Модулі є центральним компонентом сучасної розробки JavaScript, особливо з появою ES6. З ES6 ви можете використовувати імпорт та експорт, щоб зробити ваш код більш структурованим та зручним для підтримки. У цьому посібнику ви дізнаєтеся, як ефективно використовувати модулі ES6, щоб зробити ваші React-додатки модульними.
Основні висновки
- Модулі ES6 використовують ключові слова import та export.
- Ви можете використовувати як стандартний, так і іменований експорт з модуля.
- При використанні імпорту можливі різні варіанти написання, які можна використовувати за потребою.
Покрокові інструкції
1. знайомство з модулями ES6
Для початку вам потрібно зрозуміти, що таке модулі ES6. Вони забезпечують простий спосіб організації коду в окремі файли.

2. створення модуля
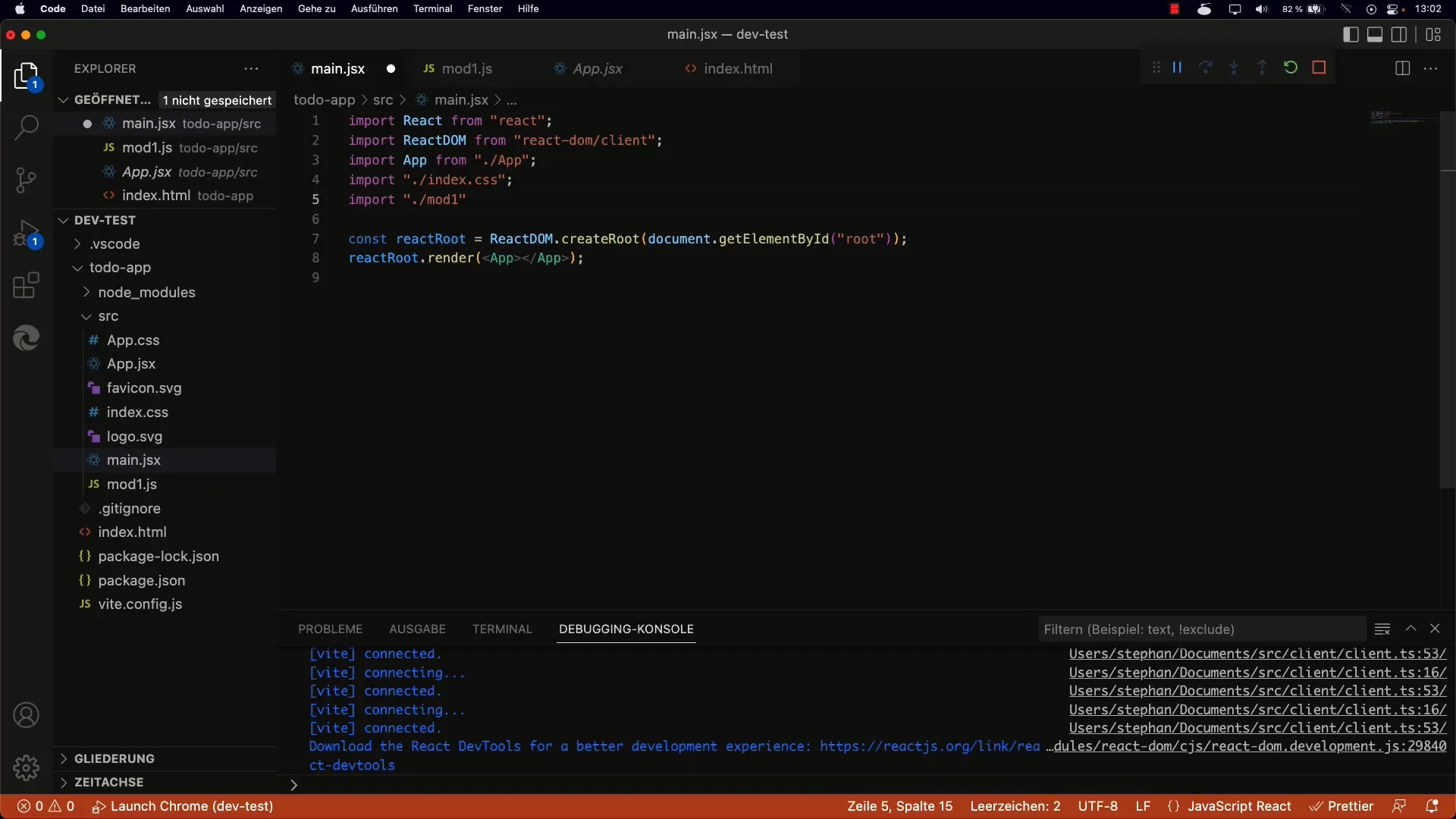
Тепер створіть новий модуль, який ви хочете імпортувати у ваш файл main.jsx. Створіть файл з назвою Mod1.js. У цьому файлі ви можете визначити різні функції, які ви хочете використовувати пізніше.
