Інтеграція локального сховища у ваш React-додаток дозволяє зберігати дані між сеансами, створюючи безперебійний користувацький досвід. У цьому уроці я покажу вам, як зберігати і завантажувати плейлист відео у вашому відеоплеєрі, використовуючи локальне сховище браузера. Ми будемо слідувати методу, який ми вже використовували з додатком To-do.
Основні висновки
- Використання localStorage для постійного зберігання даних.
- Реалізація useEffect для керування зберіганням і завантаженням даних.
- Прості методи додавання та видалення відео.
Покрокова інструкція
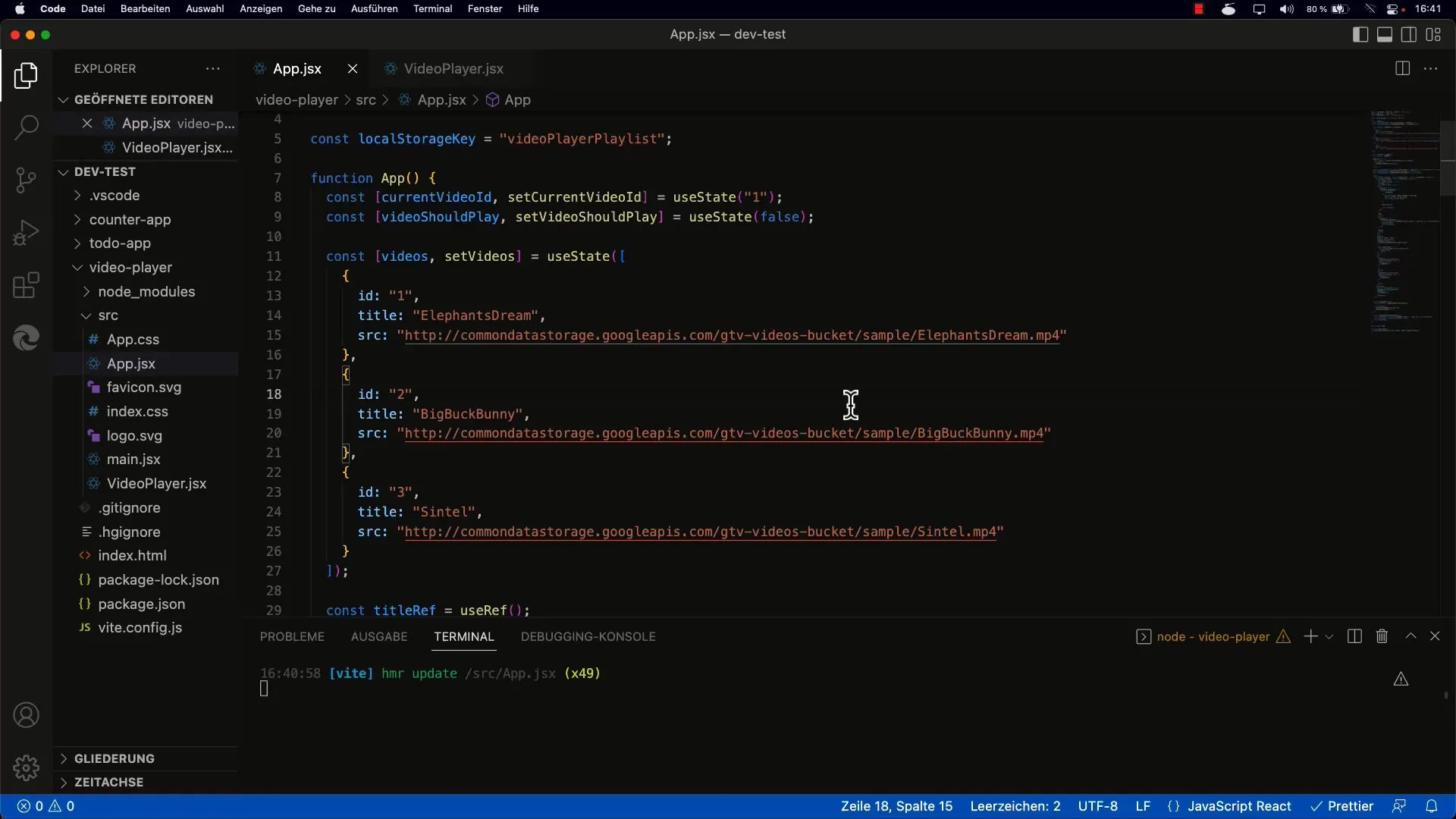
1. налаштування стану
Почніть з налаштування базового стану для вашого списку відео в головному компоненті вашого додатку. Це можна зробити аналогічно тому, як ви робили це в додатку To-do.

Тут ви визначаєте масив, який буде зберігати відео у вашому списку відтворення.
