Ефект 3D-швидкості ідеально підходить для додавання динамічності та швидкості вашим роботам. Будь то плакати, спортивна графіка або цифрове мистецтво - цей ефект передає рух та енергію. За допомогою Photoshop ви можете створювати вигляд як деструктивно (постійно змінюваний), так і неруйнівно (гнучко адаптований). У цьому уроці я крок за кроком покажу вам обидва підходи, щоб ви могли вибрати найкращий метод залежно від вимог вашого проекту. Давайте почнемо і почнемо реалізовувати ваші проекти!
Крок 1:
Я натискаю клавішу D, щоб активувати кольори за замовчуванням (чорний/білий), а потім переходжу в Меню>Фільтри>Фільтри рендерингу>Хмари.

Крок 2:
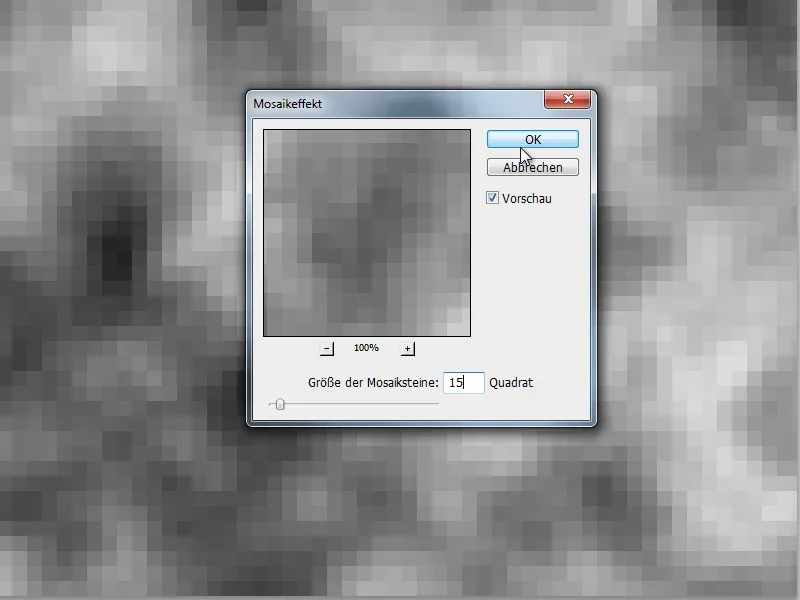
