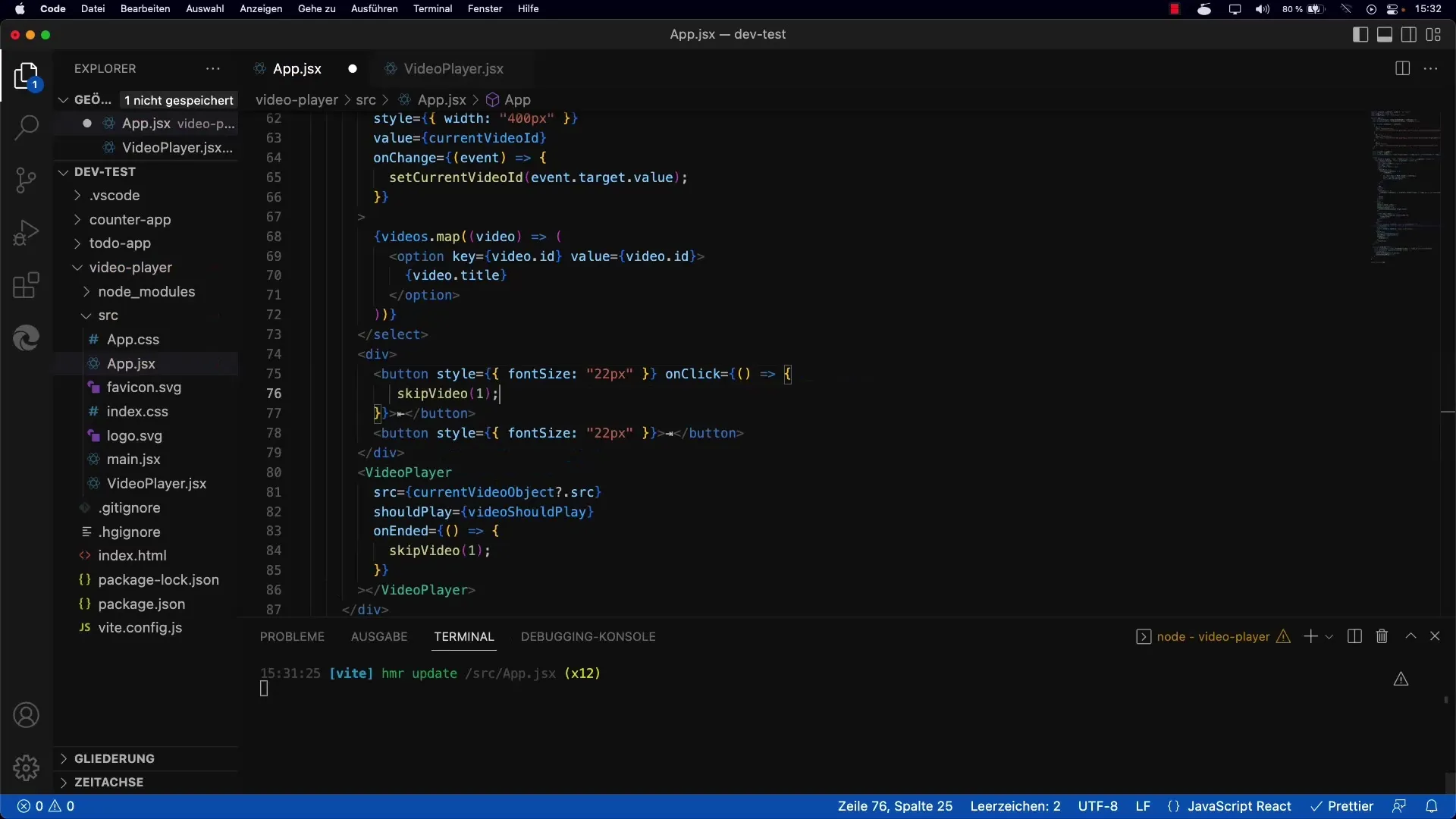
2. створіть функції для відео навігації
Тепер настав час реалізувати логіку роботи кнопок. Ви повинні створити функцію, яка дозволяє перейти до певного відео. Для цього можна використати функцію skipVideo, яка очікує два параметри: інкремент і список відео.