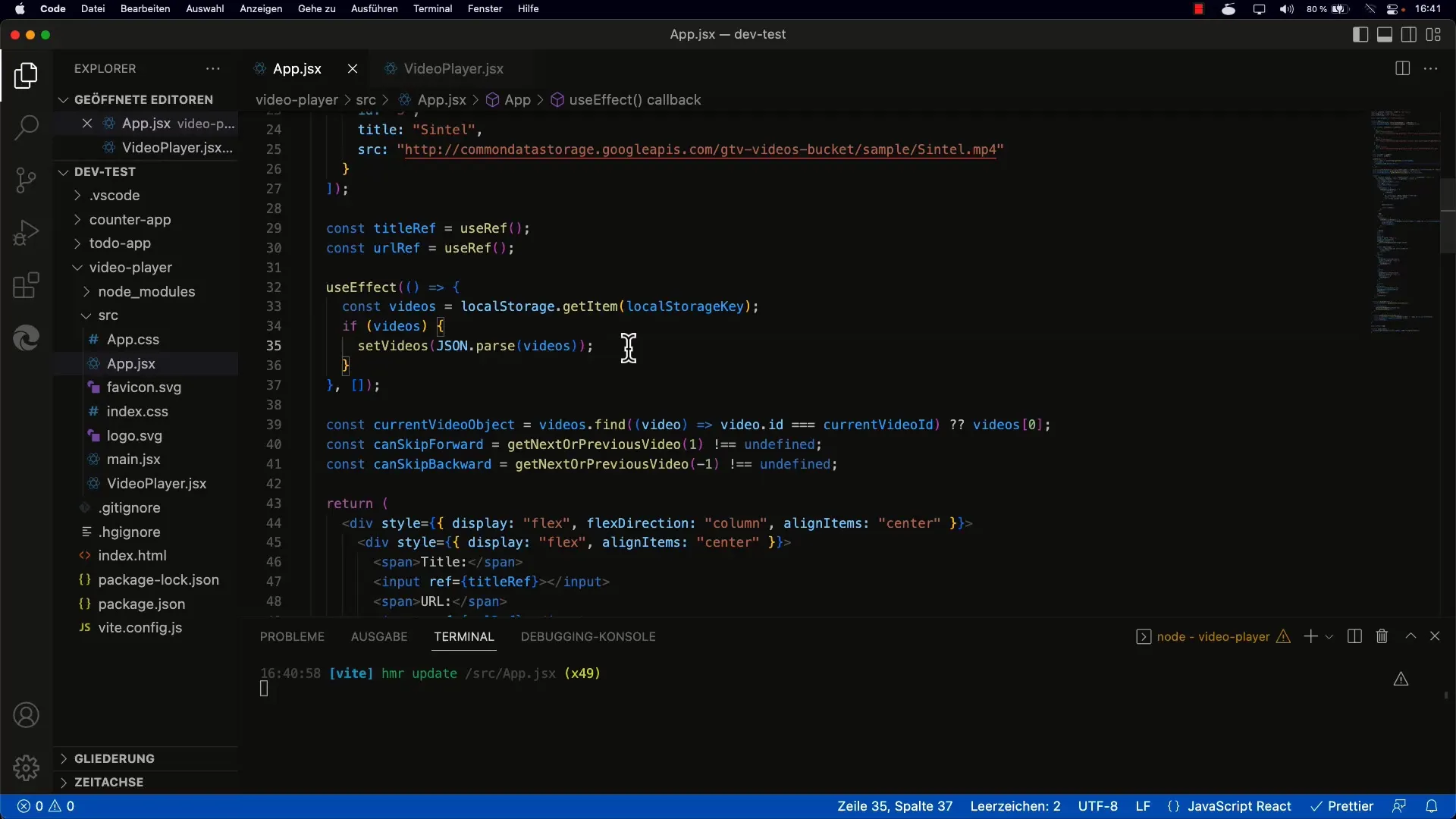
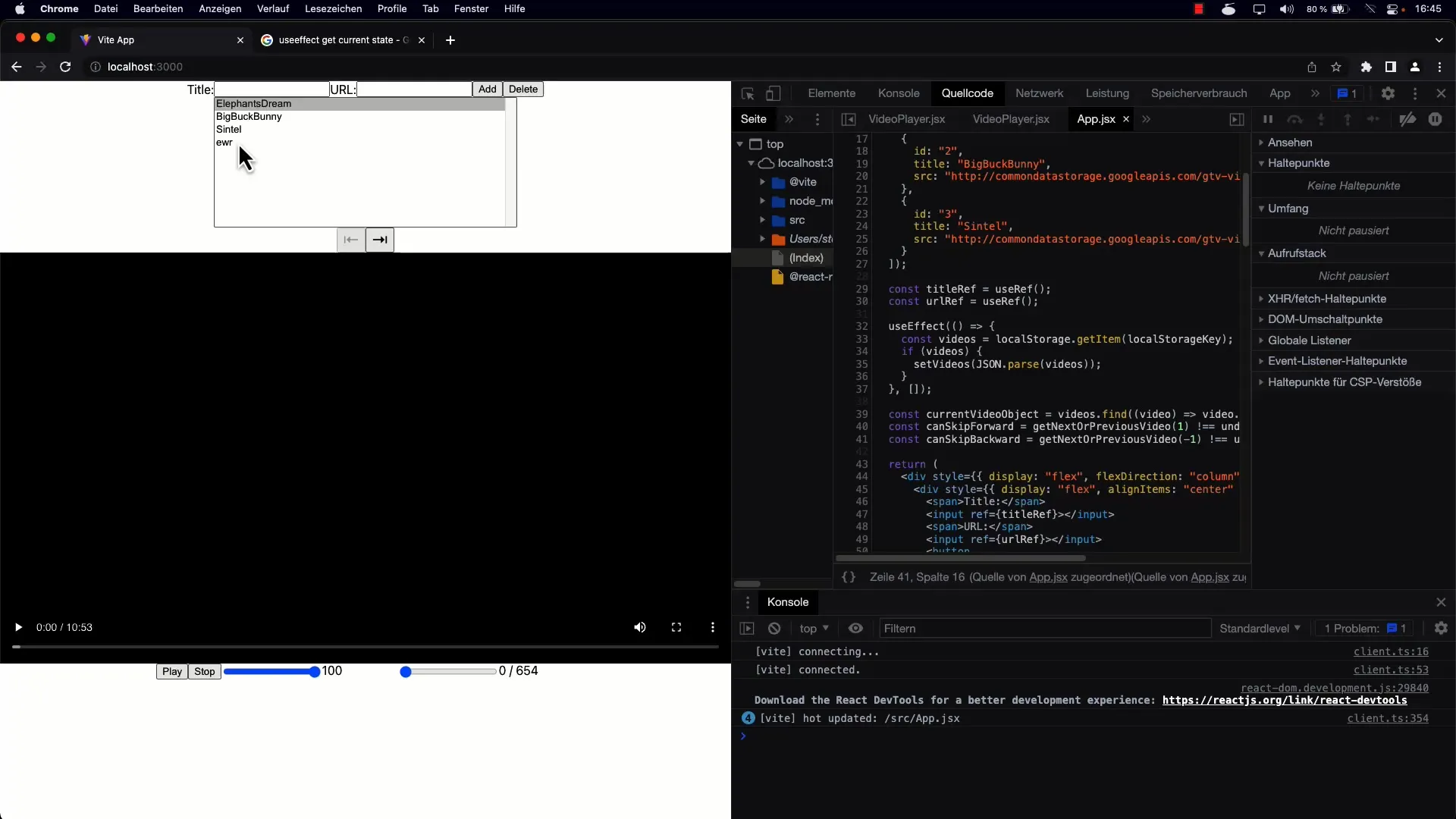
2. реалізуйте useEffect
Використовуйте хук useEffect, щоб завантажити відео з локального сховища під час першого рендерингу компонента.

Важливо, щоб ви використовували правильний