Далі я переходжу до Меню>Фільтри>Згладжувальний фільтр>Ефект мозаїки з наступними налаштуваннями:
Крок 3:
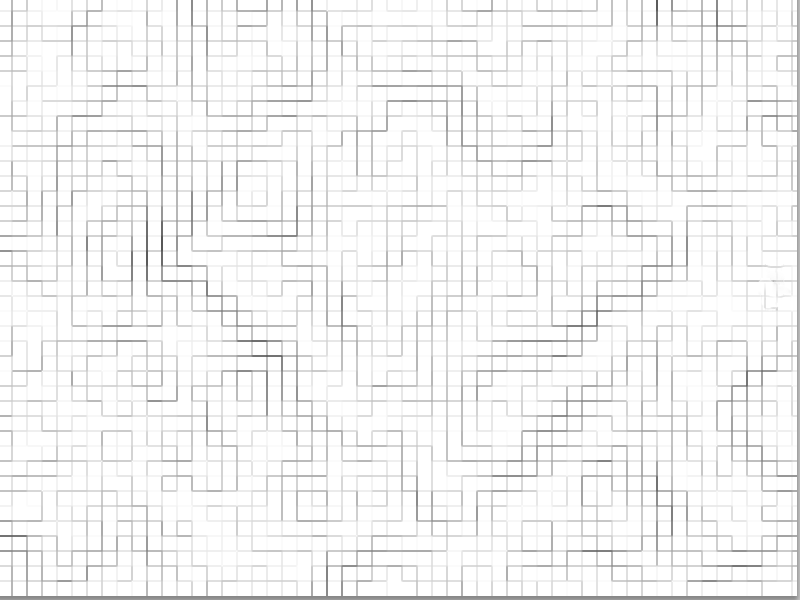
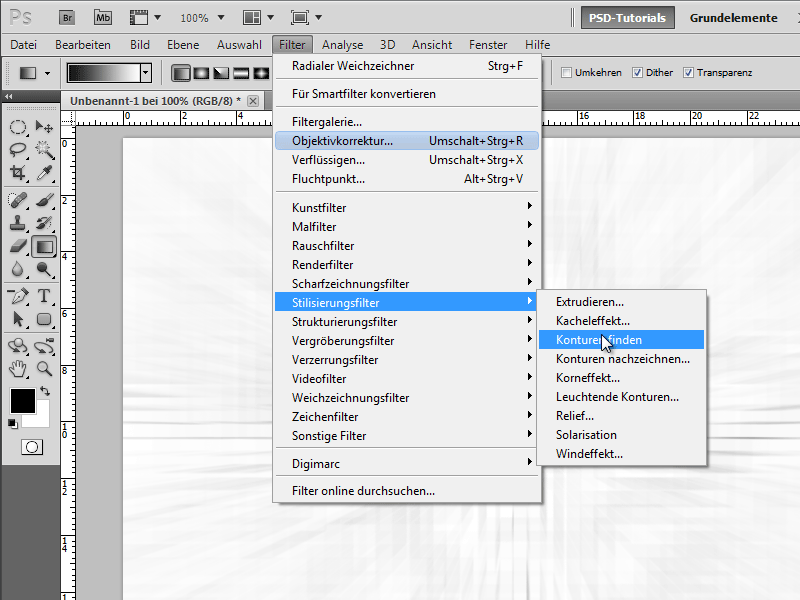
Потім я вибираю Меню>Фільтр>Стилізований фільтр>Знайти контури.
Крок 4:
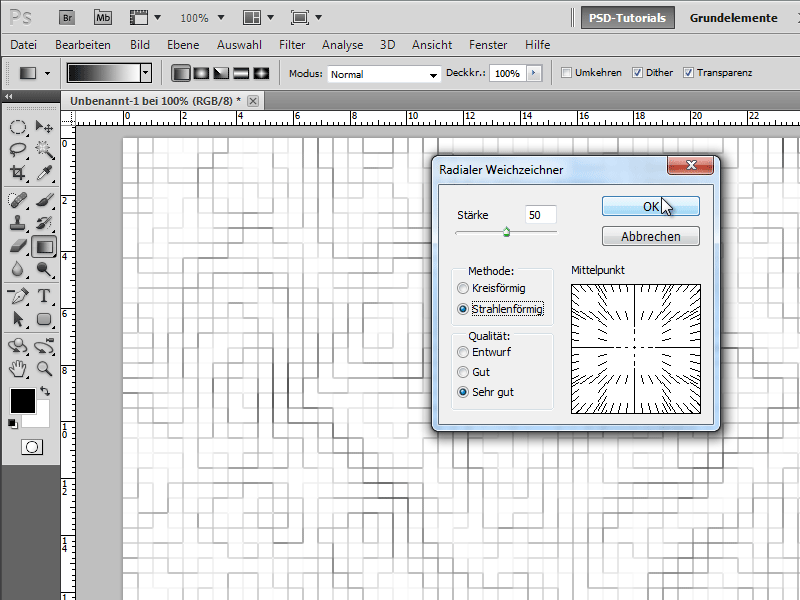
Тепер я переходжу до меню Фільтр>Фільтр розмиття>Радіальне розмиття і встановлюю такі параметри:
Крок 5:
Далі я натискаю Меню>Фільтр>Стилізований фільтр>Знайти контури:
Крок 6:
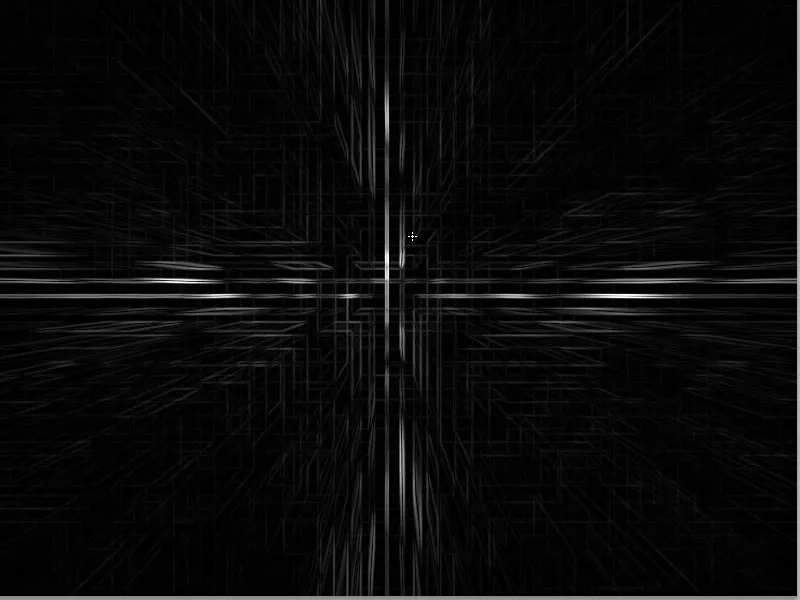
Тепер все, що мені потрібно зробити, це інвертувати зображення за допомогою комбінації клавіш Ctrl+I. Виглядає вже досить круто, чи не так?