3. основи імпорту
Тепер ви імпортуєте ваш модуль до main.jsx. Імпорт здійснюється за допомогою синтаксису import { function } from './Mod1.js';. Ви також можете додати файл без розширення.js, якщо ваш сервер розробки налаштовано правильно.

4 Експорт функцій у модулі
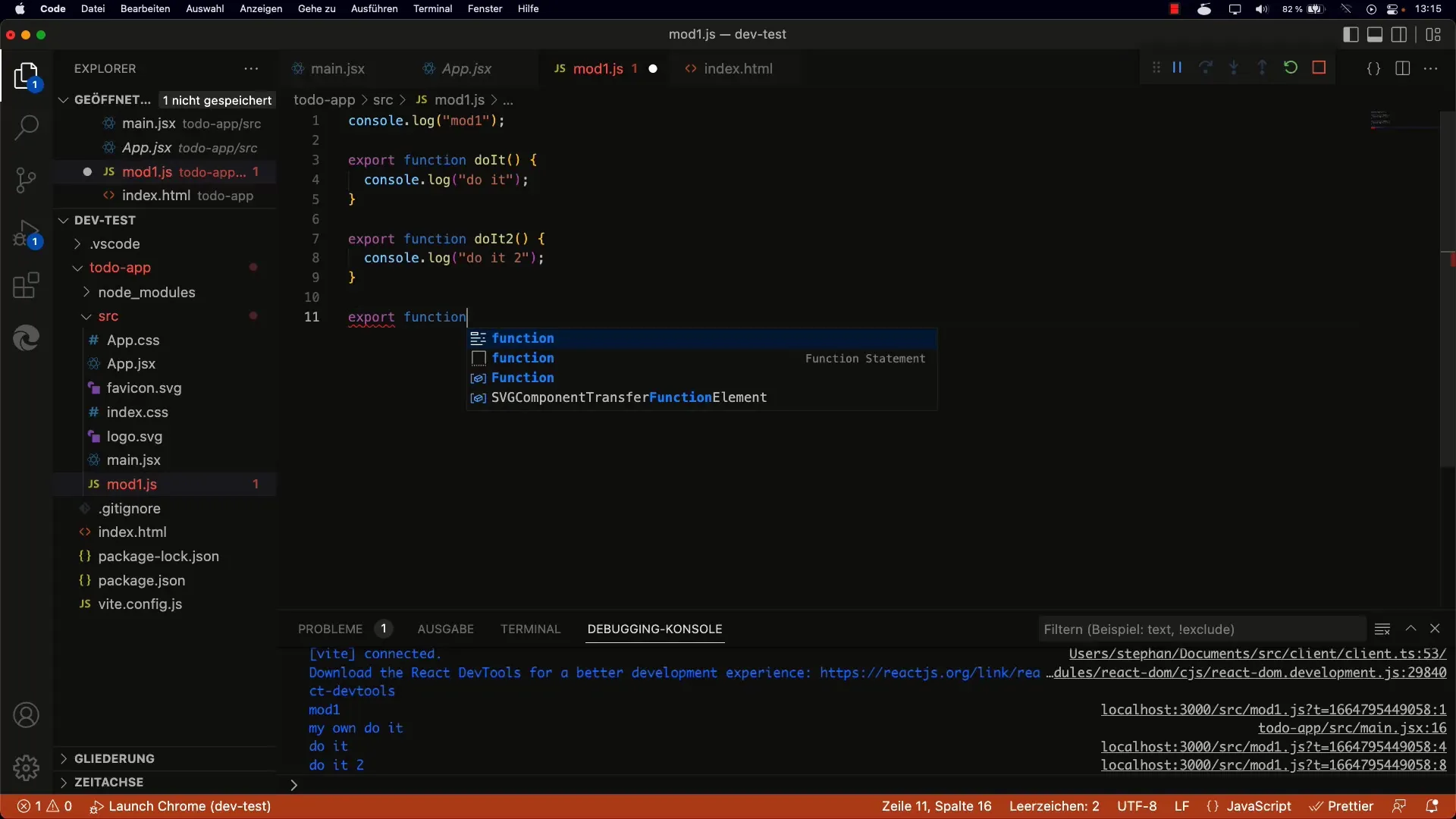
Для того, щоб мати можливість використовувати створені вами функції, ви повинні експортувати їх. Це робиться шляхом написання ключового слова export перед функцією. Наприклад
Тепер ви можете імпортувати цю функцію в інші файли.

5. імпорт функцій
Щоб мати можливість використовувати експортовану функцію в main.jsx, використовуйте синтаксис імпорту:
Це дасть вам доступ до функції doIt і ви зможете викликати її в коді за потреби.
6. використання експорту за замовчуванням
На додаток до іменованих експортів, існує також можливість використання експорту за замовчуванням. Це означає, що ви можете визначити функцію як експорт за замовчуванням, який потім імпортується без фігурних дужок. Для цього просто напишіть
Потім ви можете викликати цю функцію у вашому файлі імпорту наступним чином:

7. Більш складні модулі та конфлікти імен
Якщо ви імпортуєте кілька функцій з одного модуля, можуть виникнути конфлікти імен. У таких випадках має сенс перейменувати імпортовані функції. Це можна зробити за допомогою синтаксису import { doIt as myDoIt } from './Mod1.js';.
8. імпорт всього модуля