ключ для збереження та отримання даних з локального сховища.
3. завантаження відео
Ви можете отримати збережений рядок за допомогою localStorage.getItem і перетворити його в масив JavaScript за допомогою JSON.parse.

Щоб уникнути помилок, переконайтеся, що елемент дійсно існує, перш ніж намагатися розбирати його, щоб уникнути помилок.
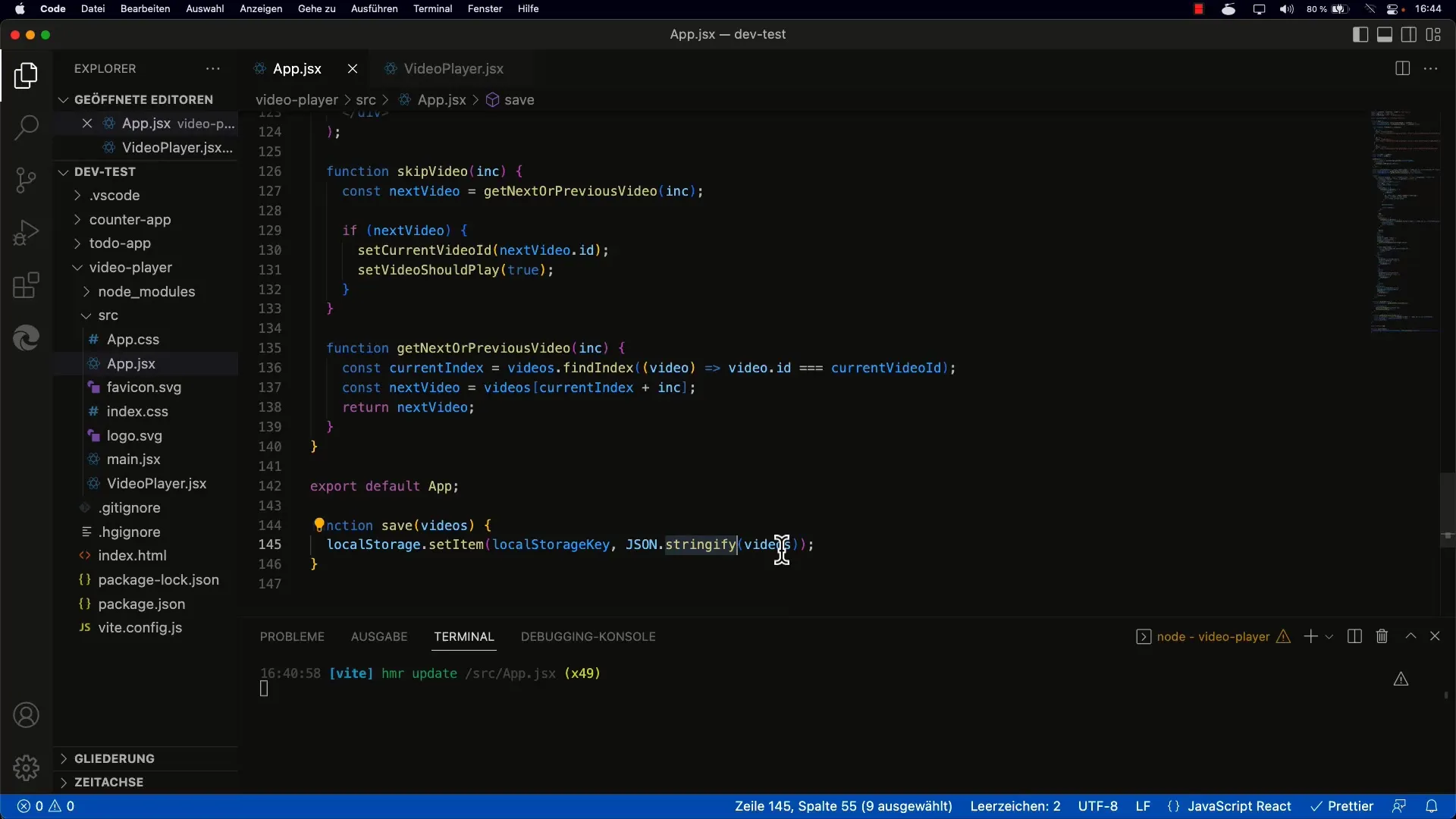
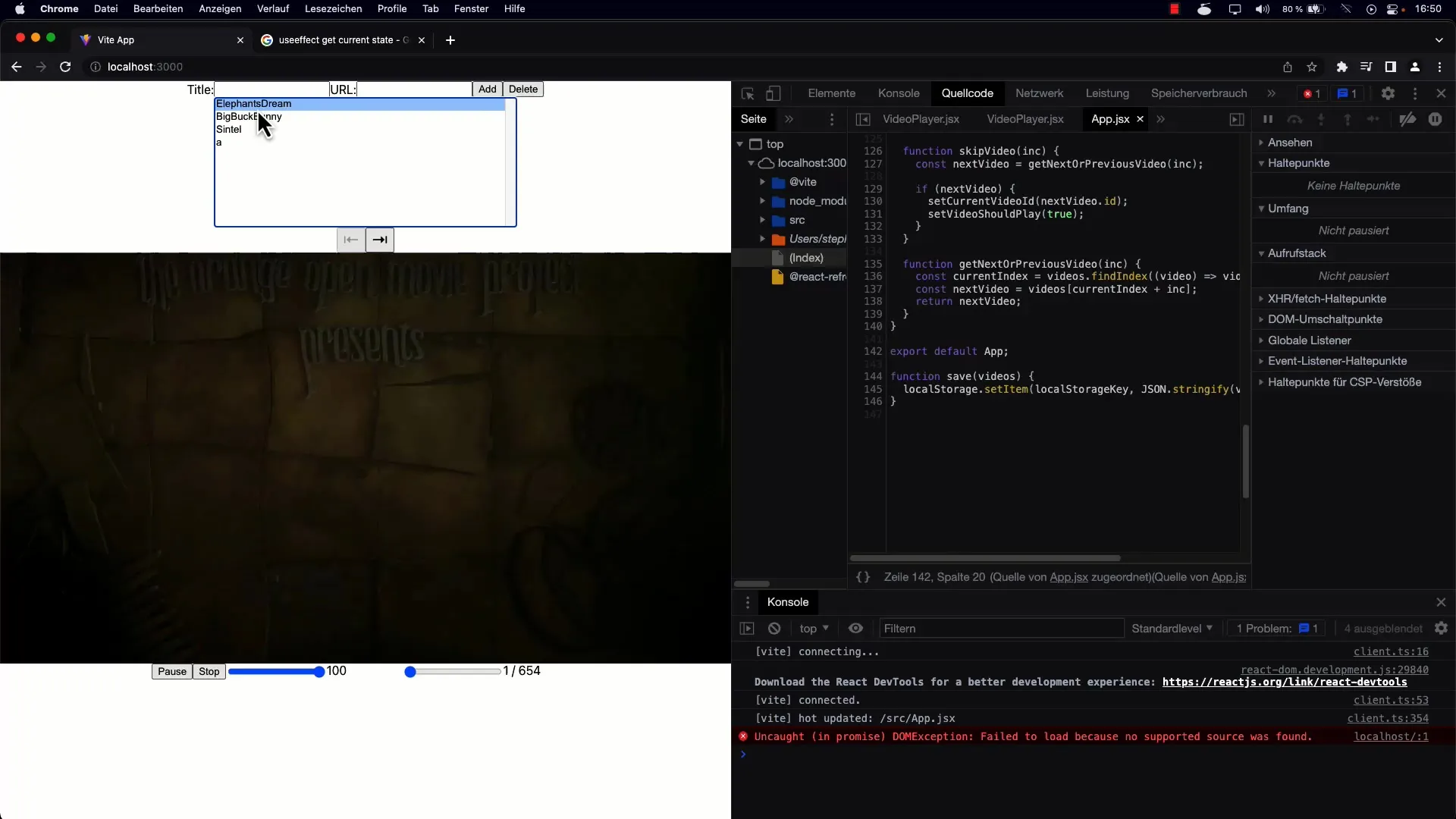
4. створіть функцію для збереження відео
Створіть функцію, яка записуватиме поточний список відео до