Крок 7:
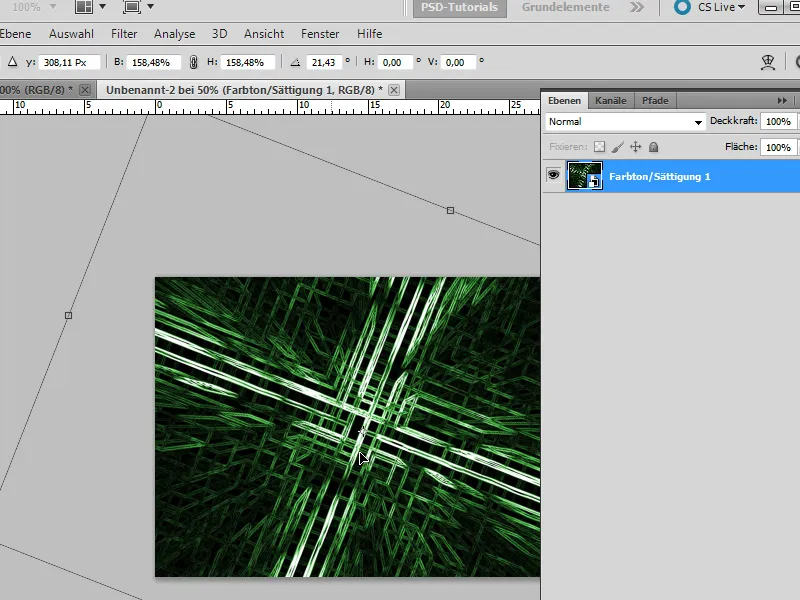
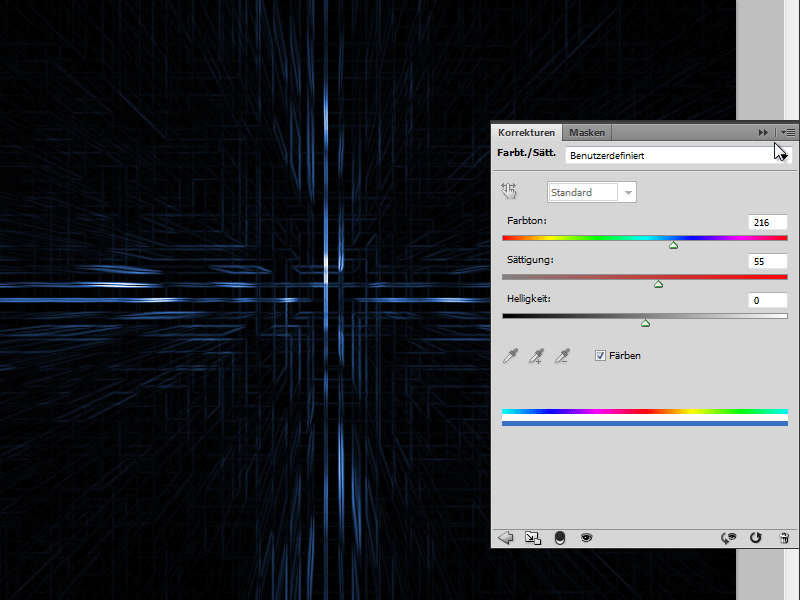
Щоб додати зображенню трохи кольору, я додаю коригувальний шар Hue/Saturation (Відтінок/Насиченість ) на панелі Layers (Шари ). Але я також можу зробити це деструктивно, просто натиснувши Ctrl+U і змінивши кольори в діалоговому вікні.