Іноді вам може знадобитися імпортувати всі функції модуля одразу. У цьому випадку можна використовувати наступний синтаксис:
Тепер ви маєте доступ до всіх експортів цього модуля через ідентифікатор Mod1.
9 Висновок про модулі ES6
Підводячи підсумок, можна сказати, що система модулів в ES6 допомагає вам покращити структуру ваших JavaScript-додатків. Завдяки модульній структурі з'являється багато переваг, таких як багаторазове використання коду, краща читабельність і легша підтримка.
Підсумок
У цьому гайді ви вивчили основи модулів ES6 і навчилися ефективно використовувати їх у своїх React-додатках. Ґрунтовні знання модулів необхідні для досягнення успіху в сучасній веб-розробці. Використовуйте описані методи, щоб зробити ваші проекти модульними та зрозумілими.
Часті запитання
Які основні переваги модулів ES6?Вони покращують повторне використання, читабельність та структурованість коду.
Як імпортувати функцію з модуля?Використовуйте синтаксис import { function } from './module.js';.
Чим відрізняється іменований експорт від стандартного або за замовчуванням? Іменований експорт повинен бути написаний у фігурних дужках, в той час як експорт за замовчуванням імпортується без них.
Чи можна імпортувати модулі динамічно? Так, ES6 також підтримує динамічний імпорт, який може бути корисним у певних сценаріях.
Чому я повинен надавати перевагу модулям ES6?Вони підтримують кращу організацію та модуляризацію вашого коду у великих кодових базах.