локального сховища щоразу, коли масив змінюється. Для цього використовуйте localStorage.setItem разом з JSON.stringify.

Ця функція дозволяє гарантувати, що ваш список буде збережено щоразу, як тільки відео буде додано або видалено.
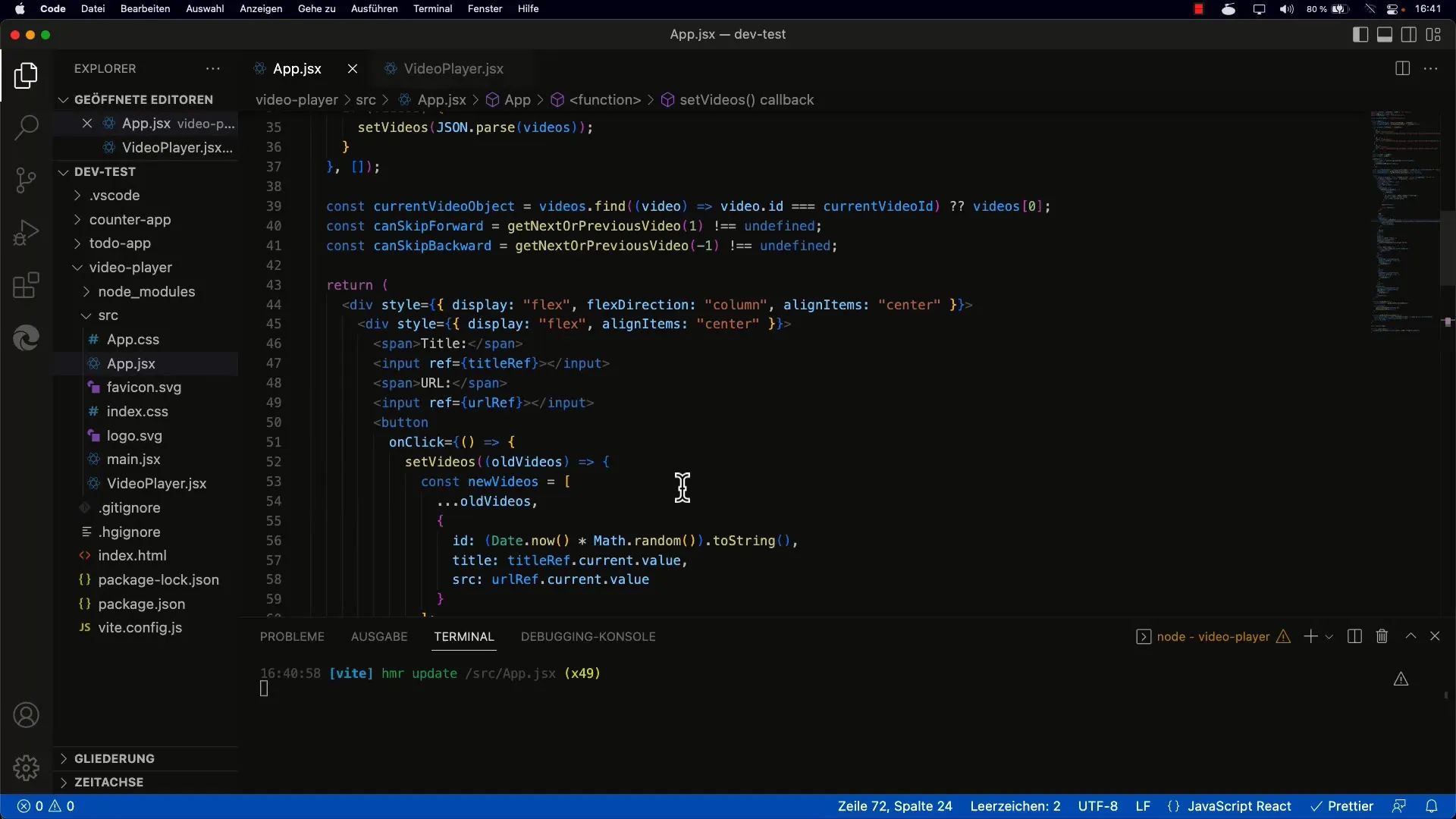