Крок 8:
Щоб ефект виглядав ще краще, я знову запускаю інструмент " Пошук контурів ", а потім інвертую зображення (Ctrl+I).
Крок 9:
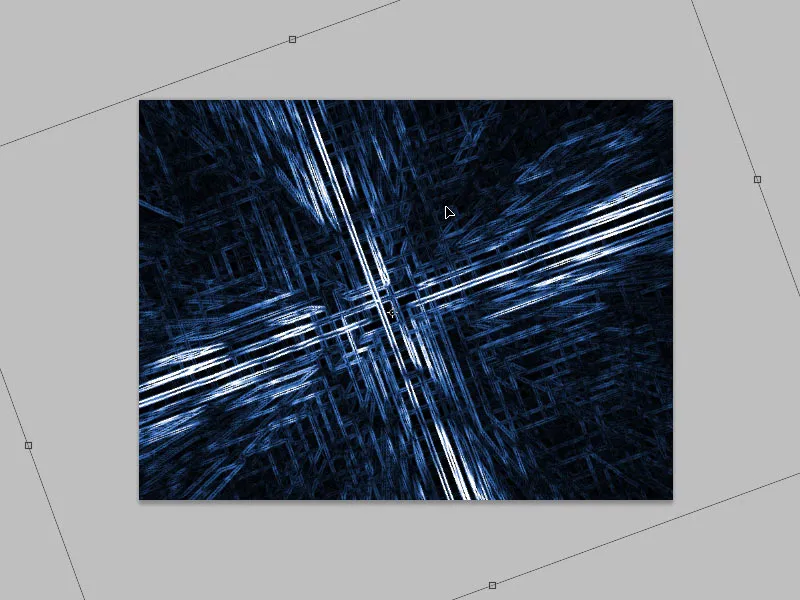
Я хочу, щоб ефект виглядав ще динамічніше; щоб досягти цього, я можу перетворити фоновий шар на звичайний шар, двічі клацнувши на панелі шарів, а потім повернути його за допомогою Ctrl+T.
Крок 10:
Кінцевий результат виглядає дуже гарно:
Крок 11:
У другій частині цього уроку я хотів би показати, як той самий ефект можна реалізувати повністю неруйнівним способом. Для цього я створю новий документ, як і в першій частині, але тепер я перетворю фоновий шар на смарт-об'єкт.
Крок 12:
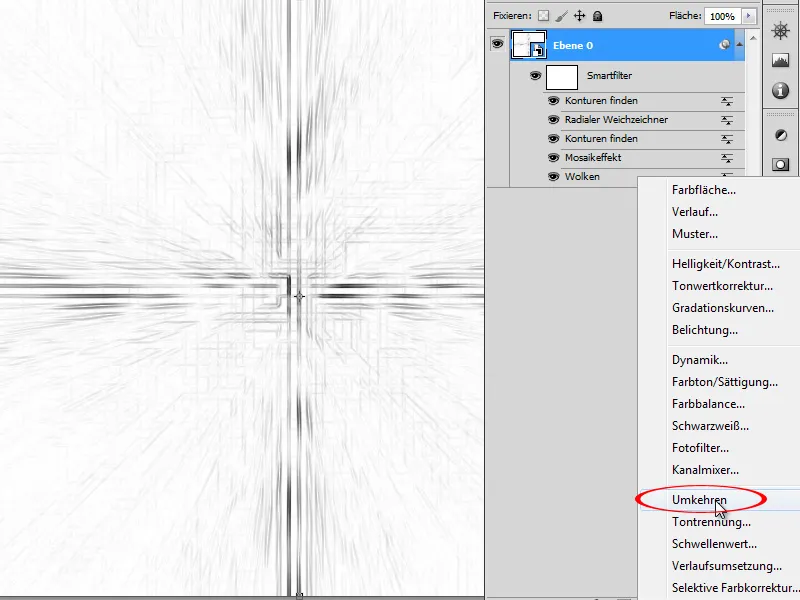
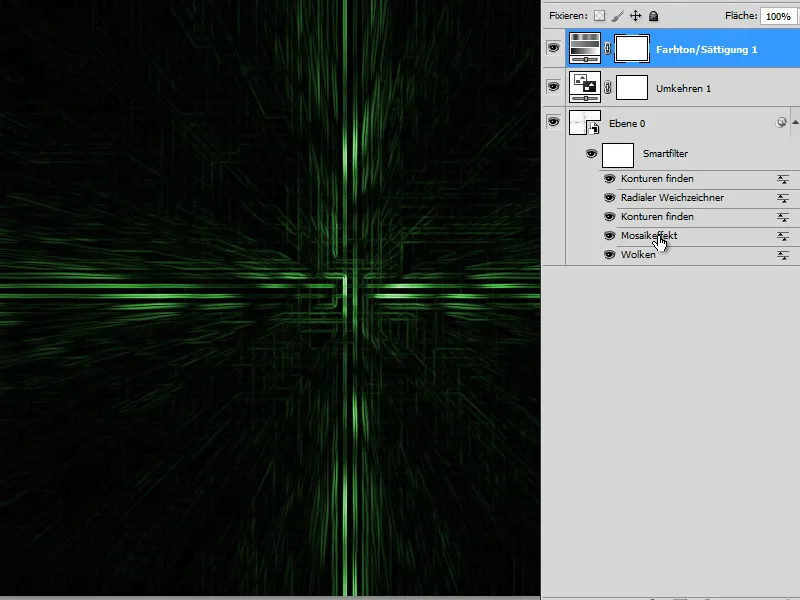