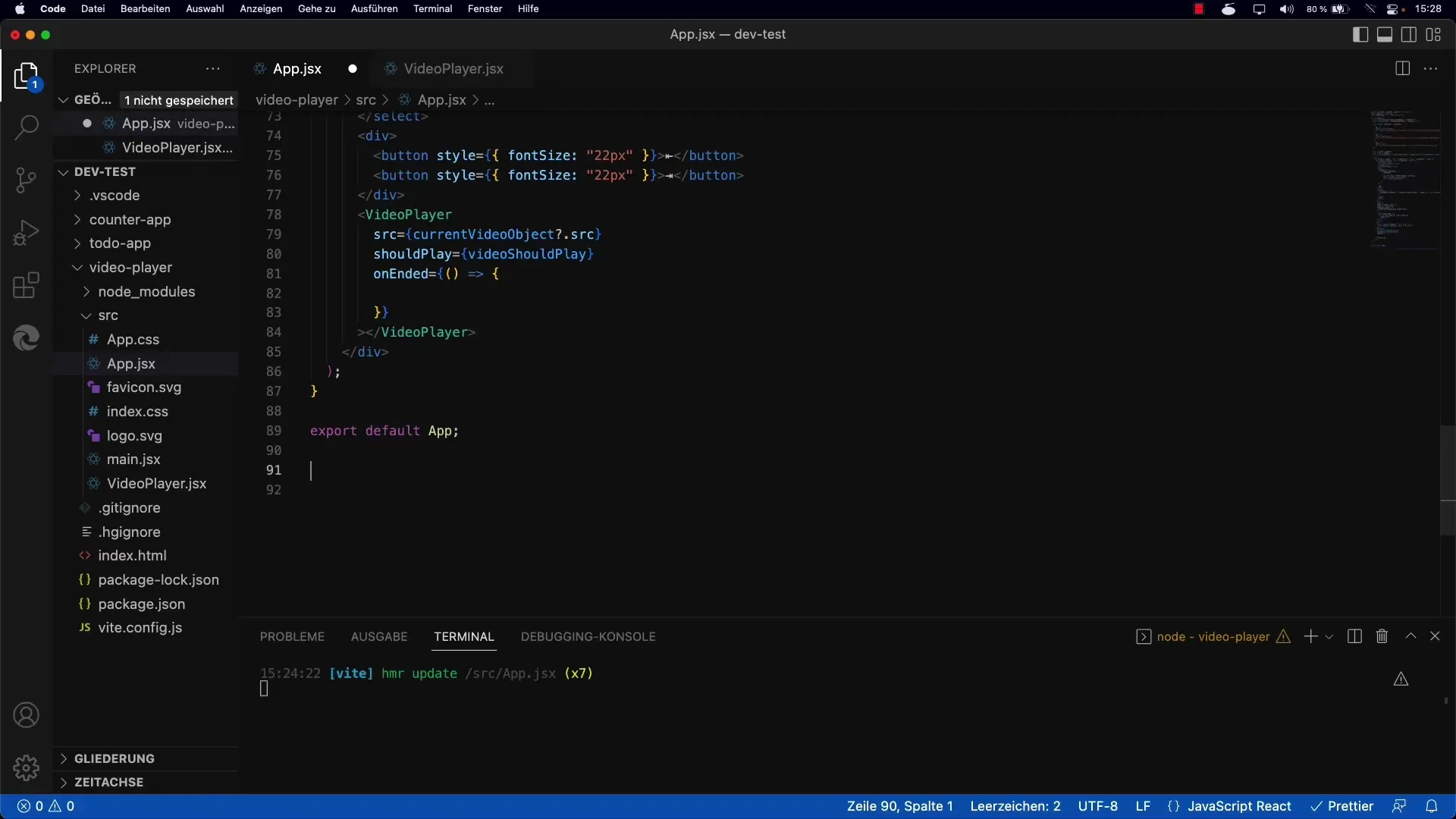
3. визначення функції на аутсорс
Для покращення супроводжуваності вашого коду доцільно передати логіку навігації на аутсорсинг. Ви можете зробити це, визначивши функцію skipVideo за межами вашого методу рендерингу. Таким чином, ви надаєте функції параметри, необхідні для виконання навігації.
4. призначте обробники кнопок
Тепер призначте обробники подій для кнопок, які при натисканні викликають функцію skipVideo. Переконайтеся, що ви передали правильний параметр для кожної кнопки: -1 для кнопки "Попередній" і +1 для кнопки "Наступний".