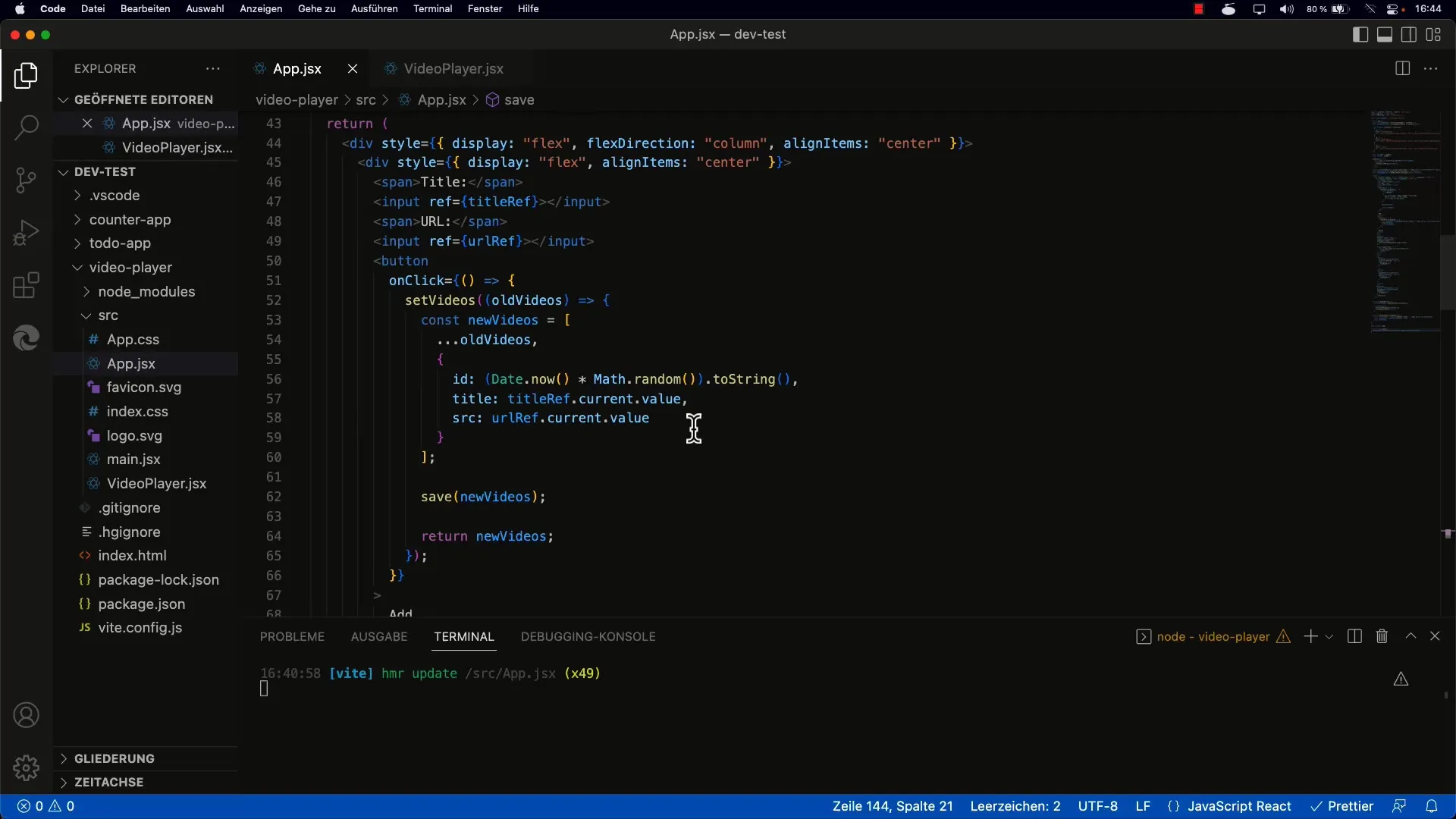
5. вставити нове відео
Додайте кнопку для додавання нових відео до списку. Коли ви натискаєте на цю кнопку, ви викликаєте раніше згаданий метод збереження, щоб зберегти оновлений список у локальному сховищі.