Тепер я виконую всі кроки, перераховані в першій частині. Кожен ефект додається до мого смарт-об'єкта як смарт-фільтр, і у мене є можливість в будь-який момент змінити або навіть видалити чи приховати ефекти з налаштувань або зменшити непрозорість. Нарешті, я додаю коригувальний шар " Інверсія ".
Крок 13:
Потім я створюю ще один коригувальний шар Hue/Saturation (Відтінок/Насиченість ) із зеленим значенням (і з позначкою Colouring (Забарвлення)) .
Крок 14:
Якщо я тепер збільшу значення, наприклад, у фільтрі "Мозаїка ", результат виглядає зовсім по-іншому:
Крок 15:
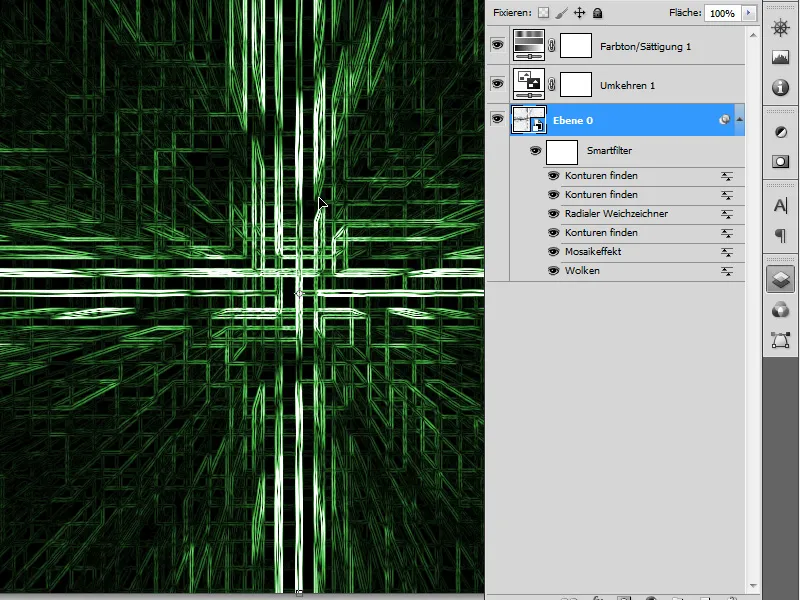
Знову виконайте команду " Знайти контури ", і ви отримаєте такий результат:
Крок 16:
На жаль, я не можу обертати смарт-об'єкт з усіма його фільтрами. Хіба що я виберу всі шари з натиснутою клавішею Shift і перетворять їх на новий смарт-об'єкт. Це дасть мені смарт-об'єкт, який містить інший смарт-об'єкт. Тепер я також можу обертати і масштабувати новий смарт-об'єкт як завгодно.