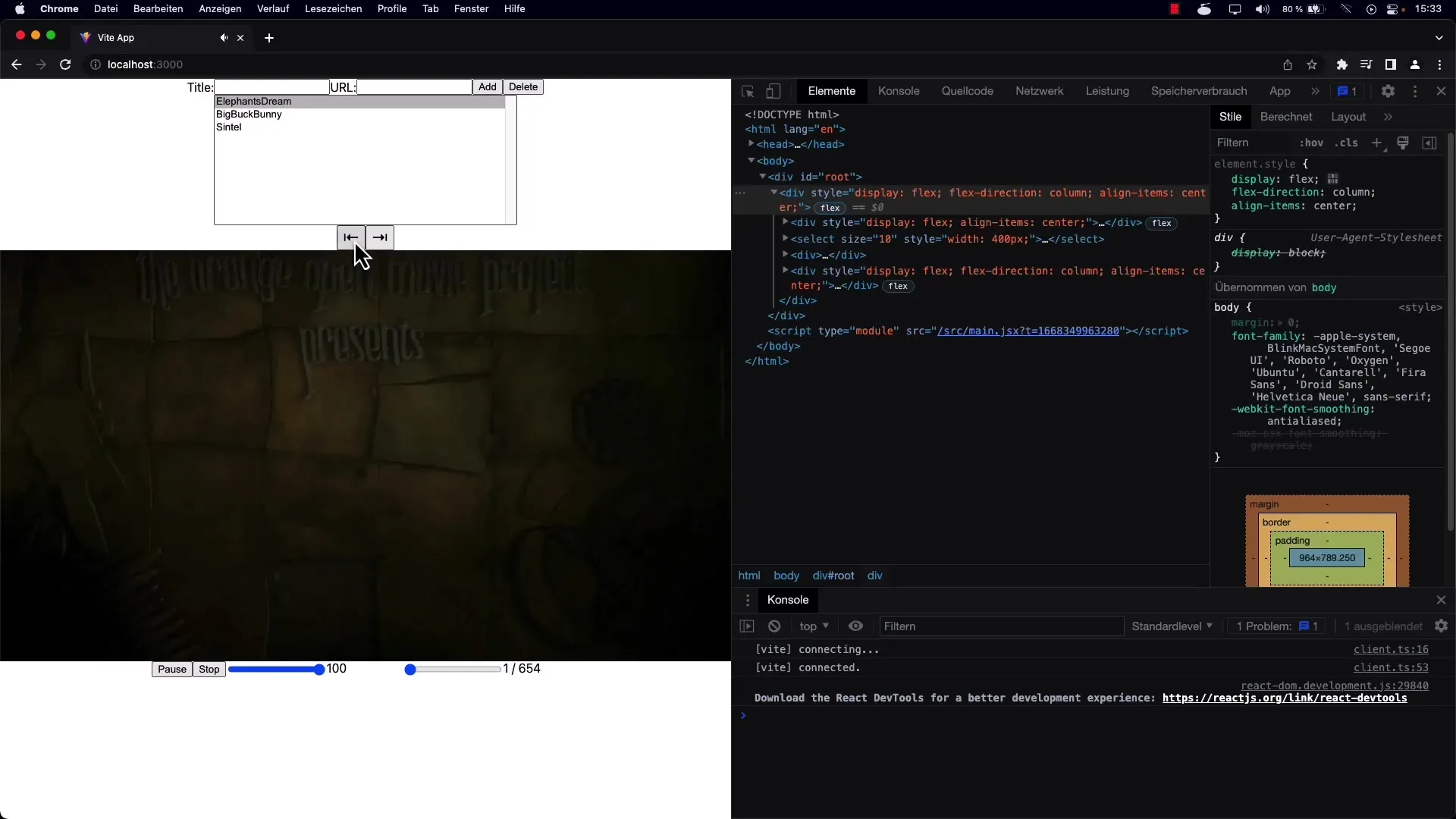
5. перевірка функціональності
Після того, як ви реалізували всі функції, важливо перевірити ваш додаток. Увімкніть відео та протестуйте кнопки, щоб переконатися, що навігація працює належним чином і немає жодних помилок.

6. тонка настройка
За бажанням ви можете додати до інтерфейсу додаткові функції, наприклад, регулятор гучності або перехід безпосередньо до певного відео у списку. Це забезпечить оптимізований користувацький досвід і вимагає лише незначних змін у вашому існуючому коді.

Підсумок
Реалізувавши кнопки "Наступний" і "Попередній", ви значно покращили взаємодію з відеоплеєром. Ви дізналися про важливість аутсорсингу функцій та уникнення надлишкового коду. Тепер ви готові застосовувати ці техніки у своїх майбутніх проектах.
Часті запитання
Як я можу покращити навігацію між відео?Реалізувавши кнопки "наступний" і "попередній", ви можете забезпечити користувачам інтуїтивно зрозумілу навігацію.
Які переваги аутсорсингуфункцій? Аутсорсинг функцій у кастомні методи зменшує дублювання коду та полегшує обслуговування.
Як перевірити функціональність моїх кнопок?Відтворіть відео та натисніть на кнопки, щоб переконатися, що відео змінюється коректно.