Важливо, що функція створює і зберігає новий масив з новим записом.
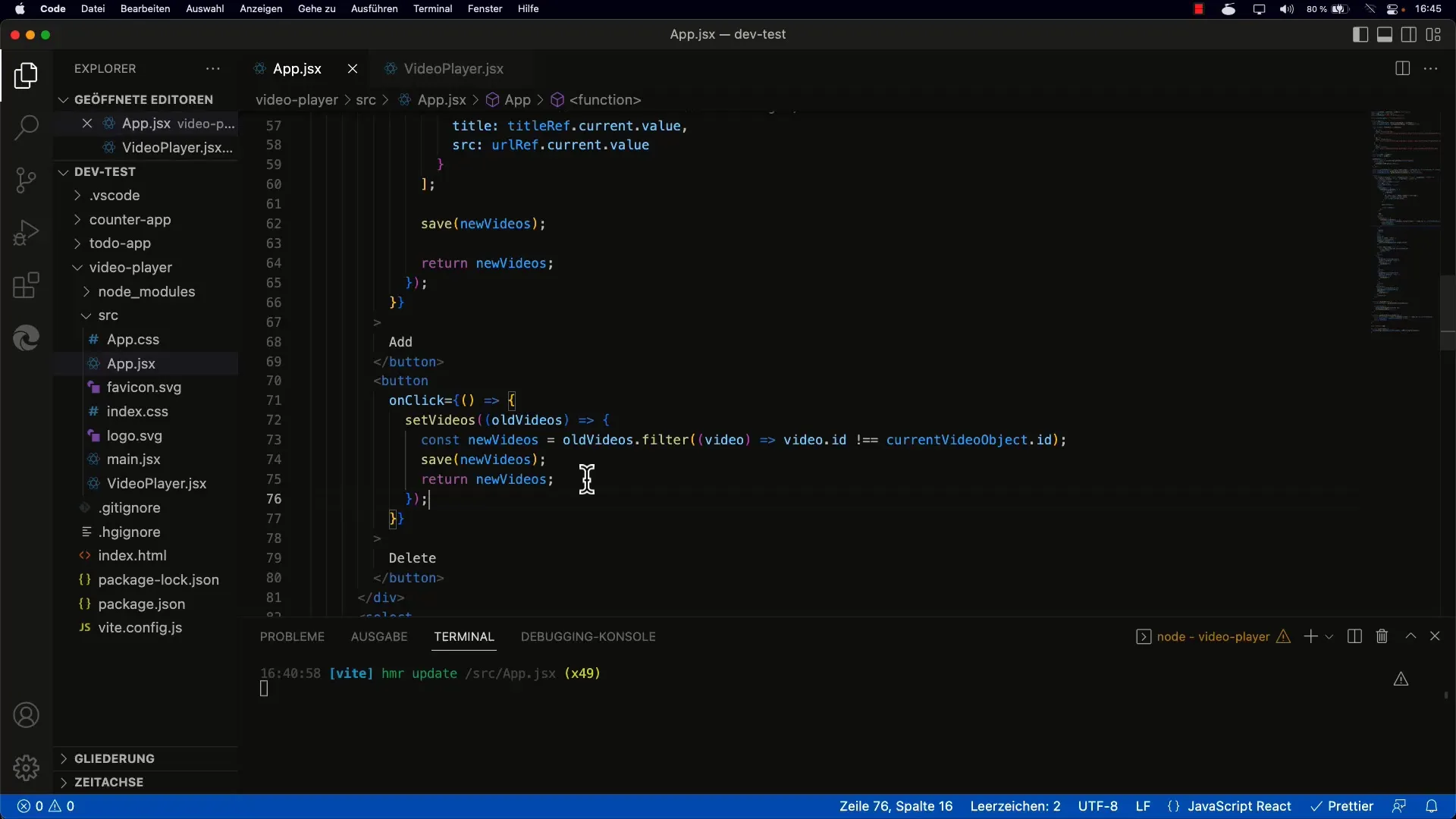
6. Видалення відео
Реалізуйте механізм видалення відео. Знову ж таки, ви повинні оновити збережений список, а потім викликати метод збереження.

Розробіть чіткий і зручний спосіб для користувача видаляти відео зі свого плейлиста.
7. протестуйте вашу реалізацію
Після того, як основні функції реалізовані, перевірте, чи зберігаються і завантажуються дані належним чином. Додайте кілька елементів, перезавантажте сторінку і перевірте, чи зберігається список.

Якщо все налаштовано правильно, ви зможете побачити відео навіть після перезавантаження програми.
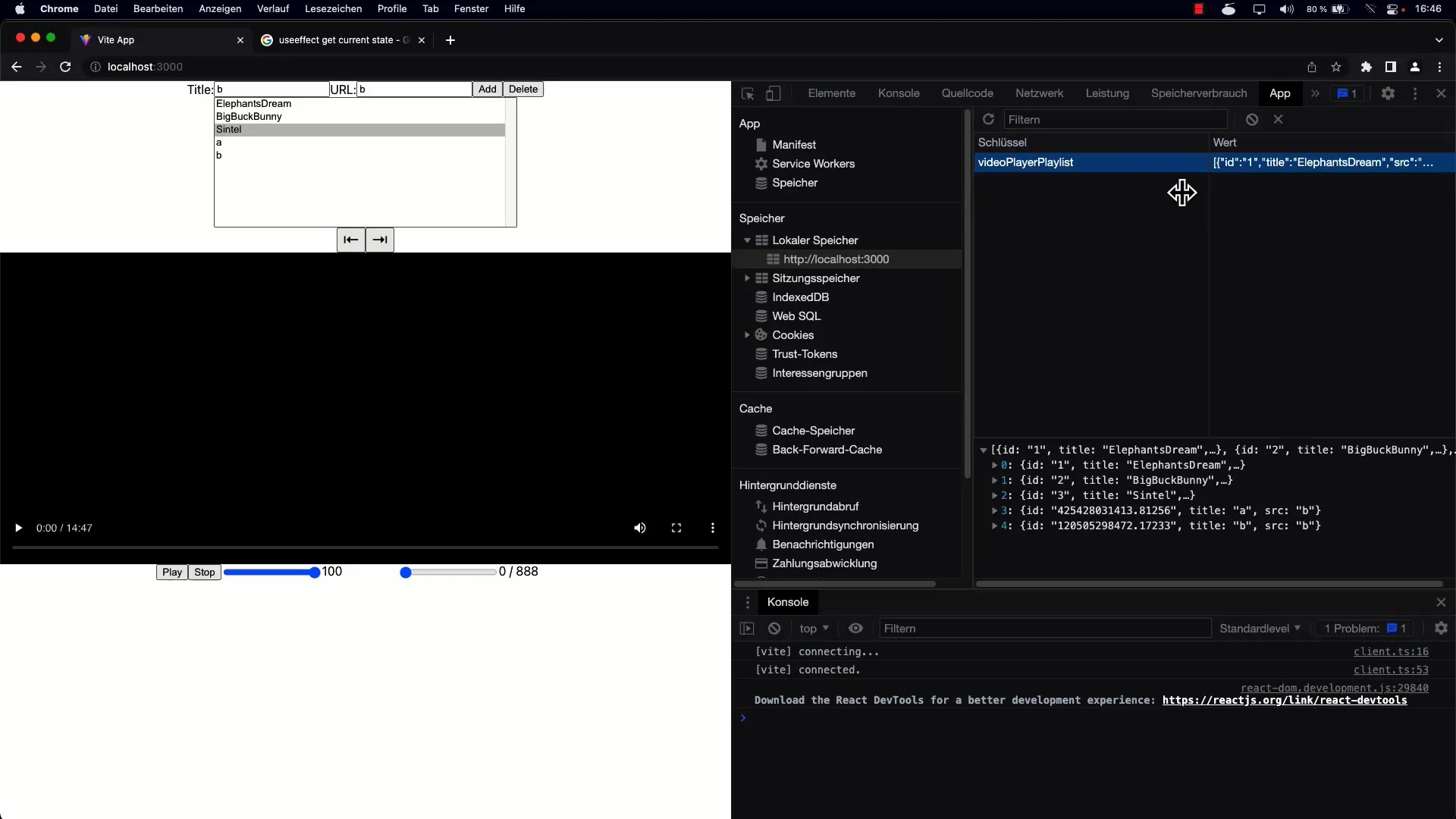
8. перевірка локального сховища
Перевірте локальне сховище вашого браузера, щоб побачити, як зберігаються дані.

Тут ви можете переглянути збережений рядок, і ви повинні впізнати структуру, яку ви використовували для зберігання відео.
9. розширення програми
Ви можете розглянути можливість інтеграції додаткових функцій для редагування записів або підтримки декількох списків відтворення. Подумайте, як ви можете покращити користувацький досвід.

Додаткові функції можуть включати редагування та підтримку декількох списків.
Підсумок
Створення постійного сховища даних для вашого списку відео дозволяє покращити взаємодію з користувачем і гарантує, що дані користувача зберігатимуться навіть після закриття програми. Хоча ці методи прості, вони забезпечують міцну основу для розробки більш складних додатків.
Часті запитання
Як зберегти список назавжди?Використовуйте localStorage.setItem, щоб зберегти список після того, як він був змінений.
Що відбувається, коли я перезавантажую сторінку?Список завантажується з локального сховища, тому всі зміни зберігаються.
Чи можу я створити кілька списків відтворення за допомогою програми?Так, ви можете розширити логіку, щоб керувати і зберігати кілька списків відтворення.


